Memulai | Contoh | Sesuaikan | Instal |

Instal iPages
Tambahkan iPages ke proyek Anda
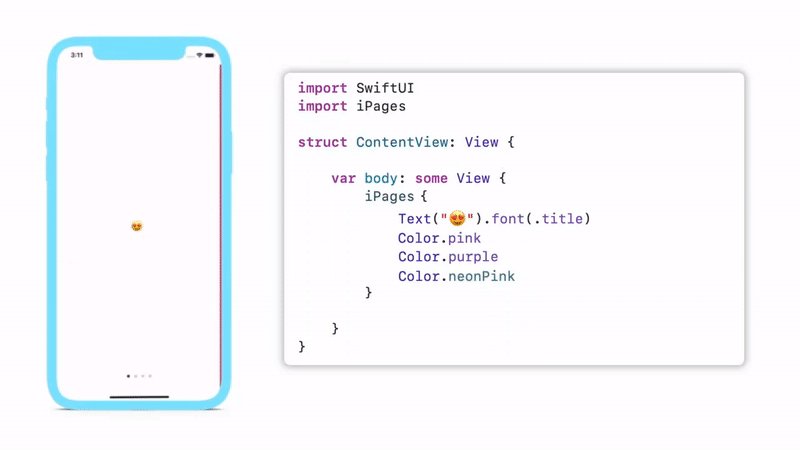
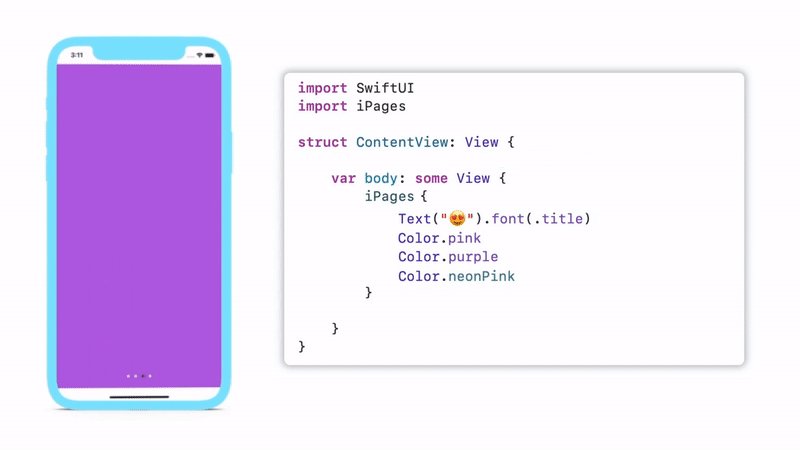
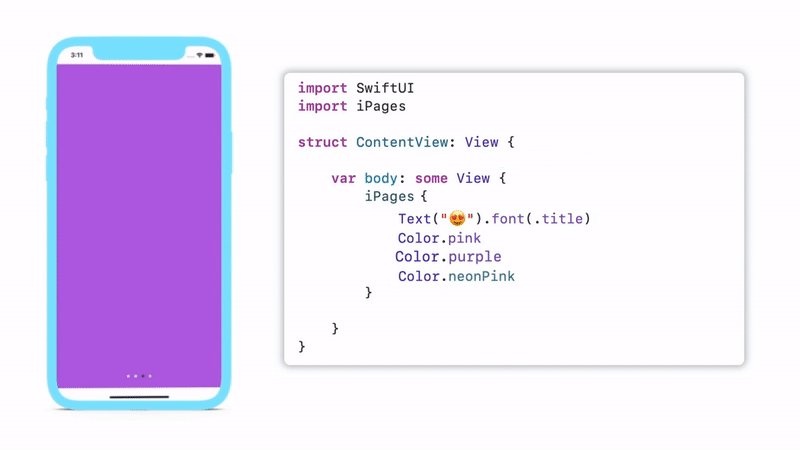
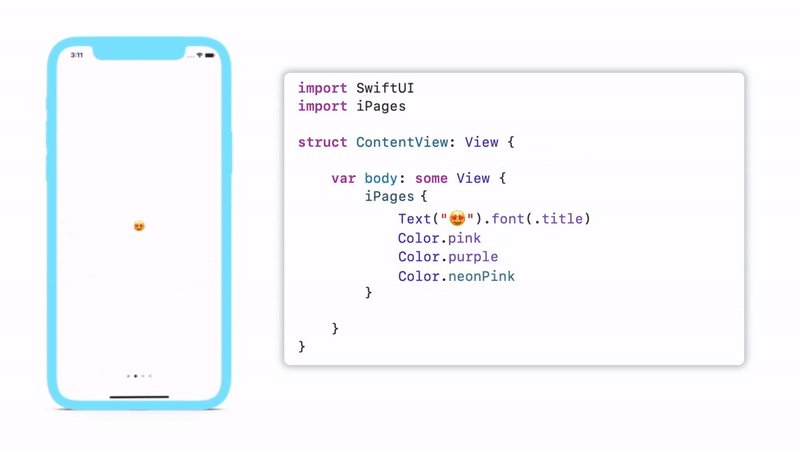
import SwiftUI
import iPages
struct ContentView : View {
var body : some View {
iPages {
Text ( " iPages ? " )
Color . pink
}
}
}iPages Anda 
Gunakan iGraphicsView untuk mendemonstrasikan slide pemasaran.
import SwiftUI
import iPages
import iGraphics
struct ContentView : View {
var body : some View {
iPages {
iGraphicsView ( . first )
iGraphicsView ( . second )
iGraphicsView ( . third )
}
}
}Jika mau, Anda dapat meneruskan pilihan opsional Anda sendiri yang mengikat ke iPages. Sembunyikan titik bawah & tambahkan gulir tak terbatas untuk menghapus konteks.

import SwiftUI
import iPages
import iGraphics
struct ContentView : View {
@ State var currentPage : Int = 0
var body : some View {
iPages ( selection : $currentPage ) {
iGraphicsBox ( . photo )
. stack ( 3 )
iGraphicsBox ( . card )
. stack ( 2 )
}
. hideDots ( true )
. wraps ( true )
}
} iPages menggunakan pembuat tampilan tambahan dari tampilan terurut. Anda juga dapat secara opsional meneruskan pengikatan indeks halaman Anda sendiri yang disebut selection: , untuk memungkinkan Anda membuat kontrol halaman Anda sendiri, atau bagaimana pun Anda ingin menggunakannya. iPages mendukung berbagai pengubah khusus. Semua penyesuaian dibangun ke dalam pengubah kami.
Contoh : Ubah warna titik, aktifkan bungkus tak terbatas & sembunyikan titik untuk tampilan halaman tunggal dengan blok kode berikut:
iPages ( selection : $currentPage ) {
Text ( " ? " )
}
. dotsTintColors ( currentPage : Color , otherPages : Color )
. wraps ( true )
. dotsHideForSinglePage ( true )
. navigationOrientation ( . vertical )Gunakan daftar masukan lengkap kami untuk menyesuaikan tampilan Anda.
| Pengubah atau Penginisialisasi | Keterangan | |
|---|---|---|
| ?♀️ | .init(content:) | Menginisialisasi halaman? melihat. |
.init(selection:content:) | Menginisialisasi halaman? lihat dengan pengikatan pilihan. | |
| ⏺ | .hideDots(_:) | Memodifikasi apakah tampilan halaman harus menyertakan titik kontrol halaman standar atau tidak. (••••) |
.wraps(_:) | Memodifikasi apakah tampilan halaman harus dimulai ulang dari awal atau tidak? saat menggeser melewati bagian akhir (dan sebaliknya) | |
| 1️⃣ | .dotsHideForSinglePage(_:) | Memodifikasi apakah titik-titik halaman disembunyikan ketika hanya ada satu halaman. 1️⃣ |
| ? | .dotsTintColors(currentPage:otherPages:) | Memodifikasi warna rona ???? untuk digunakan untuk titik-titik halaman. |
| ? | .dotsBackgroundStyle(_:) | Memodifikasi gaya latar belakang ⚪️? dari titik-titik halaman. |
| ? | .dotsAllowContinuousInteraction(_:) | Memodifikasi pengaturan interaksi berkelanjutan dari titik-titik. |
.dotsAlignment(_:) | Memodifikasi perataan titik-titik halaman . ? ? | |
.navigationOrientation(_:) | Memodifikasi orientasi navigasi tampilan halaman. | |
| ? | .disableBounce(_:) | Menonaktifkan pengaturan pentalan tampilan halaman. Ini sangat berguna untuk tampilan gulir. |
.interPageSpacing(_:) | Memodifikasi jarak antar halaman. | |
| ? | .animated(_:) | Memodifikasi apakah halaman akan menganimasikan slide jika pengikatan selection berubah. ? |
Gunakan manajer paket Swift untuk menginstal. Temukan instruksi di sini?