
Browser Copilot adalah ekstensi browser yang memungkinkan Anda menggunakan asisten AI yang sudah ada atau yang dibuat khusus untuk membantu Anda dalam tugas aplikasi web sehari-hari.

Tujuannya adalah untuk menyediakan UI serbaguna dan kerangka kerja sederhana untuk mengimplementasikan dan menggunakan kumpulan kopilot (asisten AI) yang terus meningkat. Kopilot ini dapat membantu dalam berbagai tugas dengan memanfaatkan kemampuan ekstensi browser.
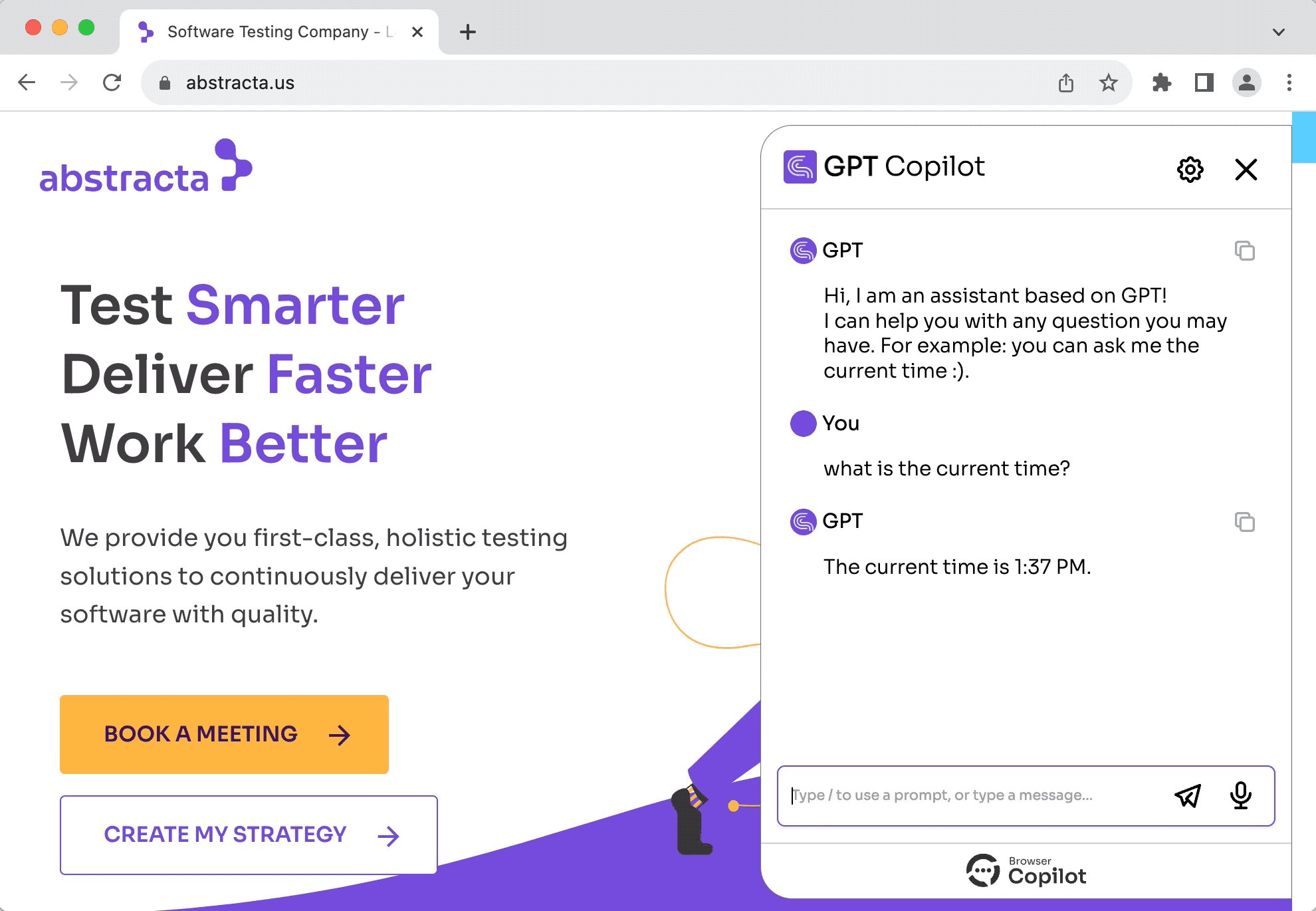
Berikut ini beberapa contoh yang dapat dilakukan oleh kopilot:
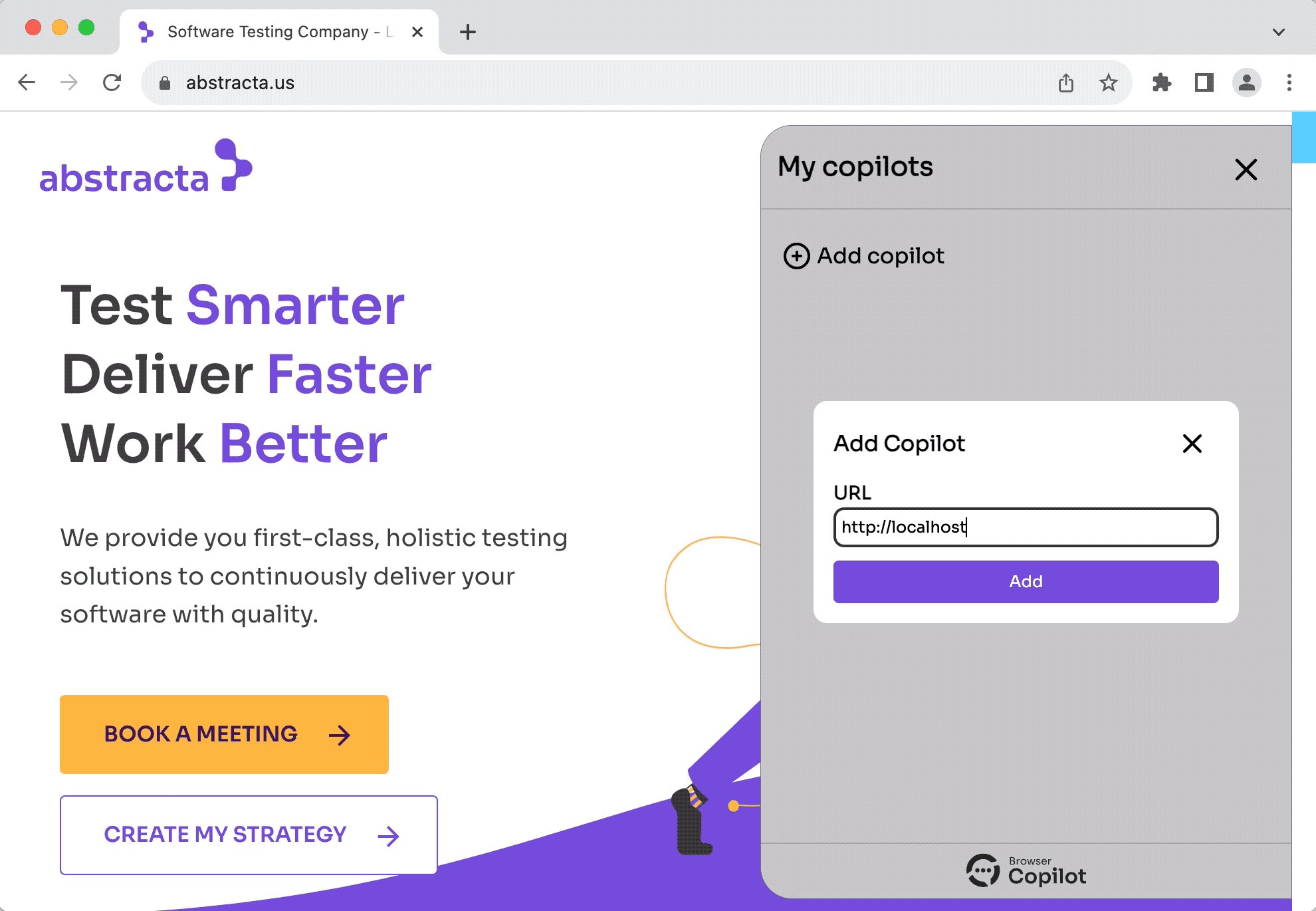
manifest.json dan logo.png , misalnya: http://localhost:8000 jika agen Anda berjalan secara lokal. Kapan saja, Anda dapat menutup kopilot untuk melanjutkan percakapan nanti dengan ikon ekstensi atau mengklik kanan halaman dan memilih Toggle Browser Copilot .
Jika Anda tidak mengetahui URL kopilot apa pun, proyek ini menyertakan implementasi kopilot sederhana di folder agen. Anda dapat memulainya dengan menyalin agent/sample.env ke agent/.env , mengubah variabel lingkungan di dalamnya, dan menjalankan docker-compose up (buruh pelabuhan diperlukan untuk ini). Setelah dimulai, Anda dapat mengonfigurasi ekstensi untuk menggunakannya dengan menambahkan kopilot dengan URL http://localhost:8000 .
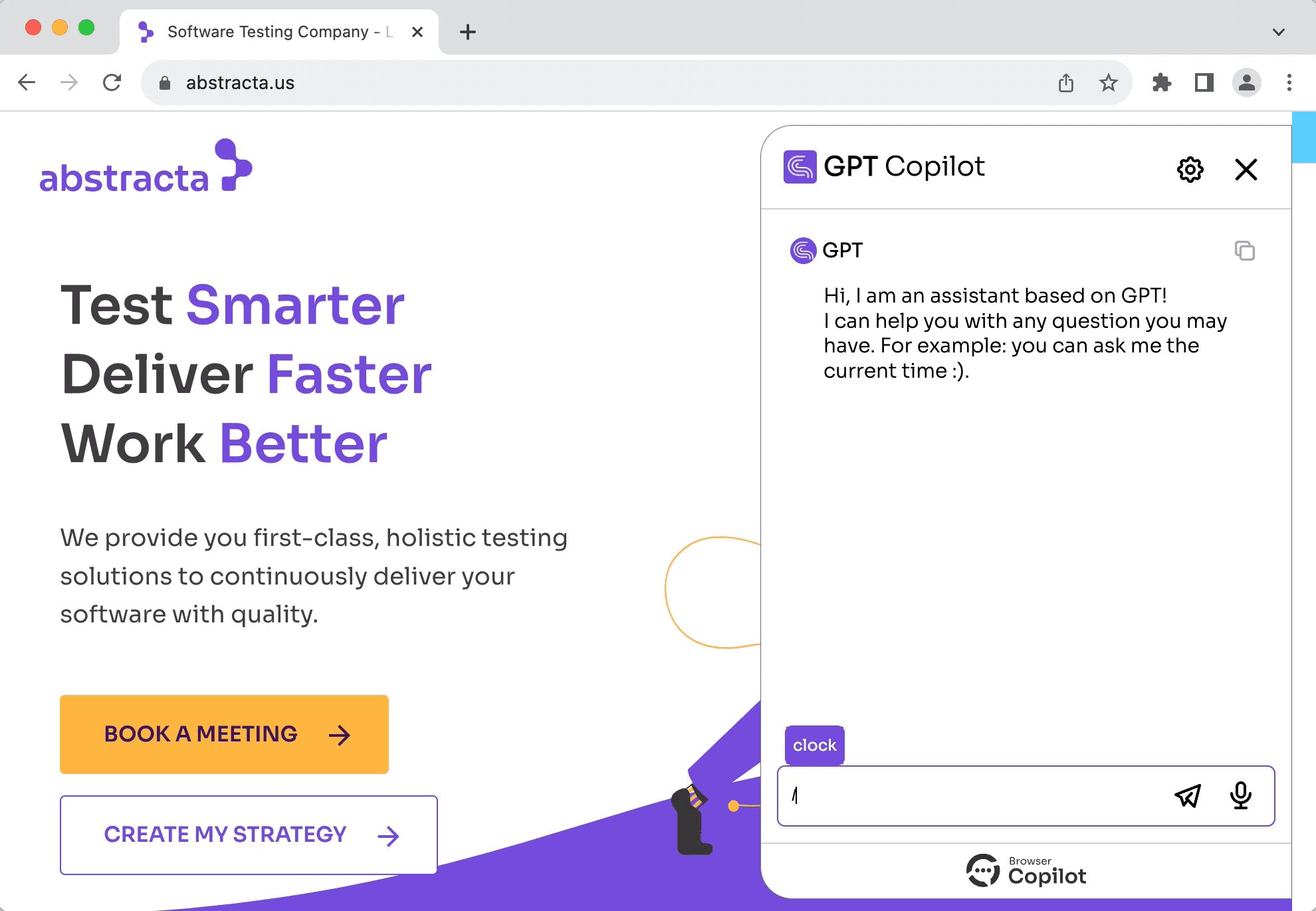
Saat Anda mengaktifkan kopilot (klik pada daftar kopilot), ia akan meminta beberapa kredensial. Gunakan pengguna test dan kata sandi test untuk masuk.
Kedepannya kami berencana menambah katalog kopilot yang disumbangkan oleh komunitas. Oleh karena itu, jika Anda membuat kopilot baru, harap beri tahu kami agar kami dapat memasukkannya ke dalam katalog awal.
Untuk mengembangkan agen baru, Anda dapat merujuk ke folder agent-mock, agent-simple, atau agent-extend. Yang terakhir adalah yang terlengkap dengan dokumentasi yang tepat tentang titik akhir dan manifest.json .
Untuk lingkungan pengembangan, proyek ini menggunakan devbox dan direnv.
Untuk menginstal semua dependensi yang diperlukan (setelah menginstal devbox dan direnv), jalankan perintah berikut:
devbox run install Selanjutnya, tetapkan variabel lingkungan yang sesuai di agent-extended/.env .
Untuk mempercepat pengembangan, Anda dapat mengomentari bagian Keycloak, sehingga Anda tidak perlu melakukan autentikasi setiap kali ingin mencoba kopilot Anda di ekstensi.
testAnda tidak mengomentari bagian Keycloak, maka Anda perlu menjalankandevbox run keycloakuntuk menjalankan Keycloak untuk autentikasi dan menggunakan kredensialtestuntuk login (bila diminta oleh ekstensi browser).
Untuk menjalankan agen dalam mode pengembangan, mengaktifkan hot-reload otomatis setiap kali ada perubahan yang terdeteksi di file sumber agen, jalankan perintah berikut:
devbox run agentJika Anda ingin men-debug agen, Anda dapat memulai agen dengan IDE pilihan Anda, menunjuk ke lingkungan virtual relevan yang dibuat oleh devbox, dan menggunakan kemampuan debugger IDE untuk menjalankan skrip utama.
Untuk rincian lebih lanjut tentang agen, silakan merujuk ke readme-nya.
Jika Anda berencana untuk memberikan kontribusi perubahan pada ekstensi browser, rujuk ke folder ekstensi browser.
Untuk meluncurkan browser Chrome dengan kemampuan hot-reload, gunakan perintah berikut:
devbox run browserUntuk mengubah pengaturan browser default, lihat browser-extension/vite.config.ts.
Untuk membangun distribusi akhir ekstensi, jalankan perintah berikut:
devbox run buildKami menyambut segala jenis kontribusi!