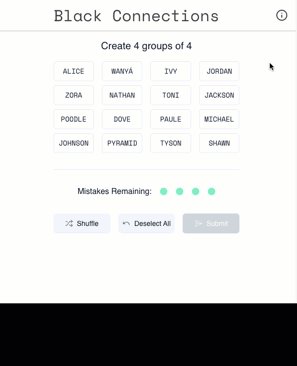
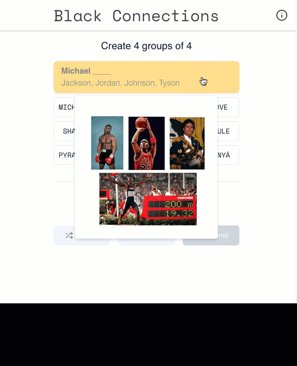
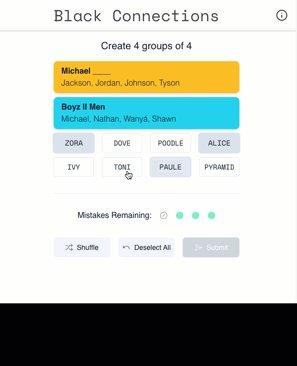
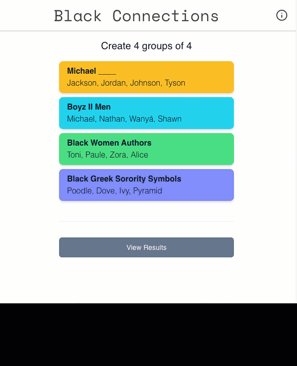
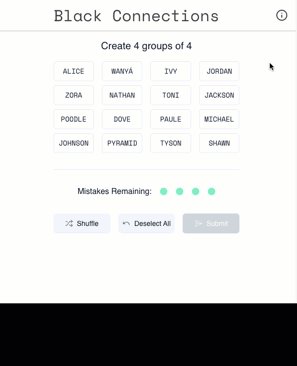
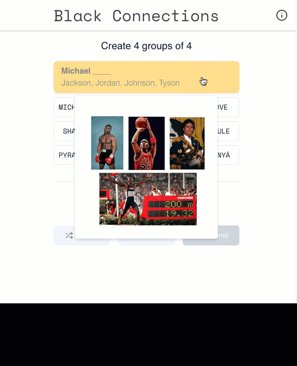
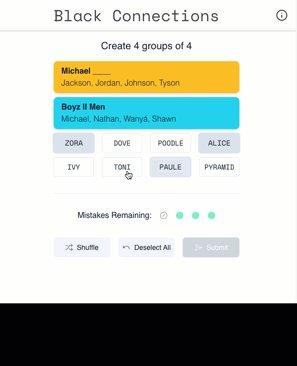
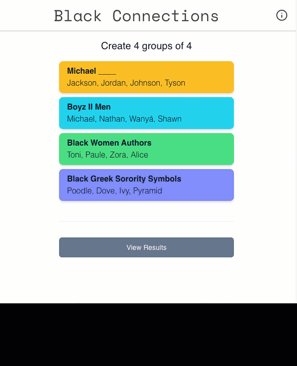
Koneksi (React, Tailwind, Shadcn/ui)
Ini adalah tiruan dari Game NYT Connections. Yang tampaknya merupakan tiruan yang tidak diakui dari game Inggris Only Connect .
Omong-omong..
Klik Di Sini Untuk Mencoba Demonya

Untuk Berjalan Secara Lokal:
cd react-connections-game
npm install
npm run dev
Teknologi
- Reaksi 18
- CSS penarik
- React Spring untuk beberapa animasi
- Shadcn/ui untuk komponen primitif
- Menyalin sejumlah fungsi utilitas dari React Wordle Clone - cwackerfuss/react-wordle
- Dibangun dengan Paket
Organisasi Kode
- Keadaan global (status permainan, tebakan, dll.) ditangani menggunakan API Konteks React. Komponen penyedia ada di
src/providers - Komponen ada di
src/components- Komponen primitif yang diimpor dari perpustakaan
shadcn/ui dan sedikit diedit ada di src/components/ui - Komponen
Sparkles diambil dari artikel Josh Comeau tentang membuat animasi berkilau di React..
- Fungsi pembantu untuk penyimpanan lokal, statistik game, dan konstanta ada di
src/lib- Data puzzle sebenarnya untuk mengubah konten setiap puzzle ada di
src/lib/data.js
- Kait khusus ada di
src/hooks- Keduanya adalah cuplikan kode yang diambil dari Blog Josh Comeau
Proyek Serupa
- PuzzleGrid yang memungkinkan Anda membuat game/teka-teki sendiri, tidak memerlukan kode.
- Connections Generator oleh swellgarfo yang juga memungkinkan Anda membuat game/teka-teki sendiri, tidak memerlukan kode.
Berkontribusi
- Silakan fork dan kirimkan PR jika Anda mau!
Proyek Dibangun Menggunakan Repo Ini:
Ingin menambahkan satu ke daftar? Silakan buat permintaan tarik.
Jika menurut Anda ini bermanfaat atau menghibur, silakan lihat karya kami yang lain!
- Tulisan & Pemikiran
- Kata Hitam
Jika Anda ingin mendukung secara finansial
- Kontribusi Satu Kali melalui Stripe