
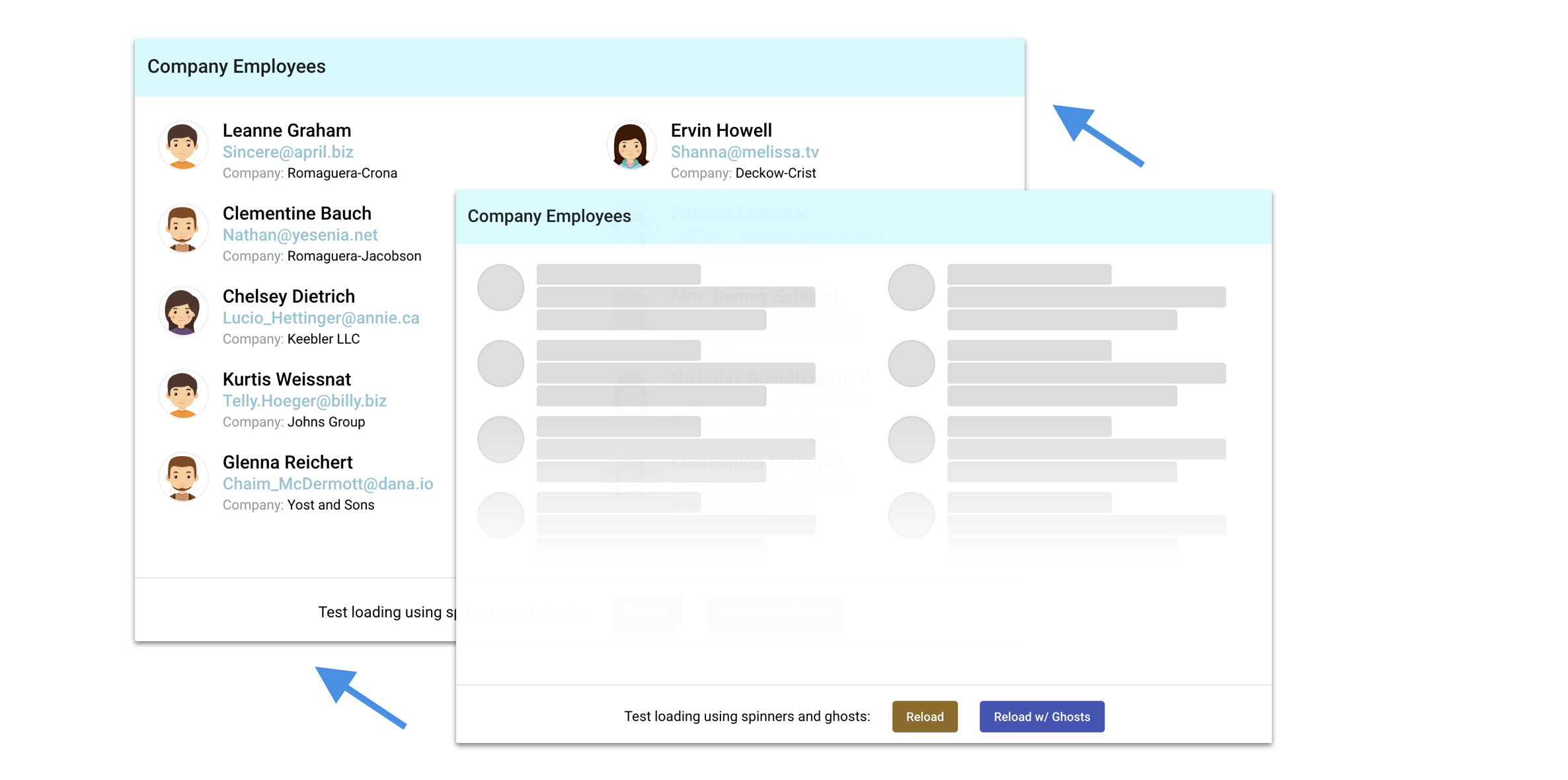
Terkadang disebut sebagai 'kerangka', elemen hantu adalah representasi kotak abu-abu dari UI tertunda yang akan tersedia di masa mendatang; setelah data async dimuat atau mungkin modul yang dimuat dengan lambat sudah siap.
Elemen hantu sangat berguna untuk implementasi tabel kompleks dan UX lainnya di mana pemuatan data tidak sepele.
Meskipun banyak aplikasi [terutama Slack dan Facebook] menggabungkan UX dengan kerangka dan CSS, komunitas pengembang Angular belum membahas teknik ini secara mendetail.

https://angular-animated-ghost-list.firebaseapp.com/
Tampilan hantu dapat digunakan dalam tiga (3) cara:
Untuk daftar atau tabel, elemen hantu bisa jadi sangat menantang untuk diterapkan.
Keuntungan dari (1) adalah pengembang memiliki kekuatan maksimal untuk menganimasikan elemen hantu dan elemen nyata secara bersamaan. Khususnya untuk daftar, di mana pengembang mungkin ingin mengubah item menjadi :enter atau :leave .
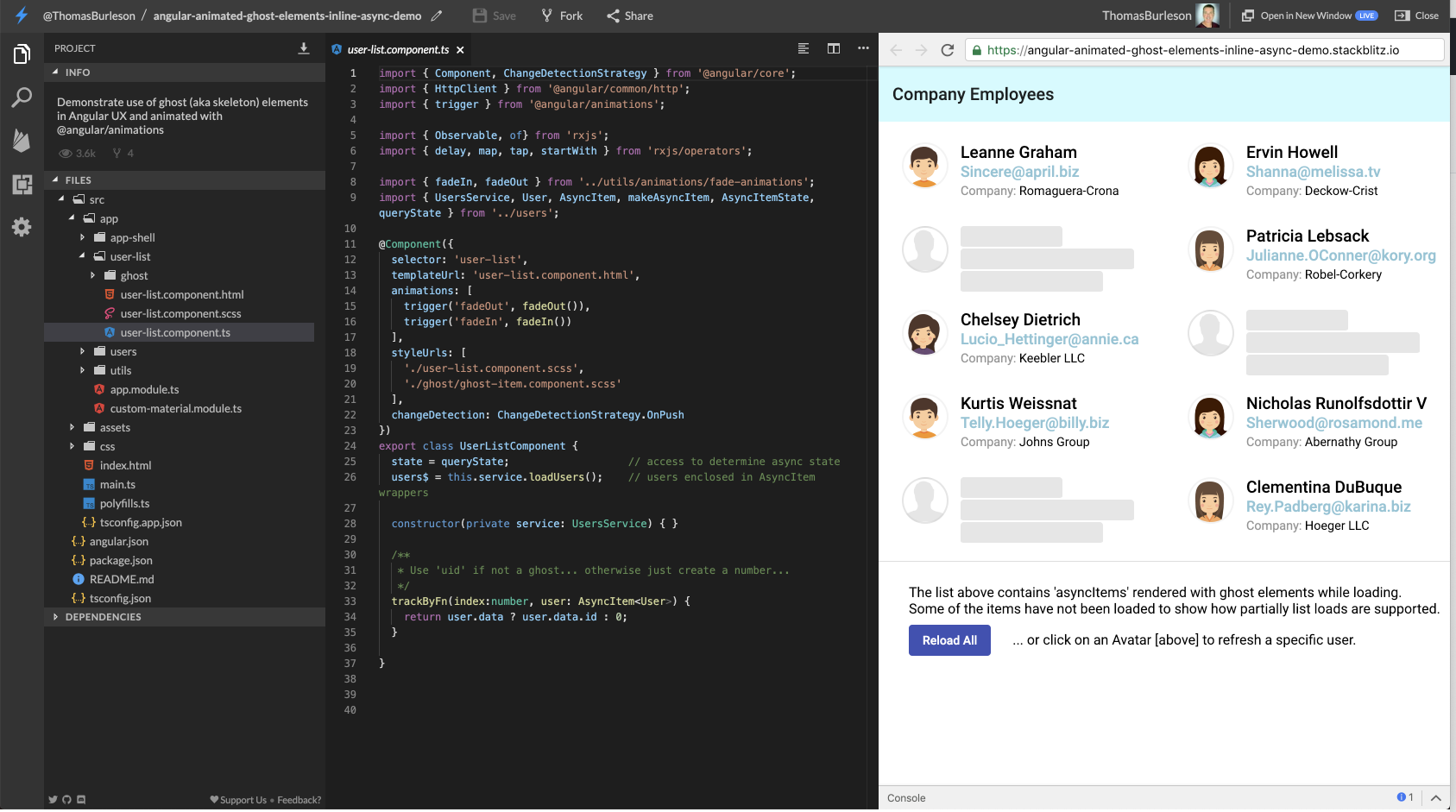
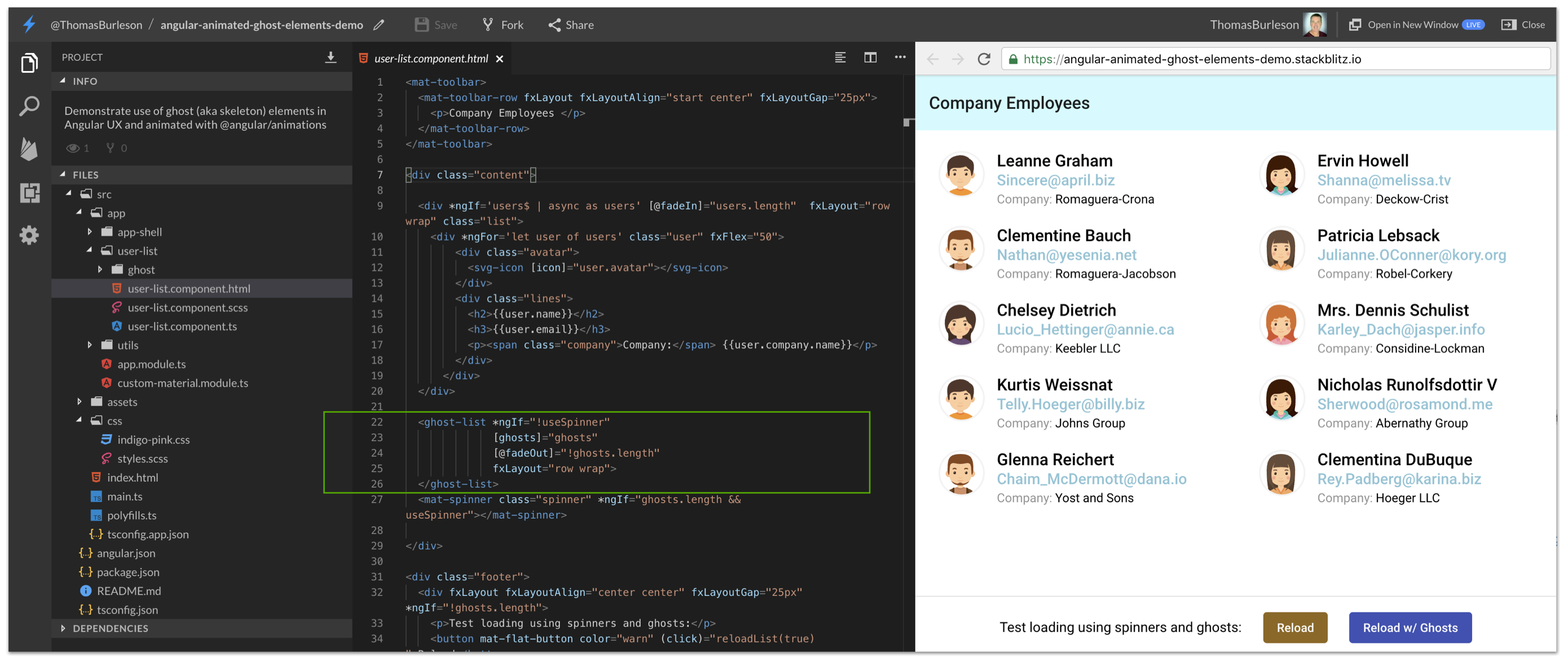
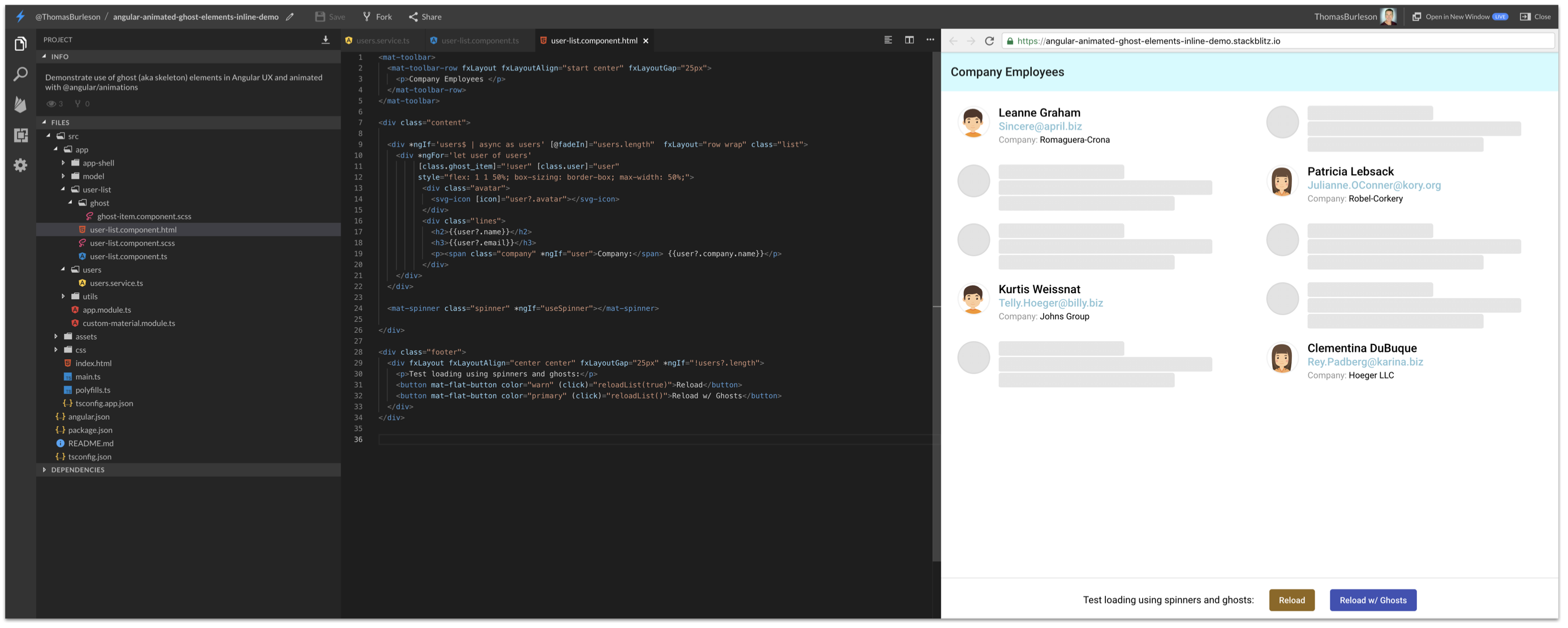
Repositori ini mendemonstrasikan ide tentang cara mempartisi, mengimplementasikan, dan menganimasikan elemen hantu ... diimplementasikan dengan Angular 7.x dan @angular/animations .
1.) Hamparan Hantu Animasi

2.) Animasi Hantu Inline

3.) Hantu Animasi + AsyncItem