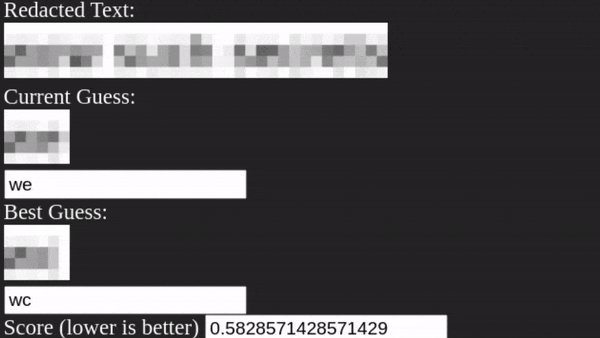
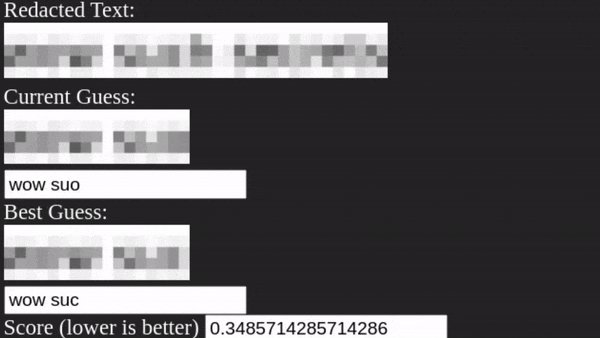
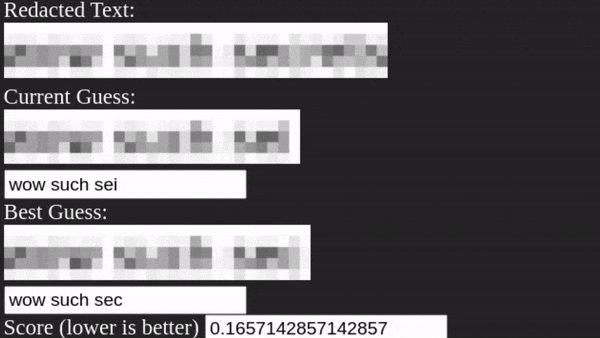
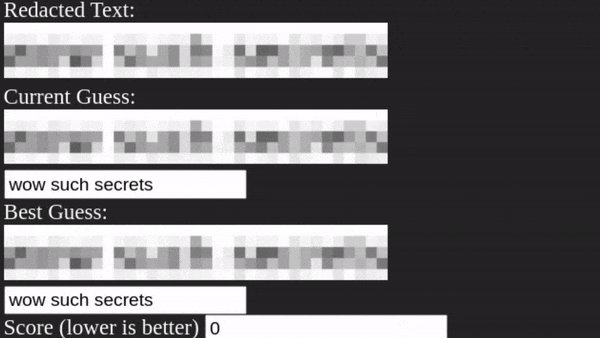
Menunjukkan kepada Anda mengapa Anda tidak boleh menggunakan pikselasi sebagai teknik redaksi. Untuk tulisan lebih lengkap tentang cara kerjanya, lihat postingan blog saya di sini.

Instal dependensi:
npm install
Kemudian mulailah dengan
npm start
Itu saja.
Ini agak manual dan sama sekali tidak efisien. Saya pikir Anda akan mengerti alasannya. Jika seseorang ingin mencoba membuat proses ini lebih dalam aplikasi, saya siap mendengarkannya. Seperti apa penampilan saya, seorang pengembang Electron? Tapi ya ini dia:
Pangkas gambar Anda hingga ke area piksel saja. Tanpa batas, tidak ada teks lain. Ganti secret.png dengan itu. Saya sarankan melakukannya di GiMP.
Catat ukuran bloknya (ini hanya ukuran setiap blok piksel). Ganti blockSize dalam kode dengan itu.
Dapatkan CSS yang tepat. Ini adalah bagian tersulit dan paling memakan waktu. Coba masukkan ke test.html dan lihat di Chrome. Sesuaikan hingga Anda dapat mereplikasi beberapa contoh teks setepat mungkin. Berikan perhatian khusus pada spasi kata dan huruf. Jika miring maka semuanya akan kacau. Juga berat fontnya, kalau tidak semuanya akan menjadi terlalu terang atau gelap. Saya tidak bisa cukup menekankan betapa pentingnya langkah ini, karena semuanya sangat bergantung pada kemampuan mereplikasi karakter yang disunting dengan benar.
Tentukan rangkaian karakter apa yang ingin Anda coba. Letaknya di bagian atas preload.ts .
Tekan tombol buka dan lihat apakah berhasil!