Informasi selengkapnya tentang alasan kami menghentikan proyek ini ada di sini.
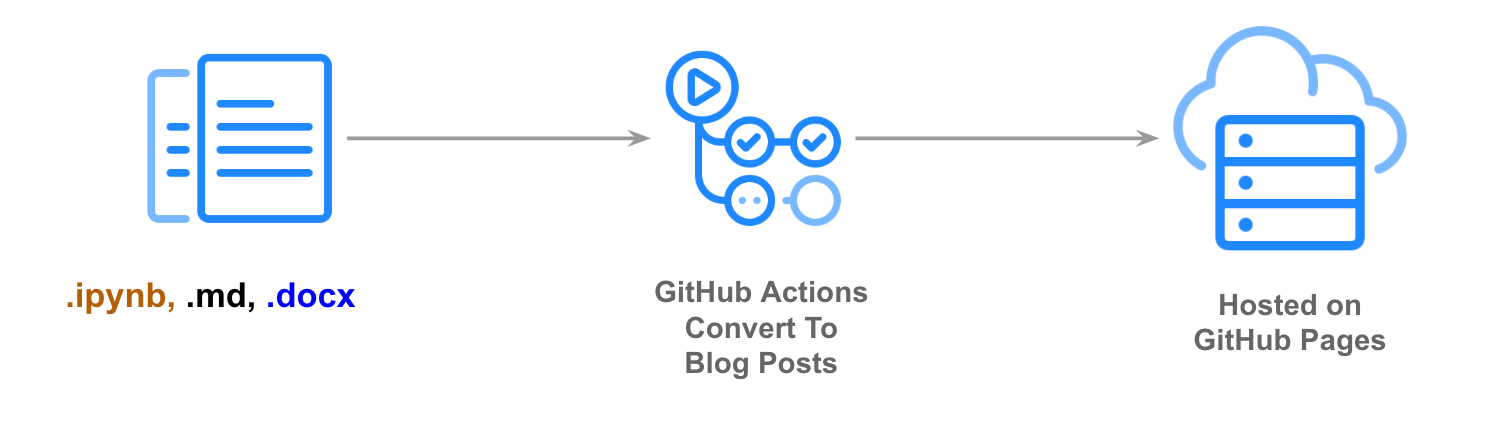
fastpagesPlatform blogging yang mudah digunakan, dengan dukungan untuk notebook Jupyter, dokumen Word, dan Markdown.

fastpages menggunakan Tindakan GitHub untuk menyederhanakan proses pembuatan postingan blog Jekyll di Halaman GitHub dari berbagai format input.
fastpages menyediakan fitur-fitur berikut:Lihat di bawah untuk daftar fitur yang lebih rinci.
Lihat situs demo
fastpagesfastpages menyediakan fitur-fitur berikut:Hasilkan salinan repo ini dengan mengklik tautan ini. Pastikan untuk masuk ke akun Anda, atau Anda akan melihat kesalahan 404. Beri nama repo Anda sesuka Anda kecuali {nama-pengguna Anda}.github.io.
GitHub Actions akan secara otomatis membuka PR di repositori baru Anda ~ 30 detik setelah salinan dibuat. Ikuti instruksi di PR itu untuk melanjutkan.
Jika Anda tidak melihat PR, pastikan Anda mengaktifkan tindakan pihak ketiga di organisasi Anda: Pengaturan -> Tindakan -> Izin Tindakan -> Aktifkan Tindakan lokal dan pihak ketiga untuk repositori ini
Untuk panduan langsung langkah-langkah pengaturan (dengan beberapa tips tambahan) lihat video tutorial menyiapkan blog fastpages oleh Abdul Majed.
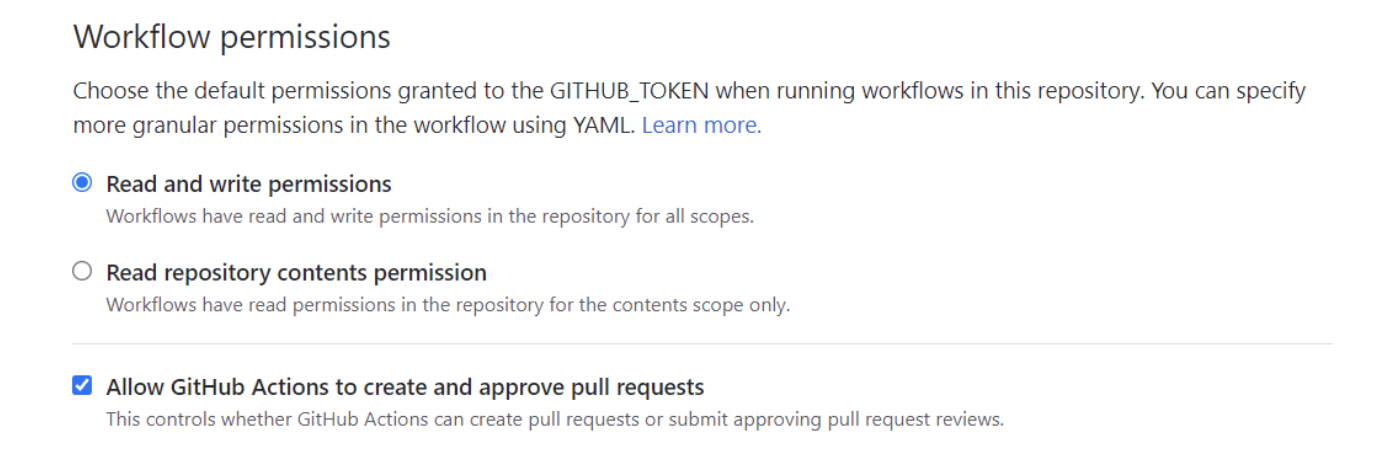
Read and Write dan centang Allow GitHub Actions to create and approve pull requests . 
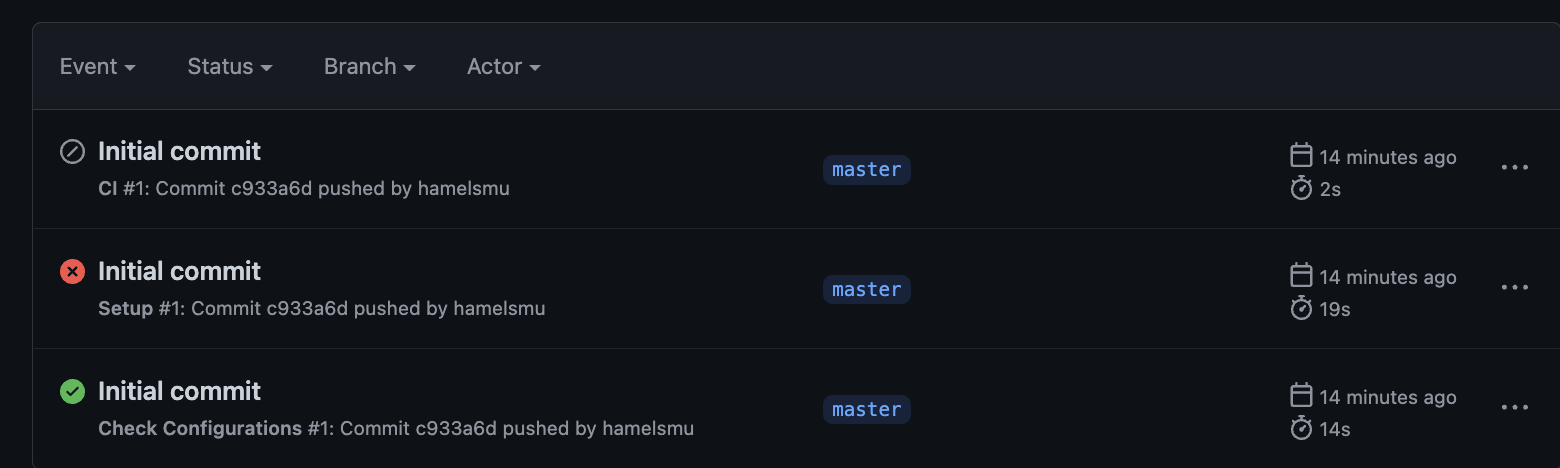
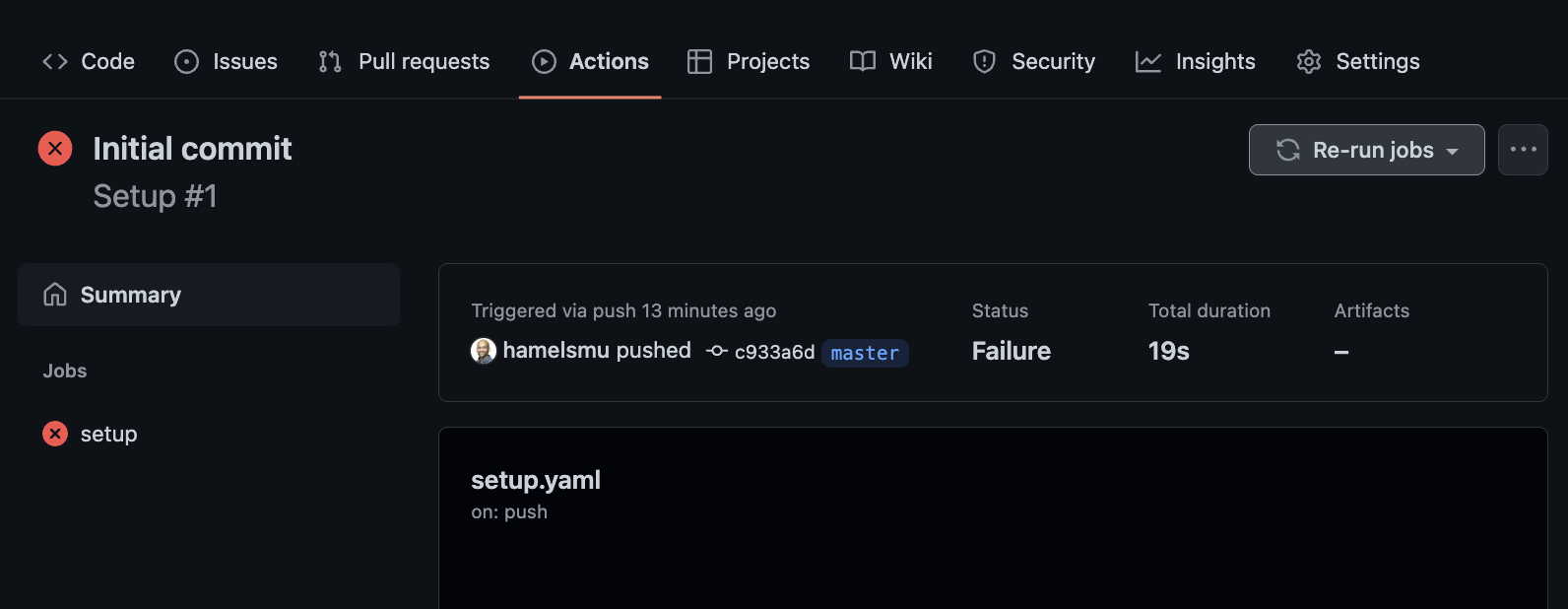
Setelah Anda memberikan izin, buka tab Actions di bagian atas halaman beranda repositori Anda, di mana Anda akan disajikan daftar Tindakan yang dijalankan. Klik pertama pada proses yang gagal (item dengan X merah):

Anda akan dibawa ke layar di mana akan ada tombol di sisi kanan atas yang memungkinkan Anda menjalankan kembali pekerjaan.

Setelah melakukan ini, permintaan tarik akan muncul.
_posts , _notebooks atau _word . Anda dapat mengikuti contoh konten di folder tersebut di repo ini tentang cara menyusun konten. Hal yang paling penting untuk diperhatikan adalah bagian depannya, yang akan dibahas lebih detail di bawah ini. Selanjutnya Anda dapat menambahkan halaman tambahan yang akan muncul pada navbar blog Anda di direktori _pages . Perhatikan bahwa konten di direktori _word tidak mendukung materi depan. Front matter memungkinkan Anda mengaktifkan/menonaktifkan berbagai opsi untuk setiap postingan blog, serta meneruskan metadata ke berbagai fitur fastpage.
Dalam buku catatan, materi depan didefinisikan sebagai sel penurunan harga di awal buku catatan dengan isi sebagai berikut:
# "Title"
> "Awesome summary"
- toc: false
- branch: master
- badges: true
- comments: true
- categories: [ fastpages, jupyter ]
- image: images/some_folder/your_image.png
- hide: false
- search_exclude: true
- metadata_key1: metadata_value1
- metadata_key2: metadata_value2Demikian pula, dalam dokumen penurunan harga, bagian depan yang sama akan didefinisikan seperti ini di awal dokumen:
---
title : " My Title "
description : " Awesome description "
layout : post
toc : false
comments : true
image : images/some_folder/your_image.png
hide : false
search_exclude : true
categories : [fastpages, jupyter]
metadata_key1 : metadata_value1
metadata_key2 : metadata_value2
---Metadata tambahan bersifat opsional dan memungkinkan Anda menyetel materi depan khusus.
Perhatikan bahwa segala sesuatu yang didefinisikan di depan materi harus merupakan YAML yang valid. Kegagalan menyediakan YAML yang valid dapat mengakibatkan halaman Anda tidak ditampilkan di blog Anda. Misalnya, jika Anda menginginkan titik dua pada judul Anda, Anda harus menghindarinya dengan tanda kutip ganda seperti ini:
- title: "Deep learning: A tutorial"
Lihat tutorial ini di YAML untuk informasi lebih lanjut.
Title , dengan judul yang Anda inginkan, dan Awesome summary dengan ringkasan yang Anda inginkan.Catatan: Direkomendasikan untuk menyertakan nilai-nilai ini dalam tanda kutip ganda, sehingga Anda dapat menghindari titik dua dan karakter lain yang dapat merusak parser YAML.
fast_template akan secara otomatis membuat daftar isi untuk Anda berdasarkan header penurunan harga! Anda dapat mengaktifkan atau menonaktifkan fitur ini dengan menyetel toc: ke true atau false .Opsi ini hanya berfungsi untuk buku catatan
branch digunakan untuk secara opsional merender tautan buku catatan Anda ke Colab dan GitHub di postingan blog Anda. Ini akan menjadi default untuk master jika Anda tidak menentukannya di buku catatan.badges ke false . Defaultnya adalah truebadges: true , keempat badge (GitHub, Binder, Deepnote, Colab) akan muncul secara default. Anda dapat menyesuaikan default ini dengan parameter default_badges di Opsi Konfigurasi Seluruh Situs. Jika hanya ingin menyembunyikan lencana pada postingan individual, Anda dapat mengatur bagian depan hide_{github,colab,binder,deepnote}_badge: true . Misalnya, jika Anda ingin menyembunyikan lencana Binder untuk masing-masing buku catatan namun ingin lencana lainnya ditampilkan, Anda dapat mengaturnya di bagian depan:
- badges : true
- hide_binder_badge : truerequirements.txt dengan paket umum yang Anda gunakan untuk semua buku catatan Anda di root repositori Anda, Anda dapat mempelajari lebih lanjut di dokumen resmi Binder.Anda dapat memiliki daftar yang dipisahkan koma di dalam tanda kurung siku kategori untuk postingan blog, yang akan membuat postingan terlihat di halaman tag situs blog Anda. Misalnya:
Di buku catatan:
# "My Title"
- categories: [fastpages, jupyter]
Dalam dokumen penurunan harga:
---
title: "My Title"
categories: [fastpages, jupyter]
---
Anda dapat melihat pratinjau tampilannya di sini.
show_tags ke true atau false di _config.yml : # Set this to true to display tags on each post
show_tags : true Mengomentari postingan blog didukung oleh Utterances, sebuah cara menerapkan komentar bersumber terbuka dan bebas iklan. Semua komentar disimpan dalam terbitan di repo GitHub blog Anda. Anda dapat mengaktifkan pengaturan comments ke true . Defaultnya adalah false .
Untuk mengaktifkan komentar dengan Ucapan, Anda perlu melakukan hal berikut:
Di situs media sosial seperti Twitter, pratinjau gambar dapat secara otomatis ditampilkan bersama URL Anda. Menentukan image bagian depan akan memberikan metadata ini ke situs media sosial untuk merender gambar ini untuk Anda. Anda dapat mengatur nilai ini sebagai berikut:
- image: images/diagram.png
Catatan: untuk pengaturan ini Anda hanya dapat mereferensikan file dan folder gambar di folder /images repo Anda.
Anda mungkin ingin mencegah postingan blog dicantumkan di halaman beranda, namun tetap memiliki url publik yang dapat Anda pratinjau atau bagikan secara diam-diam. Anda dapat menyembunyikan postingan blog dari halaman beranda dengan mengatur front matter hide ke true . Ini disetel ke false secara default.
Disarankan agar Anda menggunakan permalink untuk menghasilkan url yang dapat diprediksi untuk postingan blog tersembunyi. Anda juga dapat mengatur bagian depan search_exclude ke true jika Anda tidak ingin pengguna menemukan postingan tersembunyi Anda dalam pencarian.
Secara default, postingan diurutkan berdasarkan tanggal di beranda Anda. Namun, Anda mungkin ingin satu atau lebih postingan blog selalu muncul di bagian paling atas beranda Anda. Dengan kata lain, Anda mungkin ingin postingan tertentu "disematkan" atau "lengket". Untuk mencapai hal ini, tentukan bagian depan sticky_rank sesuai urutan yang Anda inginkan untuk menampilkan postingan tempel Anda. Postingan blog yang tidak menyetel parameter ini diurutkan secara default berdasarkan tanggal setelah postingan tempel.
Misalnya, pertimbangkan tiga postingan penurunan harga ini (juga berfungsi untuk buku catatan).
2020-01-01-Post-One.md
---
title : Post One
sticky_rank : 1
--- 2020-02-01-Post-Two.md
---
title : Post Two
sticky_rank : 2
--- 2020-04-01-Post-Three.md
---
title : Post Three
--- Namun karena sticky_rank sudah ditentukan maka postingan blog akan diurutkan terlebih dahulu berdasarkan sticky_rank secara ascending, kemudian berdasarkan tanggal dalam urutan descending , sehingga urutan postingan tersebut akan muncul seperti ini:
Tanpa sticky_rank postingan di atas sebenarnya akan diurutkan dalam urutan terbalik karena tanggal yang terkait dengan setiap postingan.
Catatan: menyematkan juga berfungsi untuk buku catatan:
# "My cool blog post"
> "Description of blog post"
- sticky_rank: 2
fastpages hadir dengan pencarian kata kunci bawaan yang didukung oleh lunr.js. Anda dapat mencegah postingan atau halaman blog muncul di hasil pencarian dengan menyetel bagian depan search_exclude ke false . Ini disetel ke true secara default.
Disarankan agar setiap orang mempersonalisasi situs blog mereka dengan mengatur opsi konfigurasi seluruh situs . Opsi ini dapat ditemukan di /_config.yml . Di bawah ini adalah penjelasan dari berbagai opsi yang tersedia.
title : ini adalah judul yang muncul di sudut kiri atas header semua halaman Anda.
description : deskripsi ini akan muncul di berbagai tempat saat pratinjau situs Anda dibuat (misalnya, di media sosial).
github_username : ini memungkinkan situs Anda menampilkan tautan ke halaman GitHub Anda di footer.
github_repo : ini memungkinkan situs Anda merender tautan kembali ke repositori Anda untuk berbagai fitur seperti tautan ke GitHub, Colab, dan Deepnote untuk notebook.
url : Ini tidak perlu diubah kecuali Anda memiliki domain khusus. Catatan: tinggalkan / dari nilai ini.
baseurl : Lihat komentar di /_config.yml untuk instruksi ( "Petunjuk Khusus untuk baseurl" tentang pengaturan nilai ini dengan benar. Jika Anda tidak memiliki domain khusus, kemungkinan besar Anda dapat mengabaikan opsi ini.
email : ini saat ini tidak digunakan. Mengabaikan.
twitter_username : membuat link di footer Anda ke halaman twitter Anda.
use_math : Setel ini ke true untuk mendapatkan dukungan persamaan matematika LaTeX. Ini dinonaktifkan secara default karena akan memuat javascript ke setiap halaman yang mungkin tidak digunakan.
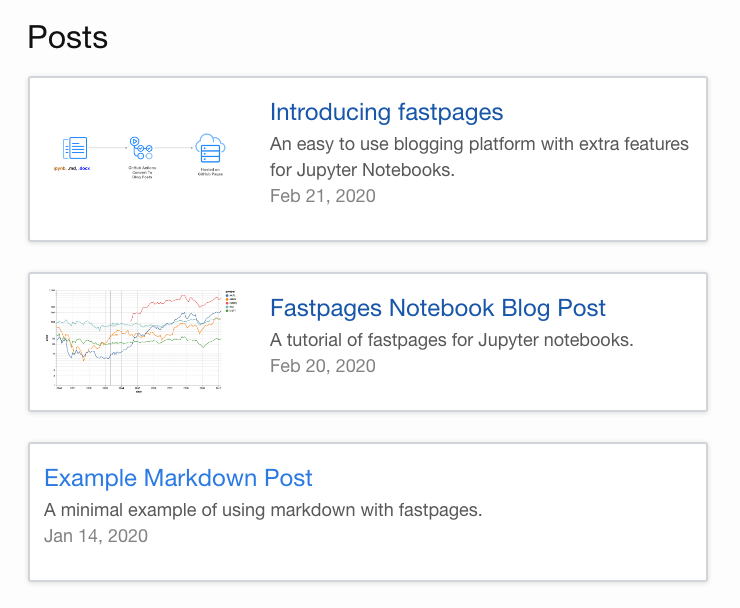
show_description : Ini menampilkan deskripsi di bawah judul postingan blog Anda di beranda yang berisi daftar postingan blog Anda. Disetel ke true secara default.
google_analytics : Secara opsional, gunakan ID Google Analytics untuk pelacakan jika diinginkan.
show_image : Jika disetel ke true, ini menggunakan parameter image di bagian depan postingan blog Anda untuk menampilkan pratinjau blog Anda seperti yang ditunjukkan di bawah ini. Ini disetel ke false secara default. Ketika show_image disetel ke true beranda Anda akan terlihat seperti ini:

show_tags : Anda dapat mengaktifkan atau menonaktifkan tampilan tag pada postingan blog Anda dengan menyetel nilai ini ke false . Ini disetel ke true secara default, yang menjadikan tautan berikut untuk tag pada postingan blog Anda seperti ini:

pagination : Ini adalah jumlah maksimum postingan yang akan ditampilkan di setiap halaman beranda Anda. Setiap posting yang melebihi jumlah ini akan diberi nomor halaman ke halaman lain. Ini diatur ke 15 secara default. Ketika ini dipicu, Anda akan melihat penomoran halaman di bagian bawah halaman beranda Anda tampak seperti ini:

Catatan: jika Anda menggunakan fastpages versi lama, Anda tidak dapat menggunakan proses pemutakhiran otomatis untuk mendapatkan pagination. Sebaliknya, Anda harus mengikuti langkah-langkah berikut:
mv indeks.md indeks.html
Gemfile dan Gemfile.lock di root repo Anda dengan file di repo ini._config.yml Anda sebagai berikut (lihat _config.yml sebagai contoh): gems :
- jekyll-paginate
paginate : 10
paginate_path : /page:num/Alternatifnya, Anda dapat menyalin semua postingan Anda ke repositori yang baru dibuat dari template fastpages.
default_badges : Secara default, lencana GitHub, Binder, Deepnote, dan Colab akan muncul di postingan blog buku catatan. Anda dapat menyesuaikan default ini dengan mengatur nilai yang sesuai di default_badges ke false. Misalnya, jika Anda ingin menonaktifkan lencana Binder secara default, ubah default_badges menjadi ini:
default_badges :
github : true
binder : false
deepnote : false
colab : true html_escape : ini memungkinkan Anda mengaktifkan atau menonaktifkan pelolosan HTML di berbagai komponen postingan blog. Saat ini, Anda hanya dapat mengaktifkannya untuk kolom description di postingan Anda.
Ini disetel ke false secara default.
Anda dapat menyesuaikan lebar halaman fastpages di berbagai perangkat dengan mengedit /_sass/minima/custom-variables.scss.
Ini adalah nilai default, yang dapat disesuaikan dengan preferensi Anda:
// width of the content area
// can be set as "px" or "%"
$content-width : 1000 px ;
$on-palm : 800 px ;
$on-laptop : 1000 px ;
$on-medium : 1000 px ;
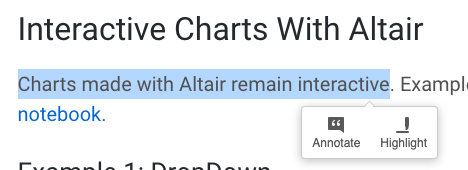
$on-large : 1200 px ;hypothes.is adalah platform terbuka yang menyediakan cara untuk memberi anotasi dan menyorot halaman, yang dapat bersifat publik atau pribadi. Saat fitur ini diaktifkan, pembaca blog Anda akan disajikan tooltip berikut saat menyorot teks:

Ini dinonaktifkan secara default di fastpages. Anda dapat mengaktifkan atau menonaktifkan ini di file _config.yml Anda dengan mengatur annotations ke true atau false :
# Set this to true to turn on annotations with hypothes.is
annotations : falseAnda dapat menyesuaikan hypothes.is dengan membaca opsi konfigurasi ini. Sebaiknya Anda juga membaca dokumen ini jika Anda ingin melakukan lebih banyak hal dengan hipotesis.is. Namun, sebelum mencoba menyesuaikan fitur ini, Anda harus membaca bagian penyesuaian halaman cepat untuk mengetahui peringatan penting.
Anda dapat mengarahkan pembaca Anda untuk berlangganan RSS feed. Ada banyak layanan berlangganan RSS yang tersedia di internet. Beberapa contohnya meliputi:
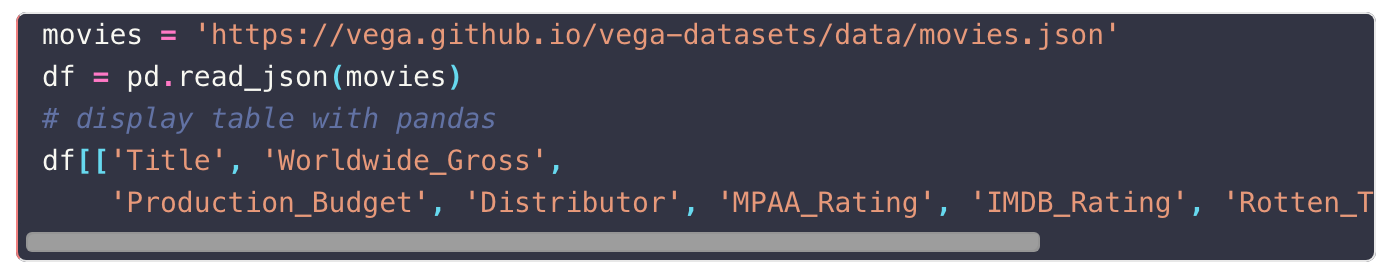
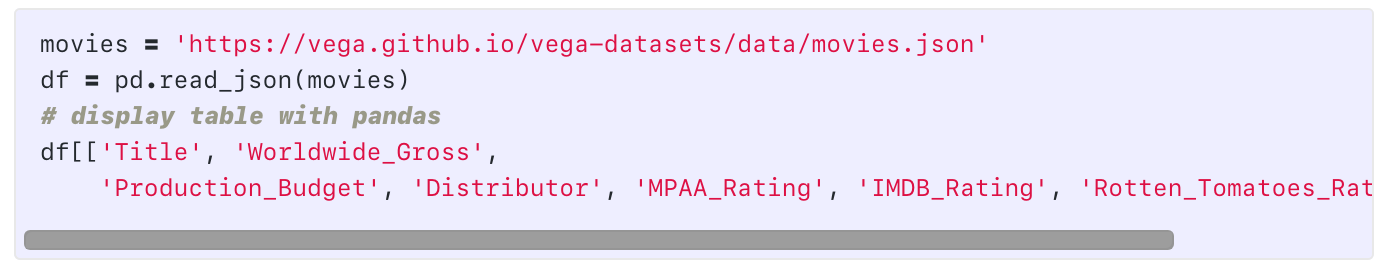
fastpages mengesampingkan penyorotan sintaksis default minima dengan tema Dracula.
Penyorotan default di fastpages terlihat seperti ini:

Namun, Anda dapat membuat penyorotan sintaksis terlihat seperti ini, jika Anda memilih:

Jika Anda ingin kembali ke tema terang di atas, Anda dapat menghapus baris di bawah ini di _sass/minima/custom-styles.scss
@import " minima/fastpages-dracula-highlight " ; Jika Anda tidak menyukai salah satu tema ini, Anda dapat menambahkan CSS Anda sendiri di _sass/minima/custom-styles.scss . Lihat menyesuaikan halaman cepat untuk lebih jelasnya.
Posting blog ini menjelaskan cara mengaktifkan Mode Gelap untuk halaman cepat.
Pengguna yang lebih memilih menggunakan sistem kutipan BibTeX dapat melakukannya; itu memerlukan pengaktifan plugin jekyll-scholar. Silakan lihat Kutipan di Fastpages melalui BibTeX dan jekyll-scholar untuk petunjuk penerapan ini.
Tempatkan komentar #hide di awal sel kode dan itu akan menyembunyikan input dan output sel itu.
Komentar #hide_input di bagian atas sel mana pun hanya akan menyembunyikan input .
Selain itu, Ekstensi Jupyter hide input dapat digunakan untuk menyembunyikan input atau output sel, yang akan dihormati oleh fastpages.
Anda mungkin ingin beberapa kode disembunyikan dalam elemen yang diciutkan sehingga pengguna dapat memperluasnya, daripada menyembunyikan kode sepenuhnya dari pembaca.
#collapse di bagian atas sel kode.#collapse_show atau #collapse-show di bagian atas sel kode.#collapse_output atau #collapse-output di bagian atas sel kode.Di sel penurunan harga di buku catatan Anda, gunakan pintasan penurunan harga berikut untuk menyematkan kartu Twitter dan Video YouTube.
> youtube: https://youtu.be/your-link
> twitter: https://twitter.com/some-linkMenambahkan catatan kaki di buku catatan sedikit berbeda dengan penurunan harga. Silakan lihat Panduan Lengkap Untuk Catatan Kaki di Buku Catatan.
Simpan buku catatan Anda dengan konvensi penamaan YYYY-MM-DD-*. ke dalam folder /_notebooks atau /_word dari repo ini. Misalnya 2020-01-28-My-First-Post.ipynb . Konvensi penamaan ini diperlukan oleh Jekyll untuk merender postingan blog Anda.
Berhati-hatilah dalam memberi nama file Anda dengan benar! Sangat mudah untuk melupakan tanda hubung terakhir di YYYY-MM-DD- . Selain itu, karakter yang mengikuti tanda hubung hanya boleh berupa huruf alfabet. Contoh nama file yang valid adalah:
2020-01-28-My-First-Post.ipynb
2012-09-12-how-to-write-a-blog.ipynb Jika Anda gagal memberi nama file Anda dengan benar, fastpages akan secara otomatis mencoba memperbaiki masalah dengan menambahkan tanggal modifikasi terakhir file Anda ke postingan blog yang Anda buat, namun, disarankan agar Anda memberi nama file Anda sendiri dengan benar agar lebih transparan.
Komit dan dorong file Anda ke GitHub di cabang master repositori Anda.
GitHub akan secara otomatis mengonversi file Anda menjadi postingan blog. Proses konversi memerlukan waktu ~5 menit . Anda dapat mengklik tab Tindakan di repo Anda untuk melihat log proses ini. Akan ada dua alur kerja yang dipicu dengan setiap dorongan yang Anda lakukan ke cabang master Anda: (1) "CI" dan (2) "Status Halaman GH". Kedua alur kerja harus dilengkapi dengan tanda centang hijau untuk penerapan terbaru Anda sebelum situs Anda diperbarui.
Jika mau, Anda dapat melihat pratinjau tampilan blog Anda secara lokal sebelum berkomitmen ke GitHub. Lihat bagian ini untuk panduan mendetail tentang menjalankan pratinjau secara lokal.
Jika Anda menulis postingan blog dalam keadaan penurunan harga, simpan file .md Anda ke dalam folder /_posts dengan konvensi penamaan yang sama ( YYYY-MM-DD-*.md ) yang ditentukan untuk buku catatan.
Simpan dokumen Microsoft Word Anda ke dalam folder /_word dengan konvensi penamaan yang sama ( YYYY-MM-DD-*.docx ) yang ditentukan untuk buku catatan.
Catatan: teks alternatif di dokumen Word belum didukung oleh fastpages, dan akan merusak tautan ke gambar.
fastpages tidak memiliki cara yang kuat untuk menentukan bagian depan dokumen Word. Saat ini, Anda hanya dapat menentukan front matter secara global untuk semua dokumen Word dengan mengedit _action_files/word_front_matter.txt.
Untuk menentukan materi depan unik per dokumen Word, Anda perlu mengonversi file Word menjadi file penurunan harga secara manual. Anda dapat mengikuti langkah-langkah dalam postingan blog ini, yang memandu Anda tentang cara menggunakan pandoc untuk melakukan konversi. Catatan: Jika Anda ingin menyesuaikan postingan blog yang dihasilkan Word dalam penurunan harga, pastikan Anda menghapus dokumen Word dari direktori _word sehingga file penurunan harga Anda tidak tertimpa!
Jika metode utama Anda menulis postingan blog adalah dokumen Word, dan Anda berencana untuk selalu mengedit file penurunan harga yang dikonversi dari Word secara manual, Anda mungkin lebih baik menggunakan fast_template daripada fastpages.
Lihat panduan pengembangan.
Tindakan fastpages memungkinkan Anda mengonversi buku catatan dari /_notebooks dan dokumen Word dari direktori /_word di repo Anda menjadi file penurunan harga postingan blog yang sesuai dengan Jekyll yang terletak di /_posts . Catatan: Struktur direktori ini saat ini tidak fleksibel untuk Tindakan ini, karena dirancang untuk digunakan dengan Jekyll.
Jika Anda sudah cukup familiar dengan Jekyll dan ingin menggunakan otomatisasi ini di tema Anda sendiri, Anda dapat menggunakan GitHub Action ini dengan merujuk fastai/fastpages@master sebagai berikut:
...
uses : fastai/fastpages@master
...Contoh ilustratif tentang tampilan alur kerja yang lengkap:
jobs :
build-site :
runs-on : ubuntu-latest
...
- name : convert notebooks and word docs to posts
uses : fastai/fastpages@master
...
- name : Jekyll build
uses : docker://jekyll/jekyll
with :
args : jekyll build
- name : Deploy
uses : peaceiris/actions-gh-pages@v3
if : github.event_name == 'push'
with :
deploy_key : ${{ secrets.SSH_DEPLOY_KEY }}
publish_branch : gh-pages
publish_dir : ./_sitePerhatikan bahwa Tindakan ini tidak memiliki masukan apa pun yang diperlukan, dan tidak memiliki variabel keluaran .
BOOL_SAVE_MARKDOWN : 'benar' atau 'salah'. Apakah akan memasukkan file penurunan harga yang dikonversi dari buku catatan dan dokumen Word ke direktori _posts di repo Anda atau tidak. Ini berguna untuk debugging. bawaan: salahSSH_DEPLOY_KEY : kunci penerapan ssh diperlukan jika BOOL_SAVE_MARKDOWN = 'true'Lihat spesifikasi API untuk tindakan ini di action.yml
Petunjuk rinci tentang cara menyesuaikan blog ini berada di luar cakupan README ini. (Kami mengundang seseorang dari komunitas untuk menyumbangkan postingan blog tentang cara melakukan ini di repo ini!)
Silakan lihat panduan berkontribusi.
Silakan lihat panduan peningkatan.
_posts/ yang dihasilkan dari buku catatan Jupyter atau dokumen Word saya? J: Alur kerja Tindakan GitHub di repo ini mengonversi buku catatan dan dokumen Word Anda menjadi penurunan harga dengan cepat sebelum membangun situs Anda, namun jangan pernah memasukkan file penurunan harga perantara ini ke repo ini. Hal ini untuk menyelamatkan Anda dari gangguan lingkungan lokal Anda yang terus-menerus tidak sinkron dengan repositori Anda. Anda juga dapat melihat file penurunan harga perantara ini dengan mengatur input BOOL_SAVE_MARKDOWN dan SSH_DEPLOY_KEY ke tindakan fastpages di file .github/workflows/ci.yaml Anda sebagai berikut: ...
- name : convert notebooks and word docs to posts
uses : fastai/fastpages@master
with :
BOOL_SAVE_MARKDOWN : true
SSH_DEPLOY_KEY : ${{ secrets.SSH_DEPLOY_KEY }}
... T: Bisakah saya menggunakan fastpages untuk situs dokumen Jekyll atau untuk hal-hal yang bukan postingan blog Jekyll? J: Saat ini, fastpages adalah solusi yang sangat berpendirian tinggi yang hanya berfungsi untuk postingan blog Jekyll. Jika Anda ingin menulis dokumentasi untuk modul atau perpustakaan Anda dengan notebook Jupyter, kami sarankan Anda menggunakan fastai/nbdev yang dibuat khusus untuk tujuan ini.
T: Apa perbedaan antara fast_template dan fastpages? Yang mana yang harus saya gunakan? J: Karena fastpages lebih fleksibel dan dapat diperluas, kami menyarankan untuk menggunakannya jika memungkinkan. fast_template mungkin merupakan pilihan yang lebih baik untuk mengajak orang-orang ngeblog yang tidak memiliki keahlian teknis sama sekali, dan hanya akan membuat postingan menggunakan editor online terintegrasi Github.
fastpages dibangun berdasarkan tema minimum. Jika Anda ingin menyesuaikan gaya atau tata letak halaman cepat, Anda dapat menemukan petunjuk di README minima. Merupakan ide bagus untuk membaca isi README secara lengkap untuk memahami struktur direktori. Selain itu, merupakan ide bagus untuk memiliki pemahaman dasar tentang Jekyll sebelum menyesuaikan tema Anda. Bagi mereka yang baru mengenal Jekyll, dokumen resmi adalah tempat yang baik untuk memulai. Secara konkret, Anda dapat mengganti css di fastpages di _sass/minima/custom-styles.scss . PERHATIKAN bahwa fitur "skin" minima saat ini tidak kompatibel dengan pengaturan css fastpages.
Jika Anda memilih untuk melakukan penyesuaian pada fastpages Ada kemungkinan bahwa penyesuaian yang Anda buat dapat bertabrakan dengan versi fastpages saat ini atau yang akan datang dan kami menyarankan Anda melakukannya hanya jika Anda merasa cukup nyaman dengan HTML dan CSS.
Silakan lihat panduan pemecahan masalah.