Bahasa inggris

Pengenalan topik
Pinghsu adalah tema Typecho yang dibuat dengan mempertimbangkan optimalisasi kinerja front-end dengan tetap mempertimbangkan estetika desain dan komunikasi visual. Nama temanya diambil dari bahasa Inggris ala Hongkong dari nama penulis dan karakter terakhir nama pacarnya, ia bergelut dengan Hsuping atau Pinghsu, dan akhirnya memilih Pinghsu yang artinya semuanya Ping dulu dan Hsu terakhir, yaitu, dia harus mendengarkan pacarnya.
Alamat unduhan
https://github.com/chakhsu/pinghsu
Pratinjau tema
https://www.linpx.com
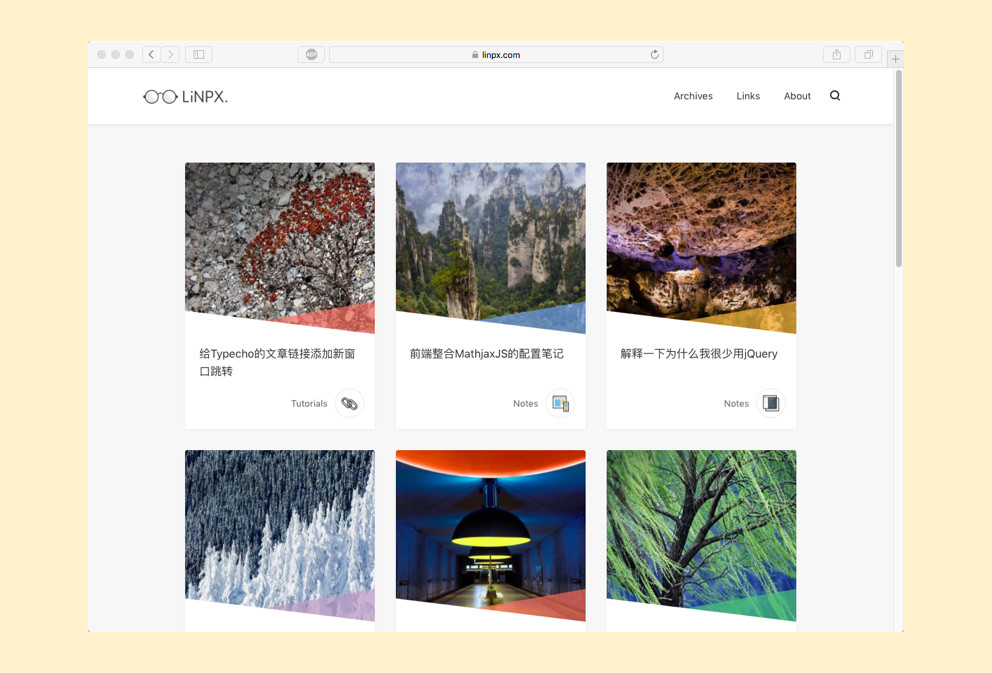
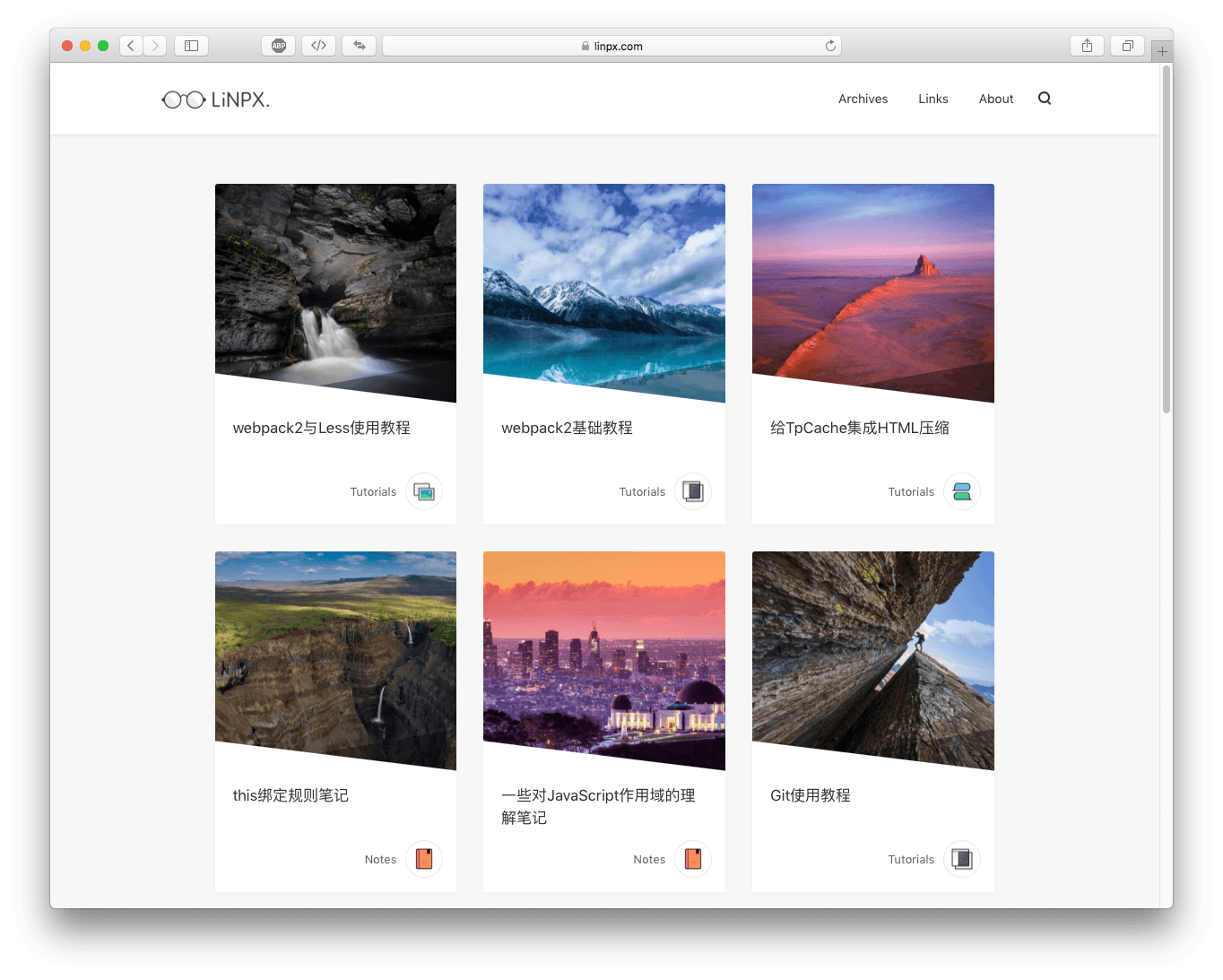
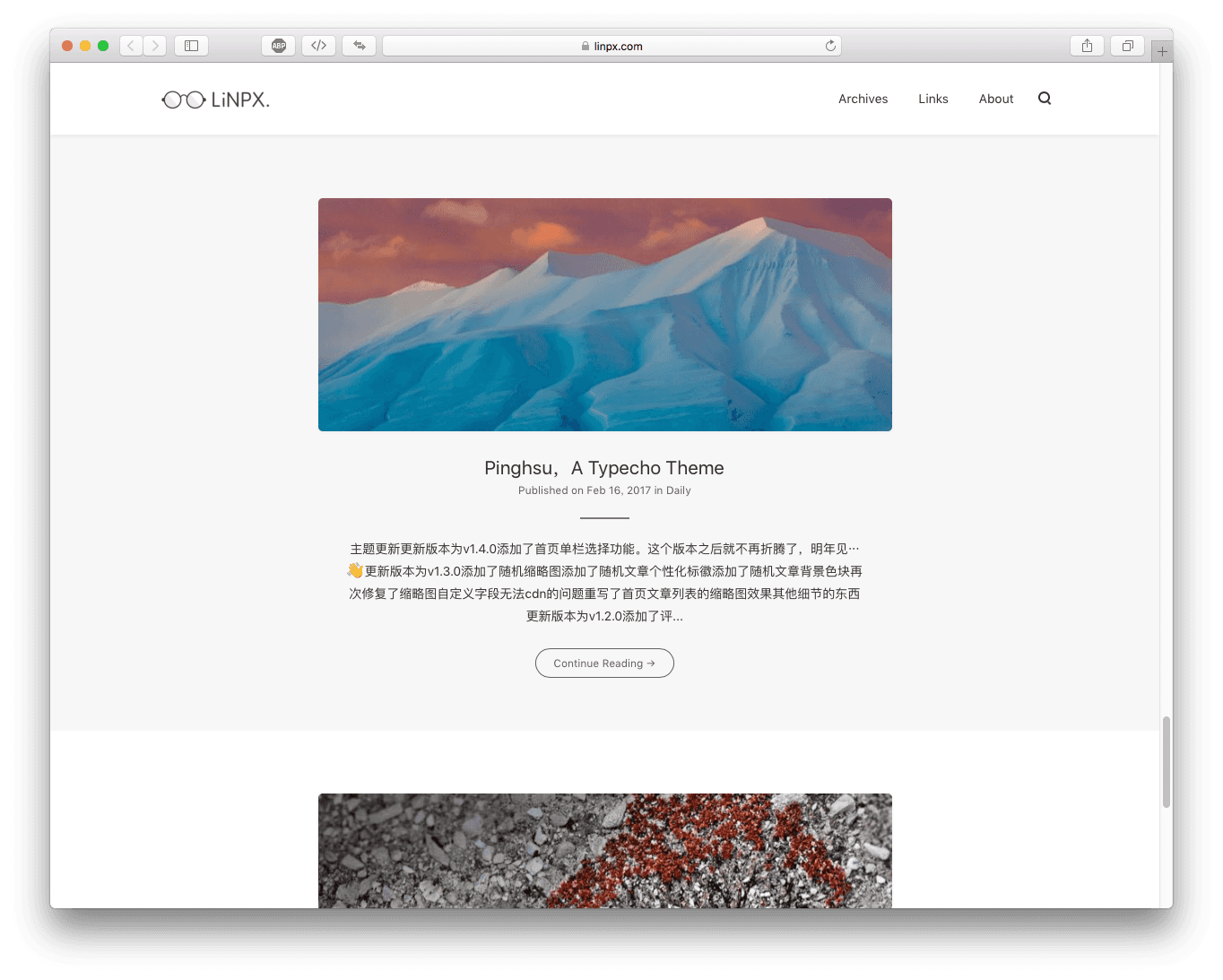
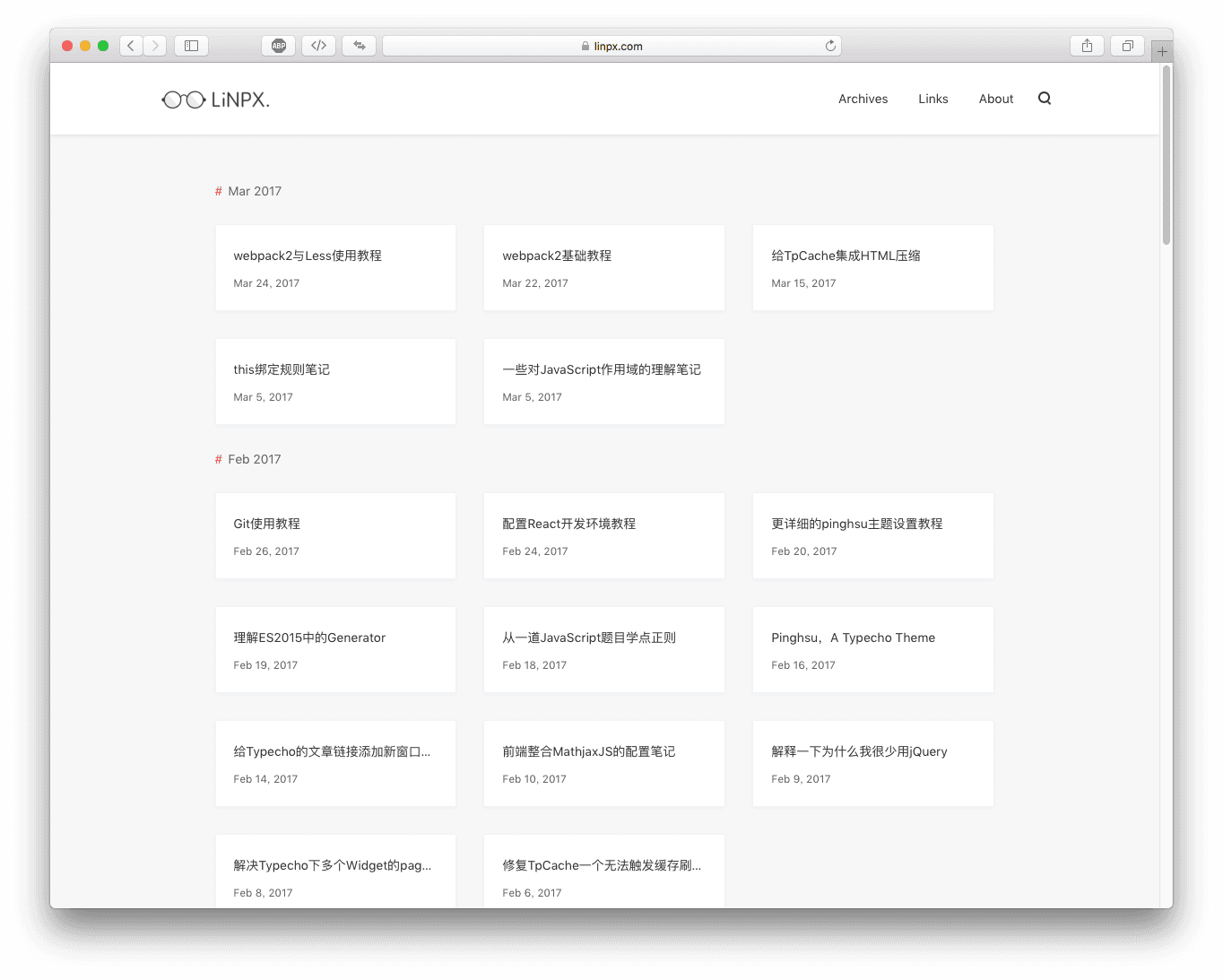
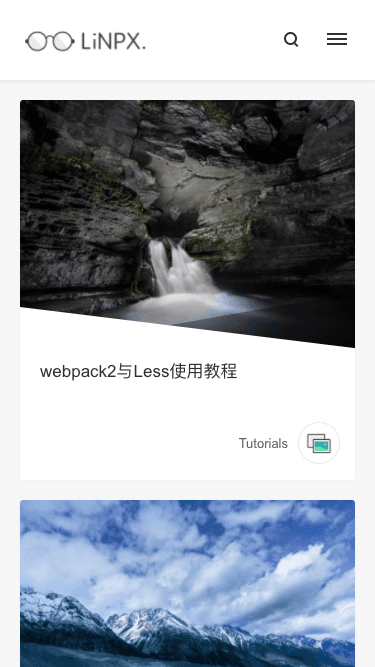
| Halaman beranda - tiga kolom | Halaman beranda - satu kolom |
|---|---|
 |  |
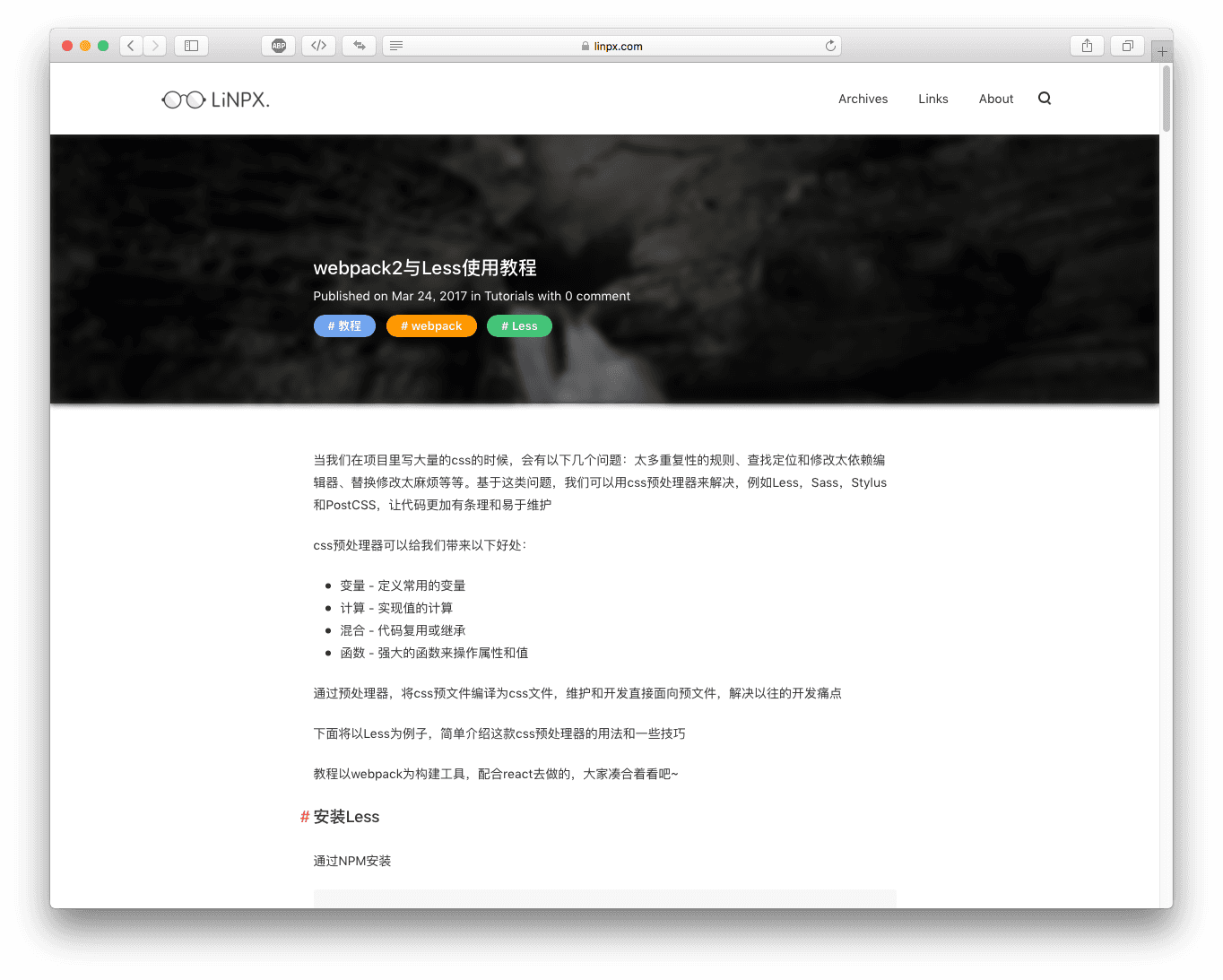
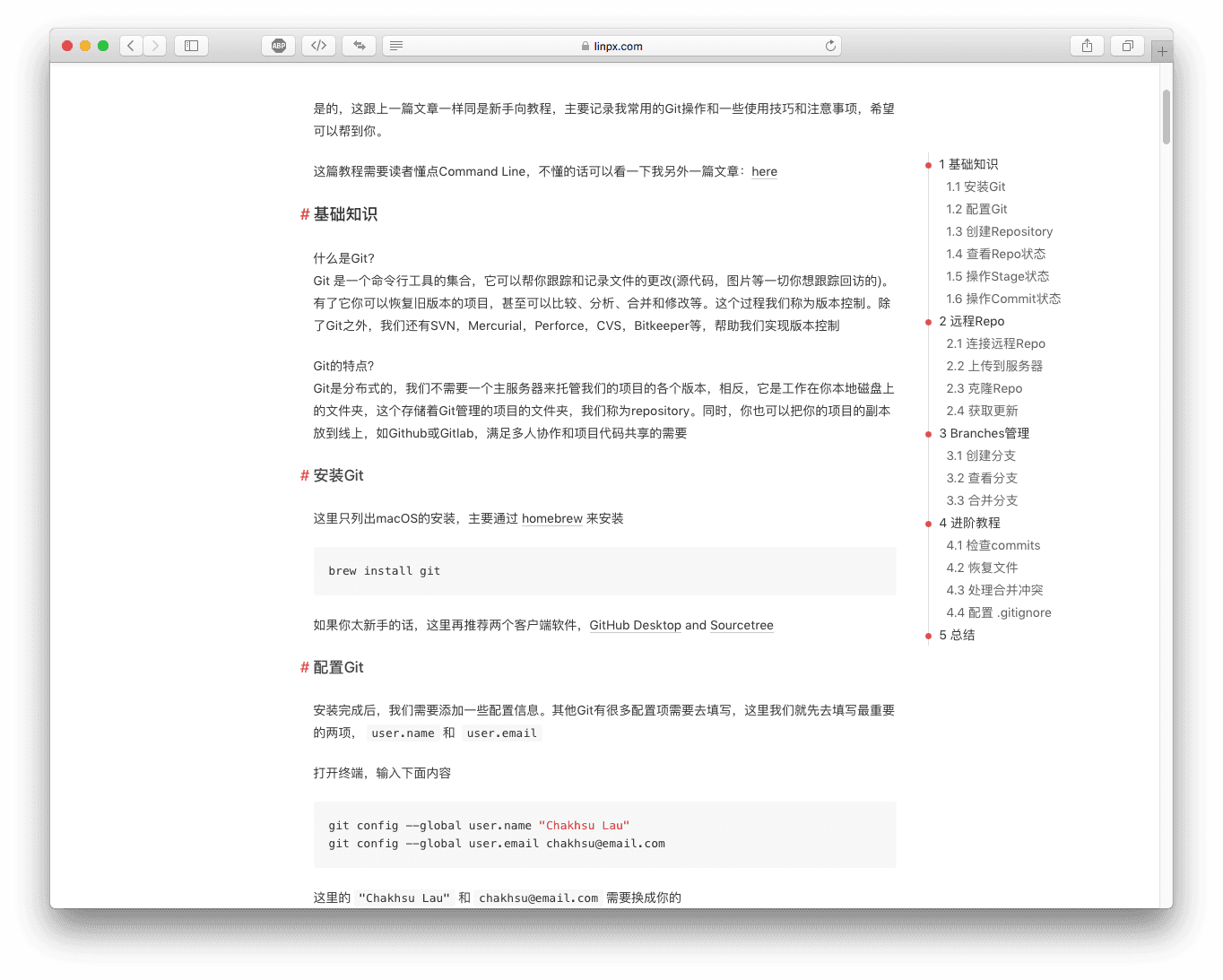
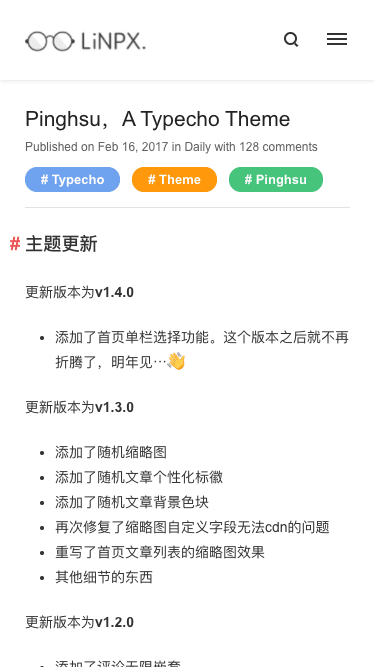
| Halaman konten artikel - gambar judul | Halaman konten artikel - Daftar isi |
|---|---|
 |  |
| Halaman konten halaman | Halaman Konten - Komentar |
|---|---|
 |  |
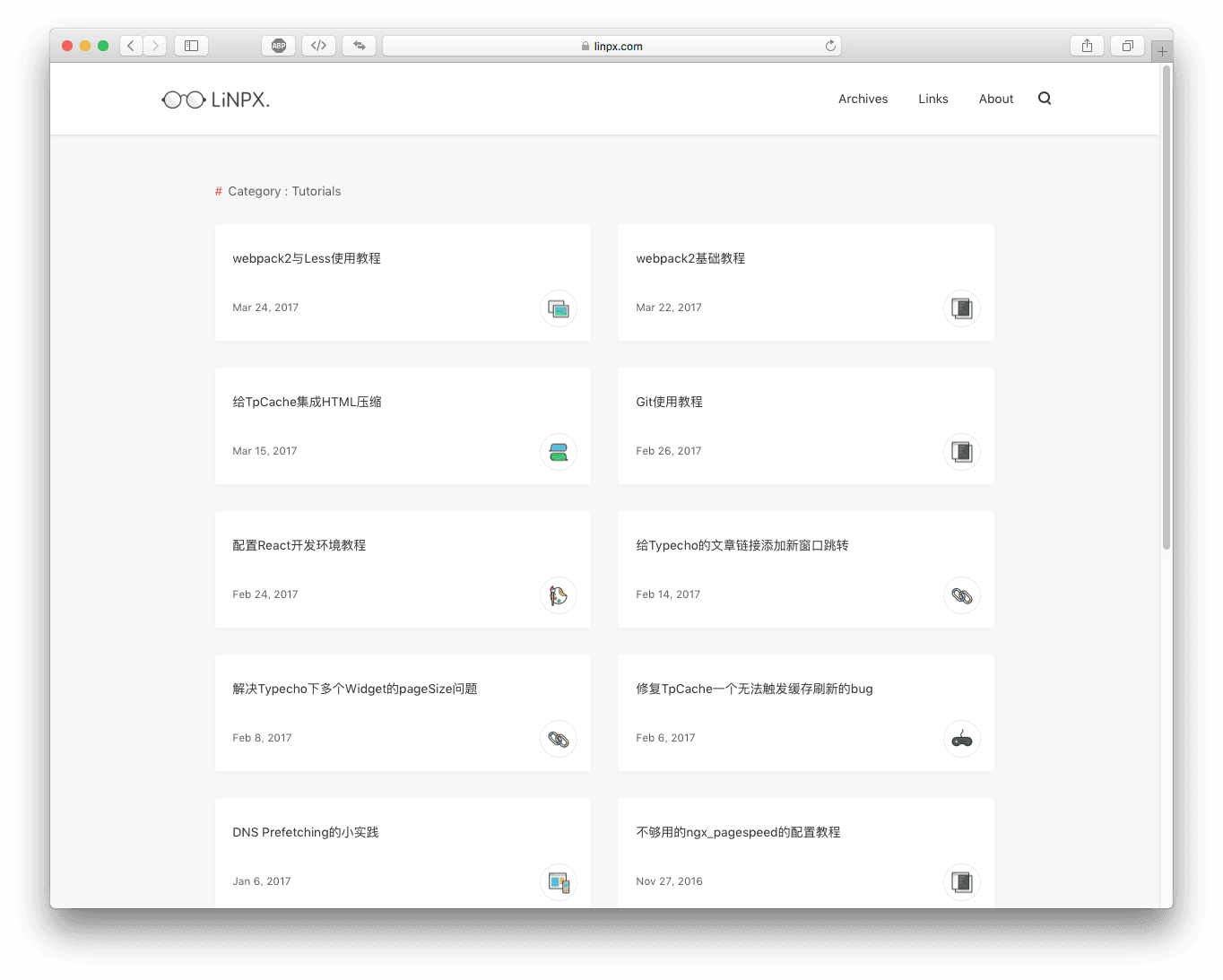
| Halaman kategori | Halaman arsip templat |
|---|---|
 |  |
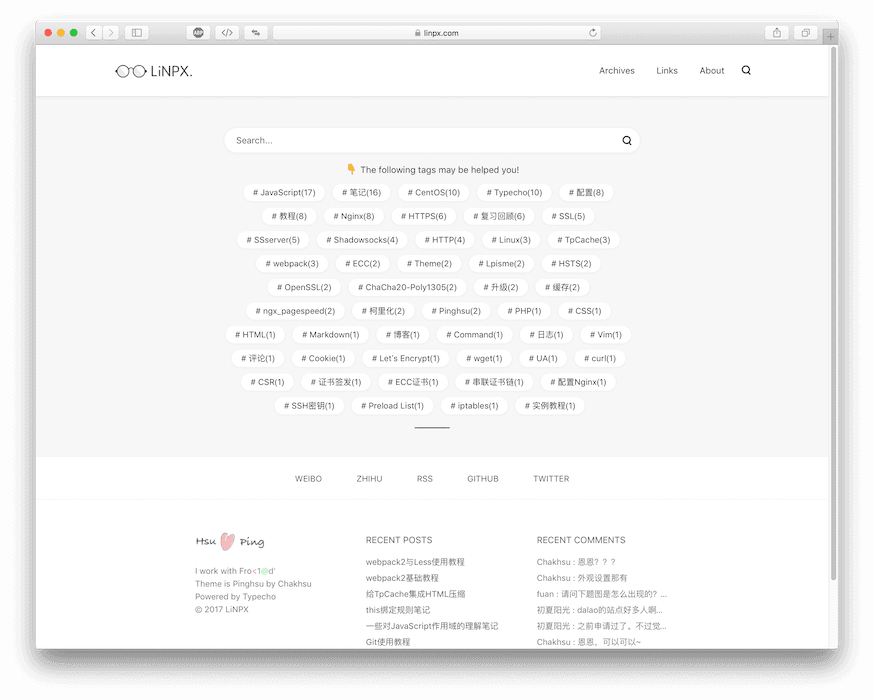
| halaman pencarian | 404 |
|---|---|
 |  |
| Terminal seluler - Halaman beranda | Terminal seluler - halaman artikel | Halaman kategori terminal seluler |
|---|---|---|
 |  |  |
Catatan : Tema saat ini hanya diuji pada versi pengembangan typecho dan PHP7.0. Tidak banyak pengujian dalam situasi lain.
Buka Github untuk mengunduh, klik "Unduh ZIP" untuk mengunduh, unzip dan ganti nama folder menjadi pinghsu , unggah ke /usr/themes , dan aktifkan tema.
Jika Anda perlu memperbarui tema, unduh file terbaru terlebih dahulu, lalu timpa file asli untuk menyelesaikan pembaruan. Beberapa fungsi yang baru ditambahkan perlu diaktifkan di latar belakang agar dapat diterapkan.
Pengaturan tampilan pada dasarnya dibagi menjadi empat bagian, yaitu pengaturan logo dan ikon, sakelar fungsi, pengaturan tombol sosial, dan pencerminan CDN gambar
Tindakan pencegahan untuk penggunaan tertulis dengan jelas di pengaturan. Jika Anda menemukan sesuatu yang tidak Anda mengerti, Anda dapat meninggalkan pesan kepada saya untuk mendapatkan masukan.
Berikut beberapa poin tambahan
archive bidang khususHalaman pencarian mandiri
Lihat di sini untuk cara mengaturnya: Di sini
Gambar kecil artikel
Ada empat cara untuk mengatur thumbnail untuk artikel, custom field thumb , gambar pertama di lampiran artikel, gambar di dalam artikel, dan thumbnail default.
Urutan prioritas: Jempol bidang khusus -> Gambar pertama dalam lampiran -> Gambar artikel -> Gambar mini default -> Gambar acak -> Tidak ada
Ukuran thumbnail, tinggi minimal 250px, lebar harus lebih besar dari tinggi, tinggi yang disarankan adalah 400px
Logo yang dipersonalisasi
Logo yang dipersonalisasi muncul di halaman beranda, halaman kategori, halaman tag, halaman penulis, dan artikel terkait.
Cara pengaturannya adalah dengan mengisi kolom khusus di editor artikel. Bidang yang didukung adalah sebagai berikut:
book , game , note , chat , code , image , web , link , design , lock
Blok warna yang dipersonalisasi
Blok warna yang dipersonalisasi perlu diaktifkan di pengaturan tampilan sebelum dapat diaktifkan. Blok warna muncul di beranda, halaman kategori, halaman tab, halaman pencarian independen, dll.
Cara pengaturannya adalah dengan mengisi kolom khusus di editor artikel. Bidang yang didukung adalah sebagai berikut:
blue , purple , green , yellow , red
Tautan ramah
Jika ingin mendapatkan halaman link ramah seperti milik saya, karena merupakan versi pengembangan typecho, mendukung penulisan di halaman <ul><li>
Jadi Anda bisa langsung memasukkan class="flinks" ke dalam <ul> , lalu memasukkan tautan teman Anda ke dalam <li> .
Tutorial pengaturan lainnya: Di Sini
Ini...Browser modern kompatibel...
Segala jenis kontribusi (penyempurnaan, fitur baru, dokumentasi & penyempurnaan kode, pelaporan masalah & bug) dipersilakan.
Segala bentuk kontribusi dipersilakan, termasuk namun tidak terbatas pada optimasi, fitur tambahan, dokumentasi & perbaikan kode, laporan masalah dan bug.
Bersumber terbuka di bawah lisensi MIT.
Sumber terbuka di bawah lisensi MIT.