
Pernahkah Anda tersesat dalam basis kode yang besar atau tidak dikenal? Alat ini akan membantu Anda mengatasinya. Selain itu, ini akan meningkatkan kecepatan pengembangan Anda dan memberikan lebih banyak pengetahuan tentang arsitektur aplikasi Anda.
Jika Anda menyukai proyek ini, ikuti saya di Twitter @bliashenko untuk mendengar tentang hal-hal yang sedang saya bangun.
Lihat versi baru proyek ini sebagai aplikasi mandiri. Hanya dengan beberapa klik Anda dapat mulai menjelajahi basis kode dengan cara yang lebih efisien, membuat panduan visual interaktif, dan membaginya dengan orang lain di blog Anda sendiri! Lihat panduan singkat di sini.
Lihat contoh yang disiapkan untuk versi mandiri yang berjalan di sini .
Bagaimana cara kerjanya? Anda menjalankan perintah
codecrumbsuntuk basis kode, perintah ini menganalisis kode sumber dan membangun representasi visualnya. Tuliskan komentar codecrumb dan status basis kode akan tercermin oleh klien visual di browser dengan cepat.Lihat ceramah saya di React-Finland untuk lebih jelasnya.

Prasyarat: perbarui/instal versi
NodeJSmenjadi >= 8.11.1
codecrumbs secara global ( yarn global add codecrumbs )codecrumbs -d project-src-dir -e project-src-dir/index.js . Ubah parameter agar sesuai dengan proyek Anda: -d adalah direktori dengan kode sumber , -e adalah file titik masuk . Jalankan codecrumbs dengan parameter CLI atau tentukan file konfigurasi statis codecrumbs.config.js (lihat contoh di sini)
| CLI | File konfigurasi | Keterangan | Contoh |
|---|---|---|---|
d | projectDir | Jalur relatif ke direktori kode sumber proyek | -d src |
e | entryPoint | Jalur relatif ke file titik masuk sumber proyek (harus berada di dalam dir ) | -e src/app.js |
x | excludeDir | Jalur relatif (atau jalur yang dipisahkan oleh , ) ke direktori untuk pengecualian | -x src/doc,src/thirdparty |
p | clientPort | Port untuk klien Codecrumbs (opsional, default 2018 ) | -p 2019 |
n | projectNameAlias | Alias nama proyek (opsional, defaultnya sama dengan nilai -d ) | -n my-hello-world |
C | - | Jalur ke codecrumbs.config.js (opsional, secara default akan mencoba mencari file di PWD) | -C config/codecrumbs.config.js |
D | debugModeEnabled | Aktifkan mode debug untuk log (opsional, defaultnya adalah false ) | -D |

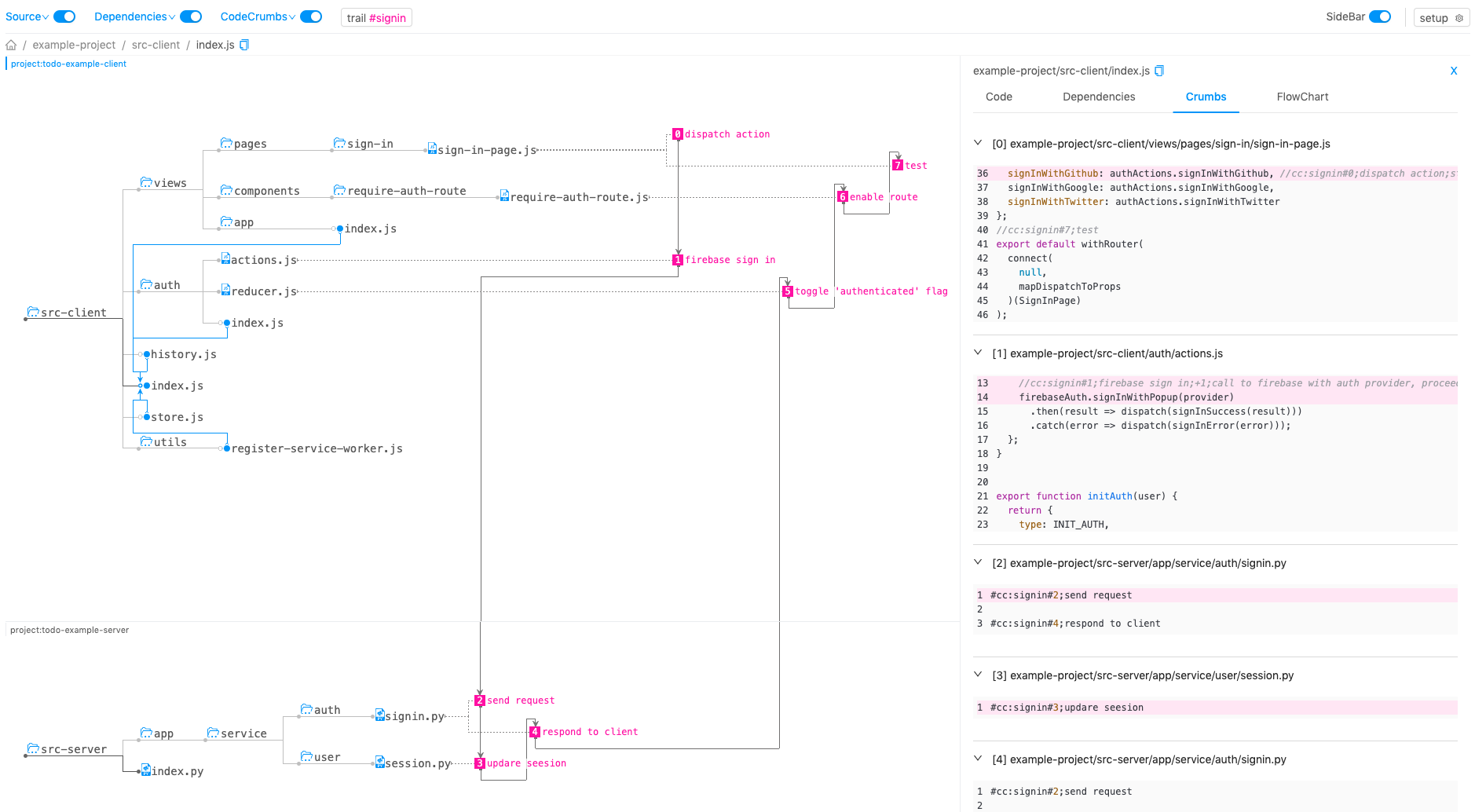
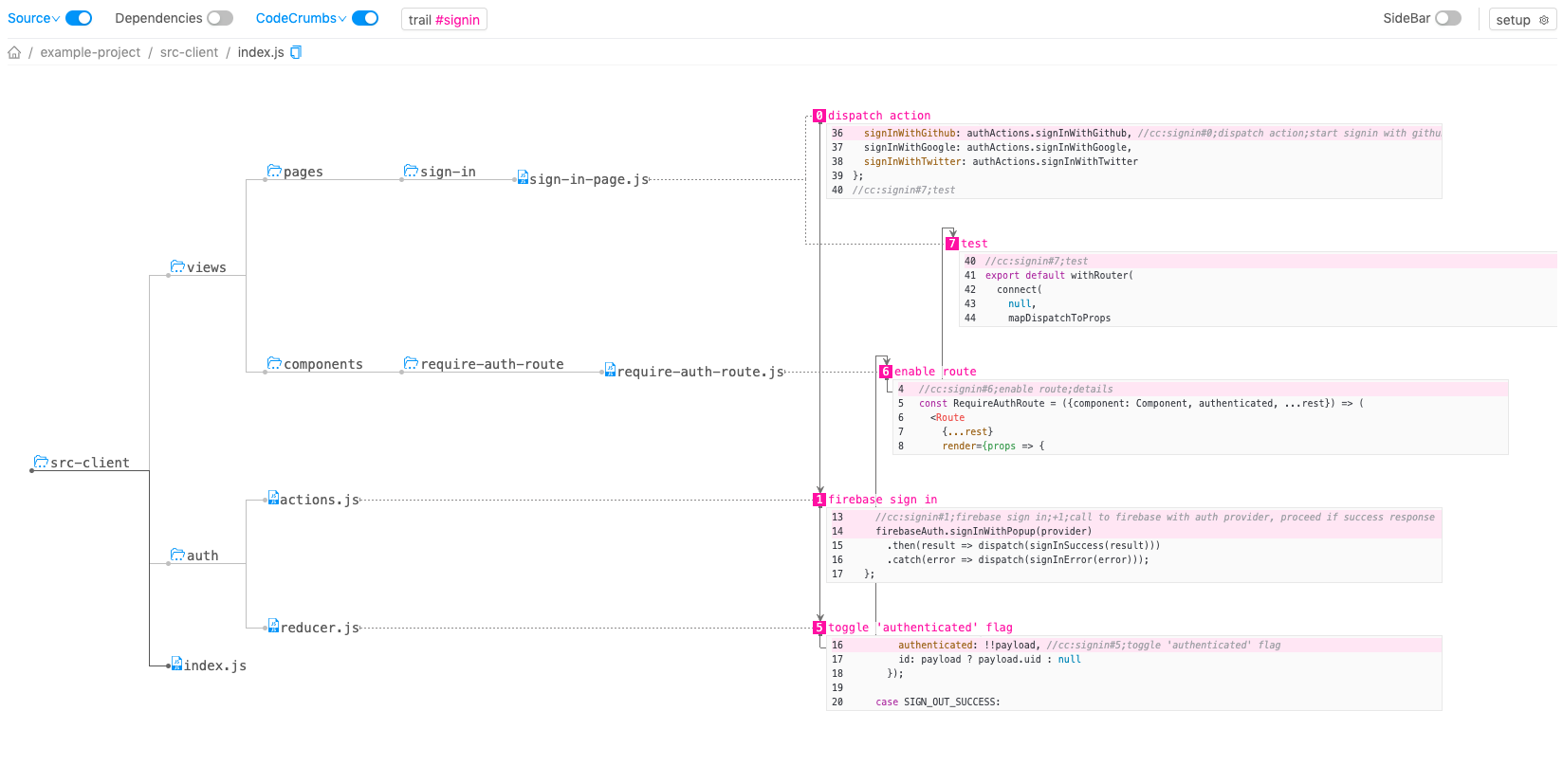
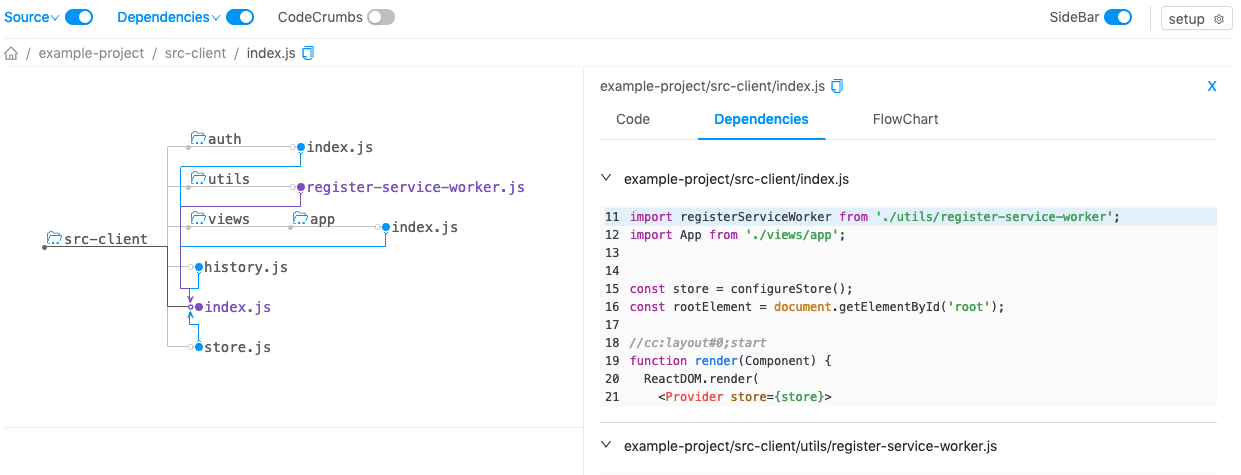
UI menjelaskan:
Bagaimana menuju ke sana?
Tinggalkan remah roti dalam kode dengan menuliskan komentar: //cc:[parameters;] .
cc (singkatan dari "CodeCrumb") adalah awalan yang digunakan oleh parser; periksa contoh parameter pada tabel di bawah ini:
| Contoh | Keterangan | Kasus penggunaan |
|---|---|---|
//cc:remember place | remah roti sederhana, remember place adalah judul remah roti pertama kita | Tandai tempat yang penting agar tidak lupa dimana tempatnya |
//cc:here is bug;well, seems like a bug in logic | remah roti sederhana, well, seems like a bug in logic adalah detail untuk remah roti, dipisahkan oleh ; | Tambahkan informasi tambahan, akan ditampilkan dalam popup |
//cc:signin#3;enable route | jejak remah roti, signin adalah ID jejak , #3 adalah nomor urut langkah , enable route adalah judul yang menjelaskan langkah tersebut. | Urutan codecrumb, digunakan untuk menggambarkan beberapa aliran data (misalnya login pengguna, atau pengiriman formulir, dll.). |
//cc:signin#1;firebase sign in;+2;do call to firebase with credentials | jejak remah roti, +2 adalah jumlah baris yang akan disorot, dipisahkan oleh ; | Gunakan jumlah baris untuk menyorot kode yang terkait dengan remah roti |
Catatan: versi saat ini hanya mendukung komentar satu baris.
Petunjuk: Anda dapat menggunakan id jejak tanpa nomor langkah (misalnya
//cc:groupname#;test) hanya untuk mengelompokkan remah roti, Anda selalu dapat menambahkan nomor langkah nanti ketika Anda mengetahui urutan yang benar.
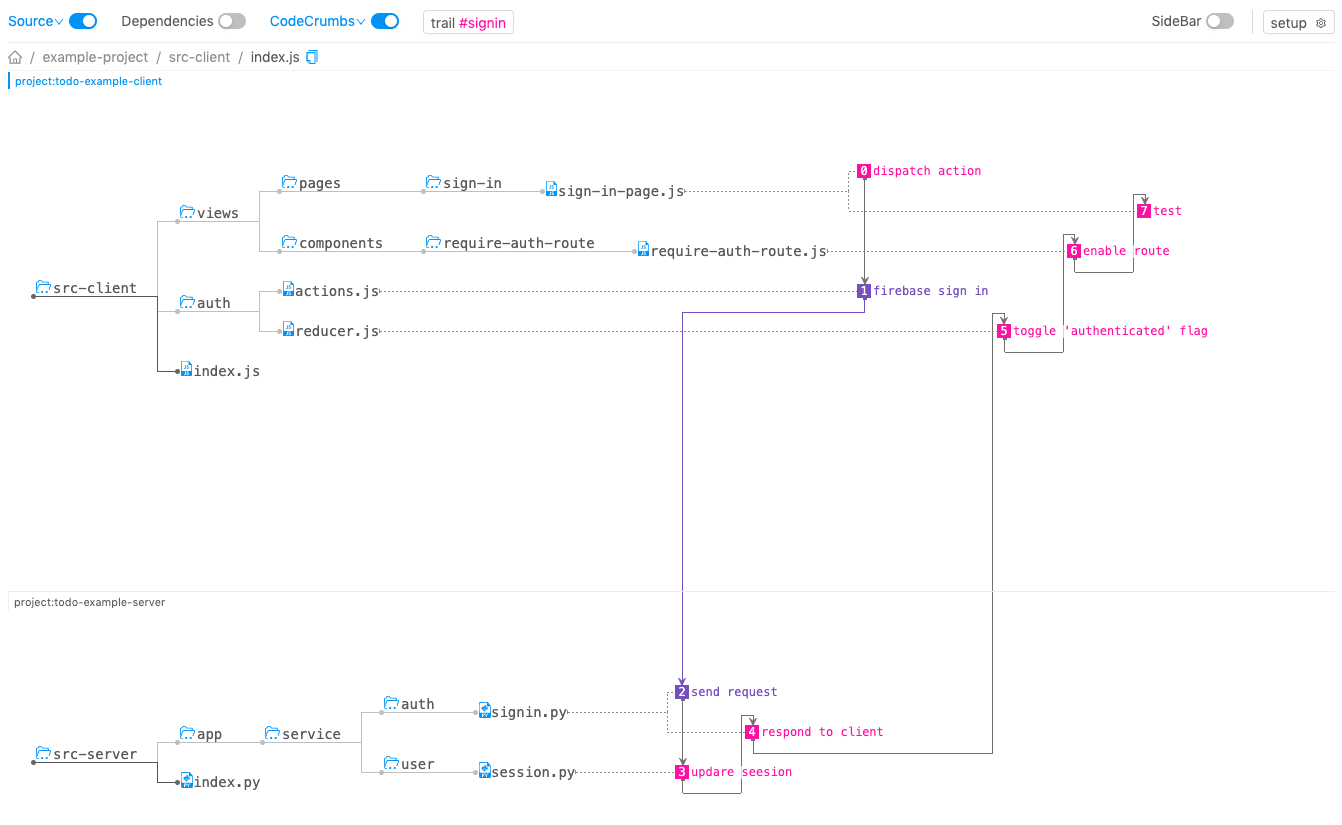
Anda mungkin tertarik untuk mempelajari hubungan antara beberapa basis kode (sub-modul), codecrumbs mendukungnya. Cukup jalankan codecrumb beberapa kali (sekali untuk setiap basis kode), semuanya akan disinkronkan dalam satu gambar di dalam tab browser. Untuk mengontrol UI diagram - pilih dengan mengkliknya.
Misalnya untuk aplikasi klien-server, buka direktori sumber untuk kode server Anda dan jalankan codecrumbs -e your-server-src/index.py -d your-server-src , sama untuk codecrumbs -e src-client/index.js -d src-client .
Catatan: basis kode dapat ditempatkan dimanapun Anda inginkan ( tidak perlu memilikinya seperti mono-repo, dll.), cukup jalankan
codecrumbsuntuk direktori yang Anda perlukan.

Versi saat ini mendukung bahasa pemrograman berikutnya:
C#C++FortranGoHaskellJavaJavaScriptKotlinPHPPythonRubyTypeScriptSilakan ajukan masalah untuk mendukung bahasa lain yang Anda inginkan.
Catatan: Dalam versi saat ini hanya [JavaScript, TypeScript] yang menawarkan fitur ini

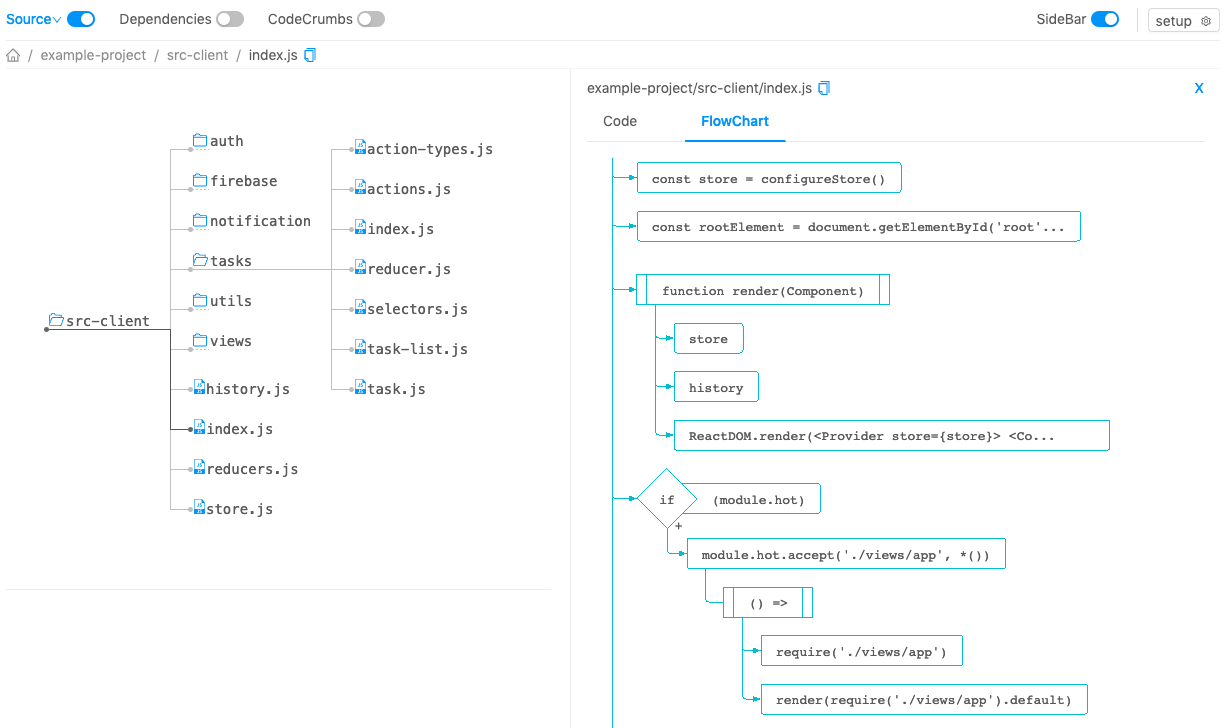
UI menjelaskan:
Catatan: Dalam versi saat ini hanya JavaScript yang menawarkan fitur ini

js2flowchart digunakan di sidebar untuk menggambar flowchart untuk kode file yang dipilih.
Dukungan apa pun sangat dihargai! ? ? ❤️ Jika Anda menyukai proyek ini, silakan tulis dan tweet tentangnya . Terima kasih!
Mohon pertimbangkan untuk memberikan donasi finansial, ini akan membantu pengembangan lebih lanjut fitur-fitur keren! Kami akan berterima kasih dengan mencantumkan nama/logo perusahaan Anda di sini
Pengembangan didukung oleh 0+X
Saat berkontribusi pada repositori ini, harap diskusikan terlebih dahulu perubahan yang ingin Anda lakukan melalui masalah, email, atau metode lainnya dengan pemilik repositori ini sebelum melakukan perubahan. Ide dan saran dipersilakan. Untuk memulai lingkungan pengembangan, kloning repo & jalankan:
yarn && yarn start Fitur selanjutnya sedang berkembang: