

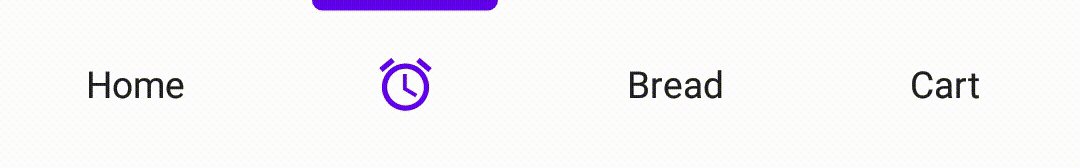
Tampilan navigasi BottomBar yang dapat disesuaikan dan mudah digunakan dengan animasi yang ramping, dengan dukungan untuk ViewPager, ViewPager2, NavController, dan lencana.
Oleh Joery Droppers



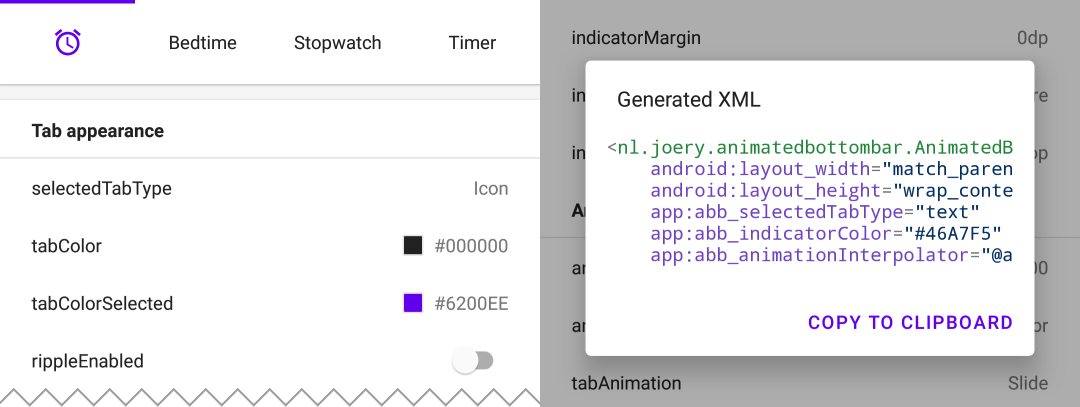
Unduh aplikasi taman bermain dari Google Play, dengan aplikasi ini Anda dapat mencoba semua fitur dan bahkan menghasilkan XML dengan konfigurasi pilihan Anda.
Pustaka ini tersedia di Maven Central, instal dengan menambahkan ketergantungan berikut ke build.gradle Anda :
implementation ' nl.joery.animatedbottombar:library:1.1.0 'Versi 1.0.x hanya dapat digunakan dengan jCenter, versi 1.1.x dan lebih tinggi dapat digunakan dengan Maven Central.
Tentukan AnimatedBottomBar dalam tata letak XML Anda dengan atribut khusus.
< nl .joery.animatedbottombar.AnimatedBottomBar
android : id = " @+id/bottom_bar "
android : background = " #FFF "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
app : abb_selectedTabType = " text "
app : abb_indicatorAppearance = " round "
app : abb_indicatorMargin = " 16dp "
app : abb_indicatorHeight = " 4dp "
app : abb_tabs = " @menu/tabs "
app : abb_selectedIndex = " 1 " /> Buat file bernama tabs.xml di folder res/menu/ resources:
< menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_home "
android : icon = " @drawable/home "
android : title = " @string/home " />
< item
android : id = " @+id/tab_alarm "
android : icon = " @drawable/alarm "
android : title = " @string/alarm " />
< item
android : id = " @+id/tab_bread "
android : icon = " @drawable/bread "
android : title = " @string/bread " />
< item
android : id = " @+id/tab_cart "
android : icon = " @drawable/cart "
android : title = " @string/cart " />
</ menu >Dapatkan pemberitahuan ketika tab yang dipilih berubah dengan mengatur panggilan balik:
bottom_bar.onTabSelected = {
Log .d( " bottom_bar " , " Selected tab: " + it.title)
}
bottom_bar.onTabReselected = {
Log .d( " bottom_bar " , " Reselected tab: " + it.title)
}Atau atur pendengar jika Anda memerlukan informasi lebih detail:
bottom_bar.setOnTabSelectListener( object : AnimatedBottomBar . OnTabSelectListener {
override fun onTabSelected (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
) {
Log .d( " bottom_bar " , " Selected index: $newIndex , title: ${newTab.title} " )
}
// An optional method that will be fired whenever an already selected tab has been selected again.
override fun onTabReselected ( index : Int , tab : AnimatedBottomBar . Tab ) {
Log .d( " bottom_bar " , " Reselected index: $index , title: ${tab.title} " )
}
})Ikhtisar singkat tentang cara mengelola tab menggunakan kode.
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar .createTab(drawable, " Tab 1 " )
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar .createTab( R .drawable.ic_home, R .string.tab_2, R .id.tab_home) // Adding a tab at the end
AnimatedBottomBar .addTab(bottomBarTab1)
// Add a tab at a specific position
AnimatedBottomBar .addTabAt( 1 , bottomBarTab2) // Removing a tab by object reference
val tabToRemove = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .removeTab(tabToRemove)
// Removing a tab at a specific position
AnimatedBottomBar .removeTabAt(tabPosition)
// Removing a tab by the given ID resource
AnimatedBottomBar .removeTabById( R .id.tab_home) // Selecting a tab by object reference
val tabToSelect = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .selectTab(tabToSelect)
// Selecting a tab at a specific position
AnimatedBottomBar .selectTabAt( 1 )
// Selecting a tab by the given ID resource
AnimatedBottomBar .selectTabById( R .id.tab_home) // Disabling a tab by object reference
val tabToDisable = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setTabEnabled(tabToDisable, false ) // Use true for re-enabling the tab
// Disabling a tab at a specific position
AnimatedBottomBar .setTabEnabledAt( 1 , false )
// Disabling a tab by the given ID resource
AnimatedBottomBar .setTabEnabledById( R .id.tab_home, false )Hal ini dapat berguna misalnya membatasi akses ke area premium. Anda dapat menggunakan panggilan balik atau pendengar yang lebih detail:
bottom_bar.onTabIntercepted = {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
false
}
true
}Pendengar terperinci:
bottom_bar.setOnTabInterceptListener( object : AnimatedBottomBar . OnTabInterceptListener {
override fun onTabIntercepted (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
): Boolean {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
return false
}
return true
}
}) Petunjuk tentang cara menyetel lencana untuk tab, objek AnimatedBottomBar.Badge harus diberikan ke BottomBar, perhatikan bahwa Anda juga dapat menambahkan lencana tanpa teks.
// Adding a badge by tab reference
val tabToAddBadgeAt = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setBadgeAtTab(tabToAddBadgeAt, AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at a specific position
AnimatedBottomBar .setBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at the given ID resource
AnimatedBottomBar .setBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " )) // Removing a badge by tab reference
val tabToRemoveBadgeFrom = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .clearBadgeAtTab(tabToRemoveBadgeFrom)
// Removing a badge at a specific position
AnimatedBottomBar .clearBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// removing a badge at the given ID resource
AnimatedBottomBar .clearBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " ))Selain itu ada juga kemungkinan untuk menata lencana secara individual.
AnimatedBottomBar . Badge (
text = " 99 " ,
backgroundColor = Color . RED ,
textColor = Color . GREEN ,
textSize = 12 .spPx // in pixels
) Sangat mudah untuk menggunakan BottomBar dengan ViewPager atau ViewPager2, Anda cukup menggunakan metode setupWithViewPager() . Harap dicatat bahwa jumlah tab dan halaman ViewPager harus sama agar dapat berfungsi dengan baik.
Penggunaan
// For ViewPager use:
bottom_bar.setupWithViewPager(yourViewPager)
// For ViewPager2 use:
bottom_bar.setupWithViewPager2(yourViewPager2)Ikhtisar semua opsi konfigurasi. Semua opsi juga dapat diakses dan diatur secara terprogram, dengan nama yang setara.
| Atribut | Keterangan | Bawaan |
|---|---|---|
| abb_tabs | Tab dapat ditentukan dalam file menu (Sumber daya menu), di folder res/menu/ sumber daya. Atribut ikon dan judul diperlukan. Secara default semua tab diaktifkan, setel Android:enabled ke false untuk menonaktifkan tab. < menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_example "
android : icon = " @drawable/ic_example "
android : title = " @string/tab_example "
android : enabled = " true|false " />
...etc
</ menu > | |
| abb_selectedIndex | Tentukan indeks tab yang dipilih secara default. | |
| abb_selectedTabId | Tentukan tab default yang dipilih berdasarkan ID-nya, misalnya @id/tab_id |
| Atribut | Keterangan | Bawaan |
|---|---|---|
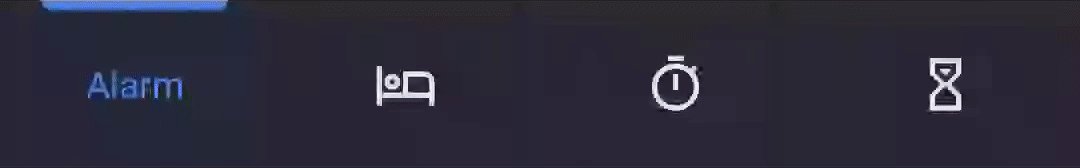
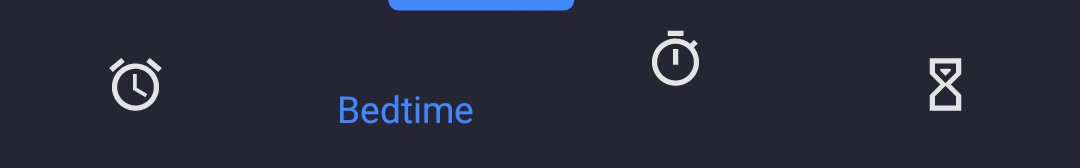
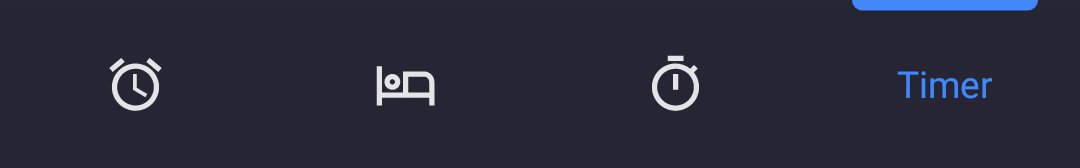
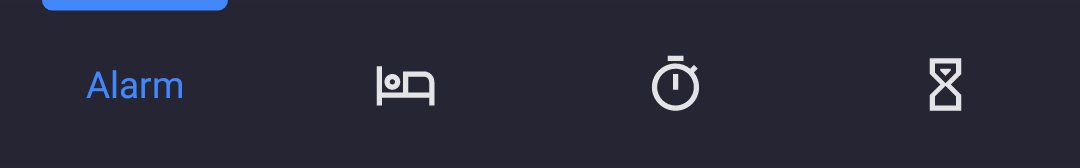
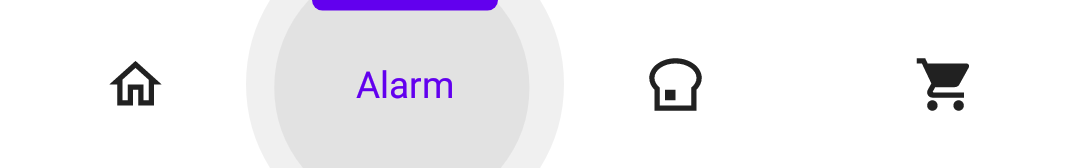
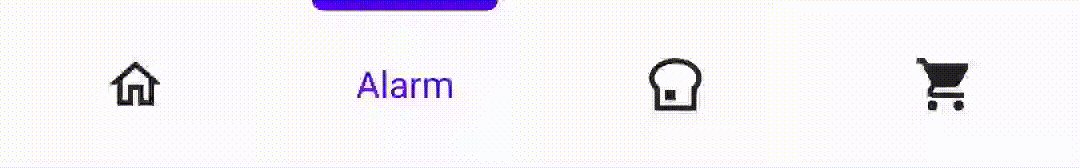
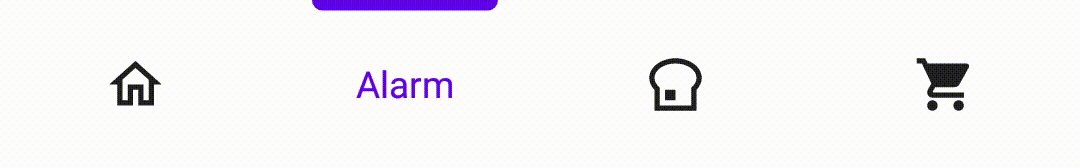
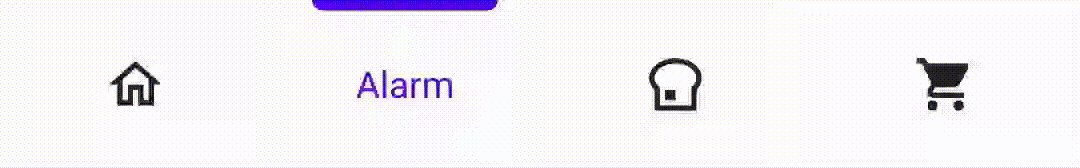
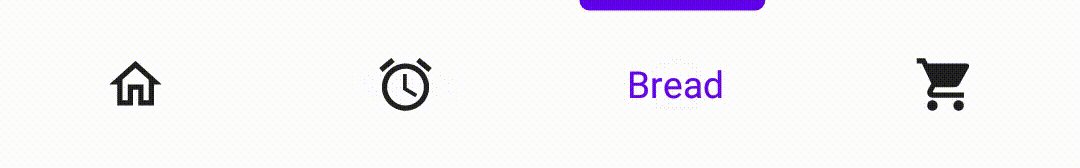
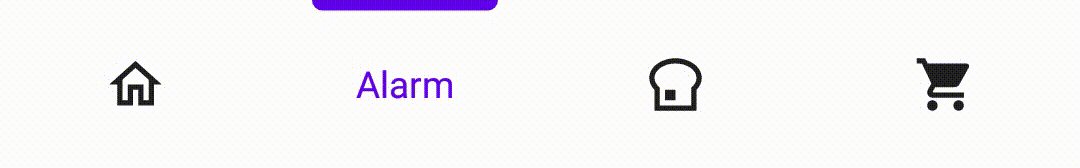
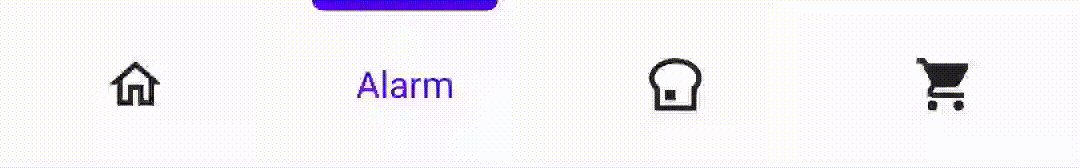
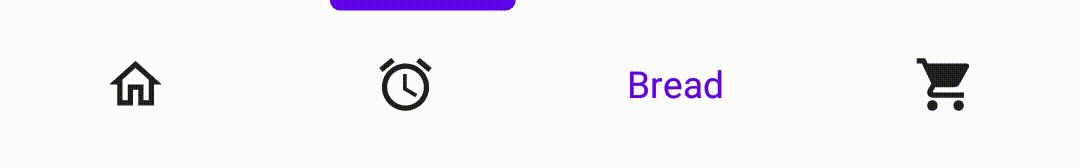
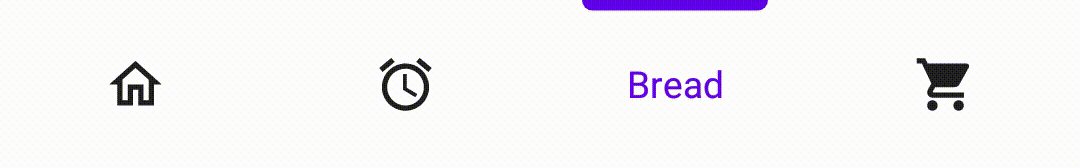
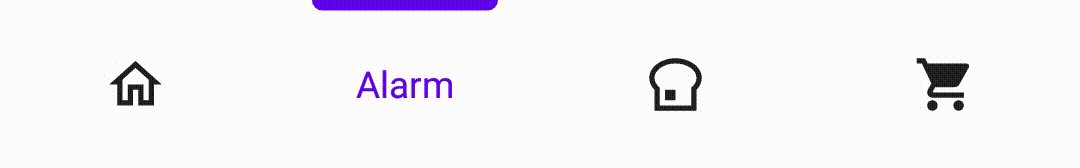
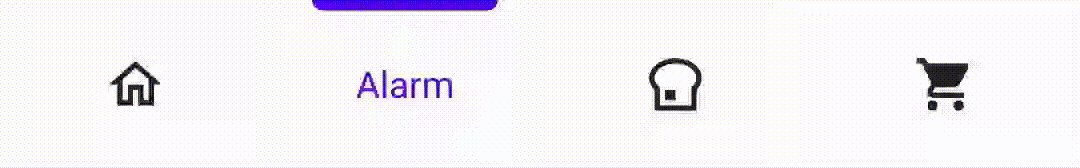
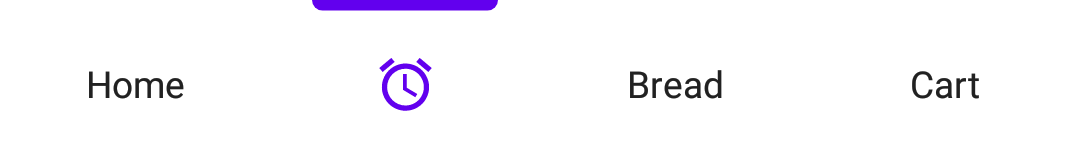
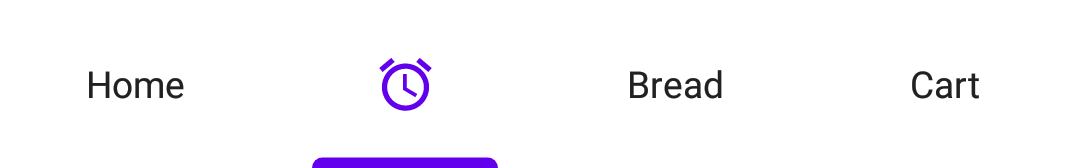
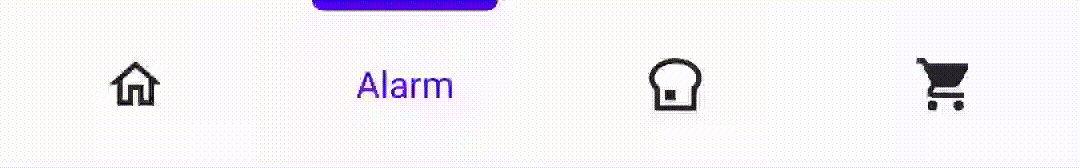
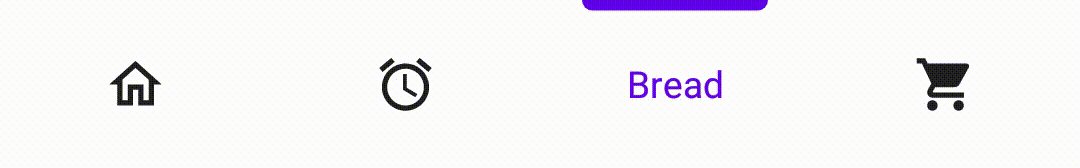
| abb_selectedTabType | Menentukan apakah ikon atau teks harus ditampilkan ketika tab telah dipilih. ikon  teks  | ikon |
| abb_tabWarna | Warna ikon atau teks saat tab tidak dipilih. | @color/textColorPrimary |
| abb_tabColorSelected | Warna ikon atau teks saat tab dipilih. | @warna/warnaPrimer |
| abb_tabColorDisabled | Warna ikon atau teks setiap kali tab dinonaktifkan. | @color/textColorSecondary |
| abb_textAppearance | Sesuaikan tampilan dan nuansa teks di tab, di bawah ini adalah contoh tampilan teks khusus. Tentukan gaya baru di res/values/styles.xml : < style name = " CustomText " >
< item name = " android:textAllCaps " >true</ item >
< item name = " android:fontFamily " >serif</ item >
< item name = " android:textSize " >16sp</ item >
< item name = " android:textStyle " >italic|bold</ item >
</ style > | |
| abb_textStyle | Gaya (normal, tebal, miring, tebal|miring) untuk teks. Gunakan bottom_bar.typeface untuk mengatur gaya teks secara terprogram. | normal |
| abb_textSize | Ukuran teks. Jenis dimensi yang direkomendasikan untuk teks adalah "sp" (piksel berskala), misalnya: 14sp. | 14sp |
| abb_iconSize | Menambah atau mengurangi ukuran ikon. | 24dp |
| abb_rippleEnabled | Mengaktifkan efek 'riak' saat memilih tab.  | PALSU |
| abb_rippleColor | Ubah warna efek riak yang disebutkan di atas. | Warna tema default |
| Atribut | Keterangan | Bawaan |
|---|---|---|
| abb_badgeBackgroundColor | Warna latar belakang lencana. | #ff0c10 (merah) |
| abb_badgeTextColor | Warna teks dari teks di dalam lencana. | #FFFFFF |
| abb_badgeTextSize | Ukuran teks dari teks di dalam lencana. Jenis dimensi yang direkomendasikan untuk teks adalah "sp" (piksel berskala), misalnya: 14sp. | 10sp |
| abb_badgeAnimation | Jenis animasi masuk dan keluar untuk lencana. tidak ada skala memudar | skala |
| abb_badgeAnimationDuration | Durasi animasi masuk dan keluar lencana. | 150 |
| Atribut | Keterangan | Bawaan |
|---|---|---|
| abb_animationDuration | Durasi semua animasi, termasuk animasi indikator. | 400 |
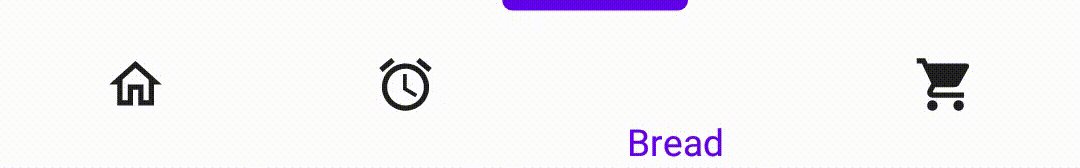
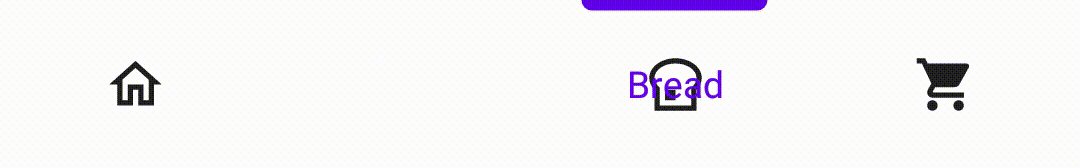
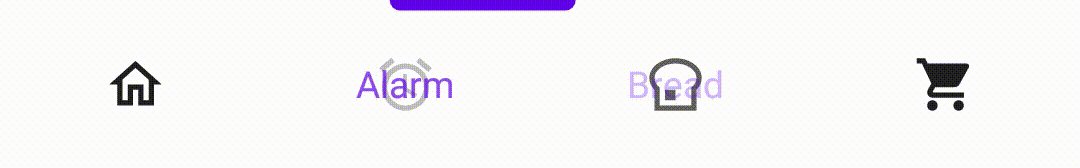
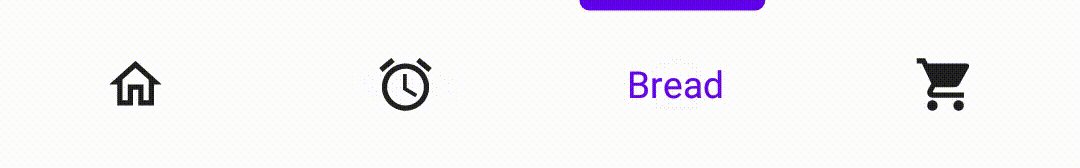
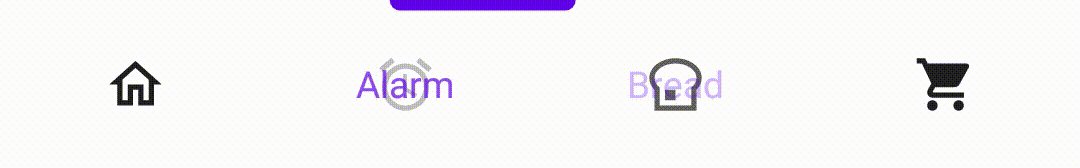
| abb_tabAnimasi | Gaya animasi masuk dan keluar dari tab yang tidak dipilih. tidak ada  menggeser  memudar  | memudar |
| abb_tabAnimationDipilih | Gaya animasi masuk dan keluar dari tab yang dipilih. tidak ada  menggeser  memudar  | menggeser |
| abb_animationInterpolator | Interpolator digunakan untuk semua animasi. Lihat "Interpolator Android: Panduan Visual" untuk informasi selengkapnya tentang interpolator yang tersedia. Contoh nilai: @android:anim/overshoot_interpolator  | FastOutSlowInInterpolator |
| Atribut | Keterangan | Bawaan |
|---|---|---|
| abb_indicatorColor | Warna indikatornya. | @android/colorPrimary |
| abb_indicatorHeight | Ketinggian indikator. | 3dp |
| abb_indicatorMargin | Margin horizontal indikator. Ini menentukan lebar indikator. | 0dp |
| abb_indicatorPenampilan | Konfigurasikan bentuk indikator menjadi persegi atau bulat. tak terlihat  persegi  bulat  | persegi |
| abb_indicatorLocation | Konfigurasikan lokasi indikator tab yang dipilih, atas, bawah atau tak terlihat. atas  dasar  | atas |
| abb_indicatorAnimation | Jenis animasi indikator saat mengubah tab yang dipilih. tidak ada  menggeser  memudar  | menggeser |
MIT License
Copyright (c) 2021 Joery Droppers (https://github.com/Droppers)
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.