Cara termudah untuk menambahkan pencarian ke dokumentasi Anda – gratis.
Dokumentasi • Taman Bermain JavaScript • Taman Bermain React
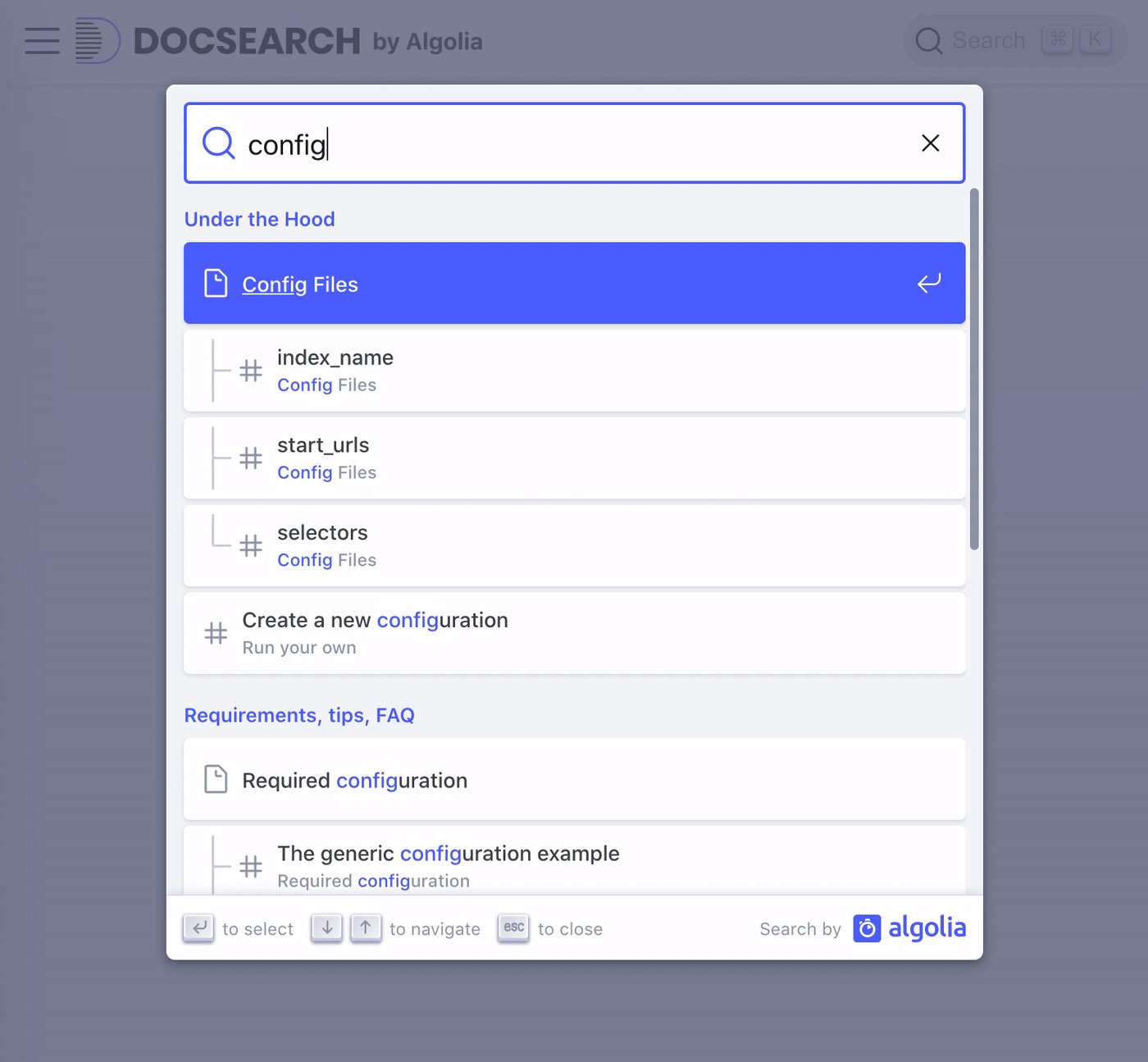
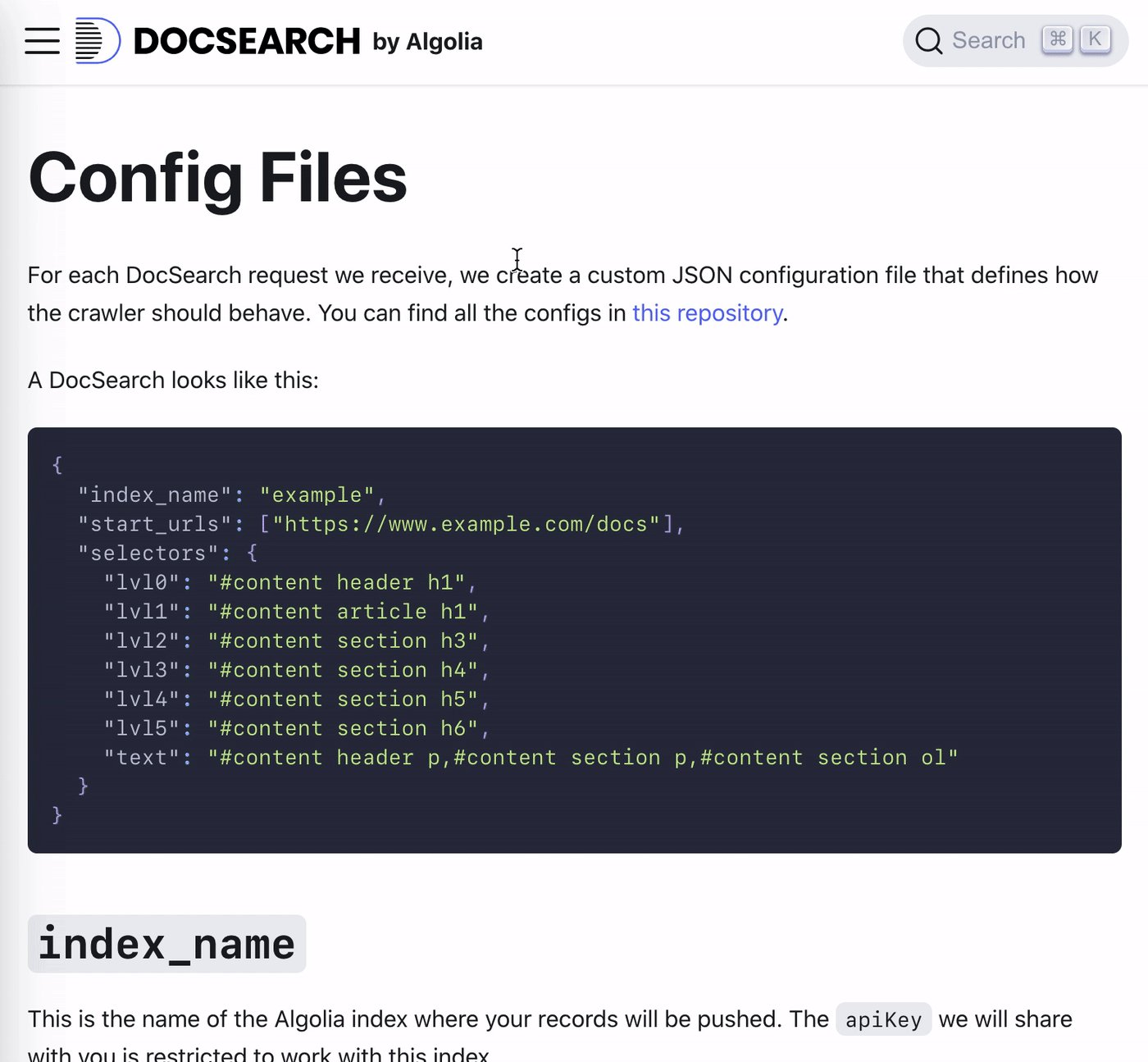
DocSearch merayapi dokumentasi Anda, mendorong konten ke indeks Algolia dan memberikan pengalaman pencarian dropdown di situs web Anda.

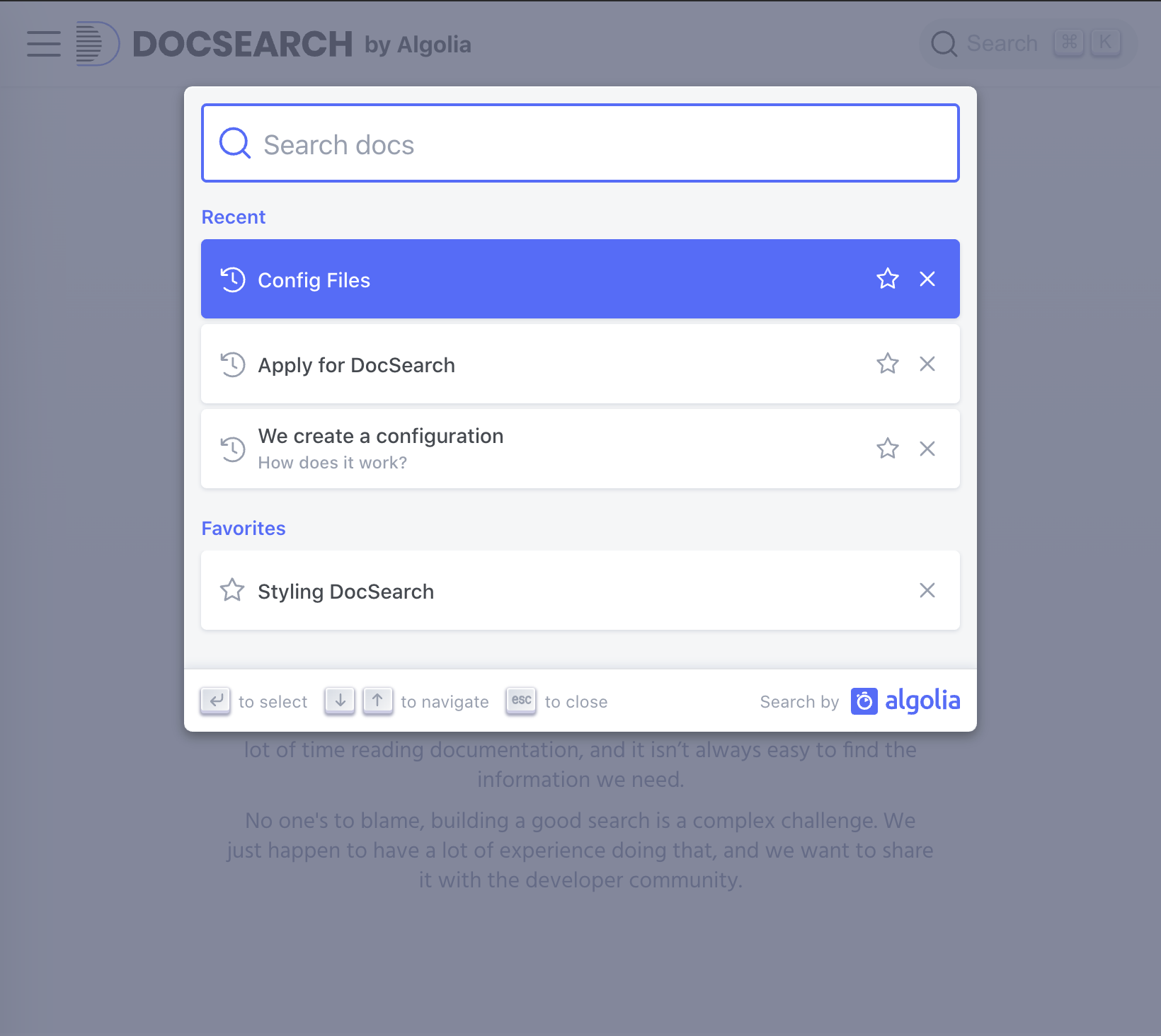
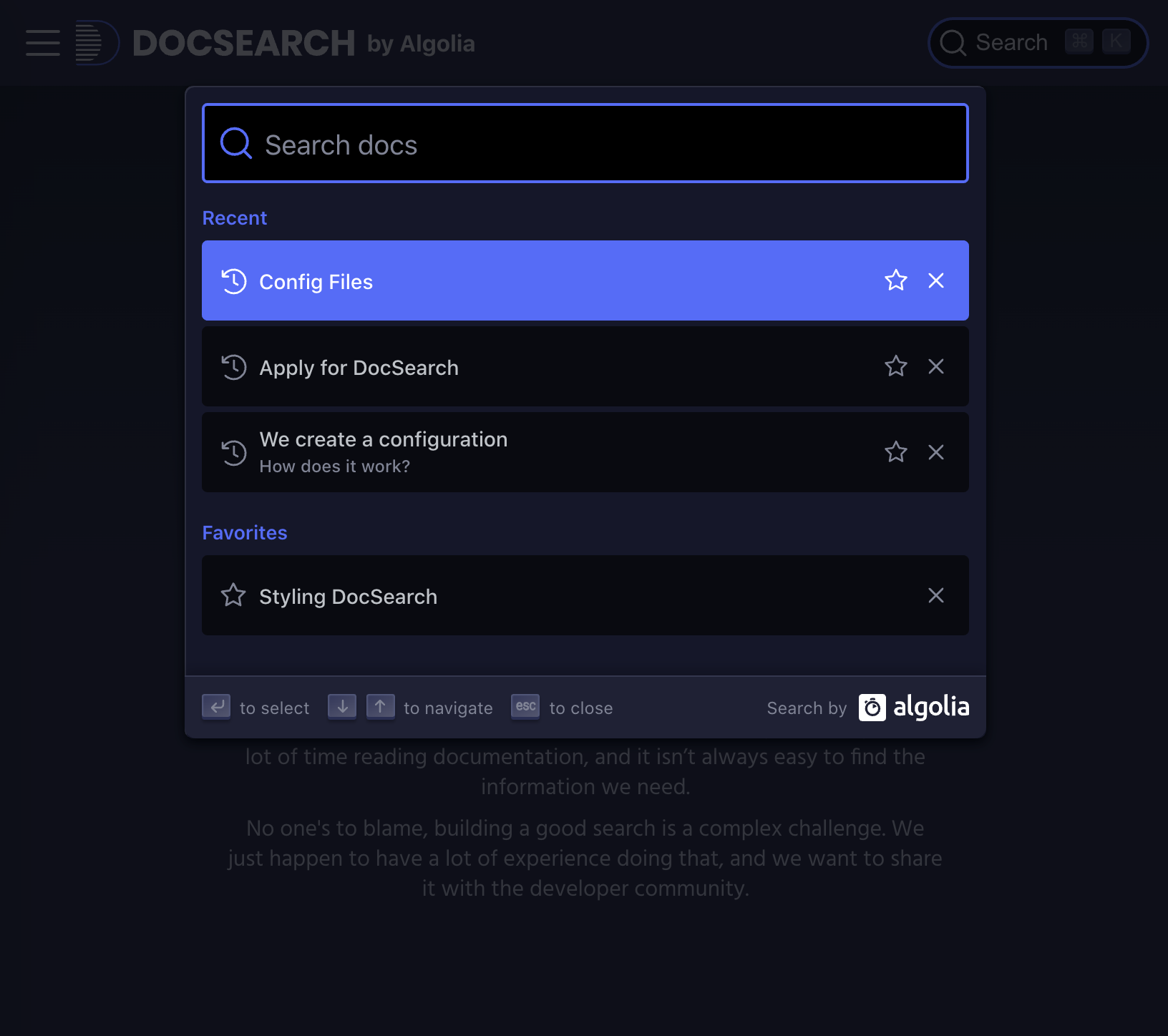
| Lampu | Gelap |
|---|---|
 |  |
Belum memiliki kredensial Algolia Anda? Terapkan ke DocSearch!
yarn add @docsearch/js@3
# or
npm install @docsearch/js@3Jika Anda tidak ingin menggunakan manajer paket, Anda dapat menggunakan titik akhir mandiri:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/js@3 " > </ script > Untuk memulai, Anda memerlukan container untuk memasukkan komponen DocSearch Anda. Jika Anda belum memilikinya, Anda dapat menyisipkannya ke dalam markup Anda:
< div id =" docsearch " > </ div > Kemudian, masukkan DocSearch ke dalamnya dengan memanggil fungsi docsearch dan menyediakan containernya. Ini bisa berupa pemilih CSS atau Elemen.
Pastikan untuk menyediakan container (misalnya, div ), bukan input . DocSearch menghasilkan kotak pencarian yang dapat diakses sepenuhnya untuk Anda.
import docsearch from '@docsearch/js' ;
import '@docsearch/css' ;
docsearch ( {
container : '#docsearch' ,
appId : 'YOUR_APP_ID' ,
indexName : 'YOUR_INDEX_NAME' ,
apiKey : 'YOUR_SEARCH_API_KEY' ,
} ) ;yarn add @docsearch/react@3
# or
npm install @docsearch/react@3Jika Anda tidak ingin menggunakan manajer paket, Anda dapat menggunakan titik akhir mandiri:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/react@3 " > </ script > DocSearch menghasilkan kotak pencarian yang dapat diakses sepenuhnya untuk Anda.
import { DocSearch } from '@docsearch/react' ;
import '@docsearch/css' ;
function App ( ) {
return (
< DocSearch
appId = "YOUR_APP_ID"
indexName = "YOUR_INDEX_NAME"
apiKey = "YOUR_SEARCH_API_KEY"
/ >
) ;
}
export default App ; Baca dokumentasi →
DocSearch dibuat dari repositori berikut:
MIT