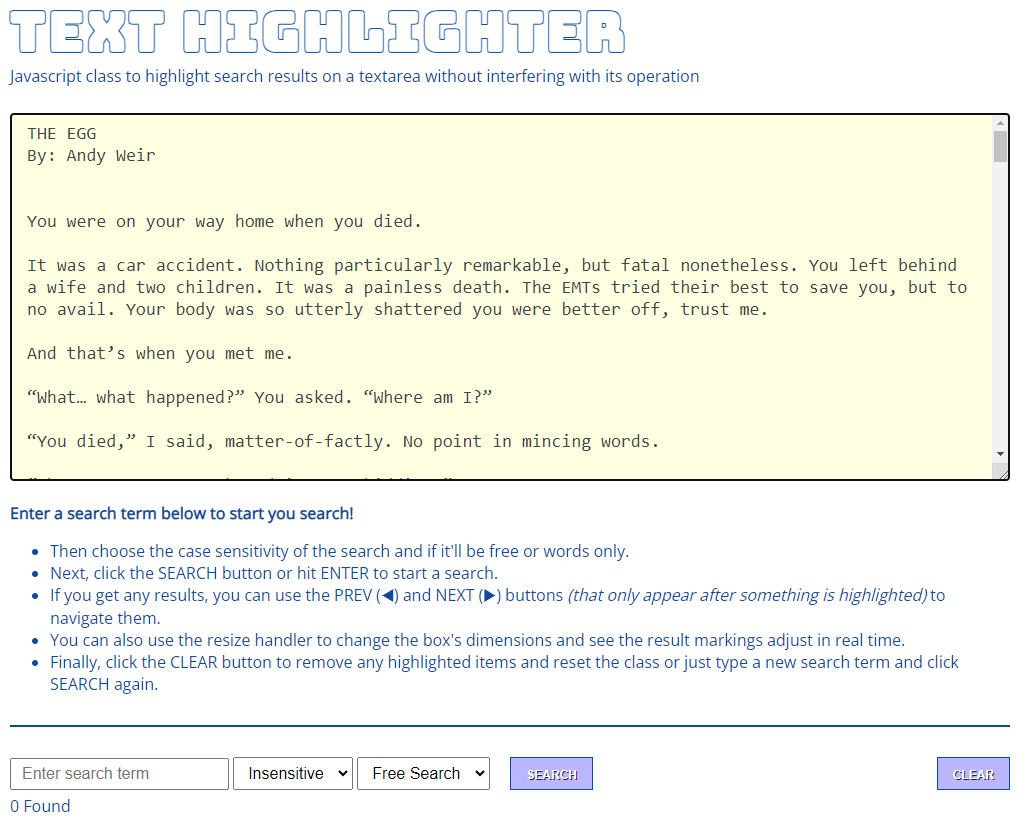
Kelas Vanilla JS untuk menyorot hasil pencarian di area teks sambil mempertahankan fungsionalitas area tersebut.
Karena seseorang tidak dapat menata teks di area teks, karena ini bukan HTML, kelas ini dapat menyelamatkan Anda dengan memungkinkan Anda menyorot teks apa pun di area teks. Seperti di hasil pencarian.

Penggunaannya sangat mudah, buat instance kelas untuk area teks yang Anda perlukan dan panggil metode pencarian untuk menyorot teks yang Anda berikan pada argumen pertama. Argumen kedua bersifat opsional dan menggunakan boolean yang jika benar akan membuat penelusuran peka huruf besar/kecil. Standarnya tidak peka huruf besar-kecil. Argumen terakhir juga membutuhkan boolean yang, jika benar, akan melakukan pencarian kata. Kalau tidak, ini adalah pencarian gratis, di mana setiap bagian kata dapat dicocokkan.
Tambahkan file berikut ke proyek Anda:
let tarea = document . getElementById ( 'txt' ) ;
let hilite = new textHighlight ( tarea ) ;
let searchResult = 'Some Expression' ;
let sens = true ; // Case sensitive. Optional, default: false
let word = true ; // Perform a words only search. Optional, default: false
hilite . search ( searchResult , sens , word ) ;Untuk mengakses berapa banyak kemunculan yang ditemukan, gunakan:
let count = hilite . count ( ) ;Anda dapat menavigasi bolak-balik di antara hasil yang disorot menggunakan metode sebelumnya dan selanjutnya. Navigasi ini bersifat siklik, artinya ketika akhir tercapai, panggilan berikutnya akan membawa Anda kembali ke awal dan sebaliknya. Contoh di bawah ini:
let btnPrev = document . getElementById ( 'prev' ) ;
let btnNext = document . getElementById ( 'next' ) ;
btnPrev . addEventListener ( 'click' , hilite . prev ) ;
btnNext . addEventListener ( 'click' , hilite . next ) ;Jika Anda perlu menghapus sorotan, panggil metode yang jelas.
hilite . clear ( ) ;Ketika berada di luar cakupan, panggil saja metode penghancuran dan semuanya akan seperti sebelum pembuatan instance.
hilite . destroy ( ) ; Kelas ini terinspirasi oleh plugin JQuery highlight-dalam-teksarea lonekorean. Pada dasarnya, saya memerlukan fungsionalitas serupa untuk sebuah proyek tetapi tidak ingin menyertakan JQuery hanya untuk itu dan tidak menemukan kode lain yang cukup baik.
Tujuan utama di sini adalah untuk memberikan penyorotan untuk hasil pencarian di textarea.
Kelas ini telah diuji di Chrome 117 dan Firefox 118.
Proyek ini dilisensikan di bawah Lisensi MIT