electron find
1.0.0
Bahasa Inggris | 简体中文
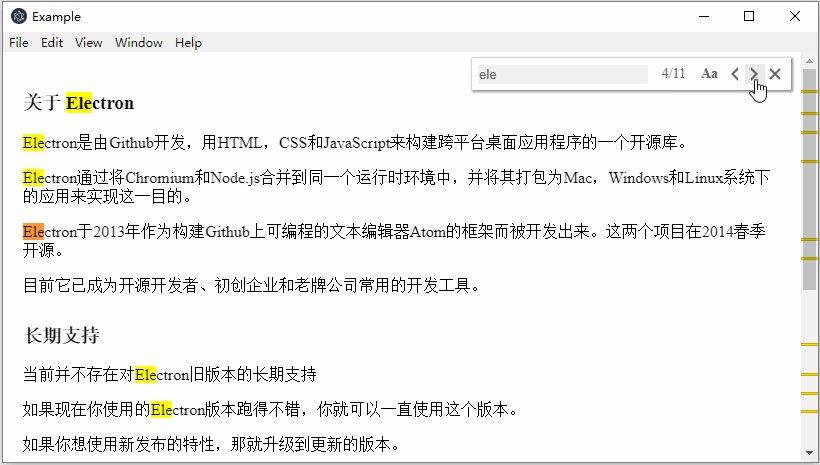
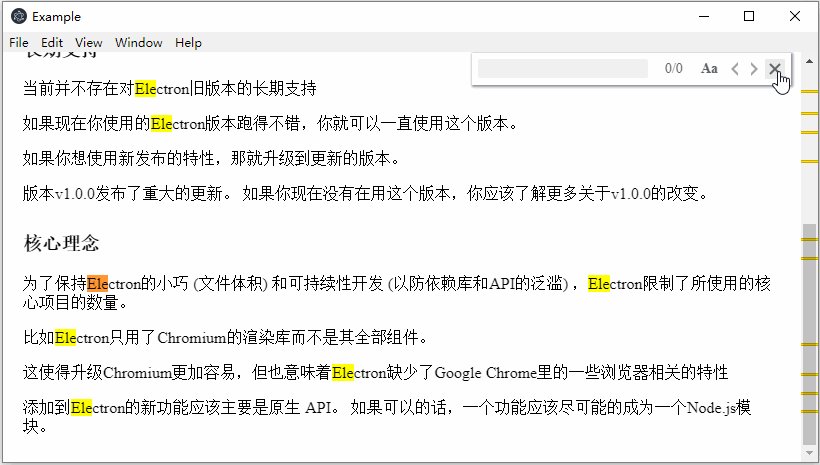
Temukan semua kecocokan untuk teks di aplikasi elektron


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| kunci | fungsi |
|---|---|
| Memasuki | temukan berikutnya |
| Shift + Masuk | temukan kembali |
| Esc | menutup |
Selain itu, Anda juga dapat mendaftarkan pintasan global untuk membuka jendela temukan, seperti demo.
new FindInPage(webContents, [options])
webContents (wajib) - WebContents dari proses penyajioptions Objek (opsional)preload Boolean - Apakah memuat antarmuka find saat membuat instance. Standarnya false .parentElement - Tentukan dom induk dari antarmuka find. Defaultnya adalah document.body .duration Nomor - Tentukan waktu perpindahan saat jendela pencarian dibuka atau ditutup. Standarnya adalah 300 (ms).offsetTop Number - Tentukan offset relatif terhadap bagian atas parentElement. Standarnya adalah 5 .offsetRight Number - Tentukan offset relatif di sebelah kanan parentElement. Standarnya adalah 5 .boxBgColor String - Tentukan warna latar belakang antarmuka pencarian. Standarnya adalah "#ffffff" .boxShadowColor String - Menentukan warna bayangan antarmuka pencarian. Standarnya adalah "#909399" .inputColor String - Menentukan warna teks pada formulir input. Standarnya adalah "#606266".inputBgColor String - Menentukan warna latar belakang formulir input. Standarnya adalah "#f0f0f0" .inputFocusColor String - Menentukan warna batas formulir masukan saat memfokuskan. Standarnya adalah "#c5ade0" .textColor String - Tentukan warna teks di antarmuka pencarian. Standarnya adalah "#606266" .textHoverBgColor String - Tentukan warna latar belakang teks di antarmuka pencarian saat melayang. Standarnya adalah "#eaeaea" .caseSelectedColor String - Tentukan warna batas tombol matchCase saat dipilih. Standarnya adalah "#c5ade0" . Objek yang dibuat dengan FindInPage baru memiliki metode instan berikut:
findInPage.openFindWindow()
Buka jendela temukan saat ditutup. Fokuskan formulir input ketika jendela pencarian telah terbuka.
findInPage.closeFindWindow()
Tutup jendela temukan ketika sudah terbuka.
findInPage.destroy()
Tutup jendela temukan, dan lepaskan memori.