Kode Nol & bilah pencarian yang mudah diatur untuk Ghost CMS (blog).
SearchinGhostEasy adalah pembungkus perpustakaan SearchinGhost asli agar dapat diakses oleh pengguna Ghost "non-pengembang".
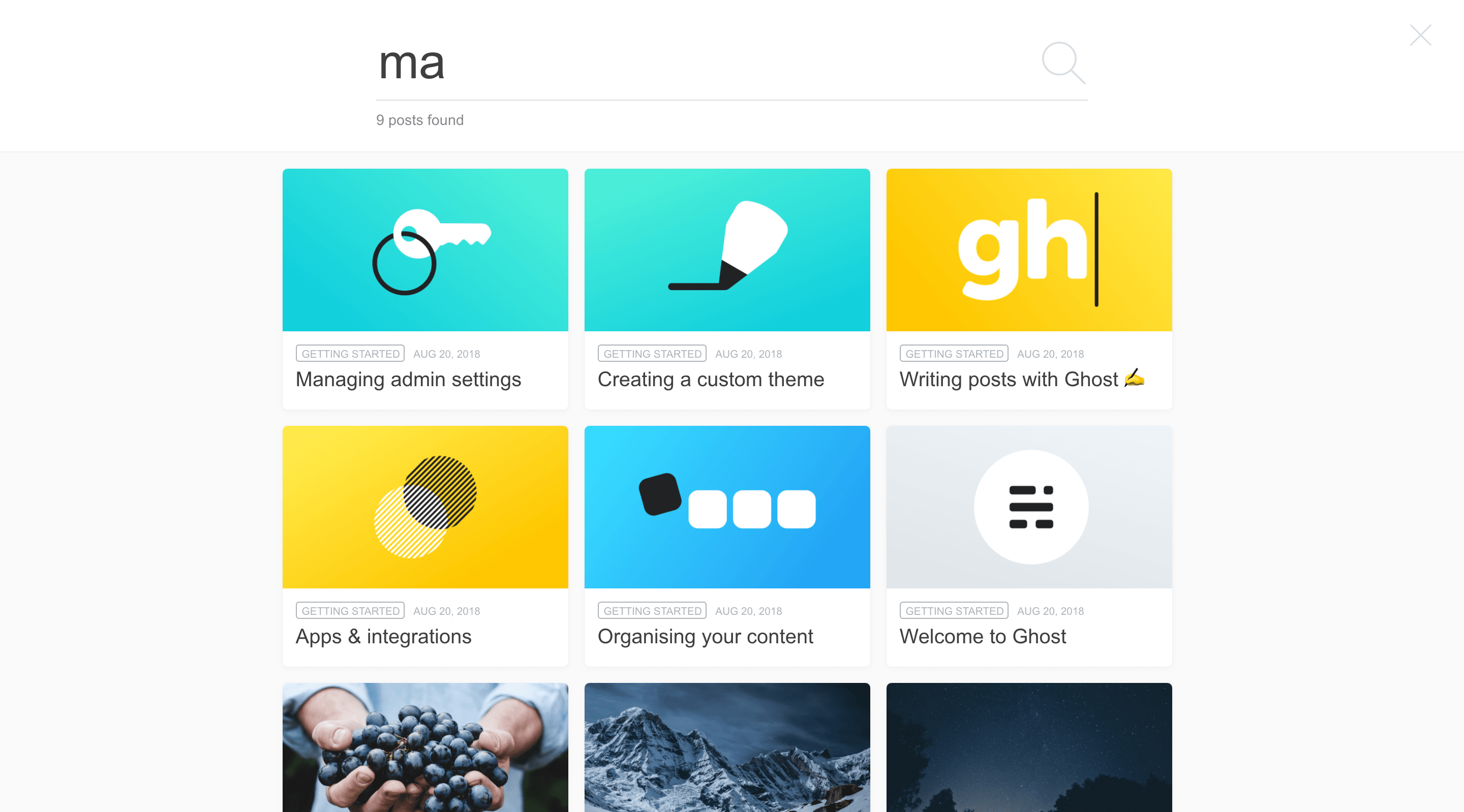
Karena kita tidak dilahirkan dengan keterampilan desain, beberapa templat bilah pencarian telah dibuat untuk Anda. Semuanya menggunakan desain responsif sehingga cocok dengan ukuran layar apa pun, mulai dari ponsel hingga TV 4K.
Terakhir, dengan menyatukan semuanya dalam iframe HTML, kami mendapatkan pengalaman pengguna yang sangat kaya dan lancar!
Oh! Saya lupa mengatakan hal yang paling penting: ini berfungsi dengan SEMUA tema Hantu ! (casper, secara besar-besaran, nubia, ...)
Untuk memasang bilah pencarian ke blog Ghost Anda, ikuti langkah cepat berikut:
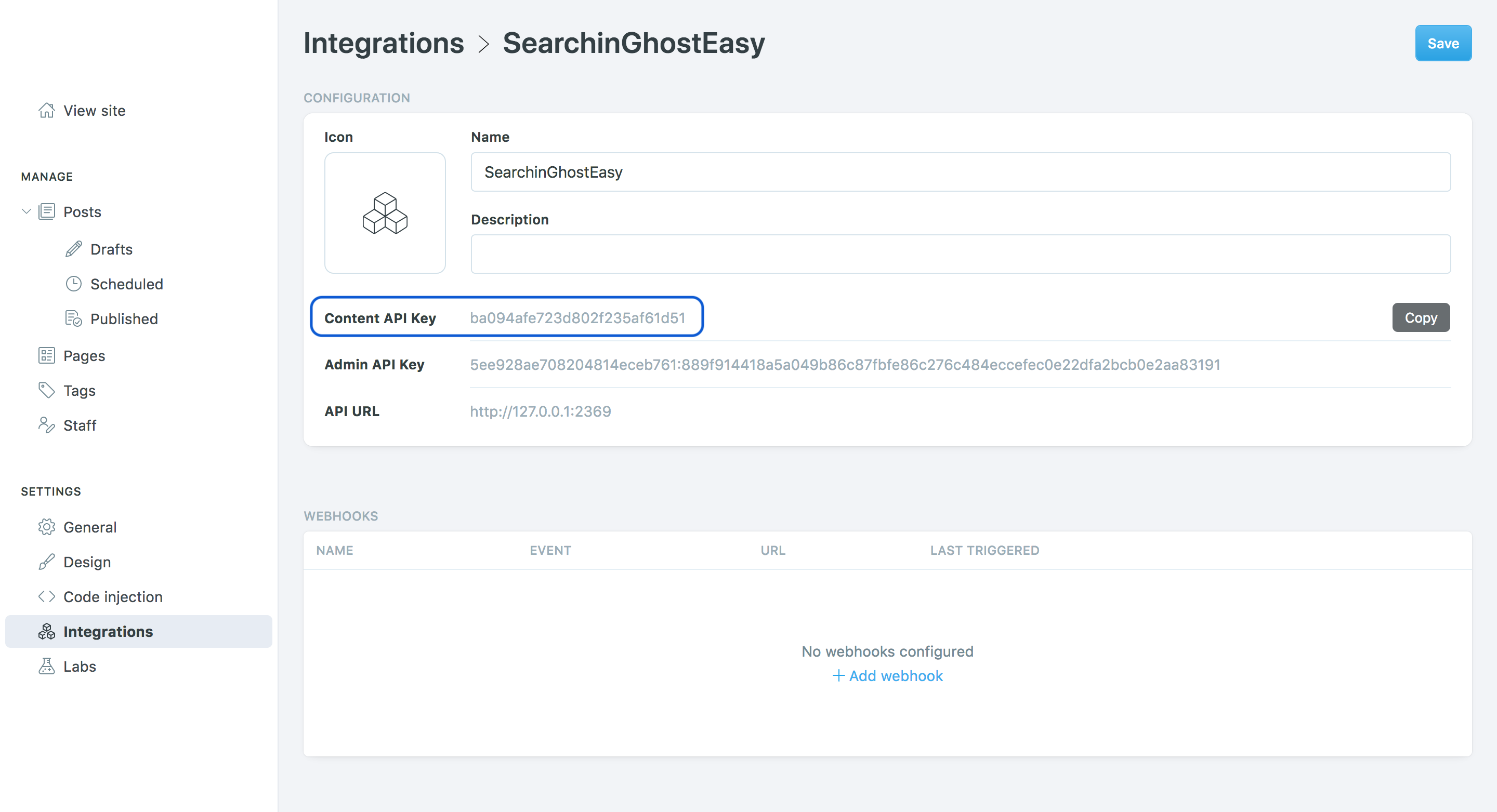
Di panel sebelah kiri, buka bagian "integrasi", klik "+ Tambahkan integrasi khusus" dan beri nama "SearchinGhostEasy". Ghost telah membuat "Kunci API Konten" Anda sendiri dan unik (seharusnya terlihat seperti ba094afe723d802f235af61d51 ). Simpan di suatu tempat, Anda akan membutuhkannya untuk langkah selanjutnya. Jika Anda memerlukan bantuan lebih lanjut, kunjungi halaman resmi integrasi kustom Ghost.

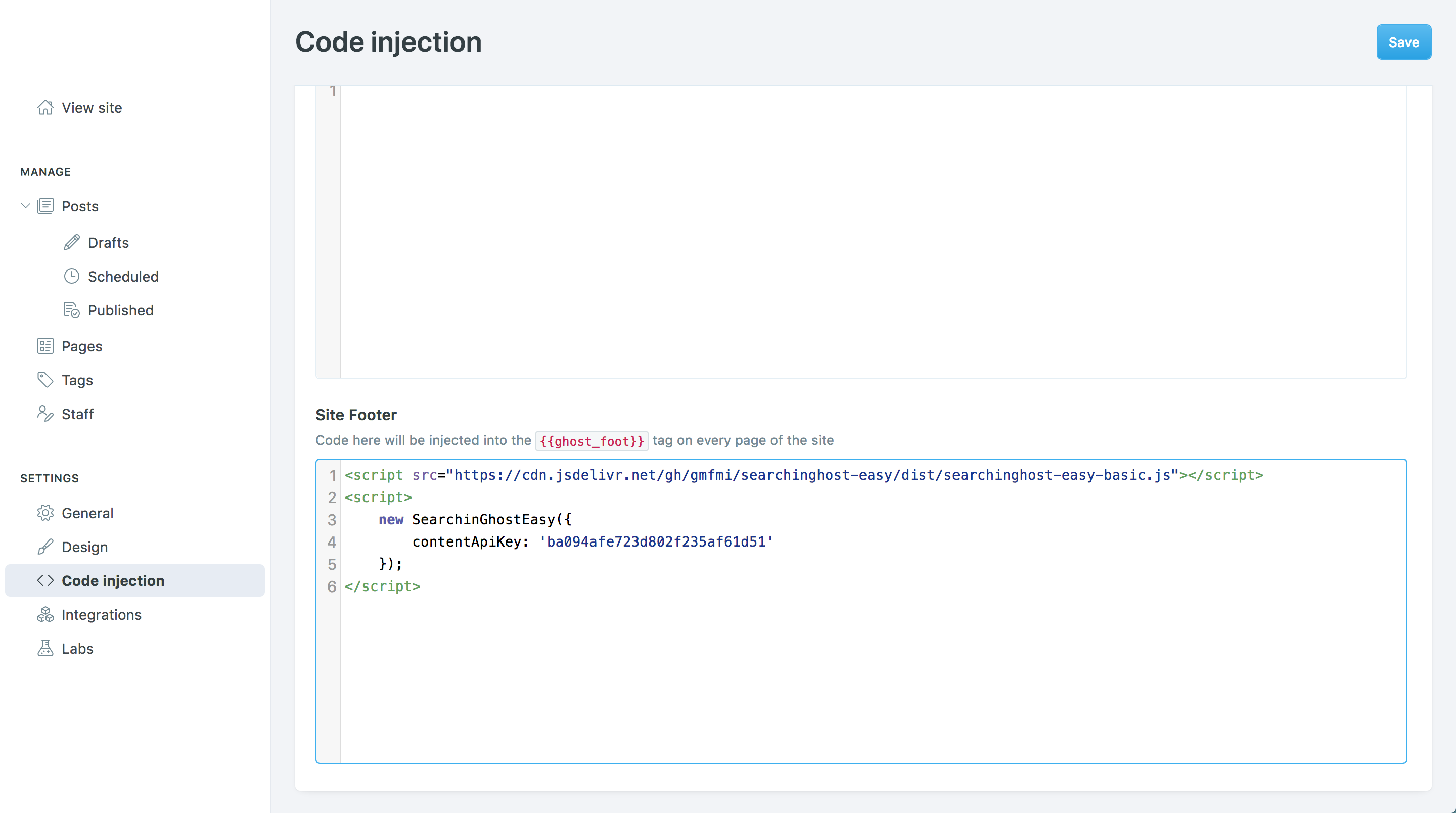
Dari bagian "Injeksi Kode", salin/tempel potongan kode berikut ke area "Footer Situs".
JANGAN LUPA mengganti placeholder <CONTENT_API_KEY> dengan kunci API Anda sendiri. Klik pada "simpan".
< script src =" https://cdn.jsdelivr.net/gh/gmfmi/searchinghost-easy@latest/dist/searchinghost-easy-basic.js " > </ script >
< script >
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script > catatan : jika Anda lebih suka mengubah tema khusus Anda, tempelkan tema tersebut ke default.hbs di sebelah skrip lainnya dan itu akan bekerja dengan cara yang persis sama.

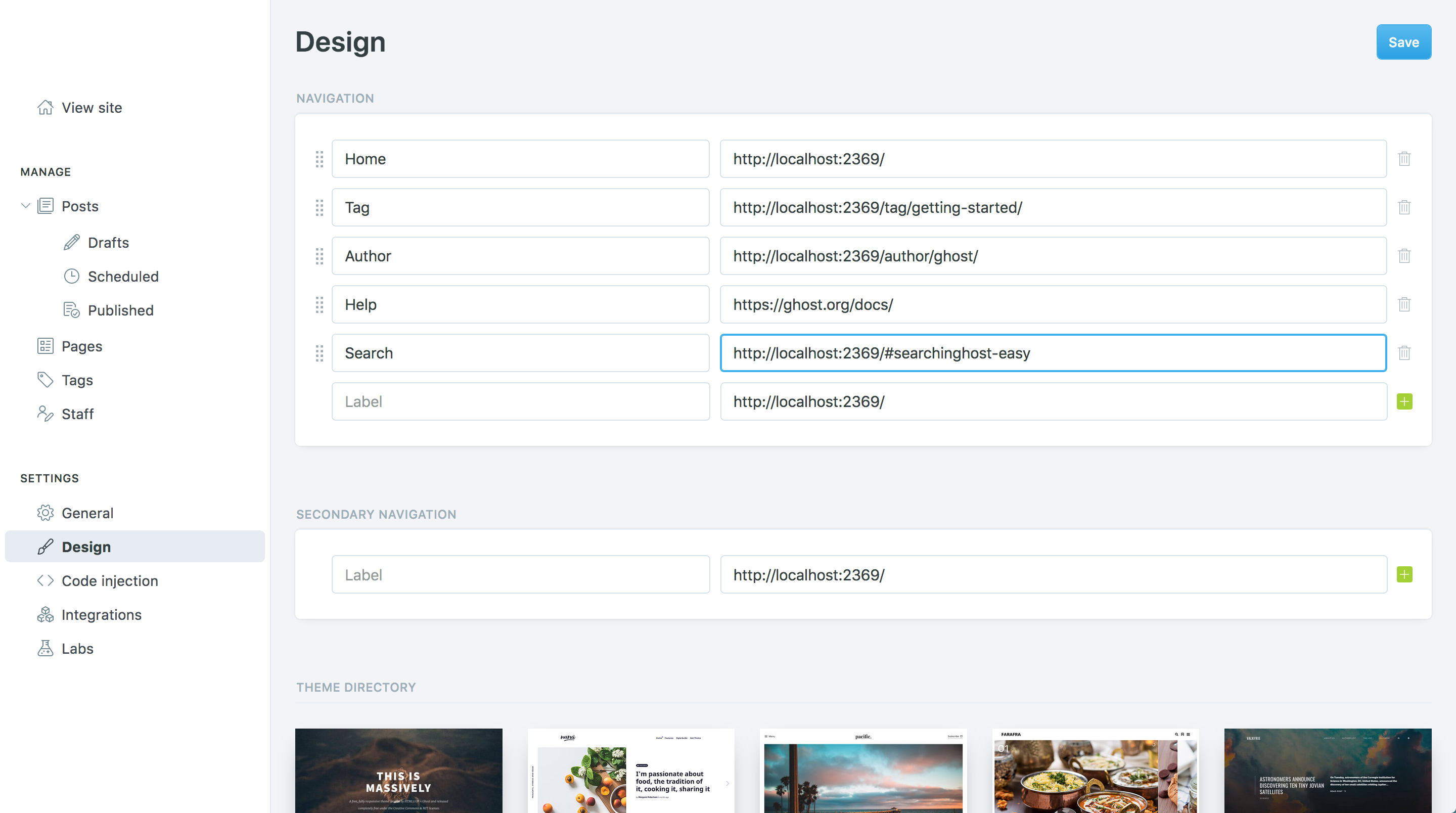
Terakhir, tambahkan link di menu yang membuka kotak pencarian. Untuk melakukannya, buka bagian "Desain" dan tambahkan item baru. Bisa di "navigasi" atau "navigasi sekunder". Anda dapat menamainya dengan label apa pun ("Pencarian" terasa alami) tetapi tautannya harus diakhiri dengan #searchinghost-easy . Klik pada "simpan".

Jika Anda lebih suka menggunakan ikon pencarian daripada kata, silakan lompat ke bagian ini.
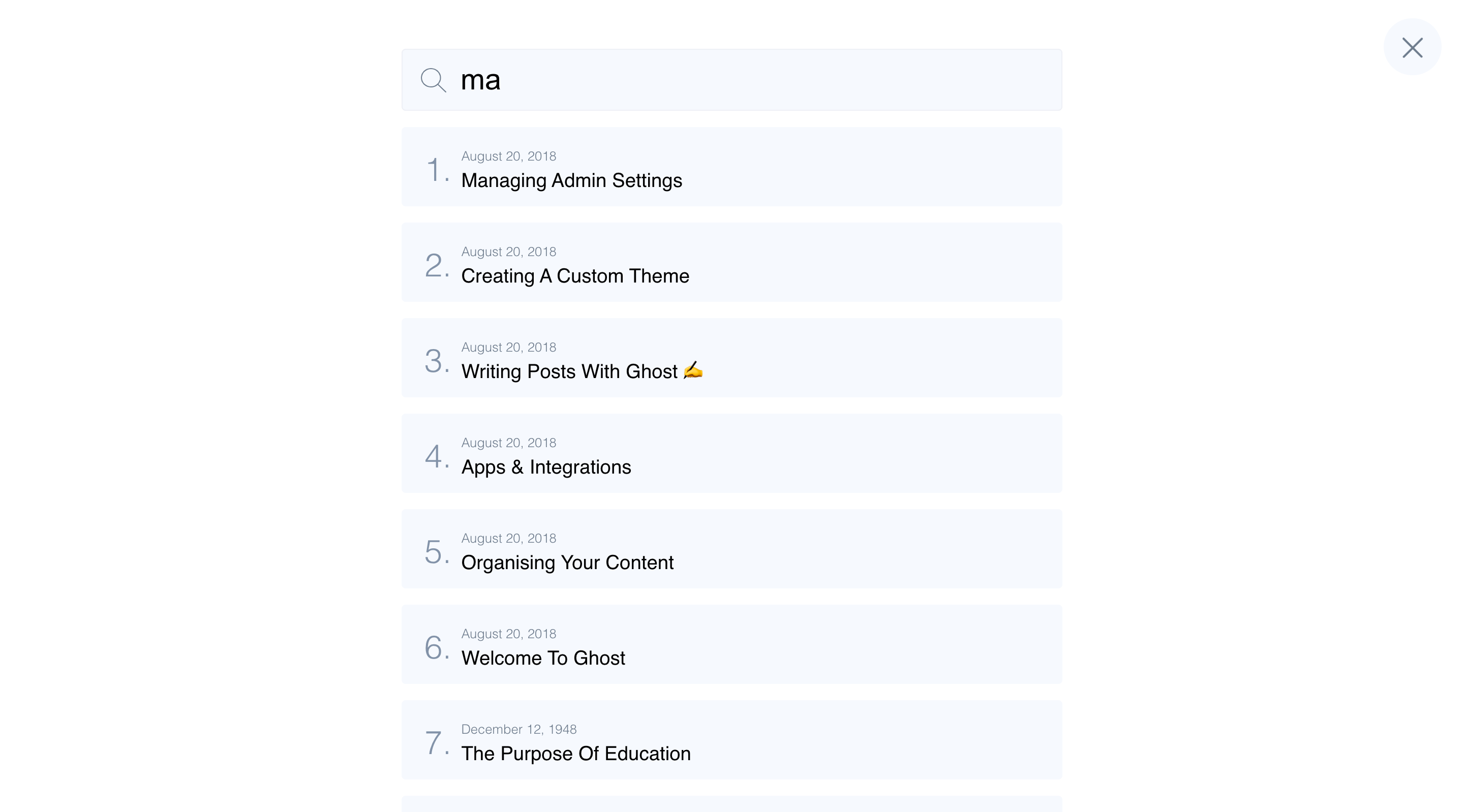
? Ini dia, semuanya sudah diatur! Di blog Anda, tombol "cari" akan muncul di bilah menu. Klik untuk melihat keajaiban terjadi! Jika Anda tidak menyukai tampilan bilah pencarian default, lihat bagian templat berikutnya untuk mengubahnya?
Juga, jangan lupa untuk memeriksa bagian Tanya Jawab untuk mendapatkan semua tips berguna dan bagian konfigurasi untuk pengaturan lebih lanjut.
SearchinGhostEasy hadir dalam berbagai rasa grafis. Templat yang disediakan secara default disebut "Dasar" tetapi Anda dapat dengan mudah beralih ke templat lainnya.
Untuk melakukannya, lihat setiap deskripsi template dan salin/tempel contoh kode terkait ke bagian Code Injection > Site Footer blog Anda. Pada dasarnya, hanya bagian terakhir dari nama skrip yang berubah (misalnya "searchinghost-easy-basic.js", "searchinghost-easy-backpack.js", ...).
Mudah-mudahan, lebih banyak templat bilah pencarian yang akan datang! Jika Anda ingin membagikan salah satu desain Anda dengan berkontribusi pada proyek ini, jangan ragu untuk menghubungi saya atau membuat isu/PR.

Demo langsung: https://gmfmi.github.io/searchinghost-easy/basic/
< script src =" https://cdn.jsdelivr.net/gh/gmfmi/searchinghost-easy@latest/dist/searchinghost-easy-basic.js " > </ script >
< script >
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script >
Demo langsung: https://gmfmi.github.io/searchinghost-easy/backpack/
< script src =" https://cdn.jsdelivr.net/gh/gmfmi/searchinghost-easy@latest/dist/searchinghost-easy-backpack.js " > </ script >
< script >
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script > Bagian ini disediakan untuk pengguna yang lebih mahir. Secara default, parameter konfigurasi dipilih dengan cermat sehingga tidak diperlukan konfigurasi tambahan.
Jika Anda memerlukan kontrol lebih besar atas SearchingGhostEasy, berikut adalah opsi konfigurasi yang tersedia:
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>' , // mandatory
apiUrl : 'http://example.com' ,
searchinghostOptions : { } ,
searchinghostVersion : '1.0.0' ,
zIndex : 200 ,
placeholder : "Search" ,
debug : false
} ) ;Kunci API konten. Nilai ini wajib dan dapat ditemukan di detail integrasi khusus.
contoh:
'06a02026a9f2dcf69f7e065d7c'
Atur url API yang berbeda dengan nama domain blog. Dapat berguna untuk tujuan pengujian. Opsi ini sesuai dengan
urldi perpustakaan SearchingGhost.contoh:
'http://example.com'
Ganti konfigurasi default SearchingGhost. Konfigurasi ini akan digabungkan dengan konfigurasi yang disediakan oleh SearchingGhostEasy itu sendiri dan template pencarian yang dipilih.
Untuk melihat semua opsi yang tersedia, lihat dokumentasi SearchingGhost.
contoh:
{ searchOn : 'submit' , limit : 5 , cacheMaxAge : 3600 , }
Atur versi SearchingGhost yang akan digunakan. Dapat berguna jika versi terbaru baru saja dirilis.
contoh:
'1.3.0'
Setel
z-indexelemen iframe HTML ke nilai tertentu.bawaan:
2147483647
Ubah placeholder bilah pencarian "Penelusuran" default dengan milik Anda. Sangat membantu untuk situs web non-bahasa Inggris.
Karakter apa pun yang kompatibel dengan browser (misalnya UTF-8) dapat digunakan. Berikut adalah beberapa contoh kerja:placeholder: "Rechercher..." # in french with dots placeholder: "Αναζήτηση" # in greek placeholder: "With emojis! ?" # use with cautionbawaan:
"Search"
Setel ke
trueuntuk mengaktifkan mode debug. Ini akan menampilkan konfigurasi SearchingGhost akhir yang digunakan dan juga mengaktifkan debug untuk SearchingGhost.bawaan:
false
Ya, ketika versi baru SearchinGhostEasy tersedia, Anda akan mendapatkannya secara otomatis.
Jika Anda tidak menginginkan perilaku ini, ganti @latest dengan versi tertentu di URL. Misalnya, dengan template basic , gunakan: https://cdn.jsdelivr.net/gh/gmfmi/[email protected]/dist/searchinghost-easy-basic.js (ganti 1.0.0 dengan versi yang diinginkan ).
Ya, Anda dapat melakukannya dengan menggunakan skrip atau dengan memperbarui tema Anda (lihat di bawah untuk opsi tema).
Untuk opsi skrip, cukup salin/tempel 3 baris pertama dari contoh berikut SEBELUM bagian inisialisasi SearchinGhostEasy.
Harap diperhatikan bahwa contoh kode ini telah dirancang untuk bekerja pada tema Ghost "Casper" default. Anda mungkin memerlukan beberapa penyesuaian untuk membuatnya berfungsi di situs web Anda sendiri (yaitu pemilih kueri dan elemen javascript dalam yang dibuat).
< script >
var searchIcon = '<svg style="fill:#fff" width="14px" height="14px" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M508.875,493.792L353.089,338.005c32.358-35.927,52.245-83.296,52.245-135.339C405.333,90.917,314.417,0,202.667,0 S0,90.917,0,202.667s90.917,202.667,202.667,202.667c52.043,0,99.411-19.887,135.339-52.245l155.786,155.786 c2.083,2.083,4.813,3.125,7.542,3.125c2.729,0,5.458-1.042,7.542-3.125C513.042,504.708,513.042,497.958,508.875,493.792z M202.667,384c-99.979,0-181.333-81.344-181.333-181.333S102.688,21.333,202.667,21.333S384,102.677,384,202.667 S302.646,384,202.667,384z"/></svg>'
var menu = document . querySelector ( 'ul.nav' ) ;
menu . insertAdjacentHTML ( 'beforeend' , `<li class="nav-search"><a href="#searchinghost-easy"> ${ searchIcon } </a></li>` ) ;
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script >Jika tidak, jika Anda lebih suka menambahkan ikon ke menu sekunder (di sebelah tautan sosial), gunakan yang ini:
< script >
var searchIcon = '<svg style="fill:#fff" width="16px" height="16px" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M508.875,493.792L353.089,338.005c32.358-35.927,52.245-83.296,52.245-135.339C405.333,90.917,314.417,0,202.667,0 S0,90.917,0,202.667s90.917,202.667,202.667,202.667c52.043,0,99.411-19.887,135.339-52.245l155.786,155.786 c2.083,2.083,4.813,3.125,7.542,3.125c2.729,0,5.458-1.042,7.542-3.125C513.042,504.708,513.042,497.958,508.875,493.792z M202.667,384c-99.979,0-181.333-81.344-181.333-181.333S102.688,21.333,202.667,21.333S384,102.677,384,202.667 S302.646,384,202.667,384z"/></svg>'
var menu = document . querySelector ( '.social-links' ) ;
menu . insertAdjacentHTML ( 'beforeend' , `<a class="social-link" href="#searchinghost-easy"> ${ searchIcon } </a>` ) ;
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script > Dalam kedua kasus tersebut, jika Anda perlu mengubah warna ikon agar lebih cocok dengan tema Ghost Anda, perbarui properti fill dengan nilai yang sesuai. Misalnya: style="fill:#fc03ec" untuk menjadi merah muda.
Ya, untuk menyesuaikan tema Anda, ikuti panduan Ghost ini untuk mengubah menu sesuai kebutuhan.
Kemudian, satu-satunya persyaratan agar SearchinGhostEasy berfungsi adalah menggunakan #searchinghost-easy sebagai nilai di href tautan Anda.
Misalnya, file partials/navigation.hbs Anda dapat berupa:
< ul class =" nav " role =" menu " >
{{#foreach navigation}}
< li class =" {{link_class for=(url) class=(concat " nav- " slug)}}" role=" menuitem " > < a href =" {{url absolute= " true "}}" > {{label}} </ a > </ li >
{{/foreach}}
< li class =" search-icon " role =" menuitem " > < a href =" #searchinghost-easy " > {{ > "icons/search"}} </ a > </ li >
</ ul > dengan partials/icons/search.hbs berisi:
< svg xmlns =" http://www.w3.org/2000/svg " xmlns:xlink =" http://www.w3.org/1999/xlink " viewBox =" 0 0 512 512 " > < path d =" M508.875,493.792L353.089,338.005c32.358-35.927,52.245-83.296,52.245-135.339C405.333,90.917,314.417,0,202.667,0 S0,90.917,0,202.667s90.917,202.667,202.667,202.667c52.043,0,99.411-19.887,135.339-52.245l155.786,155.786 c2.083,2.083,4.813,3.125,7.542,3.125c2.729,0,5.458-1.042,7.542-3.125C513.042,504.708,513.042,497.958,508.875,493.792z M202.667,384c-99.979,0-181.333-81.344-181.333-181.333S102.688,21.333,202.667,21.333S384,102.677,384,202.667 S302.646,384,202.667,384z "/> </ svg > Yang pasti, tautan apa pun yang mengarah ke #searchinghost-easy akan membuka pop-up kotak pencarian. Anda dapat membuat satu atau beberapa link di halaman yang sama, misalnya di postingan Ghost atau langsung di file tema .hbs .
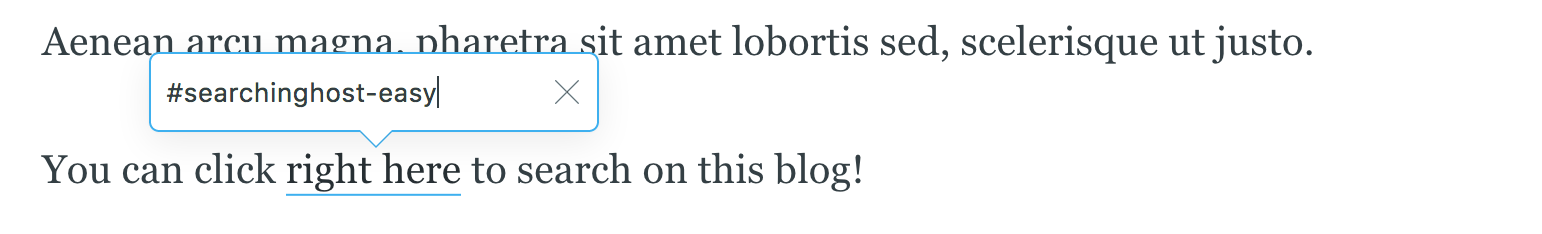
Saat menulis artikel, Anda cukup membuat link dengan cara ini:

Dalam HTML, tautan SearchingGhostEasy tidak lebih dari:
< a href =" #searchinghost-easy " > click to search </ a >