react native search list
修复iphone X系列导航栏高度适配问题
ListView yang dapat dicari yang mendukung PinYin Cina dan indeks alfabet.
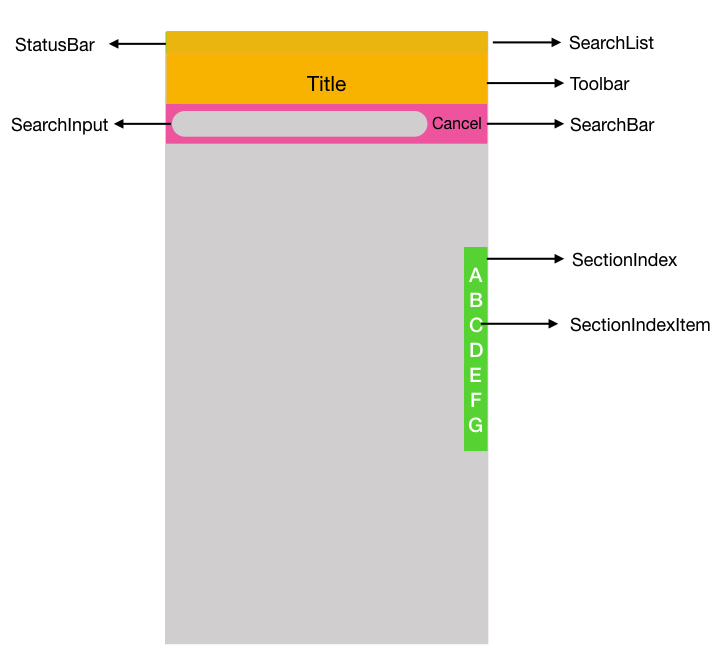
Gambar berikut mungkin berguna saat memahami struktur dan API:

$ npm install @unpourtous/react-native-search-list --save
Untuk Menggunakan SearchList, memerlukan array objek sebagai sumber data, dan setiap objek memiliki properti searchStr, contoh kode dimasukkan ke dalam ./entry.js .
export default class example extends Component {
constructor ( props ) {
super ( props )
this . state = {
dataSource : demoList
}
}
// custom render row
renderRow ( item , sectionID , rowID , highlightRowFunc , isSearching ) {
return (
< Touchable onPress = { ( ) => {
Alert . alert ( 'Clicked!' , `sectionID: ${ sectionID } ; item: ${ item . searchStr } ` ,
[
{ text : 'OK' , onPress : ( ) => console . log ( 'OK Pressed' ) } ,
] ,
{ cancelable : true } )
} } >
< View key = { rowID } style = { { flex : 1 , marginLeft : 20 , height : rowHeight , justifyContent : 'center' } } >
{ /*use `HighlightableText` to highlight the search result*/ }
< HighlightableText
matcher = { item . matcher }
text = { item . searchStr }
textColor = { '#000' }
hightlightTextColor = { '#0069c0' }
/ >
< / View >
< / Touchable >
)
}
// render empty view when datasource is empty
renderEmpty ( ) {
return (
< View style = { styles . emptyDataSource } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Content < / Text >
< / View >
)
}
// render empty result view when search result is empty
renderEmptyResult ( searchStr ) {
return (
< View style = { styles . emptySearchResult } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Result For < Text
style = { { color : '#171a23' , fontSize : 18 } } > { searchStr } < / Text > < / Text >
< Text style = { { color : '#979797' , fontSize : 18 , alignItems : 'center' , paddingTop : 10 } } > Please search again < / Text >
< / View >
)
}
render ( ) {
return (
< View style = { styles . container } >
< StatusBar backgroundColor = '#F00' barStyle = 'light-content' / >
< SearchList
data = { this . state . dataSource }
renderRow = { this . renderRow . bind ( this ) }
renderEmptyResult = { this . renderEmptyResult . bind ( this ) }
renderBackButton = { ( ) => null }
renderEmpty = { this . renderEmpty . bind ( this ) }
rowHeight = { rowHeight }
toolbarBackgroundColor = { '#2196f3' }
title = 'Search List Demo'
cancelTitle = '取消'
onClickBack = { ( ) => { } }
searchListBackgroundColor = { '#2196f3' }
searchBarToggleDuration = { 300 }
searchInputBackgroundColor = { '#0069c0' }
searchInputBackgroundColorActive = { '#6ec6ff' }
searchInputPlaceholderColor = { '#FFF' }
searchInputTextColor = { '#FFF' }
searchInputTextColorActive = { '#000' }
searchInputPlaceholder = 'Search'
sectionIndexTextColor = { '#6ec6ff' }
searchBarBackgroundColor = { '#2196f3' }
/ >
< / View >
)
}
} | nama penyangga | jenis | keterangan | nilai bawaan |
|---|---|---|---|
| data | susunan | Baris tampilan daftar. Setiap objek harus berisi searchStr , itu akan digunakan untuk sumber pencarian. Jika Anda memiliki id baris khusus, Anda harus menyetel searchKey untuk setiap objek. | |
| renderBaris | nomor | Render konten baris kustom Anda. | |
| barisTinggi | nomor | Ketinggian konten baris default, akan digunakan untuk penghitungan gulir. | 40 |
| bagianHeaderTinggi | nomor | Ketinggian konten header bagian. | 24 |
| cariDaftarWarna Latar Belakang | rangkaian | Warna Latar Belakang untuk Daftar Pencarian. | #171a23 |
| toolbarLatar BelakangWarna | rangkaian | Warna latar belakang bilah alat. | #171a23 |
| searchBarToggleDuration | nomor | Durasi animasi bilah pencarian khusus. | 300 |
| bilah pencarianWarna Latar Belakang | rangkaian | Warna latar belakang bilah pencarian khusus. | #171a23 |
| cariInputBackgroundColor | rangkaian | Pencarian khusus memasukkan warna latar belakang keadaan default. | |
| cariInputBackgroundColorActive | rangkaian | Input pencarian khusus mencari warna latar belakang negara. | |
| pencarianInputPlaceholder | rangkaian | Teks placeholder masukan penelusuran khusus. | |
| cariInputPlaceholderColor | rangkaian | Warna teks placeholder masukan penelusuran khusus. | |
| cariInputTextColor | rangkaian | Pencarian khusus memasukkan warna teks keadaan default. | |
| cariInputTextColorActive | rangkaian | Input pencarian khusus mencari warna teks keadaan. | |
| bilah pencarianWarna Latar Belakang | rangkaian | Warna latar belakang bilah pencarian khusus. | |
| judul | rangkaian | Judul bilah alat. | |
| judulTeksWarna | rangkaian | Warna teks judul bilah alat. | |
| batalkanTeksWarna | rangkaian | Bilah pencarian membatalkan warna teks. | |
| batalkanJudul | rangkaian | Bilah pencarian membatalkan warna teks. | |
| bagianIndeksTeksWarna | rangkaian | Warna teks indeks bagian. | |
| sembunyikanDaftarBagian | bodoh | Apakah akan menyembunyikan tampilan daftar bagian berdasarkan abjad atau tidak. | |
| renderSectionIndexItem | fungsi | Render khusus SectionIndexItem. | |
| sortFunc | fungsi | Fungsi pengurutan untuk sumber data tampilan daftar, mengurutkan berdasarkan abjad secara default | |
| hasilSortFunc | fungsi | Fungsi pengurutan untuk hasil pencarian, mengurutkan posisi kecocokan pertama secara default | |
| diScrollToSection | fungsi | Panggilan balik tampilan bagian alfabet dapat diklik atau disentuh. | |
| renderBackButton | fungsi | Render tombol kembali khusus di Toolbar. | |
| renderKosong | fungsi | Render tampilan saat data kosong. | |
| renderEmptyResult | fungsi | Render tampilan saat hasil pencarian kosong. | |
| renderSeparator | fungsi | Render pemisah baris. | |
| renderBagianHeader | fungsi | renderSectionHeader untuk ListView internal | |
| renderHeader | fungsi | renderHeader untuk ListView internal | |
| renderFooter | fungsi | renderFooter untuk ListView internal | |
| renderBaris | fungsi | renderRow untuk ListView internal | |
| diSearchStart | fungsi | Panggilan balik saat pencarian dimulai. | |
| diSearchEnd | fungsi | Panggilan balik saat pencarian berakhir. |
Perpustakaan ini didistribusikan di bawah Lisensi MIT.