vue search panel
1.0.0
Bahasa Inggris | 简体中文
vue-search-panel adalah komponen pencarian dengan saran
Tautan: https://theoxiong.github.io/vue-search-panel/


$ npm install vue-search-panel --save
import VueSearchPanel from 'vue-search-panel'
Vue.use(VueSearchPanel)
<script>
export default {
components: { VueSearchPanel }
}
</script>
show untuk membuka panel.Contoh kode:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: ''
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
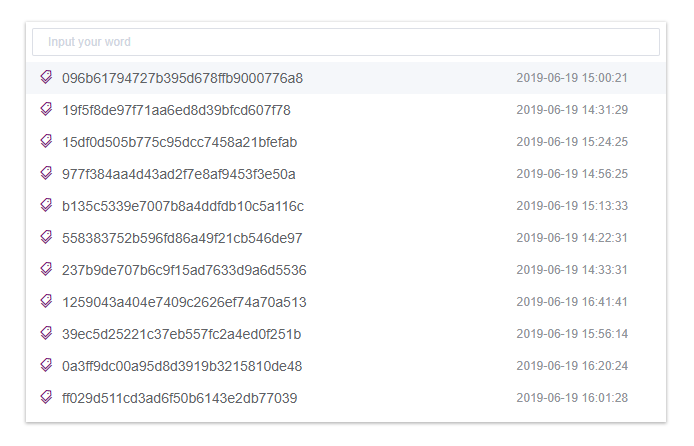
Sesuaikan elemen saran berdasarkan scoped slot , akses objek saran melalui kunci item .
Contoh kode:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #555;
}
.search-item-time{
font-size: 12px;
color: #aaa;
width: 80px;
}
</style>
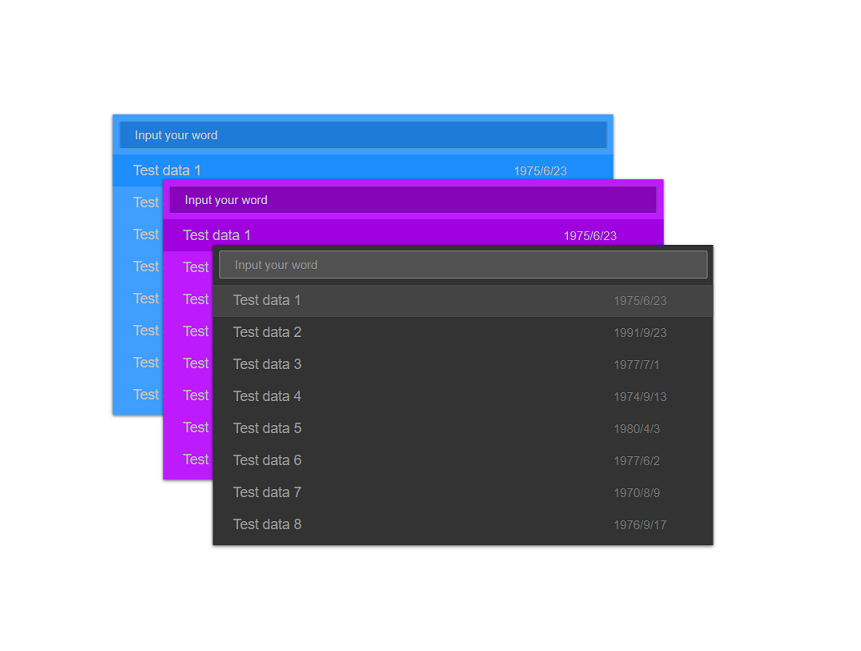
Sesuaikan UI dengan alat peraga.
Warna/borderColor/backgroundColor/width/height dapat dikonfigurasi.
Untuk lebih jelasnya, lihat API.
Contoh kode:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
width="640px"
height="400px"
scrollBarColor="#aaaaaa"
inputColor="#cccccc"
inputBackground="#555555"
inputBorderColor="#666666"
inputBorderColorHovering="#999999"
inputBorderColorFocused="#bbbbbb"
placeholderEffect="dark"
panelBackground="#333333"
panelBoxShadow="rgba(0, 0, 0, 0.6)"
highlightedColor="#444444"
hoveredColor="#666666"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #999;
}
.search-item-time{
font-size: 12px;
color: #777;
width: 80px;
}
</style>
fixed digunakan untuk posisi panel, panel diposisikan relatif terhadap viewport ketika nilainya true , dan panel diposisikan sesuai dengan aliran normal dokumen ketika nilainya false .placement digunakan untuk menentukan penempatan panel relatif terhadap area pandang, nilai opsionalnya adalah top/bottom/left/rightProp penempatan diabaikan ketika nilai fiexd salah
Contoh kode:
<template>
<div class="demo-comp">
<button @click="onOpen('top')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at top</button>
<button @click="onOpen('bottom')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at bottom</button>
<button @click="onOpen('left')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at left</button>
<button @click="onOpen('right')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at right</button>
<button @click="onOpen('inner')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at inner</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:placement="placement"
:fixed="fixed"
:fetch-suggestions="getSuggestions"
@open="onPanelOpen"
@closed="onPanelClosed"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
placement: 'top',
fixed: true,
disabled: false
}
},
methods: {
onOpen (position) {
if (position === 'inner') {
this.fixed = false
} else {
this.fixed = true
this.placement = position
}
this.$refs.searchPanel.show()
},
onPanelOpen () {
this.disabled = true
},
onPanelClosed () {
this.disabled = false
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-comp{
margin: 20px;
width: 600px;
}
.is-disabled,
.is-disabled:active,
.is-disabled:focus,
.is-disabled:hover{
cursor:not-allowed;
background-color:#e4e4ee;
}
</style>
Ini dapat diperluas ke panel multifungsi, seperti pencarian/baru-baru ini/perintah, seperti VsCode
Kubah langsung:https://theoxiong.github.io/vue-search-panel/
Untuk pengembang:
npm install
npm run dev
| parameter | keterangan | jenis | nilai opsional | nilai bawaan |
|---|---|---|---|---|
| nilai / v-model | nilai pengikatan dua arah | Rangkaian | — | — |
| pengganti | pengganti masukan | Rangkaian | — | — |
| lebar | lebar panel | Rangkaian | — | 50% |
| tinggi | ketinggian panel | Rangkaian | — | 300 piksel |
| atas | marginTop panel | Rangkaian | — | 0 piksel |
| dasar | marginBawah panel | Rangkaian | — | 0 piksel |
| kiri | marginKiri panel | Rangkaian | — | 0 piksel |
| Kanan | marginKanan panel | Rangkaian | — | 0 piksel |
| tetap | apakah diposisikan relatif terhadap viewport | Boolean | — | BENAR |
| penempatan | menentukan penempatan panel relatif terhadap viewport (diabaikan jika nilai fiexd salah) | Rangkaian | atas/bawah/kiri/kanan | atas |
| ambilSaran | metode untuk mengambil saran masukan. ketika saran sudah siap, aktifkan callback(data:[]) untuk mengembalikannya | Fungsi (queryString, cb) | — | — |
| tutupOnPressEscape | apakah close panel di tekan ESC | Boolean | — | BENAR |
| closeOnSelect | apakah tutup panel saat dipilih | Boolean | — | BENAR |
| jelasDiTutup | apakah nilai input jelas saat panel ditutup | Boolean | — | BENAR |
| pilihSaat Tak Tertandingi | apakah akan memancarkan acara pilihan saat masuk ketika tidak ada kecocokan | Boolean | — | PALSU |
| triggerOnFocus | apakah menampilkan saran saat memasukkan fokus | Boolean | — | BENAR |
| sorotItem Pertama | apakah akan menyorot item pertama | Boolean | — | BENAR |
| nilaiWarna | warna item saran (bila tidak ada slot scoped) | Rangkaian | — | #606266 |
| gulirBarWarna | warna bilah gulir | Rangkaian | — | #DFDFDF |
| gulirBarOpacity | opacity bilah gulir | Nomor | — | 0,8 |
| panelLatar Belakang | warna latar belakang panel | Rangkaian | — | #FFFFFF |
| panelBorderRadius | radius batas panel | Rangkaian | — | 0 piksel |
| panelKotakBayangan | kotak Warna bayangan panel | Rangkaian | — | rgba(0, 0, 0, 0.3) |
| disorotWarna | warna item saran saat disorot | Rangkaian | — | #F5F7FA |
| melayangWarna | warna item saran saat diarahkan | Rangkaian | — | #C5C7CA |
| placeholderEffect | warna teks placeholder | Rangkaian | terang/gelap | lampu |
| masukanWarna | warna teks masukan | Rangkaian | — | #606266 |
| masukanLatar Belakang | warna latar belakang kolom input | Rangkaian | — | #FFFFFF |
| masukanBorderColor | warna batas kolom input | Rangkaian | — | #DCDFE6 |
| masukanBorderColorHovering | warna batas bidang masukan saat diarahkan | Rangkaian | — | #B0B3BB |
| masukanBorderColorFokus | warna batas bidang masukan saat difokuskan | Rangkaian | — | #575F96 |
| nama metode | keterangan | parameter |
|---|---|---|
| menunjukkan | buka panelnya | — |
| menutup | tutup panelnya | — |
| masukan fokus | fokuskan elemen masukan | — |
| dapatkanInputElement | dapatkan elemen masukan | — |
| nama acara | keterangan | parameter |
|---|---|---|
| membuka | terpicu saat panel terbuka | — |
| dibuka | terpicu ketika animasi pembukaan panel berakhir | — |
| menutup | terpicu saat panel ditutup | — |
| tertutup | terpicu ketika animasi penutupan panel berakhir | — |
| fokus | terpicu ketika elemen masukan terfokus | — |
| mengaburkan | terpicu ketika elemen input kabur | — |
| memilih | terpicu ketika saran diklik | saran diklik |
Konten khusus untuk saran masukan, parameter cakupannya adalah { item }
| nama | keterangan |
|---|---|
| berdasarkan item | konten di atas saran |