math_magicians
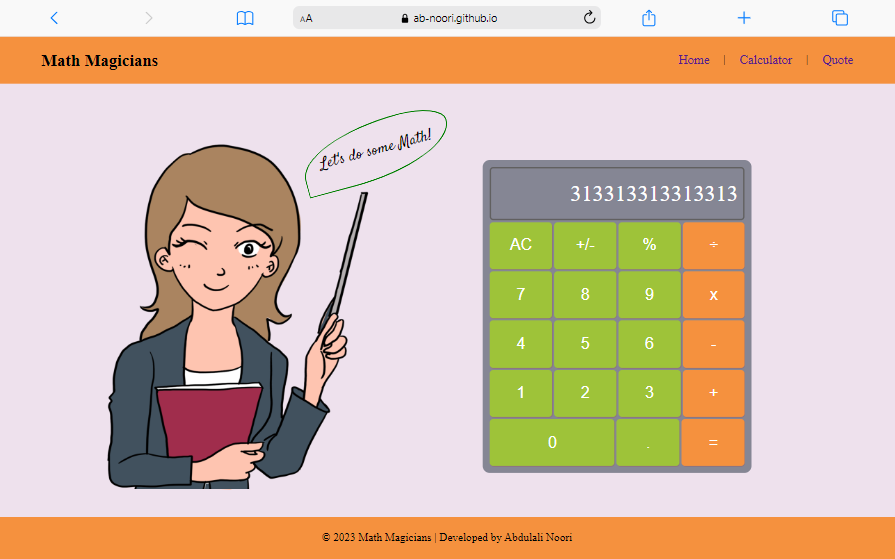
| Representasi Tampilan Desktop |
|---|
 |
 |
 |
 |
[ math_magicians ] adalah situs web untuk penggemar matematika. Ini adalah Aplikasi Satu Halaman (SPA) yang dibuat menggunakan perpustakaan React.JS, yang memungkinkan pengguna membuat perhitungan sederhana dan membaca kutipan acak terkait matematika.
(kembali ke atas)
- Demo Langsung di halaman Gh
- Demo Langsung di Render
(kembali ke atas)
Untuk mengaktifkan dan menjalankan salinan lokal, ikuti langkah-langkah berikut:
Untuk menjalankan proyek ini, Anda memerlukan:
Kloning repositori ini ke folder yang Anda inginkan:
Gunakan Perintah berikut:
cd your-desired-folder
git clone [email protected]:ab-noori/ math_magicians .git
Instal proyek ini dengan:
npm react-app .
npm start
Gunakan perintah berikut untuk dijalankan di sistem lokal Anda:
npm run build
npm run deploy
Jalankan pengujian skrip dan gaya berikut:
npx eslint "**/*.{js,jsx}"
npx eslint "**/*.{js,jsx}" --fix
npx stylelint "**/*.{css,scss}"
npx stylelint "**/*.{css,scss}" --fix
1- instal 'gh-pages' dengan perintah berikut:
npm i -D gh-pages
2- Tambahkan 'homepage' ke file jason proyek:
"homepage": "https://ab-noori.github.oi/math_magicians",
3- Tambahkan skrip berikut ke file jason proyek:
"predeploy": "npm run build",
"deploy": "gh-pages -d build "
4- Terakhir jalankan perintah berikut:
npm run deploy
(kembali ke atas)
? Abdul Ali Noori
(kembali ke atas)
Kontribusi, masalah, dan permintaan fitur dipersilakan!
Jangan ragu untuk memeriksa halaman masalah.
(kembali ke atas)
Jika Anda menyukai proyek ini, berikan bintang.
(kembali ke atas)
Saya ingin mengucapkan terima kasih kepada Microverse dan mitra coding saya. Saya juga ingin memberikan penghargaan pada saluran YouTube Nerd's lesson , react tutorial sangat membantu.
(kembali ke atas)
Bagaimana cara membuatnya ramah seluler?
Bagaimana cara mendesain situs?
(kembali ke atas)
Proyek ini berlisensi MIT.
(kembali ke atas)