godot embed external editor
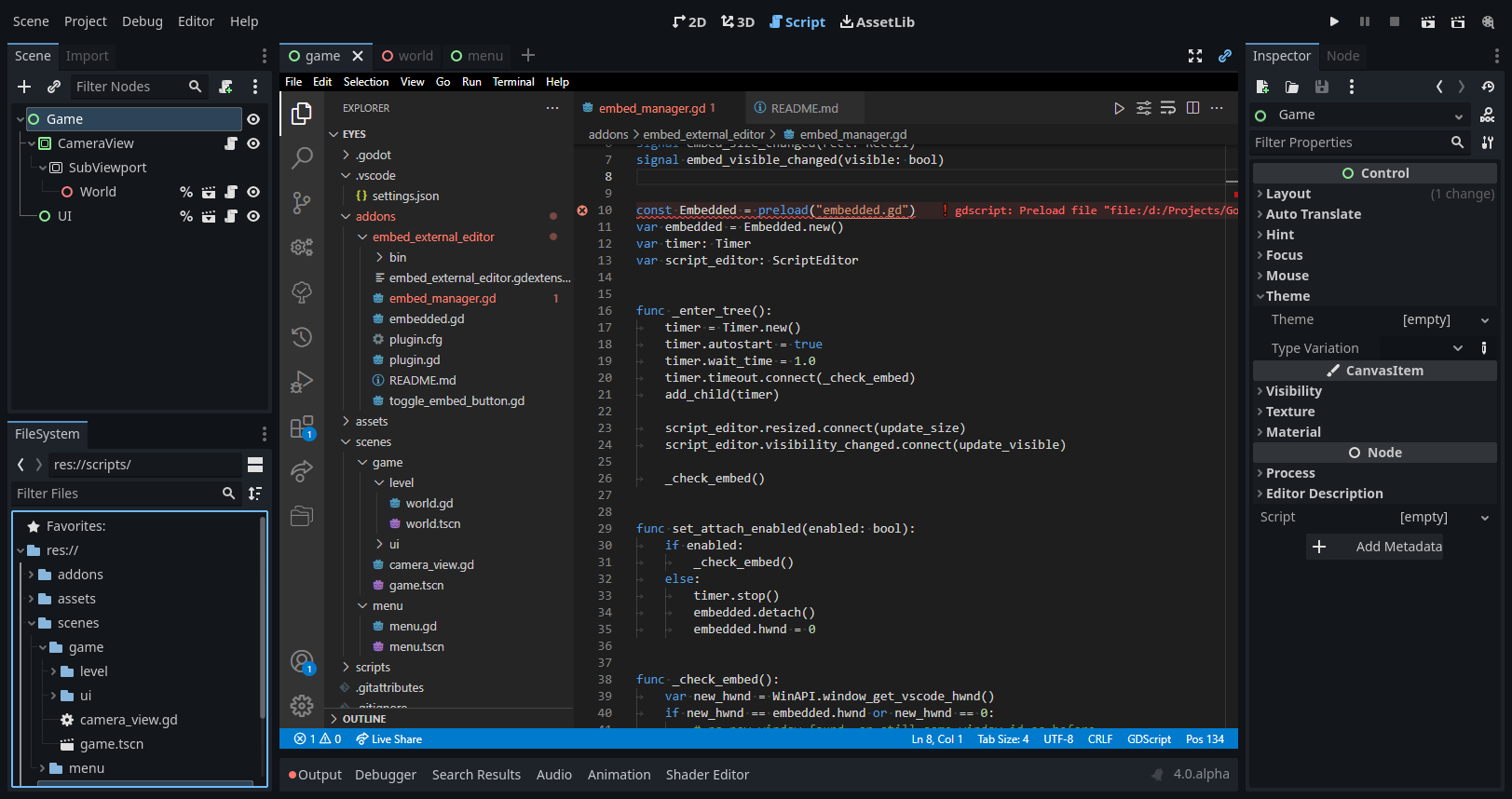
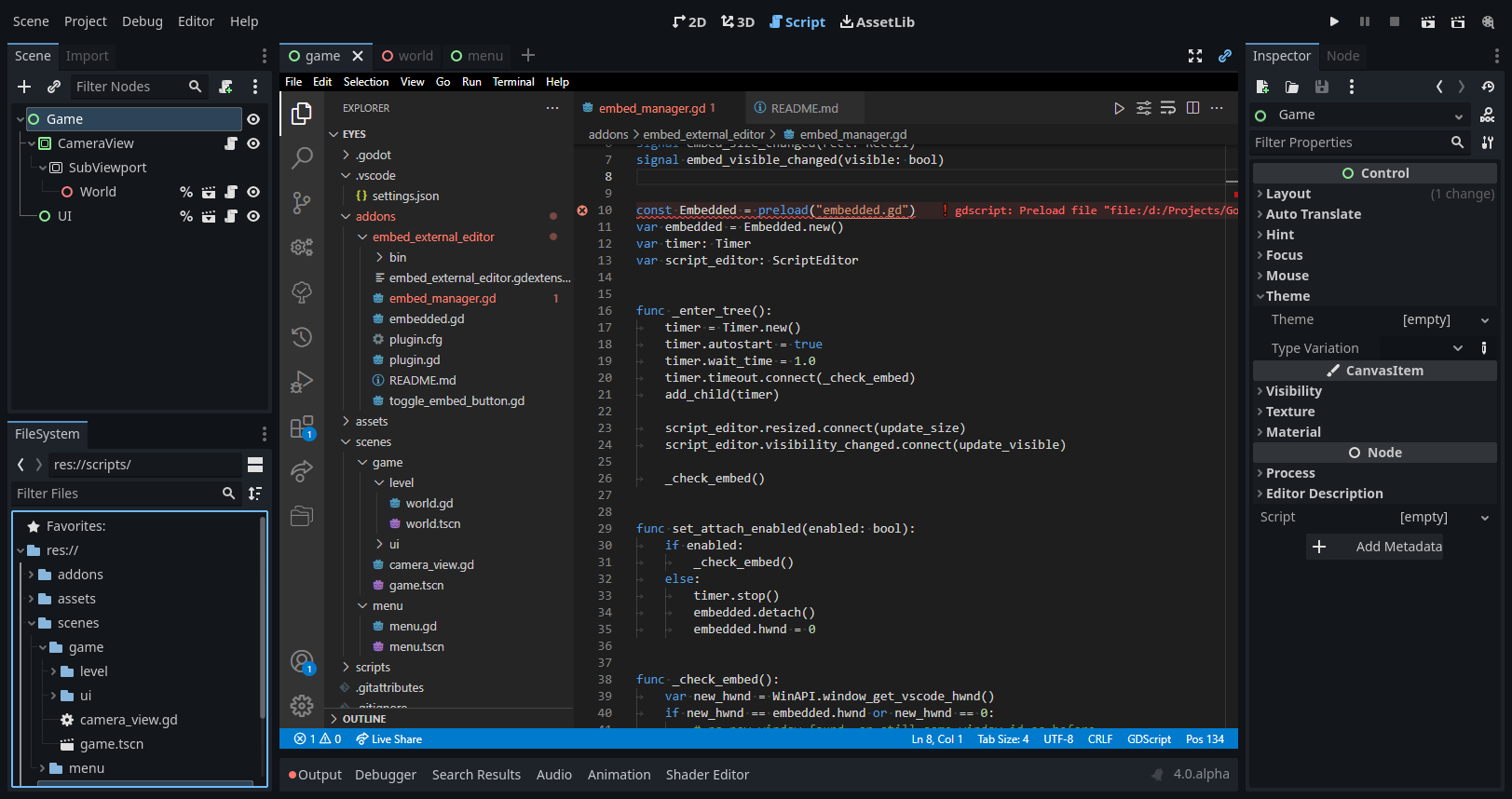
GExtension yang memungkinkan penyematan editor kode eksternal seperti Visual Studio Code langsung ke editor Godot Anda!
Panduan Memulai Cepat

Fitur
- Secara otomatis melampirkan dan melepaskan editor kode eksternal.
- Memeriksa apakah editor kode relevan dengan proyek tertentu (misalnya folder proyek dibuka di dalamnya) bila memungkinkan.
- Tombol pengalih di bilah tab adegan untuk memasang dan melepaskan editor kode eksternal secara manual.
- Editor eksternal yang didukung:
- Hanya Kode Visual Studio untuk saat ini.
Mulai Cepat
- Pastikan itu
- Anda menggunakan Godot 4.
- Anda menggunakan Windows.
- dalam pengaturan editor Godot, "Mode satu jendela" dinonaktifkan (jika tidak, dialog tidak akan muncul di depan editor kode).
- dalam pengaturan editor Godot, editor kode eksternal diaktifkan dan dikonfigurasi dengan benar (mengklik dua kali file skrip di penjelajah file Godot akan membuka editor pilihan Anda).
- Anda mengikuti petunjuk pengaturan untuk editor pilihan Anda.
- Unduh dan ekstrak artefak build terbaru atau kompilasi dari sumber.
- Salin folder
addons ke folder proyek game Anda. - Jika Godot sedang berjalan, pastikan untuk memilih "Proyek -> Muat Ulang Proyek Saat Ini" atau mulai ulang editor (GDExtensions tidak dimuat ulang secara langsung, lihat masalah ini).
- Aktifkan plugin di pengaturan proyek.
- Buka editor kode Anda dengan mengklik dua kali file skrip di penjelajah Godot (editor kode yang tidak terkait TIDAK akan disematkan oleh add-on ini) - file tersebut akan hilang segera setelah diluncurkan.
- Beralih ke tab Script dan nikmatilah!
Pengaturan Per-Editor
Kode Visual Studio
Perubahan pengaturan berikut dapat dilakukan di pengaturan pengguna (Ctrl+Comma), atau untuk setiap folder ruang kerja:
- Setel
window.titleBarStyle ke native . Jika tidak, bilah judul tidak dapat disembunyikan dan jendela editor akan diubah ukurannya secara terpisah dari wadahnya. - Pastikan pengaturan
window.title dan window.titleSeparator menggunakan nilai defaultnya. Ikuti petunjuk berikut jika Anda telah memodifikasinya:- Pengaturan
window.title harus berisi string Visual Studio Code dan nama folder yang sedang terbuka ${rootName} . Ini diperlukan agar addon dapat mendeteksi apakah proyek telah dibuka pada instance. - Demikian pula,
window.titleSeparator memerlukan spasi di awal dan akhir agar berfungsi dengan benar.
Jika Anda lebih suka menggunakan Visual Studio Code sebagai editor teks biasa tanpa fitur IDE, pertimbangkan untuk menggunakan Mode Zen:
- Setel
zenMode.centerLayout ke false dan zenMode.fullScreen ke false . - Aktifkan Mode Zen dengan menjalankan perintah
View: Toggle Zen Mode .
Keterbatasan
Addon ini sangat eksperimental dan hacky. Saya mencoba memperbaikinya, namun ada beberapa hal yang tidak dapat diperbaiki dengan mudah:
Umum
- Godot masih mengalami masalah dalam mendeteksi perubahan file skrip eksternal (lihat masalah ini).
- Solusi: Mulai ulang editor dengan "Proyek -> Muat Ulang Proyek Saat Ini".
- Tidak dapat melihat dokumentasi di editor tanpa melepaskan editor.
- Solusi: Anda dapat menggunakan opsi "Daftar kelas asli" VSCode sebagai alternatif.
- Kadang-kadang terjadi pembekuan di masa lalu yang saya coba perbaiki. Jika masalah tersebut masih berlanjut, silakan buka terbitan.
- Solusi: Jika Anda mengalami pembekuan, sepertinya Alt+Tab sering kali memperbaikinya.
- Bilah judul editor tidak muncul setelah dilepas.
- Solusi: Minimalkan dan pulihkan jendela.
- Jendela yang tertanam mungkin mendapatkan batas jendela asli dan dapat diubah ukurannya sewaktu-waktu (misalnya saat debugger rusak).
- Solusi: Lepas dan pasang kembali jendela.
- Input keyboard hanya akan diterima oleh jendela mana saja yang menjadi fokus (misalnya F5 untuk menjalankan game).
- Godot tidak secara otomatis beralih ke tab skrip.
- Gambar kecil yang diarahkan untuk tab adegan tidak ditampilkan di depan editor kode yang disematkan.
Kode Visual Studio
- Sampai PR ini selesai dan digabungkan, debugging game Godot melalui VSCode tidak dapat dilakukan.
- Jarang sekali, garis hitam muncul di bagian atas VSCode yang mengimbangi semua peristiwa masukan
- Solusi: Mulai ulang VSCode untuk memperbaikinya (sayangnya bahkan perintah "Muat Ulang Jendela" tidak menyelesaikan masalah ini).
Berkontribusi
Saya tidak berencana mengerjakan proyek ini lebih dari sekadar kasus penggunaan pribadi, jadi saya akan sangat menghargai bantuan orang lain untuk menyempurnakan ekstensi ini:
- Mendukung OS lain seperti Mac atau Linux.
- Dukung lebih banyak editor, termasuk dokumentasi tentang cara menyiapkannya.
- Perbaiki masalah kegunaan dan bug.
Ciptakan masalah untuk ide, masukan, atau bug. Buka permintaan tarik jika Anda menerapkan sesuatu. Semua bantuan dihargai! :)
Jika Anda ingin mengucapkan terima kasih, Anda dapat berdonasi melalui sponsor GitHub.