Di Video SDK, kami membangun alat untuk membantu perusahaan menciptakan produk kolaboratif kelas dunia dengan kemampuan untuk audio/video langsung, rekaman cloud, streaming RTMP/HLS, dan API interaksi.
Penasaran ingin melihatnya beraksi? Lihat demo langsung kami di sini.
Ikuti langkah-langkah berikut untuk mengaktifkan dan menjalankan aplikasi sampel:
git clone https://github.com/videosdk-live/videosdk-rtc-react-sdk-example.gitBuka editor kode favorit Anda dan salin contoh file lingkungan:
cp .env.example .env.env Anda Hasilkan token sementara dari Akun Video SDK Anda dan perbarui file .env :
REACT_APP_VIDEOSDK_TOKEN = " YOUR_TEMPORARY_TOKEN "Instal paket yang diperlukan:
npm installBingo, saatnya menekan tombol peluncuran.
npm run startBuka serangkaian fitur canggih untuk menyempurnakan rapat Anda:
| Fitur | Dokumentasi | Keterangan |
|---|---|---|
| ? Pengaturan PraPanggilan | Pengaturan Prapanggilan | Konfigurasikan perangkat audio, video, dan pengaturan lainnya sebelum bergabung ke rapat. |
| ⏳ Lobi Tunggu | Lobi Tunggu | Ruang virtual bagi peserta untuk menunggu sebelum bergabung dalam rapat. |
| ? Bergabunglah dalam Rapat | Bergabunglah dalam Rapat | Memungkinkan peserta untuk bergabung dalam rapat. |
| ? Tinggalkan Rapat | Tinggalkan Rapat | Mengizinkan peserta meninggalkan rapat. |
| ? Alihkan Mikrofon | Kontrol Mikrofon | Mengaktifkan atau menonaktifkan mikrofon selama rapat. |
| ? Alihkan Kamera | Kontrol Kamera | Menghidupkan atau mematikan kamera video selama rapat. |
| Berbagi Layar | Berbagi Layar | Bagikan layar Anda dengan peserta lain selama panggilan. |
| ? Pengambilan Gambar | Pengambil Gambar | Ambil gambar peserta lain dari aliran video mereka, khususnya berguna untuk skenario Video KYC dan verifikasi identitas. |
| ? Ubah Perangkat Input | Ganti Perangkat Input | Beralih di antara perangkat input audio dan video yang berbeda. |
| ? Ubah Keluaran Audio | Ganti Keluaran Audio | Pilih perangkat output untuk audio selama rapat. |
| Optimalkan Trek | Optimasi Lacak | Meningkatkan kualitas dan kinerja trek media. |
| Mengobrol | Obrolan Dalam Rapat | Bertukar pesan dengan peserta melalui mekanisme Publikasikan-Berlangganan. |
| Papan tulis | Papan tulis | Berkolaborasi secara visual dengan menggambar dan membuat anotasi di papan tulis bersama. |
| ? Berbagi File | Berbagi File | Bagikan file dengan peserta selama rapat. |
| ? Rekaman | Rekaman | Rekam pertemuan untuk referensi di masa mendatang. |
| ? Streaming Langsung RTMP | Streaming Langsung RTMP | Streaming rapat secara langsung ke platform seperti YouTube atau Facebook. |
| Transkripsi Waktu Nyata | Transkripsi Waktu Nyata | Hasilkan transkripsi rapat secara real-time. |
| ? Alihkan Media Jarak Jauh | Kontrol Media Jarak Jauh | Kontrol mikrofon atau kamera peserta jarak jauh. |
| Bisukan Semua Peserta | Bisukan Semua | Matikan suara semua peserta secara bersamaan selama panggilan. |
| ?️ Hapus Peserta | Hapus Peserta | Keluarkan peserta dari rapat. |
Pahami komponen inti SDK kami:
Meeting - Rapat mewakili komunikasi audio dan video waktu nyata.
Note: Don't confuse the terms Room and Meeting; both mean the same thing ?
Sessions - Durasi tertentu yang Anda habiskan dalam rapat tertentu disebut sebagai sesi, Anda dapat memiliki beberapa sesi dengan ID rapat tertentu.
Participant - Seorang peserta mengacu pada siapa saja yang menghadiri sesi pertemuan. local participant mewakili diri Anda sendiri (You), sedangkan semua peserta lainnya dianggap remote participants .
Stream - Aliran mengacu pada konten media video atau audio yang dipublikasikan oleh local participant atau remote participants .
Token digunakan untuk membuat dan memvalidasi rapat menggunakan API dan juga menginisialisasi rapat.
Development Environment :
Production Environment :
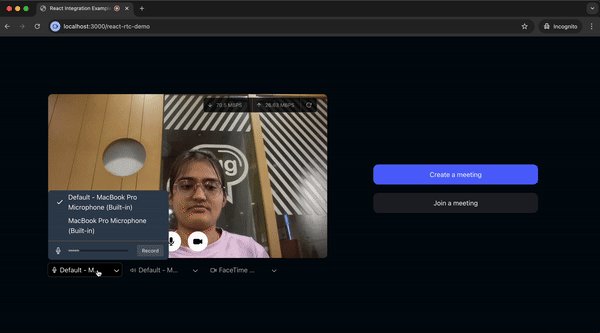
komponen/DropDown.js : Komponen dropdown untuk memilih perangkat input audio (mikrofon), memantau audio melalui Web Audio API, dan mengelola pengaturan mikrofon.
komponen/DropDownCam.js : Komponen dropdown untuk memilih perangkat kamera dan mengelola izin kamera.
komponen/DropDownSpeaker.js : Memungkinkan pengguna memilih speaker, mengujinya dengan sampel suara, dan melacak kemajuan pemutaran untuk konfirmasi.
komponen/NetworkStats.js : Menampilkan statistik jaringan real-time, seperti kecepatan unggah dan unduh.

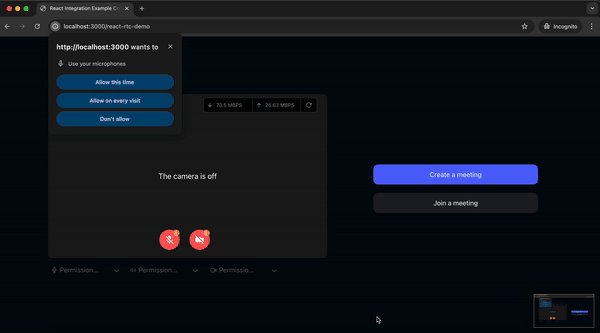
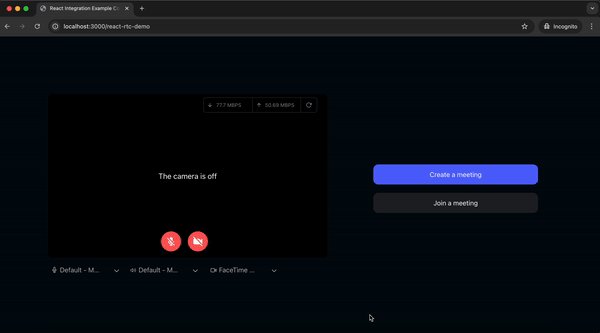
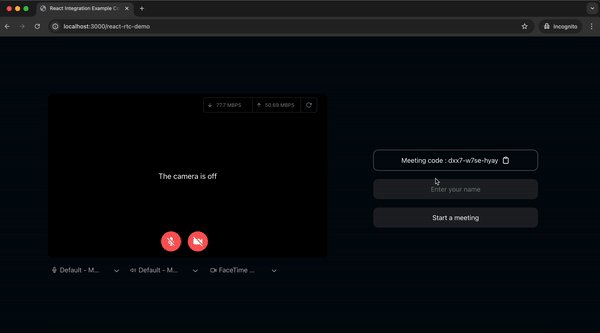
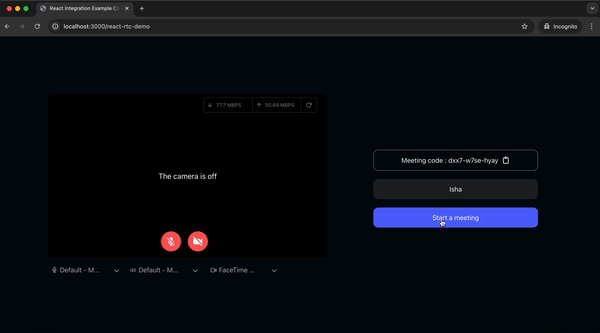
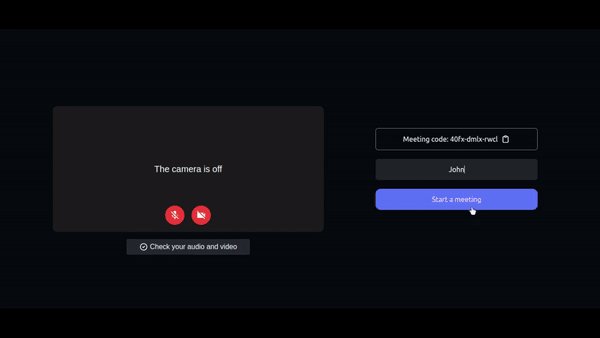
components/screens/JoiningScreen.js : Memberi pengguna opsi untuk membuat atau bergabung dalam rapat, mengelola status webcam dan mikrofon, memilih perangkat (mikrofon, kamera, speaker), memeriksa izin, melihat pratinjau video, dan memantau statistik jaringan untuk memastikan pengaturan yang tepat sebelum memasuki pertemuan.
api.js : Menyertakan semua panggilan API untuk membuat dan memvalidasi rapat.
components/MeetingDetailsScreen.js : Menampilkan opsi untuk membuat atau bergabung dalam rapat.

components/screens/WaitingToJoin.js : Menampilkan animasi Lottie dengan pesan saat menunggu untuk bergabung dalam rapat. Layar ini ditampilkan hingga tanda isMeetingJoined benar, yang diterima dari meeting yang diinisialisasi menggunakan useMeeting() dari @videosdk.live/react-sdk . 
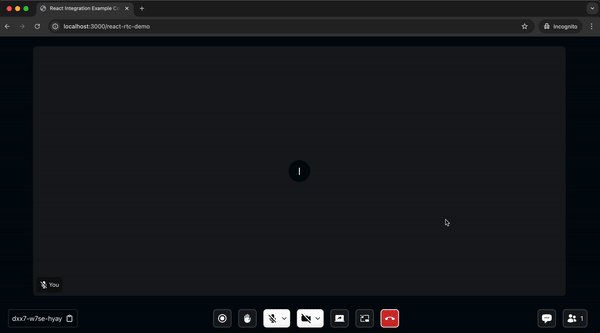
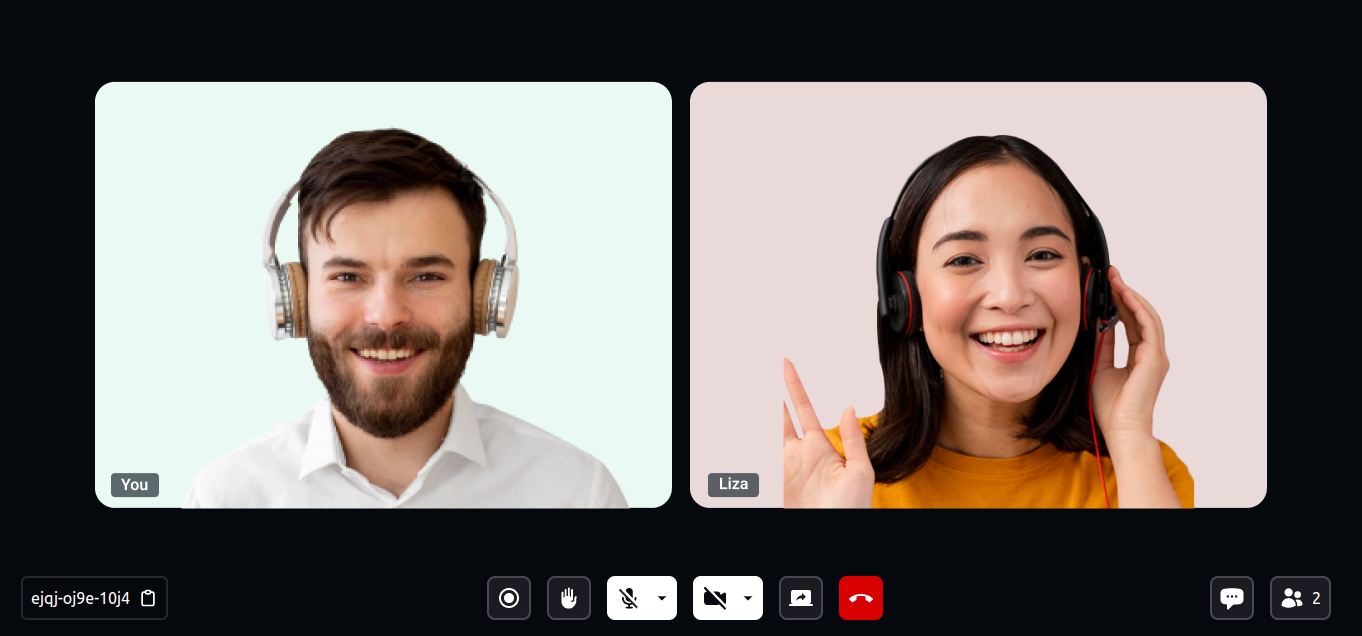
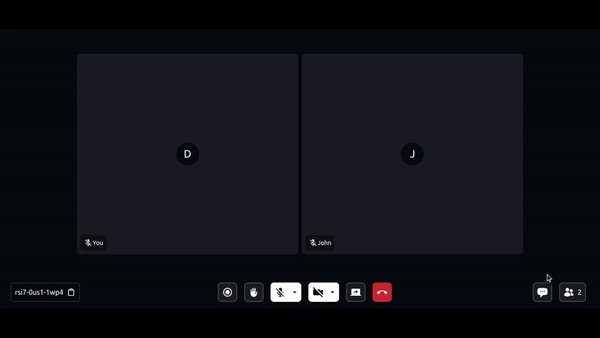
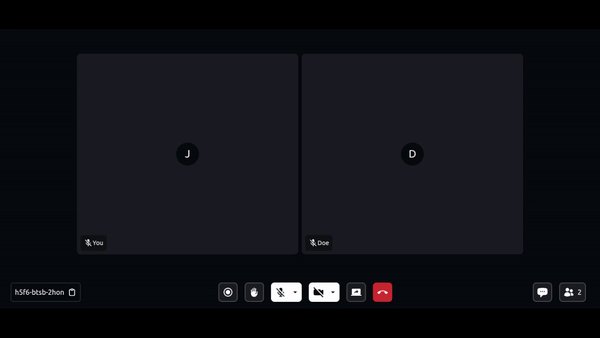
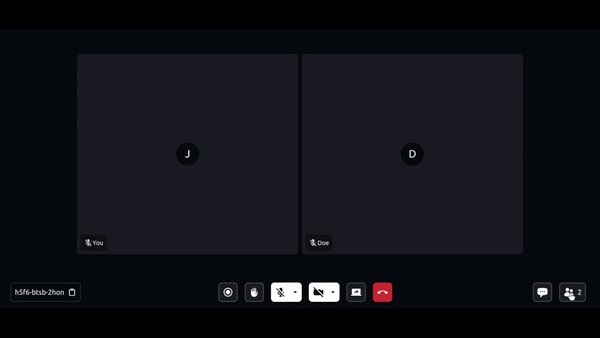
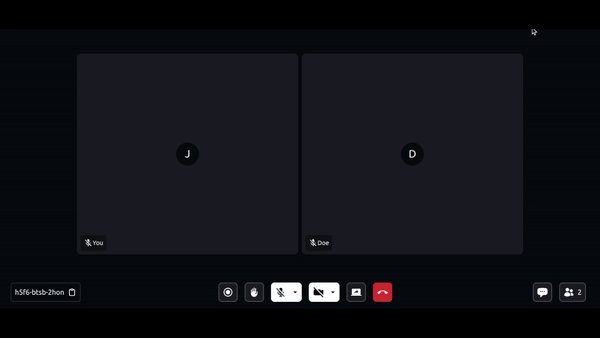
components/ParticipantView.js : Menampilkan video satu peserta dengan tampilan sudut untuk nama peserta.
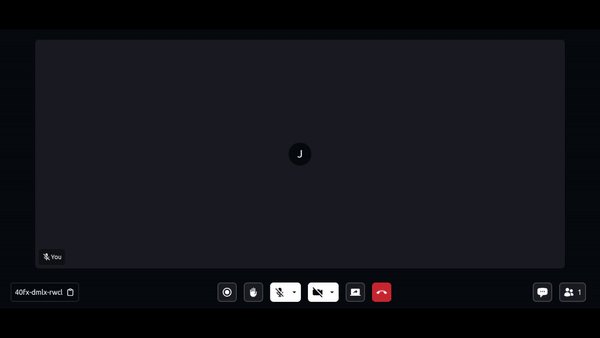
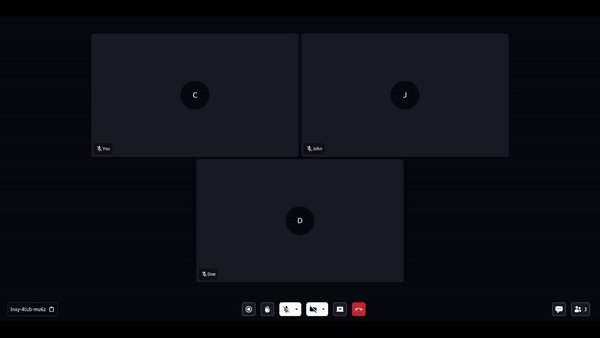
components/ParticipantGrid.js : Menampilkan grid peserta yang ditampilkan di layar utama.
meeting/components/ParticipantView.js : Mengelola berapa banyak peserta yang akan ditampilkan di kisi peserta.

meeting/components/BottomBar.jsmore actions . Tombol more actions membuka laci yang berisi opsi lainnya. 
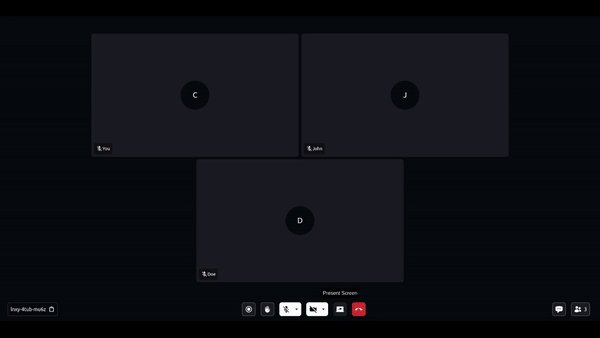
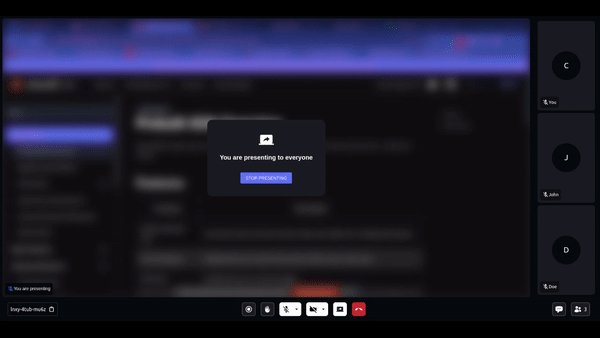
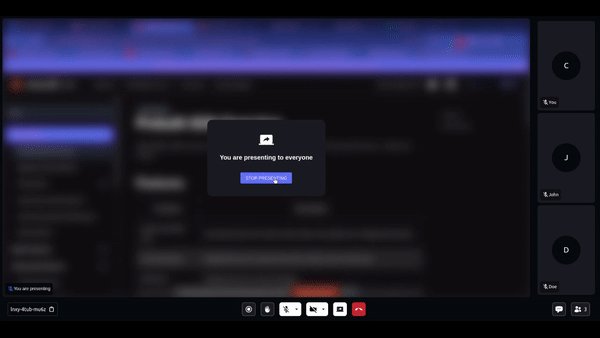
components/PresenterView.js : Menampilkan tampilan saat peserta membagikan layarnya. 
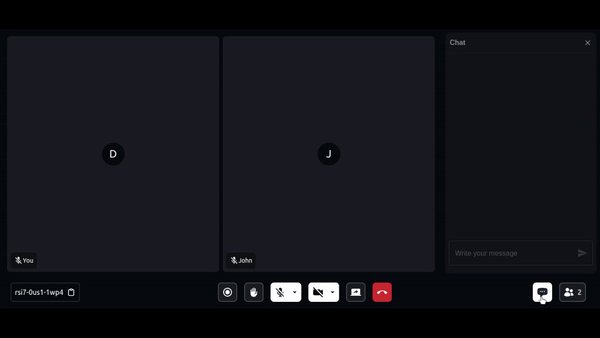
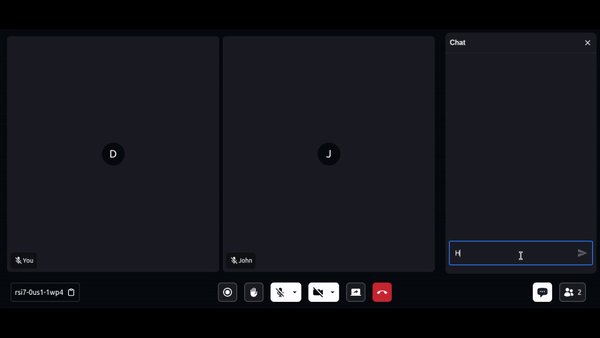
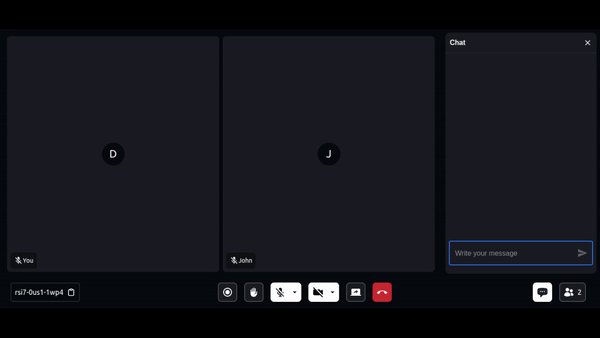
sidebar/ChatPanel.js : Berisi panel samping obrolan, dengan kolom masukan obrolan dan daftar pesan obrolan. 
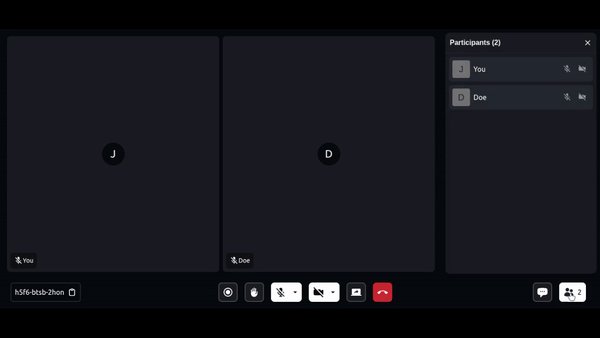
sidebar/ParticipantPanel.js : Menampilkan daftar peserta yang hadir dalam rapat. 
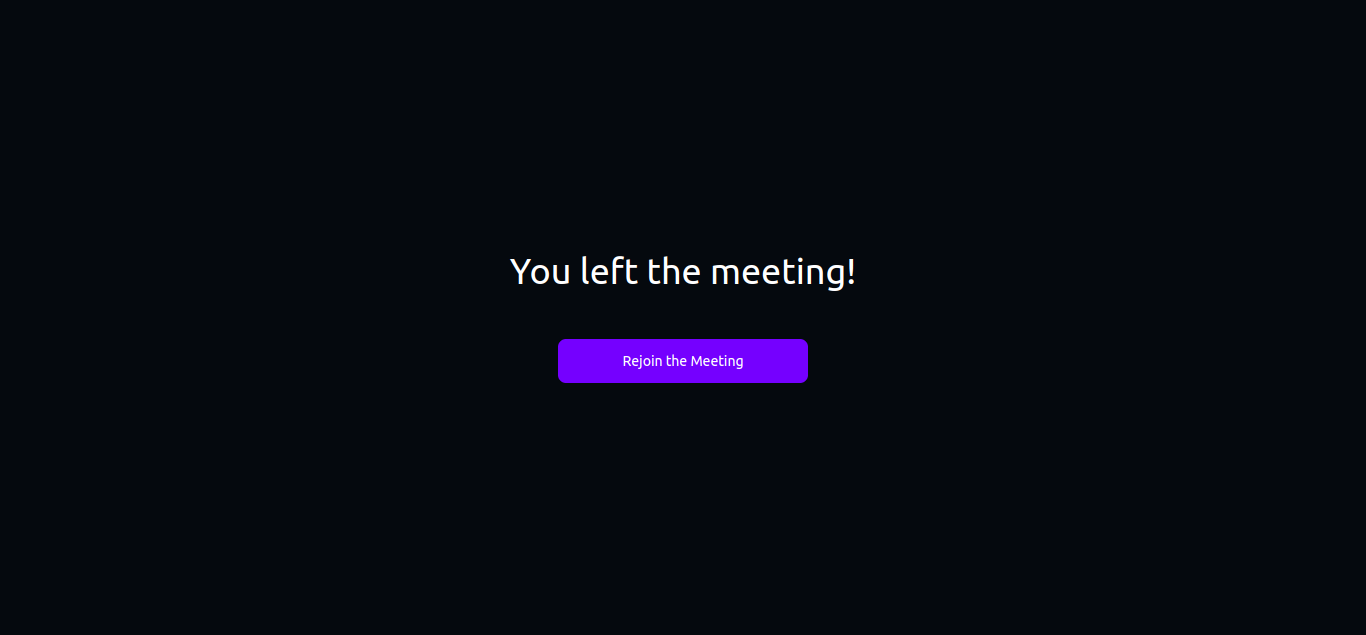
components/screens/LeaveScreen.js : Menampilkan layar keluar saat peserta keluar dari rapat. 
Jelajahi lebih lanjut dan mulailah membangun dengan Dokumentasi kami