
Instal dari Toko Web Chrome:
https://chrome.google.com/webstore/detail/console-importer/hgajpakhafplebkdljleajgbpdmplhie
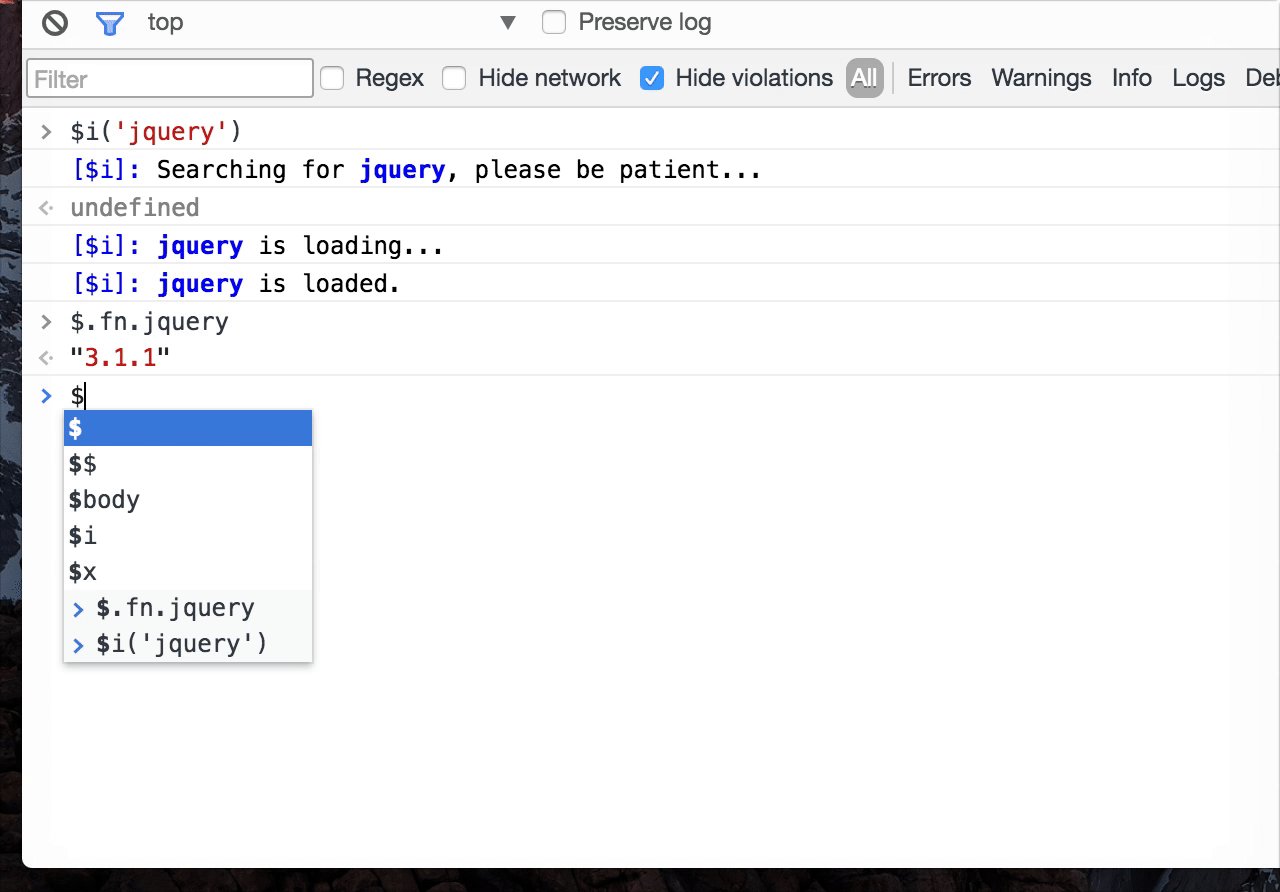
Buka konsol Chrome devtools, fungsi bernama $i dapat digunakan untuk mengimpor sumber daya JavaScript dan CSS.
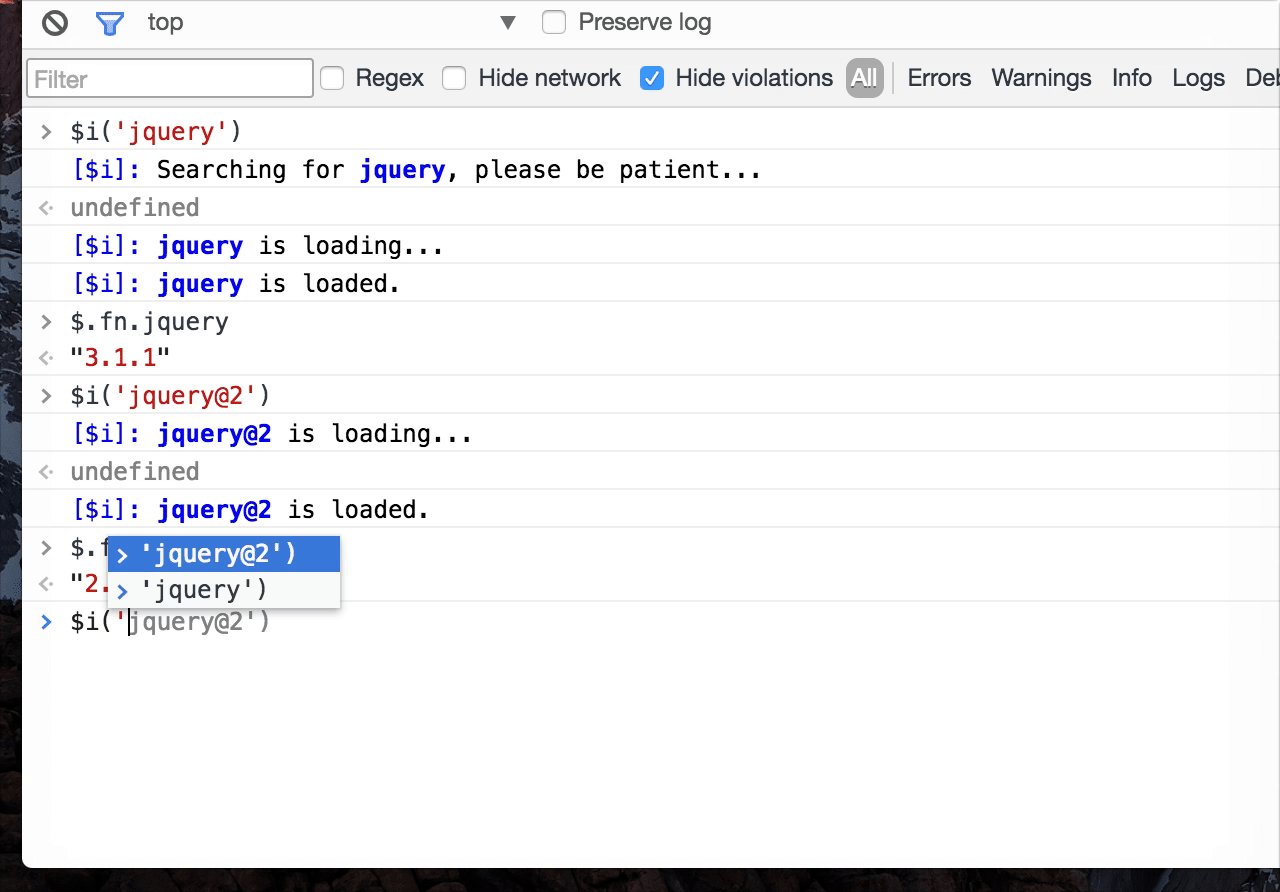
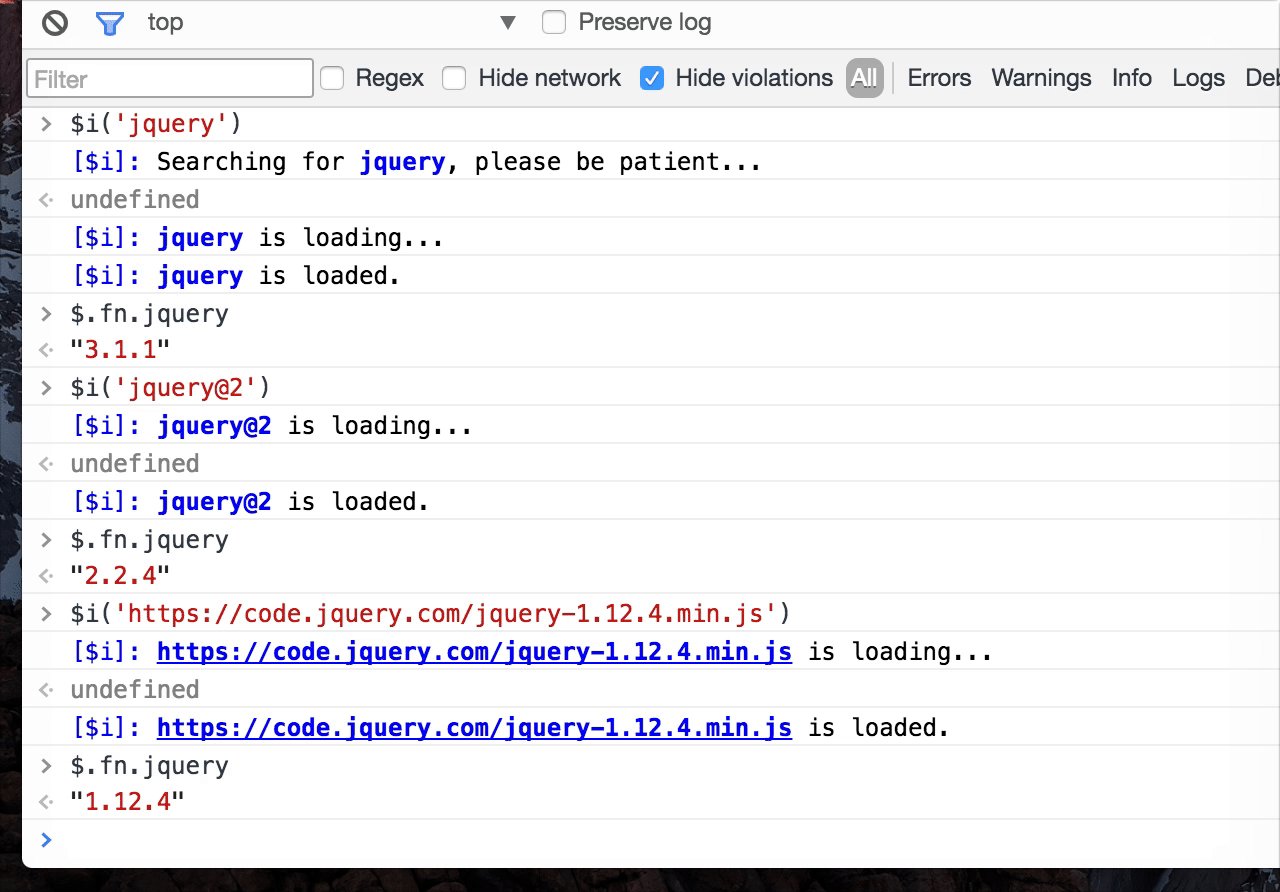
$i ( 'jquery' )Impor versi tertentu:
$i ( 'jquery@2' )Anda juga dapat mengimpor URL skrip yang valid:
$i ( 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js' )CSS juga didukung:
$i ( 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css' ) Modul ES telah didukung secara luas di browser modern. Metode $i.esm dapat berguna dalam kasus ini:
d3 = await $i . esm ( 'd3' )atau tentukan versi:
d3 = await $i . esm ( 'd3@7' )Keuntungan dari pendekatan ini adalah tidak ada variabel global yang ditambahkan ke jendela, sehingga memungkinkan kontrol yang lebih baik terhadap cakupan efek samping. Untuk detail lebih lanjut, lihat https://esm.run.
$i tidak berfungsi seperti yang diharapkan Beberapa situs web seperti Google Inbox sudah menggunakan $i sebagai variabel global. Ekstensi ini tidak menimpanya.
Anda dapat menggunakan console.$i di situs web ini.
$i gagal mengimpor sumber daya Di beberapa situs web seperti GitHub, $i akan gagal mengimpor sumber daya. Kesalahan konsol mungkin seperti berikut:
# js errors example
Refused to connect to ' https://api.cdnjs.com/libraries?search=jquery ' because it violates the following Content Security Policy directive:
# css errors example
Refused to load the stylesheet ' https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css ' because it violates the following Content Security Policy directive:Hal ini karena Kebijakan Keamanan Konten yang ketat dari situs web ini. Untuk informasi lebih lanjut, lihat wiki Kebijakan Keamanan Konten (CSP).
jquery , coba muat dari cdnjsjquery@2 , coba muat dari unpkg Untuk penggunaan tingkat lanjut, ada juga dua fungsi $i.unpkg dan $i.cdnjs yang dapat digunakan untuk mengimpor sumber daya dari CDN tertentu.
MIT