Tema Zola yang dapat diakses dengan pencarian, dukungan multi-bahasa, JavaScript opsional, skor Lighthouse sempurna, dan dokumentasi komprehensif. Dibuat untuk situs web dan blog pribadi.
Tip
Ingin segera mulai ngeblog? Gunakan templat tabi-start untuk mengaktifkan dan menjalankan situs lengkap dalam hitungan menit.
Lihat pratinjau langsung (dan dokumentasi tema) di sini.
Jelajahi bagian Situs Menggunakan tabi untuk melihat aplikasi dunia nyata.
tabi (旅, / tɐ ˈ b i /): Perjalanan.

tabi mendapat nilai sempurna pada audit Lighthouse Google:
Catatan
Cara tercepat untuk membuat situs baru adalah dengan menggunakan template tabi-start. Ini memberi Anda pengaturan blog lengkap dengan semua konfigurasi penting yang siap digunakan.
Untuk menambahkan tabi ke situs Zola Anda yang sudah ada:
git init
git submodule add https://github.com/welpo/tabi.git themes/tabi
Atau kloning tema ke direktori tema Anda:
git clone https://github.com/welpo/tabi.git themes/tabi
config.toml Anda : theme = "tabi"
title di config.toml Anda : title = "Your Site Title"
config.toml Anda: [ markdown ]
highlight_code = true
highlight_theme = " css " Buat file content/_index.md . File ini mengontrol tampilan dan perilaku halaman beranda Anda. Pilih salah satu opsi berikut:
Opsi A: Sajikan postingan dari / :
+++
title = "Home"
paginate_by = 5 # Show 5 posts per page.
+++
content/ dengan pagination. Opsi B: Sajikan postingan dari jalur berbeda (misal, blog/ ) :
+++
title = "Home"
# Note we're not setting `paginate_by` here.
[extra]
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show 5 posts on the home page.
+++
blog/ bagian.paginate_by jika Anda memilih opsi ini._index.md bagian tersebut. Menggunakan section_path = "blog/" tidak akan berfungsi. Peringatan
Jangan setel paginate_by dan section_path di content/_index.md .
Pengaturan ini saling eksklusif dan menggunakan keduanya dapat mengakibatkan tidak ada postingan yang ditampilkan.
content/_index.md : [extra]
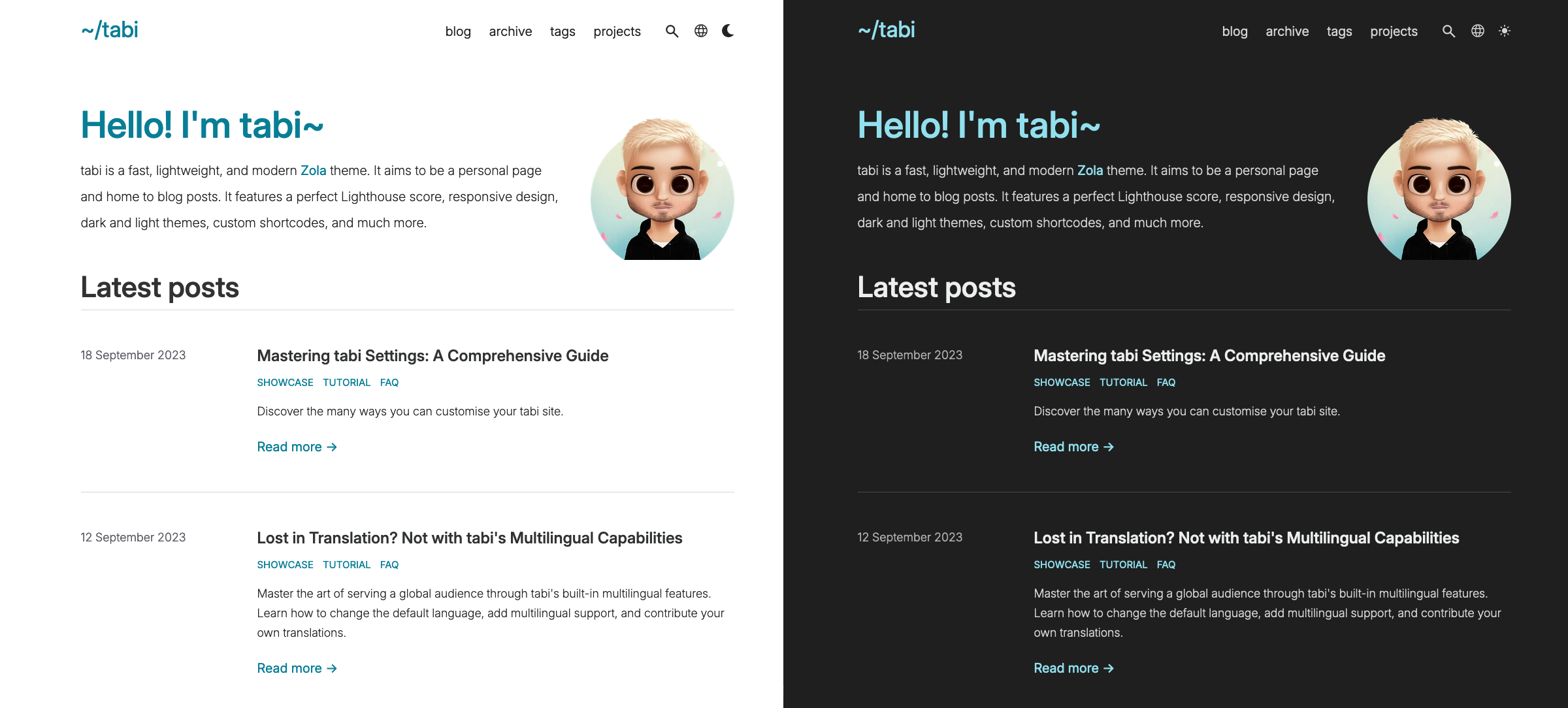
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
Konten di luar materi depan akan ditampilkan di antara judul header dan daftar postingan. Pada tangkapan layar di atas, terdapat teks yang bertuliskan "tabi adalah tema Zola yang cepat, ringan, dan modern…".
config.toml , atur judul dan taksonomi untuk setiap bahasa, seperti: [ languages . es ]
title = " ~/tabi "
taxonomies = [{ name = " tags " , feed = true }] Anda memerlukan _index.{language_code}.md per bahasa untuk setiap bagian (misalnya /blog atau /projects) yang ingin Anda aktifkan dalam bahasa tersebut.
Hal yang sama juga berlaku untuk setiap postingan, yang harus memiliki nama yang sama persis dengan bahasa default, dengan tambahan .{code} sebelum ekstensi (misalnya, versi bahasa Spanyol dari security.md adalah security.es.md ).
Konfigurasi ini memungkinkan pengalih bahasa mengarahkan pengguna ke terjemahan URL saat ini. Jika terjemahan tidak ada, halaman 404 akan ditampilkan, dengan penjelasan dalam setiap bahasa yang diatur di konfigurasi.
Untuk mempelajari lebih lanjut tentang dukungan multibahasa, lihat Pertanyaan Umum.
Jika Anda menambahkan tema sebagai submodul git, jalankan:
git submodule update --remote themes/tabiJika Anda mengkloningnya:
cd themes/tabi
git pull| Situs web | Pencipta | Keterangan | Sumber Situs |
|---|---|---|---|
| osc.garden | Óscar Fernández (welpo) | Ilmu data, psikologi, dan Zola | Sumber |
| sandip.live | Sandip G (manusia pasir) | Startup, teknologi, dan kehidupan yang baik | Sumber |
| seadve.github.io | Dave Patrick Caberto (SeaDve) | Blog pribadi dan portofolio dengan CSS khusus | Sumber |
| mikufan.halaman | Nadia | Blog pribadi | Sumber |
| tim-boettcher.online | Tim Böttcher | Wawasan dan ocehan seorang programmer tunanetra-rungu | Sumber |
| www.richtman.au | Ariel Richtman | Blog teknologi pribadi | Sumber |
| Permainan Ponderosa | John Burak (JVimes) | Perusahaan game indie yang ramah | — |
| jmbhughes.com | Marcus Hughes (jmbhughes) | Blog pribadi | Sumber |
| szabolcs.me | Szabolcs Fazekas (szabolcsf) | Blog pribadi | Sumber |
Menggunakan tabi? Jangan ragu untuk membuat PR dan menambahkan situs Anda ke daftar ini.
Tema ini terinspirasi oleh:
Ada yang tidak berfungsi? Punya ide? Beri tahu kami!
Silakan lakukan! Kami menghargai laporan bug, perbaikan terjemahan atau dokumentasi (betapapun kecilnya), permintaan fitur…
Lihat Pedoman Berkontribusi untuk mempelajari lebih lanjut.
Kode ini tersedia di bawah lisensi MIT.