Templat pemula untuk membangun situs web statis yang menakjubkan dengan Gatsby, Contentful, dan Netlify. Terinspirasi oleh gatsby-contentful-starter.
https://gcn.netlify.app/

git clone https://github.com/ryanwiemer/gatsby-starter-gcn.git
yarn install
Atau melalui Gatsby CLI
gatsby new gatsby-starter-gcn https://github.com/ryanwiemer/gatsby-starter-gcn.git
Daftar ke Contentful dan buat ruang kosong baru
yarn run setup
Masukkan informasi yang diminta untuk ruang Contentful Anda yang ditemukan di sini: app.contentful.com → Pengaturan Ruang → Kunci API . Anda harus menyediakan kunci API standar (tab pertama) dan kunci manajemen (tab kedua).
Edit data siteMeta di /src/gatsby-config.js
siteMetadata: {
title : 'GCN' , // Title of the website
description : // Description of the website
'A starter template to build amazing static websites with Gatsby, Contentful and Netlify' ,
siteUrl : 'https://gcn.netlify.app' , // Website URL. Do not include trailing slash
image : '/images/share.jpg' , // Path to default image for SEO
menuLinks : [ // The links used in the top menu
{
name : 'Home' ,
slug : '/' ,
} ,
{
name : 'About' ,
slug : '/about/' ,
} ,
{
name : 'Contact' ,
slug : '/contact/' ,
} ,
] ,
postsPerFirstPage : 7 , // Number of posts on the first page
postsPerPage : 6 , // Number of posts used on all other pages
/*
Root URL for posts and tags
For example: 'blog' will result in:
- www.example.com/blog/
- www.example.com/blog/post-name/
- www.example.com/blog/tag/tag-name/
*/
basePath : '/' , // Defaults to the homepage
} Catatan: Jika Anda tidak melihat perubahan terlihat saat mengembangkan secara lokal, Anda mungkin perlu menjalankan yarn clean diikuti dengan memulai ulang server melalui yarn develop .
Sunting /src/gatsby-plugin-theme-ui/index.js
export default {
colors : {
background : '#ffffff' ,
text : '#121212' ,
primary : '#121212' ,
secondary : '#e9e9e9' ,
tertiary : '#f3f3f3' ,
highlight : '#5b8bf7' ,
} ,
fonts : {
body : '-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif' ,
} ,
sizes : {
maxWidth : '1050px' ,
maxWidthCentered : '650px' ,
} ,
responsive : {
small : '35em' ,
medium : '50em' ,
large : '70em' ,
} ,
}yarn testshare.jpg dan favicon.png di direktori static/images . Jalankan gatsby build
Tarik dan letakkan folder /public/ ke Netlify
Situs web Netlify baru dari Git
Terhubung dengan GitHub dan pilih repo Anda
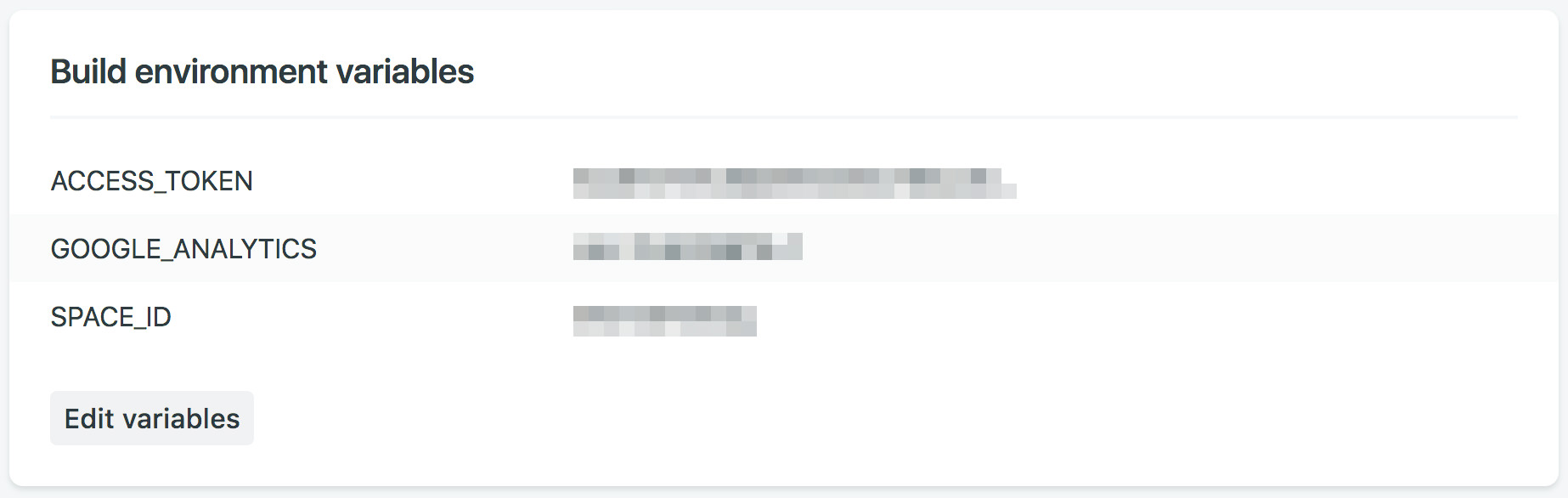
Navigasikan ke Netlify: Pengaturan → Bangun & Terapkan → Bangun Variabel Lingkungan . Tambahkan variabel lingkungan berikut menggunakan Space ID dan Content Delivery API - token akses dari Contentful. Selain itu jika diinginkan Anda dapat memasukkan ID Google Analytics. Variabel harus diberi nama persis seperti ini agar dapat berfungsi dengan baik.
ACCESS_TOKEN
SPACE_ID
GOOGLE_ANALYTICS

Trigger deploy untuk memicu penerapan secara manual guna mengonfirmasi bahwa situs web berhasil dibuat menggunakan variabel lingkungan build Anda. Pada titik ini perlu diketahui bahwa setiap kali Anda mendorong untuk master penerapan akan secara otomatis dimulai dan dipublikasikan ke produksi. Navigasikan ke Netlify: Pengaturan → Bangun & Terapkan → Bangun kait . Buat kait bangunan baru.
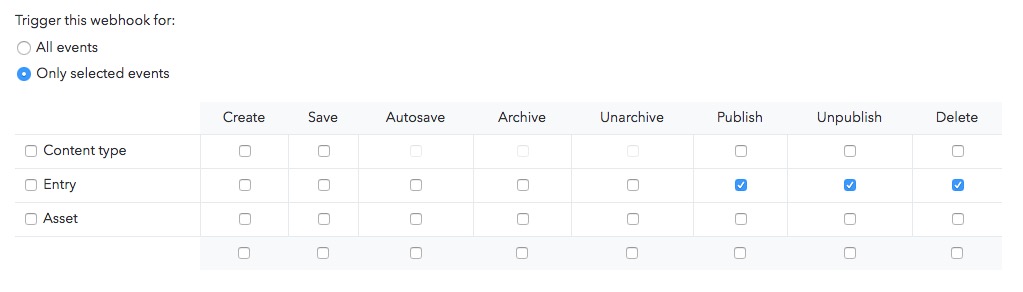
Navigasikan ke Contentful: app.contentful.com → Pengaturan Ruang → Webhook . Buat webhook menggunakan URL build Netlify yang baru saja Anda buat dan konfigurasikan peristiwa mana yang harus memicu build pada produksi. Misalnya yang berikut ini akan membangun kembali situs web produksi setiap kali postingan atau halaman dipublikasikan, tidak dipublikasikan, atau dihapus:

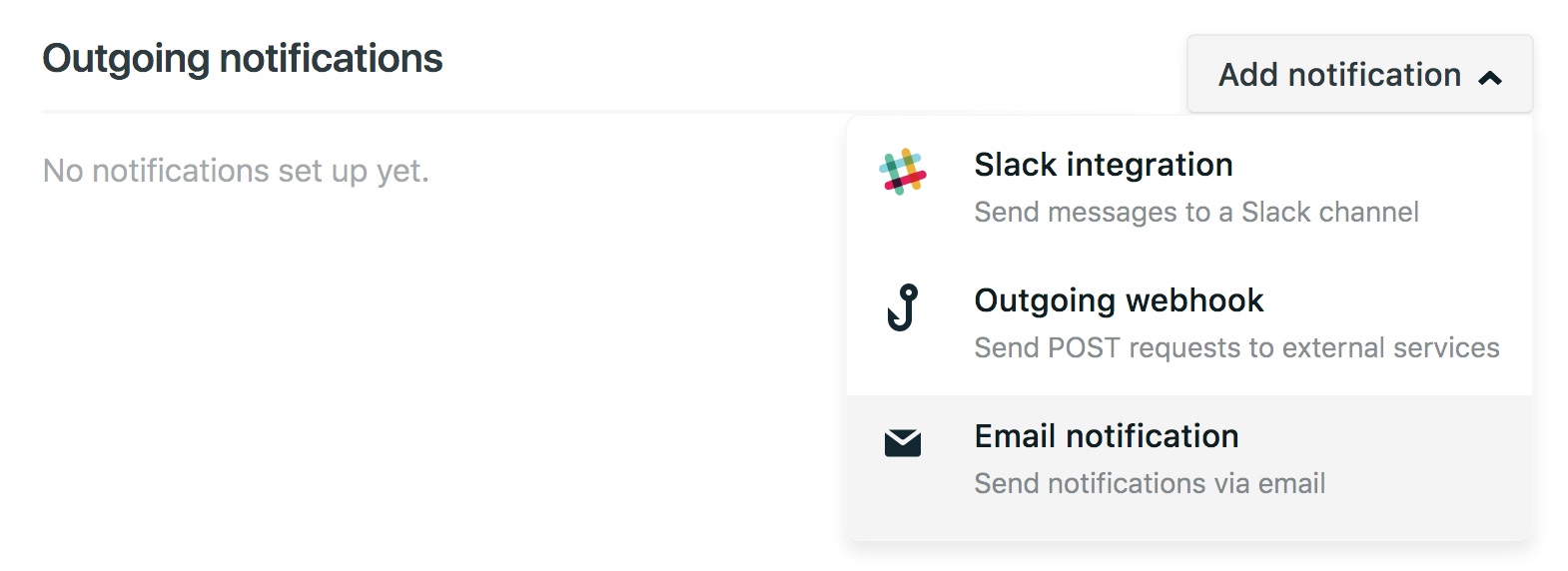
Arahkan ke Netlify: Formulir → Pemberitahuan
Klik dropdown tambahkan notifikasi dan pilih metode notifikasi yang Anda inginkan.

yarn develop Anda harus menghentikannya dan menjalankan kembali perintah untuk melihat perubahannya terlihat. Misalnya postingan atau halaman baru tidak akan otomatis muncul sampai website telah dibangun kembali.