Wodle adalah generator situs statis yang menggunakan kerangka kerja dan alat baru untuk pengembangan web modern. Itu dibangun di atas Next.js dan Tachyons. Dan Anda dapat dengan mudah mengubah situs statis yang dihasilkan menjadi situs web yang sepenuhnya dinamis.
Karena NextJS dan CSS fungsional membuatnya sangat mudah untuk memulai blog atau halaman statis, jadi ini merupakan titik awal yang baik bagi blogger dan pengembang yang ingin mempelajari teknologi tersebut.
Anda dapat menginstal Wodle melalui npm:
npm install -g wodle
Setelah Wodle diinstal, Anda dapat menggunakan perintah wodle . Untuk membangun situs baru, Anda dapat menjalankan:
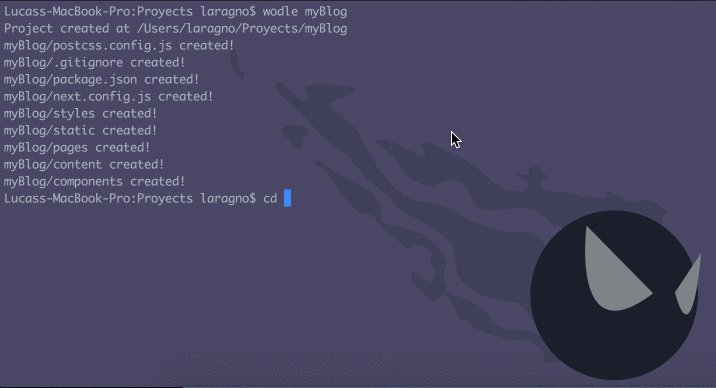
wodle myBlog

Itu akan menghasilkan situs baru bernama myBlog di direktori yang sama tempat Anda menjalankan perintah
Untuk memulai dengan situs baru Anda, Anda hanya perlu melakukan cd ke dalamnya dan kemudian menginstal dependensinya:
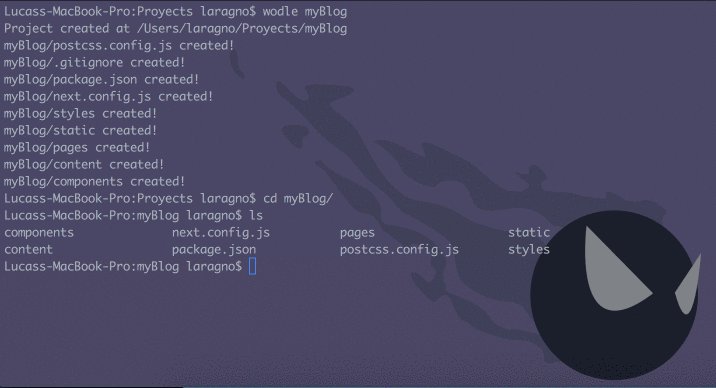
cd myBlog
yarn
Itu akan mengambil semua dependensi, setelah siap Anda dapat memulai server berjalan:
yarn dev
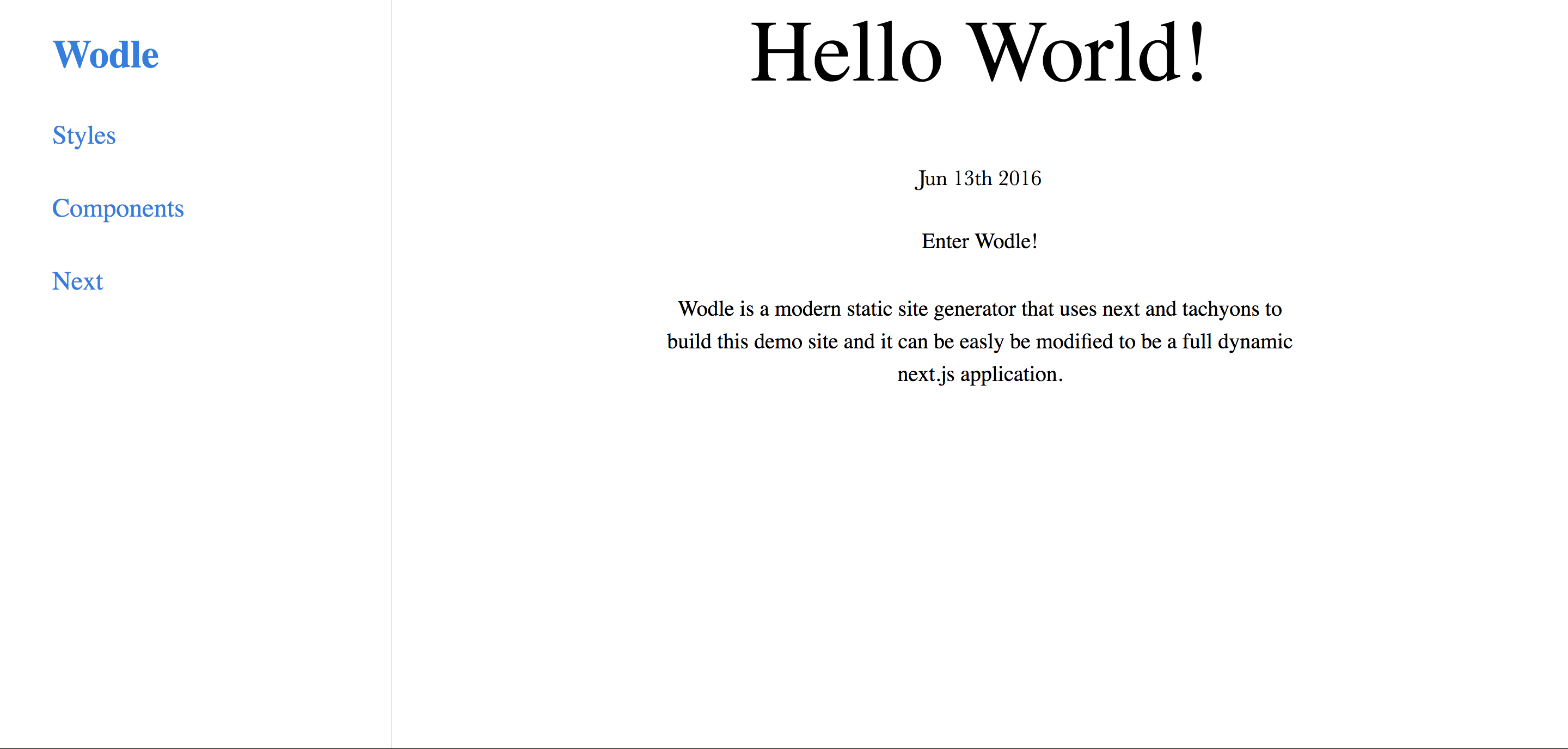
Dan pergi ke localhost:3000/ , Anda akan melihat situs seperti ini:

Server tersebut akan mendengarkan perubahan pada aplikasi Anda dan memuat ulang browser.
Jika Anda ingin menjalankan situs Anda tanpa hot-reload, Anda dapat menjalankan:
yarn start
Untuk membangun situs Anda, Anda dapat menjalankan:
yarn build
yang akan menghasilkan folder out/ dengan situs statis Anda yang siap dipublikasikan.
Situs Anda akan memiliki folder berbeda:
Folder ini berisi file halaman Anda dan namanya cocok dengan rutenya, jadi jika Anda ingin menambahkan halaman baru di /new-page Anda perlu menambahkan komponen baru di folder ini yang disebut new-page.js . Untuk perutean lanjutan, periksa di sini.
Perancah dilengkapi dengan beberapa komponen halaman yang sudah dibuat sebelumnya di folder components .
Dalam folder ini Anda akan menemukan semua komponen yang dibuat sebelumnya di situs, komponen inti dari aplikasi scaffold ini adalah:
Komponen sidebar yang mengambil item dan merender Nav dengan NavItemnya, konten untuk komponen ini ada di content/sideBarOptions.js
Komponen ini hanya membungkus apa pun yang ingin Anda tampilkan di bagian utama (tengah situs).
Komponen ini merender Artikel utama, seperti yang Anda lihat pada indeks dan setiap artikel tertentu. Demo konten yang dapat diproses oleh komponen ini ada di content/mainArticle .
Komponen ini menampilkan daftar artikel seperti yang akan Anda lihat di setiap halaman dari menu sidebar, Anda dapat melihat daftar di content/ pada file <something>Articles.js
antara lain
Folder gaya Anda untuk semua css Anda (saat ini hampir kosong berkat CSS dan Tachyons yang berfungsi)
Anda dapat terus menghapus halaman (menghapus file dari folder pages ) menambahkan lebih banyak halaman, artikel, opsi mengikuti pola pada perancah atau cukup mengubah semuanya sesuai keinginan! Anda dapat membaca panduan hebat di situs Next.js dan Tachyons untuk membuat situs web atau blog Anda yang luar biasa!
berdasarkan seni sebelumnya chibicode.com dan jspg