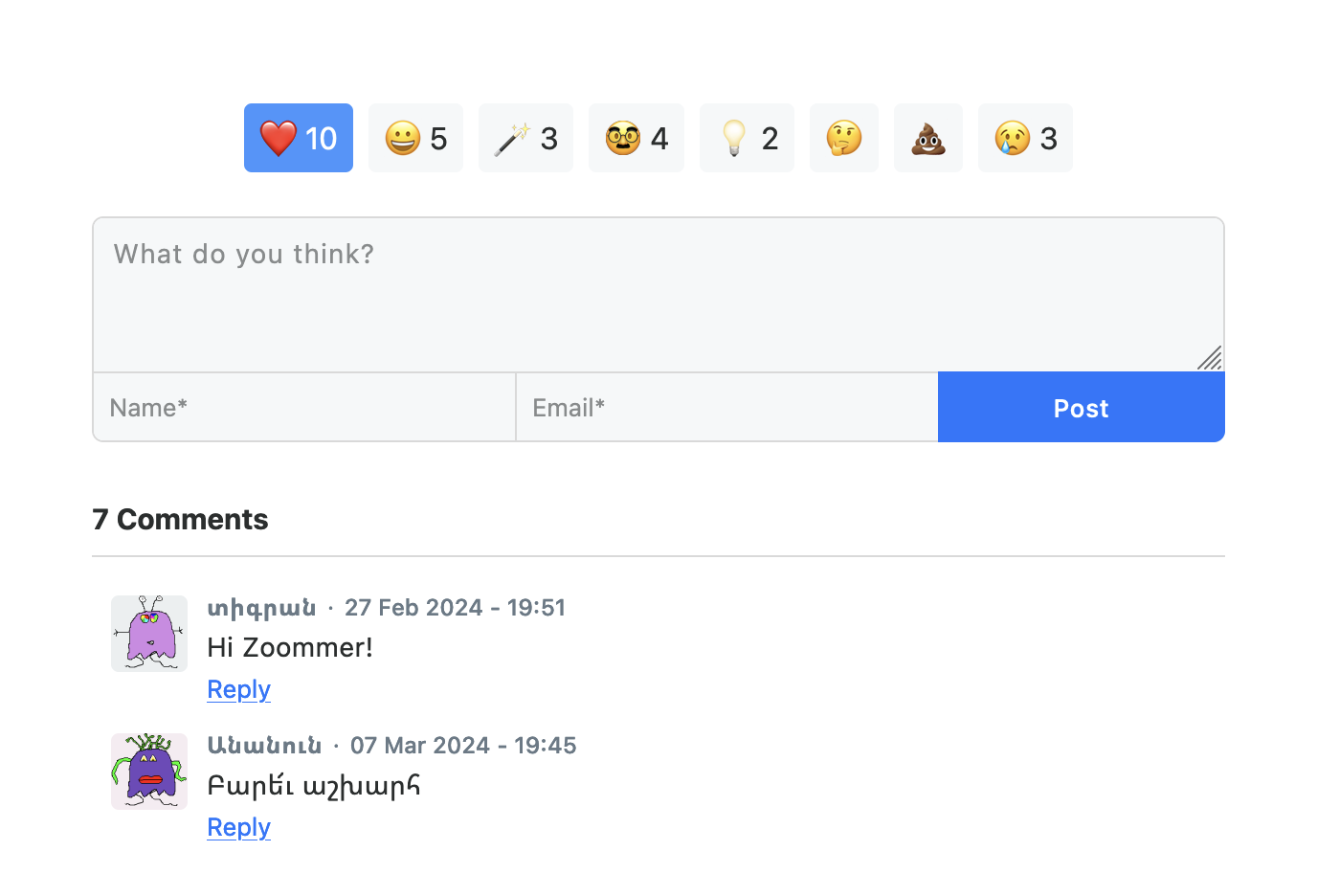
zoomment widget
v1.2.0
Komentar dan reaksi untuk website Anda yang kurang dari 500kb.?️?

Tempatkan kode berikut di mana Anda ingin Zoomment dimuat:
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > Opsi dapat diteruskan melalui atribut data untuk bagian komentar.
| Nama Atribut | Nilai yang mungkin |
|---|---|
| tema data | terang, gelap, hitam |
| bahasa data | id, hy, hyw, ru, zh |
| data-emosi | daftarkan emoji yang dipisahkan koma, biarkan kosong jika tidak diperlukan |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
Buka http://localhost:1234 untuk melihatnya di browser.
$ npm run build