Repositori ini berisi semua file proyek dan rincian penting tentang aplikasi yang diperlukan untuk menjalankan proyek di mesin lokal Anda.
| Judul | Keterangan | Link |
|---|---|---|
| Demo :film_kamera: | Demo dan pertunjukan sorotan utama dalam proyek ini | ? Merujuk |
| Persyaratan: tanda_check_berat: | Persyaratan dan tautan penting untuk memulai proyek | ? Merujuk |
| Pengaturan :small_red_triangle_down: | Cara menyiapkan proyek lengkap di dalam sistem lokal Anda - Windows 10 | ? Merujuk |
| Panduan Proyek :page_with_curl: | Dokumentasi referensi proyek secara keseluruhan, penerapannya, dan cara menyajikan serta menampilkan demo | ?Merujuk |
| Mengatasi Masalah :otot: | Panduan untuk mengatasi kesalahan yang dihadapi selama reproduksibilitas | Untuk Diperbarui |
Apakah kamu menyukainya? ❤️ Ikuti saya di Twitter, GitHub, & LinkedIn untuk menyapa
Pada bagian ini, kami mencoba memahami melalui demo video untuk bermain-main dengan proyek dan apa saja yang dapat dicapai melaluinya.
Gambaran Umum - Untuk diperbarui
Tambah/Perbarui Basis Data - Untuk diperbarui
Membuat/Menghapus Pemicu Basis Data - Untuk diperbarui
Mohon bersabar sedikit saat saya membuat dan mengupload video demo. Ikuti dan bintangi proyek ini untuk mendapatkan notifikasi dan pembaruan terkini. ?
Untuk membangun proyek ini tanpa kesalahan/masalah apa pun, persyaratan berikut harus dipenuhi
Sistem Operasi Windows (Win 10 lebih disukai)
Peramban Google Chrome (v80 atau Lebih Tinggi)
Server Web WAMP (v3.0 atau lebih tinggi)
Editor Kode (Kode Visual Studio - Lebih Diutamakan)
Jika Anda tidak mengetahui apakah Anda memiliki versi yang tepat atau Anda perlu menginstalnya, jangan khawatir. Lanjutkan ke bagian instalasi berikutnya.
Untuk mengunduh peramban web Google Chrome terbaru di OS Windows dan menginstalnya di sistem Anda, cukup buka tautan berikut - Unduh Peramban Web Google Chrome. Setelah Anda berkunjung, akan ada opsi bagi Anda untuk mengunduh chrome dan menginstalnya seperti biasa.
Jika Anda menggunakan OS Linux, Anda dapat mengikuti - Memasang Chrome di Linux Mint - Panduan Langkah-demi-Langkah Mudah | Samudera Digital.
Jika Anda menggunakan Mac OS, maka Anda dapat mengikuti - Cara Memasang Google Chrome Di Mac dengan Cepat.
?️ CATATAN: Google chrome adalah browser pilihan untuk menjalankan semuanya dengan lancar, tetapi Anda juga dapat menggunakan browser lain pilihan Anda. Ini bukan persyaratan yang sulit, tetapi dapat membantu Anda meringankan pengalaman UI & UX Anda.
Menginstal Server Web WAMP dan menjalankan server lokal di mesin Anda sangat penting untuk mereplikasi dan mereproduksi semua hasil proyek ini.
Mengunduh Server WAMP - Buka dan ambil aplikasi penginstal WAMP dari sini. Ukurannya bervariasi berdasarkan versi yang Anda unduh. Saya memiliki v3.3.0 di sistem saya yang ukuran unduhannya 644 MB.
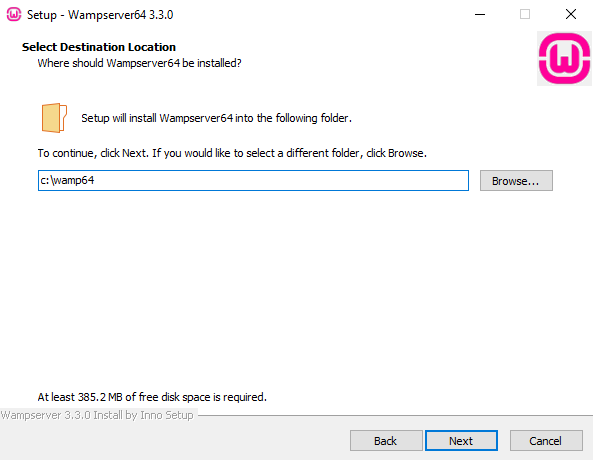
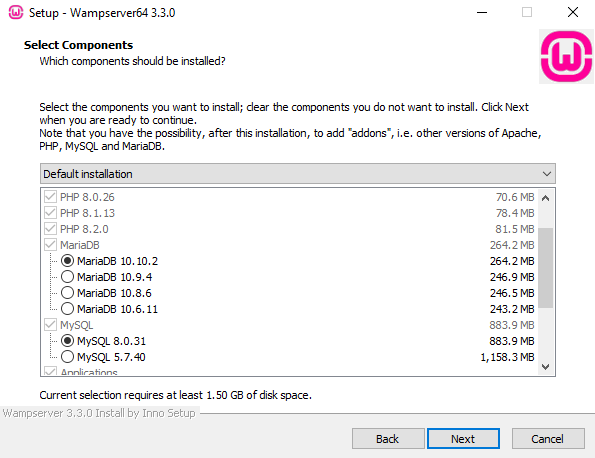
Setelah Anda mengunduh, Instal dengan pengaturan berikut.


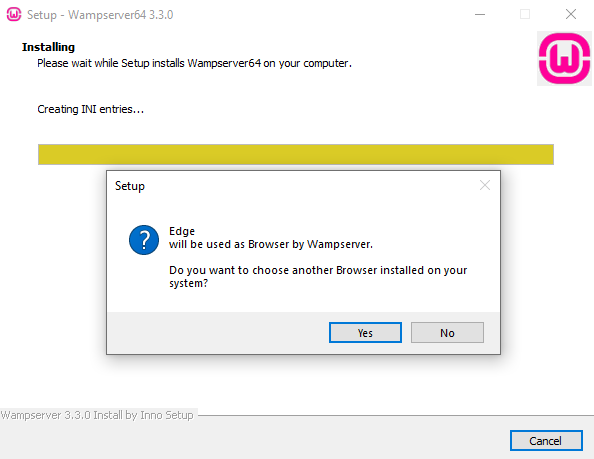
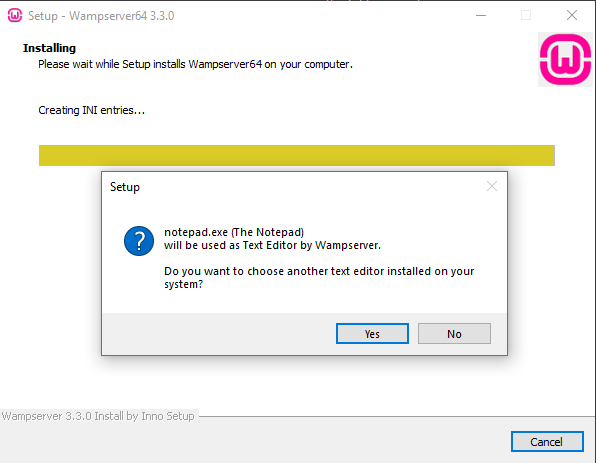
Setelah ini, diperlukan beberapa saat dan kemudian menginstalnya. Setelah beberapa waktu, ia akan meminta konfirmasi untuk memilih browser default di mana server lokal Anda akan dihosting. Awalnya ini menunjukkan kepada saya Edge, tetapi saya ingin mengubahnya ke Google Chrome.

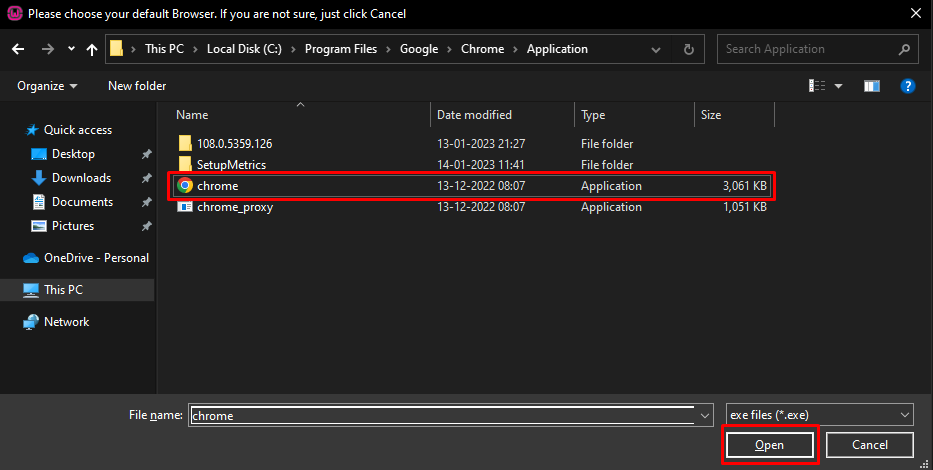
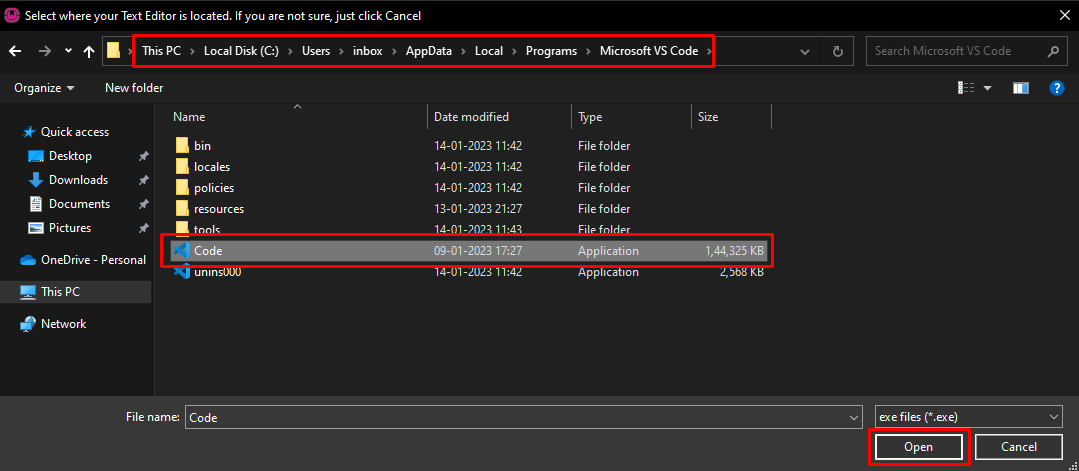
Untuk mengubahnya ke Google Chrome, Cukup pilih Ya di sini, lalu temukan di mana Anda telah menginstal Google Chrome di sistem Anda. Dalam kasus saya, Itu ada di direktori berikut.

Setelah kita memilih browser, ia akan meminta editor Kode dengan cara yang sama.

Secara default, ini akan mengatur Aplikasi Windows Notepad, tetapi karena kami lebih suka dan sudah menyiapkan Visual Studio Code Editor, kami akan melanjutkan dan memilihnya dari direktori yang diinstal.

Ini akan menyelesaikan instalasi WAMP Server di sistem kami.
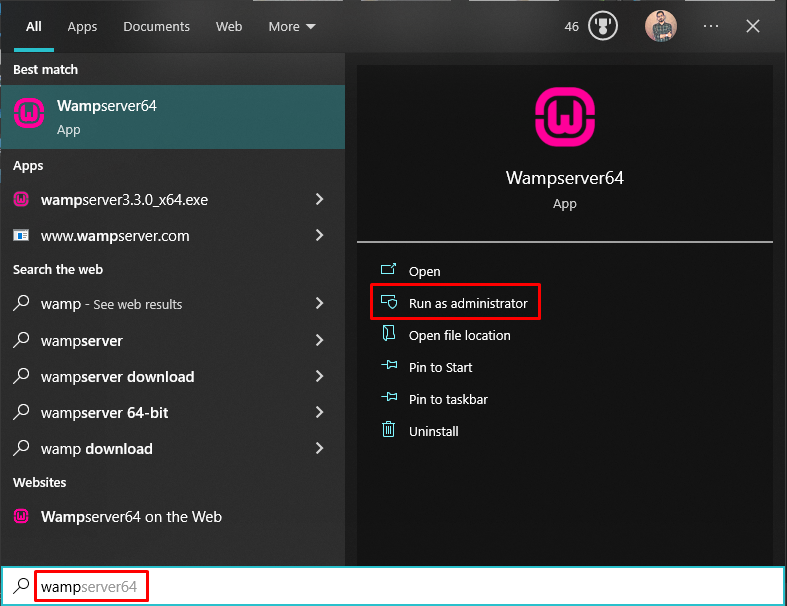
Untuk memverifikasi WAMP berhasil diinstal dan Server berjalan di sistem Anda, cari WAMP di aplikasi menu mulai Anda dan kemudian jalankan sebagai "administrator"

Setelah Anda menjalankannya, setelah beberapa detik, ikon wamp berwarna hijau akan muncul di ikon baki Anda.

Jika warnanya selain hijau, sepertinya ada masalah saat menjalankan server.
Mulai server WAMP dan tunggu hingga server berjalan dengan sukses.
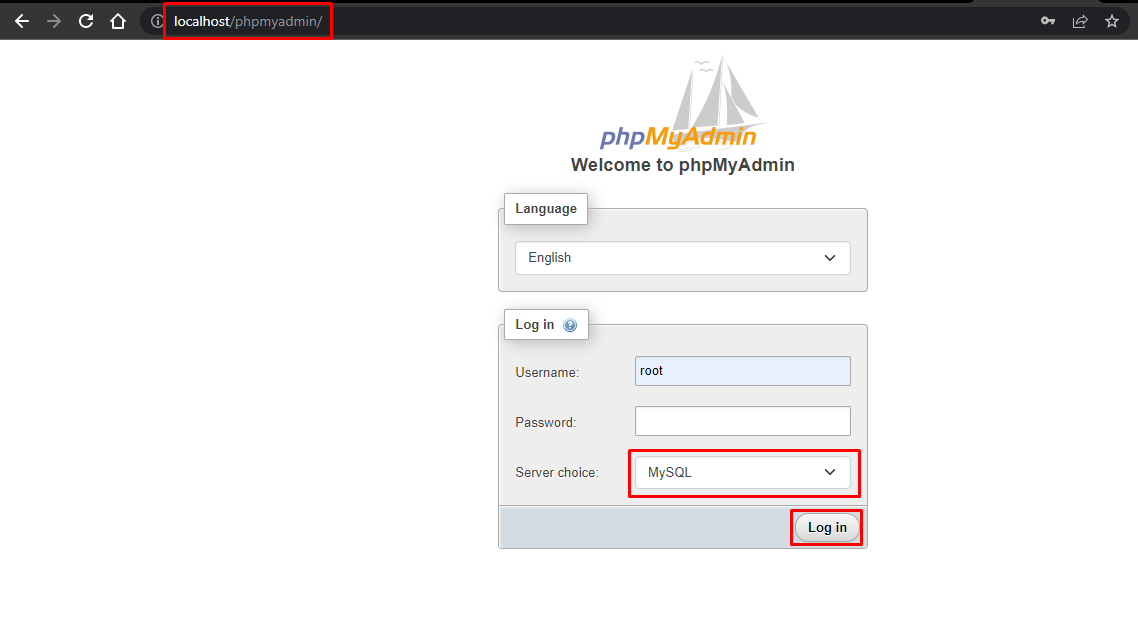
Buka Google Chrome (atau browser apa pun) dan ketik "http://localhost/phpmyadmin" tanpa tanda kutip. Anda akan disajikan dengan layar login.
Secara default, Nama Pengguna adalah "root" & dan kata sandi kosong. Jika hal ini tidak terjadi pada Anda, Anda perlu mengubah nama pengguna dan kata sandi Anda.


Lebih lanjut akan segera diperbarui .....
Sistem manajemen Pemain FIFA 18 adalah perangkat lunak manajemen pemain untuk memantau dan mengakses pemain berdasarkan peringkat game FIFA 18 PC/XBOX mereka. HTML, CSS, dan JavaScript digunakan untuk pengembangan front-end, dan PHP dan MySQL digunakan untuk pengembangan back-end. Sistem ini terutama berfokus pada pengoperasian dasar seperti menambahkan pemain baru, statistik baru, mencari pemain dengan informasi mendetail, dan mengedit seiring dengan perkembangan keterampilan mereka. Ini adalah aplikasi berbasis web yang dirancang dan dikembangkan untuk membantu pengguna mengakses pemain dan mengatur tim mereka. Mudah digunakan, dan menampilkan antarmuka pengguna yang familier dan menarik dikombinasikan dengan pencarian, penyisipan, dan penghapusan yang kuat dengan kemampuan prosedur.
Salah satu tugas tersulit adalah pemilihan versi perangkat lunak yang benar. Setelah persyaratan sistem diketahui, langkah selanjutnya adalah menentukan apakah paket perangkat lunak sesuai dengan persyaratan. Setelah seleksi awal, keamanan lebih lanjut diperlukan untuk menentukan keinginan perangkat lunak dibandingkan dengan kandidat lainnya. Bagian ini pertama-tama merangkum pertanyaan persyaratan aplikasi dan kemudian menyarankan perbandingan yang lebih rinci.
Proyek ini terdiri dari detail pemain yang mencakup usia dan kewarganegaraan pemain. Ini juga terdiri dari statistik pemain yang mencakup keterampilan teknis pemain. Ini juga terdiri dari tabel yang berisi informasi seperti penghasilan pemain, klub, dan posisi bermain yang disukai. Ini juga menyediakan operasi pencarian, pembaruan, penghapusan, dan penyisipan yang kuat yang disampaikan dengan UI berbasis web yang ramah pengguna. Proyek ini juga membantu pengguna untuk melacak detail pemain dengan cara yang terkomputerisasi tanpa kesulitan apa pun. Proyek ini berisi 7 prosedur tersimpan dan 3 pemicu per tabel. Prosedur tersimpan digunakan di mesin pencari. Setiap kali pengguna mencari melalui database, sebuah prosedur dipanggil, dan hasilnya dikumpulkan dan ditampilkan kepada pengguna dalam cara yang terstruktur. Ini juga memiliki 3 pemicu yaitu pemicu “Sisipkan, Hapus, dan Perbarui” yang ditetapkan secara terpisah ke setiap tabel. Setiap kali operasi seperti menyisipkan atau menghapus atau memperbarui dilakukan pada tabel mana pun, pemicu ini secara otomatis dipanggil, dan log diambil ke dalam 3 tabel terpisah, satu per satu untuk setiap pemicu. Oleh karena itu penggunaan pemicu memungkinkan pengguna untuk melacak kembali semua perubahan terbaru dan terlama ke dalam tabel mana pun kapan saja.
Instal wamp Unduh wamp dari sini 299Mb dan perbarui google chrome unduh chrome terbaru dari sini.
Setelah menginstal wamp (Direktori default : c:/wamp64/), unduh proyek dan tempel di direktori : (c:/wamp64/www/).
Tetapkan nama pengguna wamp Anda ke root dan tanpa kata sandi. Petunjuk untuk mengubah nama pengguna dan kata sandi
Mulai wampServer64 dari ikon desktop dan buka google chrome dan ketik url berikut tanpa tanda kutip: "http://localhost/phpmyadmin/" dan masukkan root sebagai nama pengguna dan tekan Go.
Sekarang pertama-tama Anda harus memuat database di server lokal Anda dan kemudian Anda dapat menjalankan proyek.
Untuk memuat database:
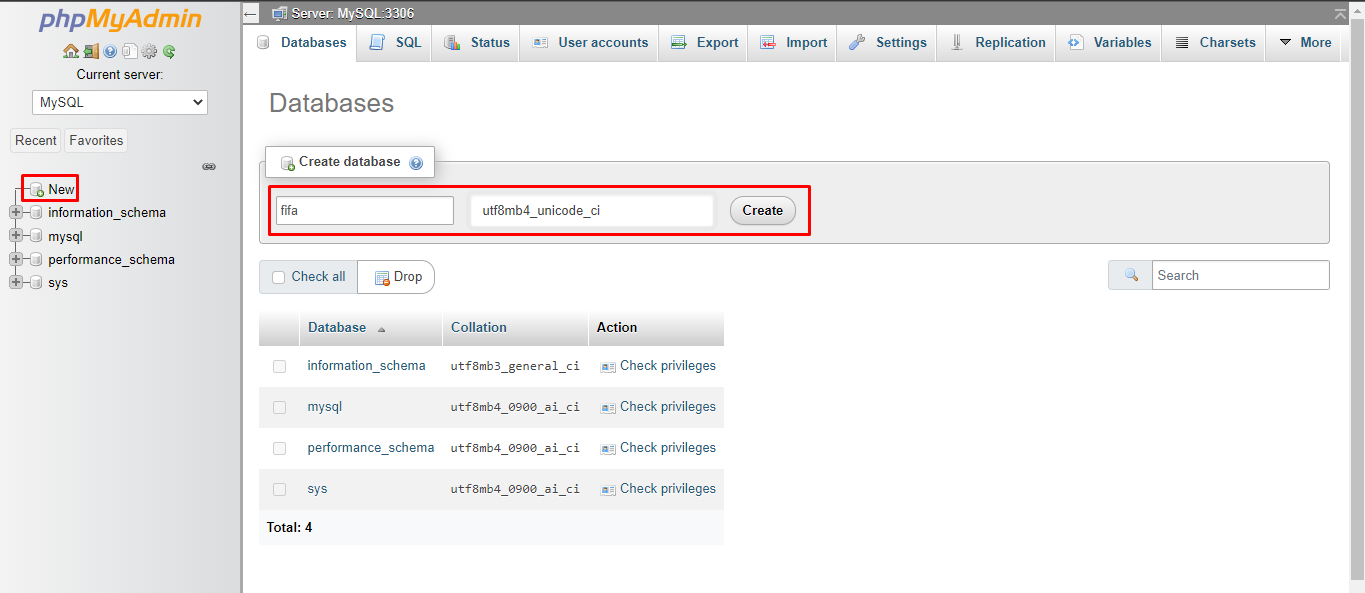
- Click on +New on the left hand column
- Give database name as "fifa" (without quotes and small case) and set character encoding to "utf8mb4_unicode_ci"
- After creating the database successfully, on the upper main menu panel, click on Import and then click "choose file" from file to import menu. Now browse to directory where you saved the project (expected directory: c://wamp/www/your_project_name/db/fifa.sql) and click on fifa.sql and then go down and click Go (Do not change any other settings).
- After importing successfully, loading the database is complete.
Jalankan proyek:
- Open a new tab in chrome
- type the following url : http://localhost/your_project_name_inside_www_directory/index.html
- enjoy.
Untuk pertanyaan lebih lanjut: Kirimkan saya email di [email protected]