Bahasa Inggris | 简体中文
Template admin vue minimal dengan Element UI & axios & iconfont & kontrol izin & lint
Demo langsung: http://panjiachen.github.io/vue-admin-template
Versi saat ini adalah v4.0+ yang dibangun di atas vue-cli . Jika Anda ingin menggunakan versi lama, Anda dapat mengganti cabang ke tag/3.11.0, tidak bergantung pada vue-cli
DISPONSOR OLEH
# mengkloning proyekgit clone https://github.com/PanJiaChen/vue-admin-template.git# masuk ke direktori proyekcd vue-admin-template# install dependencynpm install#developnpm run dev
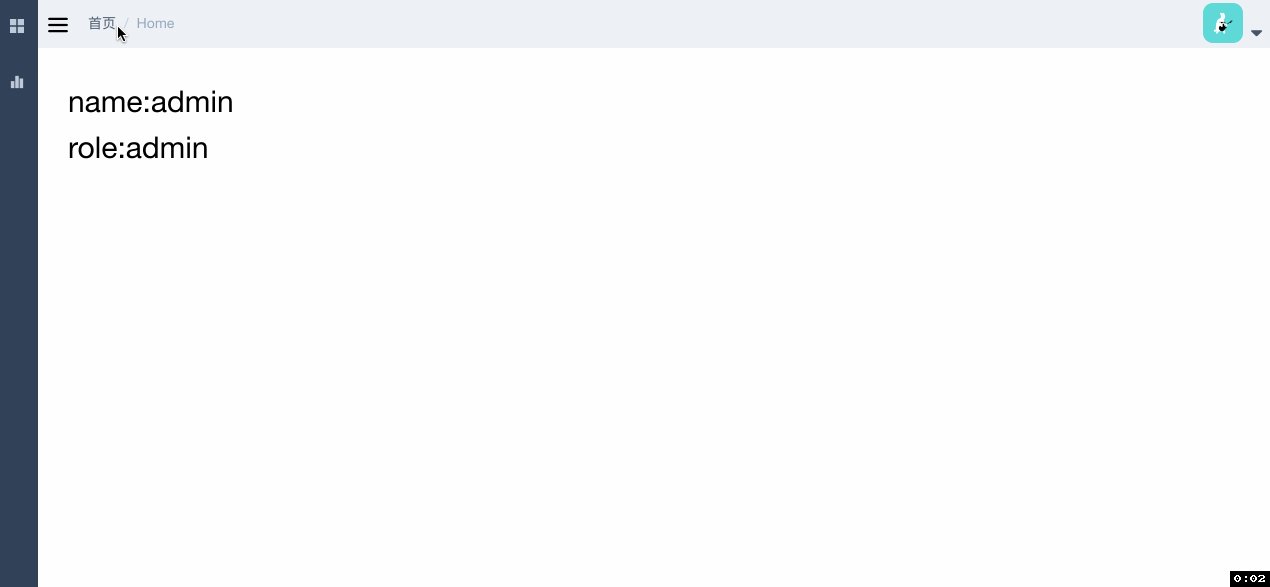
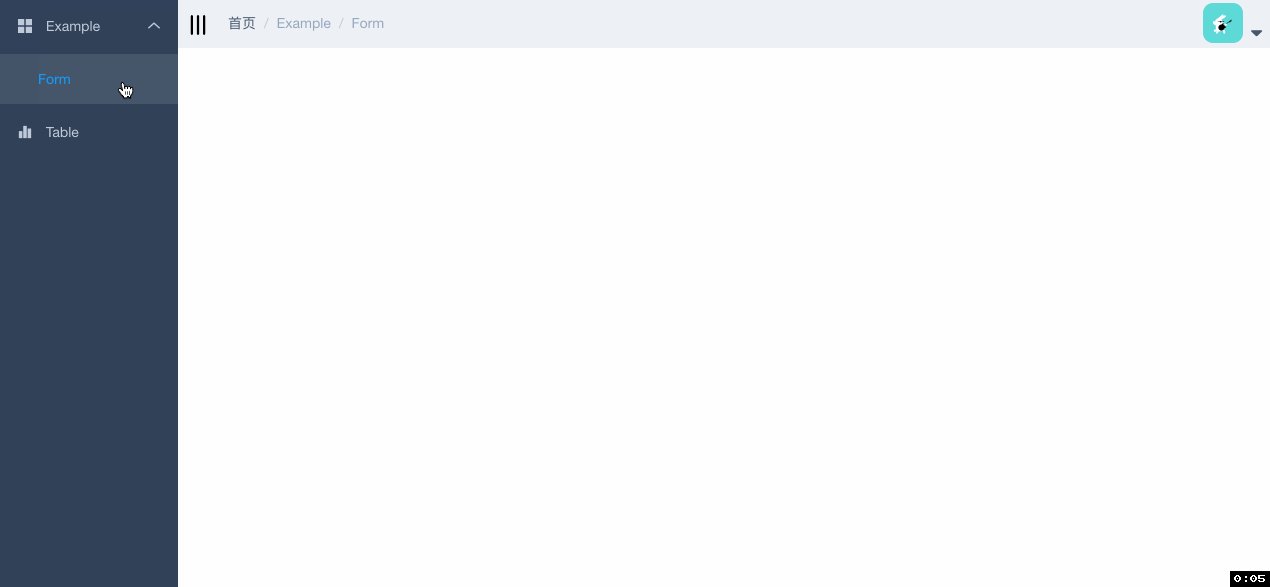
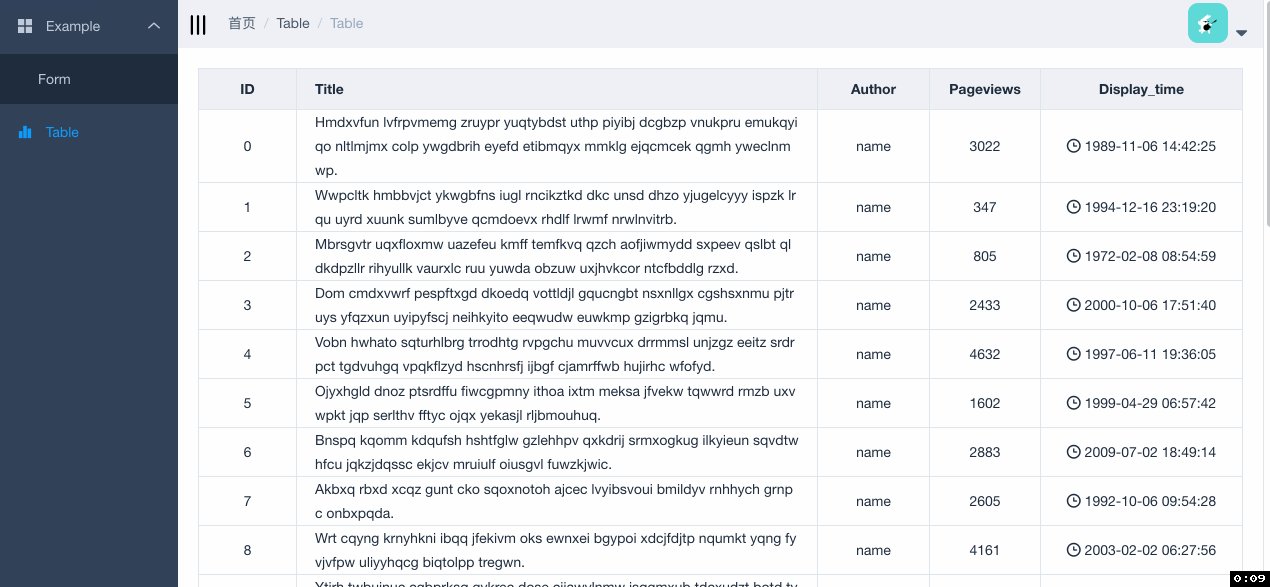
Ini secara otomatis akan membuka http://localhost:9528
# build untuk lingkungan pengujiannpm jalankan build:stage# build untuk lingkungan produksinpm jalankan build:prod
# pratinjau efek lingkungan rilisnpm jalankan pratinjau# pratinjau efek lingkungan rilis + analisis sumber daya statisnpm jalankan pratinjau -- --laporan# format kode checknpm run lint# periksa format kode dan perbaikan otomatisnpm jalankan lint -- --fix
Lihat Dokumentasi untuk informasi lebih lanjut

Jika Anda ingin izin router && menghasilkan menu berdasarkan peran pengguna, Anda dapat menggunakan kontrol izin cabang ini
Untuk versi typescript , Anda dapat menggunakan vue-typescript-admin-template (Kredit: @Armour)
vue-elemen-admin
elektron-vue-admin
vue-typescript-admin-template
proyek yang luar biasa
Browser modern dan Internet Explorer 10+.
YAITU / Tepi | Firefox | krom | Safari |
|---|---|---|---|
| IE10, IE11, Tepi | 2 versi terakhir | 2 versi terakhir | 2 versi terakhir |
lisensi MIT.
Hak Cipta (c) PanJiaChen 2017-sekarang