Markdown css adalah alat perintah untuk mengubah gaya css menjadi gaya inline penurunan harga.
中文文档 演示
apollo.css
samudra.css
sederhana.css
gaya.css
mengetik.css
xiaolai.css
maxOS
xcode-select --install
pip install markdown-csslinux
apt-get install libxml2-dev libxslt1-dev python-dev
apt-get install python-lxml
pip install markdown-csspip install markdown-css
mkdir public
touch style.css
markdown -h
markdown-css markdown.html --style=style.css --out=publichttps://github.com/wecatch/markdown-css/tree/master/themes
git clone https://github.com/wecatch/markdown-css.git
cd themes
markdown-css markdown.html --style=simple.css --out=public
markdown-css mendukung pemilih css seperti ini:
pemilih elemen
p {
margin : 10 px 0 ;
}pemilih multi elemen
h1 , p , h2 , pre {
color : # 333 ;
}semua elemen
* {
font-size : 14 px
}pemilih semu
h1 : before {
content : '#'
}pemilih elemen anak
blockquote p {
color : # 888 ;
}Pemilih semu tidak dapat digunakan dalam gaya sebaris, pemilihan ini ditulis ke dalam tag <style>
markdown-css 是一个命令行工具用来为无 CSS 的 html 文档添加 CSS,渲染之后的 html可以直接粘贴在微信公众号使用。
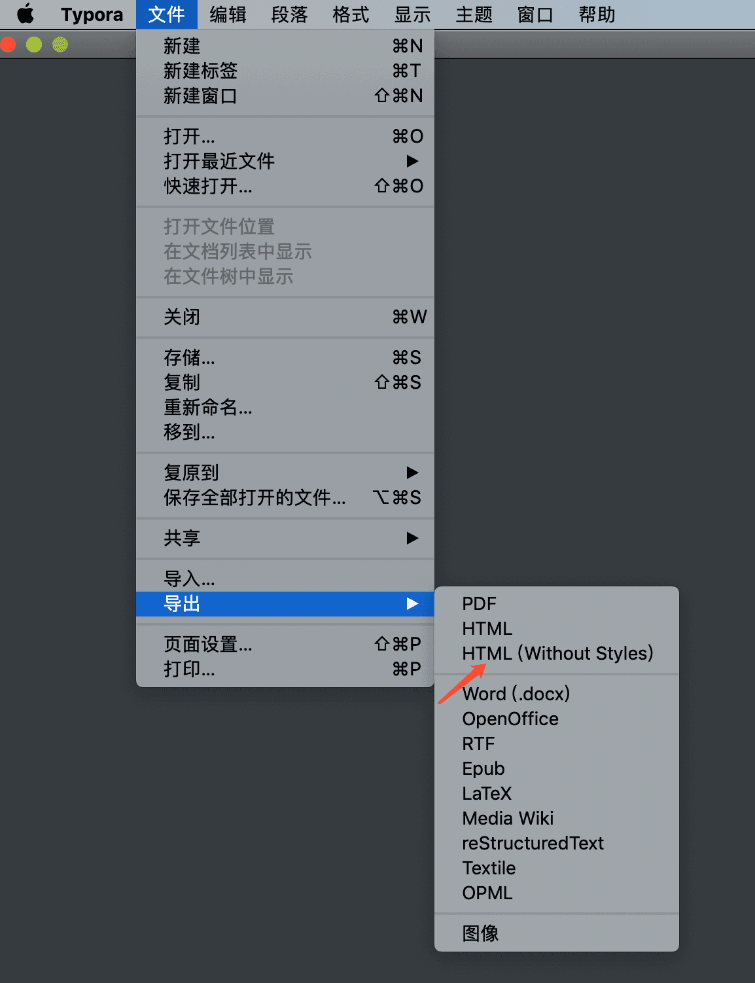
要使用 markdown-css ,通常你需要一款类似 typora 的编辑器,用 markdown 完成写作之后导出为不带任何 style 的 html arti:

bisnis rumahan一些主题样式可以使用:
markdown-css markdown.html --style=style.css --out=publicChrome浏览器打开渲染之后的同名文档,复制粘贴到微信公众号编辑器即可。
kata sandi: 由于微信公众号对 ul 和 ol 进行了转换,markdown-css针对这两种标签进行了特殊处理,并且提供了 render 参数来选择是否要特殊处理 ul 和ol, 默认情况为是, 可以根据自己的需要不特殊处理 ul 和 ol,只要 render 不等于 wechat 即可。