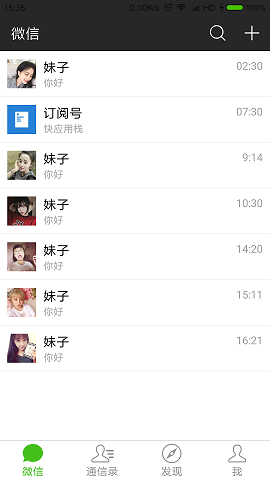
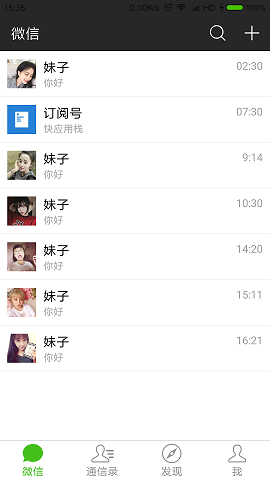
Demo WeChat diimplementasikan oleh Quick App
Sambut semuanya untuk mempelajari pengembangan aplikasi cepat bersama-sama







Kemajuan saat ini
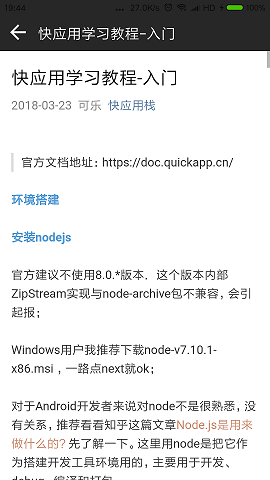
Tutorial Memulai
Masalah yang ditemukan dalam pengembangan aplikasi cepat:
masalah CSS
- Defaultnya adalah tata letak fleksibel, dan tidak perlu menampilkan pengaturan css;
- Pastikan untuk membaca dokumentasi. Beberapa atribut tidak didukung. Misalnya,
justify-content tidak mendukung space-around
Masalah tata letak
- Setelah tata letak khusus diimpor ke tata letak induk, lebar dan tinggi default akan tetap menjadi ukuran layar, dan tidak terbatas pada lebar dan tinggi tata letak induk.
peristiwa
DOM
- Tidak dapat beroperasi pada dokumen, seperti document.getElementById
- DOM hanya dapat dimanipulasi setelah onReady
- $element(id) tidak dapat mengubah gaya secara langsung
MVVM
- Nilai atribut VM harus diubah sebelum onInit. Modifikasi setelah menunggu onReady akan menjadi tidak valid dan tampilan tidak dapat diperbarui.
Selamat datang semuanya untuk mengikuti akun resmi快应用栈Stack