HQChart adalah proyek pertama yang didasarkan pada perangkat lunak klien stok PC domestik tradisional (C++) yang ditransplantasikan ke platform js/py, termasuk pustaka grafis grafik K-line dan pelaksana indikator Mai Grammar (Analyst Grammar) .
Platform yang didukung : js, vue2.0, vue3.0, uniapp, applet
Varietas yang didukung : Mendukung saham, kontrak berjangka, mata uang digital, valuta asing, dan varietas terkait K-line lainnya.
Pelaksana indikator mesin penghitungan indikator Tata Bahasa Mai (Tata Bahasa Analis) mendukung js, nodejs, py, c#, c++. Mendukung indikator penghitungan thread pekerja front-end
berkomunikasi
Grup pertukaran teknologi front-end: 719525615
Jika Anda memiliki pertanyaan, Anda dapat langsung mengirimkan masalahnya.
Daftar tutorial dan rendering demo ada di bawah, Anda dapat melihatnya dengan menggulir halaman ke bawah!!!!!!!!!!!!
Alamat kode sumber: https://github.com/jones2000/HQChart
Alamat cermin: https://gitee.com/jones2000/HQChart
versi uniapp: Versi baru plugin: https://ext.dcloud.net.cn/plugin?id=4591
Versi lama mengimpor plugin secara manual: https://ext.dcloud.net.cn/plugin?id=790
Perjanjian Pengguna HQChart
Petunjuk Bisnis HQChart dan Perjanjian Pengguna
Kasus docking data ketiga:
Alamat kode sumber: https://github.com/jones2000/HQChart-Super
Alamat cermin: https://gitee.com/jones2000/HQChart-Super
Jika menurut Anda modul pasar kami bermanfaat bagi Anda, silakan beri kami bintang (●ˇ∀ˇ●)
Mesin penghitungan indeks sintaksis Mai, https://github.com/jones2000/hqchartPy2/tree/master/HQChartPy2.Free, mendukung windows dan linux. Versi ini dikembangkan di c++ dan dapat dihubungkan ke py melalui cpython, yang dapat diselesaikan Eksekusi indikator secara efisien. Dapat diterapkan pada perhitungan indikator batch seperti backtesting dan pemilihan stok.
Struktur direktori
--modul kode js front-end pasar webhqchart
--wechathqchart modul kode js front-end kutipan pasar applet WeChat
*Melihat! Kode saat ini menggunakan fitur ES6, yang akan menyebabkan beberapa browser lama tidak dapat menampilkannya. Anda perlu menggunakan Babel untuk mengubahnya menjadi es5.
--webhqchart.demo kasus uji pasar halaman
- |--jscommon Kode js front-end pasar adalah salinan webhqchart
- |--demo untuk pengujian
--vuehqbagan
- |--src kendali pasar
- |--umychart.resource Sumber gambar dan gaya css yang digunakan di pasar
- |--umychart.vue grafik pasar dan modul data pasar
- |--umychart.vue.components memasarkan modul kontrol VUE
- |--halaman pengujian dan halaman demo
--Kasus Penggunaan Modul Pasar Program Mini Kasus Uji Program Mini
--umychart_python Analis Tata Bahasa (McGrammar) versi python
--umychart_indexapi demo perhitungan latar belakang indikator nodejs (termasuk file pengemasan buruh pelabuhan)
instalasi npm
npm instal jquery
npm instal hqchart
https://www.npmjs.com/package/hqchart
Contoh VUE: demo-vue.md
Contoh reaksi: demo-react.md
debugging lokal
Karena alasan keamanan, antarmuka data pengujian bawaan telah dihentikan. Jika Anda memerlukan docking data, Anda dapat merujuk ke kasus docking data ketiga https://github.com/jones2000/HQChart-Super
Data pengujian bawaan tidak mendukung proses debug lintas domain. Jika Anda ingin men-debug kode secara lokal di Chrome, lihat tutorial untuk menyelesaikan masalah proses debug lintas domain di Chrome situs 127.0.0.1:8080 untuk debugging.
penyataan
Proyek ini hanya menyediakan perpustakaan grafis pasar dan pelaksana skrip Macgram.
Semua data pasar di halaman ini berasal dari Internet atau pengujian data palsu. Keakuratan data tidak dapat dijamin dan hanya digunakan untuk pengembangan dan debugging. Masalah data pasar apa pun tidak ada hubungannya dengan proyek ini membeli data pasar asli.
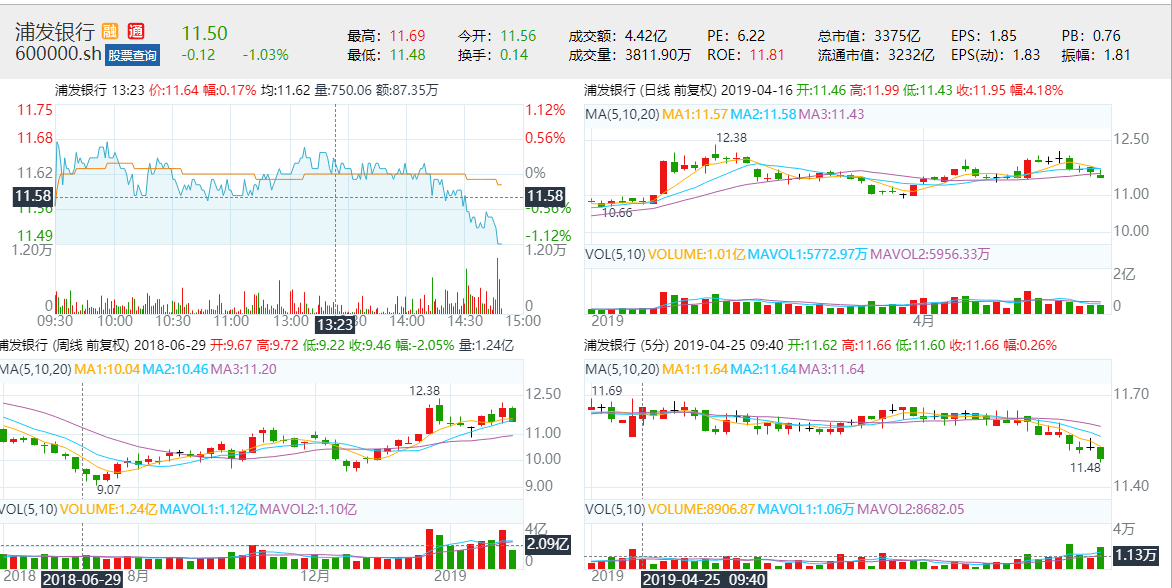
Bagan HQ 3.0
- Tersedia dalam versi web dan versi applet WeChat










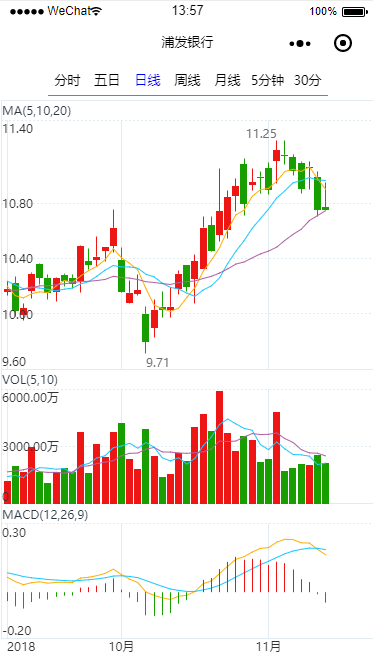
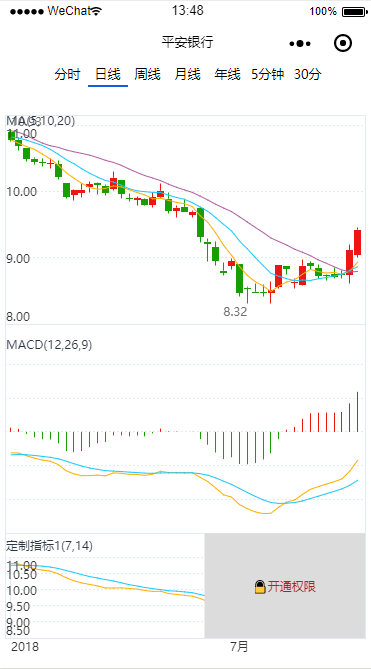
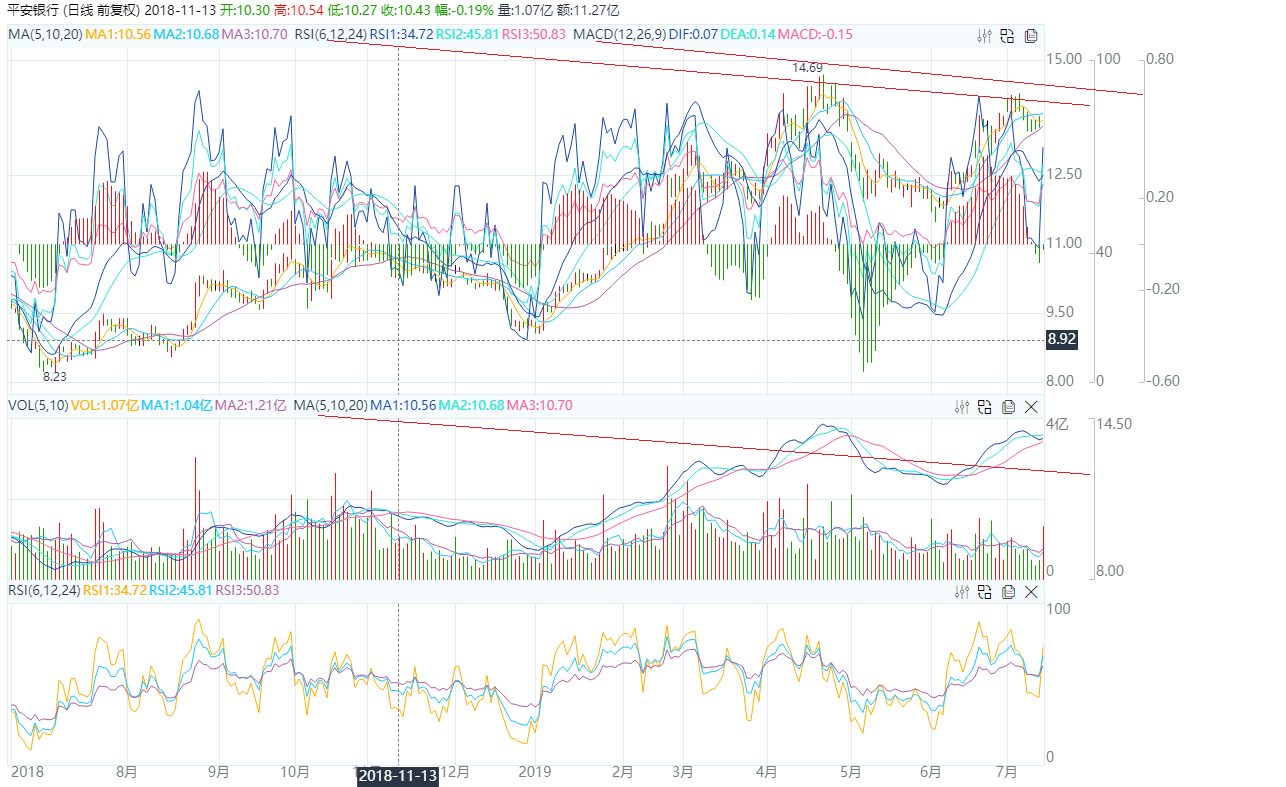
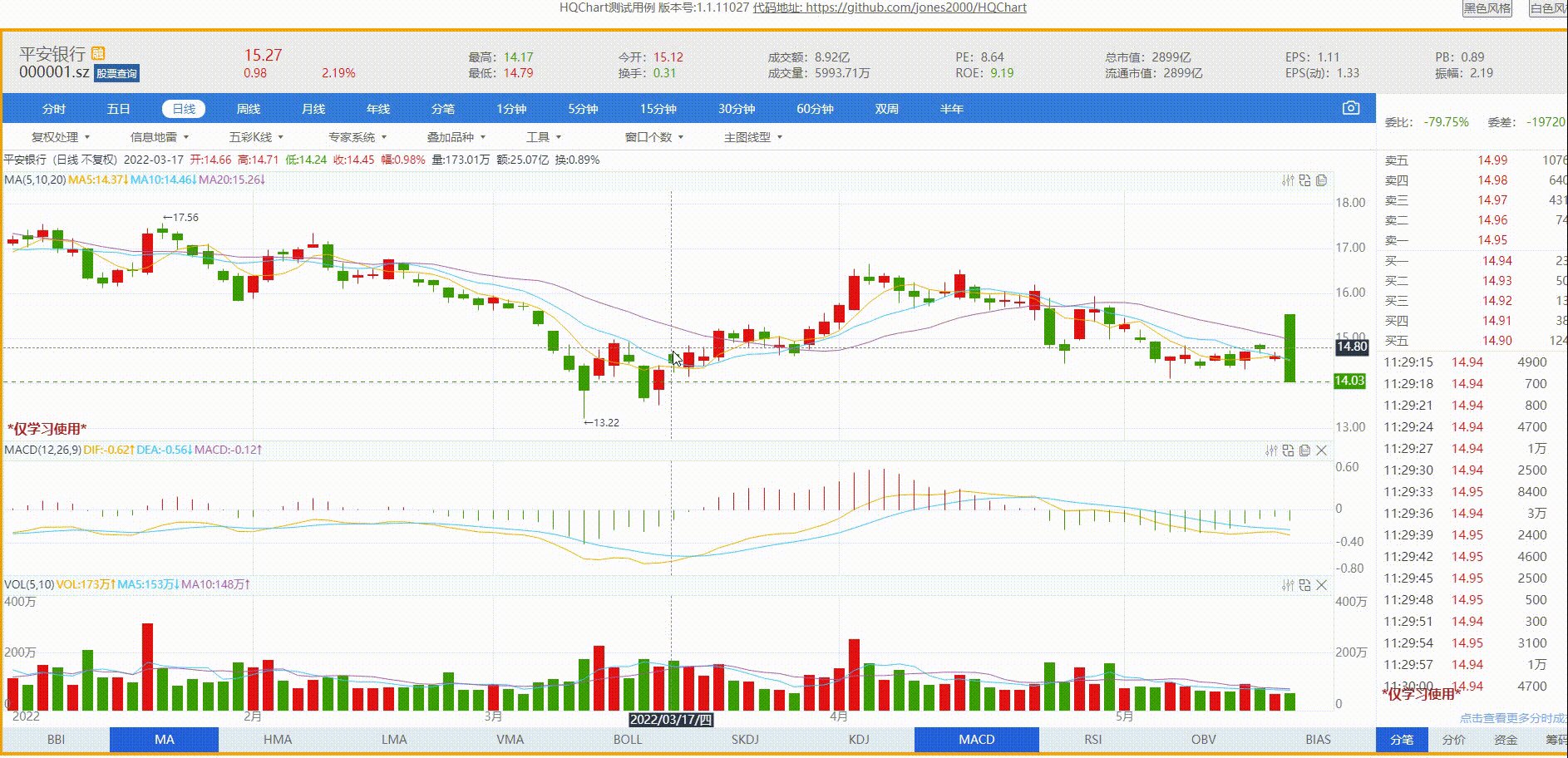
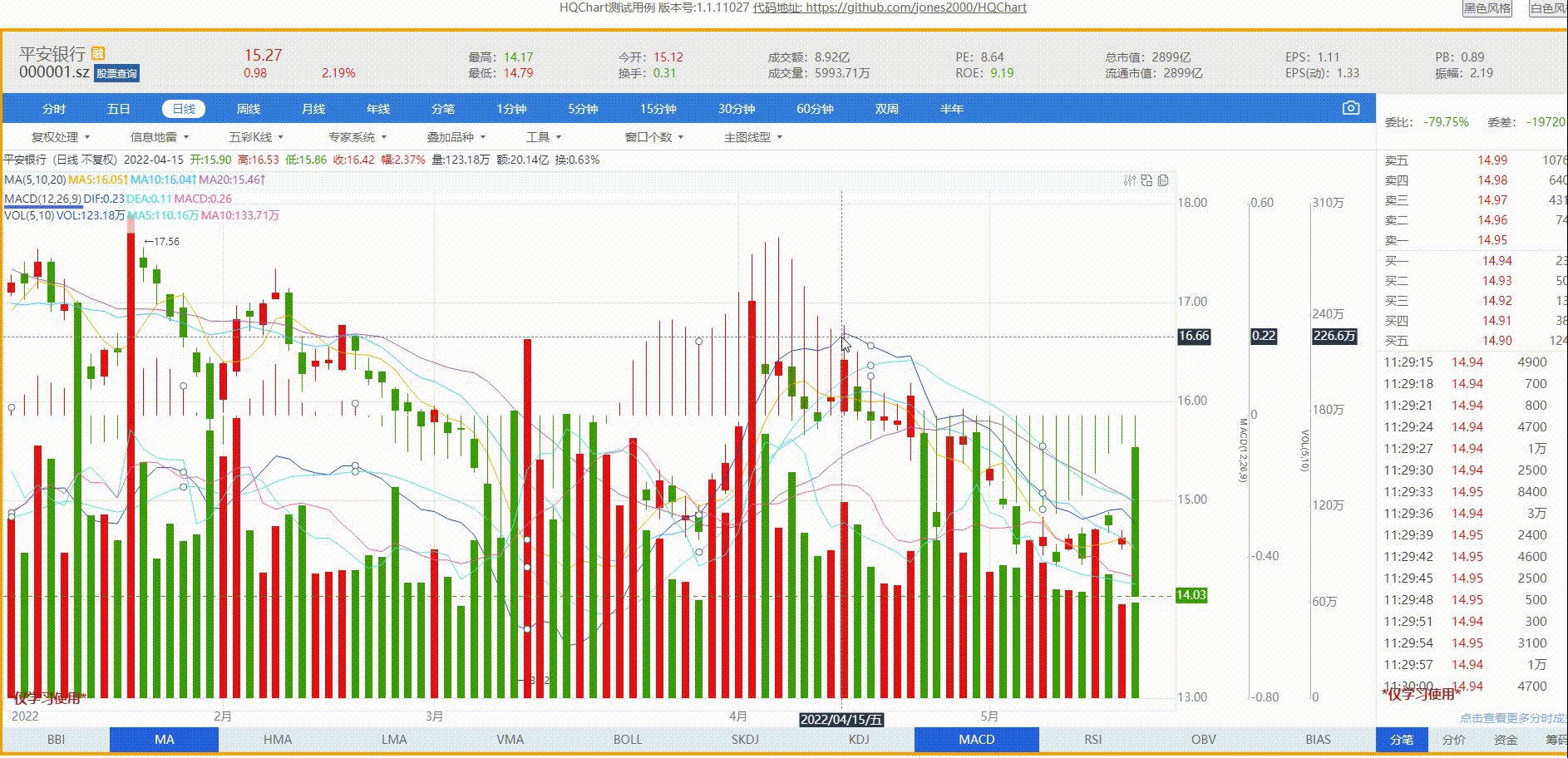
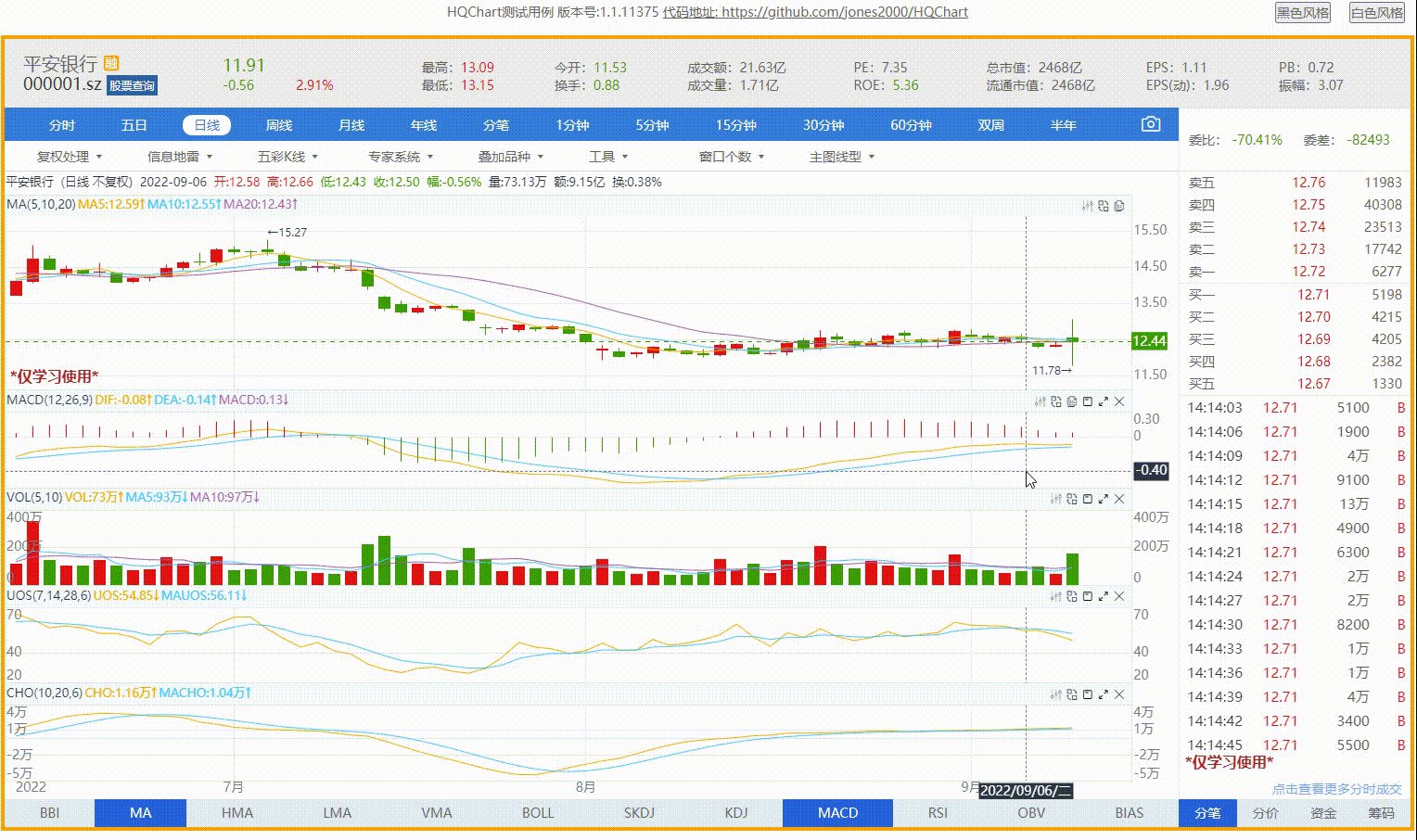
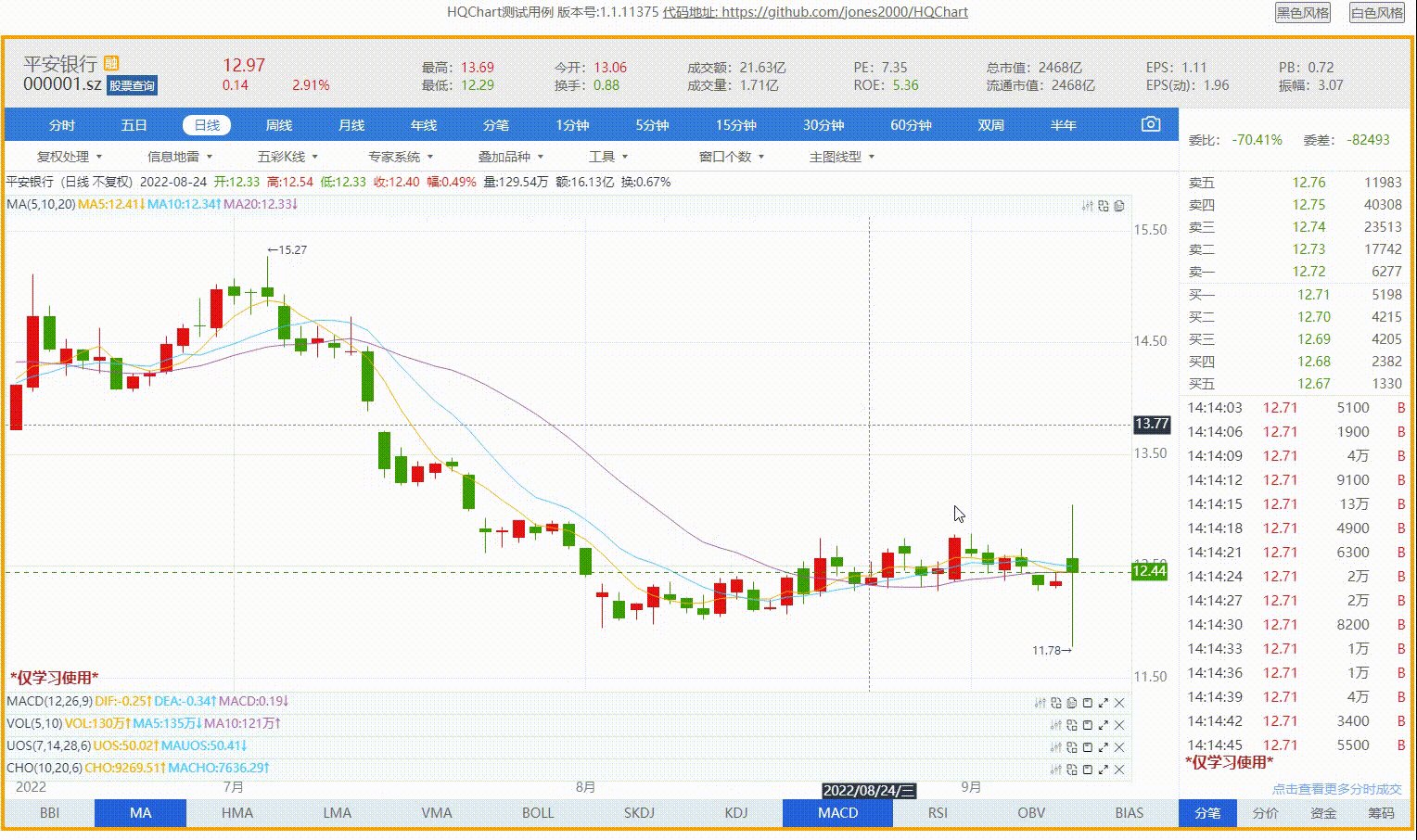
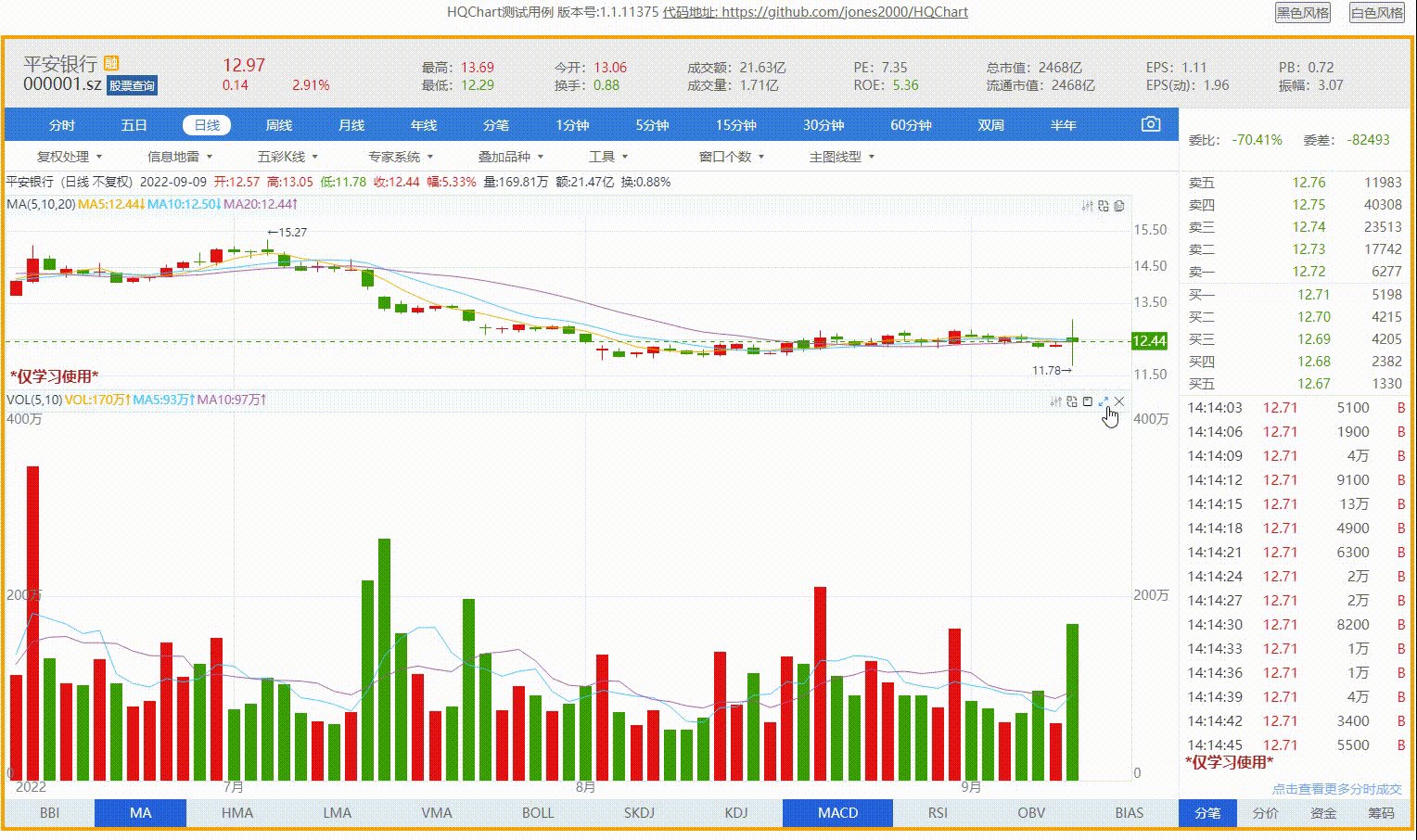
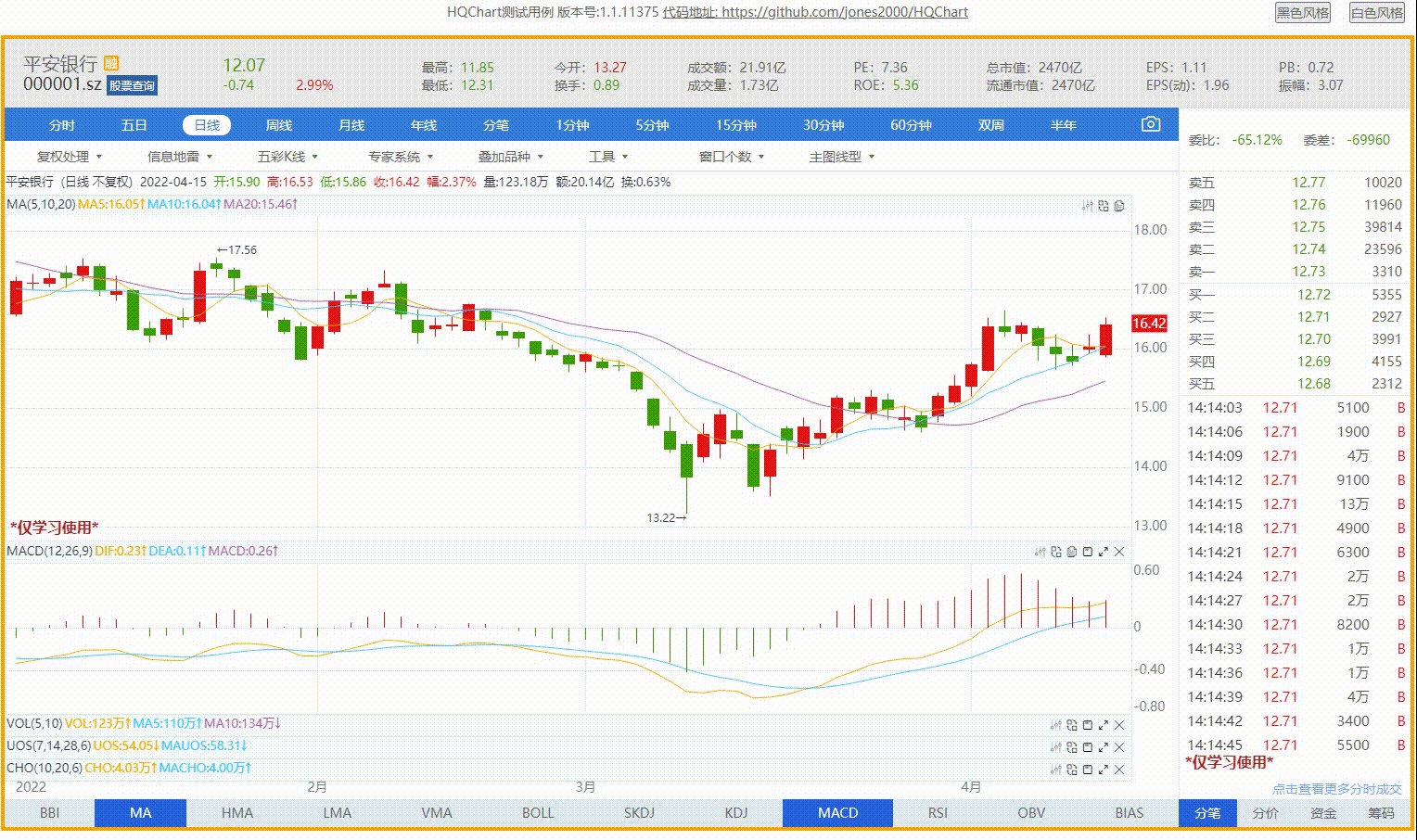
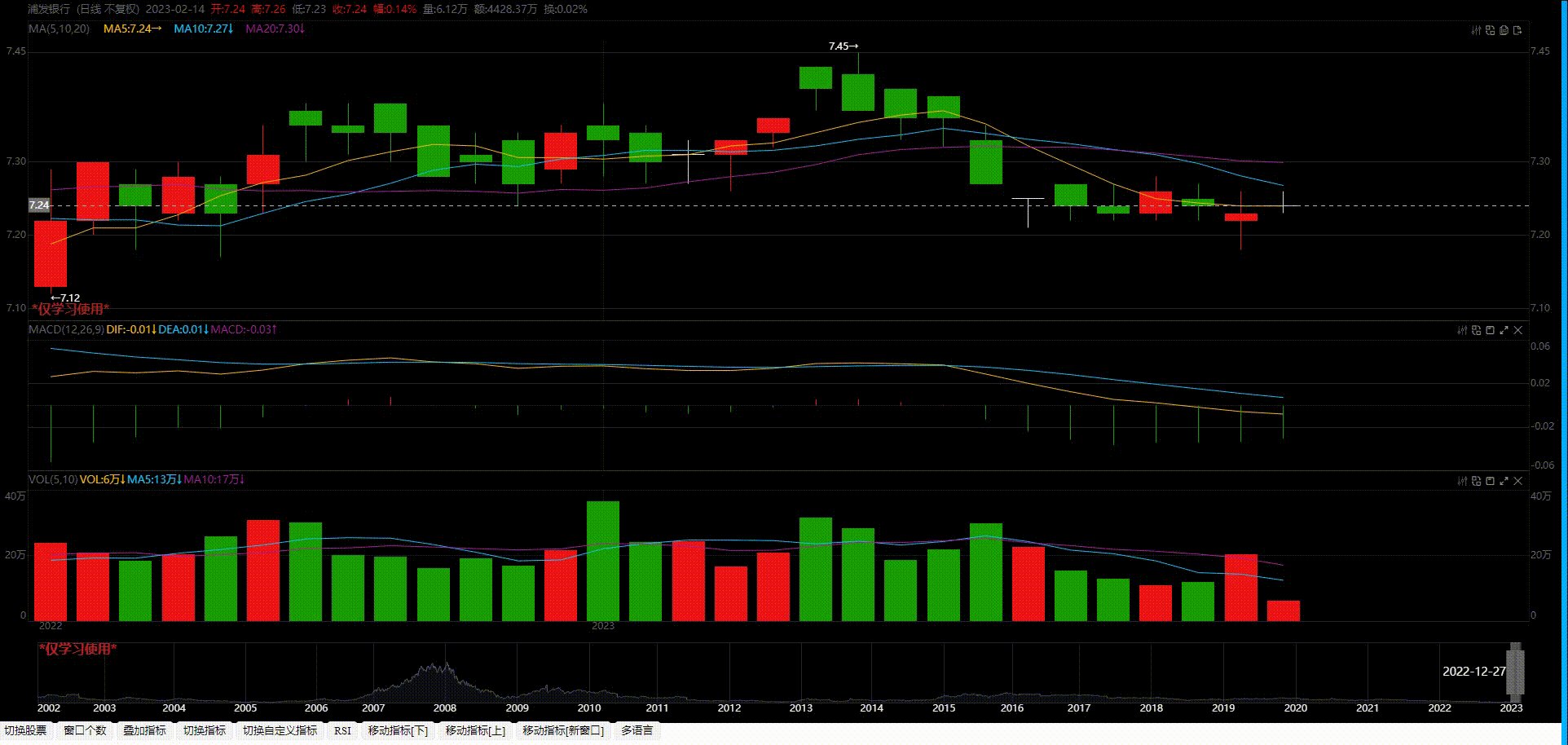
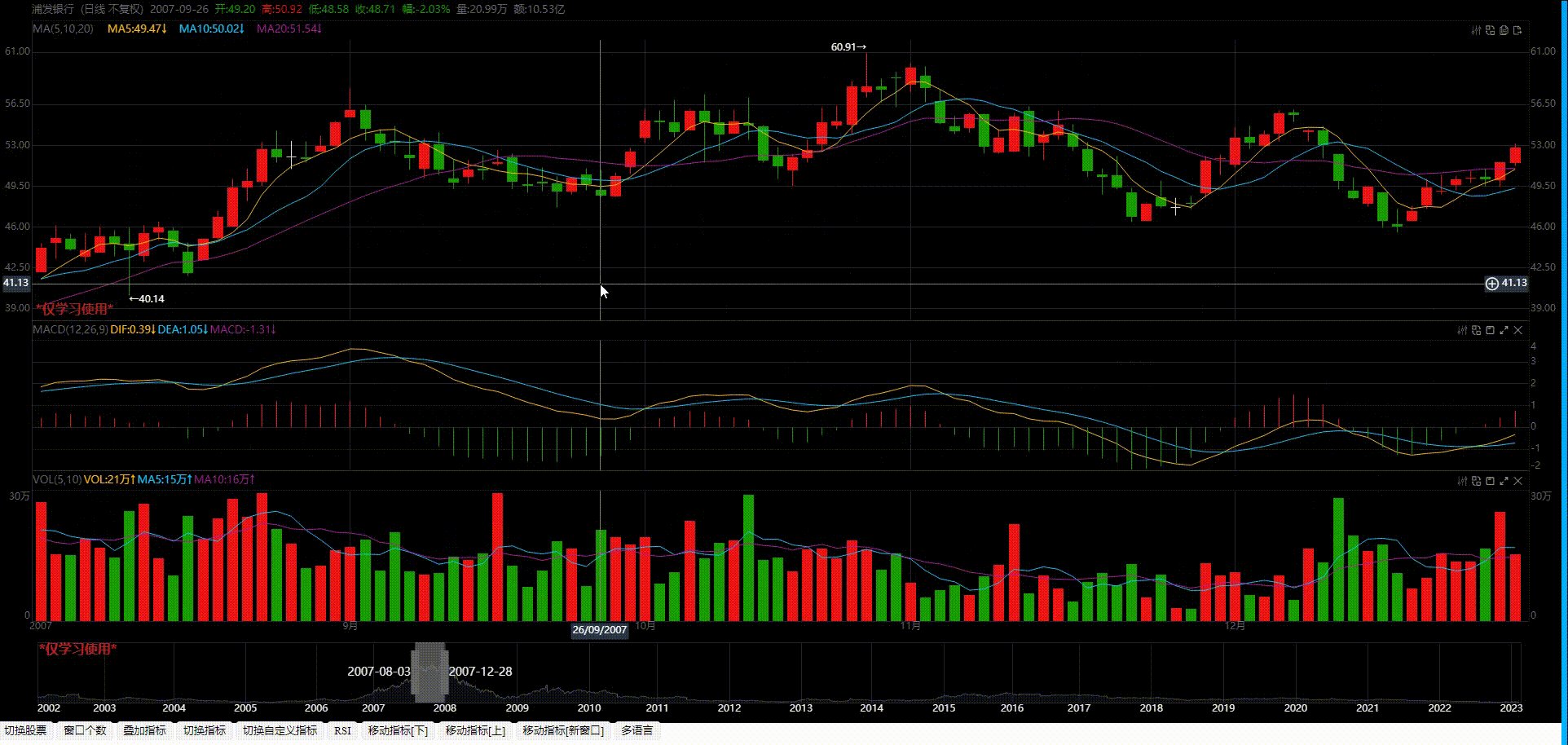
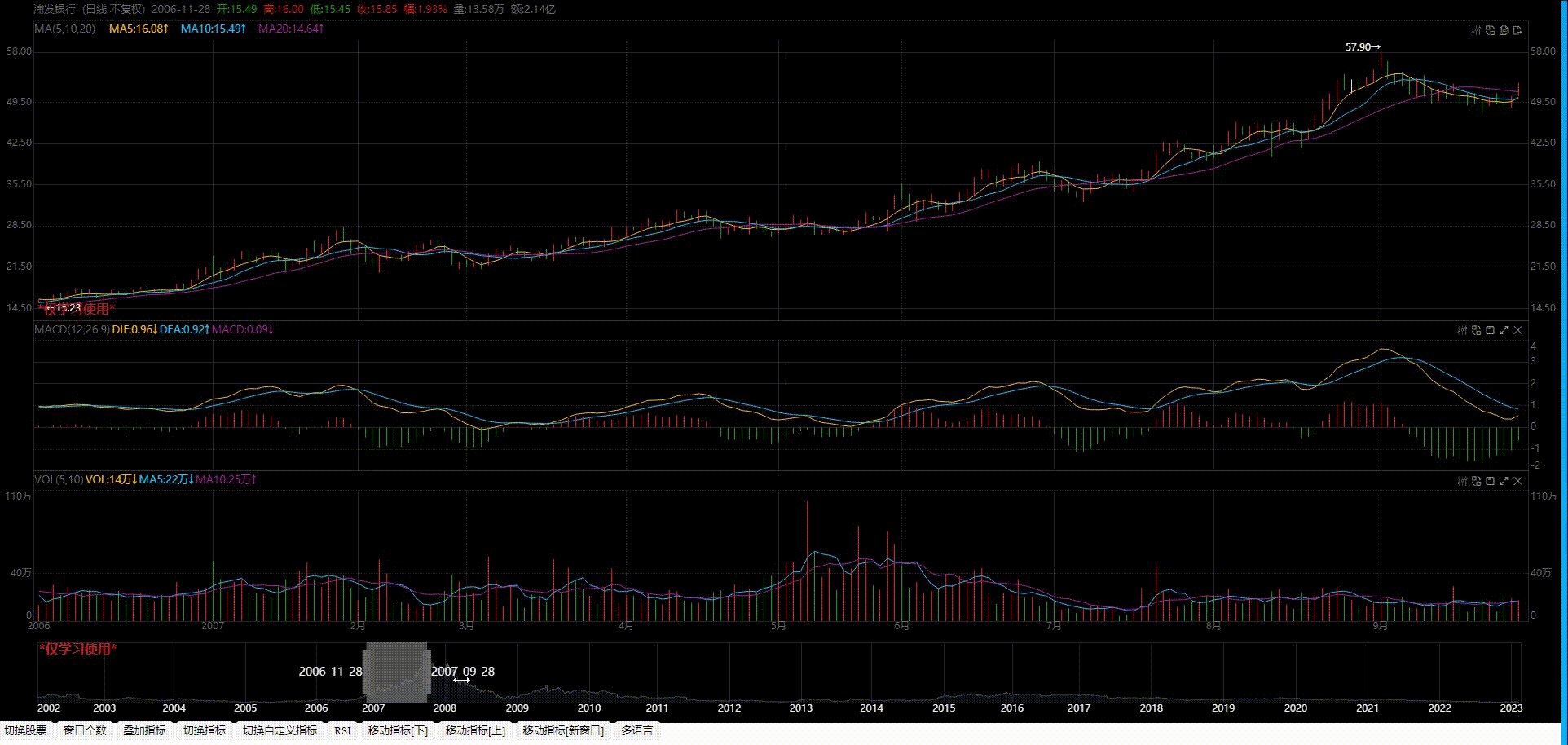
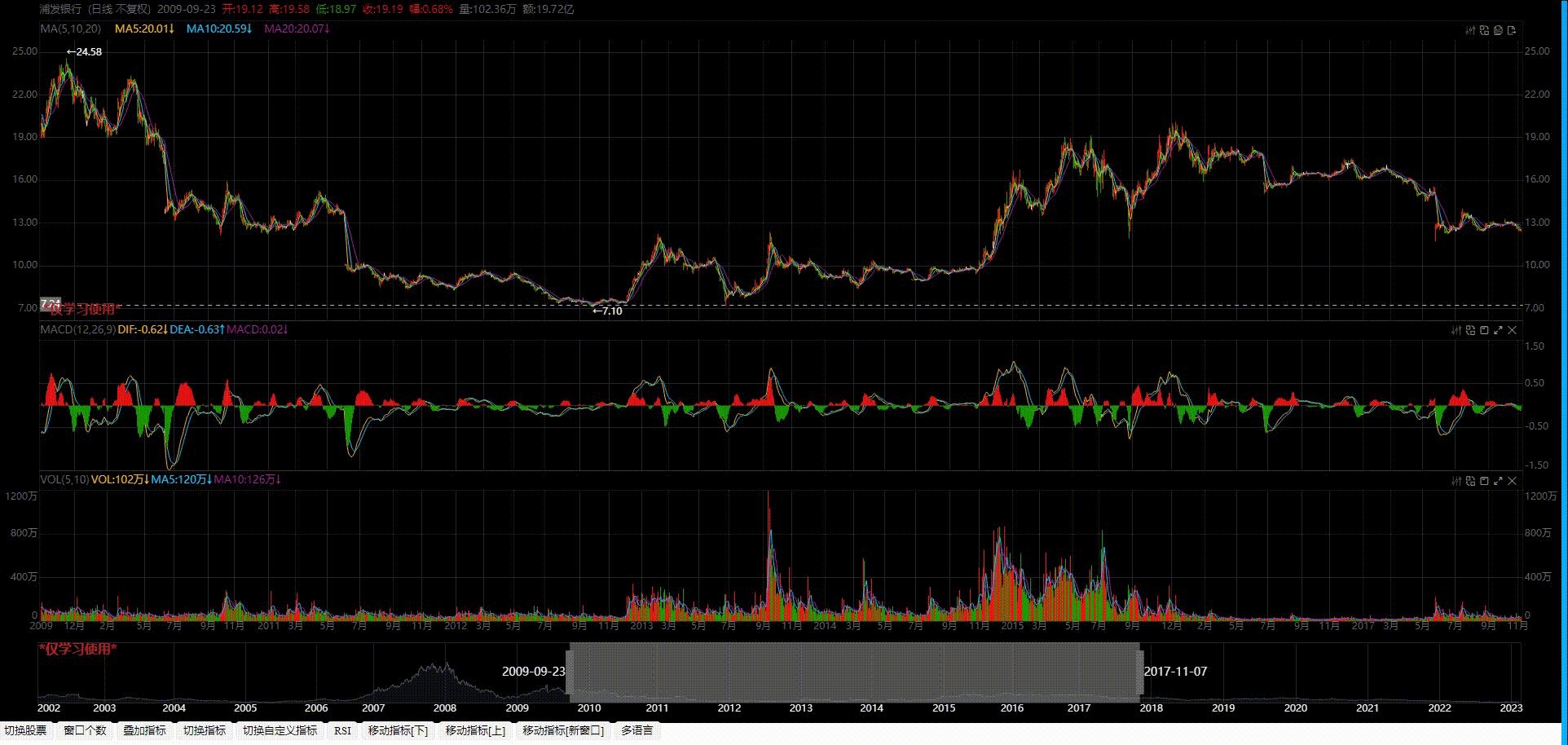
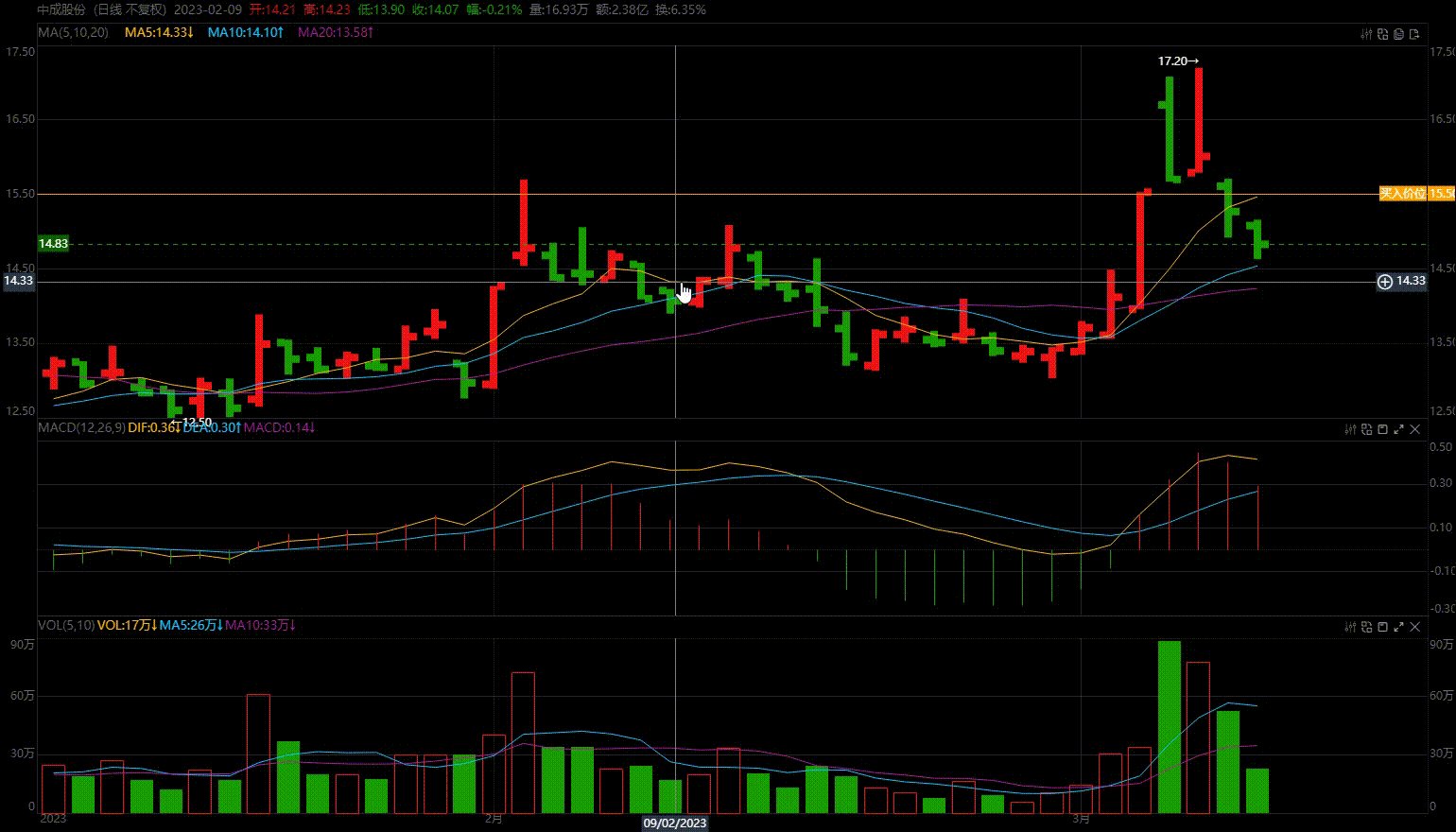
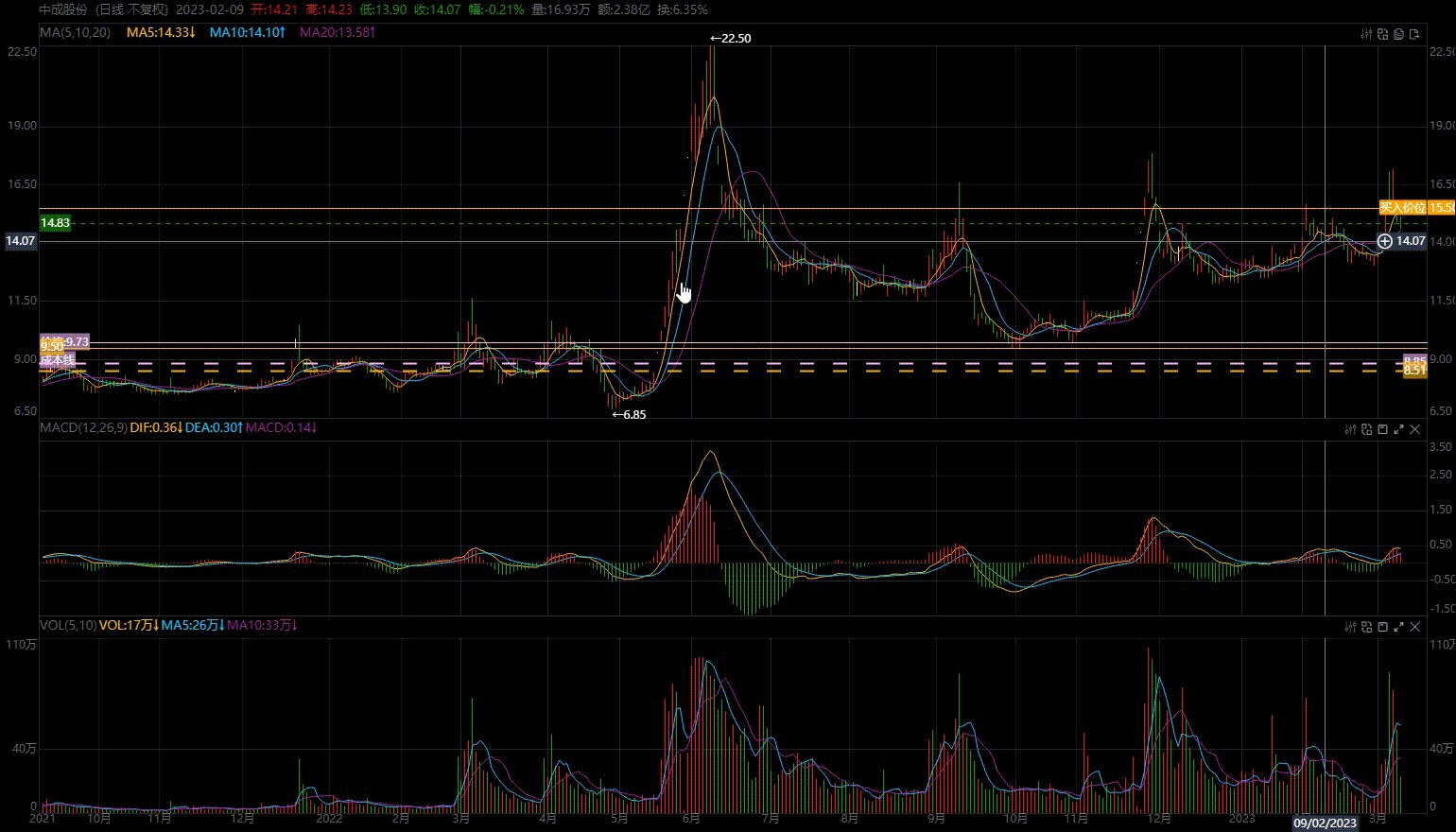
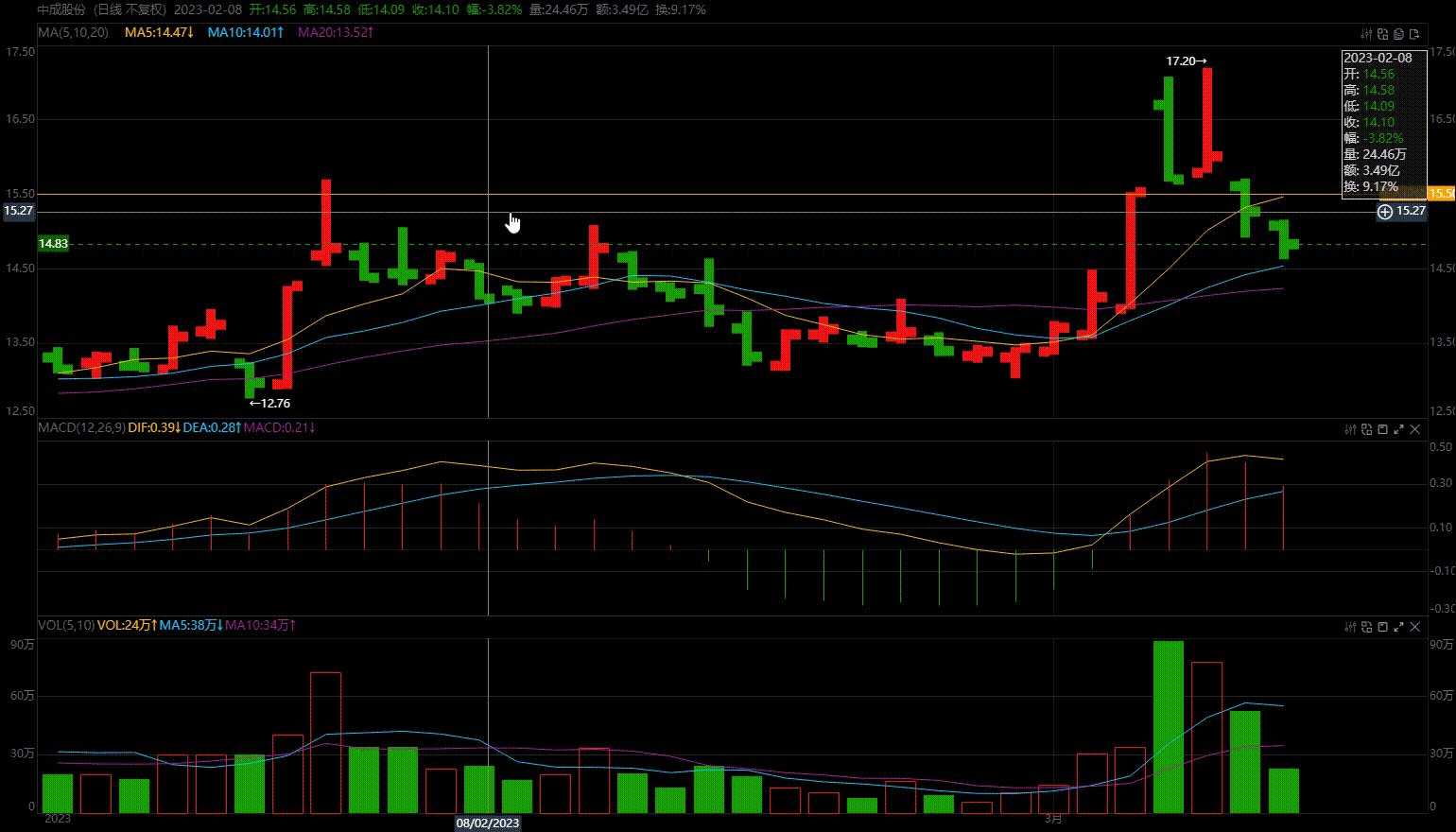
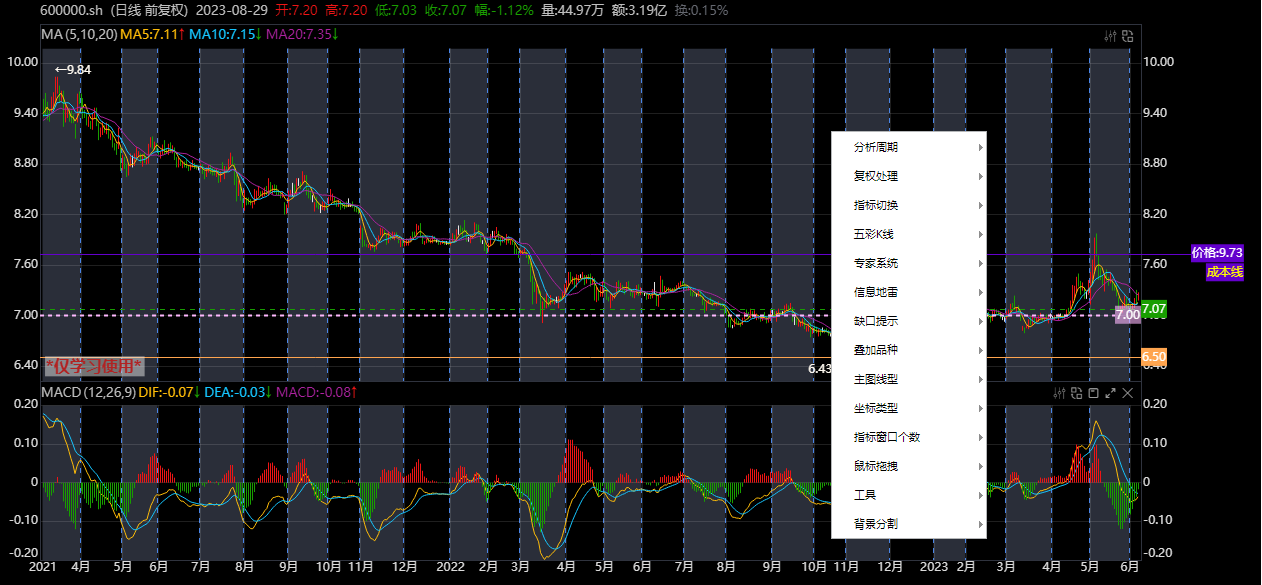
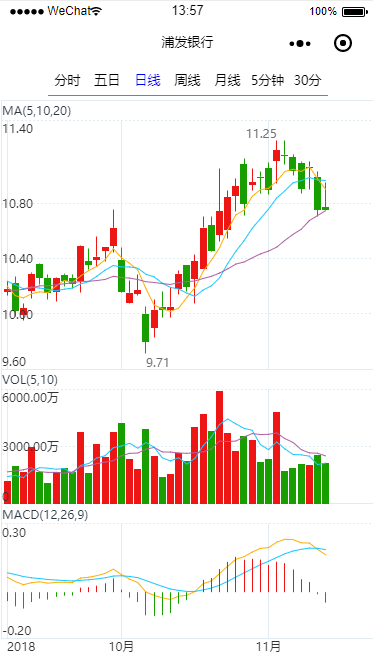
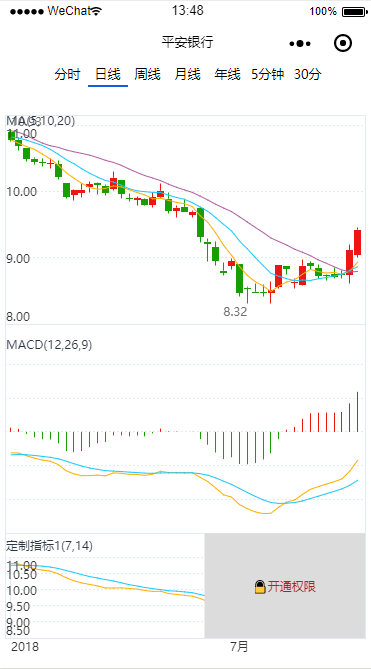
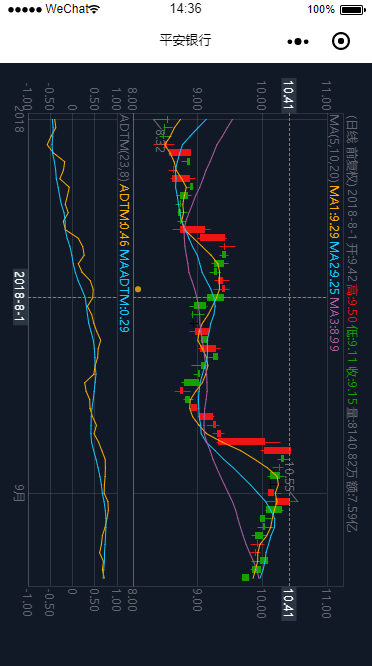
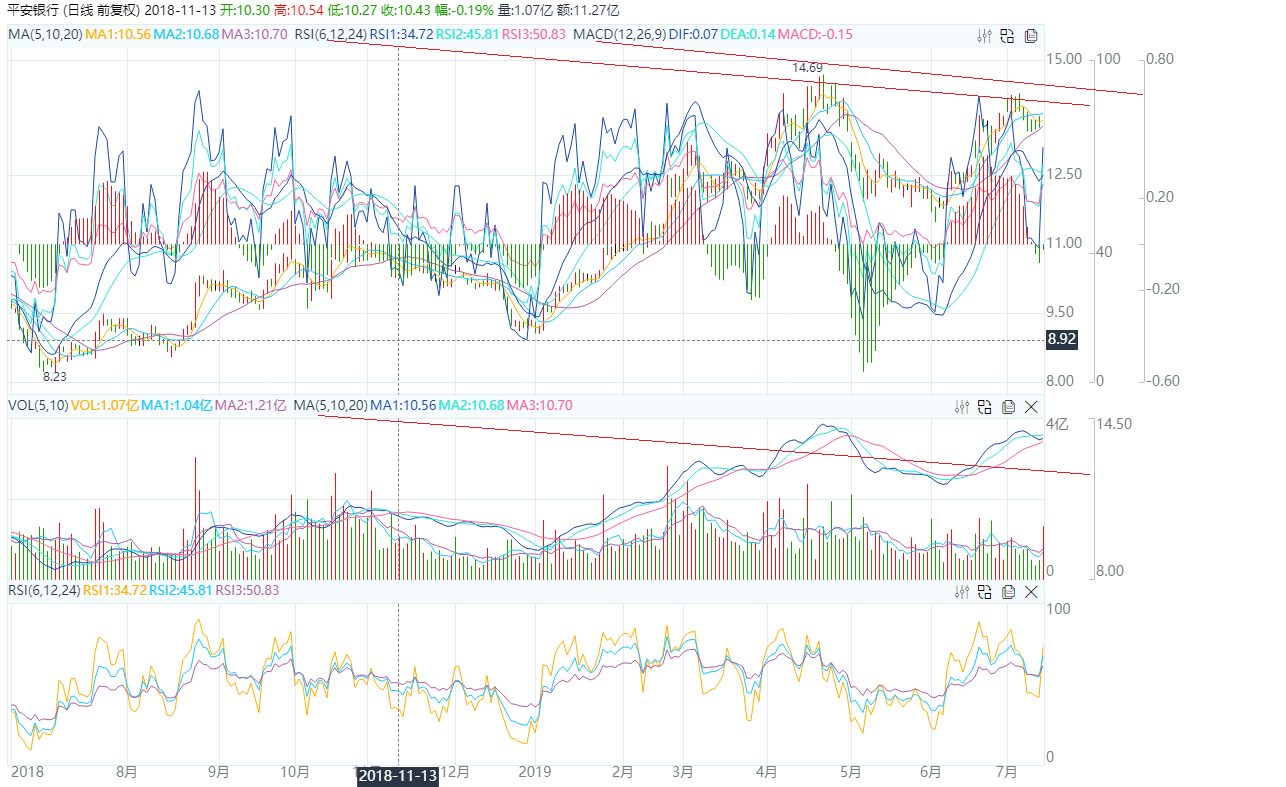
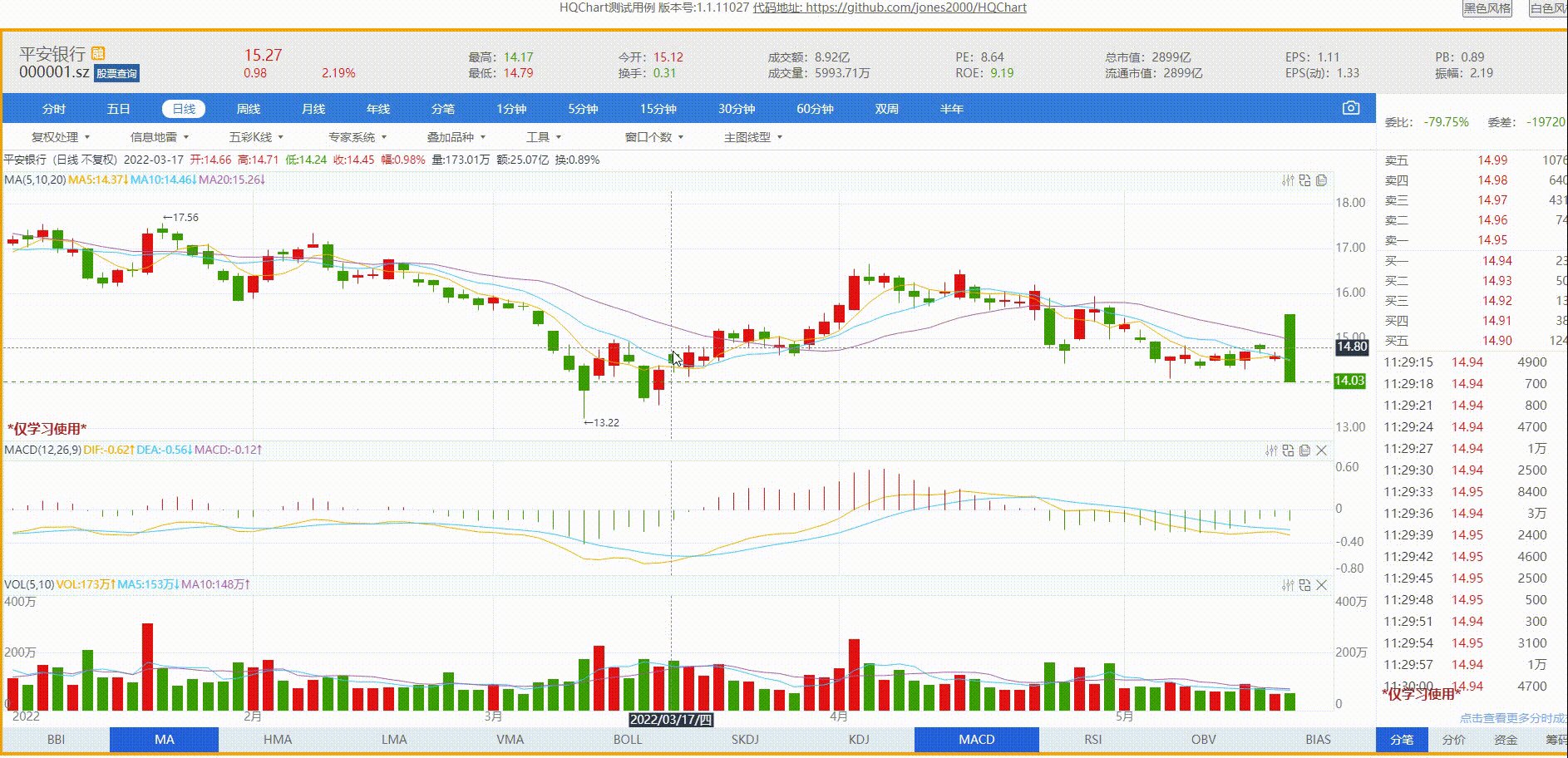
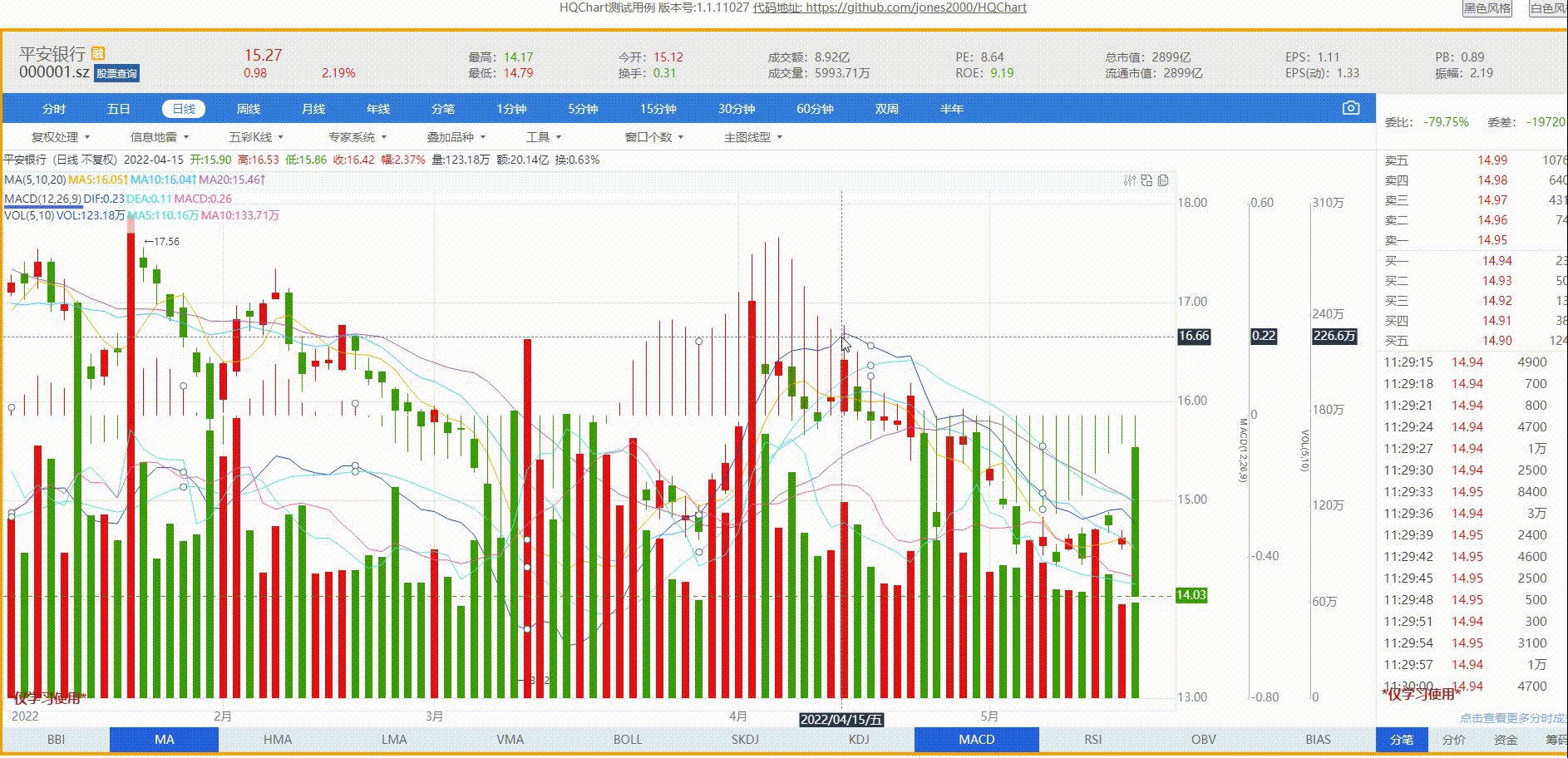
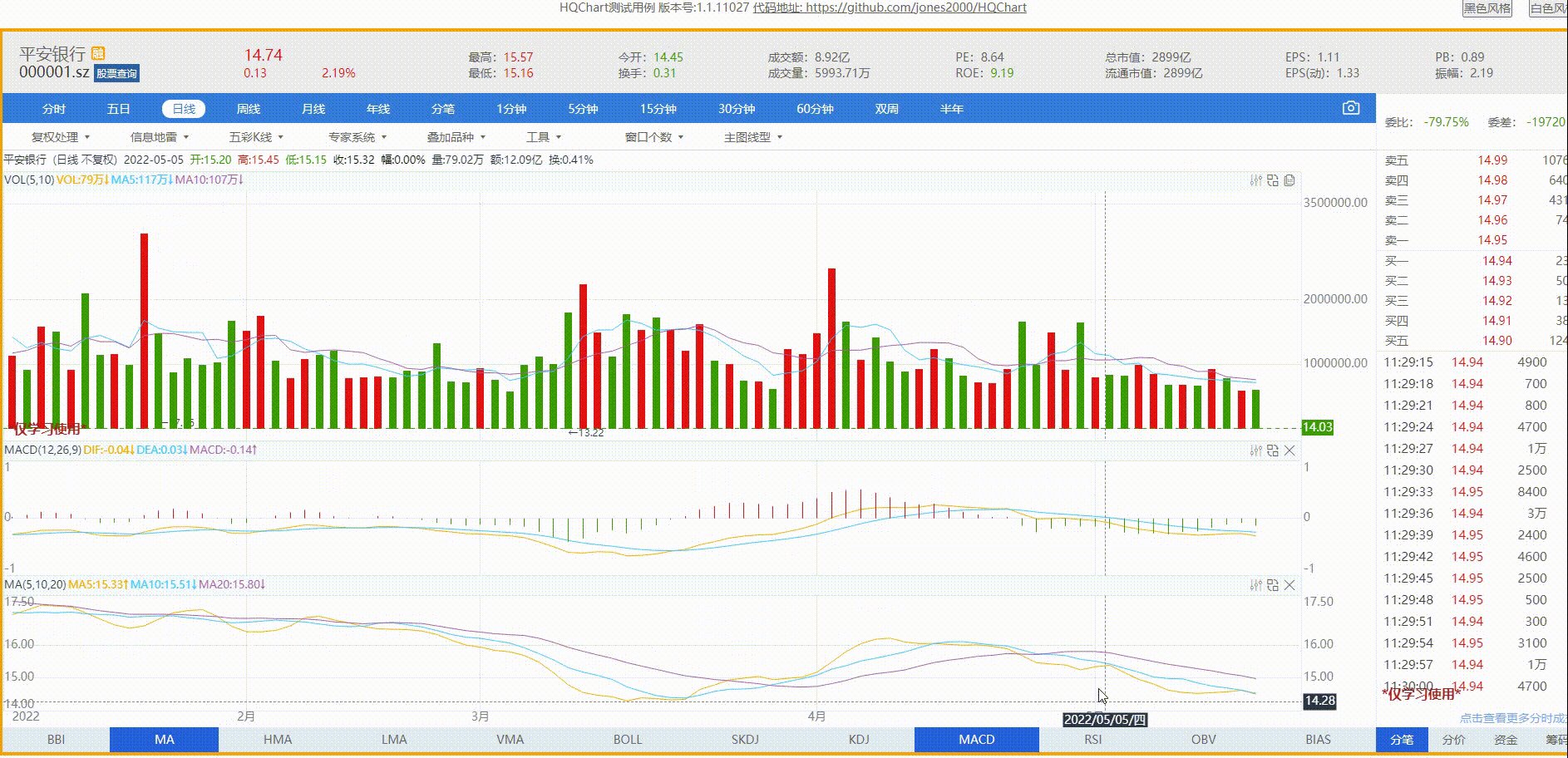
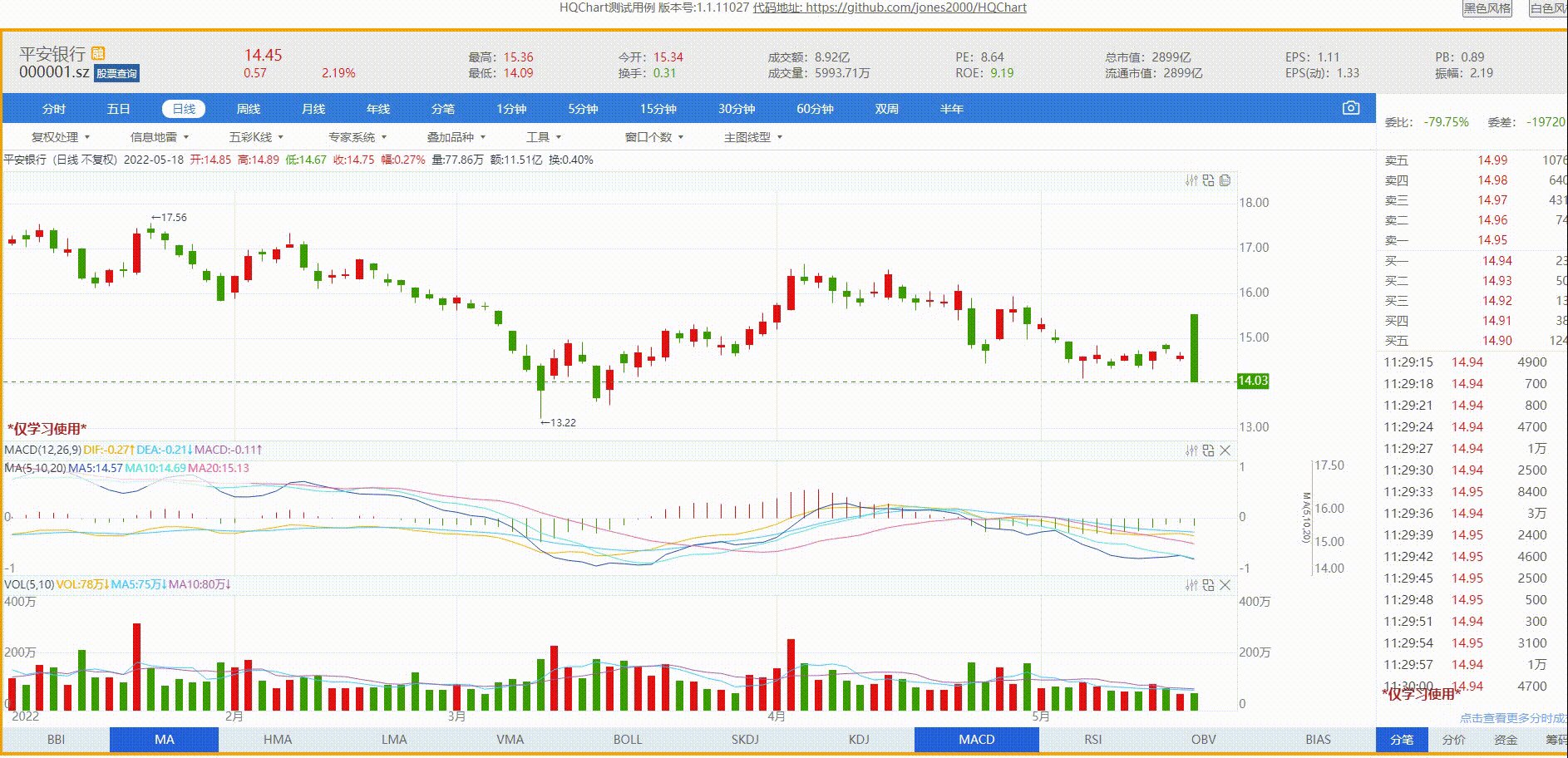
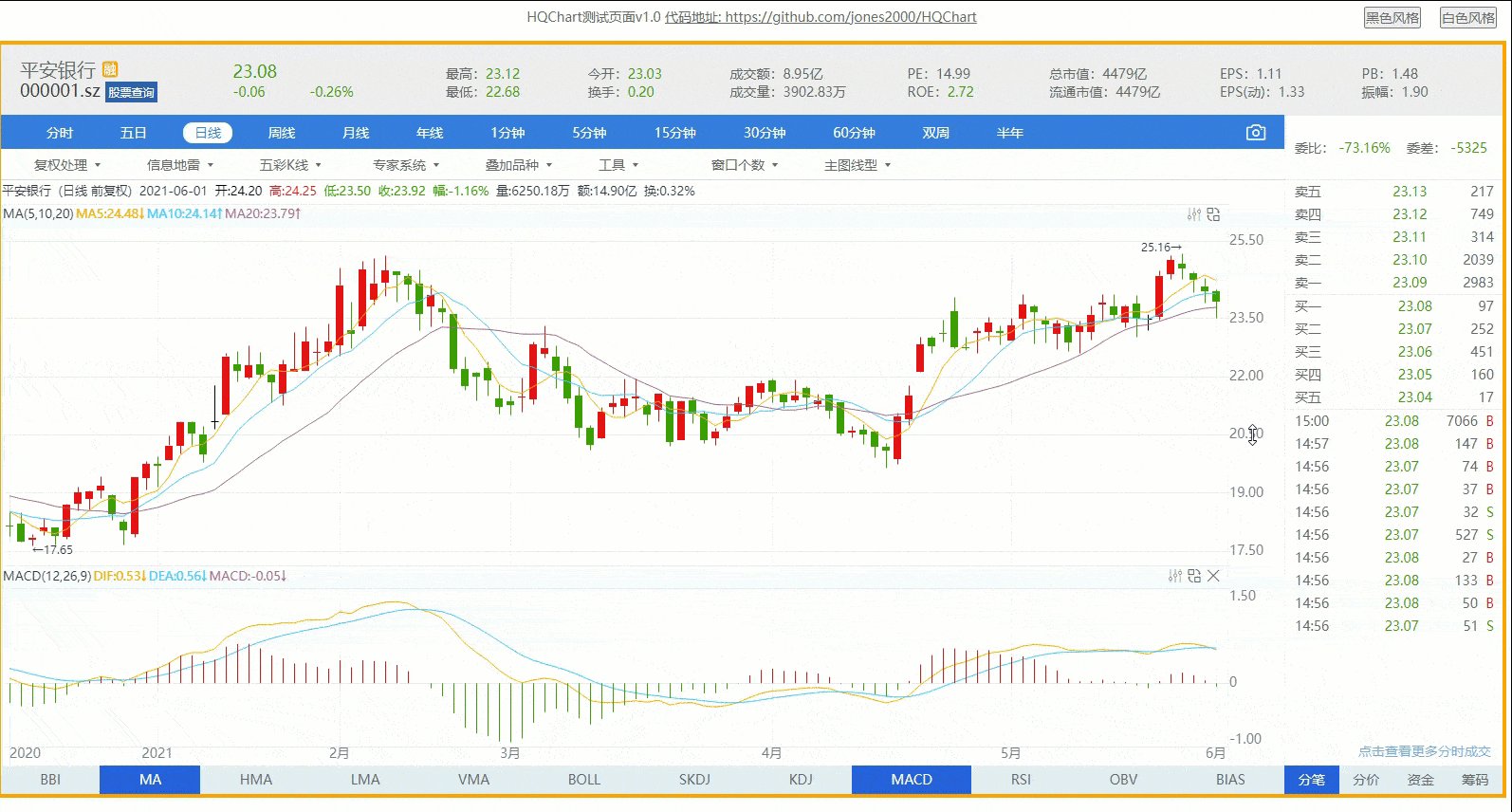
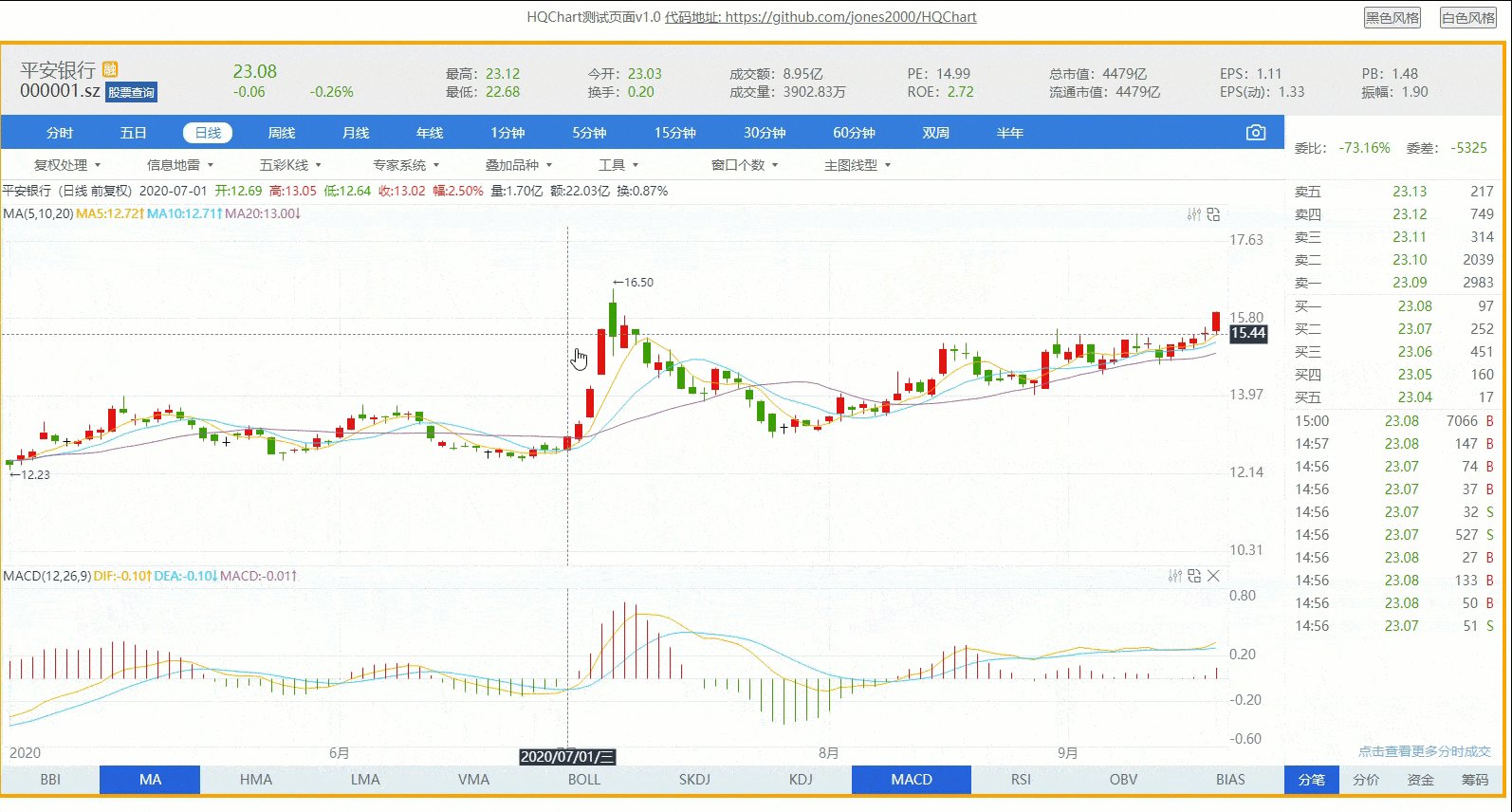
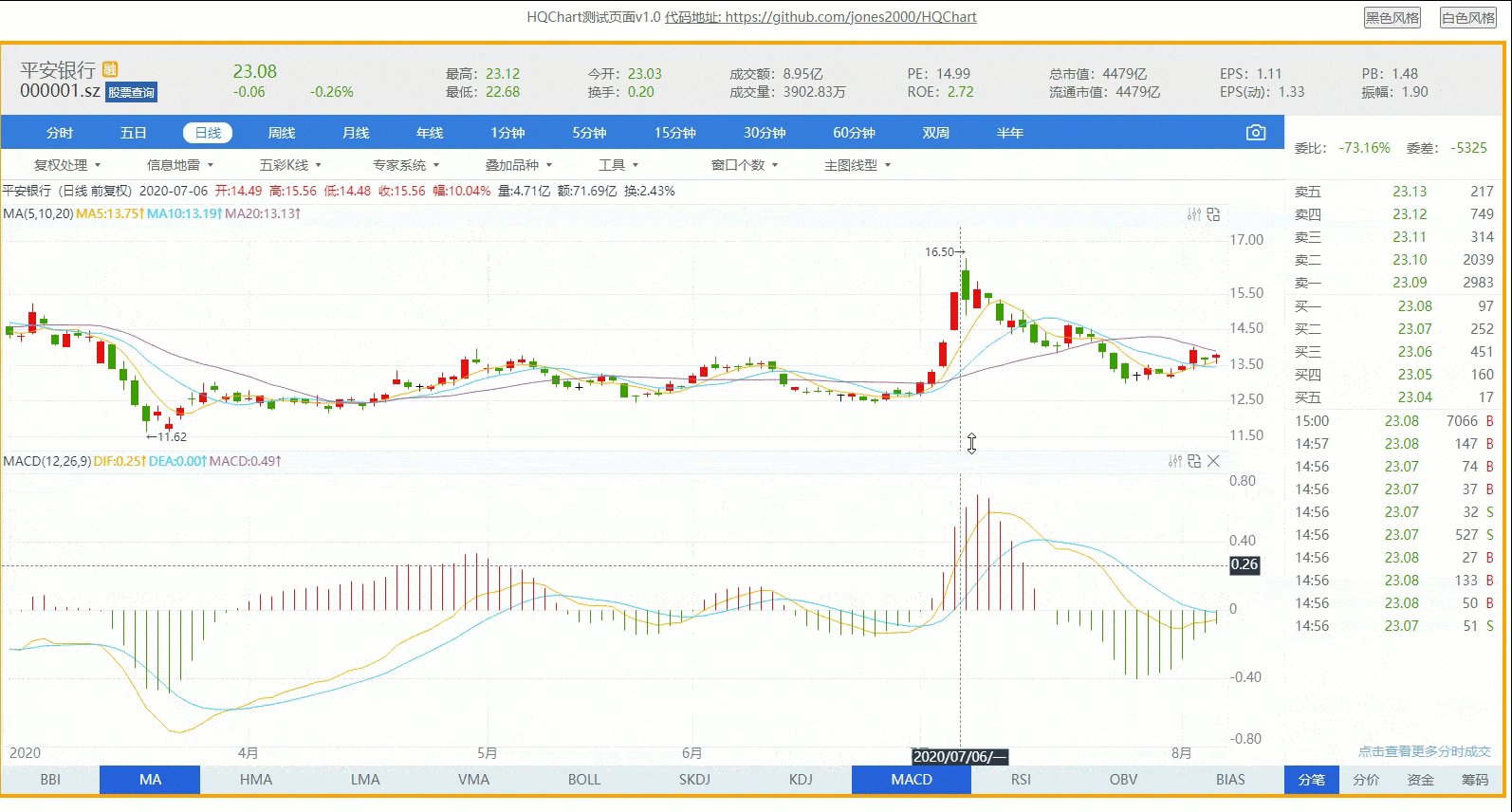
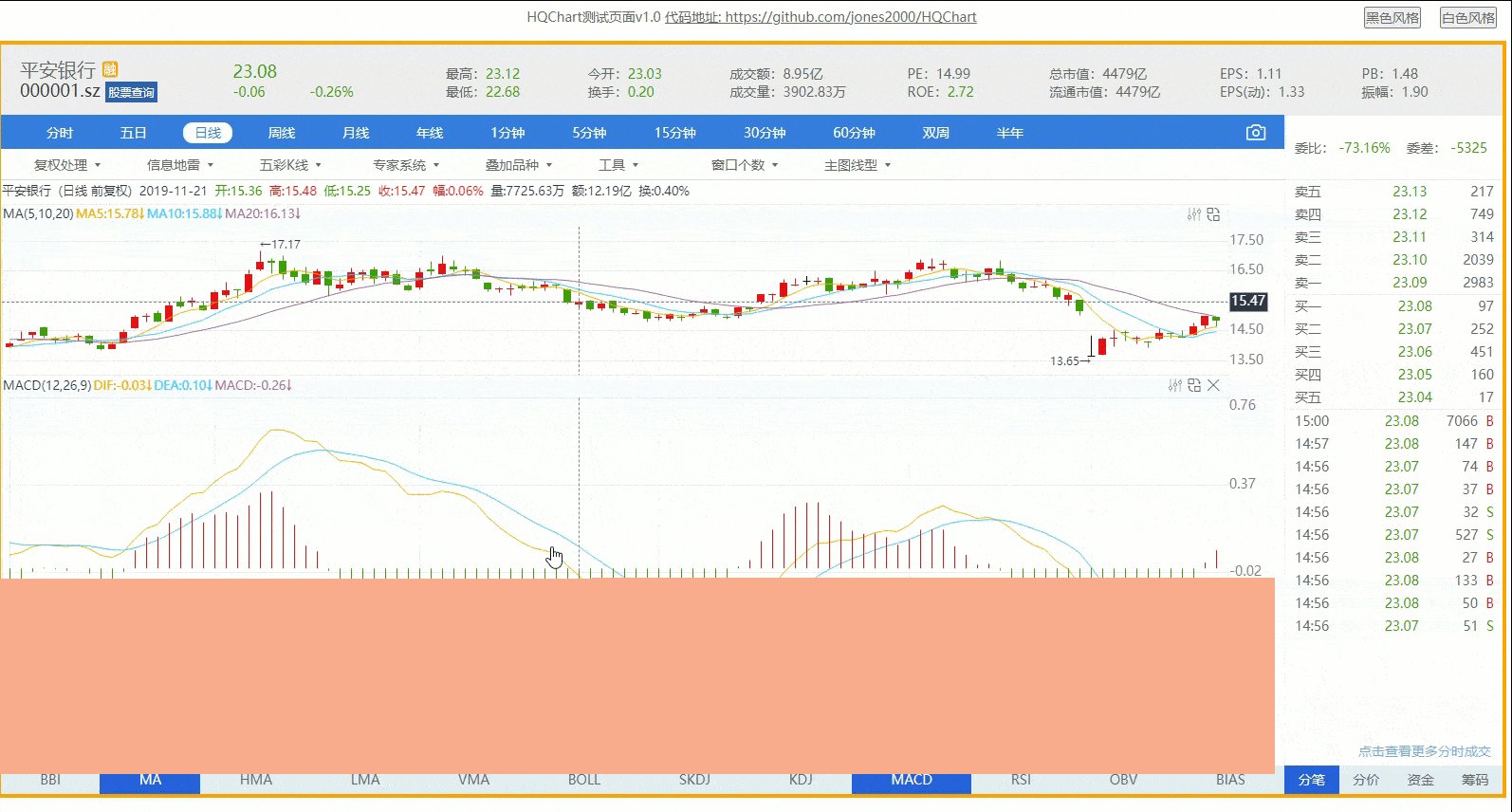
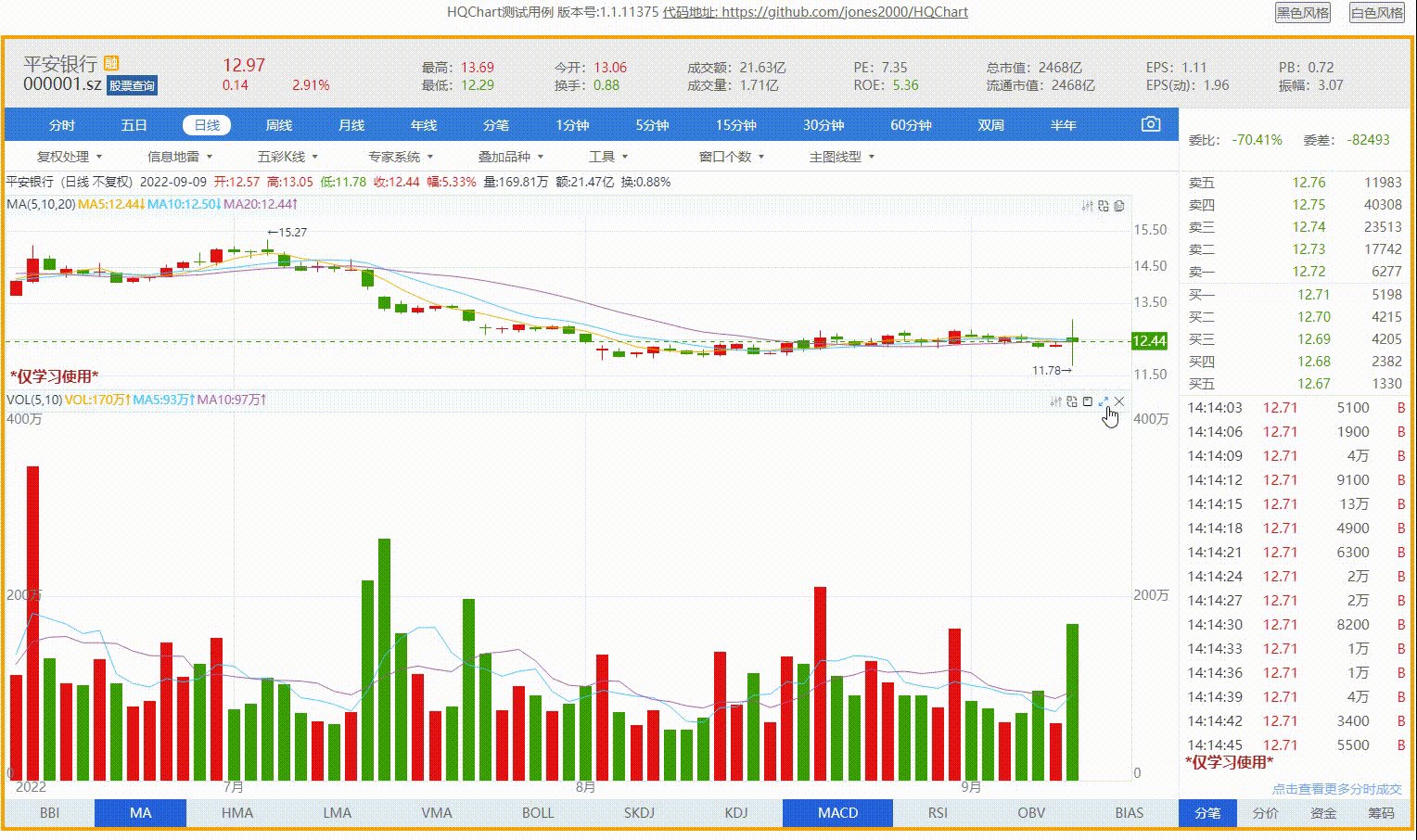
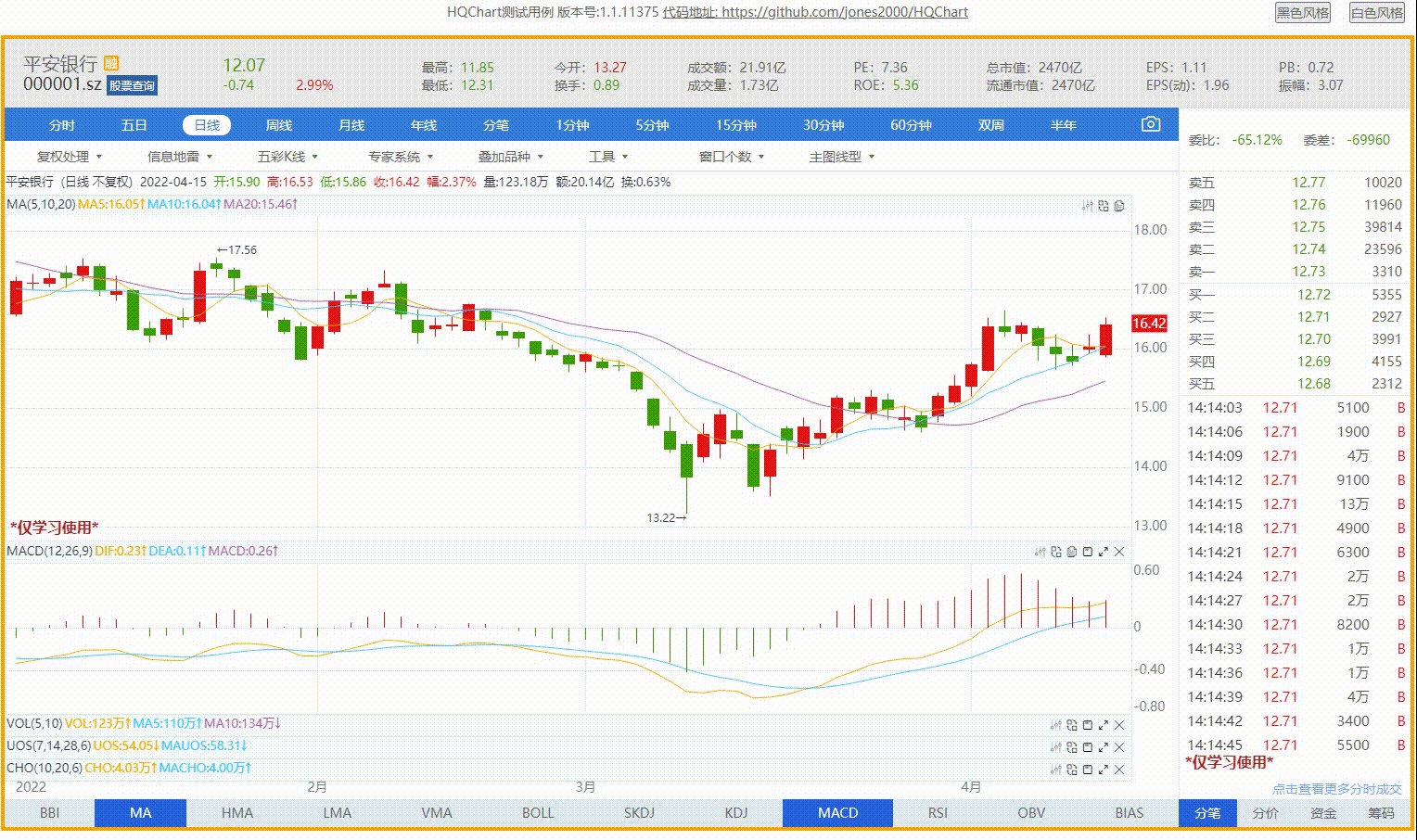
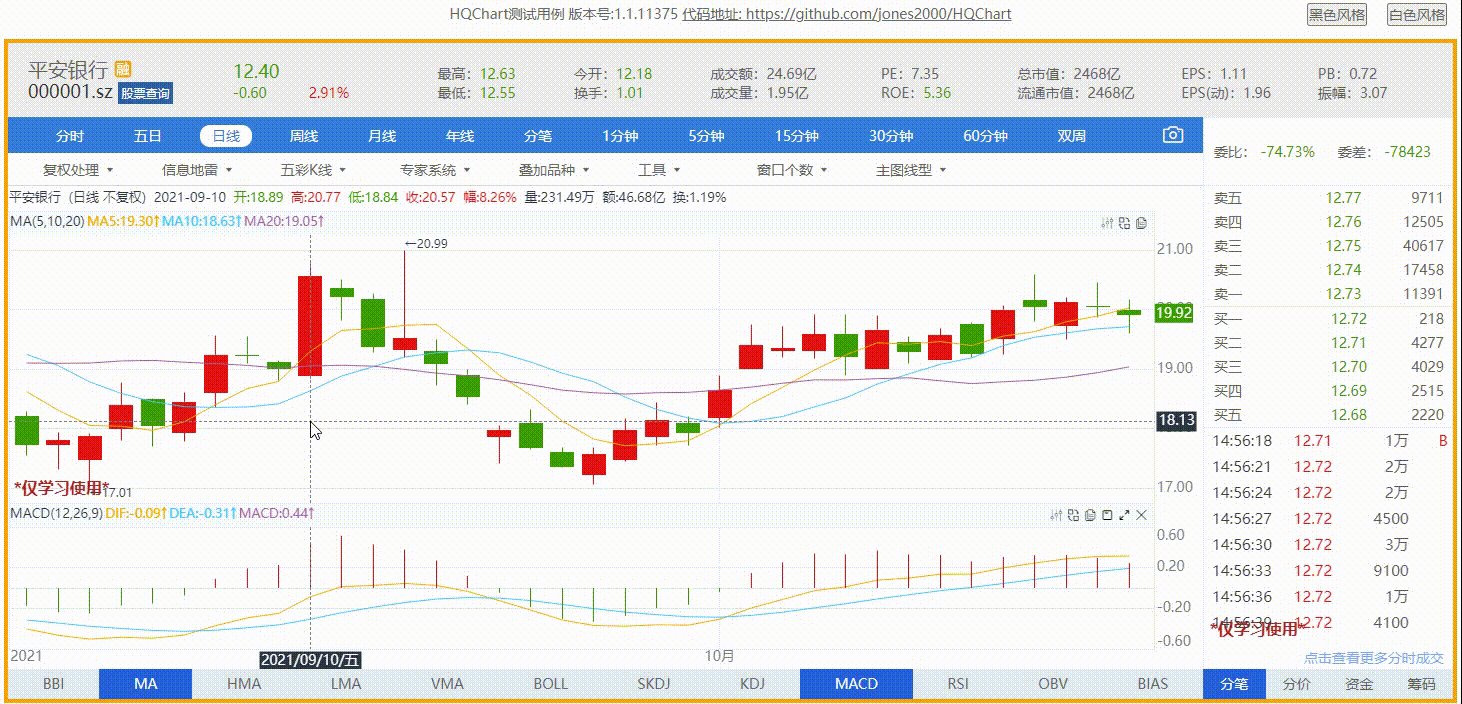
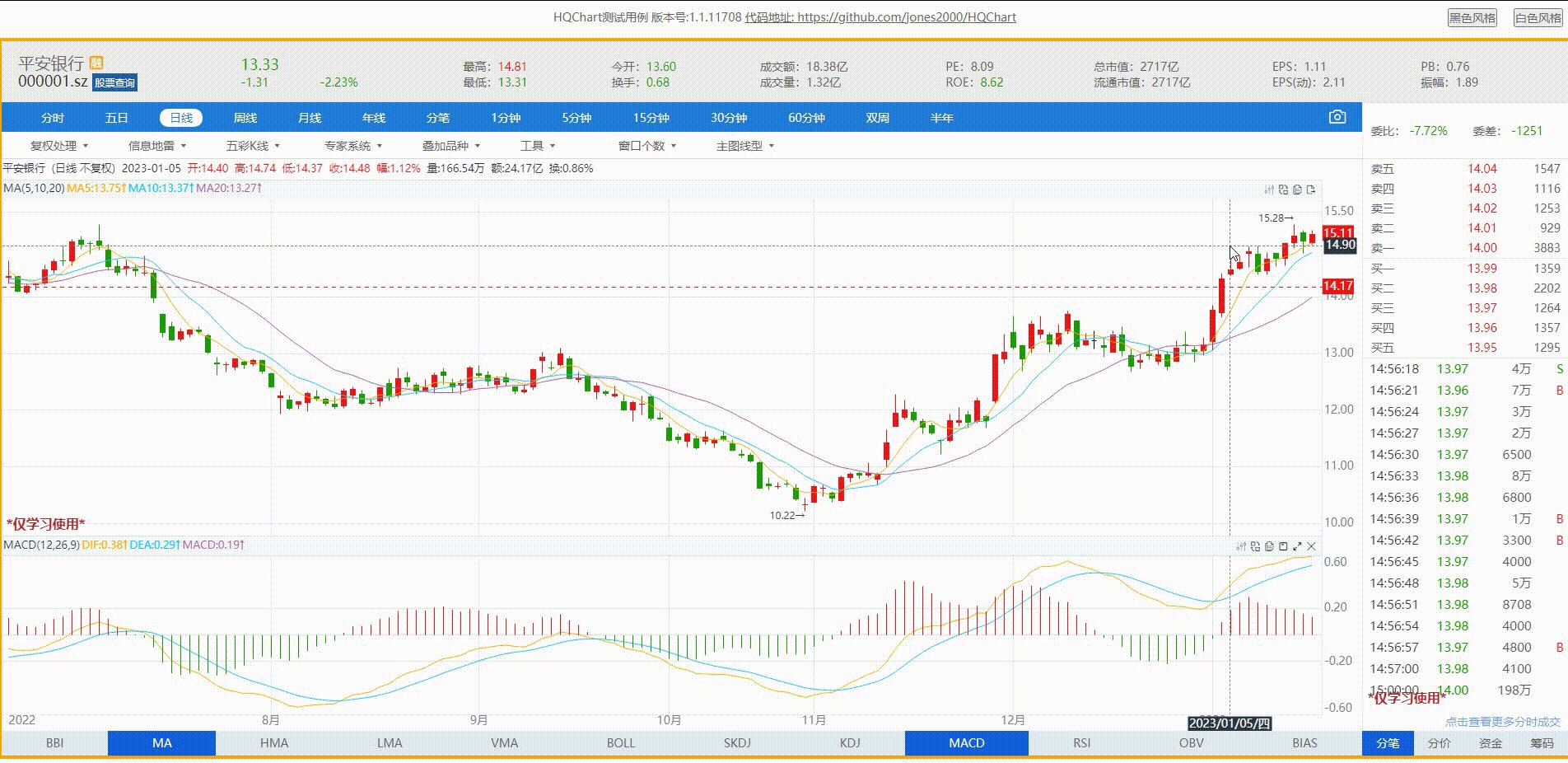
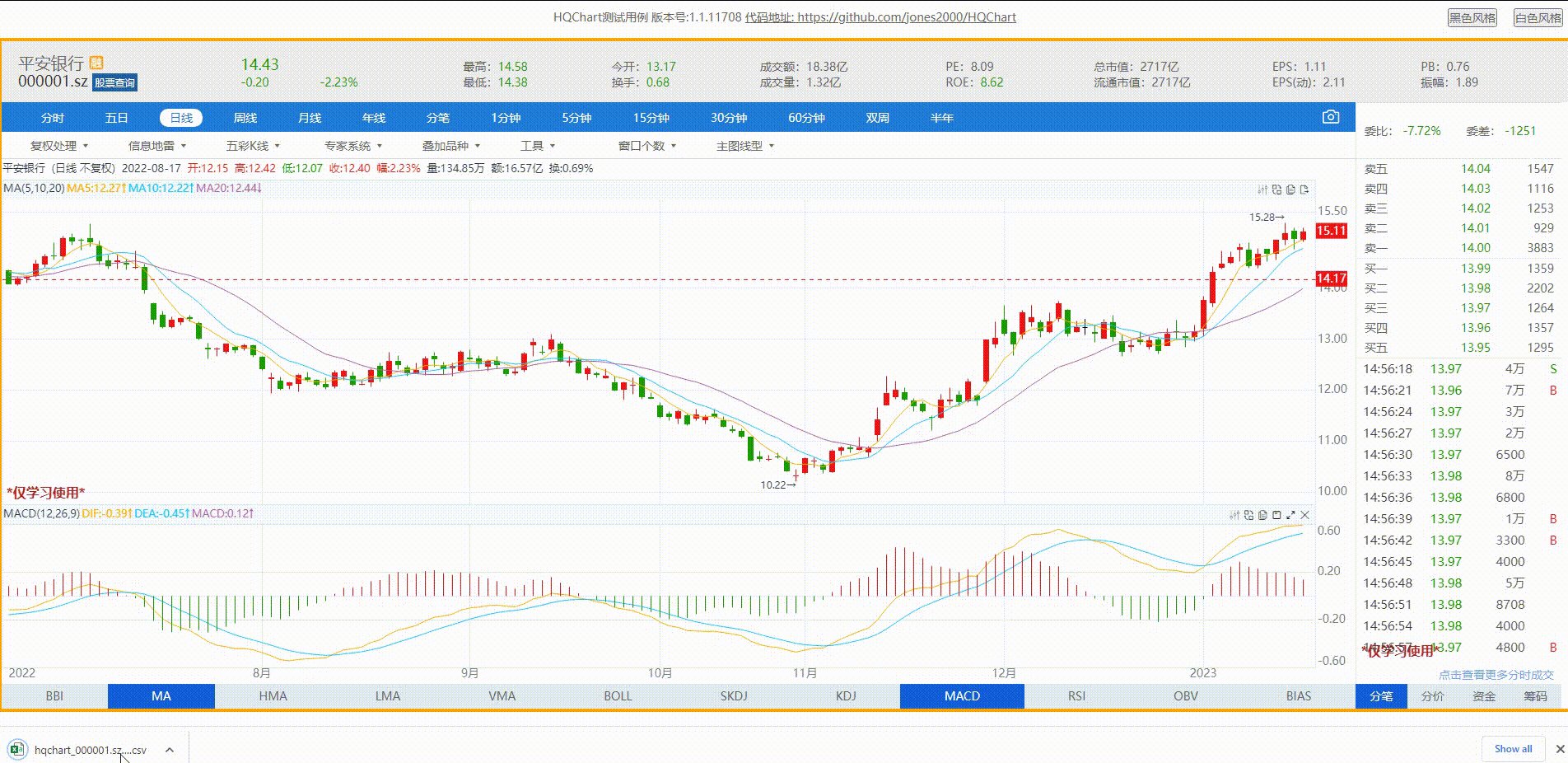
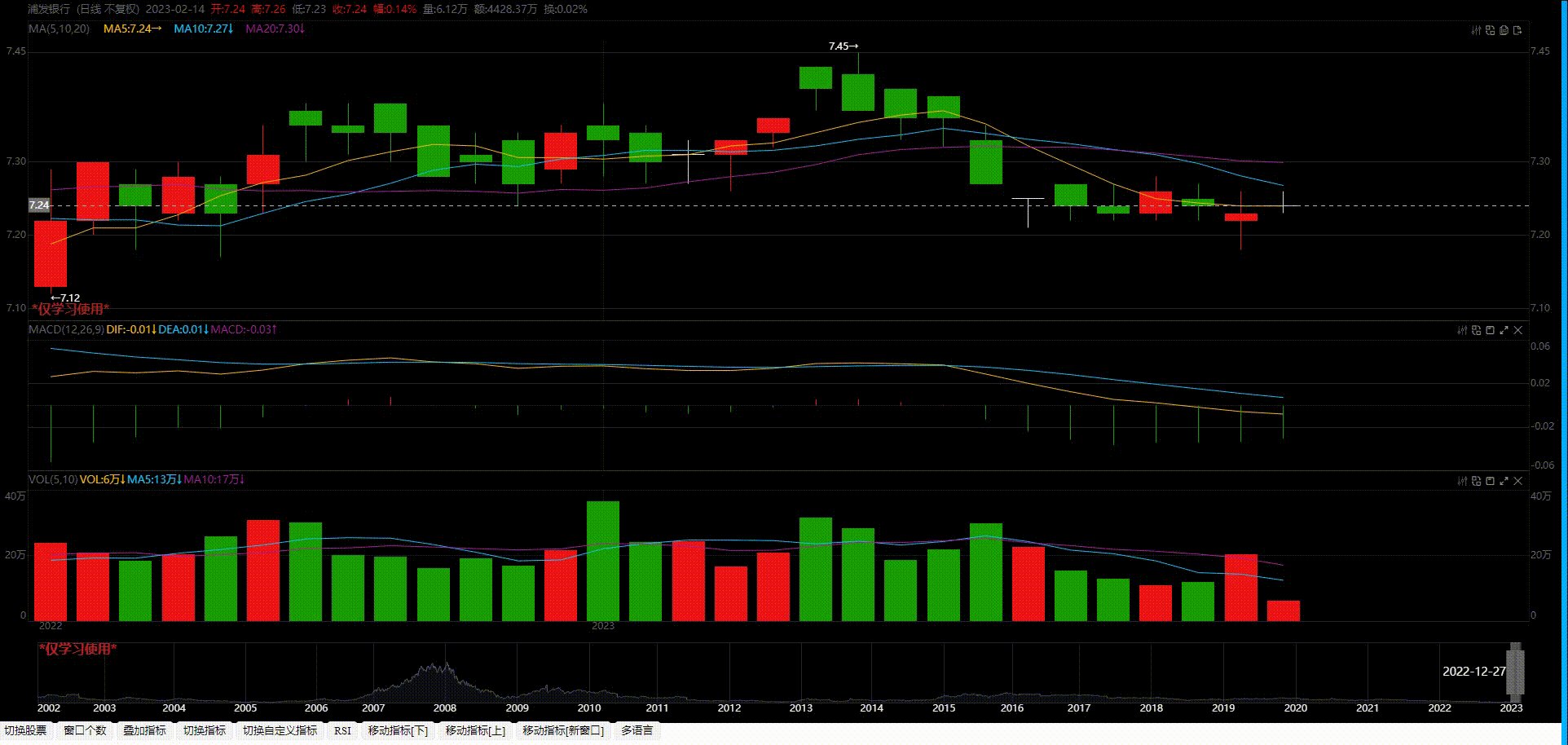
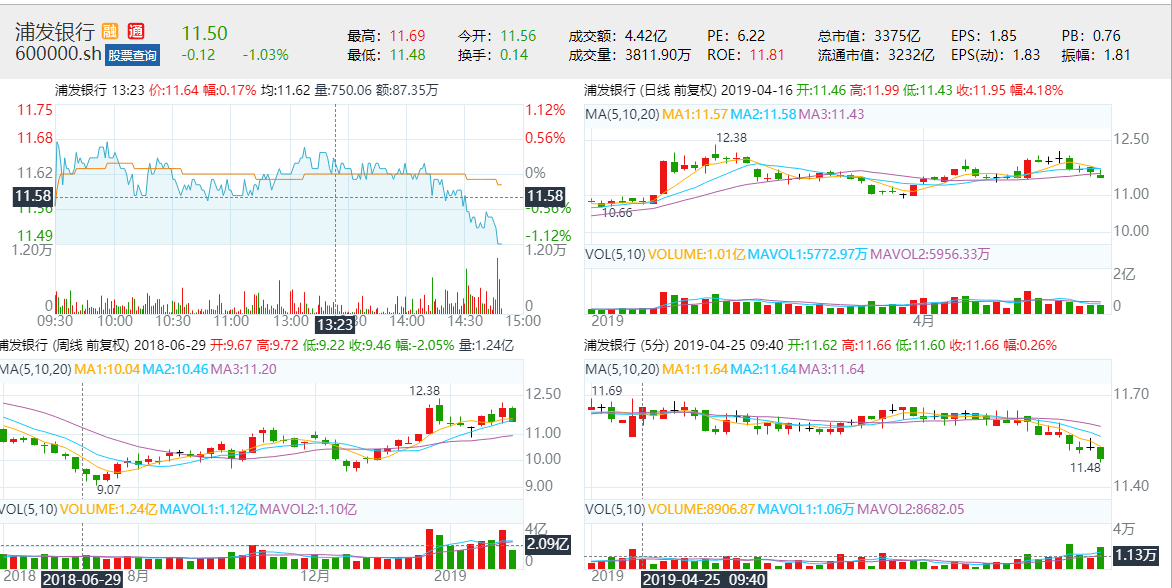
1. Bagan garis K
Mendukung pemulihan hak sebelum dan sesudah restorasi
Mendukung saluran harian, bulanan, mingguan, tahunan, dan menit
Gambar utama mendukung overlay stok
Bentuk garis K mendukung garis K berongga, garis K padat, garis Amerika, dan garis harga penutupan.
Mendukung indikator yang umum digunakan (saat ini lebih dari 80 indikator dimasukkan ke dalam sistem), mendukung indikator skrip sintaksis Tongdaxin khusus moving average, BOLL, MACD, KDJ, VOL, RSI, BRAR, WR, BIAS, OBV, DMI, CR, PSY, CCI, DMA, TRIX, VR, EMV, ROC, MIM, FSL, CYR, MASSA, WAD, CHO.....
Mendukung alat menggambar, mendukung penyimpanan ke segmen garis lokal atau dalam memori, sinar, persegi panjang, garis busur, garis horizontal, garis tren, garis paralel, saluran paralel, garis saluran harga, teks, garis sudut Gann, garis kecepatan, bagian emas, persentase garis, garis pita, segitiga, sudut simetris, garis periodik Fibonacci, jajaran genjang, lingkaran, gambar iconfont
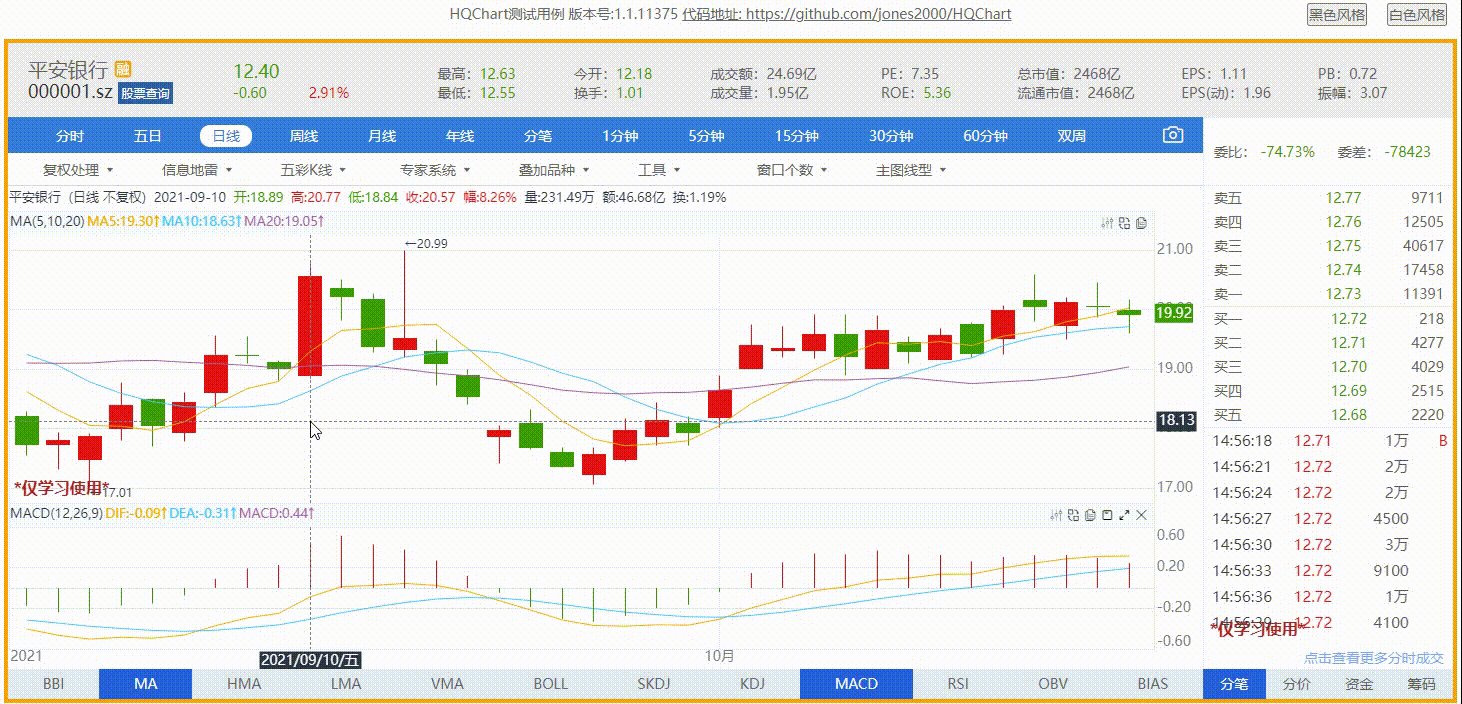
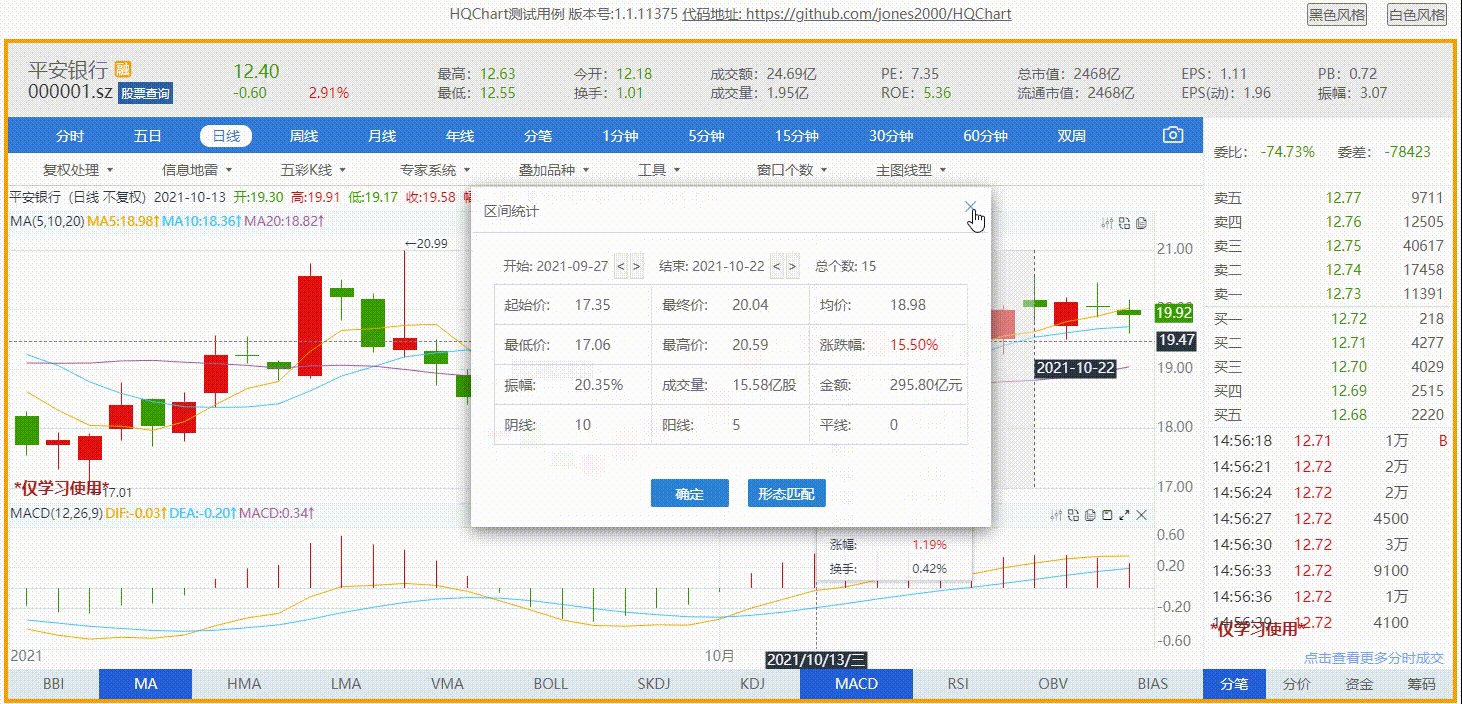
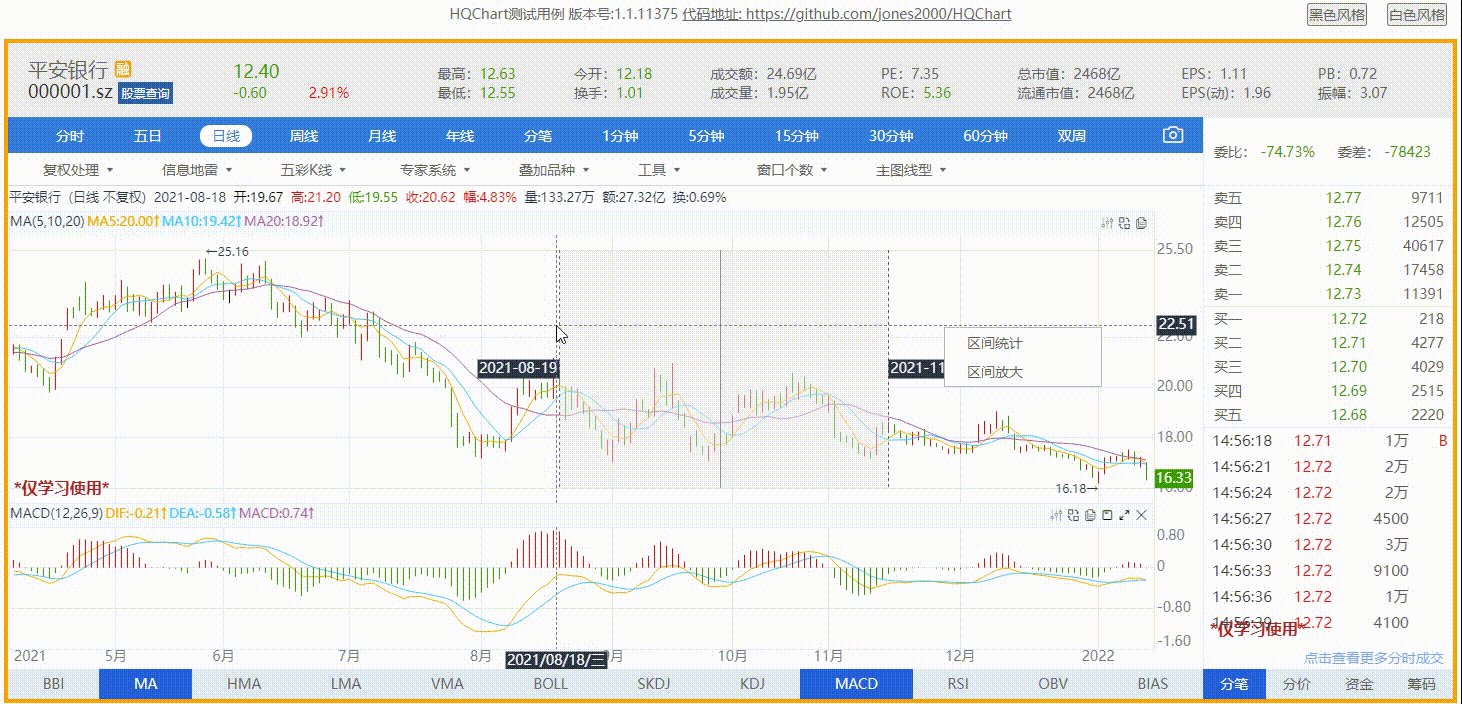
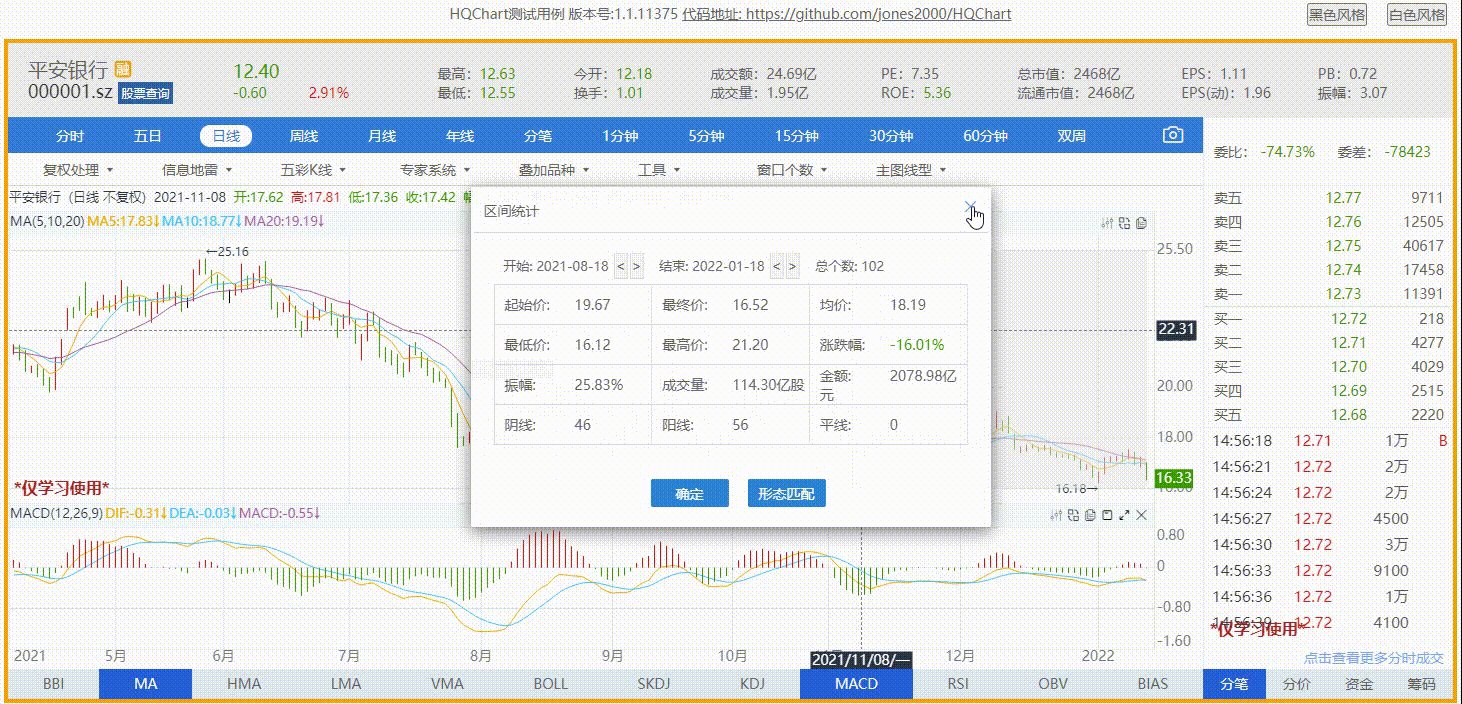
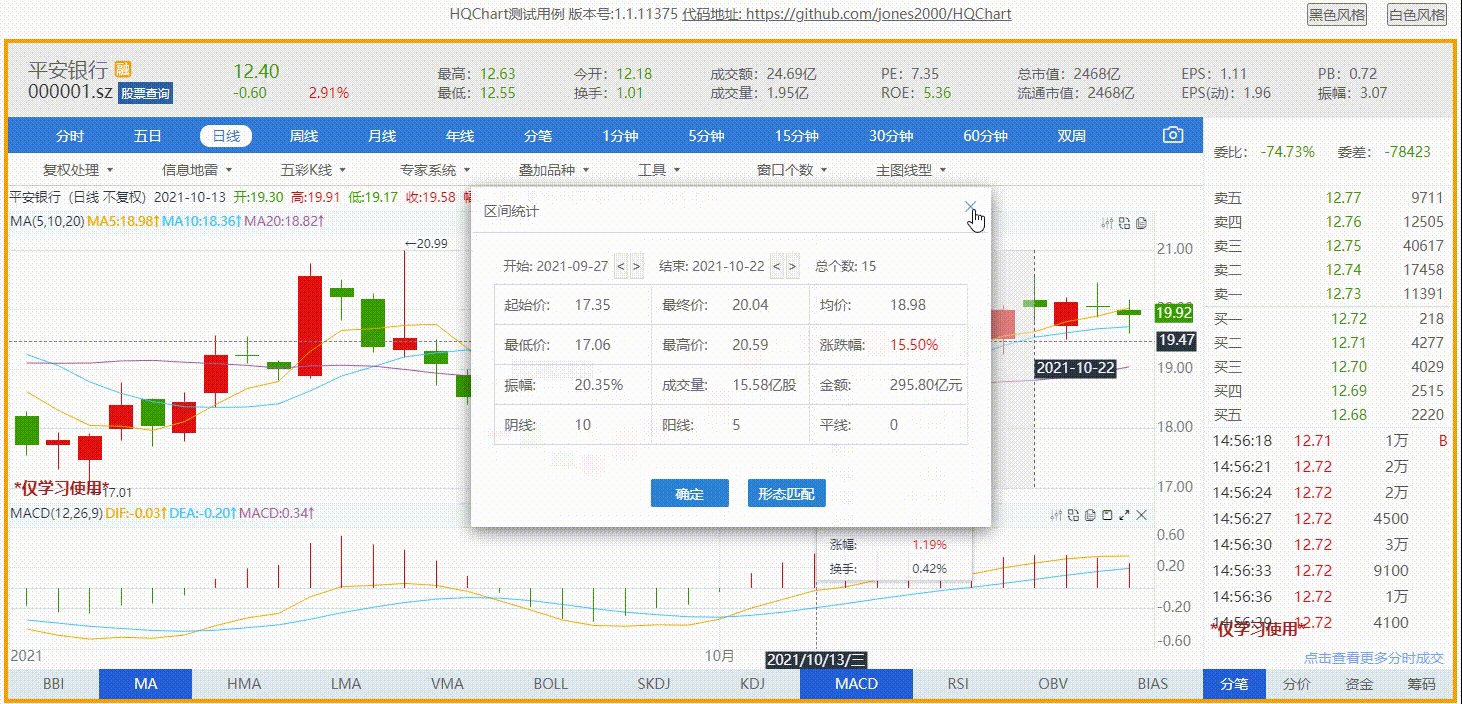
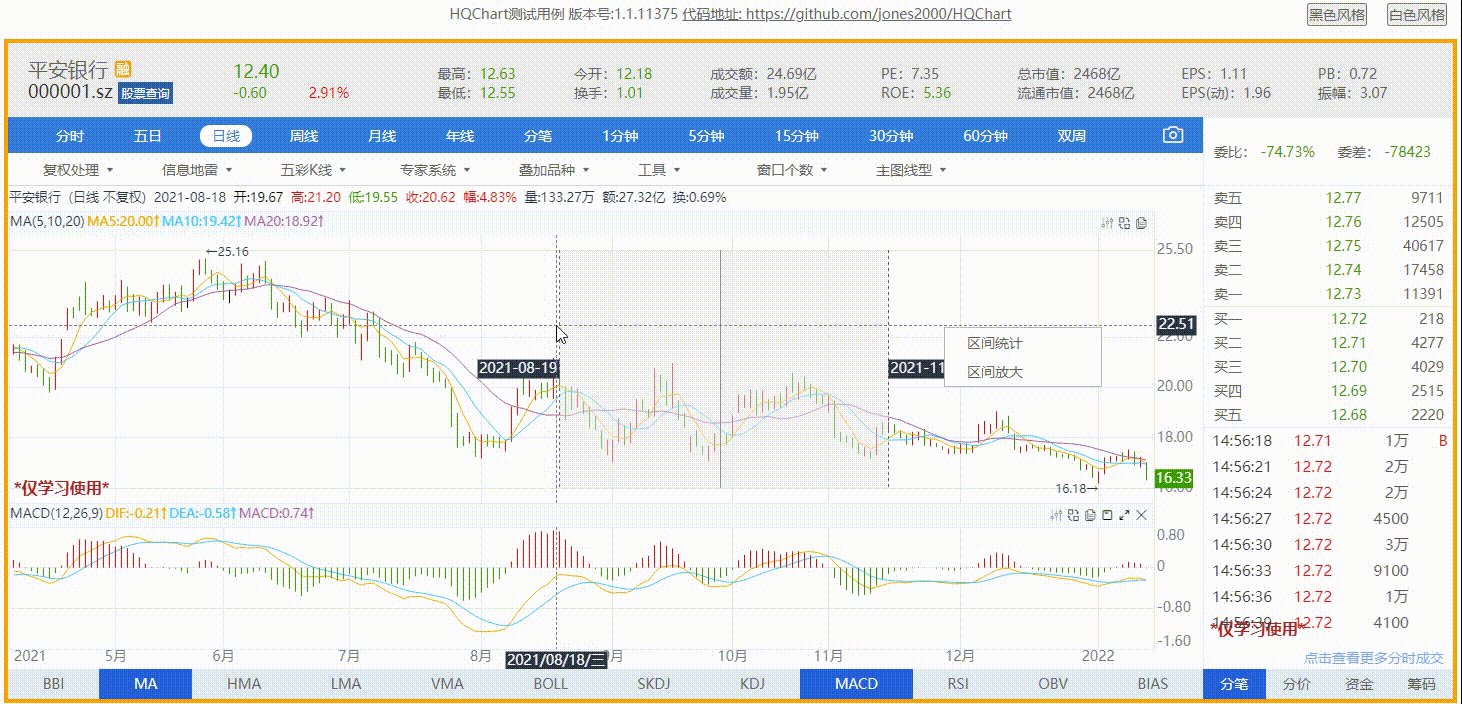
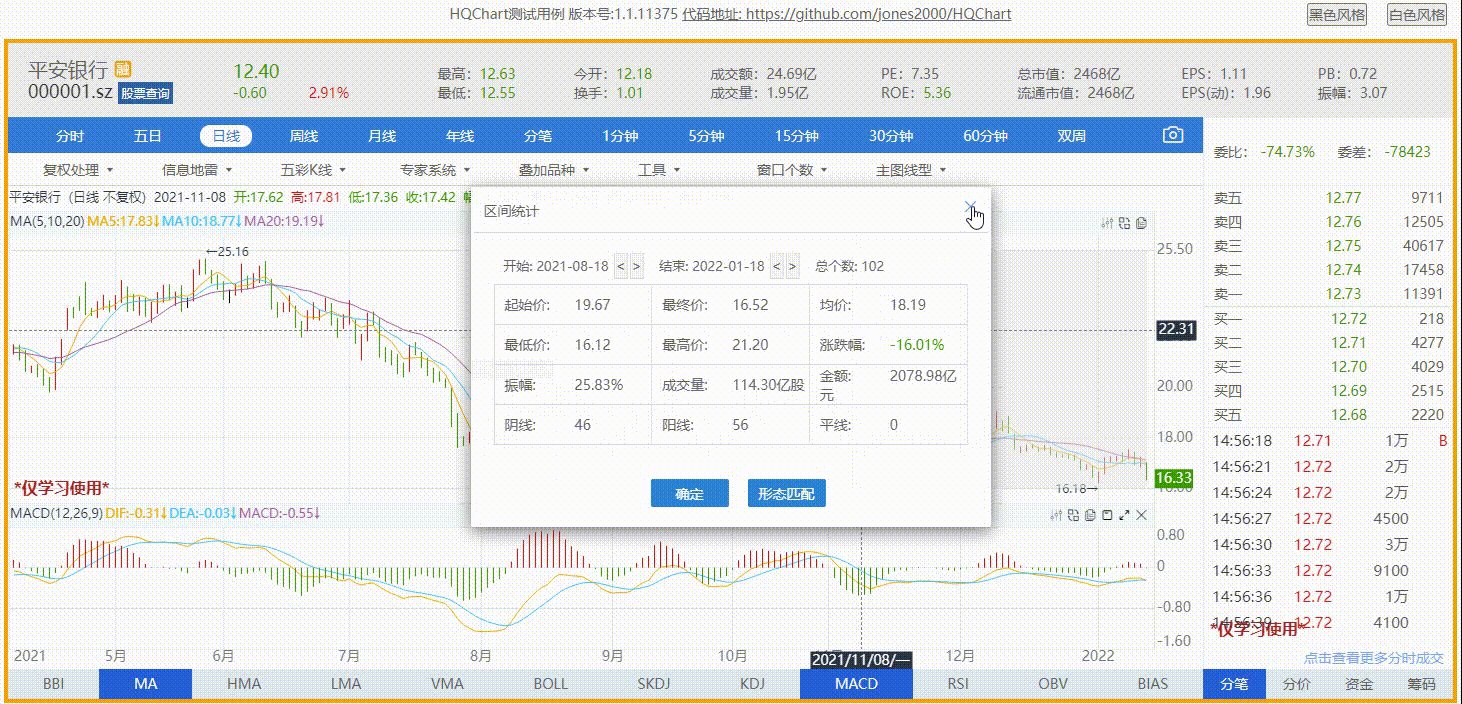
Mendukung statistik interval dan pencocokan bentuk interval (tidak didukung oleh versi applet WeChat)
Seret mouse ke kiri dan kanan untuk memindahkan data, gerakkan keyboard dengan kursor silang, dan perbesar dengan keyboard
Mendukung sintaks Mac
Mendukung indeks sintaksis Tongdaxin
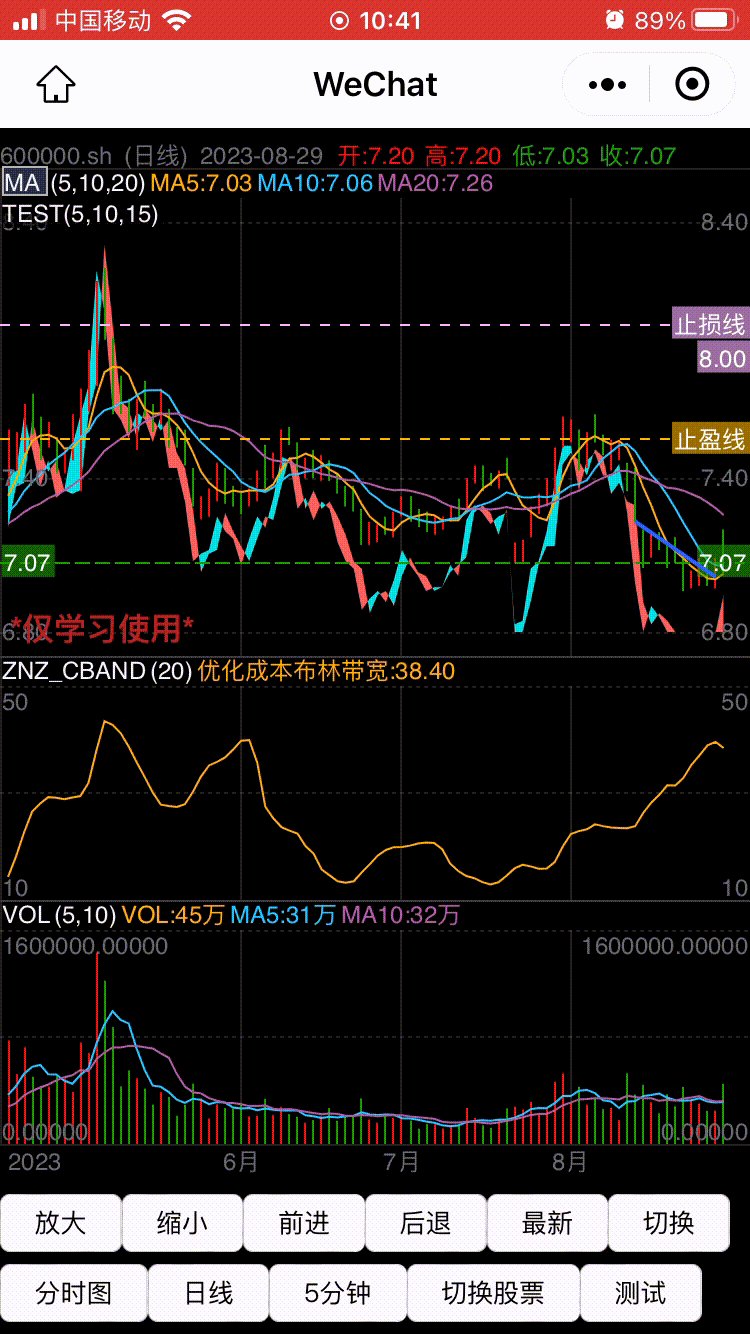
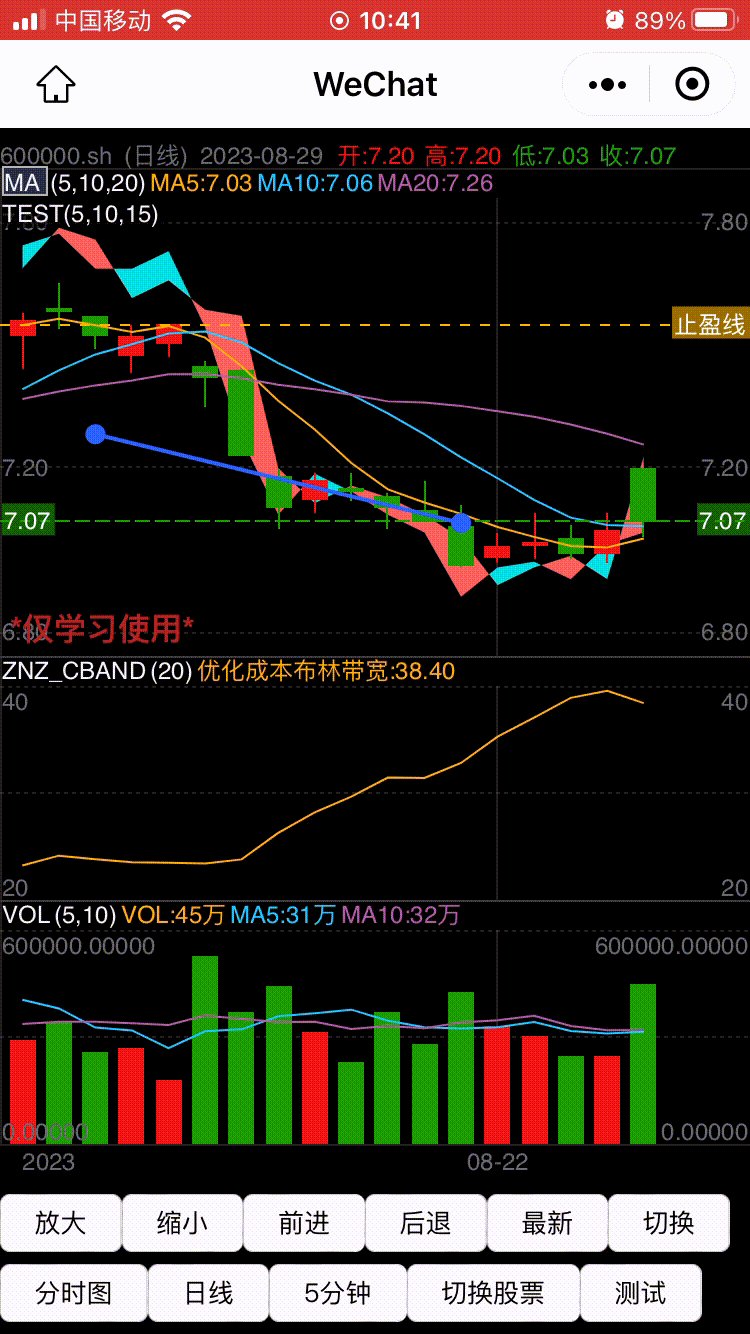
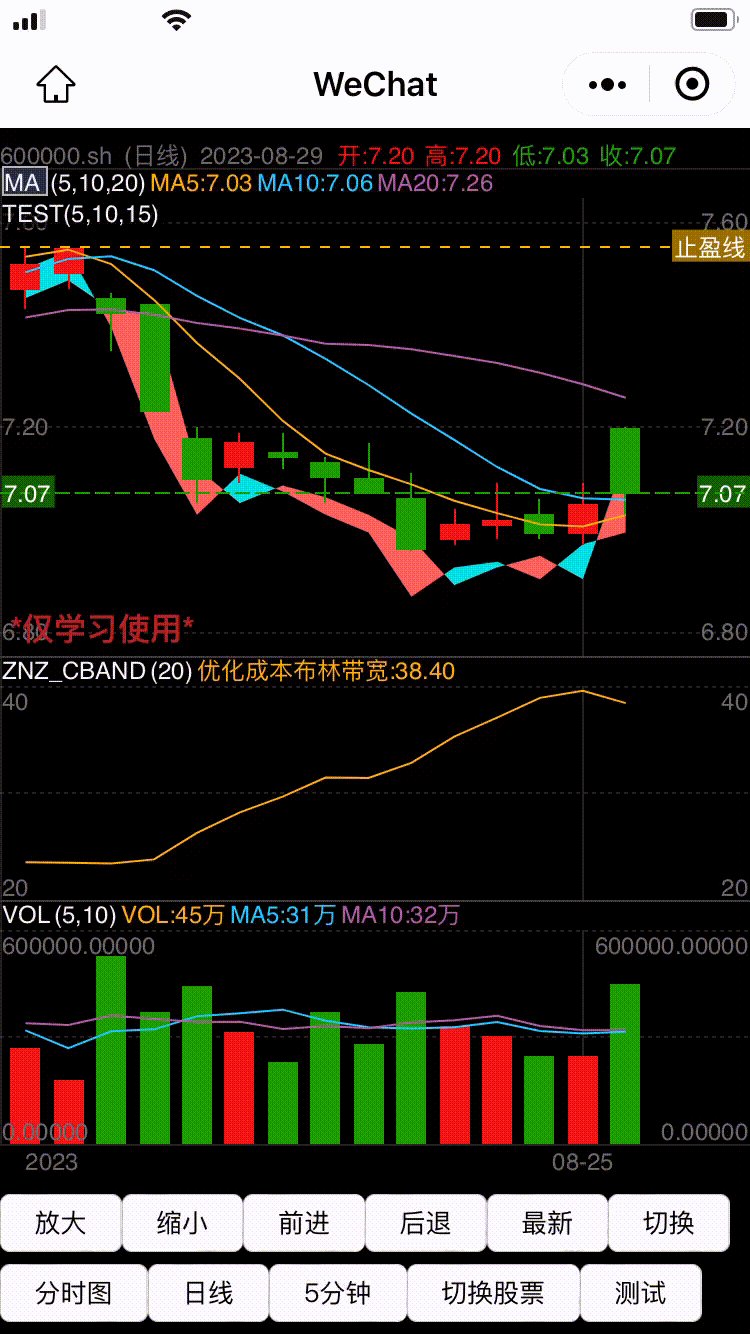
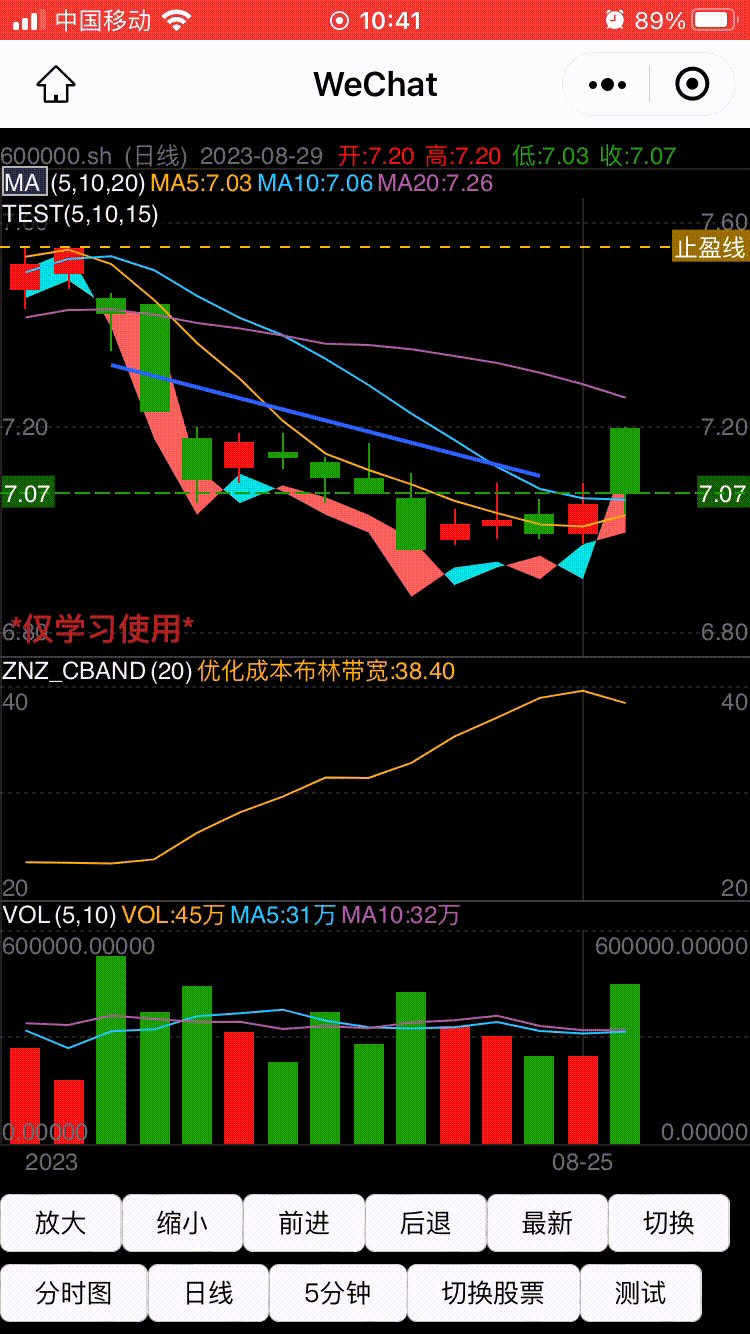
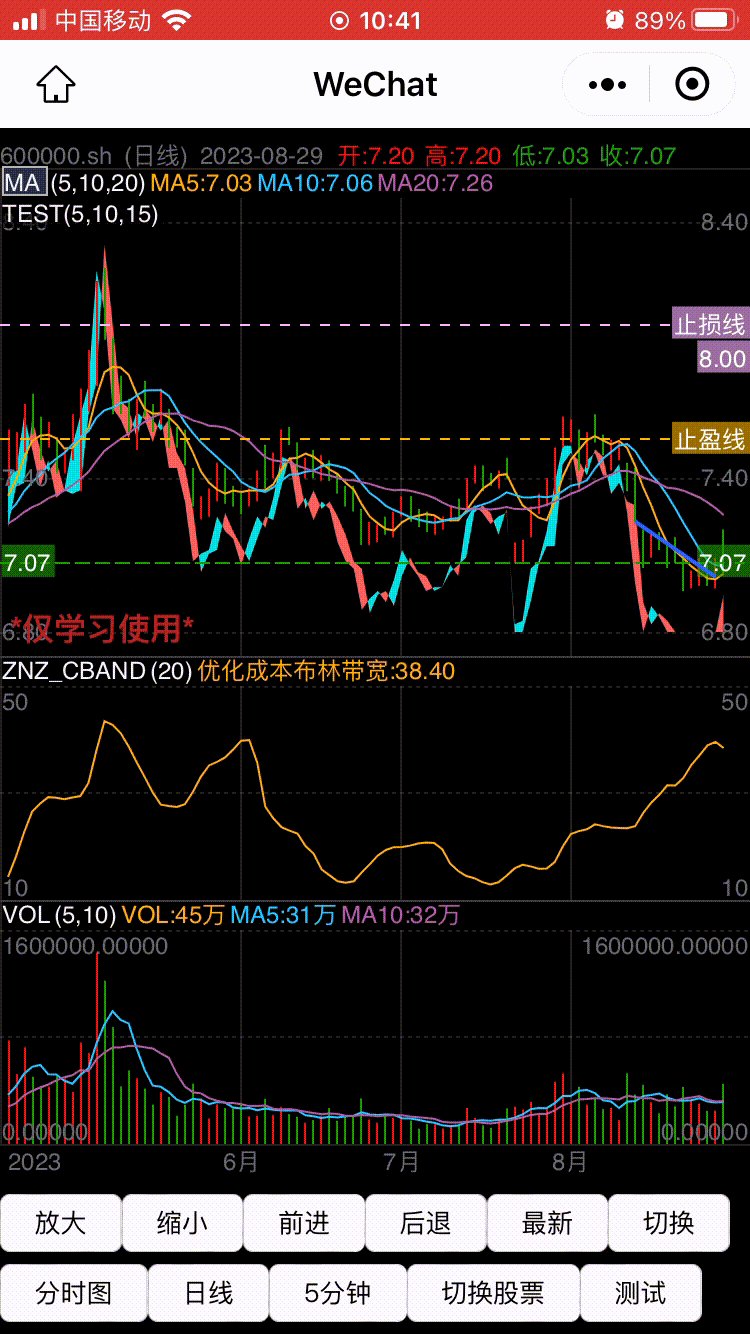
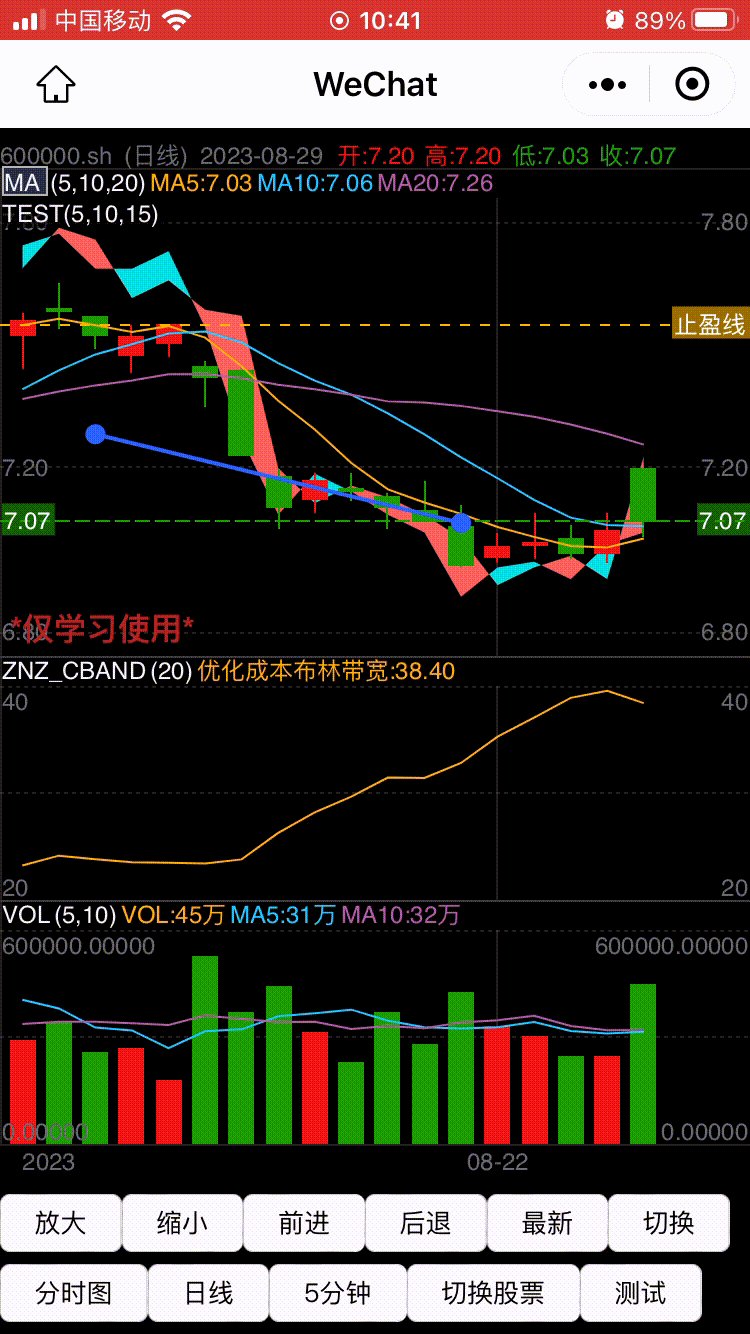
Mendukung garis K warna-warni (saat ini lebih dari 30 garis K warna-warni dimasukkan ke dalam sistem), dan mendukung penyesuaian garis K warna-warni skrip tata bahasa Tongdaxin
Mendukung indikator sistem pakar
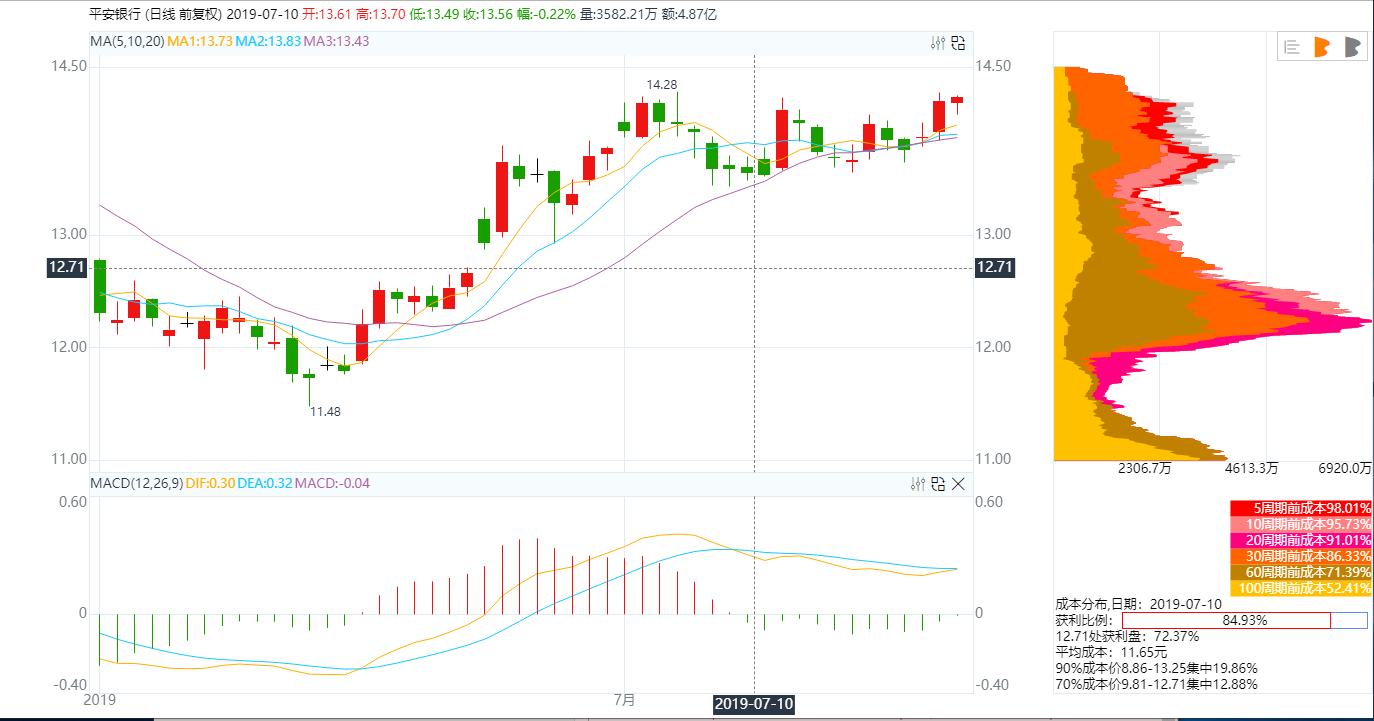
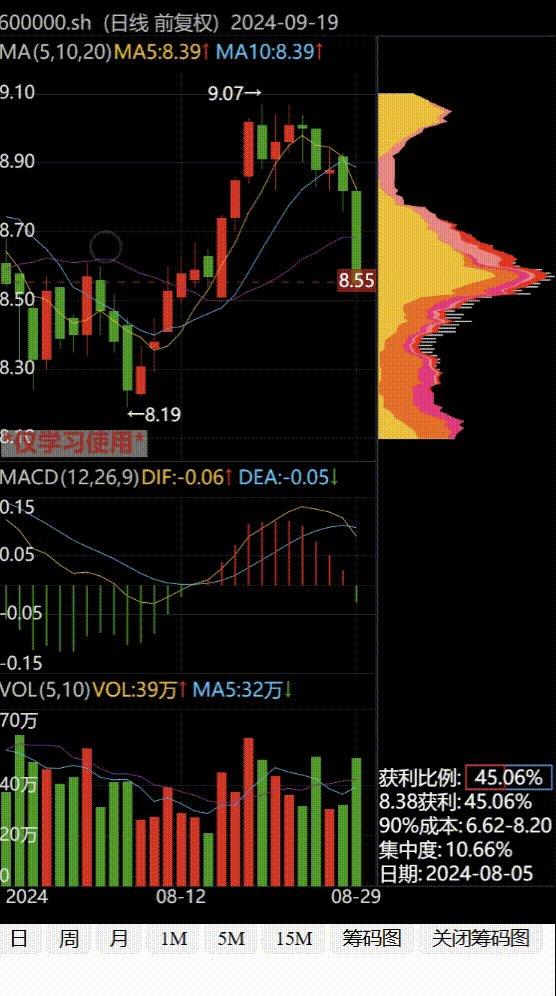
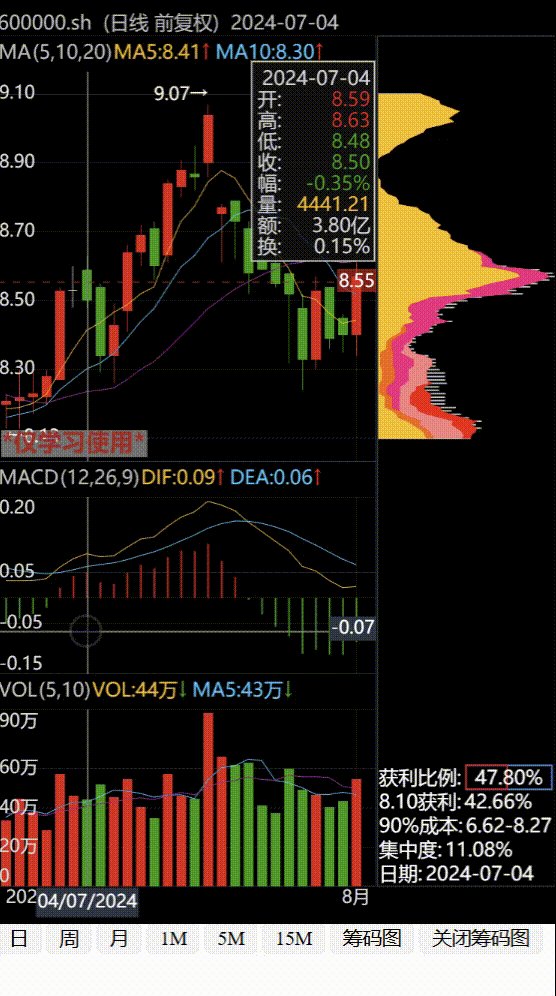
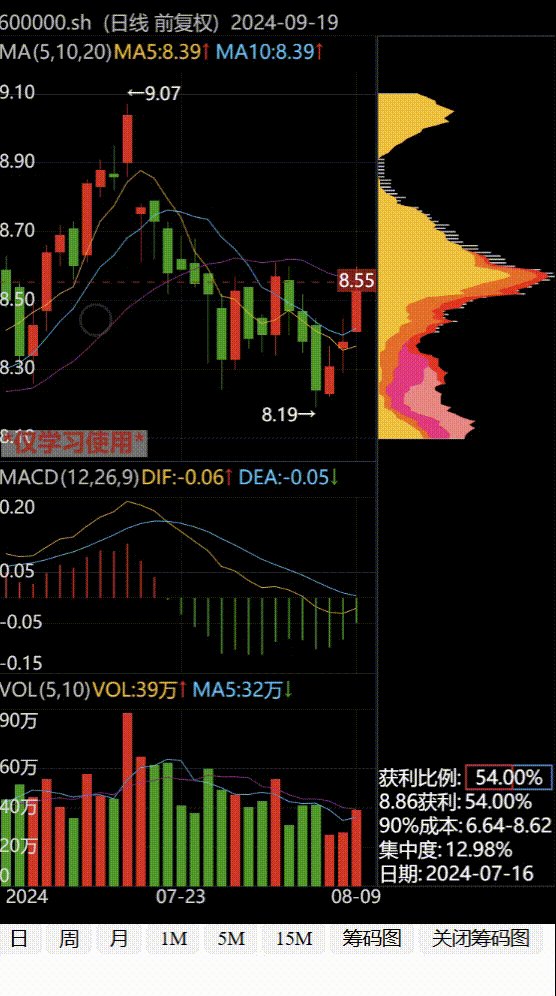
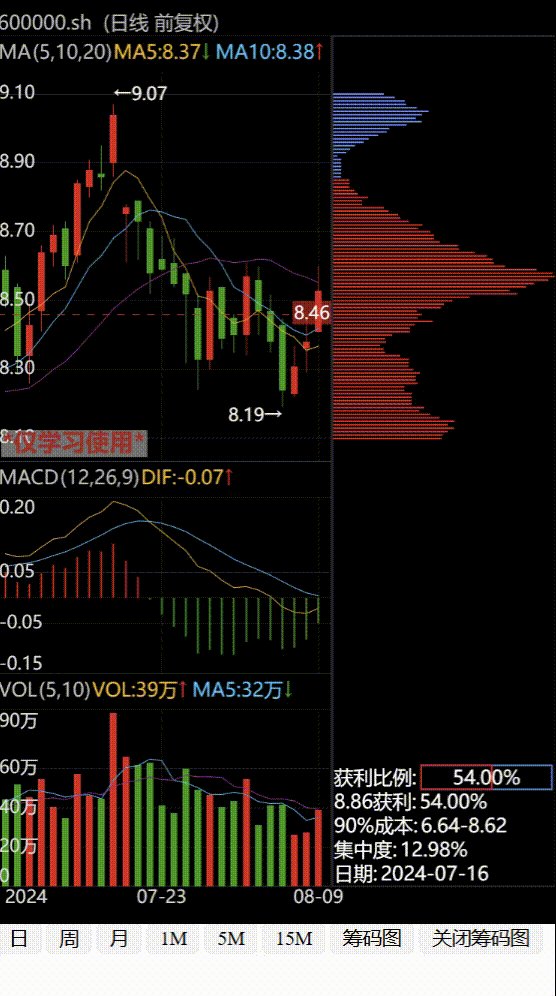
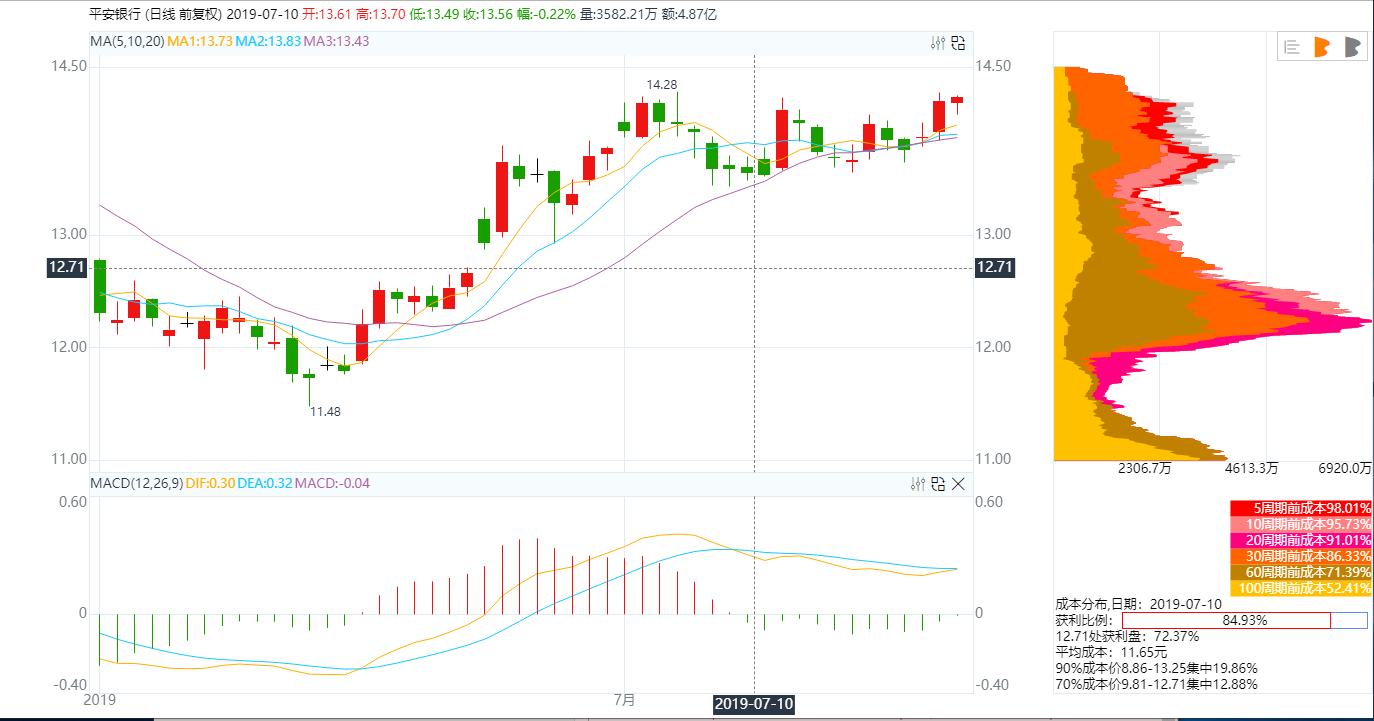
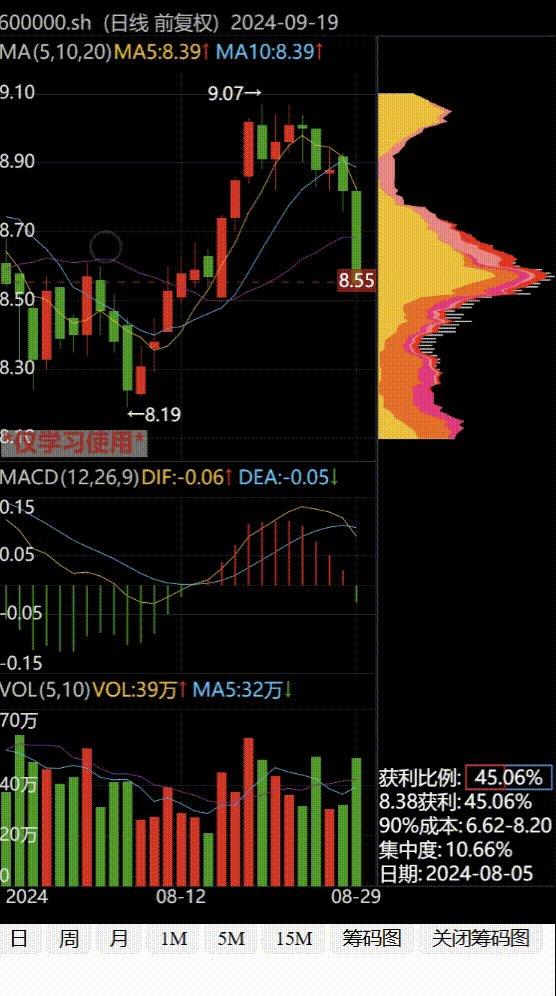
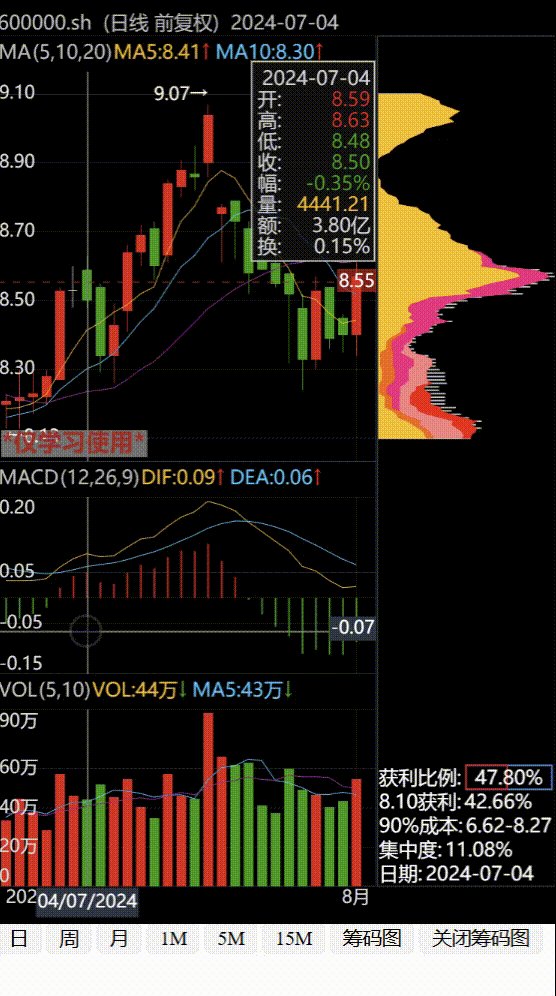
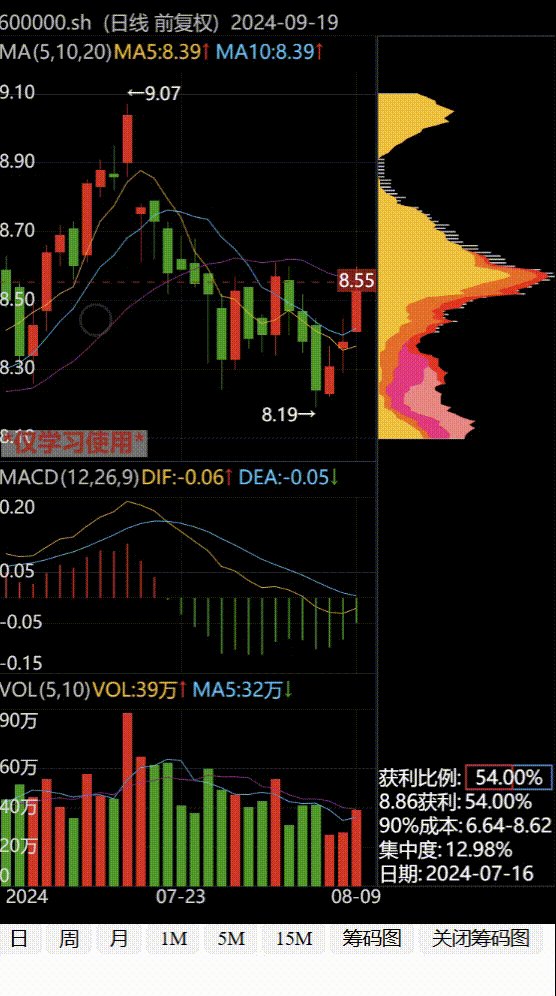
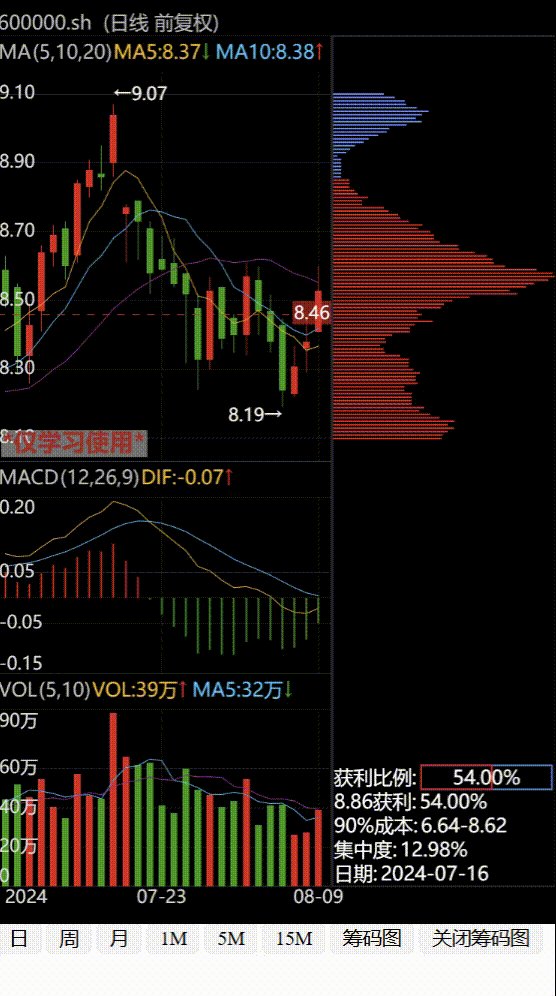
Mendukung grafik chip saham individual

Mendukung indikator tunggal dan perhitungan back-end front-end saham tunggal (webhqchartumychart.regressiontest.js) (fungsi tambahan 13-5-2019)
Hitung data berikut:
Perdagangan: {Hitung Jumlah transaksi Hari: Jumlah hari perdagangan Berhasil: Jumlah transaksi berhasil Gagal: Jumlah transaksi gagal}
Hari: {Jumlah: Total lari Maks: Lari terlama Min: Lari terpendek Rata-rata: Rata-rata lari}
Profit: total return StockProfit: return saham individual Excess: kelebihan return MaxDropdown: penarikan maksimum Beta: koefisien β (Beta)
Nilai Bersih: [ {Tanggal: Tanggal, Bersih: Nilai bersih, Penutupan: Harga penutupan saham, IndexClose: Harga penutupan pasar}, ]
Mendukung rentetan serangan
Mendukung overlay multi-indikator (fitur baru ditambahkan pada 12-7-2019)

Mendukung tangkapan layar (fitur baru ditambahkan pada 9-7-2019)
Mendukung data harian K-line atau pembaruan otomatis data menit (23-7-2019)
Mendukung grafik garis K terpisah (2019-9-9)

Mendukung grafik area garis K 
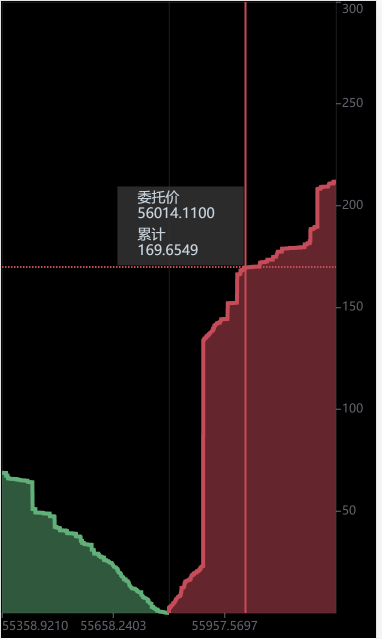
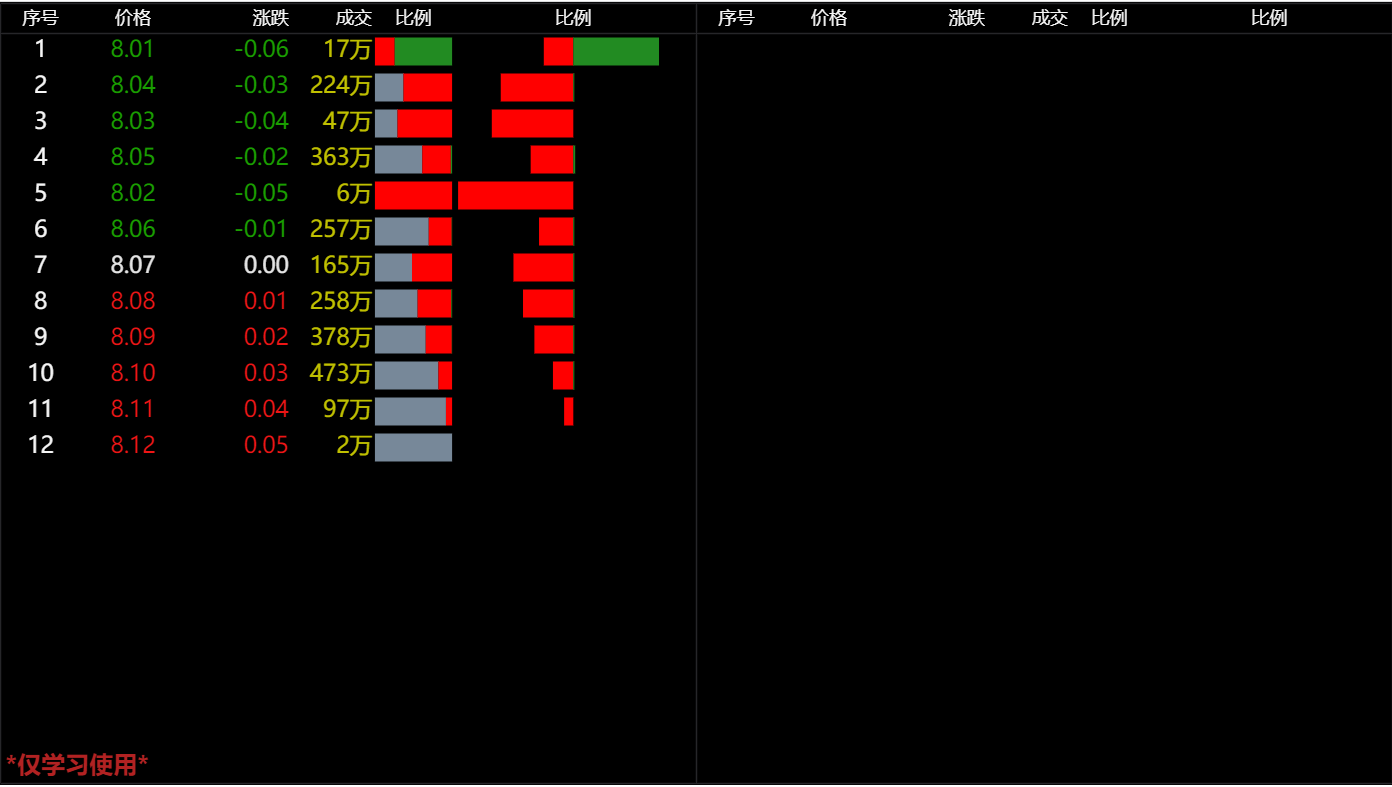
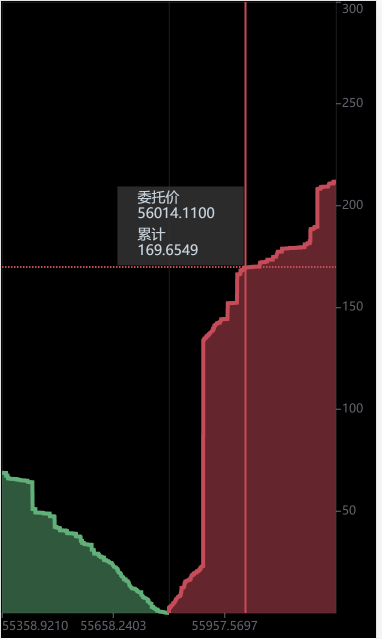
Mendukung peta kedalaman

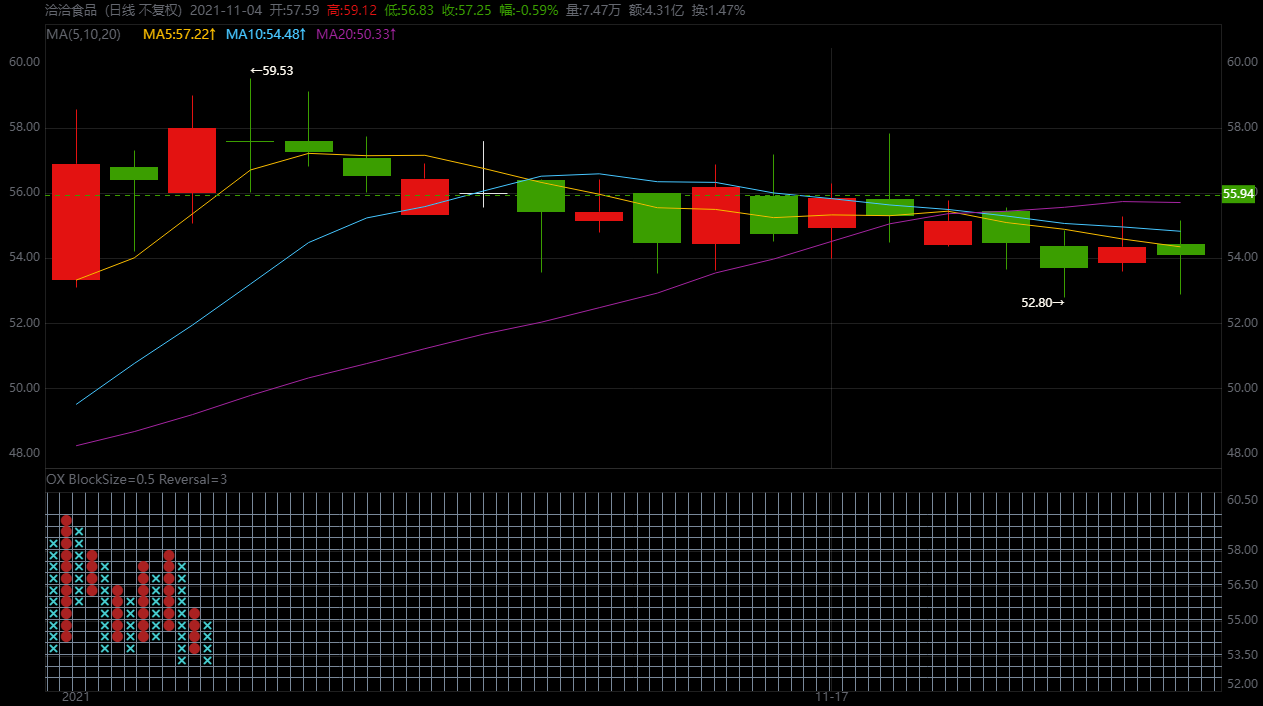
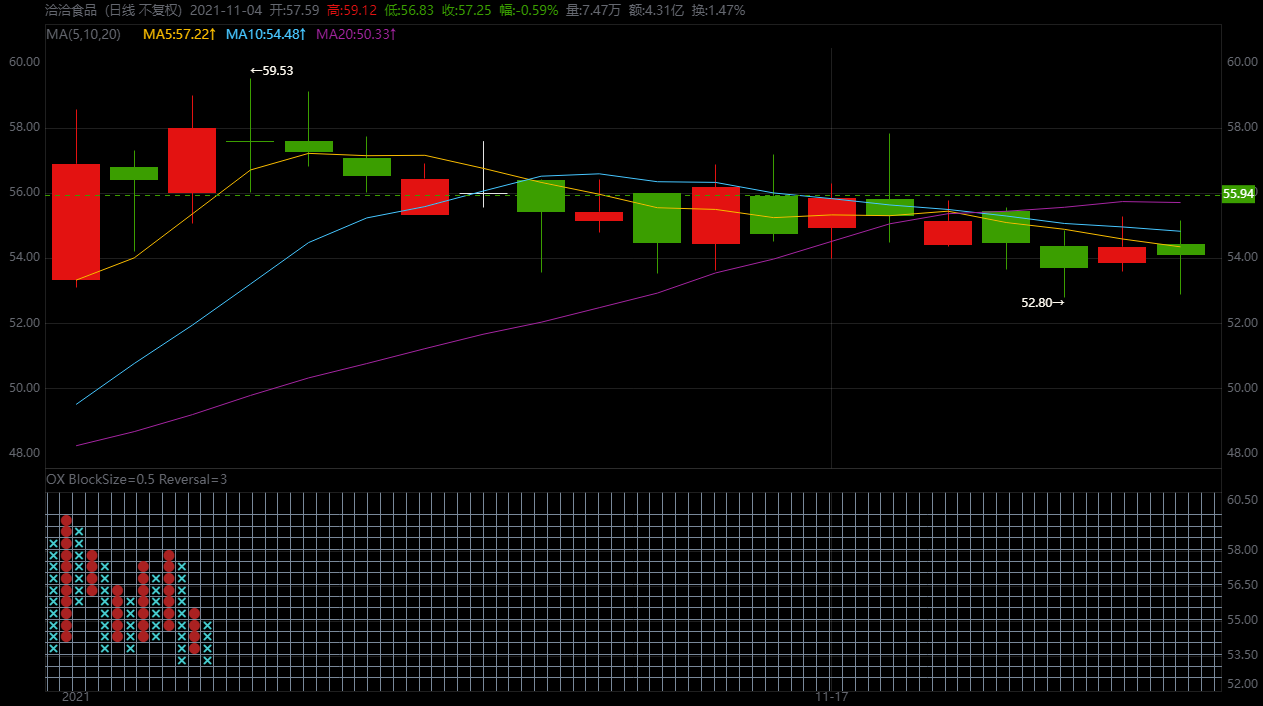
Mendukung diagram sapi 
Mendukung grafik indikator seret dan lepas 
Seret dan perbesar sumbu Y 
Tombol tab indikator 
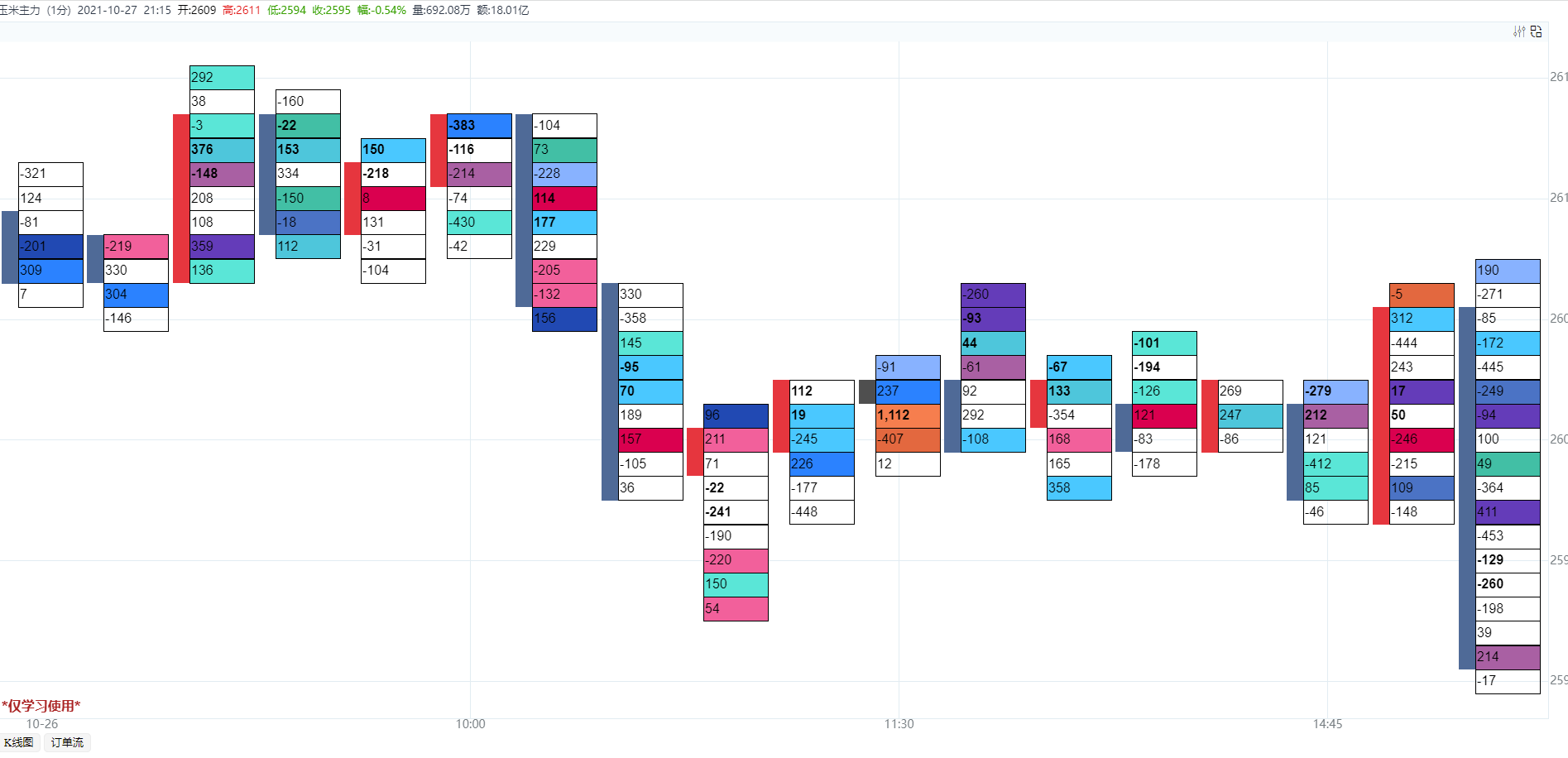
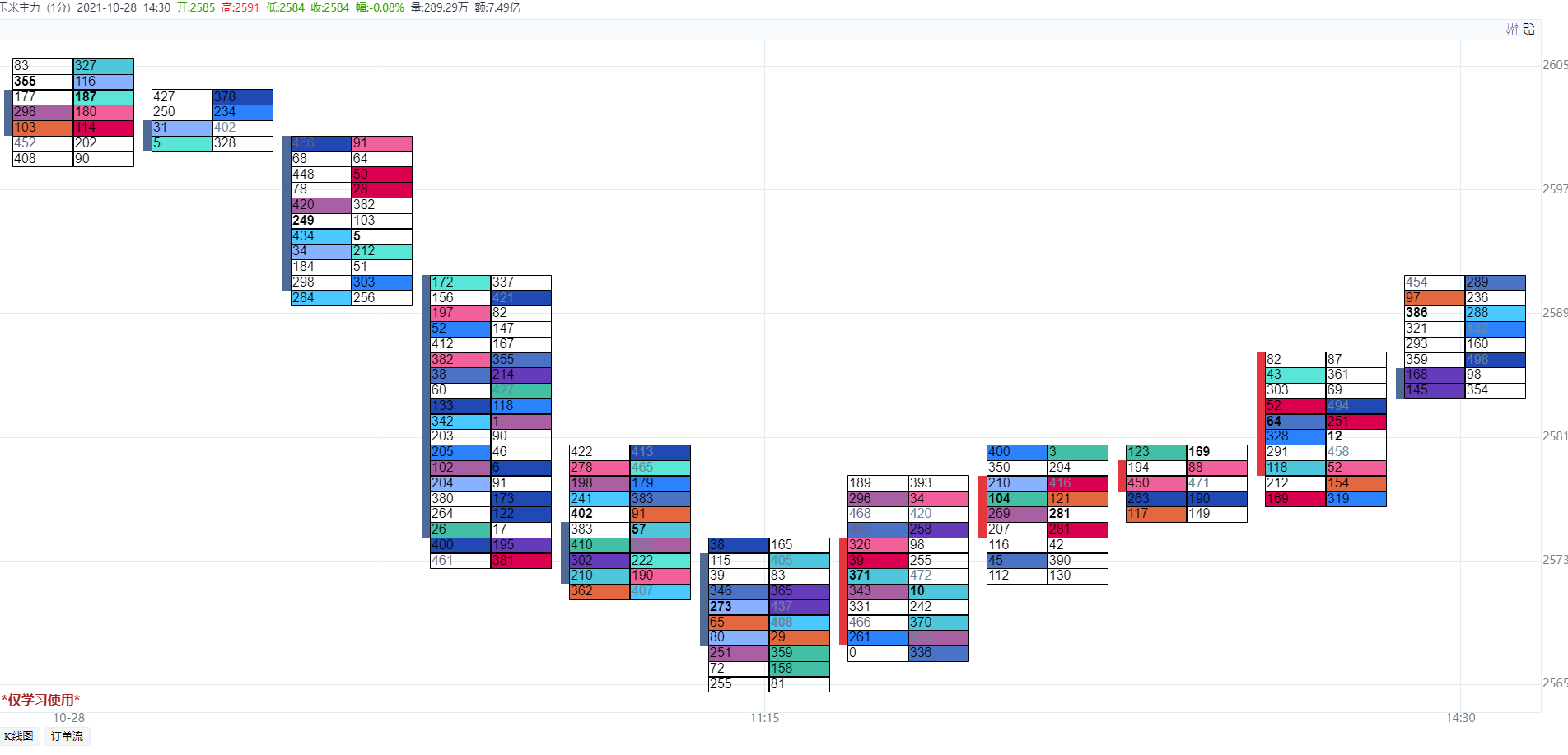
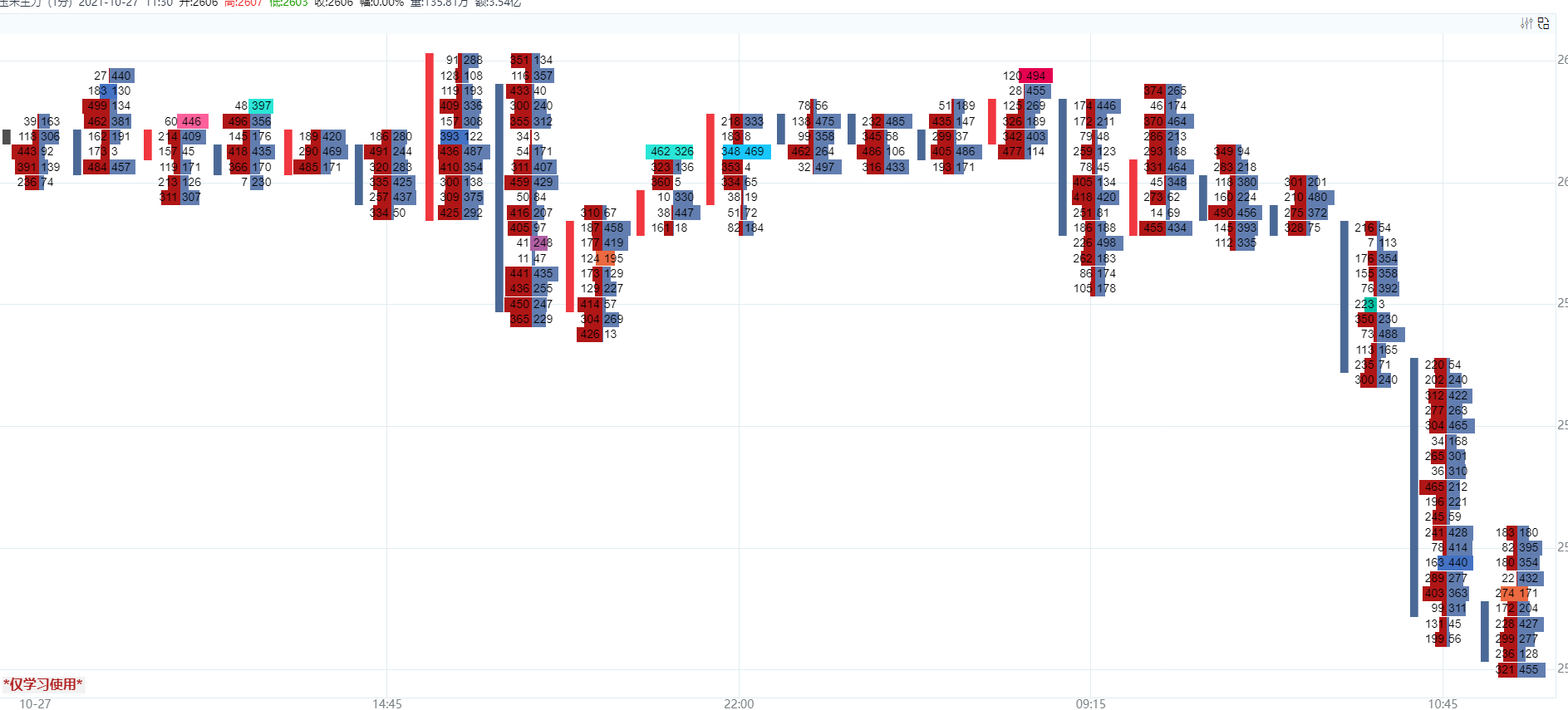
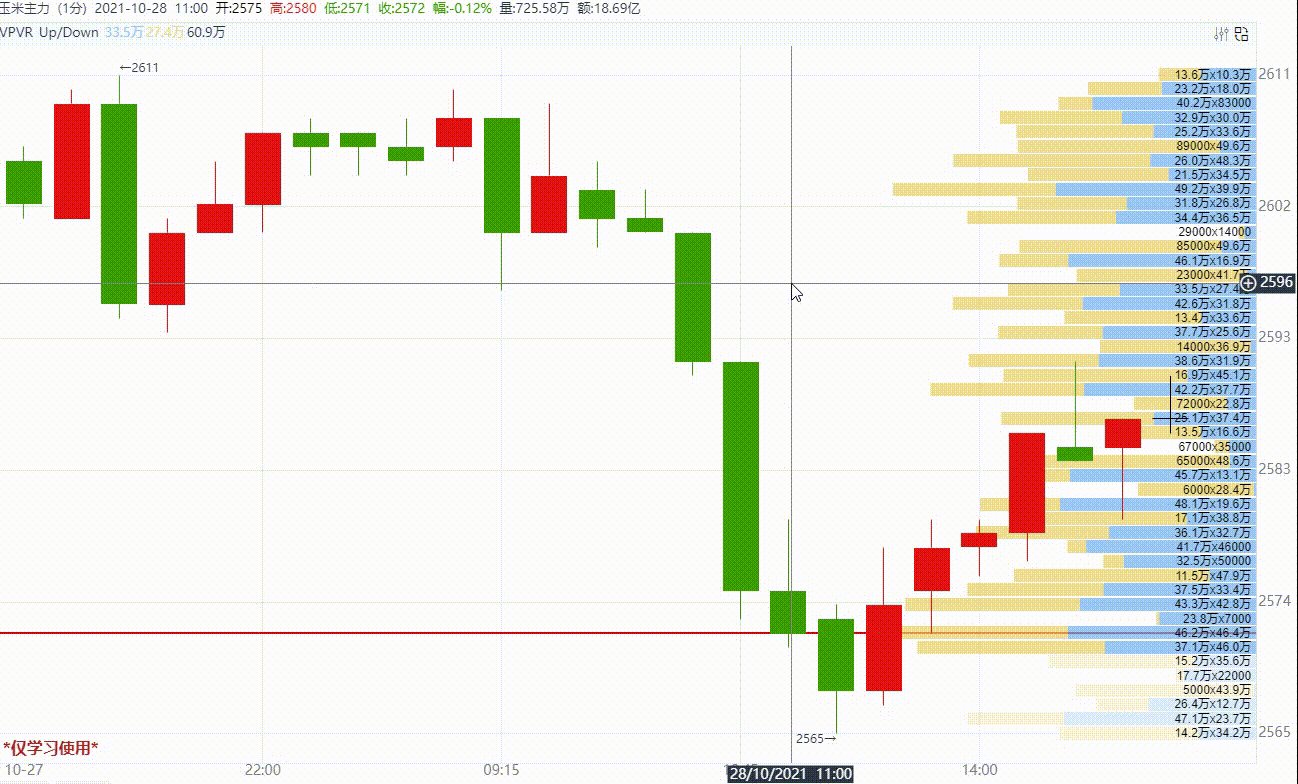
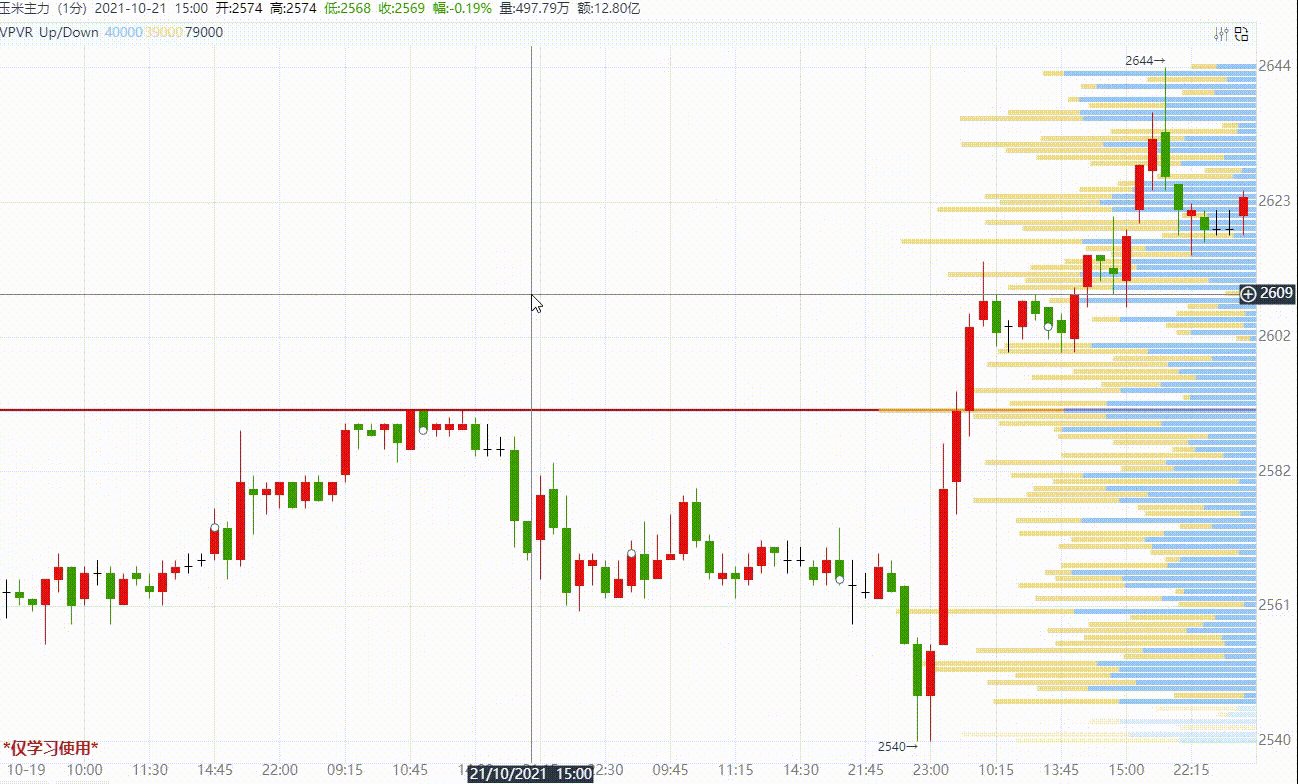
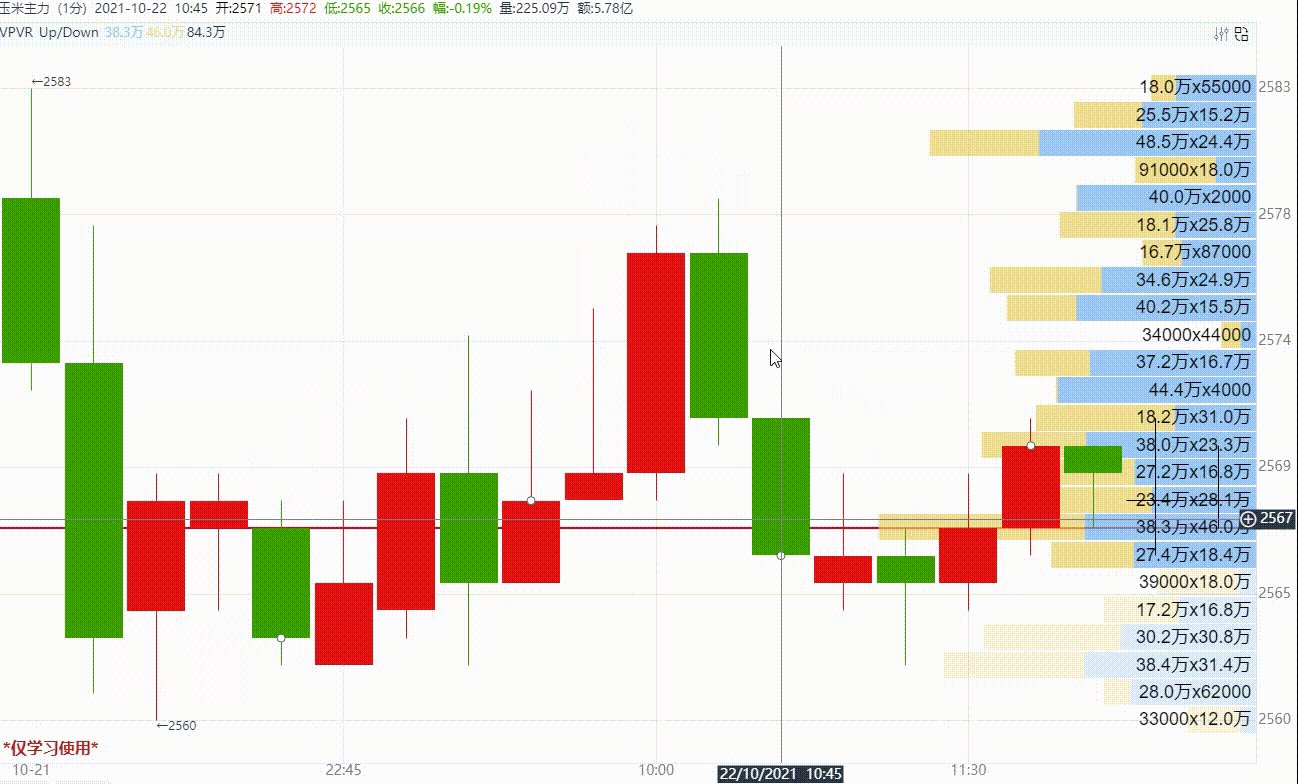
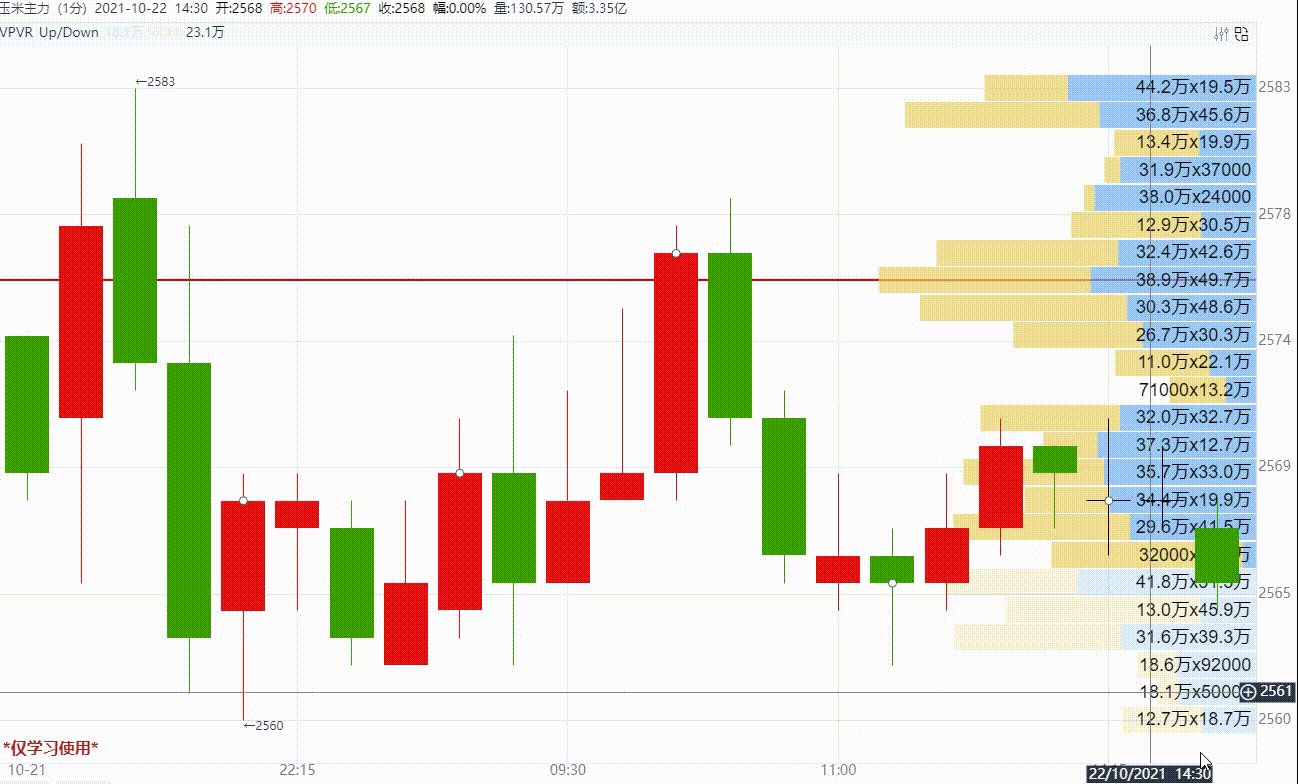
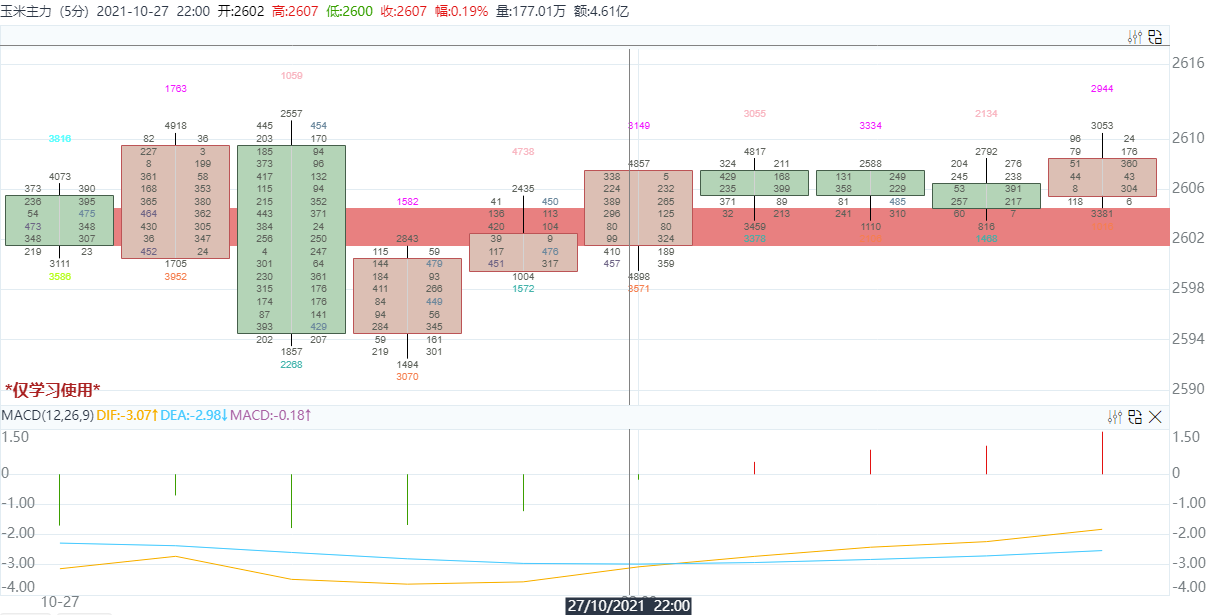
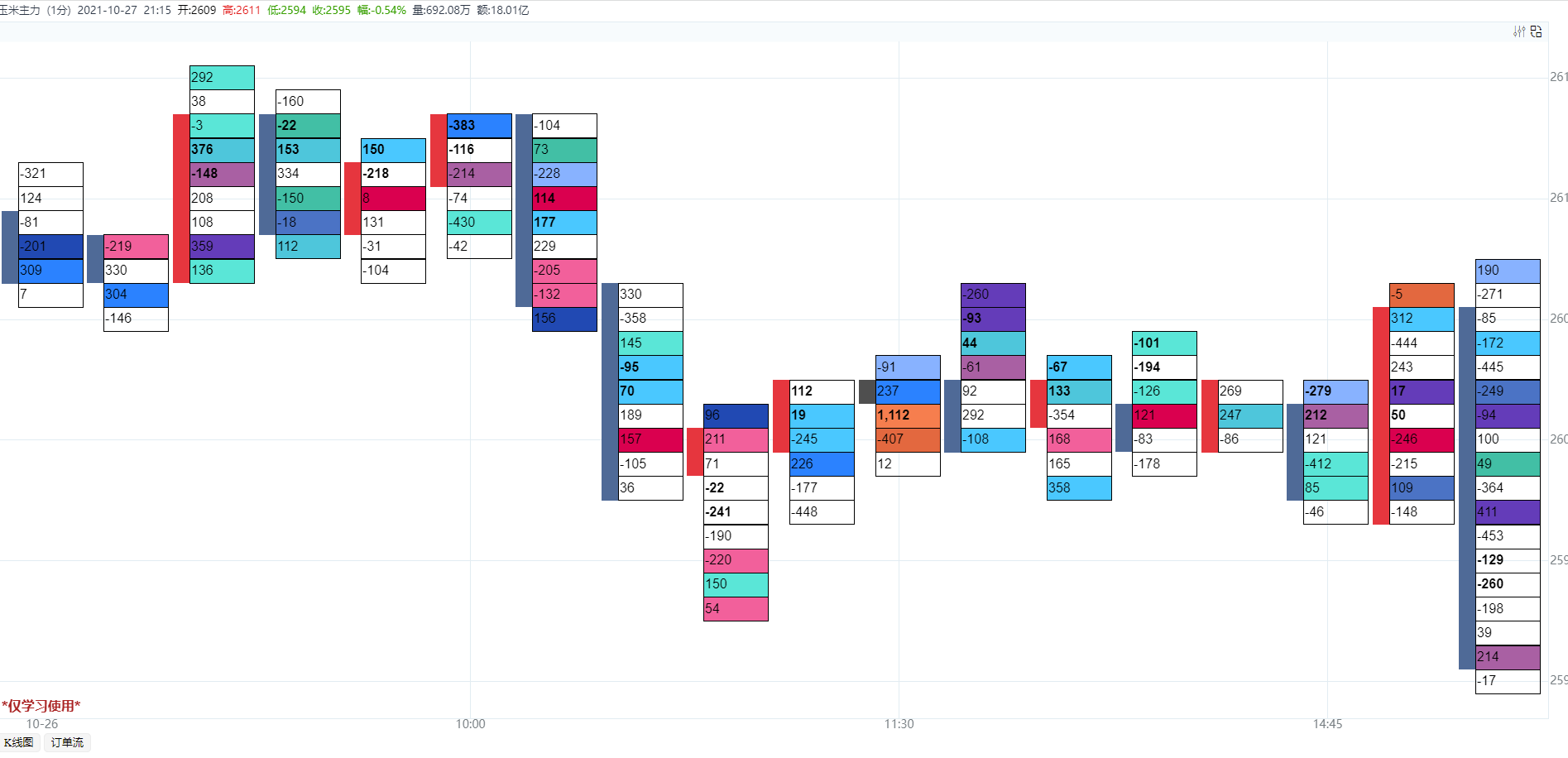
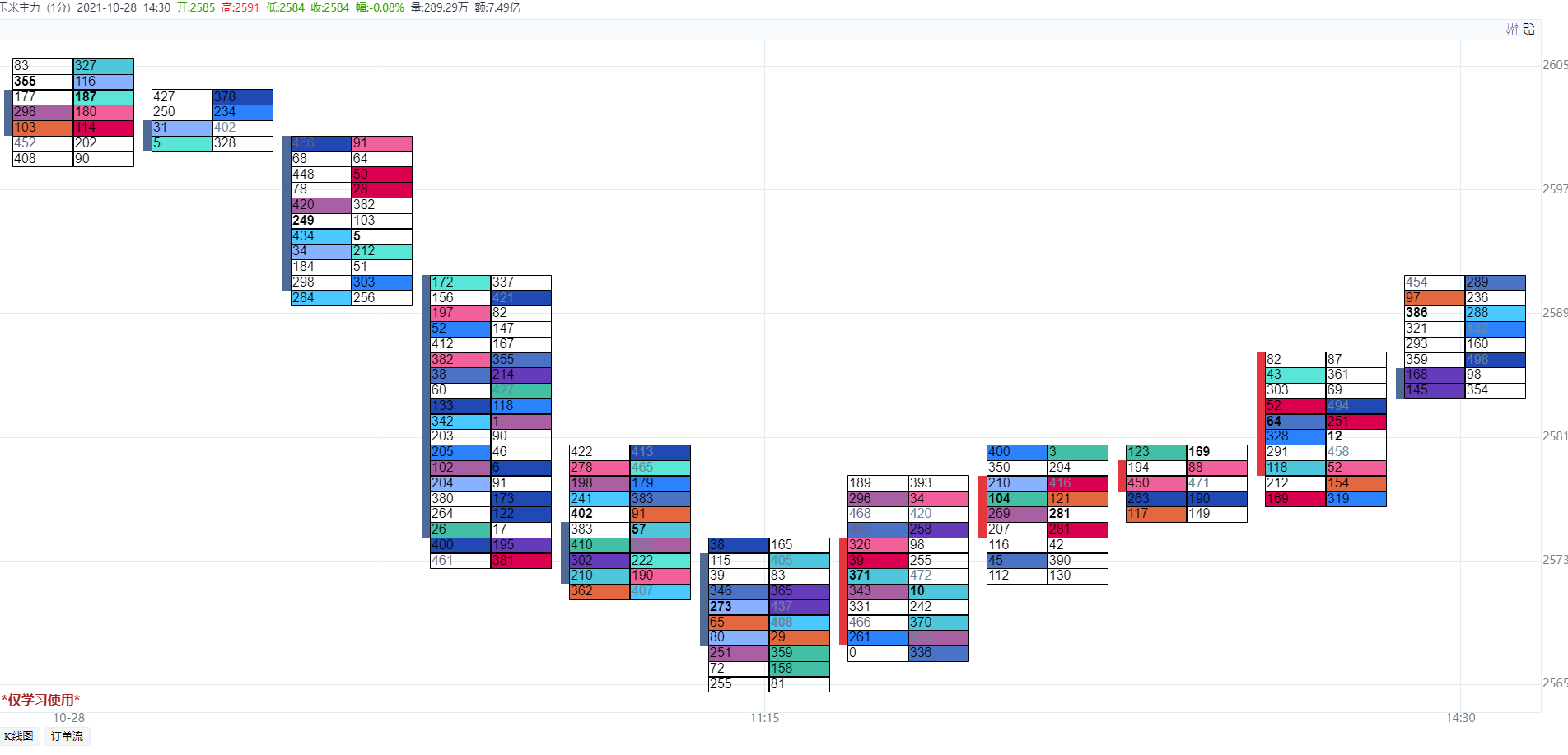
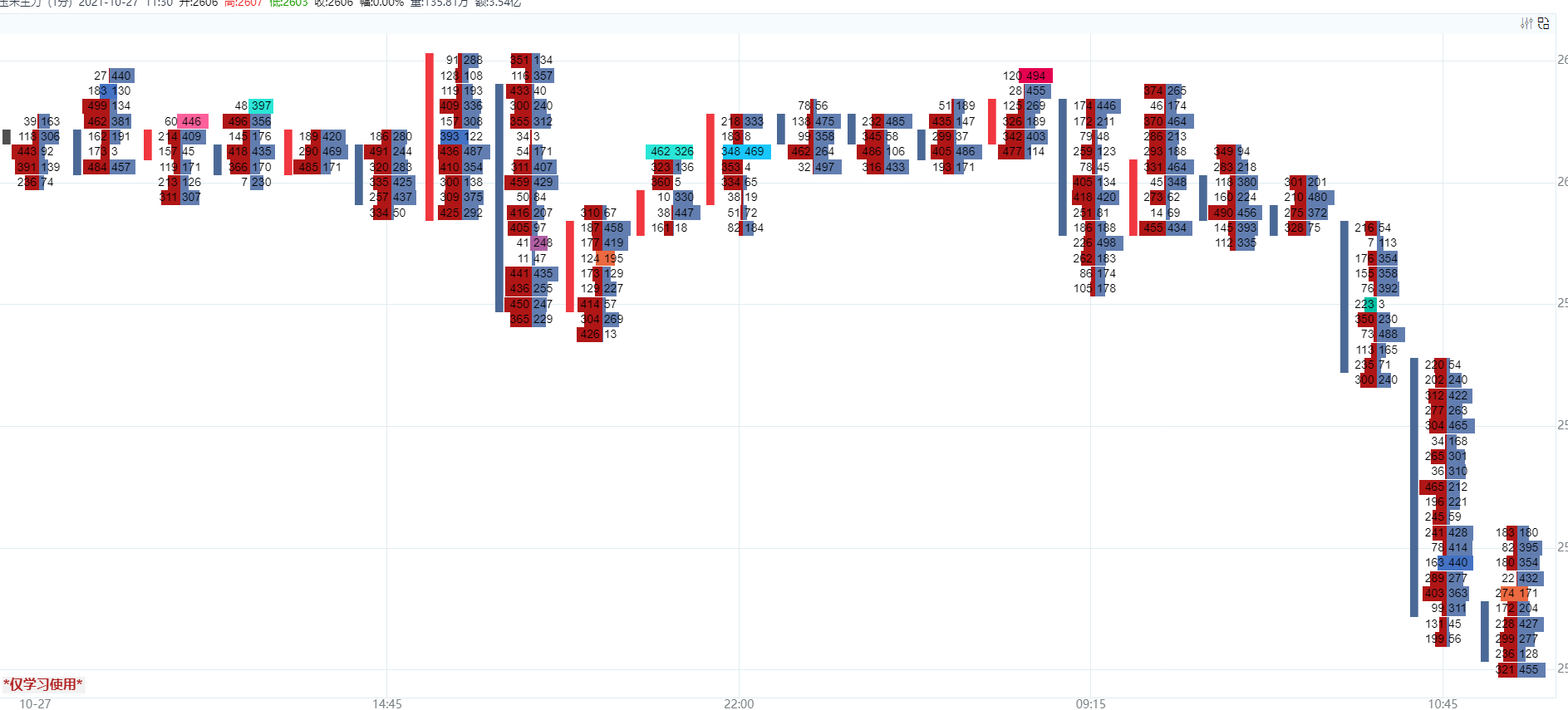
aliran pesanan

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow.html
Aliran pesanan 2

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=7).html
Aliran pesanan 3

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=8).html
Aliran pesanan 4

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
Aliran pesanan 5

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
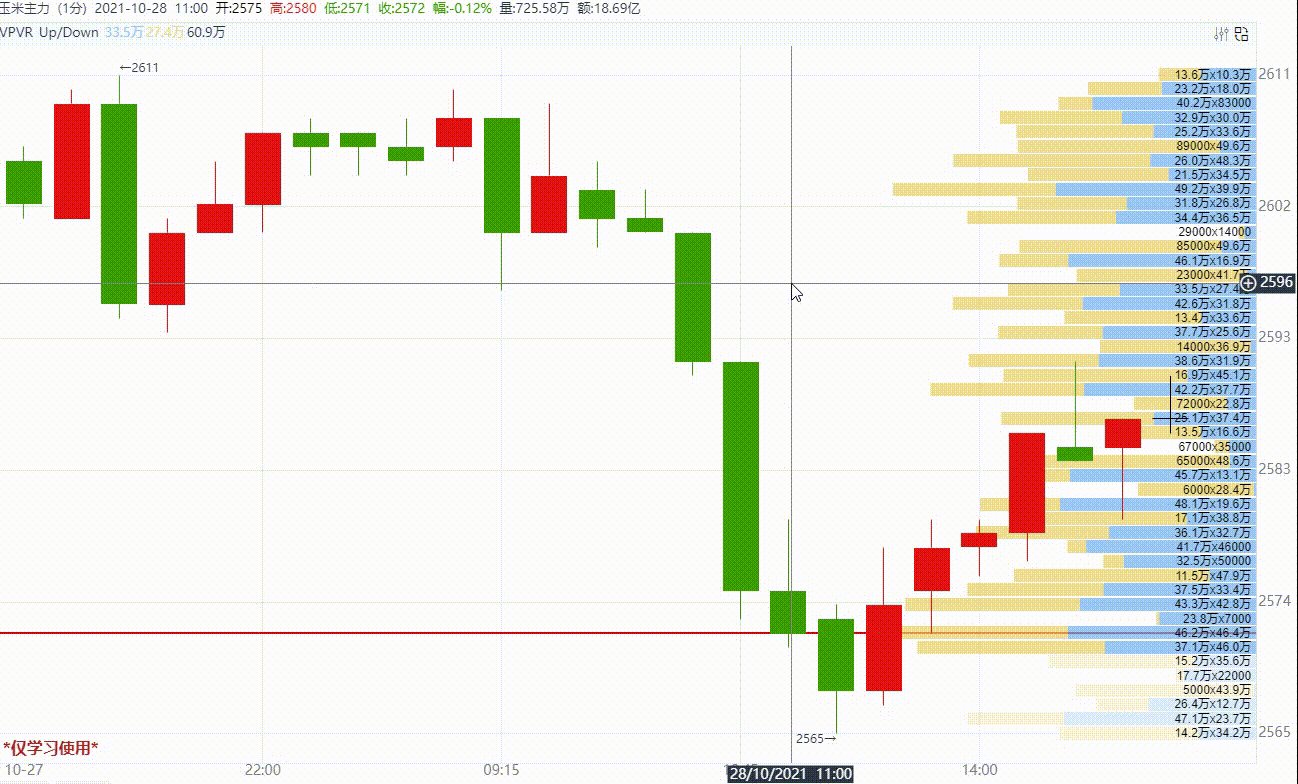
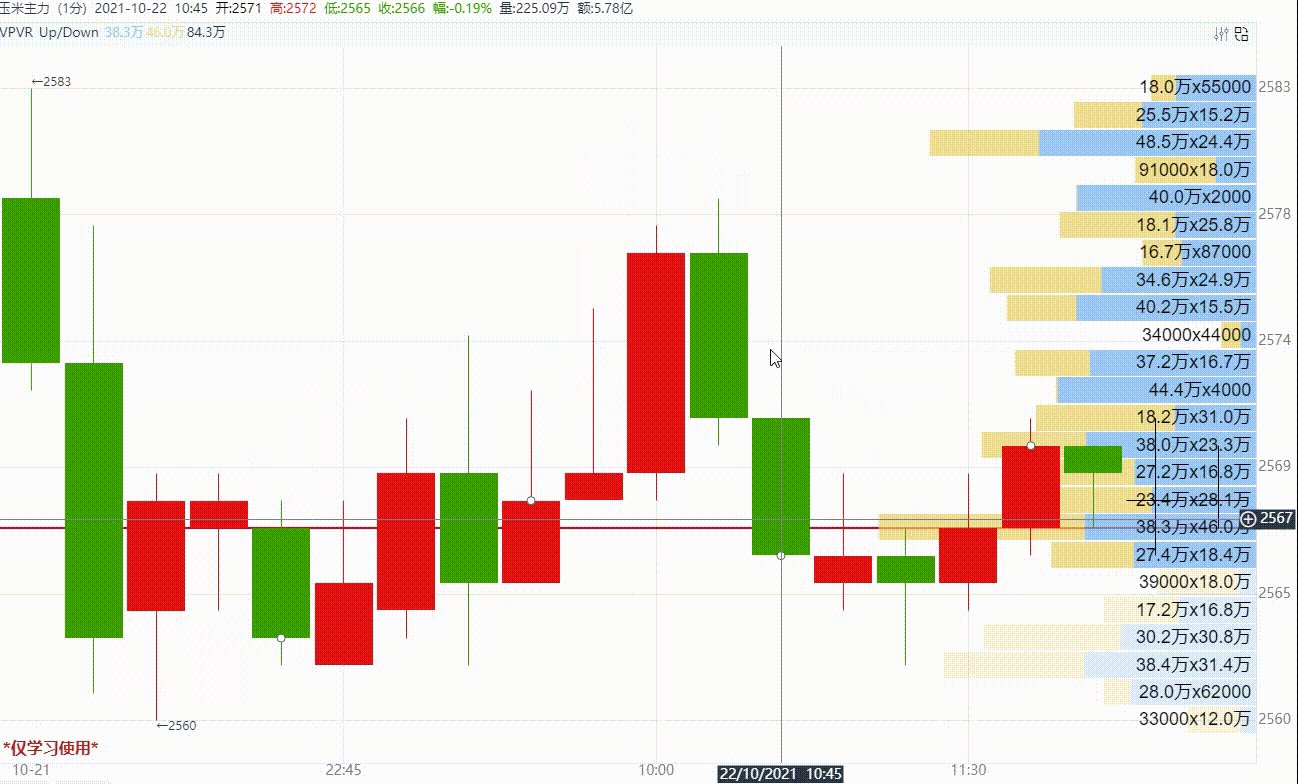
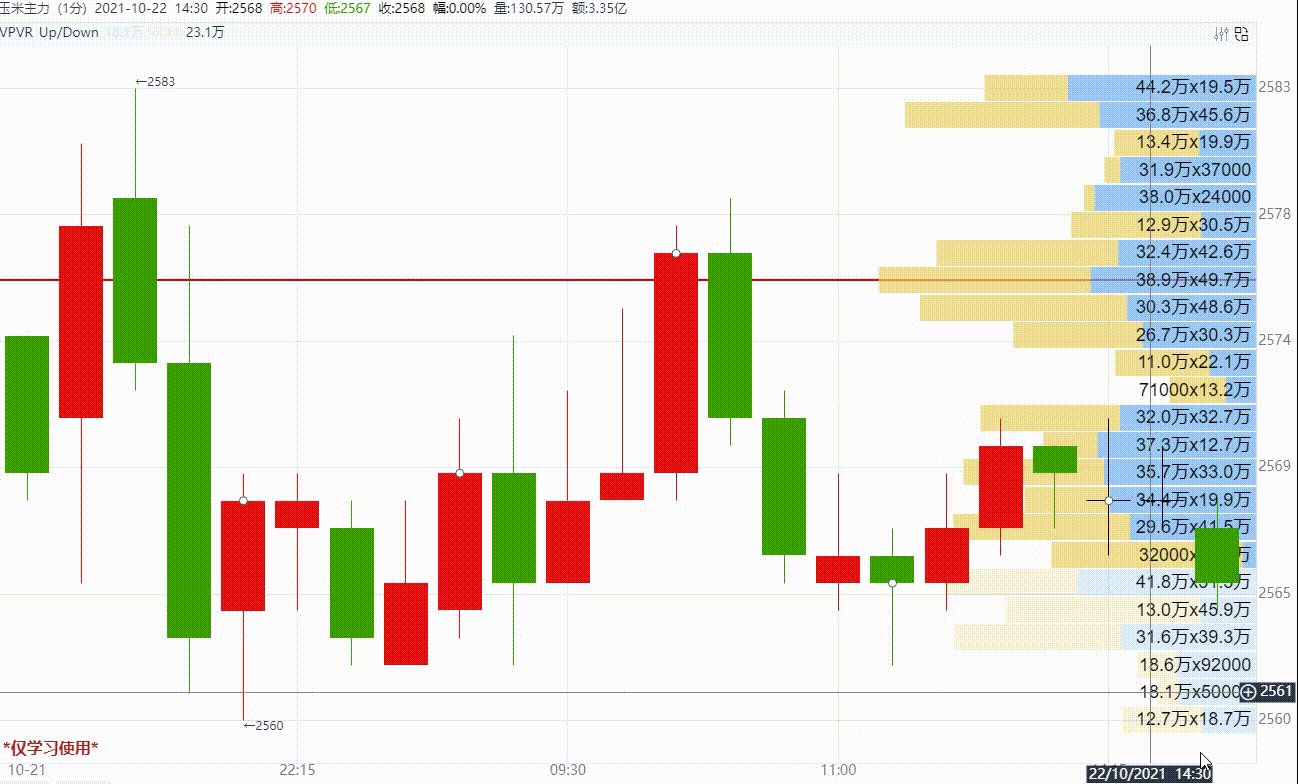
Grafik distribusi volume perdagangan rentang tetap 
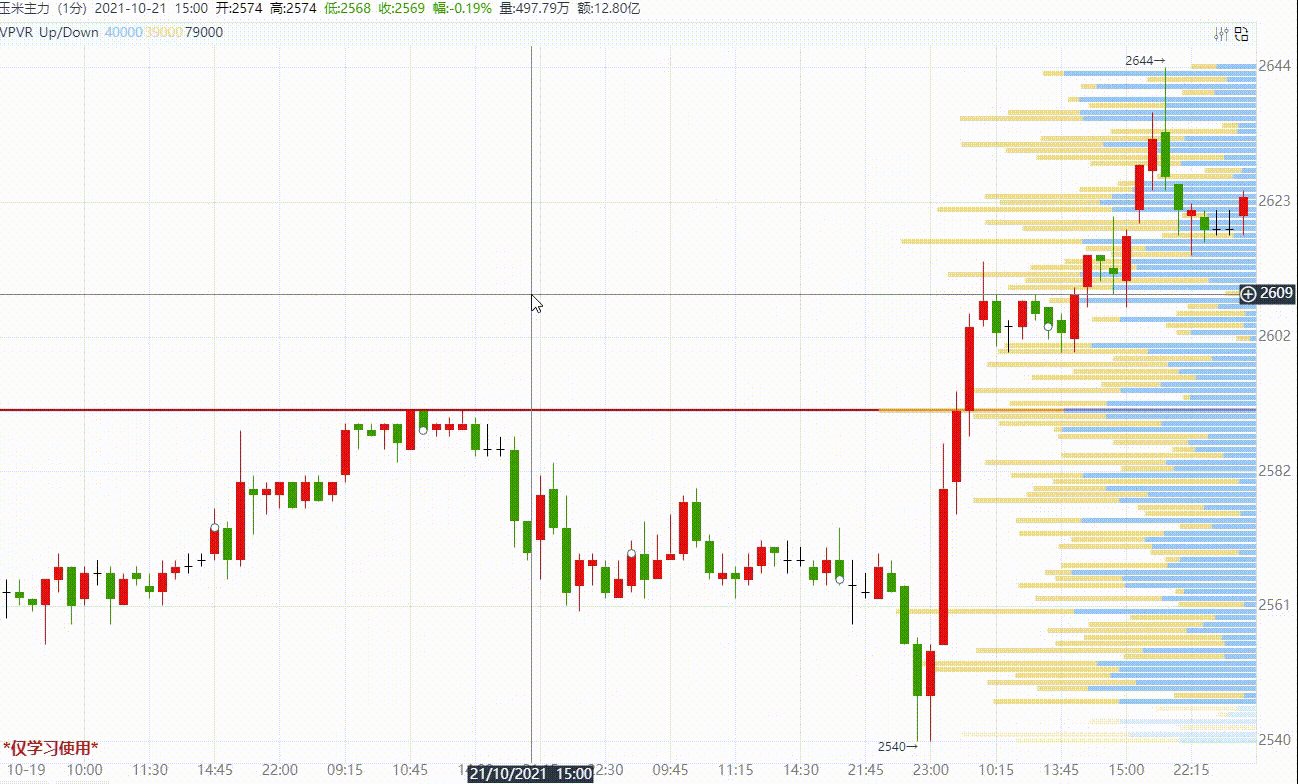
Grafik distribusi volume perdagangan rentang yang terlihat 
Pilar garis warna K 
https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_color_kline_v2.html
Jendela indikator dimaksimalkan dan diminimalkan 
Pemilihan rentang mendukung gerakan drag and drop 
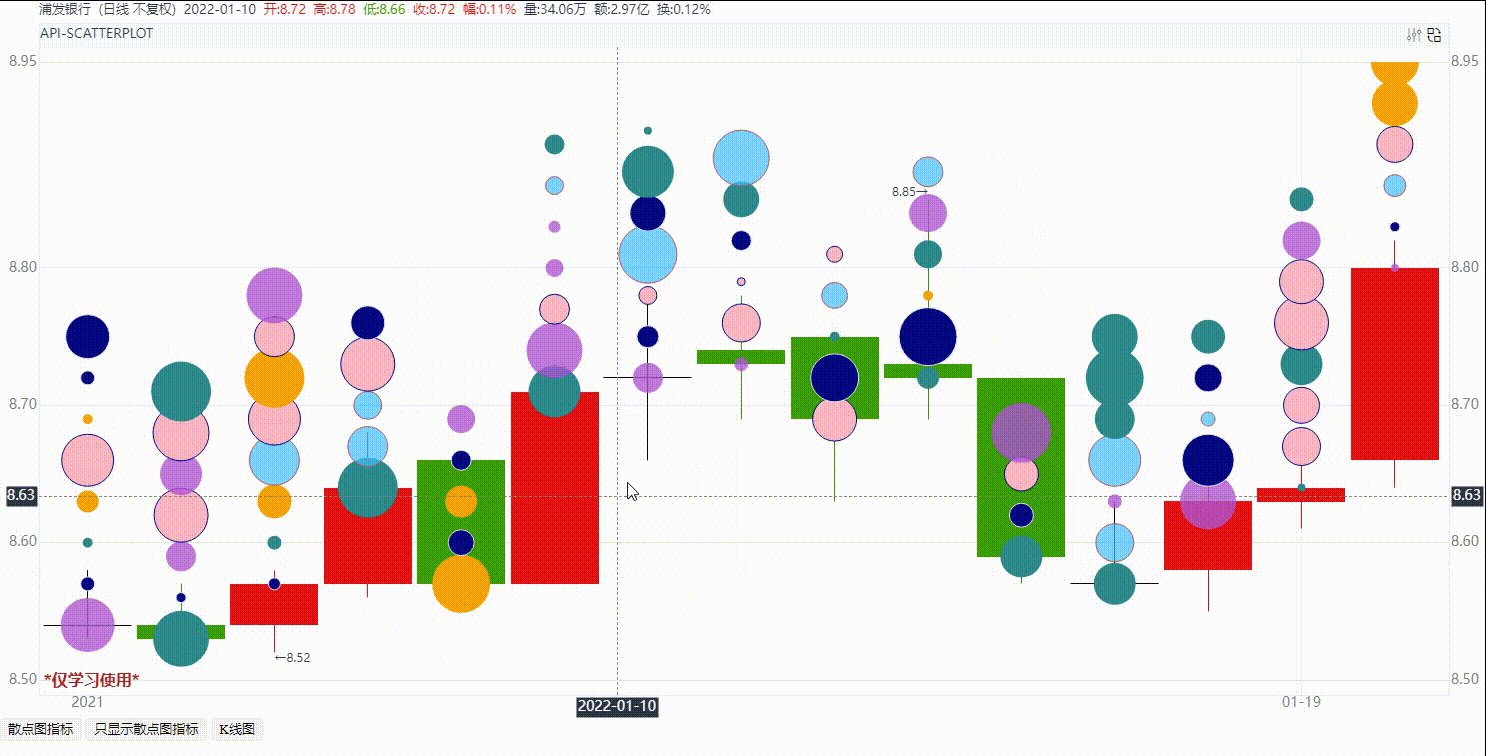
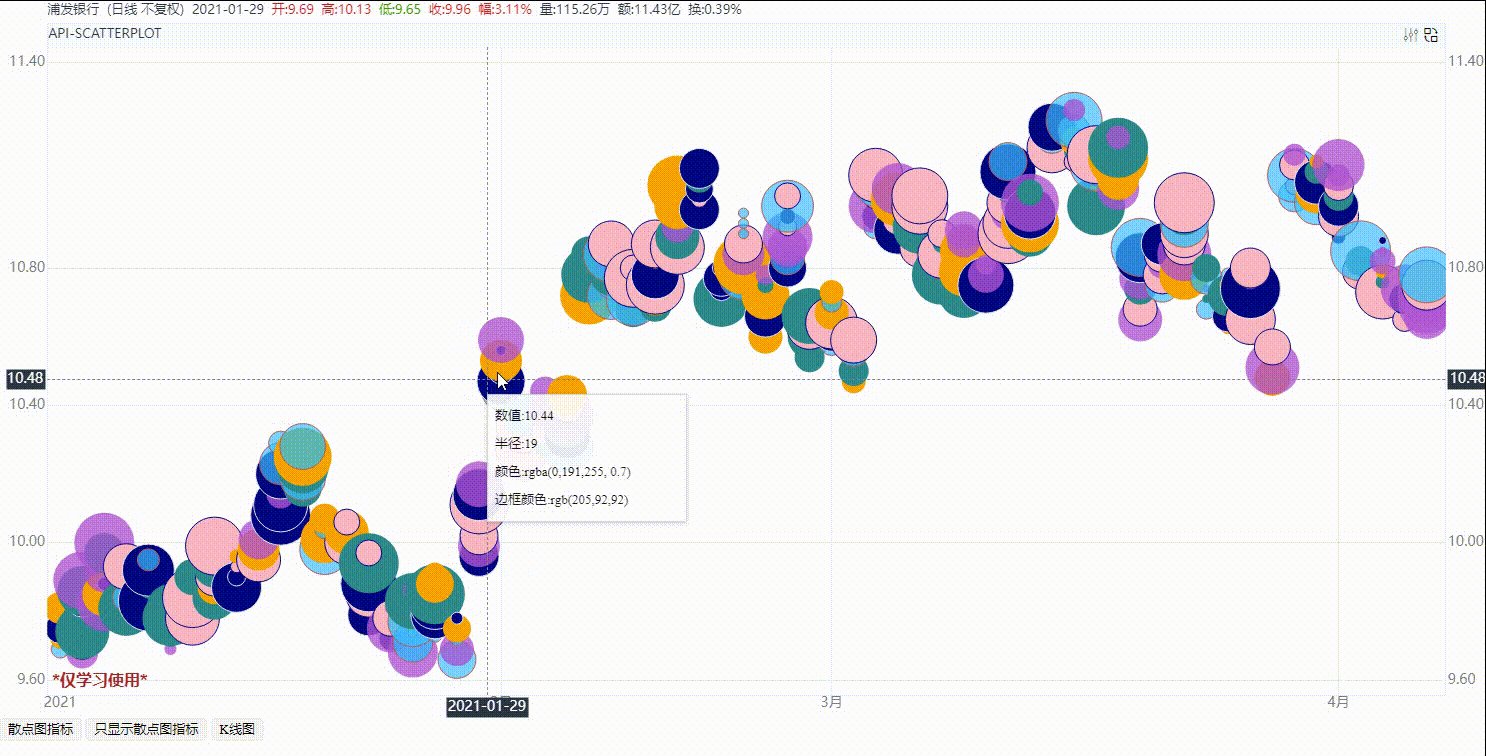
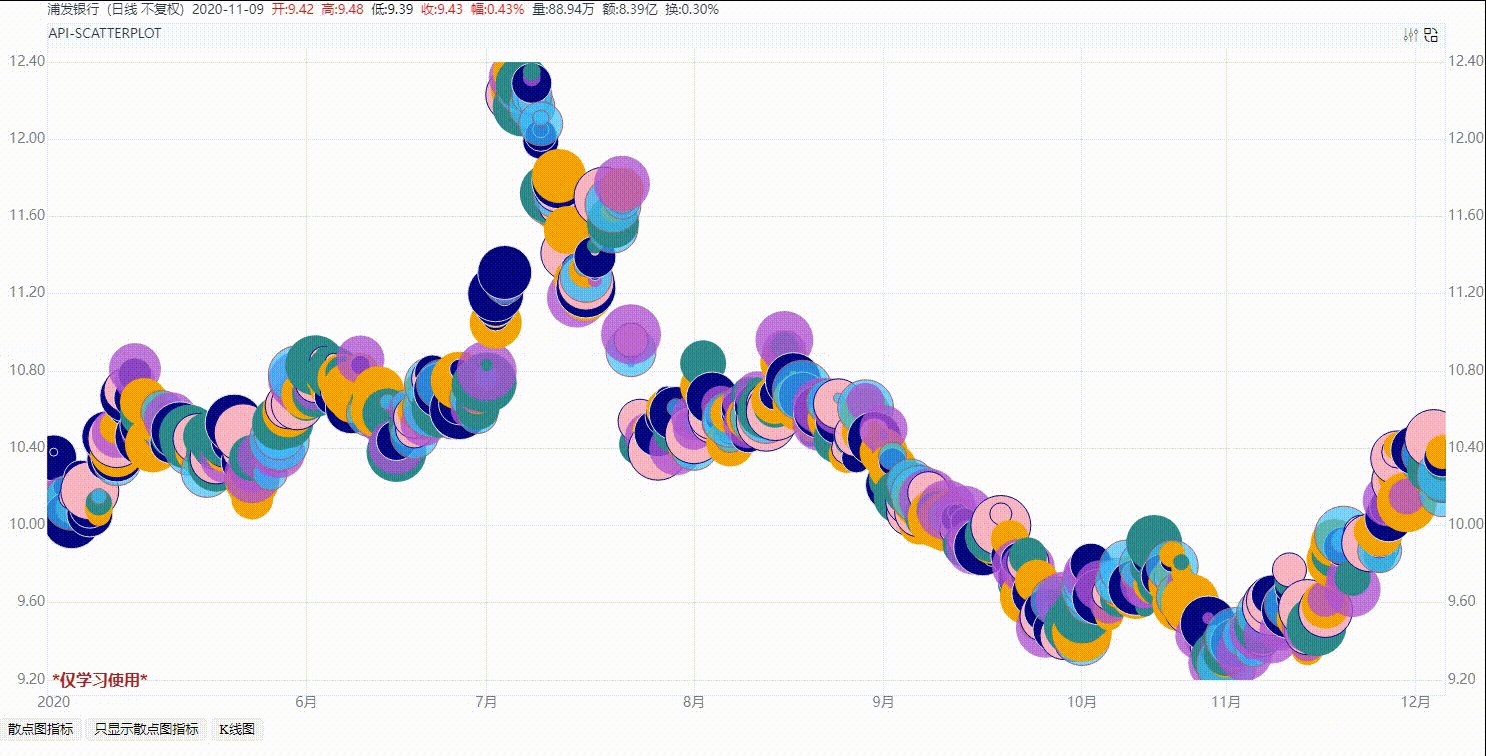
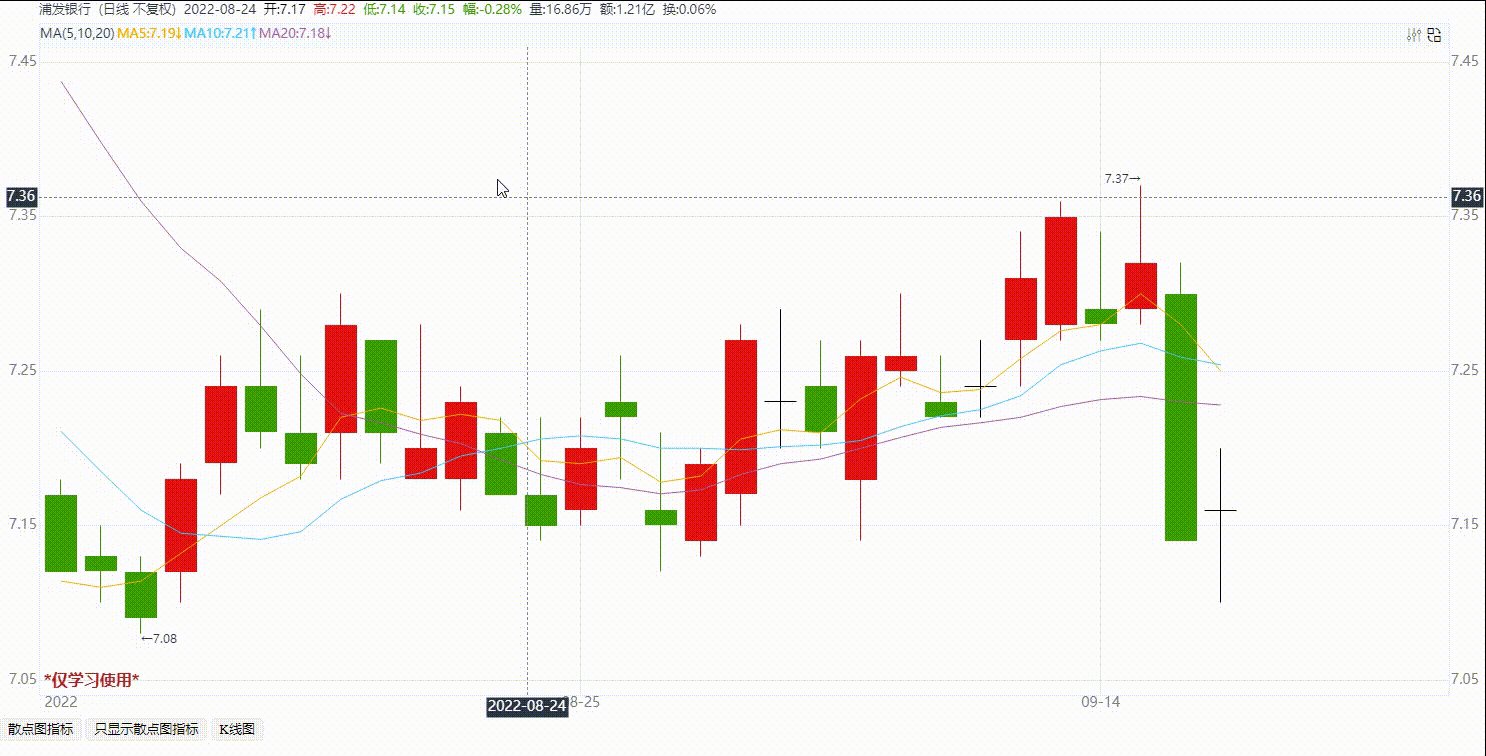
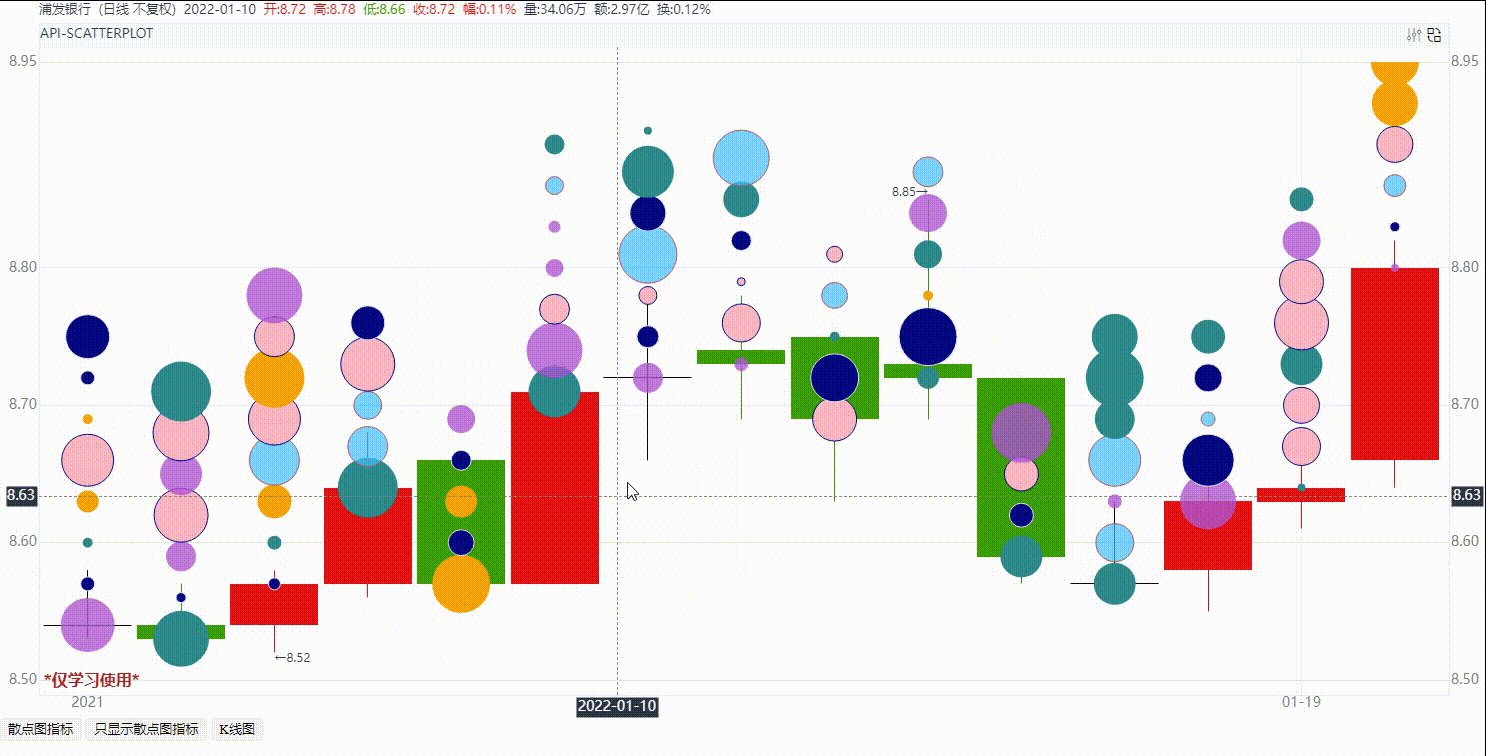
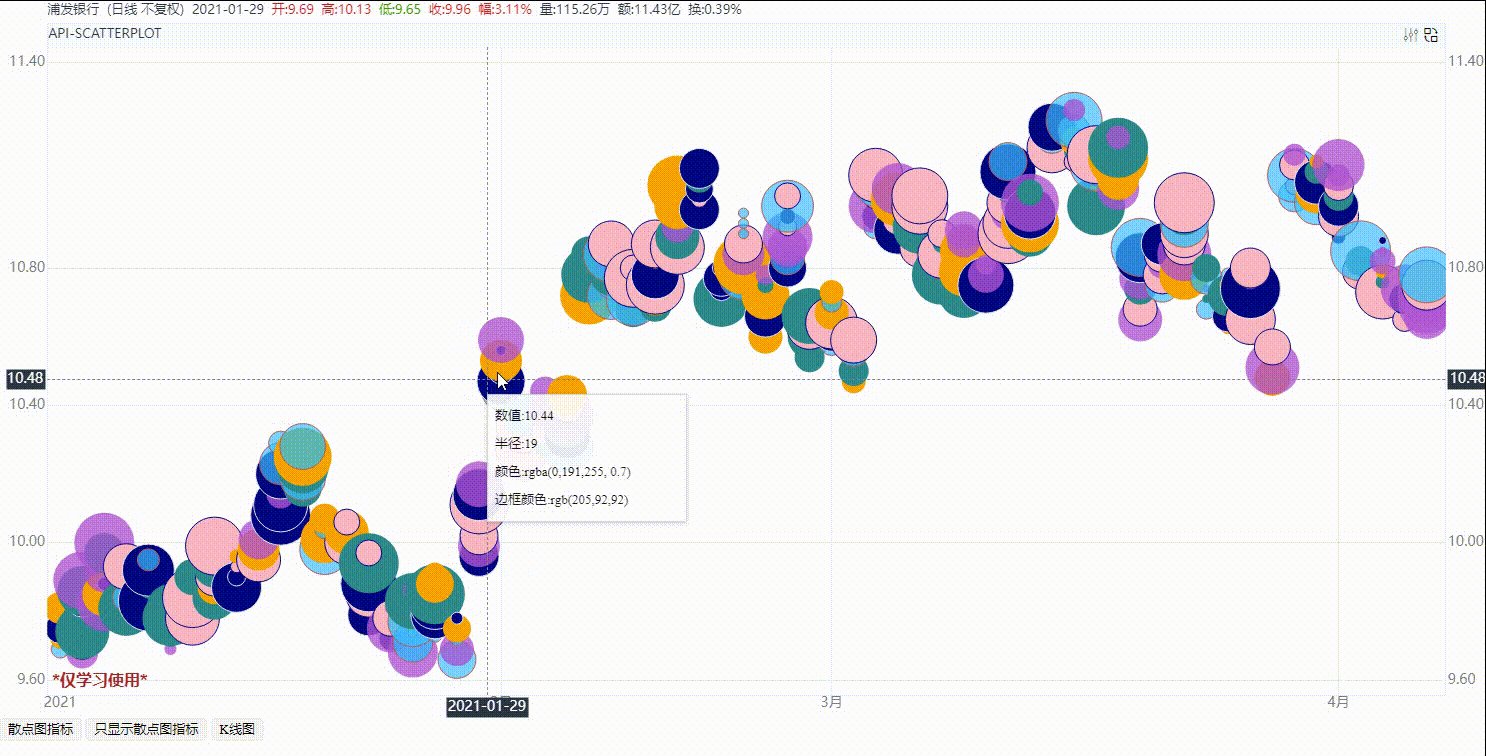
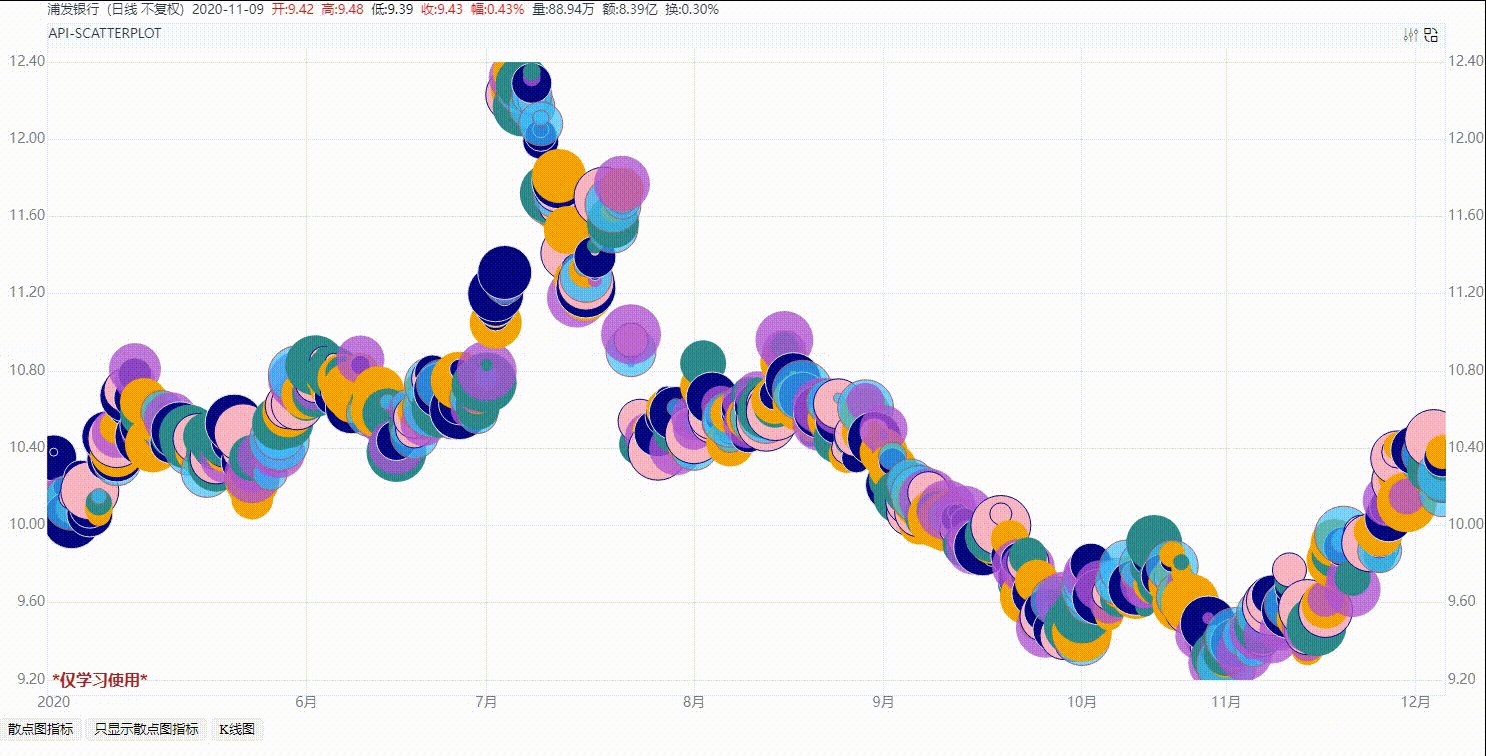
Indikator Grafik Sebar 
bagan renko renko 
jeda baris
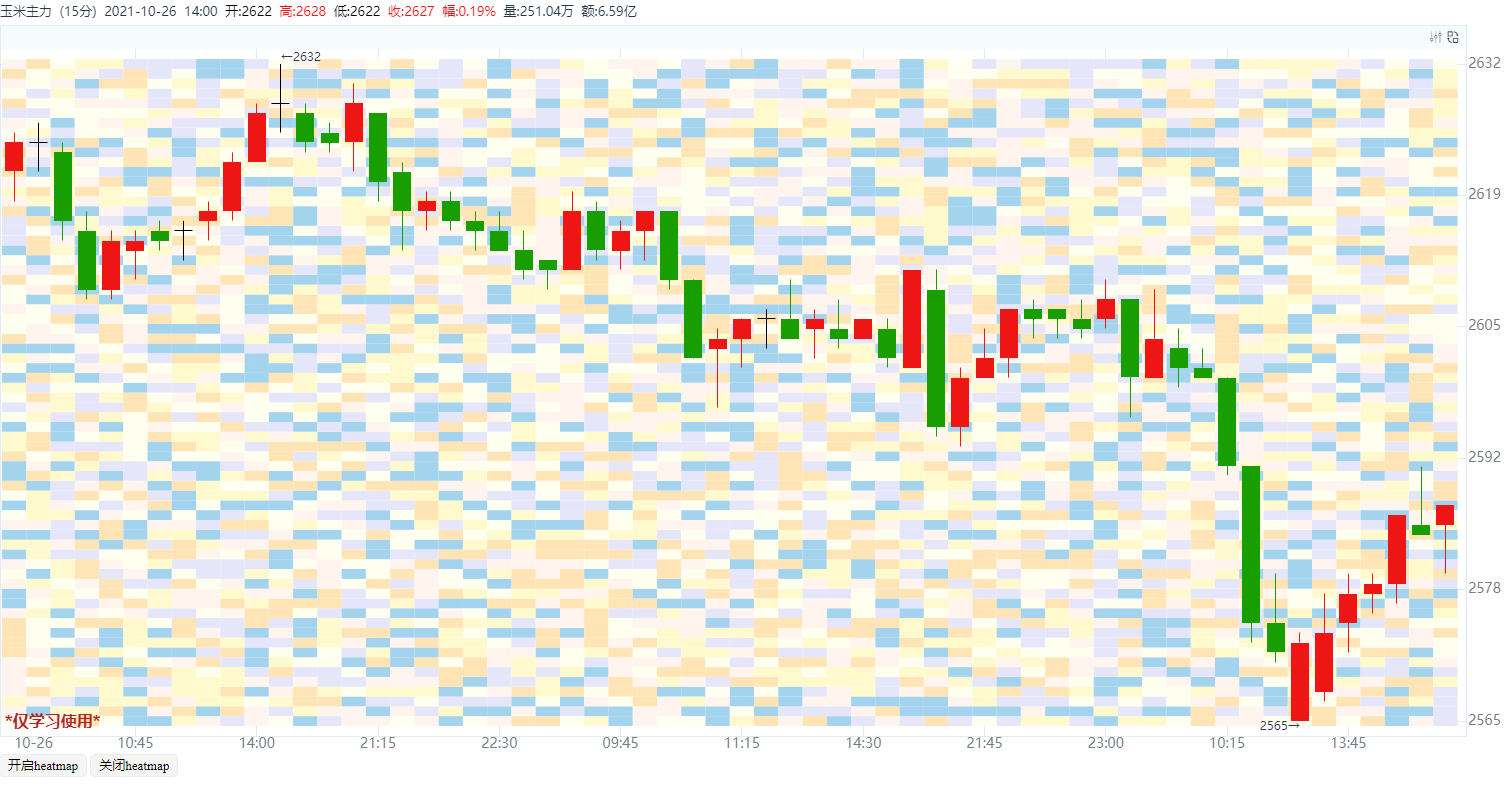
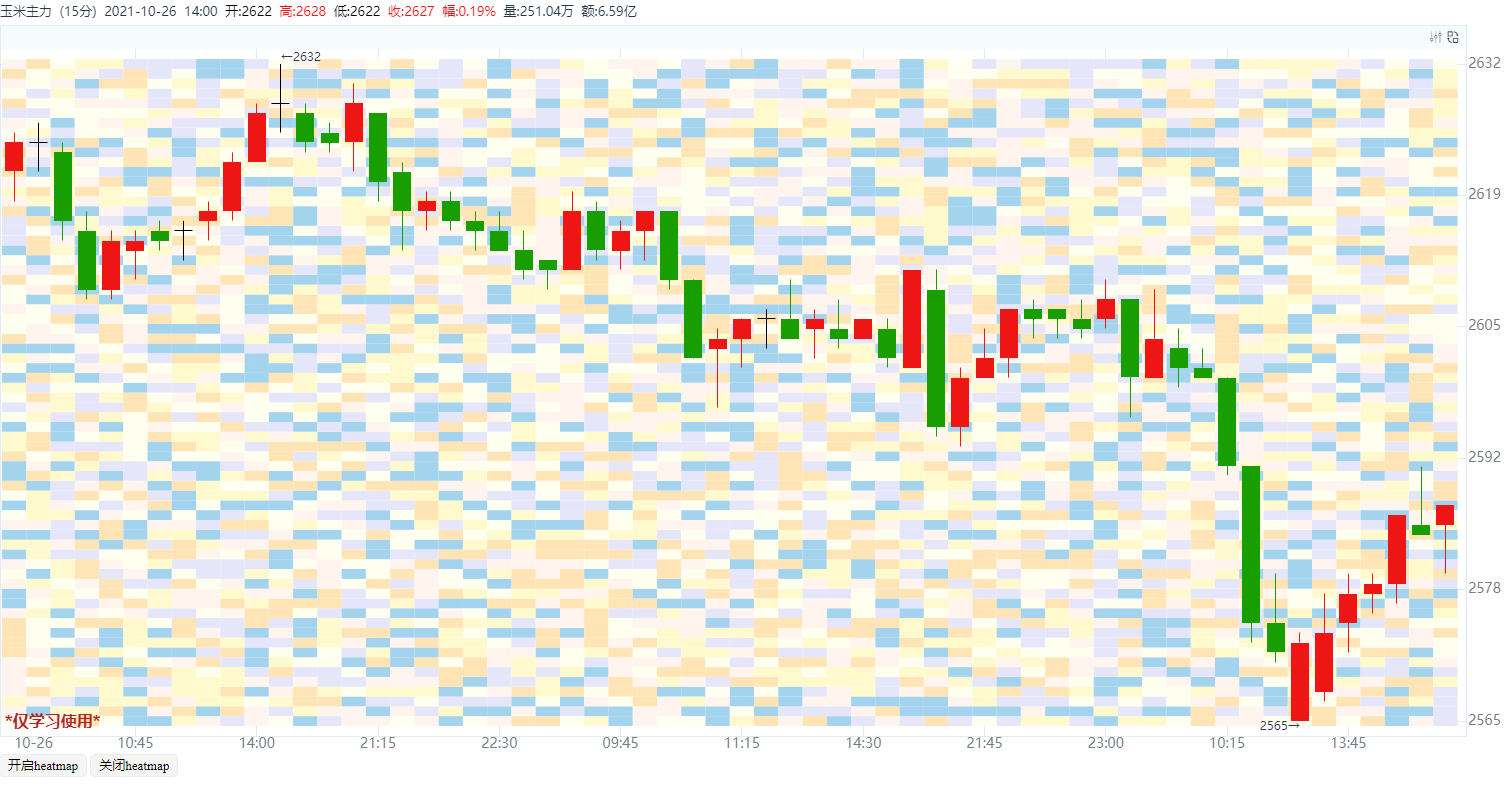
Peta Panas Buku Pesanan
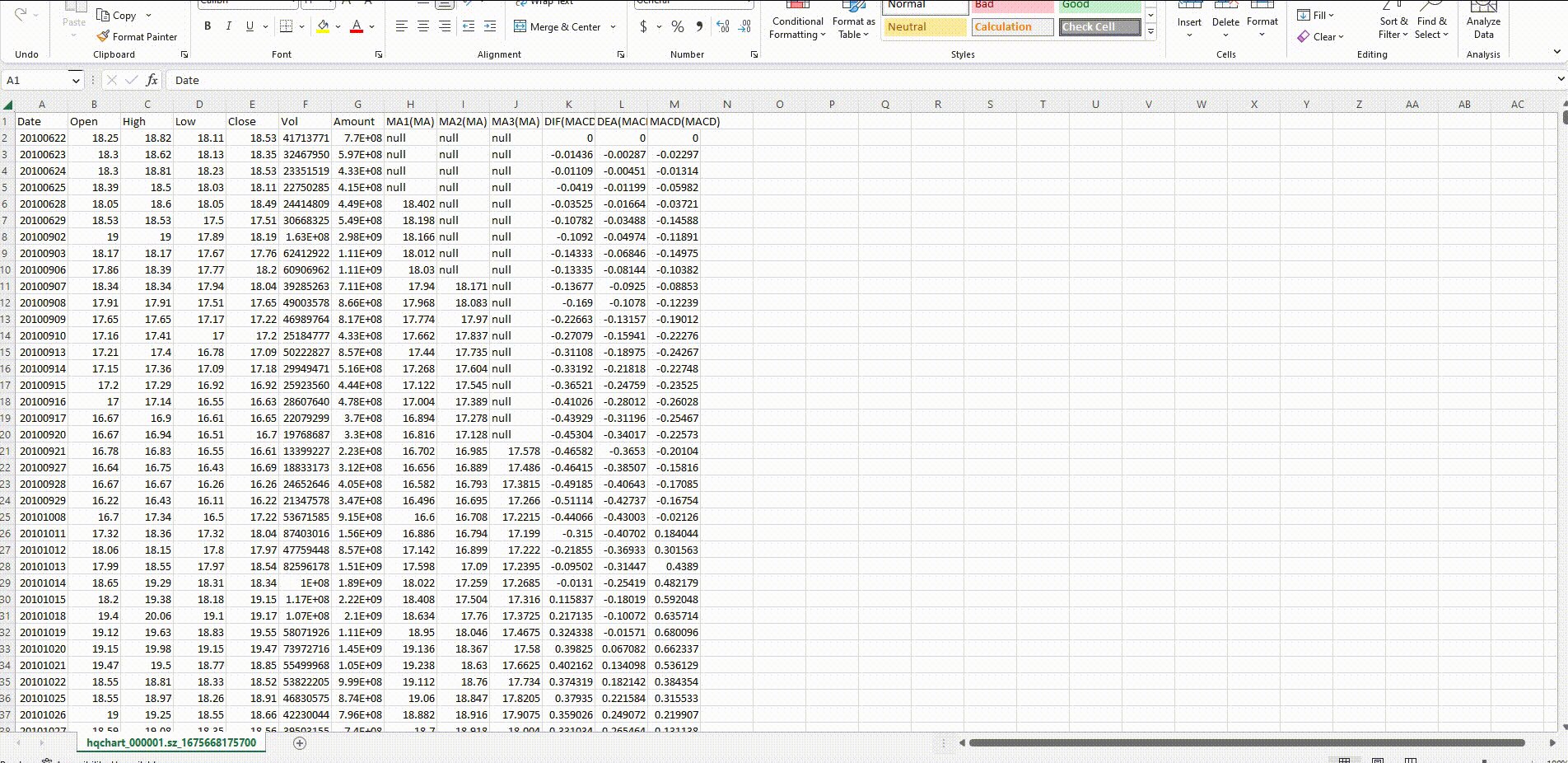
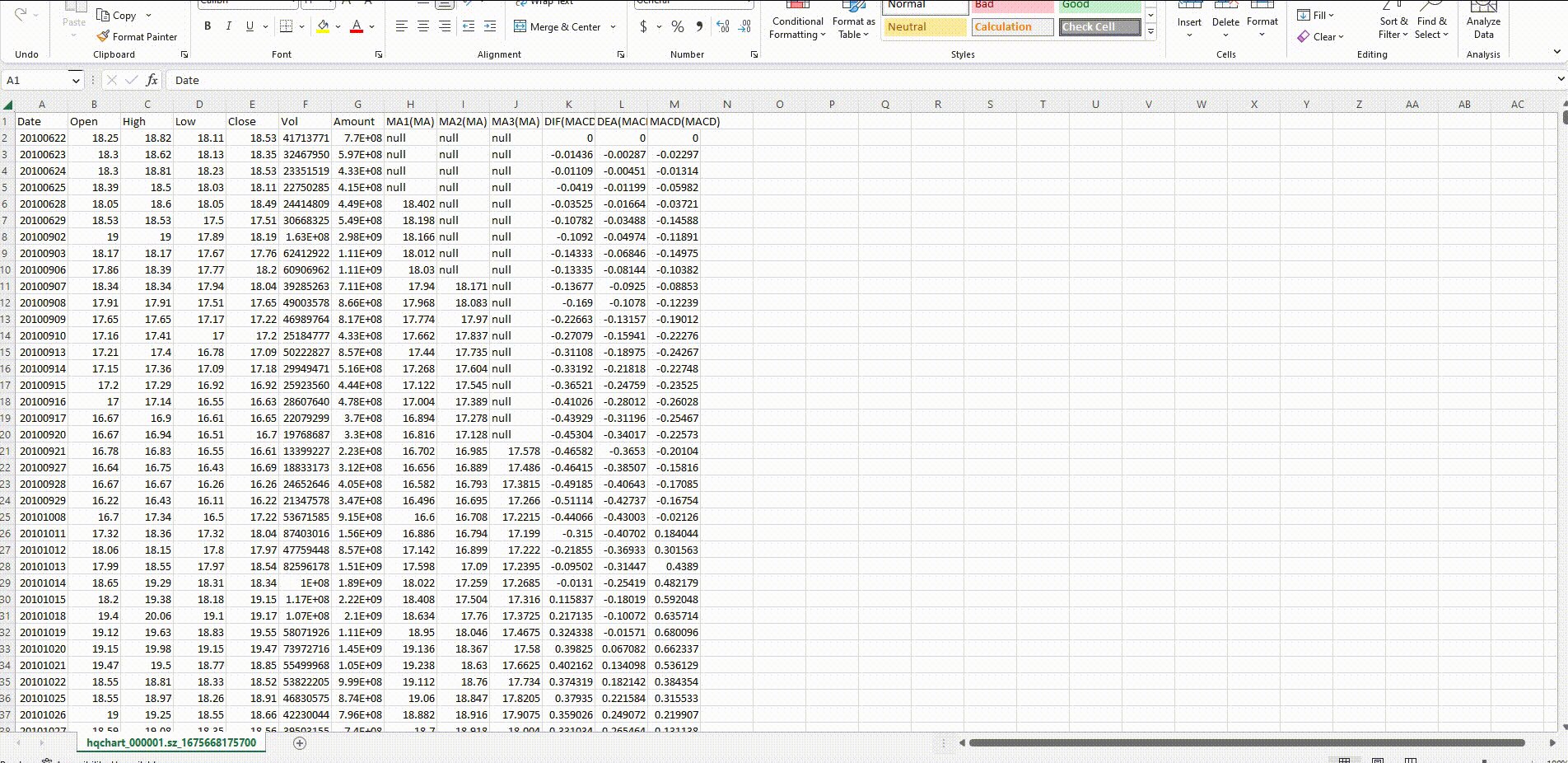
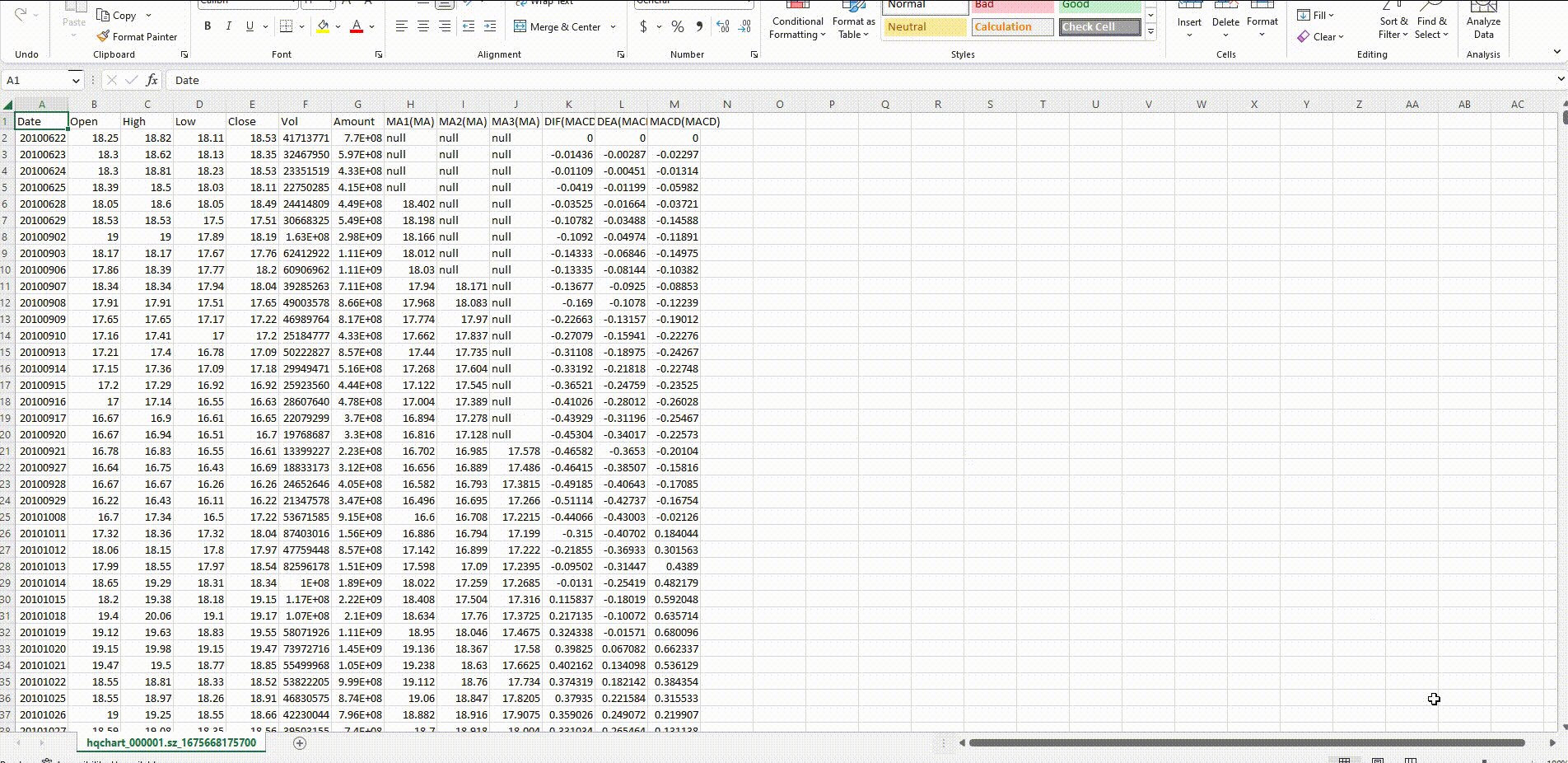
Ekspor data 
Bilah gulir horizontal 
American Line (secara otomatis menyesuaikan lebar kolom) 
Daerah HLC
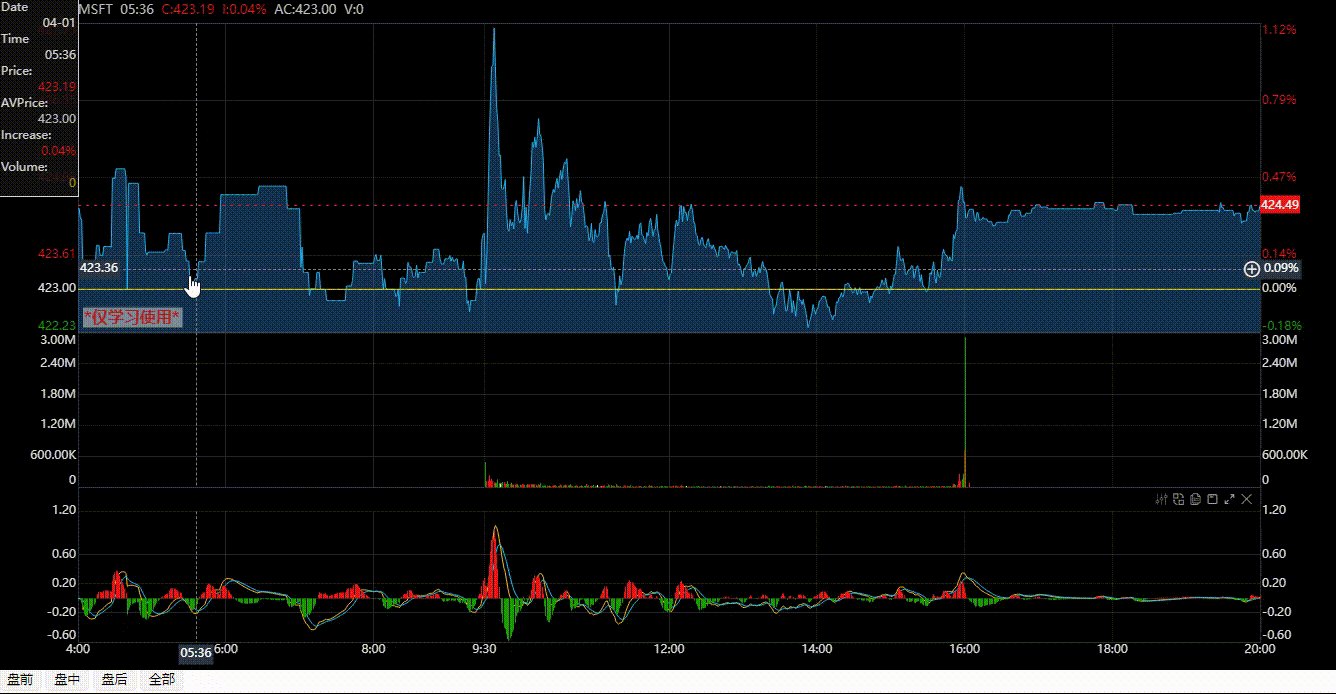
Tampilan celah terbuka 
Alat menggambar program mini 

Segmentasi latar belakang

grafik chip


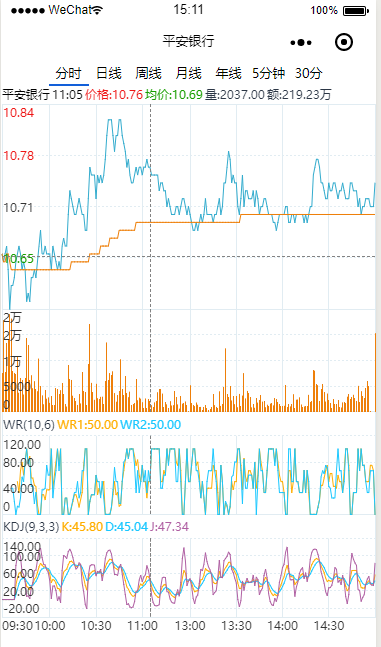
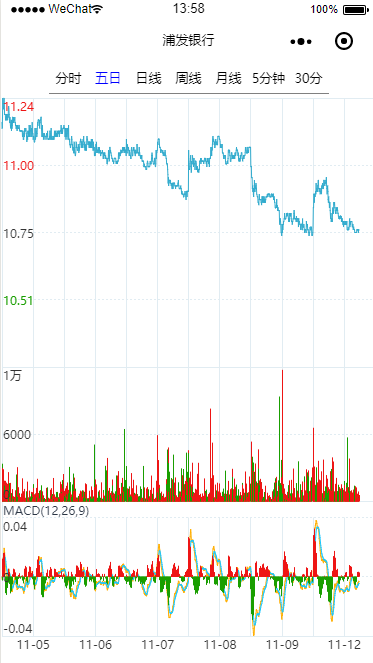
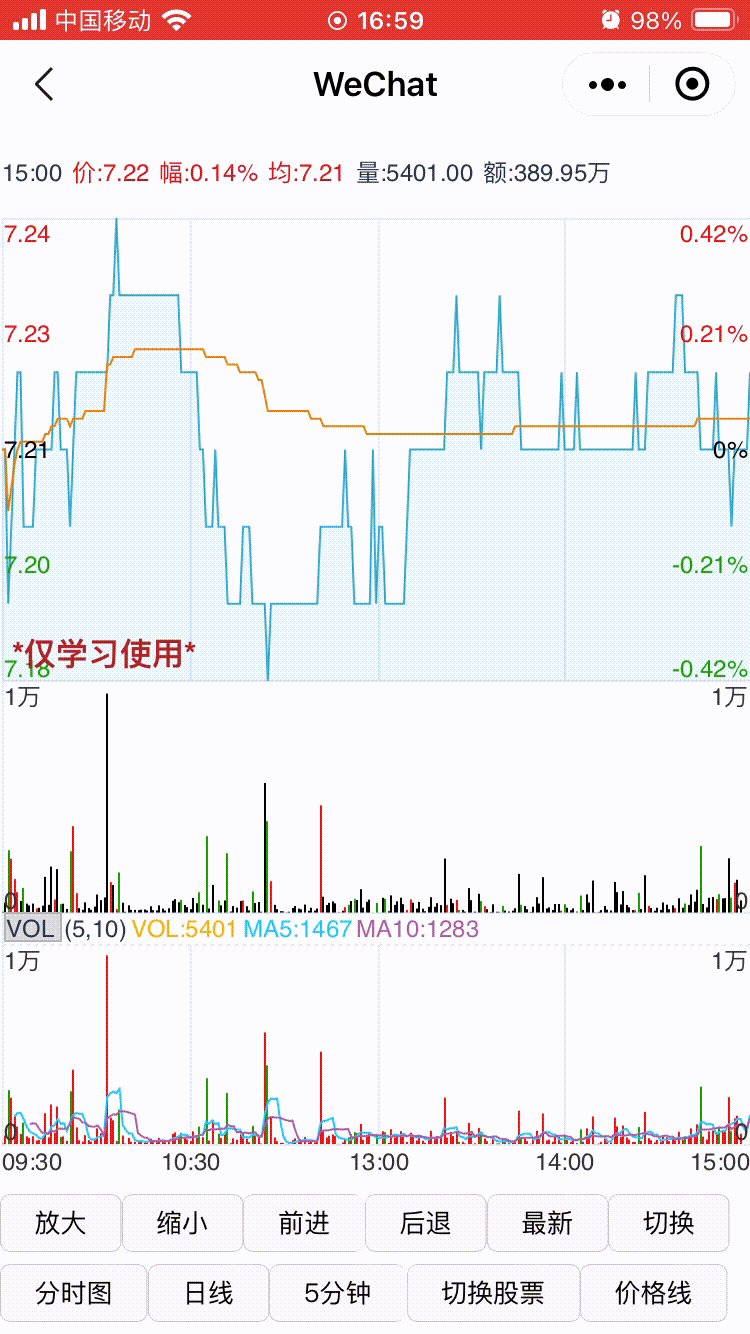
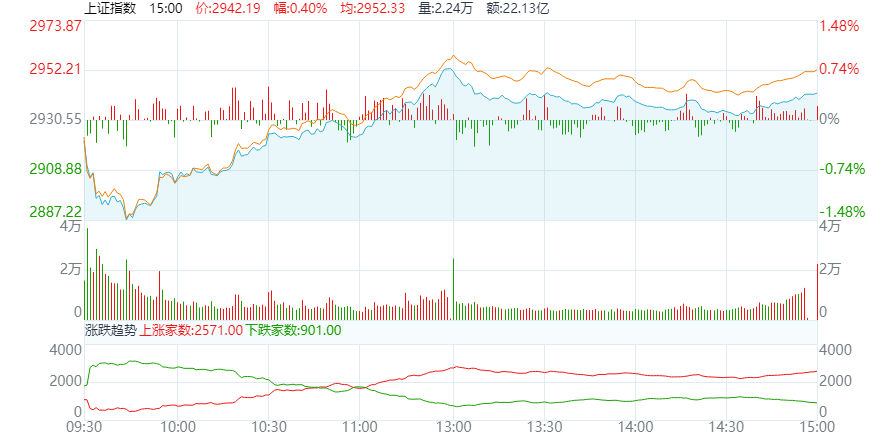
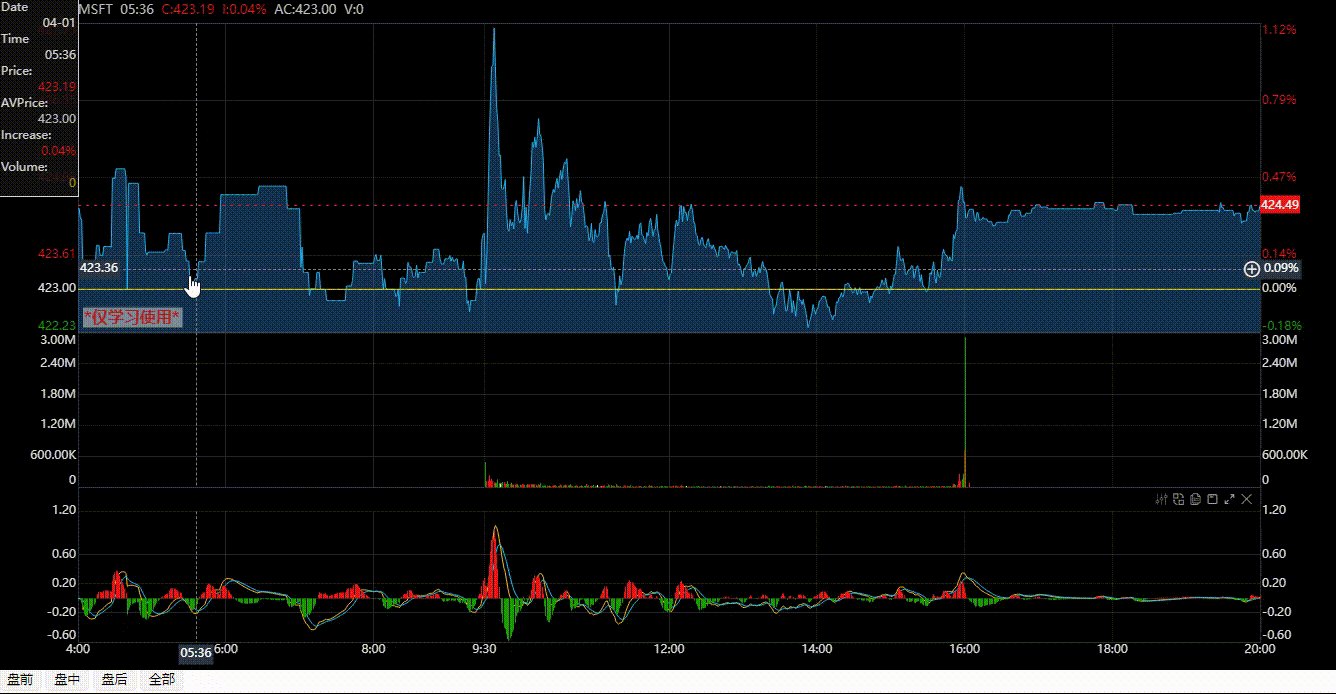
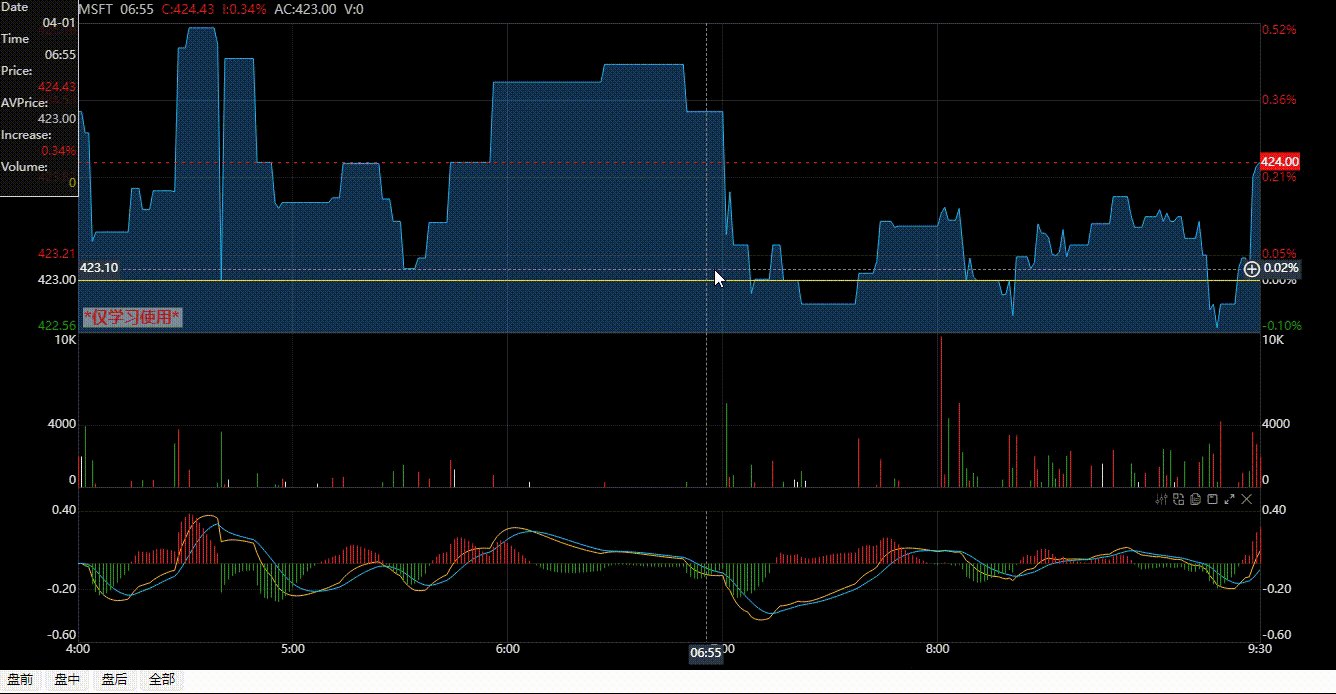
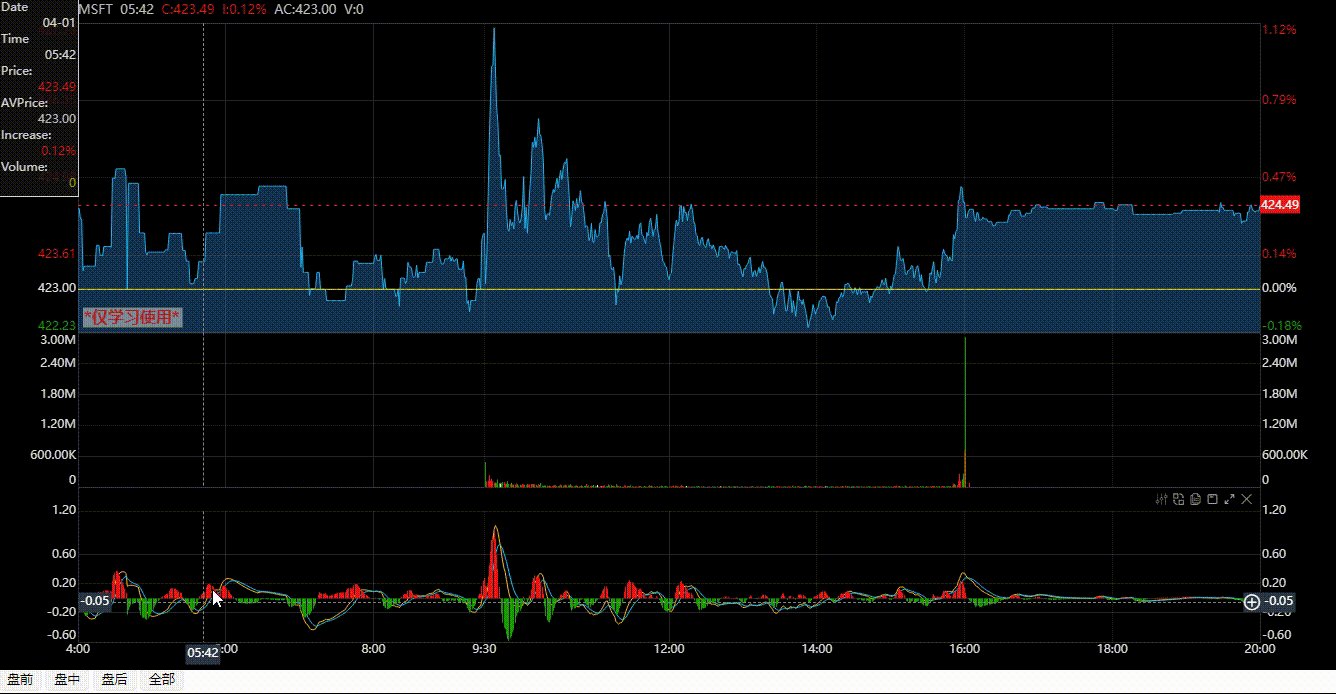
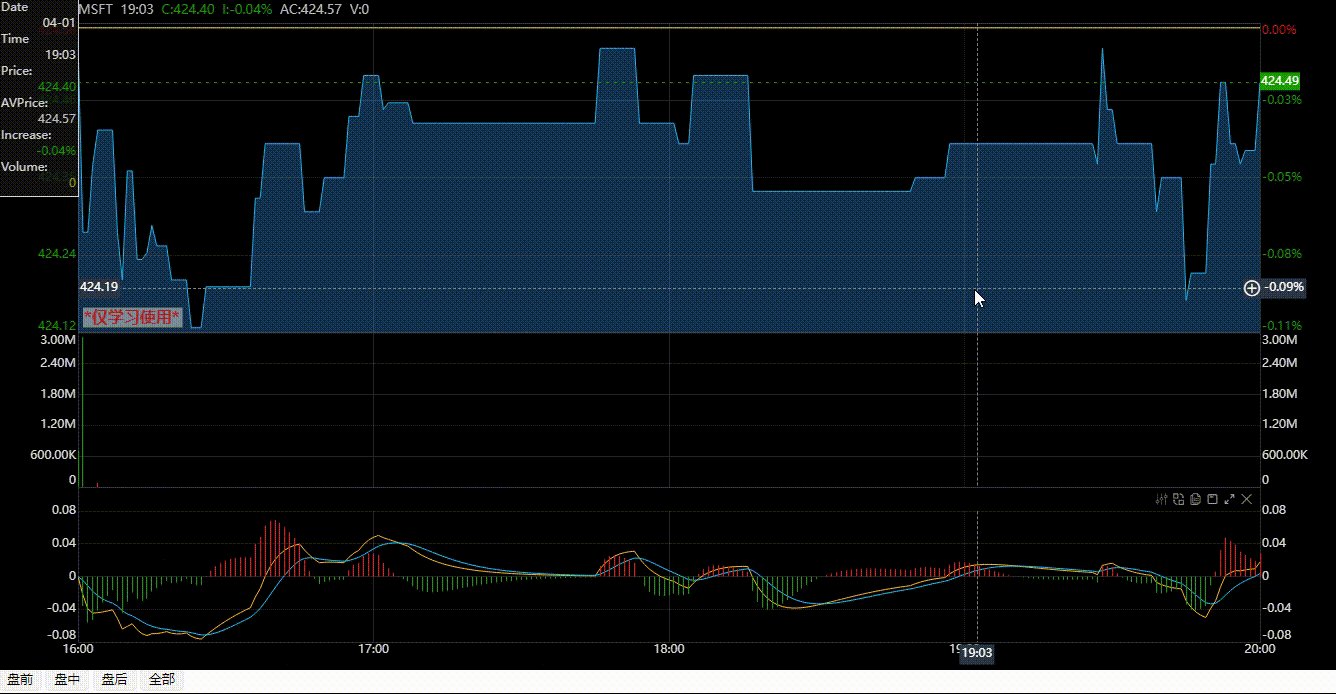
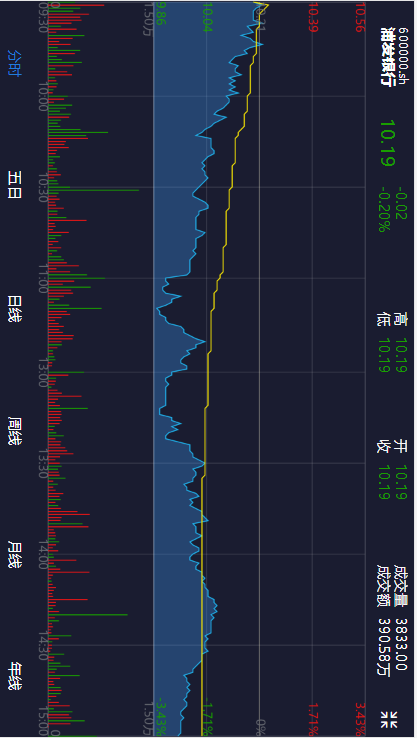
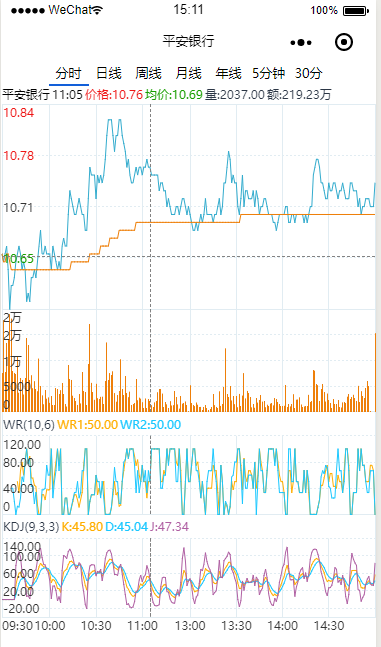
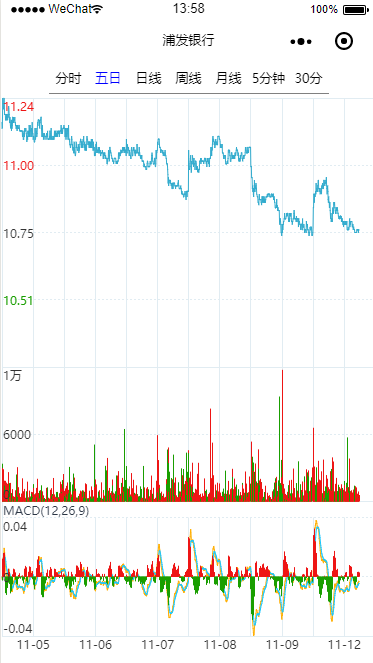
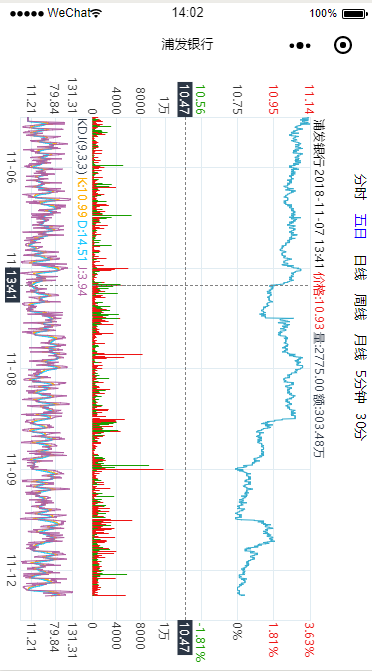
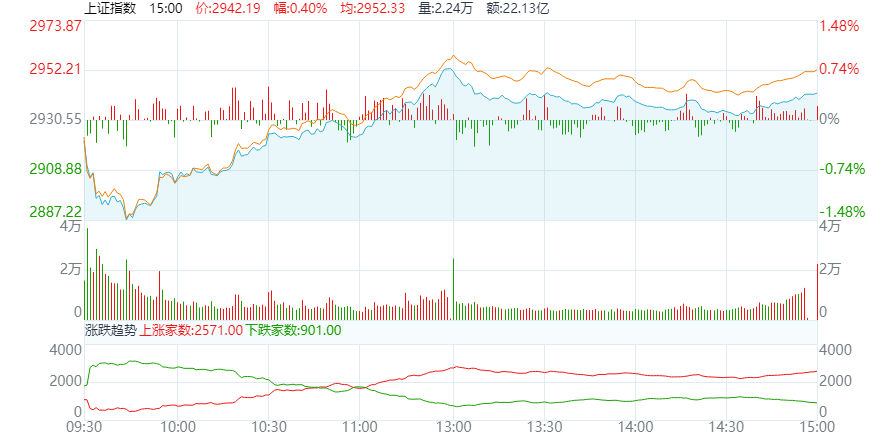
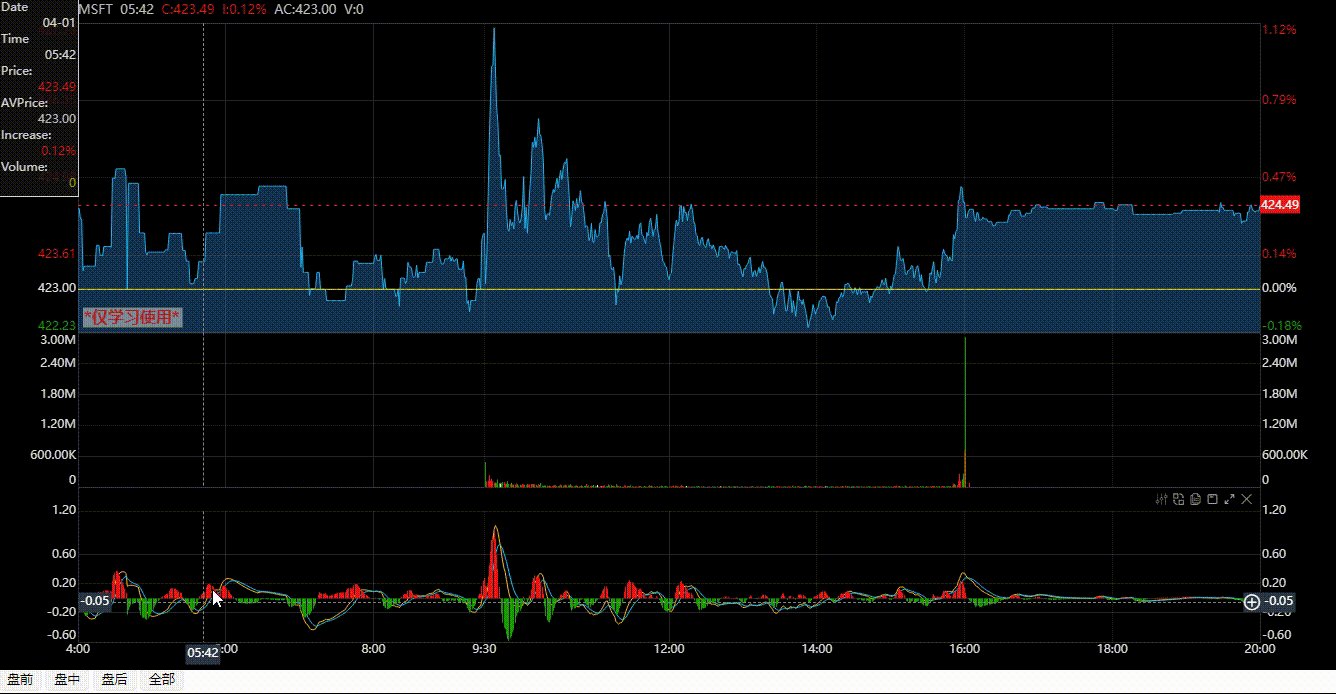
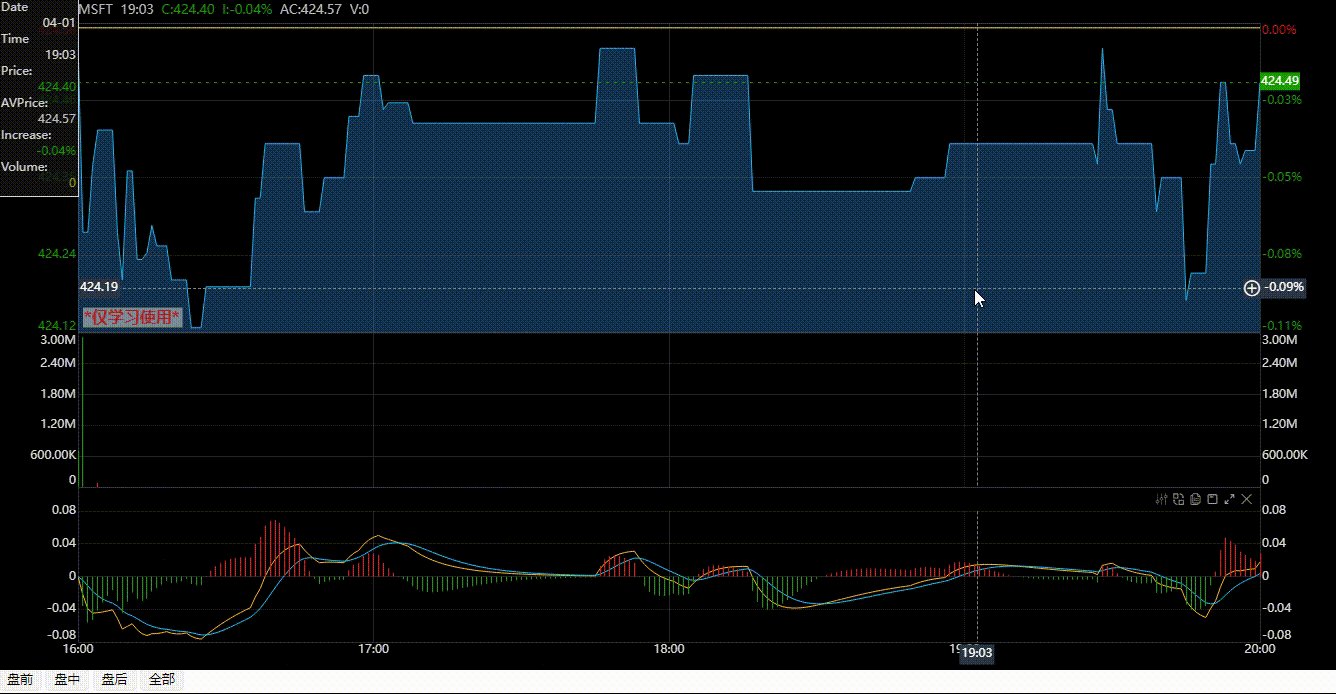
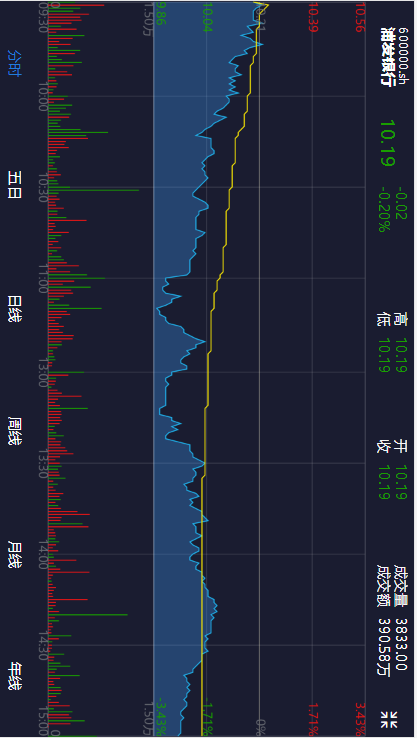
2. Grafik tren
- Indikator dukungan
- Mendukung hamparan stok
- Mendukung saham Shanghai, Shenzhen dan Hong Kong, kontrak berjangka domestik, dll.
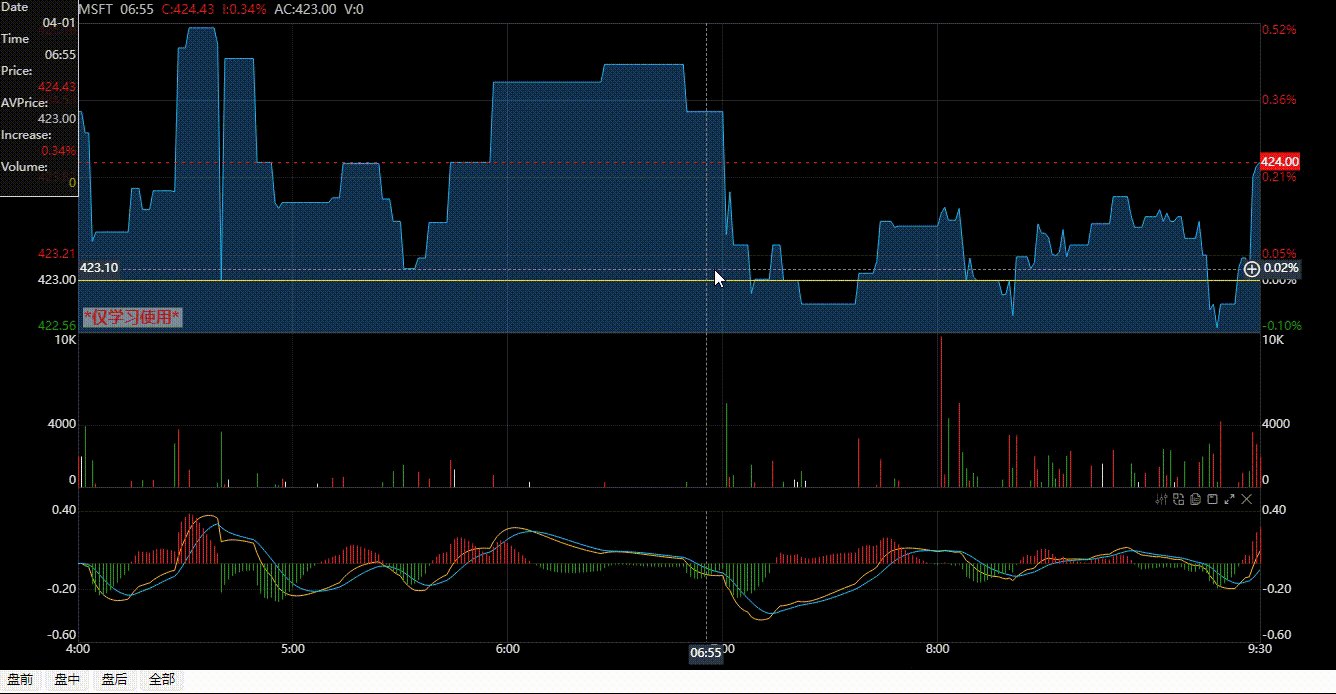
- Tampilan data menit
- Mendukung tampilan data multi-hari dan menit
- Mendukung tampilan/penyembunyian lelang panggilan A-share (fungsi baru ditambahkan pada 12-7-2019)

- Mendukung indikator utama indeks (fitur baru ditambahkan pada 15-7-2019)

- mendukung pengidentifikasi informasi

https://jones2000.github.io/HQChart/webhqchart.demo/samples/menit_mines.html - Mendukung koordinat batas harian
- Mendukung tampilan pasar saham AS sebelum pasar, intra-pasar, dan setelah pasar

3. Grafik lainnya
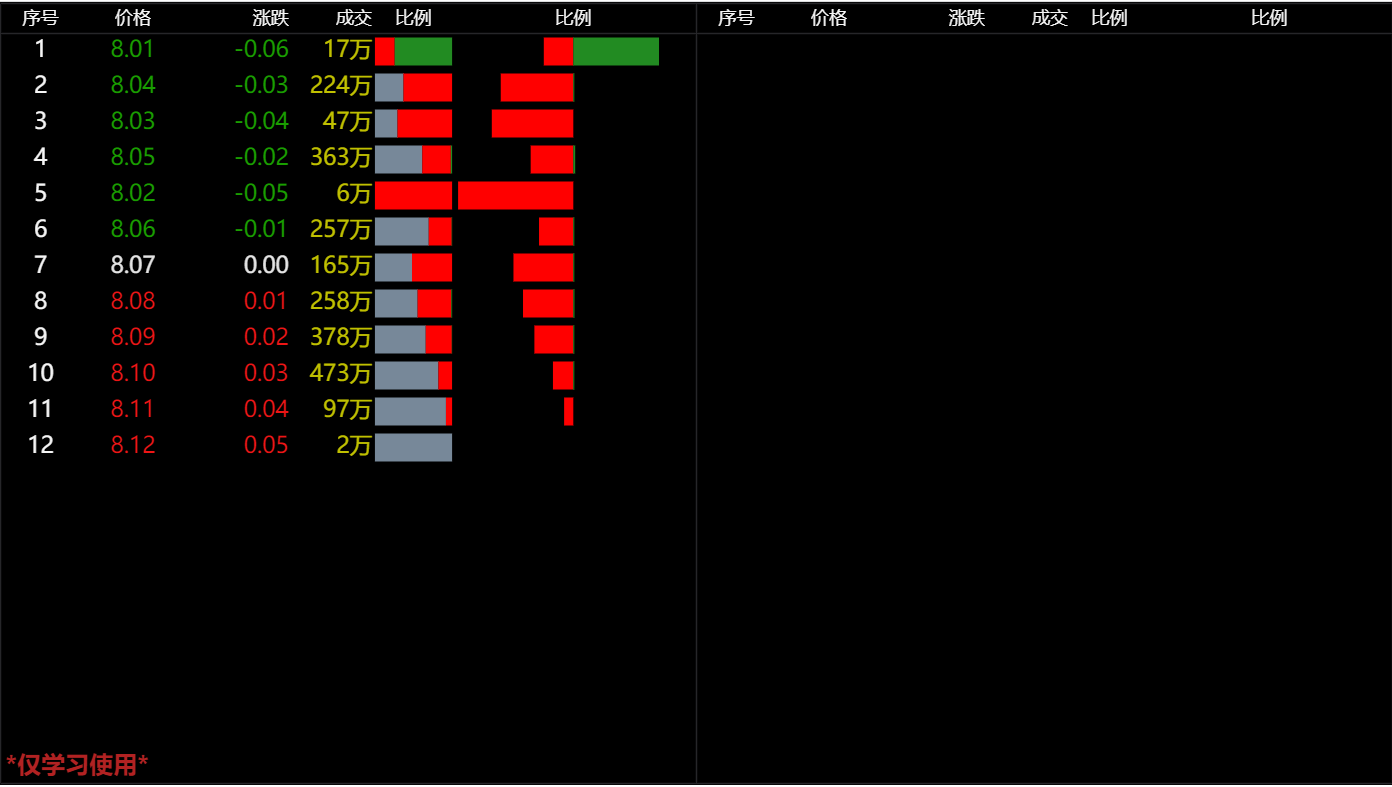
- Daftar detail transaksi, mendukung keyboard dan membalik halaman gulir

- Daftar harga, mendukung keyboard, membalik halaman roller

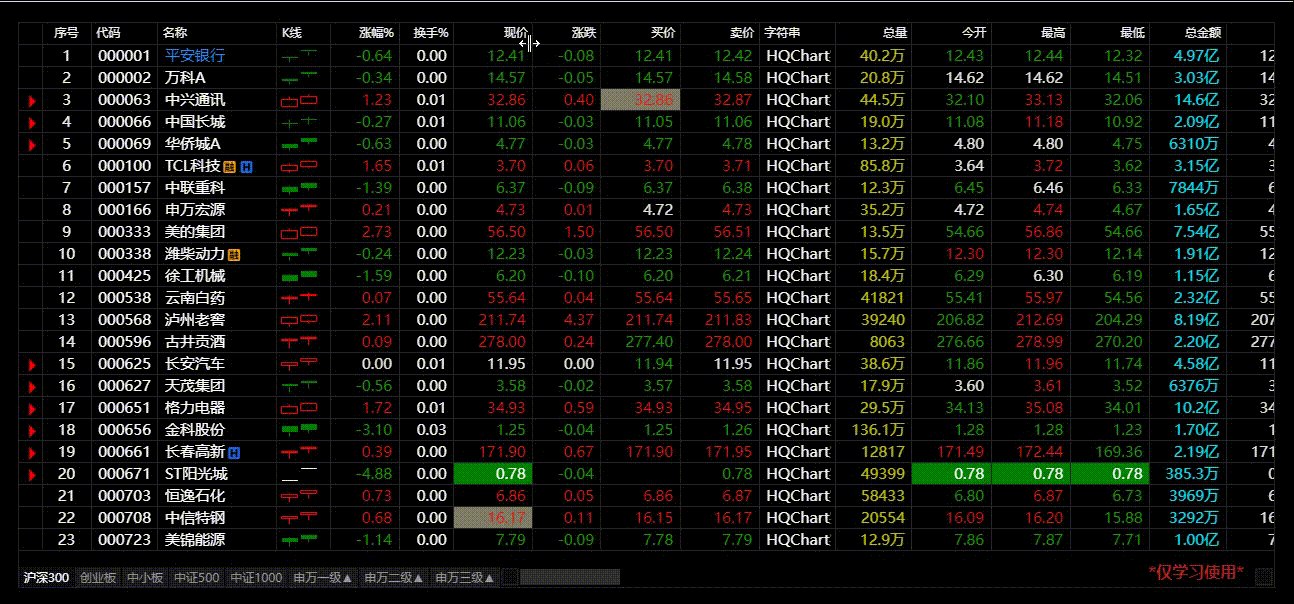
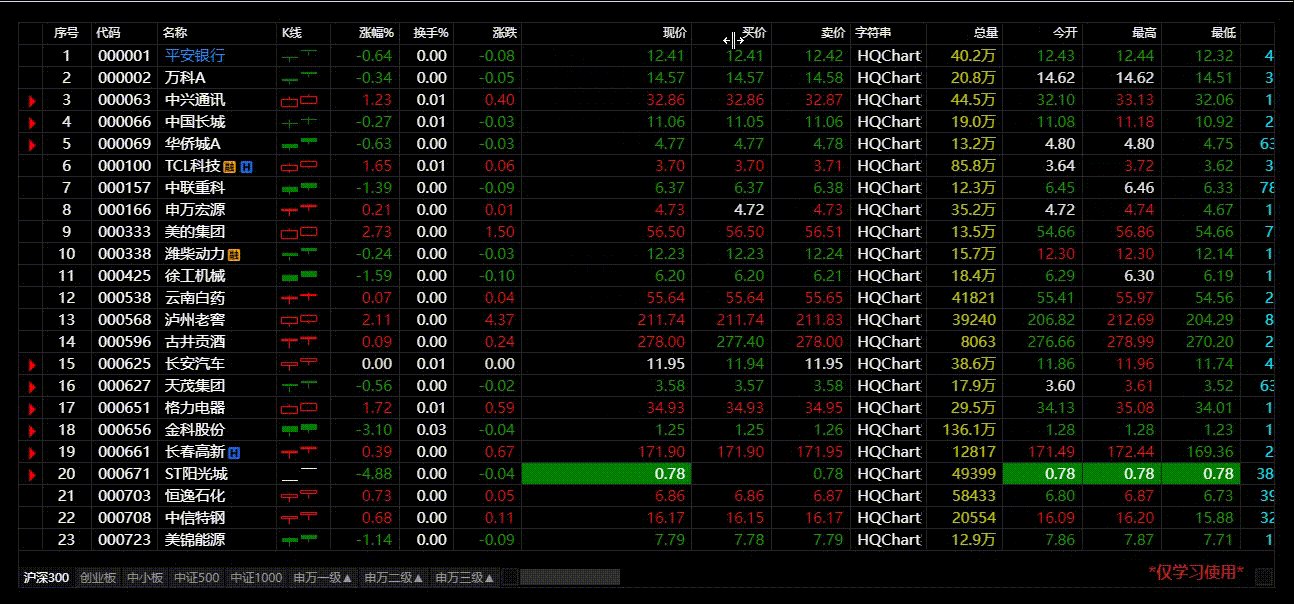
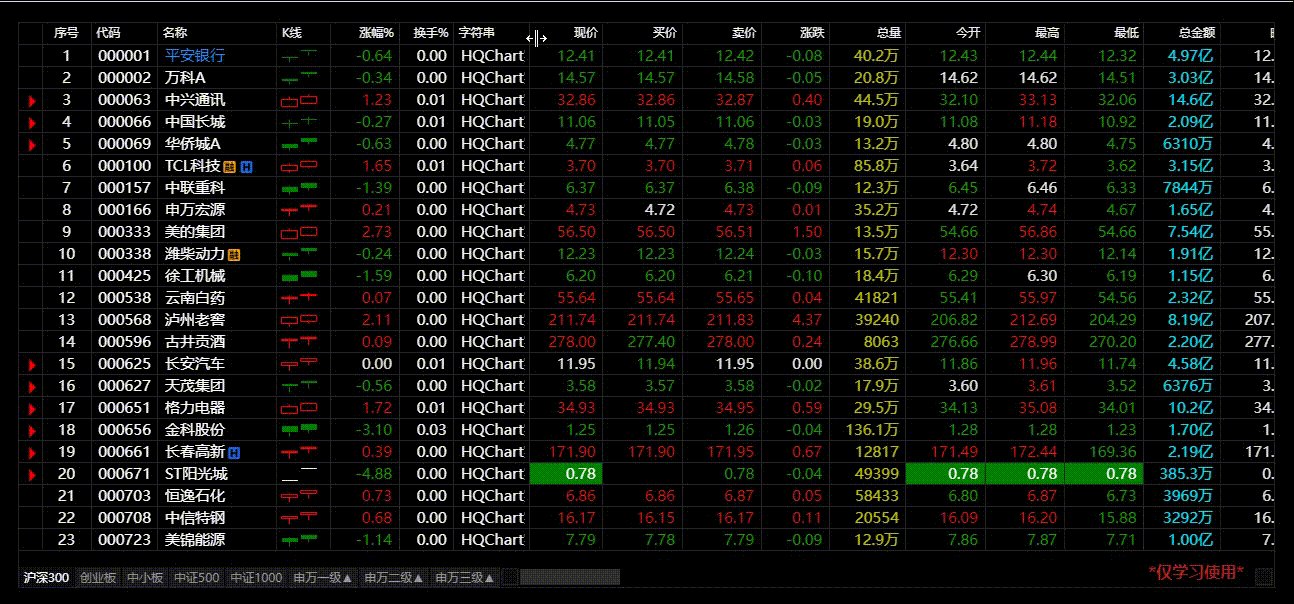
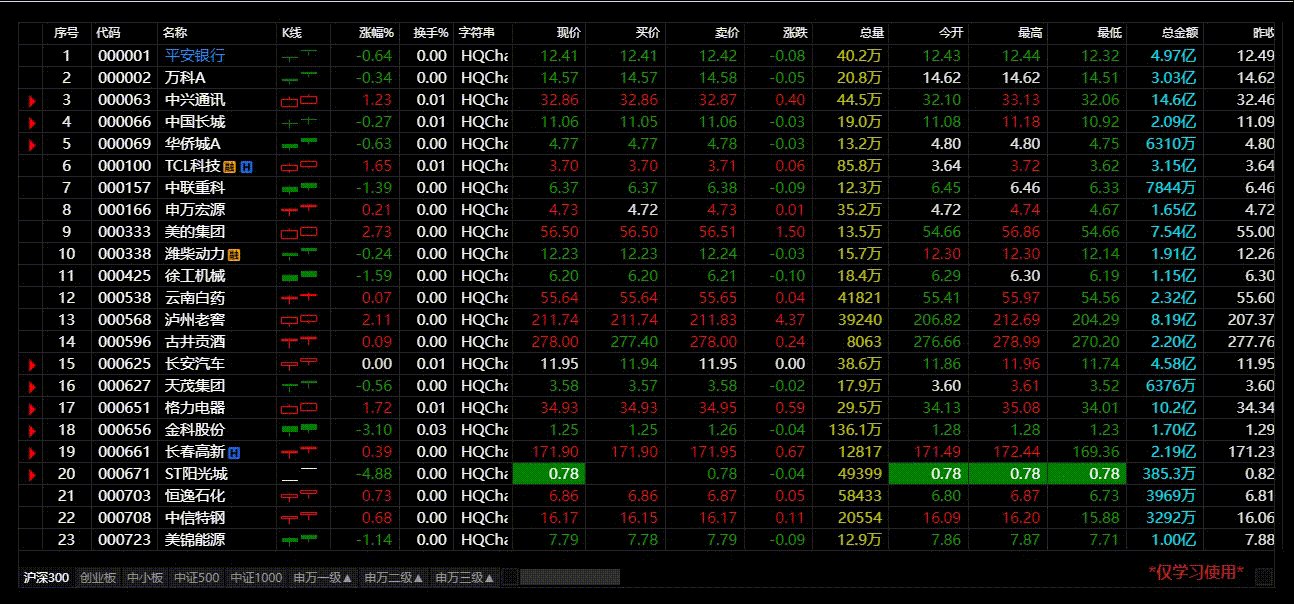
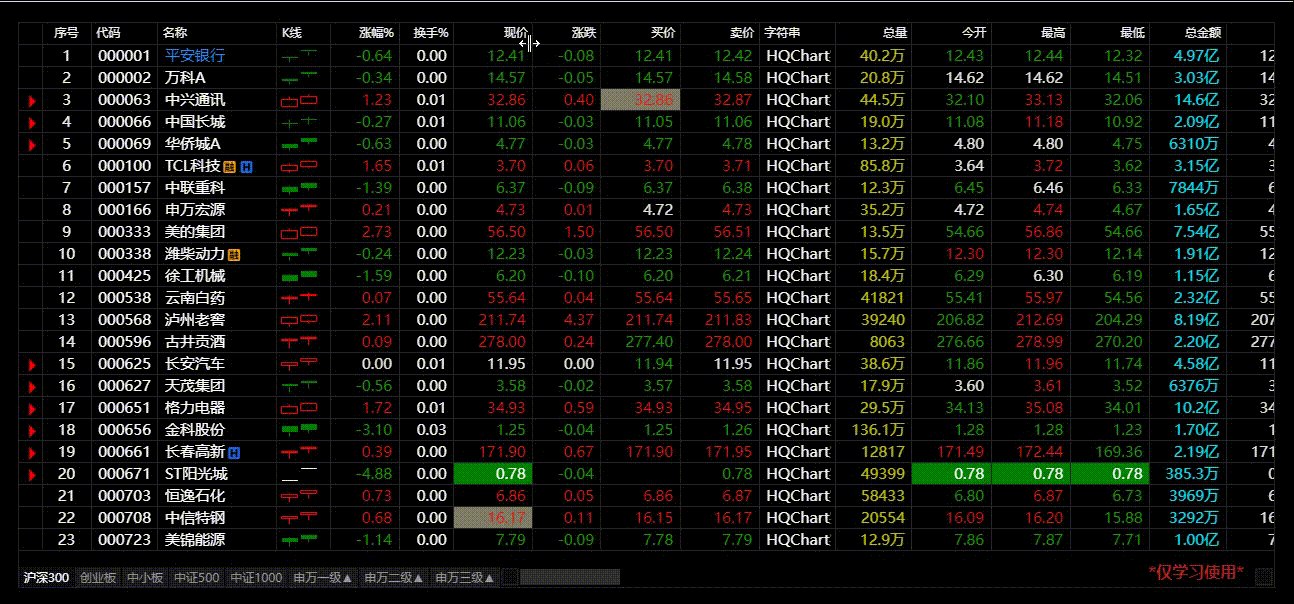
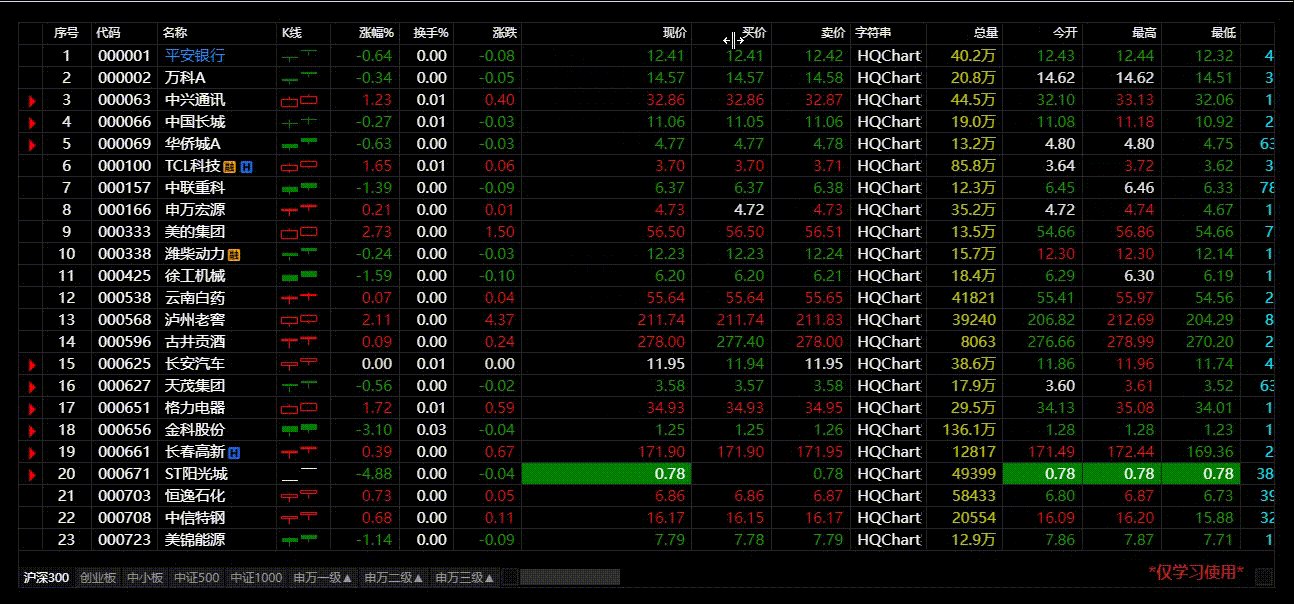
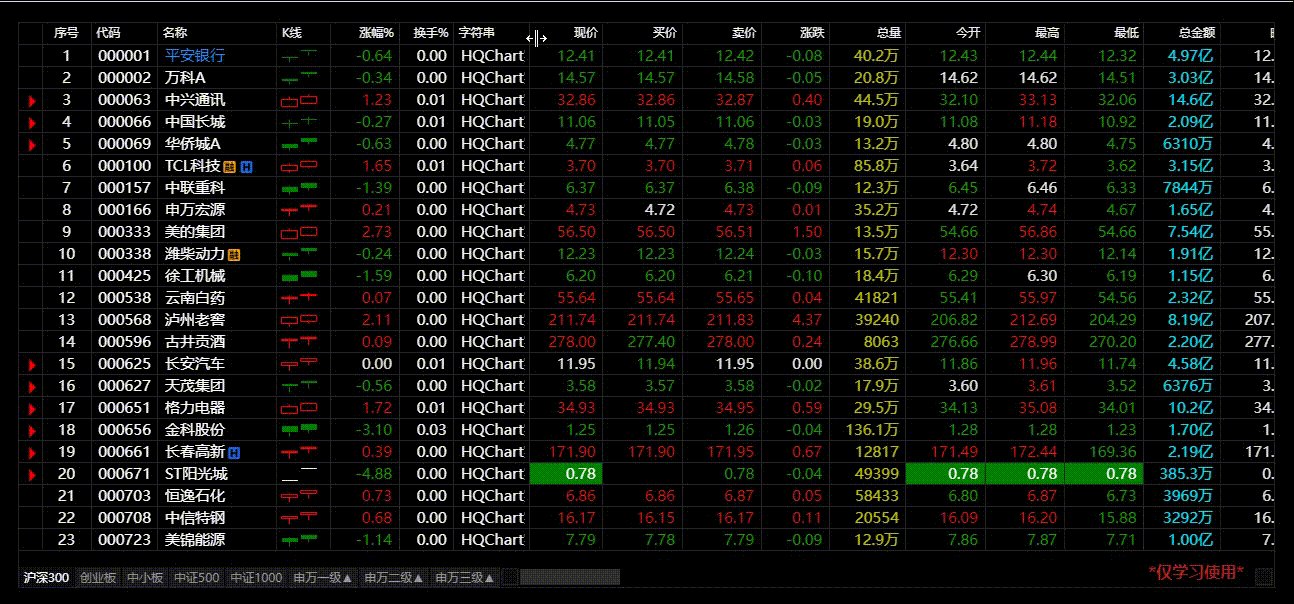
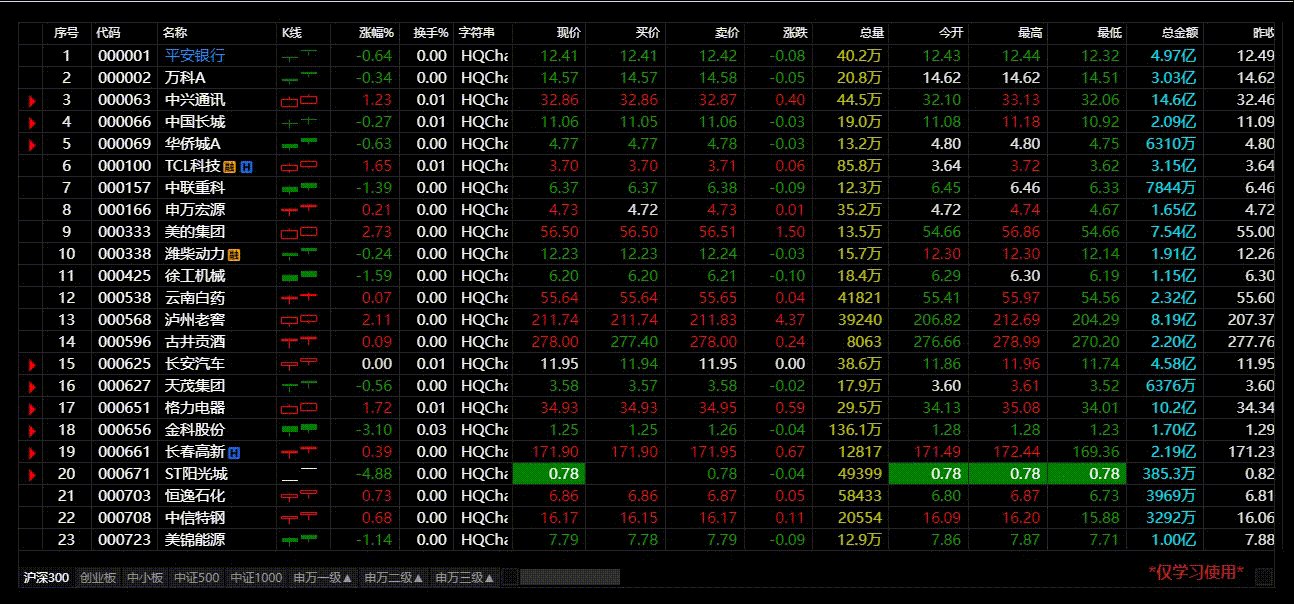
- Daftar kutipan
- Pembuatan kanvas murni secara manual, tabel virtual, tanpa jeda dalam pengoperasian.
- Mendukung kolom tetap, pengoperasian keyboard: PageUP/PageDown untuk membalik halaman, Atas/Bawah untuk memindahkan stok yang dipilih saat ini, Kiri/Kanan untuk memindahkan kolom, dan roda gulir untuk membalik halaman ke atas dan ke bawah.
- Mendukung peralihan halaman tab dan sumbu gulir horizontal
- Mendukung konfigurasi penyortiran lokal kolom atau penyortiran jarak jauh
- Mendukung grafik tren
- Mendukung kolom K-line tunggal
- Seret dan lepas untuk menyesuaikan urutan header dan lebar kolom





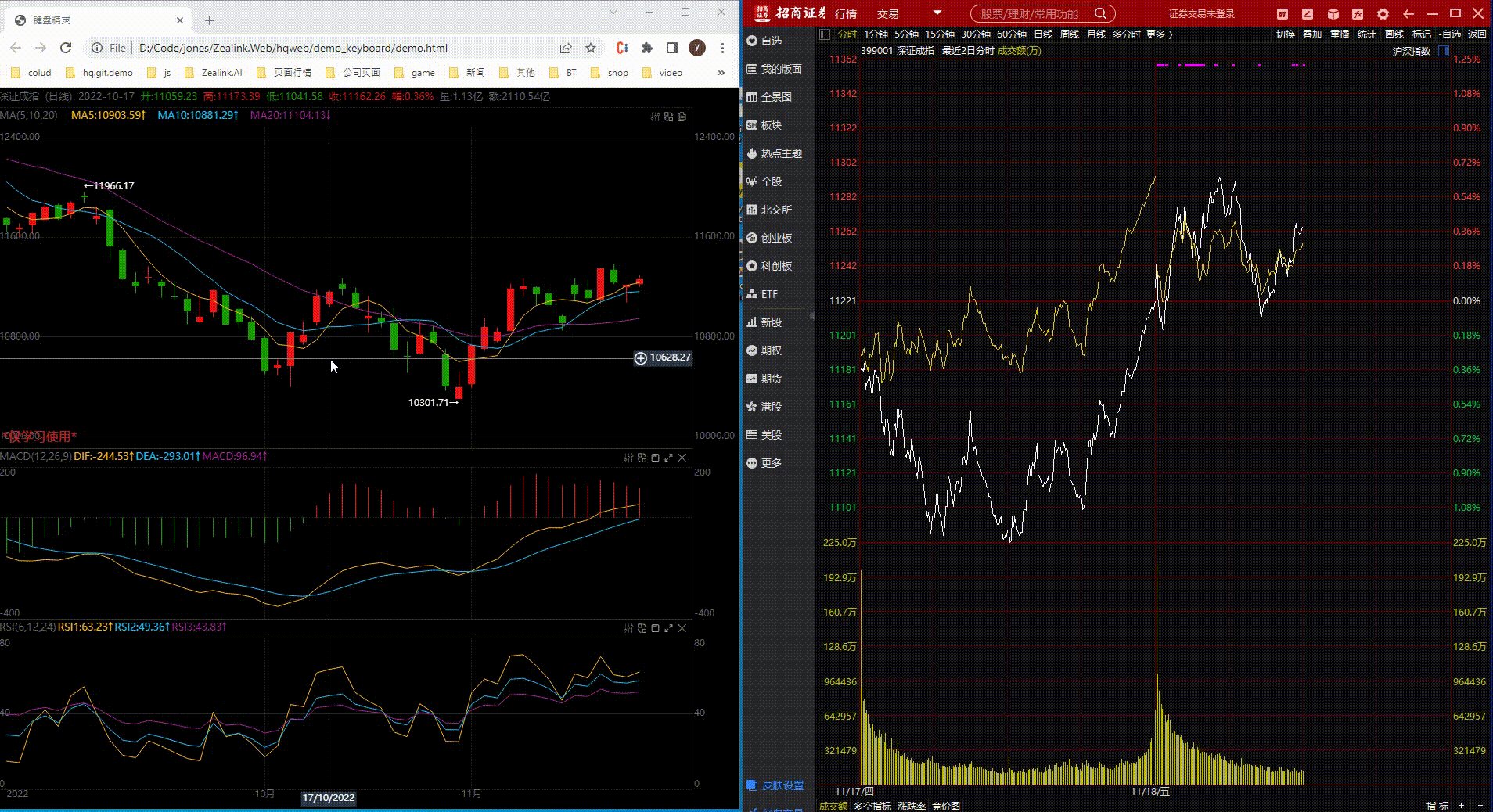
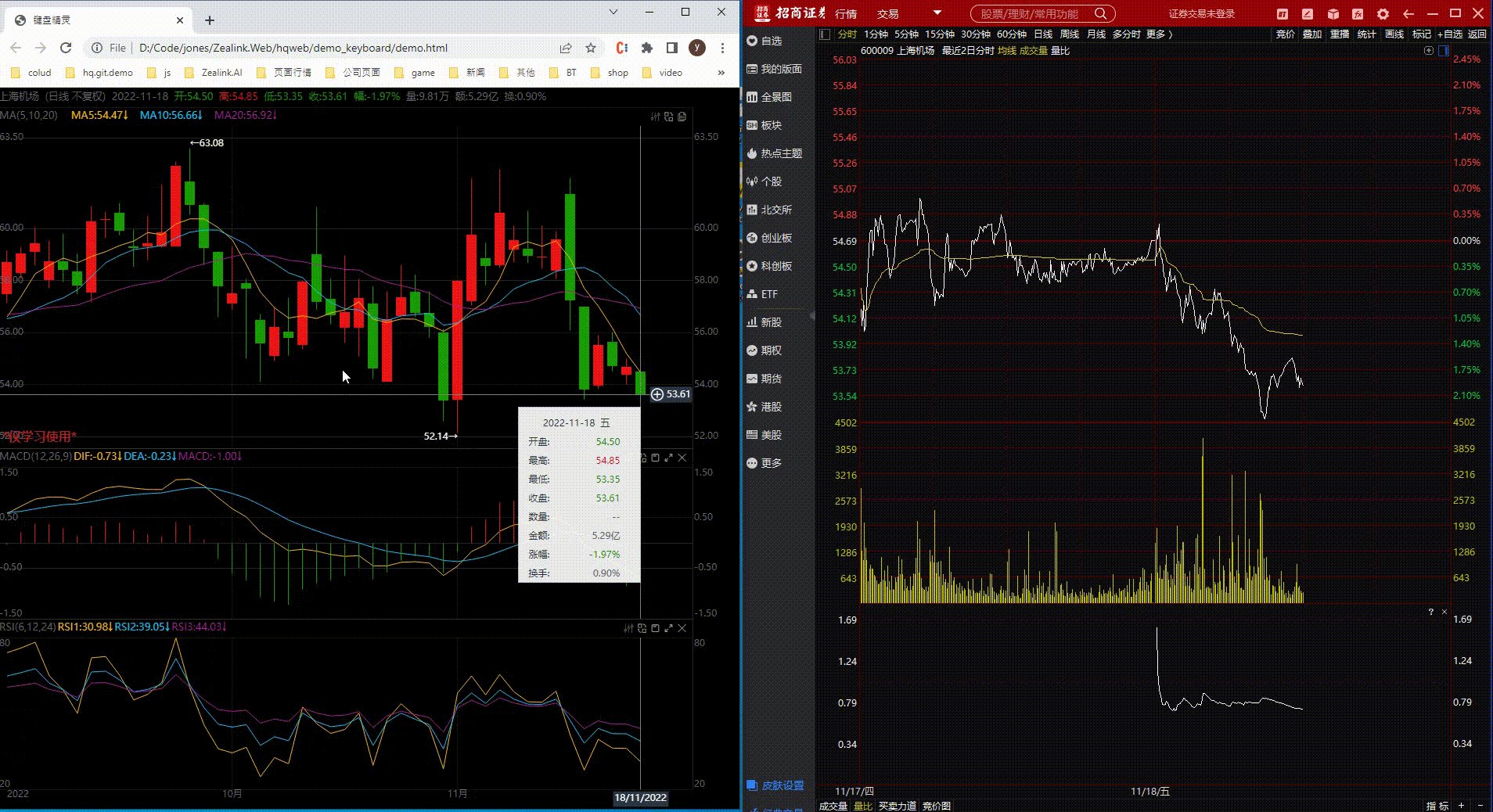
- penyihir papan ketik

- Kutipan berbentuk T

- tabel data besar


3. Demo halaman web
Editor Persamaan
- Editor formula imitasi Tongdaxin
- Bagan berbagi waktu editor formula Tongdaxin imitasi
Bagan garis K
- Bagan garis K
- Halaman seluler bagan K-line
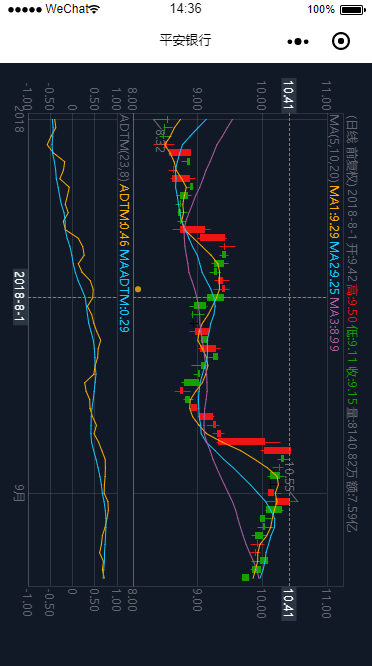
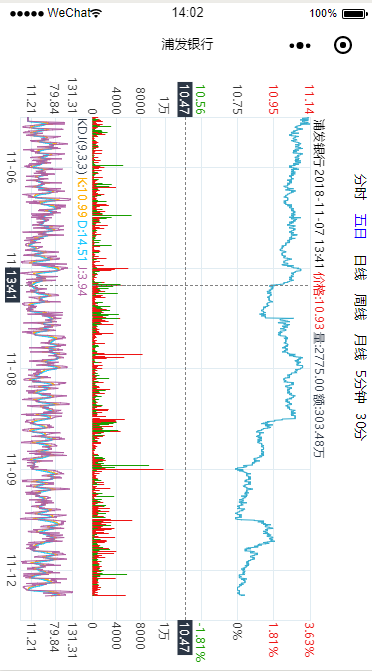
- Halaman layar horizontal ponsel bagan K-line
- Tes kecepatan pembaruan jalur K 1 menit
- Bilah gulir bagan garis K
- Grafik garis K harga penutupan milidetik
- Mode bilah gulir grafik garis K harga penutupan milidetik
- Pengurangan tabel pasir diagram garis K
- Bagan garis K warna yang disesuaikan
- Tarik menit K-line untuk mendownload halaman data historis
- Seret K-line harian untuk mengunduh halaman data historis
- Contoh template indikator
- Bilah judul indikator garis K yang disesuaikan
Contoh indikator latar belakang
- Contoh indikator latar belakang docking K-line (DRAWBAND)
- Contoh indikator latar belakang docking K-line (MULTI_LINE)
- Contoh indikator latar belakang docking K-line (MULTI_SVGICON).
- Contoh indikator latar belakang docking K-line (MULTI_TEXT)
- Contoh indikator latar belakang docking K-line (MULTI_HTMLDOM)
aliran pesanan
- Gaya aliran pesanan 1
- Gaya aliran pesanan 2
- Gaya aliran pesanan 3
- Gaya aliran pesanan4
Grafik tren
- Grafik tren
- Halaman seluler bagan tren
- Halaman lanskap ponsel bagan tren
- Penanda Informasi Perubahan Grafik Tren
- Contoh template indikator
pelatihan garis K
- Ponsel pelatihan K line
- Layar horizontal ponsel pelatihan garis K
dibagi menjadi pena
- Daftar transaksi
- Mode jendela kecil daftar terpisah
alat menggambar
- Alat menggambar garis K
- Alat menggambar K-line-layar horizontal
Perhitungan indikator
- Thread pekerja front-end menghitung metrik dalam batch
penyihir papan ketik
Kutipan berbentuk T
Daftar kutipan
- Daftar kutipan
- Daftar transaksi besar
4. Tutorial penggunaan
Daftar alat menggambar
Daftar alat menggambar yang didukung oleh HQChart
Dokumentasi bantuan fungsi sintaksis Mac
Dokumen bantuan fungsi bawaan HQChart Mai Grammar
tutorial H5
- Tutorial penggunaan HQChart 1-Cara cepat membuat halaman grafik K-line
- Tutorial penggunaan HQChart 2-Cara menampilkan indikator khusus pada halaman grafik garis K
- Tutorial penggunaan HQChart 3-Cara mengunci indikator dan menampilkannya di halaman grafik garis K
- Tutorial penggunaan HQChart 4-Cara menyesuaikan gaya warna bagan garis K
- Tutorial penggunaan HQChart Deskripsi fungsi operasi kontrol diagram garis 5-K
- Tutorial penggunaan HQChart 6-Cara mendapatkan data indikator pada grafik garis K untuk backtesting
- Tutorial penggunaan HQChart 7-Cara cepat membuat halaman grafik pembagian waktu
- Tutorial penggunaan HQChart 9-Cara cepat membuat halaman pelatihan K-line
- Tutorial penggunaan HQChart 10-Beberapa atribut khusus diatur pada halaman seluler
- Tutorial penggunaan HQChart 11-Cara mengganti API data K-line dengan data API Anda sendiri
- Tutorial penggunaan HQChart 8-Cara cepat membuat halaman bagan pembagian waktu layar horizontal
- Tutorial penggunaan HQChart pelaksana sintaksis 14-analis
- Tutorial HQChart membutuhkan waktu 13-5 menit untuk menyelesaikan program kecil grafik K-line
- Tutorial penggunaan HQChart 12-Cara menambahkan rentetan ke grafik garis-K
- Tutorial penggunaan HQChart versi python pelaksana sintaksis 15-analis
- Menggunakan visualisasi indikator bahasa Mai dalam tutorial HQChart 16-py
- Tutorial penggunaan HQChart 17-Superposisi koordinat independen dari beberapa indikator teknis
- Tutorial penggunaan HQChart tangkapan layar garis 18-K
- Tutorial penggunaan HQChart 19-Layanan penghitungan indikator saham tunggal Backend berdasarkan HQChart
- Tutorial penggunaan HQChart 20-Kalkulator data cross-sectional (data keuangan) saham tunggal
- Tutorial penggunaan HQChart Petunjuk pengaturan kursor 21-silang
- Tutorial penggunaan HQChart 22-Cara membuat grafik chip bergerak
- Tutorial penggunaan HQChart Pengaturan tampilan skala sumbu 23-Y
- Tutorial penggunaan HQChart pengaturan 24 multi-bahasa
- Tutorial penggunaan HQChart 25-overlay pengaturan beberapa variasi
- Tutorial penggunaan HQChart 26-Pengaturan pembaruan otomatis grafik garis-K dan data grafik tren
- Tutorial penggunaan HQChart 27-Pengaturan dinamis template indikator grafik garis K
- Tutorial penggunaan HQChart 28-Cara membuat indikator sistem
- Tutorial penggunaan HQChart 31-trend chart mengubah pengaturan data
- Tutorial penggunaan HQChart 32-Cara menampilkan ikon vektor SVG khusus pada grafik garis-K
- Tutorial penggunaan HQChart 39-Cara menggambar garis pemisah teks pada indikator
- Tutorial penggunaan HQChart 40-Cara menyesuaikan siklus menit atau siklus harian K-line
- Tutorial penggunaan HQChart Pengaturan K-line 41 menit seret dan lepas untuk mengunduh data historis secara otomatis
- Tutorial penggunaan HQChart 42-Cara menghubungkan mata uang digital dengan grafik K-line
- Tutorial penggunaan HQChart 43-Seret dan lepas pengaturan K-line harian untuk mengunduh data historis secara otomatis
- Tutorial penggunaan HQChart 45-Cara mengubah parameter indikator secara dinamis
- Tutorial penggunaan HQChart antarmuka eksternal perhitungan data periode 46 menit
Tutorial penggunaan HQChart 47-Cara menyesuaikan menu klik kanan- Tutorial penggunaan HQChart 48-Cara menyesuaikan skala sumbu X
- Tutorial penggunaan HQChart 49-Deskripsi item konfigurasi indikator
- Tutorial penggunaan HQChart Petunjuk pengaturan skala kustom sumbu 50-Y
- Tutorial penggunaan HQChart 51-Deskripsi peristiwa tombol peralihan indikator
- Tutorial penggunaan HQChart 52-Sesuaikan Tooltip bagan K-line seluler
- Tutorial penggunaan HQChart Kontrol keluaran log 53-log
- Tutorial penggunaan HQChart Deskripsi antarmuka tombol kontrol zoom garis 54-K
Tutorial penggunaan HQChart 55-Sesuaikan Tooltip grafik garis K terminal PC- Tutorial penggunaan HQChart 56-Instruksi pada daftar sufiks yang sesuai dengan varietas bawaan
- Tutorial penggunaan HQChart 57-Cara menyesuaikan ukuran skala kolom pada garis K
- Tutorial penggunaan HQChart 58-Cara menggambar diagram area (seperti diagram kedalaman) di sisi kanan garis K
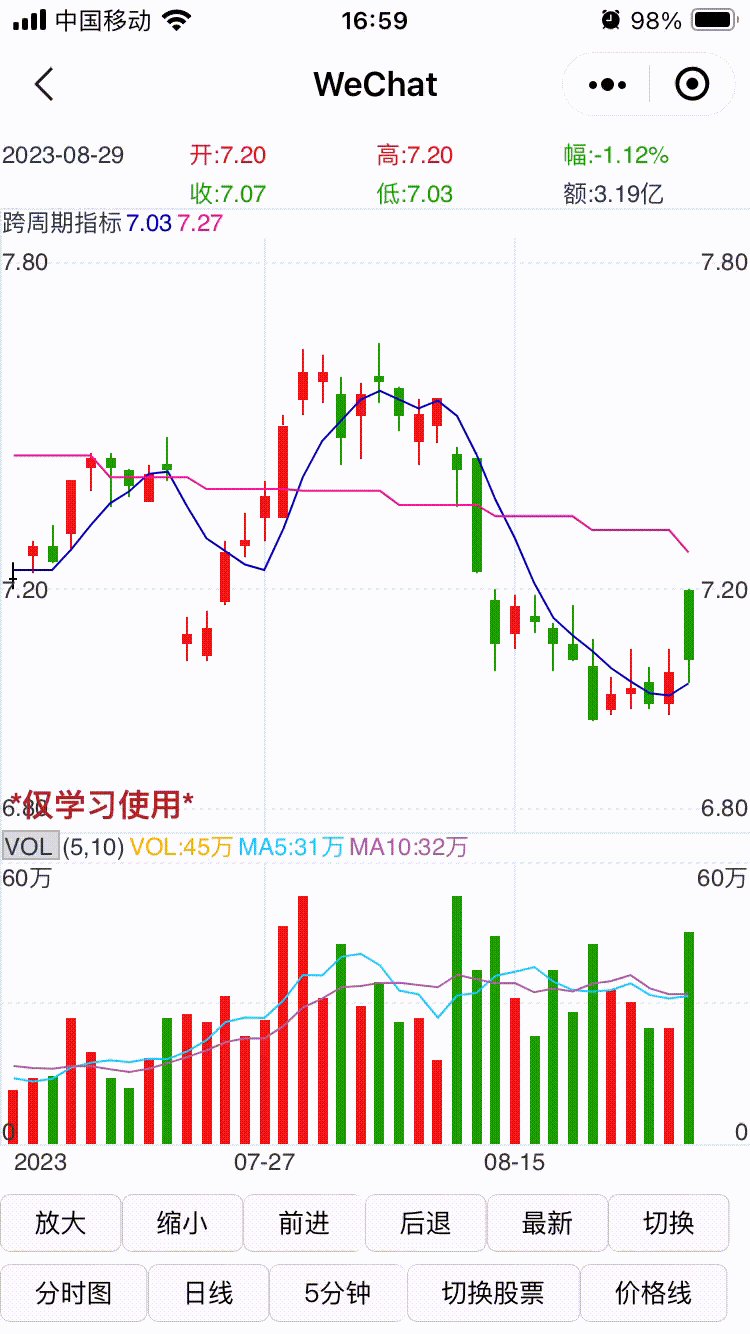
- Tutorial penggunaan HQChart 59-Petunjuk penggunaan fungsi cross-cycle dan cross-stock STKINDI
- Tutorial penggunaan HQChart 60 versi baru dari tutorial penggunaan pelatihan k-line
- Tutorial penggunaan HQChart 61 tutorial penggunaan antarmuka alat gambar
- Tutorial penggunaan HQChart 62-Variety pengaturan tempat desimal
- Tutorial penggunaan HQChart antarmuka algoritma siklus kustom 64-front-end
- Tutorial penggunaan HQChart 65-Tetapkan nama variabel dinamis keluaran indikator
- Tutorial penggunaan HQChart 66-Sesuaikan efek prompt teks pengunduhan data
- Tutorial penggunaan HQChart 67-Klik mouse pada pilar K-line untuk mendengarkan acara
- Tutorial penggunaan HQChart 68-Mengonfigurasi ukuran font DRAWTEXT, DRAWICON, DRAWNUMBER
- Tutorial penggunaan HQChart 69-Dapatkan data K-line dari saham tertentu
- Tutorial penggunaan HQChart 70 - Deteksi tata bahasa/terjemahan indikator Tongdaxin
- Tutorial penggunaan HQChart 71-Cara menyesuaikan tanda centang sumbu Y
- Tutorial penggunaan HQChart 72- Alat menggambar konfigurasi skala penggaris gelombang
- Tutorial penggunaan HQChart 73-Gunakan Vue3.0 untuk membuat grafik HQChart
- Tutorial penggunaan HQChart 74-Menggunakan untuk membuat grafik kedalaman mata uang digital dengan cepat
- Tutorial penggunaan HQChart Antarmuka acara klik mouse diagram garis 75-K
- Tutorial penggunaan HQChart Antarmuka acara gerakan bagan garis 76-K
- Tutorial penggunaan HQChart 77-Y, panggilan balik peristiwa pembuatan teks skala sumbu X
- Tutorial penggunaan HQChart Penawaran kolektif bagan berbagi 78 kali
- Tutorial penggunaan HQChart 79-antarmuka penanganan pengecualian
- Tutorial penggunaan HQChart 80 informasi judul indikator yang disesuaikan
- Tutorial penggunaan HQChart 81-Sesuaikan tinggi jendela indikator
- Tutorial penggunaan HQChart 82-Modifikasi dinamis parameter indikator overlay
- Tutorial penggunaan HQChart 83-K diagram garis konfigurasi tampilan harga tertinggi dan terendah
- Tutorial penggunaan HQChart Acara 84-Tombol di sisi kanan kursor silang
- Tutorial penggunaan HQChart 85-Perhitungan hak kembali saham
- Tutorial penggunaan HQChart 86-Indikator teknis Grafik OX
- Tutorial penggunaan HQChart 87-HQChart konfigurasi debugging kode sumber dalam mode plug-in VUE
- Tutorial penggunaan HQChart 88-DRAWTEXT menambahkan warna latar belakang dan batas
- Tutorial penggunaan HQChart 89 fungsi hitung mundur baris K terakhir
- Tutorial penggunaan HQChart 90-DRAWTEXT menambahkan koneksi
- Tutorial penggunaan HQChart 91-Cara menggunakan DRAWICON untuk menggambar di aplikasi
- Tutorial penggunaan HQChart 92-Cara membuat daftar rincian
- Tutorial penggunaan HQChart 94-Cara membuat daftar kutipan
- Tutorial penggunaan HQChart 96-klik dua kali pada grafik indikator
- Tutorial penggunaan HQChart bilah gulir sumbu X garis 97-K
- Tutorial penggunaan HQChart 98-Pengenalan penggunaan menu klik kanan 2.0
- Tutorial penggunaan HQChart jendela garis 99-K mengatur spasi atas dan bawah
- Tutorial penggunaan HQChart 100-Sesuaikan warna latar belakang segmen sumbu Y
- Tutorial penggunaan HQChart 101-Buat wizard keyboard bawaan
- Tutorial penggunaan HQChart 104-Instruksi untuk manajemen terpadu unit volume perdagangan
Pengaturan dialog bawaan 2.0 plug-in
- Tutorial penggunaan HQChart 102 pengaturan dan instruksi kotak dialog bawaan
- Tutorial penggunaan HQChart 103 Kotak dialog bawaan [2.0] Tetapkan tooltip baris 1-K untuk menampilkan bidang khusus
Tutorial Program Mini WeChat
- Tutorial applet HQChart 1-Cara cepat membuat grafik K-line
- Tutorial applet HQChart 2-Cara menggunakan kanvas 2D versi baru untuk membuat bagan garis-K
- Tutorial Program Mini HQChart 3-Cara beralih antara bagan garis K dan bagan pembagian waktu di versi baru kanvas tunggal 2D
- Tutorial Program Mini HQChart 4-Halaman Gulir Gerakan Kontrol Dinamis
Program Mini DingTalk
- Tutorial Program Mini HQChart DingTalk 1-Membuat grafik garis-K
tutorial uni-aplikasi
- Tutorial penggunaan HQChart 79-Tutorial menggunakan komponen bawaan hqchart di uniapp
- Tutorial penggunaan HQChart 35-Cara membuat diagram K-line (h5) di uni-app
- Tutorial penggunaan HQChart 36-Cara membuat grafik tren (h5) di uni-app
- Tutorial penggunaan HQChart 37-Cara membuat diagram garis K (aplikasi) di uni-app
- Tutorial penggunaan HQChart 38-Cara membuat grafik tren (aplikasi) di uni-app
- Tutorial penggunaan HQChart 44-uniapp menggunakan kompilasi bersyarat untuk mendukung h5, aplikasi, dan program kecil secara bersamaan
- Tutorial penggunaan HQChart 60 - Mengatasi masalah tampilan layar putih setelah halaman aplikasi uniapp disembunyikan
- Tutorial penggunaan HQChart 63-uniapp menggunakan renderjs+hqchart(h5)
- Tutorial praktis HQChart 40-Cara membuat komponen hqchart (versi uniapp)
- Tutorial penggunaan HQChart 100-uniapp cara menjalankan applet WeChat di vue3
Tutorial akses front-end data pihak ketiga (grafik tren)
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren ke data pihak ketiga 1
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren dengan data pihak ketiga 2-Data berbagi waktu terbaru
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren dengan data pihak ketiga 3-Data berbagi waktu beberapa hari
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren dengan data pihak ketiga 4-Overlay data pembagian waktu saham
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren dengan data pihak ketiga 4-Mengubah informasi cepat
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren dengan data pihak ketiga 5-Data indikator
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren dengan data pihak ketiga 6-data websocket menit
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren dengan data pihak ketiga 7-Overlay data time-sharing saham terbaru
- Tutorial penggunaan HQChart 29-Cara menghubungkan grafik tren dengan data pihak ketiga 8-Data rasio volume
Tutorial akses front-end data pihak ketiga (bagan garis K)
- Tutorial penggunaan HQChart 30-Cara menghubungkan data pihak ketiga dengan grafik garis-K 1
- Tutorial penggunaan HQChart: Cara menghubungkan diagram garis 30-K dengan data pihak ketiga data K 2 hari
- Tutorial penggunaan HQChart Bagan garis 30-K cara menghubungkan data pihak ketiga 3-1 menit K data
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 4-Data ekuitas sirkulasi
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 5-Data indikator
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 6-Pisahkan data garis-K
- Tutorial penggunaan HQChart: Cara menghubungkan diagram garis 30-K dengan data pihak ketiga dan pengunduhan halaman data K 7 hari
- Tutorial penggunaan HQChart Bagan garis 30-K cara terhubung dengan data pihak ketiga Unduh data garis K 8-1 menit dalam halaman
- Tutorial penggunaan HQChart Bagan garis 30-K cara menghubungkan data pihak ketiga Data indikator 9-BS
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K ke data pihak ketiga 10-Cara menggambar segmen garis khusus atau data indikator multi-garis
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 11-Cara menggambar beberapa kumpulan ikon khusus
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K ke data pihak ketiga 12-Cara menggambar teks di indikator
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik K-line dengan data pihak ketiga 13-Menggunakan websocket untuk memperbarui data K-line terbaru
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis K dengan data pihak ketiga 14-Pembaruan tambahan polling data K harian
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis-K dengan data pihak ketiga 15-Pembaruan tambahan polling data garis-K 1 menit
- Tutorial penggunaan HQChart: Cara menghubungkan diagram garis K 30 hari dengan data pihak ketiga Stok overlay K 16 hari
- Tutorial penggunaan HQChart Bagan garis 30-K cara menghubungkan data pihak ketiga Stok overlay K 17 menit
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis K ke data pihak ketiga 18-Cara menggambar kolom khusus
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K ke data pihak ketiga 19-Cara menggambar kolom garis-K berwarna
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 20-Data pengumuman informasi
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis K dengan data pihak ketiga 21-Data fungsi lintas siklus
- Tutorial penggunaan HQChart Bagan garis 30-K cara menghubungkan data pihak ketiga Data fungsi 22-FINVALUE
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis K dengan data pihak ketiga 23-Data fungsi FINANCE
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 24-Cara mengisi warna latar belakang garis-K
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis K ke data pihak ketiga 25-Variabel khusus skrip indikator
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K ke data pihak ketiga 26-Fungsi kustom skrip indikator
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 27-Cara merender elemen DOM di indikator
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 28-Data pasar besar
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis K dengan data pihak ketiga 29-Data fungsi string pelat
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 30-Data pasar real-time DYNAINFO
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 31-Dapatkan data garis-K dari variasi yang ditentukan
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis K dengan data pihak ketiga 32-Aliran pesanan
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 33-Seret dan lepaskan variasi garis harian yang ditumpangkan untuk mengunduh data historis
- Tutorial penggunaan HQChart Bagan garis 30-K cara terhubung dengan data pihak ketiga Garis K 34 menit yang dilapiskan variasi seret dan lepas untuk mengunduh data historis
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis K dengan data pihak ketiga 35-Data grafik distribusi volume perdagangan rentang tetap
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis K ke data pihak ketiga 36--Diagram sebar
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 37-Cara menggambar titik
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik garis-K dengan data pihak ketiga 38-Data garis-K indikator Tongdaxin
- Tutorial penggunaan HQChart 30-Cara menghubungkan grafik K-line ke data pihak ketiga 39-Zoom untuk mengunduh data historis data K-line
- Tutorial penggunaan HQChart: Cara menghubungkan diagram garis K 30 hari dengan data pihak ketiga dan pembaruan tambahan stok K 40 hari yang ditumpangkan
- Tutorial penggunaan HQChart Bagan garis 30-K cara terhubung dengan data pihak ketiga Pembaruan tambahan stok garis K 41 menit yang ditumpangkan
- Tutorial penggunaan HQChart 30-Cara menghubungkan diagram garis K dengan data pihak ketiga 42-DRAWTEXTREL, struktur data DRAWTEXTABS
Tutorial akses front-end data pihak ketiga (detail)
- Tutorial Penggunaan HQChart 93-Menghubungkan tabel detail transaksi dengan data pihak ketiga 1-Data detail transaksi lengkap
- Tutorial Penggunaan HQChart 93-Menghubungkan Tabel Detail Perincian dengan Data Pihak Ketiga 2-Data Detail Perincian Tambahan
Tutorial akses front-end data pihak ketiga (daftar kutipan)
- Tutorial penggunaan HQChart 95-Daftar kutipan docking dengan data pihak ketiga Data tabel 1-Kode
- Tutorial penggunaan HQChart 95-Daftar kutipan berlabuh dengan data pihak ketiga Data komponen 2-Sektor
- Tutorial penggunaan HQChart 95-Daftar kutipan docking dengan data pihak ketiga 3-Data stok
- Tutorial penggunaan HQChart 95-Daftar kutipan berlabuh dengan data pihak ketiga 4-Data penyortiran saham
Tutorial praktis
- Tutorial praktis HQChart 1-Grafik pembagian waktu Forex
- Tutorial praktis HQChart 2-Menggunakan indikator penulisan lintas periode
- Tutorial praktis HQChart 3-http+ws data K-line menit docking
- Tutorial praktis HQChart 4-http+ws docking data K-line harian
- Tutorial praktis HQChart 5-http+ws docking data grafik berbagi waktu satu hari
- Tutorial praktis HQChart 6 bagan pembagian waktu yang disesuaikan
- Tutorial praktis HQChart 7-Sesuaikan gerakan tampilan dan klik garis K untuk menampilkan informasi
- Tutorial praktis HQChart 8-Cara menginisialisasi ulang hqchart secara manual
- Tutorial praktis HQChart 9-Sesuaikan bagan pembagian waktu A-share
- Tutorial praktis HQChart Bagan garis 14-K docking pengaturan tutorial data http/https pihak ketiga
- Tutorial praktis HQChart pengurangan tabel pasir garis 17-K
- Tutorial praktis HQChart 18-beberapa saham di kolom yang sama
- Tutorial praktis HQChart 45-Sesuaikan latar belakang jendela indikator
- Tutorial praktis HQChart 66-Penyesuaian dinamis ukuran tata letak HQChart
- Tutorial praktis HQChart perhitungan batch 67 pekerja dari indikator stok
- Tutorial praktis HQChart diagram garis 71-K dengan konfigurasi koordinat ganda
- Tutorial praktis HQChart 73-imitasi indikator tradingview MACD
Tutorial berbayar
- Tutorial lengkap tentang docking HQChart dengan Huobi
- Tutorial lengkap tentang docking HQChart dengan Ouyi
Biaya kode sumber
- Tutorial praktis HQChart 36-Mata uang digital Binance docking-versi uniapp
- Tutorial praktis HQChart 36.2-Mata uang digital Gate.IO versi docking-uniapp
- Tutorial praktis HQChart 41-Sina + Tencent A-share sumber data versi docking-uniapp
- Tutorial praktis HQChart 42-Sina sumber data berjangka versi docking-uniapp
- Contoh grafik pembagian waktu saham untuk hari itu, menggunakan data dari halaman web Oriental Fortune
- Contoh bagan pembagian waktu 5 hari saham, menggunakan data halaman web Oriental Fortune
- Contoh grafik garis K harian saham, menggunakan data halaman web Oriental Fortune
- Contoh grafik garis K menit saham, menggunakan data halaman web Oriental Fortune
Tutorial docking data httpA-share (artikel berbayar)
Garis K harian
- Tutorial praktis HQChart 29-A-share data K-line harian docking versi Vue
- Tutorial praktis HQChart versi docking data K-line harian 30-A-share versi uniapp
- Tutorial praktis HQChart versi program mini docking data K-line harian 34-A-share
menit garis K
- Tutorial praktis HQChart 31-A-share menit data docking K-line versi Vue
- Tutorial praktis HQChart versi uniapp docking data K-line 32-A-share menit
Bagan pembagian waktu
- Tutorial praktis HQChart 33-A berbagi data grafik waktu docking-versi Vue
- Tutorial praktis HQChart 35-A berbagi data grafik waktu versi docking-uniapp
indikator latar belakang
- Tutorial praktis HQChart 36-A-share indikator latar belakang versi docking-uniapp
Docking antarmuka Sina
- Tutorial praktis HQChart versi docking-js data K-line 37 menit
- Tutorial praktis HQChart versi docking-js data berjangka 38-Sina
Tutorial praktis aplikasi tingkat lanjut (artikel berbayar)
- Tutorial praktis HQChart 19 - Tooltip penyesuaian bagan berbagi waktu di sisi PC
- Tutorial praktis HQChart 20 - Tooltip penyesuaian bagan K-line sisi PC
- Tutorial praktis HQChart 21 - batalkan aplikasi tooltip penyesuaian bagan berbagi waktu di sisi aplikasi
- Tutorial praktis HQChart 21 - tooltip penyesuaian bagan K-line aplikasi uniapp
- Tutorial Praktis HQChart 22 - Menu pemilihan rentang yang disesuaikan di PC
- Tutorial praktis HQChart 23 - Klik pada garis K untuk menampilkan grafik tren menit historis
- Tutorial praktis HQChart 24 - Kotak pengaturan alat menggambar garis K yang disesuaikan (kelas segmen garis)
- Tutorial praktis HQChart 25 - Kotak pengaturan alat menggambar K-line yang disesuaikan (tipe teks)
- Tutorial praktis HQChart 30 - Mengonfigurasi gambar garis K
- Tutorial praktis HQChart 26 - Alat menggambar K-line menambahkan ikon khusus
- Tutorial praktis HQChart 27 - Tambahkan titik animasi ke data terakhir grafik tren
- Tutorial praktis HQChart 28 - mengganti gaya warna secara dinamis
- Tutorial praktis HQChart 29 - Simpan parameter indikator ke cache lokal
- Tutorial praktis HQChart 39 - Reload acara keyboard grafik K-line
- Tutorial praktis HQChart 43 - Menambahkan titik animasi ke data terakhir diagram area garis K
- Tutorial Praktis HQChart 44 - Pertumbuhan dinamis jendela multi-indikator
- Tutorial Praktis HQChart 46 - Klik tombol di sisi kanan kursor silang untuk menambahkan tanda centang
- Tutorial Praktis HQChart 48 - Indikator Jarak Jauh Memperoleh Kisaran Layar K-Line Saat Ini
- Tutorial praktis HQChart 49 - Klik untuk mengubah warna garis K dan warna latar belakang
- Tutorial praktis HQChart 50 - Menyesuaikan tombol alat bilah indikator
- Tutorial Praktis HQChart 51 - Daftar Indikator yang Disesuaikan
- Tutorial praktis HQChart 52 - Gunakan DRAWICON untuk menggambar ikon di APP
- Tutorial praktis HQChart 53 - Tentukan secara dinamis warna latar belakang interval garis K yang ditandai
Tutorial praktis aplikasi lanjutan 2 (artikel berbayar)
- Tutorial praktis HQChart bagan garis K bata 54-renko
- Tutorial praktis HQChart 55 peta panas peta panas
- Tutorial praktis HQChart periode indikator 56-batas
- Tutorial praktis HQChart 57-informasi cepat indikator jarak jauh
- Tutorial praktis HQChart Grafik utama garis 58-K meniru tampilan perdagangan
- Tutorial praktis HQChart Konten keluaran Tooltip kustomisasi peta 59-Kedalaman
- Tutorial praktis HQChart 60-Cara menyesuaikan konten keluaran kursor silang
- Tutorial praktis HQChart 61-Sesuaikan warna garis K bintang silang
- Tutorial praktis HQChart 62-Sesuaikan bilah judul K-line
- Tutorial praktis HQChart 63-Sesuaikan data tampilan tooltip K-line di ponsel
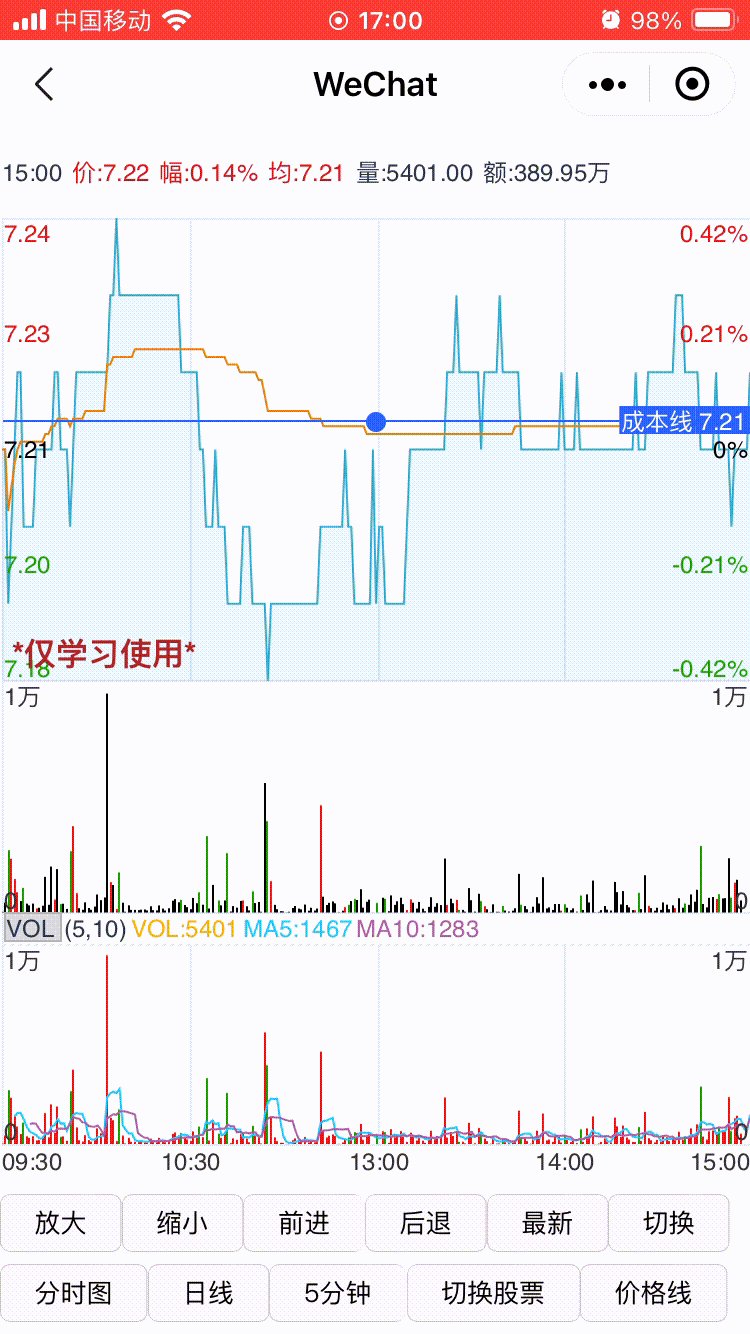
- Tutorial praktis HQChart 64 bilah judul bagan pembagian waktu yang disesuaikan
- HQCHART Tutorial Praktis 65-Kustomisasi Data Tampilan Tooltip Bagan Pembagian Waktu di Ponsel
- Tutorial Praktis HQChart 68-Konsomisasi Bagan Berbagi Waktu PC Sisi Tooltip Data Data
- HQCHART Tutorial Praktis 69-Bagaimana untuk menetapkan indikator untuk bagan utama bagan pembagian waktu
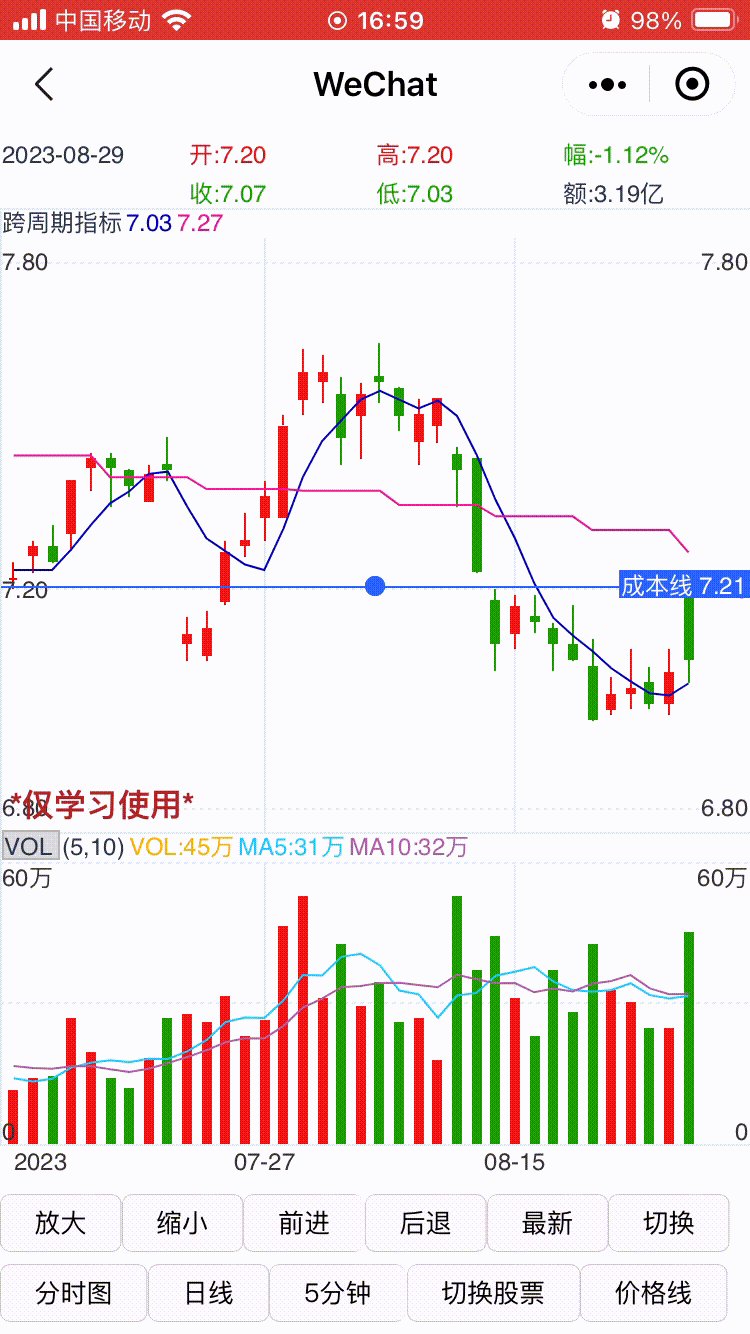
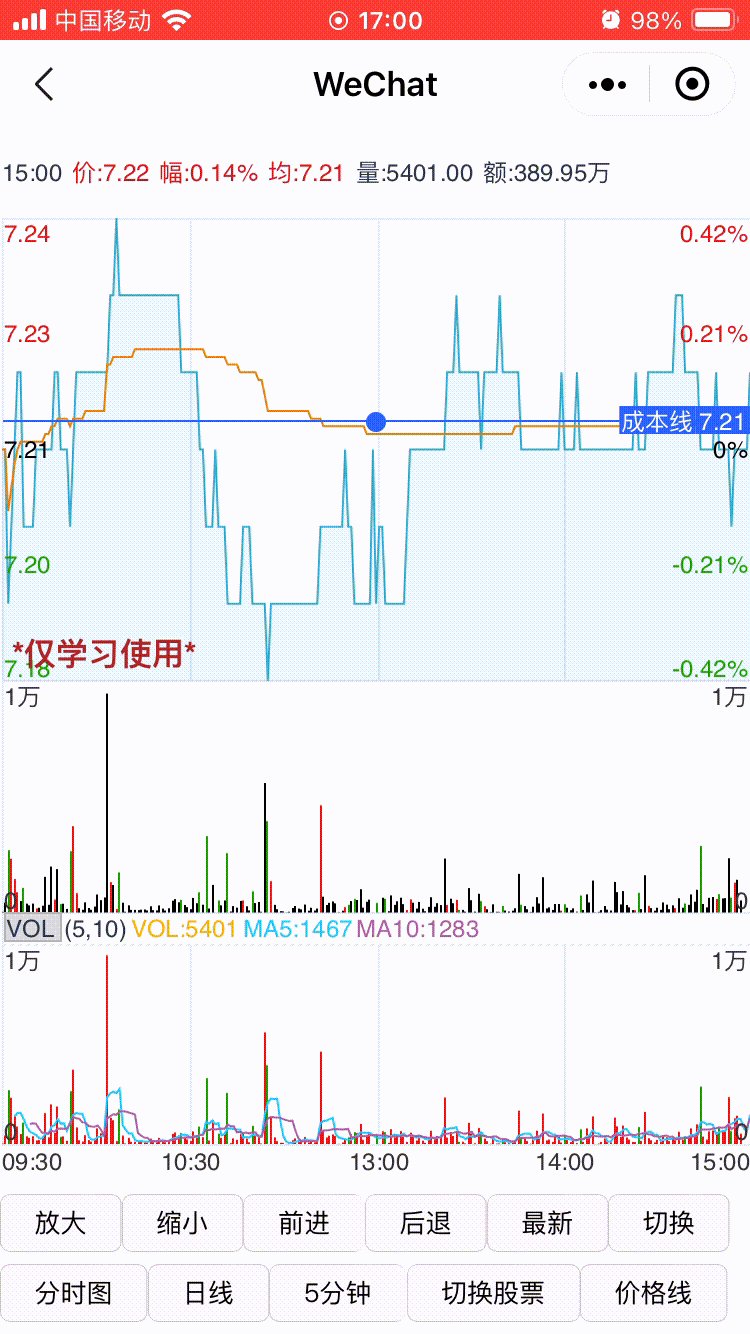
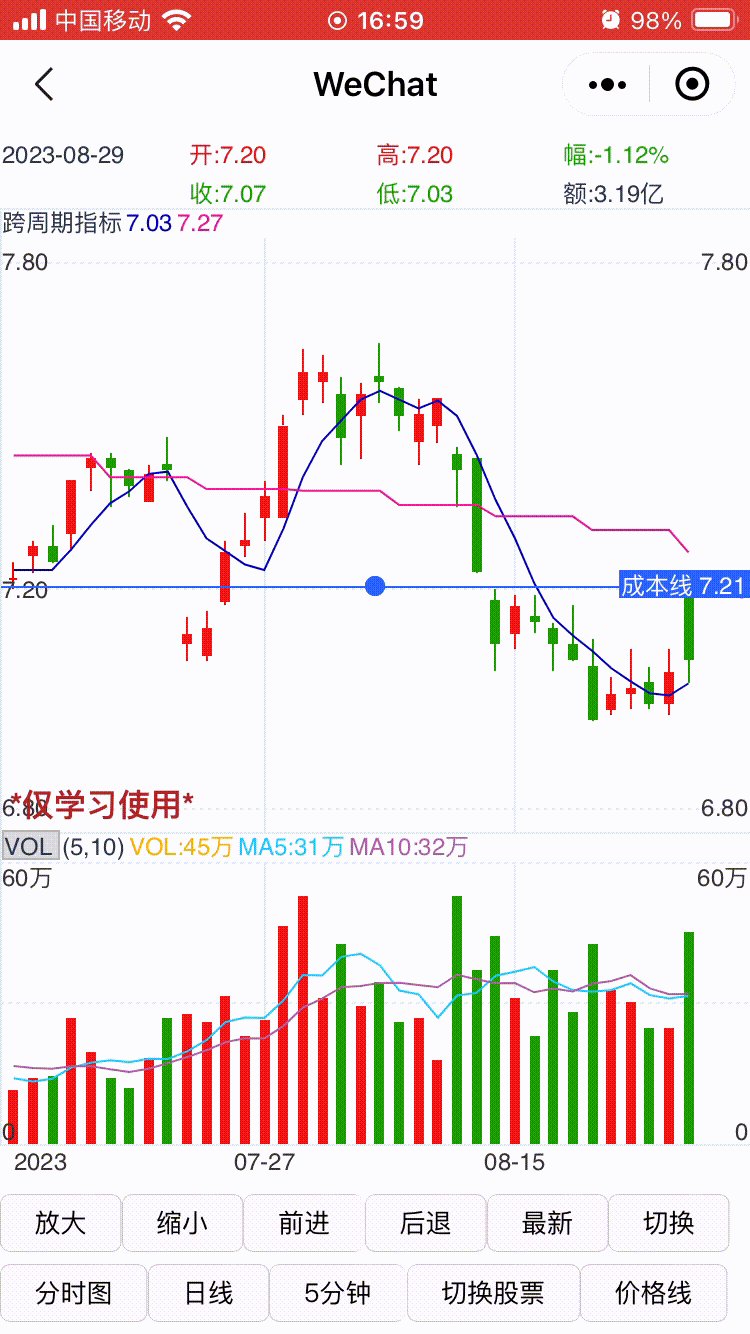
- Tutorial Praktis HQChart Bagan Garis 70-K Menambahkan Garis Biaya
- Tutorial Praktis HQChart 72-U.S.
- Tutorial Praktis HQChart 74 Bar Judul Indikator yang Dikendlahkan
- Tutorial Praktis HQChart Pemutaran Bagan 75-Waktu
- Tutorial Praktis HQChart 76-Customize Y-Axis Tick Mark
- Tutorial Praktis HQChart 77-secara manual membuat alat menggambar segmen garis
- Tutorial Penggunaan HQCHART 30-How untuk Menghubungkan Bagan K-Line Ke Data Pihak Ketiga Struktur Data 43-Drawtable
- Tutorial Penggunaan HQCHART 30-How untuk menghubungkan bagan K-line dengan Data Pihak Ketiga Struktur Data 44-Drawpie
Daftar Kutipan HQChart Tutorial Aplikasi Lanjutan (Artikel berbayar)
- Daftar Kutipan HQChart Tutorial Aplikasi Lanjutan 1 Data Data Data Docking Daftar Kutipan
- Daftar Kutipan HQChart Tutorial Aplikasi Lanjutan 2-orientasi Data Fortune Docking Daftar Saham yang Dipilih Sendiri
- Daftar Kutipan HQChart Tutorial Aplikasi Lanjutan 3-Snowball Data Docking Daftar Kutipan Versi UniApp
- Daftar Kutipan HQCHART Tutorial Aplikasi Lanjutan Nama Stok 4 ditambahkan Ikon Jenis Ikon
- Daftar Kutipan HQChart Tutorial Aplikasi Lanjutan 5-Customize Cell Text Color
- Daftar Kutipan HQChart Tutorial Aplikasi Lanjutan 6-Custom Colom Data Docking
- Daftar Kutipan HQChart Tutorial Lanjutan Tutorial 7 Trend Data Docking
- Daftar Kutipan HQCHART Tutorial Lanjutan Tutorial 8-Nama Kolom Gaya Instruksi
Dokumen Desain:
- Cara (C ++, JS) Menulis grafik K-line tradisional dan bagan tren 1
- Cara (C ++, JS) Menulis grafik K-line tradisional dan grafik tren tren 2
- Cara (C ++, JS) Menulis grafik K-line tradisional dan bagan tren 3-bagaimana untuk mengimplementasikan mode jendela multi-indikator
- Cara (C ++, JS) Menulis grafik K-line tradisional dan grafik tren 3-drawing dari Cross Cursor
- Cara (C ++, JS) Menulis grafik K-line tradisional dan grafik tren 4-K-line
- Cara (C ++, JS) Menulis grafik K-line tradisional dan grafik tren chip 5 yang bergerak
Pengantar HQChartPy2 (Mesin Indikator Py Versi)
- HQCHART (C ++) Perhitungan Indikator Pengantaraan Mesin
- HQCHART (C ++) Instalasi Perhitungan Indikator Mesin Instalasi
- HQCHART (C ++) CHARTUTATOR CHARTUTASI ENGINE PENGATURAN PENDAHULUAN FASTHQCHART PENDAHULUAN
- HQCHART (C ++) CHARTUTOR CHARTUTASI ENGINE PY CLASS IHQDATA K-LINE DATA DOCKING
Tutorial docking data hqchartpy2 (mengambil data tushare sebagai contoh)
- HQChartpy2 Data Docking Tutorial Data 1-K Line
- HQChartpy2 Data Docking Tutorial 2-Ekuitas Data, Fungsi Distribusi Chip
- HQCHARTPY2 Data Docking Tutorial 3-keuangan data
- HQChartpy2 Data Docking Tutorial Fungsi 4-Dynainfo
- HQChartpy2 Data Docking Tutorial 5-Refer ke Fungsi Data Stok yang Ditentukan
- Pemilihan Saham Indikator HQChartpy2
5.VUE Market Project
Alamat kode (vuehqchart)

Nama halaman "hq.demo.page.html"

Nama halaman "StockMultiPeriod.Demo.page.html"
Sampel dikembangkan untuk pelanggan berdasarkan versi vue

Alamat sampel (https://jones2000.github.io/hqchart/vue.demo/infohqdemo/release/index.html)
Alamat kode (vue.demo/infohqdemo)
Contoh versi seluler versi vue 1

Alamat sampel (https://jones2000.github.io/hqchart/vue.demo/hq_h5_pages/release/stockhq.html)
Alamat kode (vue.demo/hq_h5_pages)
Versi vue versi seluler sampel 2 gaya hitam


Alamat contoh (https://jones2000.github.io/hqchart/vue.demo/hq_h5_demo_black/release/stockhq.html)
Alamat kode (vue.demo/hq_h5_demo_black)
Sampel halaman JS

Alamat kode (webhqchart.demo/h5demo)
Alamat kode VUE (vue.demo/stockpage_h5)
Penghargaan

sponsor

Sejarah Bintang
HQCHART Membayar Dukungan Teknis
Catatan: Dukungan teknis tidak bertanggung jawab atas pengembangan dan penyebaran.
| nama | Biaya (bulanan) | isi |
|---|
| Dukungan teknis tunggal | 500 | |
| Dukungan teknis dasar | 2000 | Jawab pertanyaan yang terkait dengan plug-in. |
| Dukungan teknis canggih | 5000 | Jawaban Plug-in dikembangkan oleh pelanggan sendiri) |
| Pengembangan Kustom Grafis | Mulai dari 5000 | Biaya tergantung pada kebutuhan spesifik. Plug-in Ekstensi HQChart. Prabayar: 40%, Kode Pengiriman: 50%, Pembayaran Akhir: 10% |