$ npm install react-native-puti-pay --save
//or
$ yarn add react-native-puti-pay//react-native version > 0.60+
$ cd ios && pod install
//or
$ react-native link react-native-puti-payLibraries ➜ Add Files to [your project's name]node_modules ➜ react-native-puti-pay dan tambahkan RNPutiPay.xcodeprojlibRNPutiPay.a ke Build Phases proyek Anda ➜ Link Binary With LibrariesCmd+R )< Buka android/app/src/main/java/[...]/MainActivity.java
import com.puti.paylib.PayReactPackage; ke impor di bagian atas filenew PayReactPackage() ke daftar yang dikembalikan oleh metode getPackages() Tambahkan baris berikut ke android/settings.gradle :
include ':react-native-puti-pay'
project(':react-native-puti-pay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-puti-pay/android')
Masukkan baris berikut ke dalam blok dependensi di android/app/build.gradle :
compile project(':react-native-puti-pay')
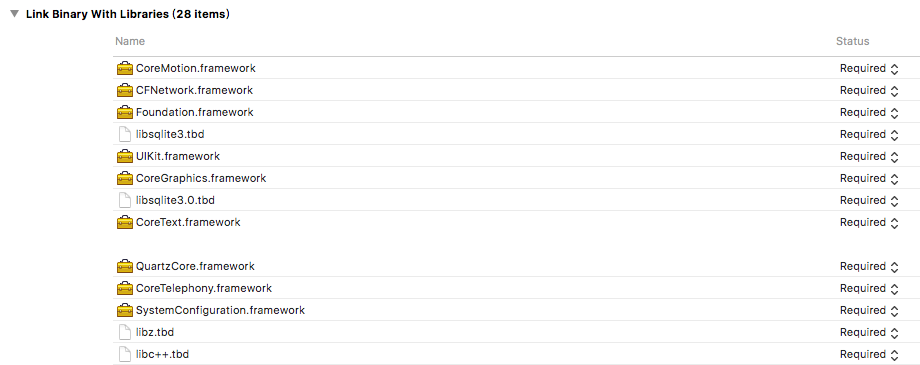
(使用pod管理则不需要这一步)TARGET -> Fase Pembangunan -> Biner Tertaut Dengan Perpustakaan 添加以下系统库
在项目中的info.plist中加入应用白名单,右键info.plist选择kode sumber打开(plist具体设置在Build Setting -> Packaging -> Info.plist File可获取plist路径) :
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 支付宝 URL Scheme 白名单-->
<string>alipay</string>
<!-- 微信 URL Scheme 白名单-->
<string>wechat</string>
<string>weixin</string>
</array>
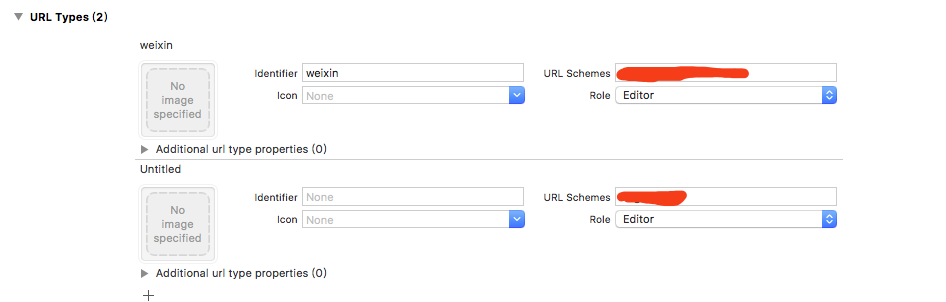
设置 Skema URL Skema URL是通过系统找到并跳转对应app的设置,通过向项目中的info.plist文件中加入URL jenis-jenis kunci aplikasi信息向系统注册你的aplikasi,当跳转到第三方应用支付后,可直接跳转回你的app。微信填写微信ID,支付宝也建议添加ap+加支付宝应用id的形式以免冲突。

melalui AppDelegate.m下设置回调
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
WXPayEntryActivity的activity继承com.puti.paylib包名下的XWXPayEntryActivity 。
// wxapi/WXPayEntryActivity.jave
package com.自己包名.wxapi;
import com.puti.paylib.XWXPayEntryActivity;
public class WXPayEntryActivity extends XWXPayEntryActivity {
}
并配置Android Manifest XML
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true" />
menggunakan ReactPackage dan createJSModules di dalamnya.
Panduan PayReactPackage
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
import XPay from 'react-native-puti-pay'
//设置微信ID
XPay . setWxId ( id )
//设置 支付宝URL Schemes
XPay . setAlipayScheme ( scheme )
//支付宝开启沙箱模式 仅限安卓
XPay . setAlipaySandbox ( isSandBox )
//支付宝支付
//orderInfo是后台拼接好的支付参数
XPay . alipay ( orderInfo , ( res ) => console . log ( res ) )
//微信支付
//这些参数都是由后台生成的
let params = {
partnerId : partnerId ,
prepayId : prepayId ,
packageValue : packageValue ,
nonceStr : nonceStr ,
timeStamp : timeStamp ,
sign : sign ,
}
XPay . wxPay ( params , ( res ) => console . log ( res ) ) itu可以参照上面支付例子,如果调用支付跳转到了微信支付宝,不管支付成不成功也跳转回来并有相应的回调则说明已经集成成功了,若支付失败就是所传入参数的问题(你可以强势甩锅给后端开发人员了)只需要微信支付宝支付,所有就写了这个插件,此项目比较适用于只需要微信支付宝支付功能,或者微信支付宝分享登录等功能已由其它第三方聚合平台(友盟)等完成。如需单独集成,建议微信使用react-native-wechat, 支付宝使用react-native-yunpeng-alipay。一下列出一些集成微信支付宝支付经常遇到的坑。
安卓微信支付时跳转到微信了然后闪退这是不熟悉安卓人员经常遇到的坑,这是安卓的签名机制问题,安卓签名跟微信后台应用配置的签名不匹配,微信判定应用非法直接退出。如果出现这个问题,修改签名并且清理微信的数据(微信有)缓存,需要直接清理数据,或者卸载重装,或者换台手机)要想一劳永逸避免这个问题 参考此配置项将debug签名以及release签名同步
debug {
signingConfig signingConfigs.release
}
release {
signingConfig signingConfigs.release
}
ios 支付完没有返回商家按钮XPay.setWxId() , XPay.setAlipayScheme()方法都是通过支付的sdk将S kimia kimia所有要是没有此功能,请再对照文档检查一遍