Pustaka jaringan program mini, menyediakan
代码自动完成lengkap dan类型检查, mendukungPromise,重试otomatis,缓存,取消,自定义超时,自动暂停恢复,拦截global, dan事件监听, dll...Definisikan ulang API jaringan Wechat MiniProgram, termasuk
IntelliSensedanType Checkinglengkap, denganPromise,retry,Cache,CancelToken,timeout,ensureOnline,interceptorsglobal,event listeners, dan banyak lagi.
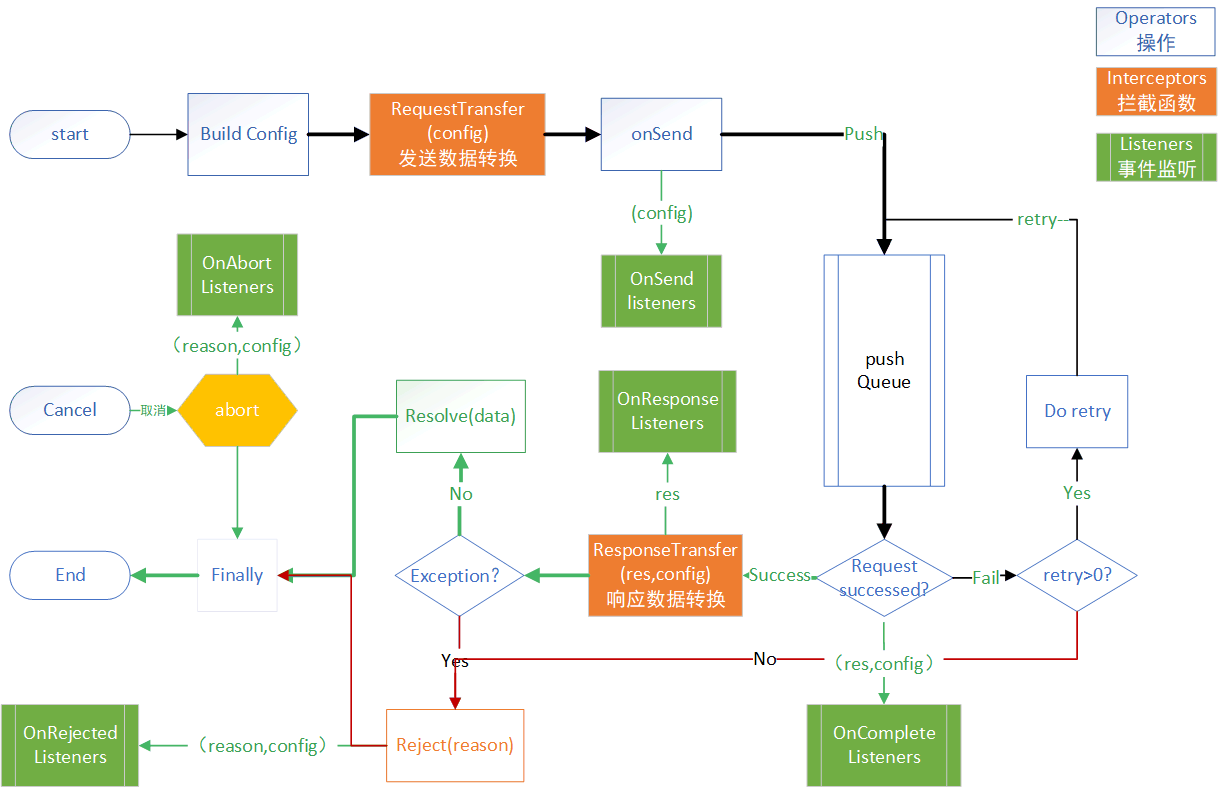
onHeadersReceived ) dan ( acara onProgressUpdate ) transformSend / transformRresponse intersepsi data khusus onSend , onResponse , onRejected , onAbort , onComplete npm i miniprogram-networkkompatibel dengan es5
const Network = require ( 'miniprogram-network' ) ;
// 也可使用 es6 import 写法
// setConfig设置所有网络请求的全局默认配置,一次定义,所有文件中使用均生效
Network . setConfig ( 'baseURL' , 'https://miniprogram-network.newfuture.cc/' )
// 也可Network.REQUEST.Defaults,Network.DOWNLOAD.Defaults,Network.UPLOAD.Defaults 分别设置不同默认配置
Network . REQUEST . Defaults . transformResponse = Network . transformRequestResponseOkData
Network . get ( 'index.html' )
. then ( res => console . log ( res ) )
. finally ( ( ) => { console . info ( 'done' ) } ) //支持 finally操作
Network . patch ( 'items/{id}' , { dataKey : 'dataValue' } , {
params : { id : 123456 } , // 绑定模板参数
retry : 3 , // 重试3次
} ) . then ( ( item ) => console . log ( item ) )
Network . download ( 'network/' , 'lcoalpath' , {
onProgressUpdate : progressUpdateCallBack , //进度回调
transformResponse : Network . transformDownloadResponseOkData , //状态码2xx成功,返回本地路径
} ) . then ( path => console . log ( path ) )
. catch ( console . error )Siap digunakan, tidak diperlukan konfigurasi tambahan atau deklarasi tipe
import { setConfig , REQUEST , download , transformRequestResponseOkData , transformDownloadResponseOkData , delayRetry } from 'miniprogram-network' ;
// setConfig设置所有网络请求的全局默认配置,一次定义,所有文件中使用均生效
setConfig ( 'baseURL' , 'https://miniprogram-network.newfuture.cc/' ) ;
// 也可通过 REQUEST.Defaults,DOWNLOAD.Defaults,UPLOAD.Defaults 分别设置不同默认配置
REQUEST . Defaults . transformResponse = transformRequestResponseOkData ;
// 请求发送失败时, 间隔1s再次重试,最多重试2次
REQUEST . Defaults . retry = delayRetry ( 1000 , 2 ) ;
REQUEST . get ( 'index.html' )
. then ( res => console . log ( res ) )
. finally ( ( ) => { console . info ( 'done' ) } ) ; //支持 finally操作
REQUEST . patch < Item > ( 'items/{id}' , { dataKey : 'dataValue' } , {
params : { id : 123456 } , // 绑定参数
retry : 3 , // 重试3次
} ) . then ( ( item : Item ) => console . log ( item ) ) ;
download < string > ( 'network/' , 'lcoalpath' , {
onProgressUpdate : ( res ) => console . log ( res ) , //进度回调
transformResponse : transformDownloadResponseOkData , //状态码2xx成功,返回本地路径
} ) . then ( ( path : string ) => console . log ( path ) )
. catch ( console . error ) ; miniprogram-network merangkum operasi jaringan secara seragam. Untuk detail pengoperasian dan penggunaan, silakan lihat dokumen lengkap miniprogram-network.
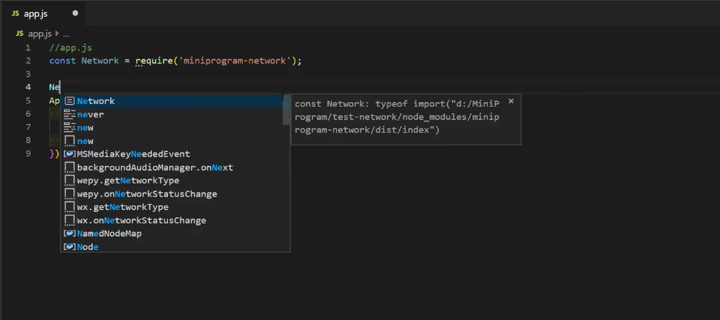
Berisi definisi tipe lengkap, dikombinasikan dengan editor (VScode), dll., dapat memberikan petunjuk kode lengkap dan fungsi penyelesaian otomatis.

Memberikan dukungan umum untuk TypeScript dan dapat melakukan pemeriksaan tipe statis lengkap.
Jika Anda khawatir tentang terlalu banyak ketergantungan paket, Anda dapat menggunakan miniprogram-build untuk mengemas program kecil dan menggabungkannya menjadi satu file.
Tips: Karena miniprogram-network >= 5.0.0, lapisan bawah tidak lagi langsung menggunakan miniprogram-queue untuk enkapsulasi antrian secara default. Jika perlu, Anda dapat merujuknya sendiri, atau menggunakan v4.x secara langsung.
- wx.request mendukung antrian sejak applet perpustakaan dasar 1.4.0 (2017.07)
- wx.downloadFile mendukung antrian sejak applet perpustakaan dasar 1.4.0 (2017.07)
- wx.uploadFile mendukung antrian sejak applet perpustakaan dasar 2.4.1 (2018.11)

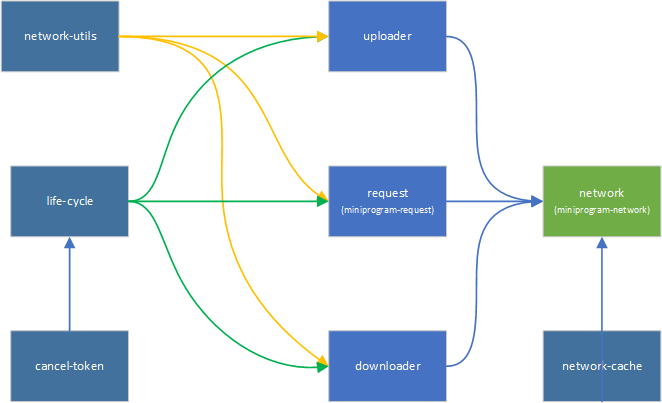
Request dari miniprogram-requestUpload dari miniprogram-uploaderDownload dari miniprogram-downloader
abort )