Proyek ini tidak dikelola. Anda dapat memeriksa Editor Kode Rendah versi baru kami di Stargos/mtbird
Proyek ini tidak lagi dipertahankan, Anda dapat melihat versi baru editor kode rendah open source kami, Stargos/mtbird

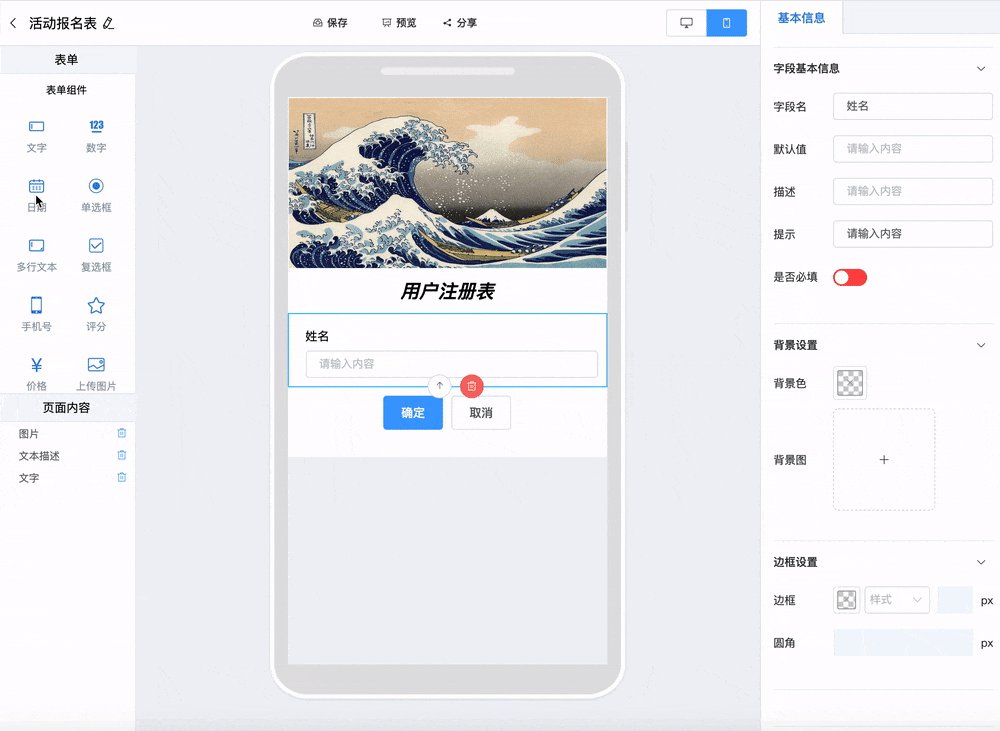
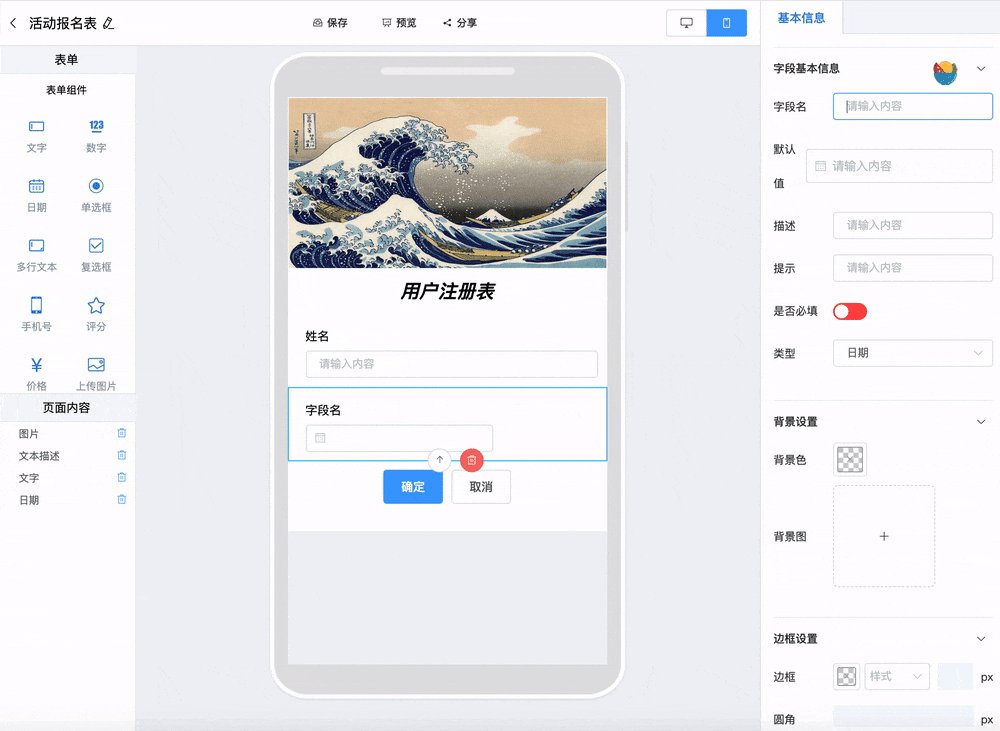
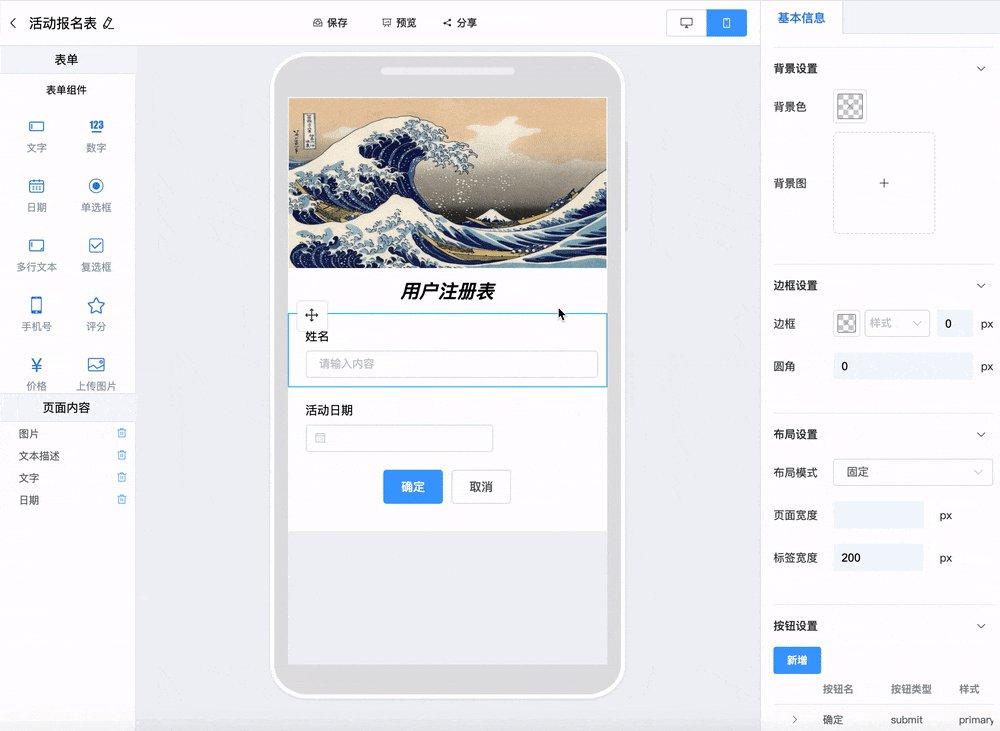
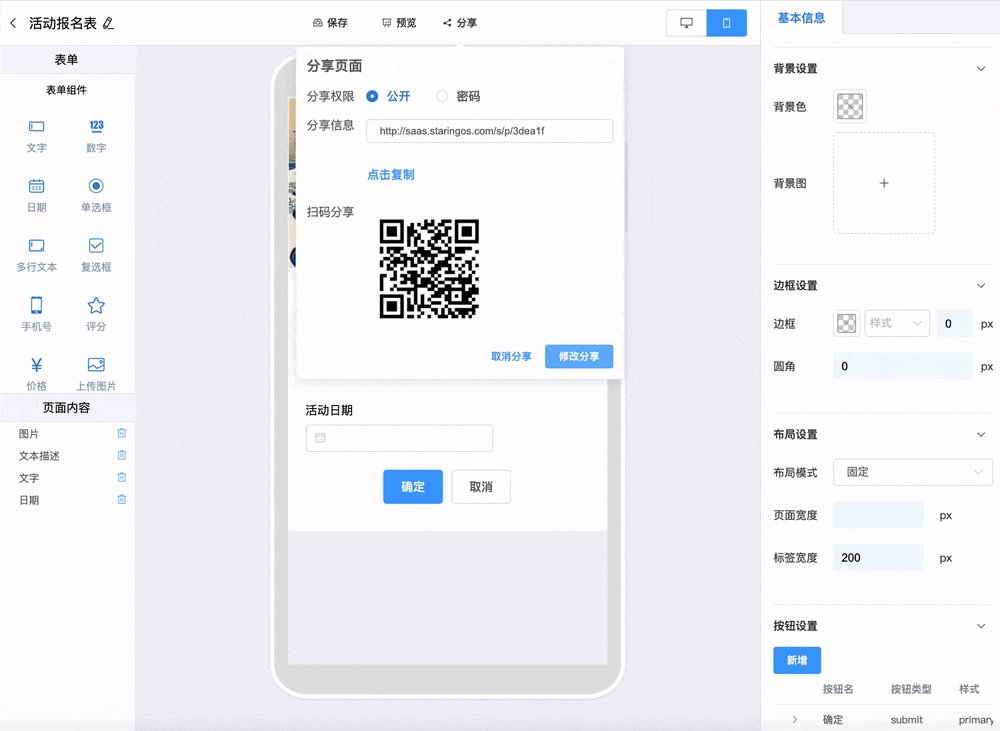
Editor tanpa kode yang ringan untuk website , H5 page , dan Form . Bangun aplikasi Anda tanpa kode!
[Dokumen Tiongkok]
[Contoh]

Ketergantungan:
Merekomendasikan: Garpu proyek contoh untuk memulai atau mengimpor secara manual:
yarn add @tefact/editorimport "@tefact/editor/lib/index.css"@tefact ke transportasi webpack Anda. webpack.config.js atau nuxt.config.js
{
"build" : {
"transpile" : [
/@tefact/*/
],
}
}< template >
< Editor
:value = " target "
:editorSetting = " editorSetting "
></ Editor >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Editor , { getDefaultFeature } from " @tefact/editor " ;
export default Vue . extends ({
data() {
return {
target: getDefaultFeature ( " page " ),
editorSetting: {}
}
},
components: {
Editor
}
})
</ script >Target adalah objek yang kita edit, bisa berupa Halaman H5 / Halaman Formulir atau Halaman situs web. Ini adalah struktur data JSON untuk mendeskripsikan tampilan Halaman untuk Formulir.
Anda dapat menggunakan getDefaultFeature di @tefact/editor untuk menghasilkan data target default dan menyimpannya di suatu tempat, dapat digunakan langsung ke @tefact/feature-form atau @tefact/feature-page
@tefact/editor adalah tampilan Edit untuk halaman fitur atau formulir.
@tefact/feature-page adalah komponen tampilan untuk target yang memiliki featureType = page .
< template >
< Page :value = " target " ></ Page >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Page , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Page
}
})
</ script > Sama seperti page , @tefact/feature-form digunakan untuk melihat pratinjau atau menampilkan target tersebut memiliki featureType = form , Anda dapat melakukan:
< template >
< Form :value = " target " ></ Form >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Form , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Form
}
})
</ script >Semua PR & Isu dipersilakan, jangan ragu untuk mengajukan pertanyaan atau mengirimkan kode Anda.
BERKONTRIBUSI
Pindai dengan WeChat, bergabunglah dengan grup kami.
