vue dashboard
1.0.0
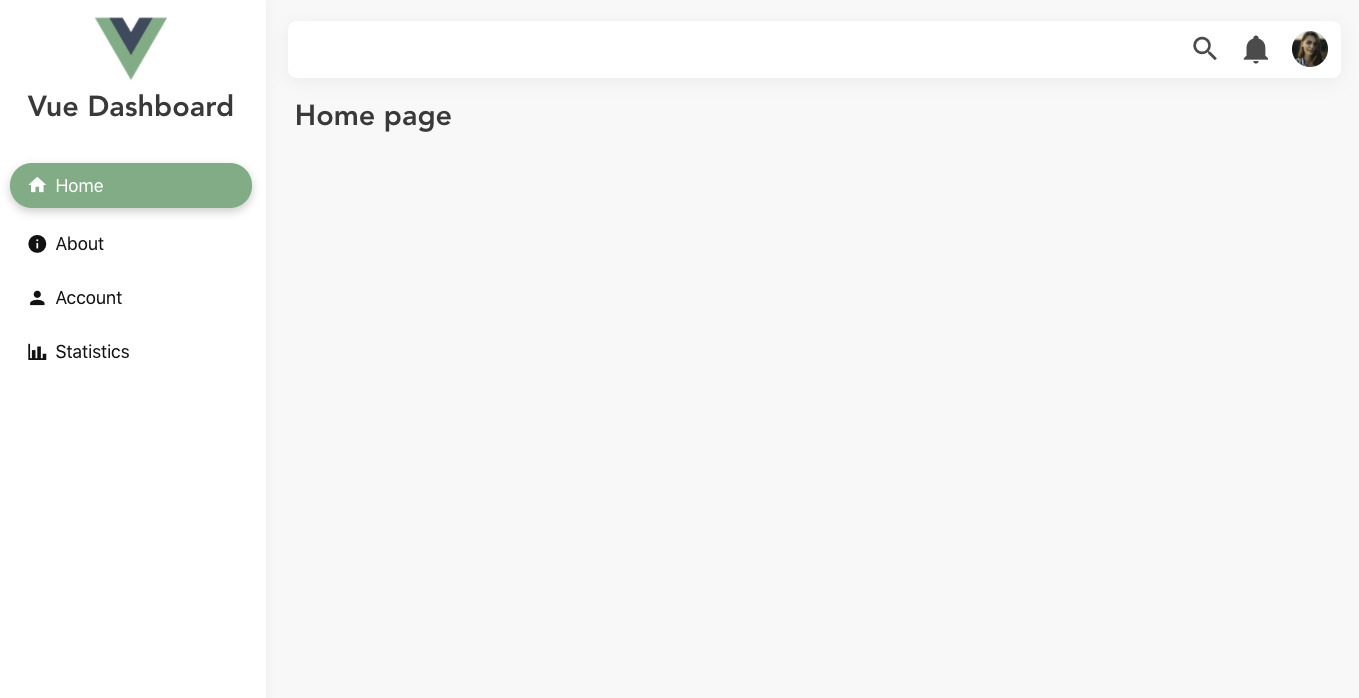
Tata letak yang sederhana, ringan, dan responsif untuk dasbor Vue.js Anda berikutnya

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; Aplikasi.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > HeaderItems , SidebarHeader dan SidebarItems tidak disediakan oleh perpustakaan.
Contoh komponen tersebut dapat dilihat di sini.
Ia menggunakan Bulma sebagai kerangka css.
Contoh lengkap dapat ditemukan di folder examples .
Jika menurut Anda proyek ini bermanfaat, mohon pertimbangkan untuk memberikannya ️ di Github dan membagikannya kepada teman-teman Anda melalui media sosial.
Jika Anda mempunyai saran untuk menyertakan fitur atau jika ada sesuatu yang tidak berfungsi, silakan buka edisi Github agar kami dapat mendiskusikannya.