Ringan
Templat Dasbor Admin GRATIS 100% bertenaga React untuk membangun antarmuka pengguna yang kaya secara signifikan lebih cepat. Untuk pengembang dari semua tingkatan. Sumber terbuka dan dikelola oleh tim Altence.

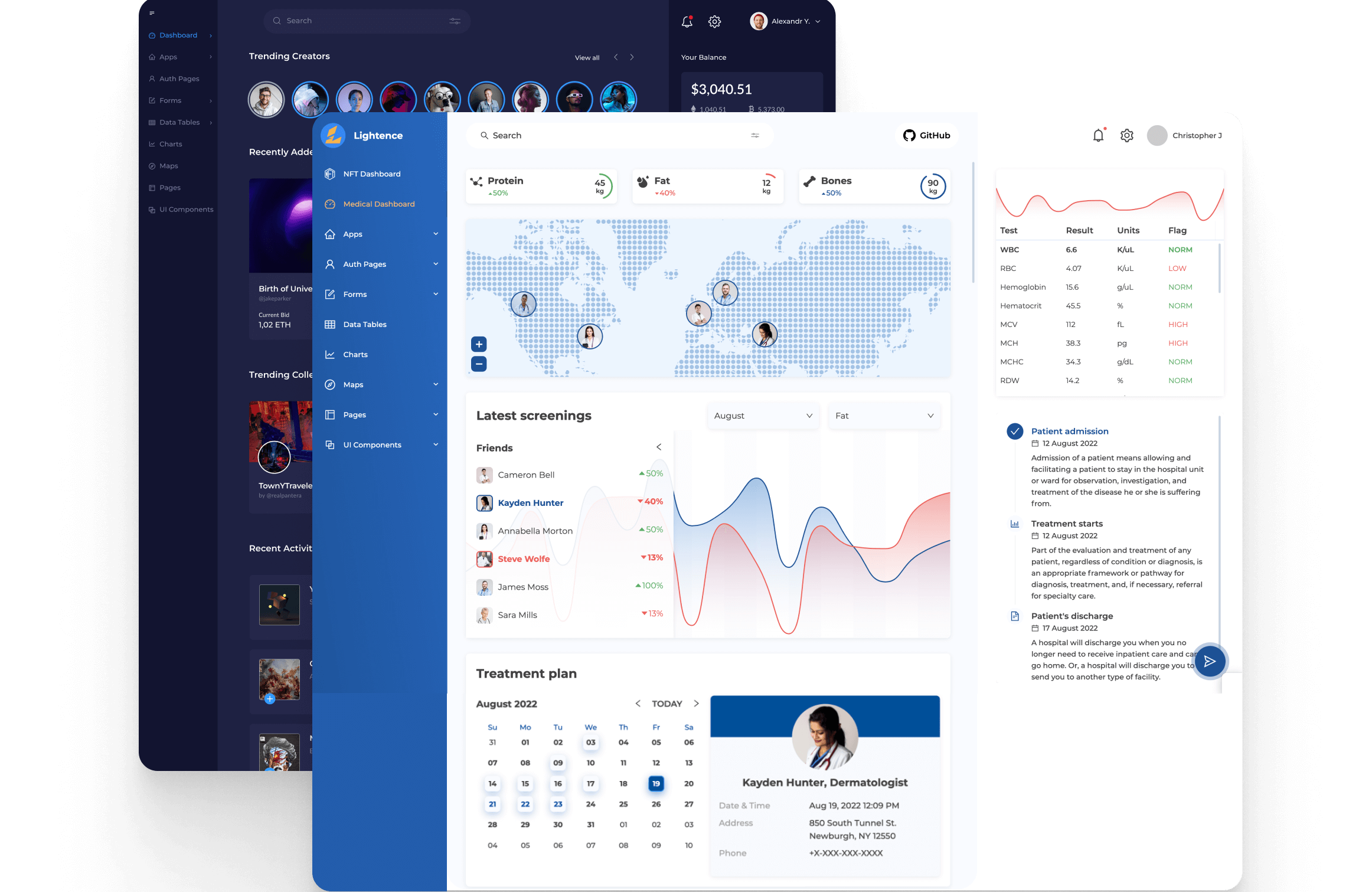
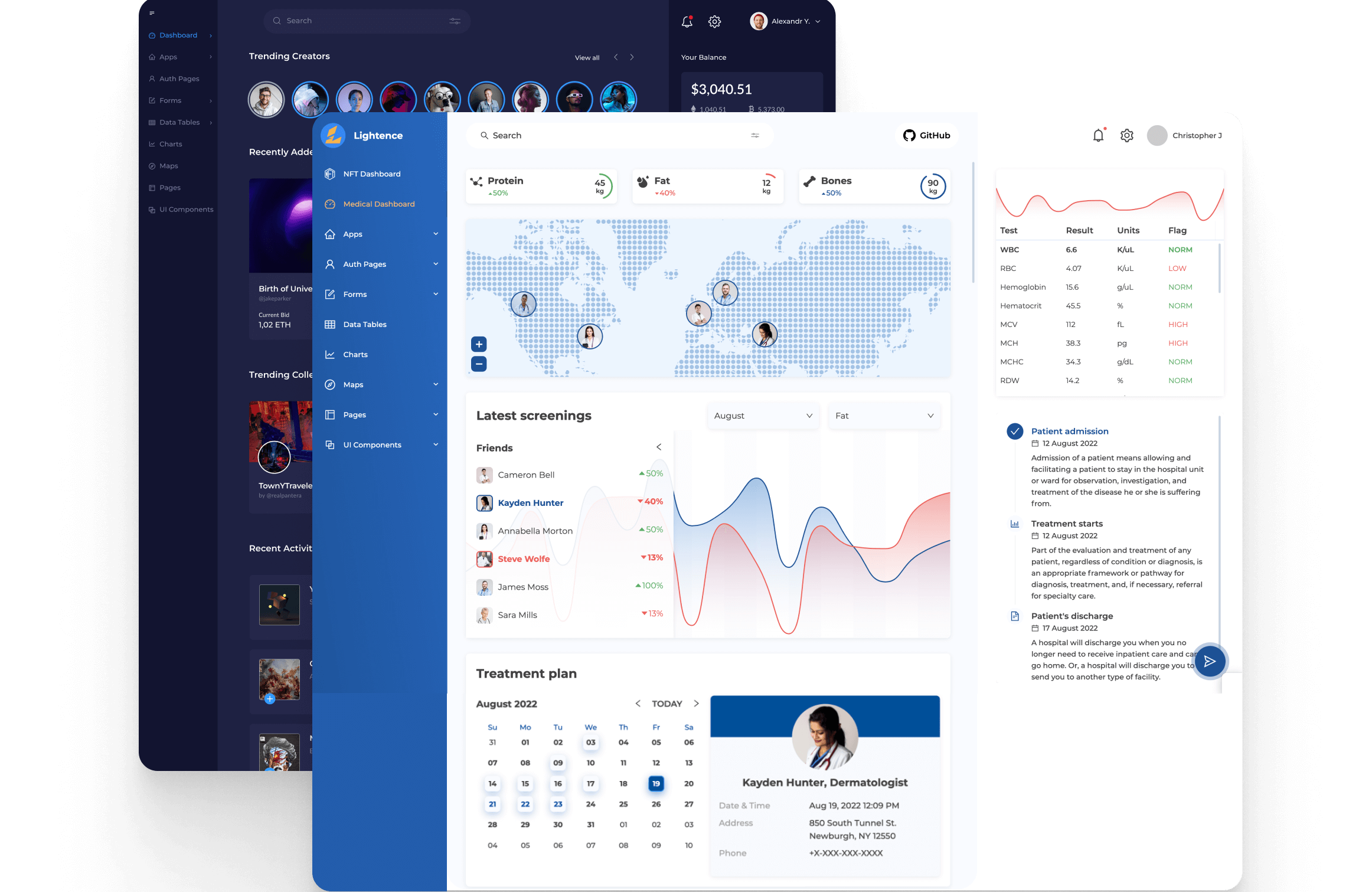
Demo
Lihat demo langsung.
Fitur Utama
- Solusi ini memungkinkan Anda mengurangi biaya pengembangan MVP hingga 40%
- ? Templat dasbor admin Lightence didasarkan pada perpustakaan kaya yang didukung oleh Ant Design
- ? 100% Gratis: segera mulai gunakan untuk proyek Anda. Tidak ada pembayaran tersembunyi, tidak ada uji coba, tidak ada apa pun
- ? Dasbor medis mencakup: dasbor medis yang dapat disesuaikan untuk aplikasi berbasis data
- Semua backend didukung: dasbor mendukung segala jenis backend hanya dengan memperbarui API
- Modern & bagus untuk proyek masa depan: dibangun dengan React, Redux, dan Ant Design; Bootstrap dan jQuery 100% gratis
- ?? Internasionalisasi: dukungan internasionalisasi bawaan
- Mobile first: dioptimalkan untuk mengurangi penggunaan data pada perangkat seluler
- Responsif & adaptif: mendukung layar seluler, tablet, dan desktop
- ☎️ Mendukung PWA untuk mendapatkan semua keunggulan aplikasi seluler asli
- ? Tema: gunakan tema terang dan gelap bawaan atau terapkan tema Anda sendiri hanya dengan baris kode
- ? Mode siang & malam: tema gelap diaktifkan secara otomatis
- ?️ Ukuran bundel yang dioptimalkan: gunakan fitur alat pembuat terbaru untuk mengurangi ukuran bundel akhir
Di Bawah Terpal
- ? 60+ komponen UI siap pakai yang dapat disesuaikan
- ? Alur bisnis yang lengkap: login, daftar, lupa kata sandi, alur profil
- ? Halaman khusus: 400 kesalahan, 500 kesalahan, profil
- ?️ Aplikasi bawaan: Umpan Berita
- ? Diketik sepenuhnya
- ✅ Kode bersih: nikmati gaya kode yang diakui dunia dengan penyempurnaan kami sendiri
- ? Arsitektur yang kokoh: sesuai dengan praktik arsitektur terbaik
- ? Lisensi MIT
Instalasi
Persyaratan
- Versi Node.js >=16.0.0
- benang
- git
Untuk menggunakan versi terbaru, silakan salin dan tempel di terminal Anda langkah-langkah berikut
git clone https://github.com/altence/lightence-ant-design-react-template.git my-awesome-project && cd my-awesome-project
Modus pengembangan
yarn install && yarn start
Modus produksi
yarn install && yarn build
Cara menganalisis ukuran bundel
yarn install && yarn build --stats
Dan kemudian gunakan webpack-bundle-analyzer untuk membuka build/bundle-stats.json .
Di mana mendapatkan bantuan
Kontribusi
Mari kita ciptakan produk hebat bersama-sama! Kami mendorong dan menyambut baik kolaborasi dan kontribusi apa pun. Pelajari dokumen kontribusi tentang cara berkontribusi dengan cara yang benar.
Ingin menjadi populer?
Jika Anda menggunakan Lightence dalam pengembangan aplikasi Anda, harap beri tahu kami, dan kami akan memamerkan karya Anda untuk memberikan lebih banyak kesadaran terhadap produk Anda.
Komponen berdasarkan permintaan
Karena sistem admin kami dengan dasbor medis dapat disesuaikan sepenuhnya, kami memahami bahwa Anda mungkin memerlukan lebih banyak komponen daripada yang ada saat ini. Jika Anda tidak menemukan komponen yang dibutuhkan di dalam Lightence, hubungi kami untuk memesannya.
Bagaimana Anda dapat memberikan sapaan kepada kami
- Jadikan produk disruptif Anda dengan Lightence
- Beri bintang pada repo GitHub kami
- ? Buat permintaan, kirimkan bug, sarankan fitur baru
- ☄️ Sebarkan berita dan bagikan tautan tentang Lightence di media sosial
- Ikuti kami di Twitter dan LinkedIn
Butuh bantuan pengembang?
Di Altence, kami selalu siap menerima tanggapan Anda atau memberikan saran jika diperlukan. Kami juga dapat menjadi mitra Anda dalam pengembangan jika Anda memerlukan bantuan untuk proyek Anda. Hubungi kami (email) dan kami akan segera menghubungi Anda kembali.