Proyek ini adalah templat dasbor admin UI sumber terbuka dan gratis yang dibuat dengan komponen dari Flowbite dan berdasarkan kerangka kerja Tailwind CSS yang mengutamakan utilitas yang menampilkan bagan, tabel, widget, tata letak CRUD, modals, laci, dan banyak lagi.
Dasbor admin ini dapat dengan cepat membantu Anda mulai membuat aplikasi untuk proyek Anda menggunakan teknologi pengembangan UI/UX terbaru di area sumber terbuka termasuk Tailwind CSS dan Flowbite.
| Dasbor | Tata Letak Bertumpuk | Produk (CRUD) |
|---|---|---|
| Pengguna (CRUD) | Pengaturan | Halaman harga |
|---|---|---|
| Halaman masuk | Halaman pendaftaran | Setel ulang kata sandi |
|---|---|---|
| Lupa kata sandi | Kunci profil | halaman pemeliharaan |
|---|---|---|
| 404 tidak ditemukan | 500 kesalahan server | Tempat bermain |
|---|---|---|
Komponen interaktif seperti navbar, modals, laci, dan tooltips semuanya didasarkan pada pustaka komponen sumber terbuka populer yang disebut Flowbite yang memungkinkan kita menggunakan elemen ini dengan membuat kumpulan halaman dan widget yang lebih kompleks di dalam dasbor admin yang lengkap. templat.
Semua halaman, widget, dan komponen hanya didasarkan pada kelas yang mengutamakan utilitas dari Tailwind CSS dan kompatibel dengan teknologi v3.x terbaru dengan secara otomatis menghapus semua kelas berdasarkan jalur templat.
Mulailah dengan 15 halaman contoh lanjutan termasuk dua tata letak beranda dasbor berbeda yang penuh dengan widget bagan, tabel, pemilih tanggal, dan statistik dan juga dengan dua halaman tata letak CRUD untuk produk, pengguna, halaman pengaturan, halaman otentikasi untuk login dan mendaftar, dan bahkan halaman kesalahan 404 dan 500 khusus.
Dasbor admin ini berisi banyak komponen lanjutan baik dari Flowbite tetapi juga dari perpustakaan pihak ketiga lainnya seperti ApexCharts yang telah disesuaikan secara khusus dengan kelas Tailwind CSS dan dirancang berdasarkan Sistem Desain Flowbite.
Jika Anda ingin menggunakan proyek ini, kami sarankan untuk mempelajari juga pustaka komponen yang kami gunakan untuk membuat dasbor ini karena Anda dapat menggunakan lebih banyak lagi komponen dari pustaka tersebut untuk menyempurnakan contoh yang telah kami kodekan di sini.
Produk ini dibuat menggunakan teknologi yang banyak digunakan berikut ini:
package.json : pnpm install
# or
npm install
# or
yarnSebagai gambaran, PNPM adalah pengelola paket pilihan, namun Anda dapat menggunakan apa pun yang Anda inginkan.
localhost:2121 dengan menjalankan perintah berikut: pnpm run dev Anda juga dapat membangun proyek dan mendapatkan file distribusi di dalam folder dist/ dengan menjalankan:
pnpm run buildKemudian, Anda dapat melihat pratinjau build yang dihasilkan dengan server web lokal:
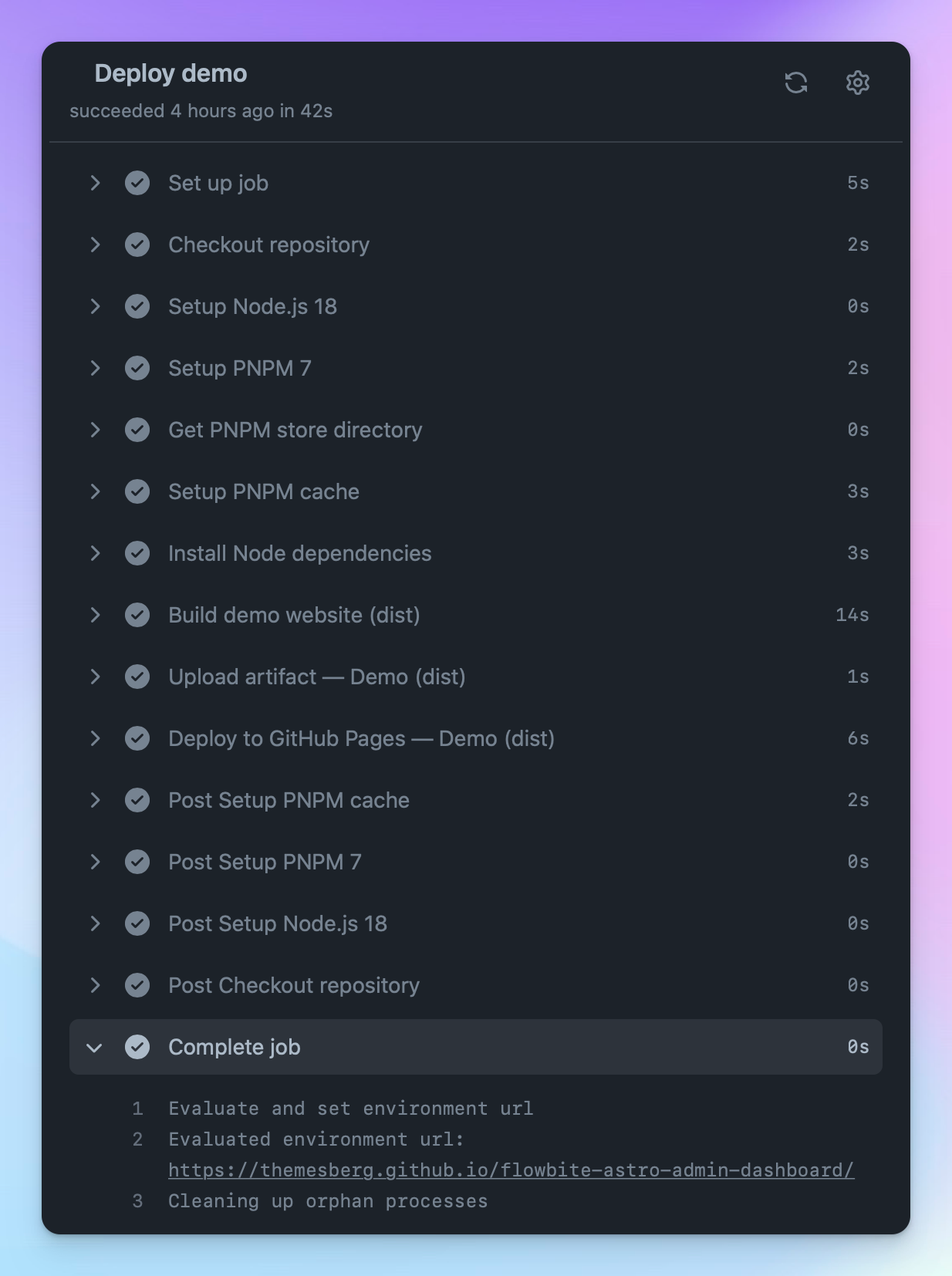
pnpm run previewUntuk penerapan, lihat alur kerja GitHub, tempat Anda dapat menyambungkan target Anda (yang telah dikonfigurasi sebelumnya untuk halaman GitHub). Lihat docs.astro.build/en/guides/deploy
Situs web dikonfigurasi untuk penerapan statis, tetapi Anda dapat mengubahnya ke rendering Sisi Server hanya dengan menghapus komentar pada output: "server" di ./astro.config.mjs .
Setelah mengkloning repositori ini, Anda akan menemukan struktur (yang disederhanakan) berikut:
?
├── ? data
│ └── ** / * .json # Satic data sources for REST etc.
│
└── src
│
├── ? app
│ └── ** / * .astro # Application-wide components
│
├── ? assets
│ └── ** / * .{svg,…} # Transformable assets
│
├── ? components
│ └── ** / * .astro # Simple, atomic UI elements
│
├── lib
│ └── ** / * .ts # Utilities (Databases, APIs…)
│
├── ? modules
│ └── ** / * .astro # Complex views made of elements
│
├── ? pages
│ ├── ** / * .astro # File-based client routes
│ │
│ └── api
│ └── [...entities].ts # Catch-all endpoint for CRUD ops.
│
├── services
│ └── * .ts # Server-side CRUD operations
│
└── ? types
└── * .ts # Data entities typings
Upaya telah dilakukan untuk orientasi cepat dan pengalaman pengembang .
Proyek ini hadir dengan dukungan ekstensif untuk TypeScript, Astro, Tailwind, dan VS Code.
Ini dikonfigurasikan dengan default yang masuk akal, sedikit opini, ditambah beberapa trik untuk membuatnya berfungsi dengan baik.
astro-eslint-parser + eslint-plugin-astroprettier-plugin-astro (dibundel dengan astro )Jangan ragu untuk meretas pengaturan tersebut untuk memenuhi kebutuhan Anda sendiri.



Saat ini, kami secara resmi bertujuan untuk mendukung dua versi terakhir dari browser berikut:
Pratinjau langsung: https://themesberg.github.io/flowbite-astro-admin-dashboard/
Dokumentasi flowbite: https://flowbite.com/docs/getting-started/introduction/
Dokumentasi CSS Tailwind: https://tailwindcss.com/
Perjanjian Lisensi: https://flowbite.com/docs/getting-started/license/
Masalah: Halaman Masalah Github
Berikut daftar teknologi dan panduan yang kompatibel untuk Flowbite dan Tailwind CSS:
Komunitas sumber terbuka yang luar biasa ini juga membangun dan saat ini mengelola perpustakaan mandiri berikut untuk React, Vue, Svelte, dan Angular:
Kami juga menulis panduan integrasi untuk kerangka kerja dan pustaka front-end berikut:
Flowbite memiliki integrasi yang hebat dengan sebagian besar kerangka back-end karena bergantung pada vanilla JavaScript:
Kami menggunakan Masalah GitHub sebagai pelacak bug resmi untuk Dasbor Admin Flowbite. Berikut beberapa saran untuk pengguna kami yang ingin melaporkan masalah:
Jika Anda memiliki pertanyaan atau memerlukan bantuan dalam mengintegrasikan produk, harap hubungi kami alih-alih membuka masalah.