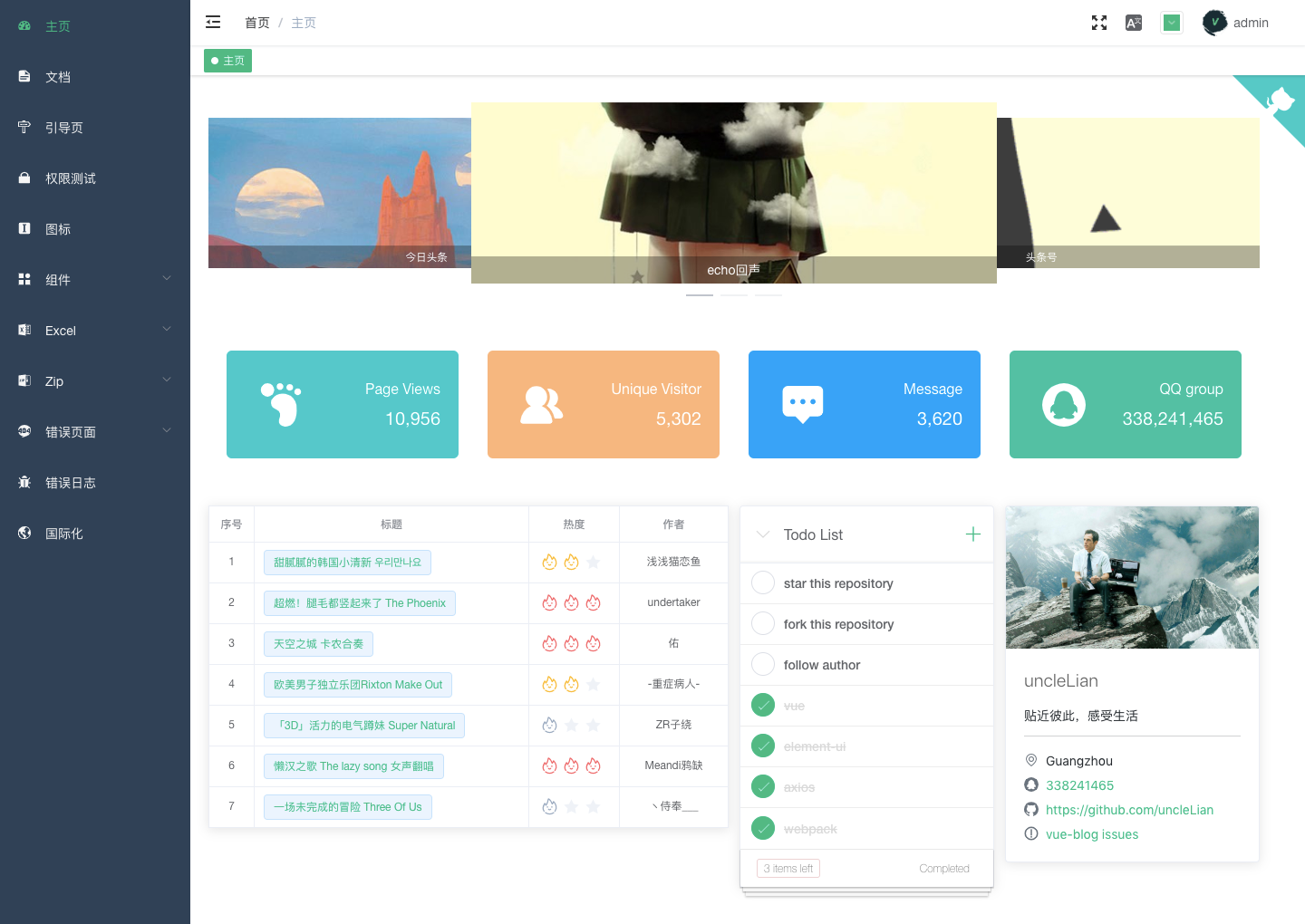
vue-blog adalah solusi manajemen front-end dan integrasi back-end berdasarkan vue.js dan menggunakan pustaka komponen elemen-ui. Ini menggunakan tumpukan teknologi arus utama saat ini dan menyediakan banyak komponen fungsional. Ini dapat membantu Anda dengan cepat membangun prototipe produk tingkat menengah dan belakang perusahaan.
Catatan: Proyek ini diposisikan sebagai solusi integrasi backend dan tidak cocok sebagai template dasar untuk pengembangan sekunder. Anda dapat menggunakannya sebagai perangkat. Saat mengembangkan template dasar, Anda dapat menyalin fungsi atau komponen apa pun yang Anda inginkan.
Lingkungan lokal Anda perlu menginstal Node dan Git. Tumpukan teknologi proyek ini didasarkan pada ES2015+, vue, vue-router, vuex, axios, dan elemen-ui. Semua data permintaan disimulasikan menggunakan mock.js sebelumnya akan bermanfaat Menggunakan proyek ini sangat membantu.
Jika Anda baru mengenal Vue, berikut beberapa sumber untuk membantu Anda

Fungsi ini terus diulang, PR dan isu dipersilakan
* 核心功能
- 登录/注销
- 权限验证
- 页面级权限
- 按钮级权限
- 多环境
- dev
- prod
- stage
- 动态侧边栏
- 动态面包屑
- 导航标签
- 错误处理
- 401
- 404
- 错误日志
- 其他处理
- axios封装
- cache封装
- 页面平滑过渡
- css预处理器全局变量
- 包体积优化
- svg icon / iconfont
* 其他扩展
- mock
- 引导页
- 图钉
- 返回顶部
- 动态数值
- 进度条
- 剪切板
- 富文本编辑器
- Markdown编辑器
- 动态换肤
- 全屏化
- 国际化多语言
- 文件处理
- 导入Excel
- 导出Excel
- 导出Zip
- 拖拽功能
- 拖拽弹框
- 拖拽表格
- 拖拽列表
- 单个弹框
# 克隆项目
git clone https://github.com/uncleLian/vue-blog.git
# 安装依赖
npm install
# 启动服务:localhost:8002
npm run dev # 构建测试环境
npm run build:stage
# 构建生产环境
npm run build
# 查看构建报告
npm run build:reportPerubahan mendetail untuk setiap versi didokumentasikan dalam catatan rilis.
YAITU/Tepi | Firefox | krom | Safari | Opera |
|---|---|---|---|---|
| IE10, IE11, Tepi | 2 versi terakhir | 2 versi terakhir | 2 versi terakhir | 2 versi terakhir |
Jika menurut Anda proyek ini telah membantu Anda, Anda dapat membelikan penulis minuman untuk menunjukkan dukungan Anda.

Teman-teman yang suka belajar dan setia berbagi dipersilakan datang dan berkomunikasi.
MIT
Hak Cipta (c) 2018-sekarang,pamanLian