Sistem penawaran +T100 terintegrasi dengan DingTalk.
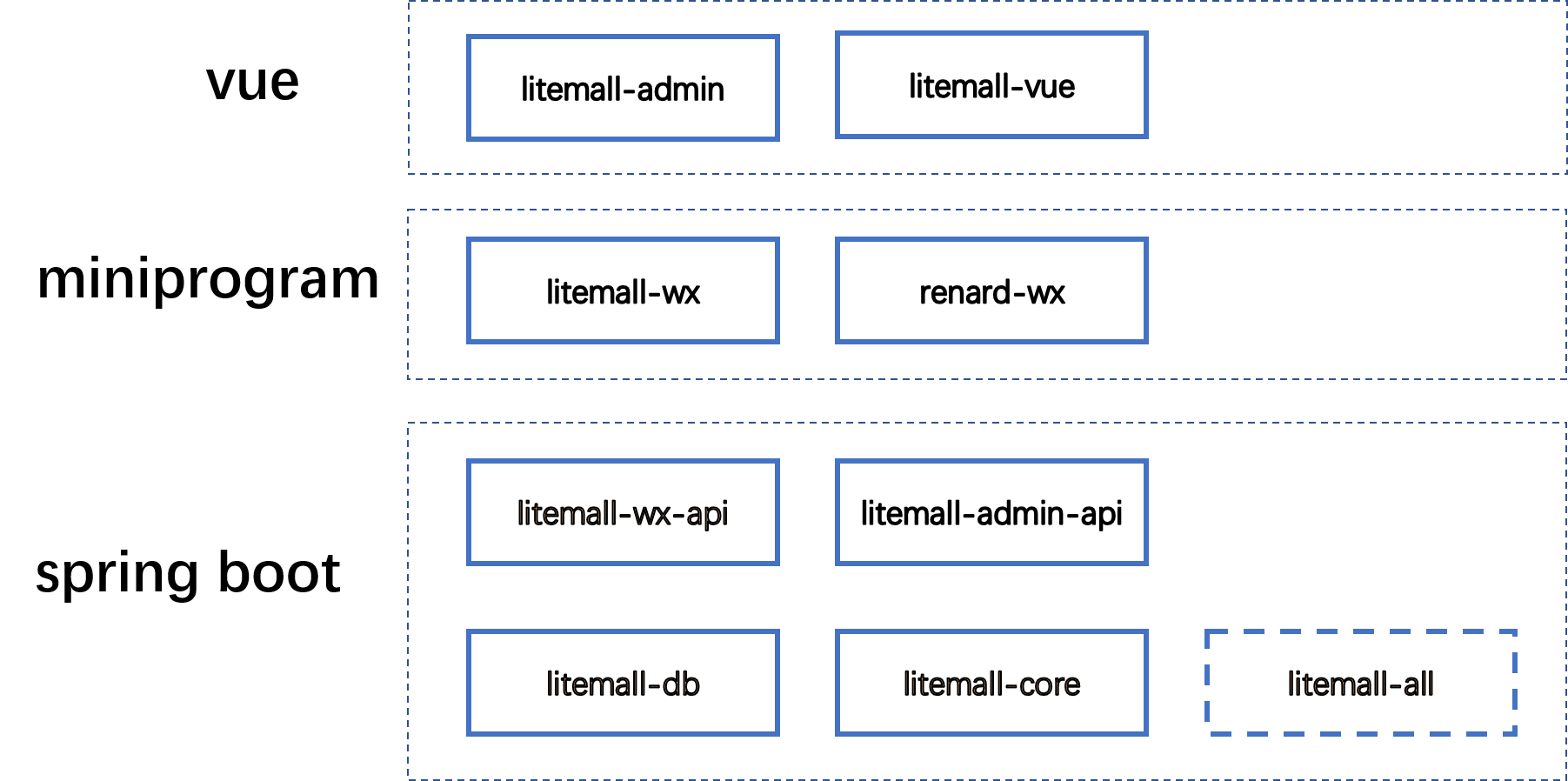
penawaran = Backend Spring Boot + Frontend administrator Vue + Frontend pengguna applet WeChat + Terminal seluler pengguna Vue + database dinamis + T100


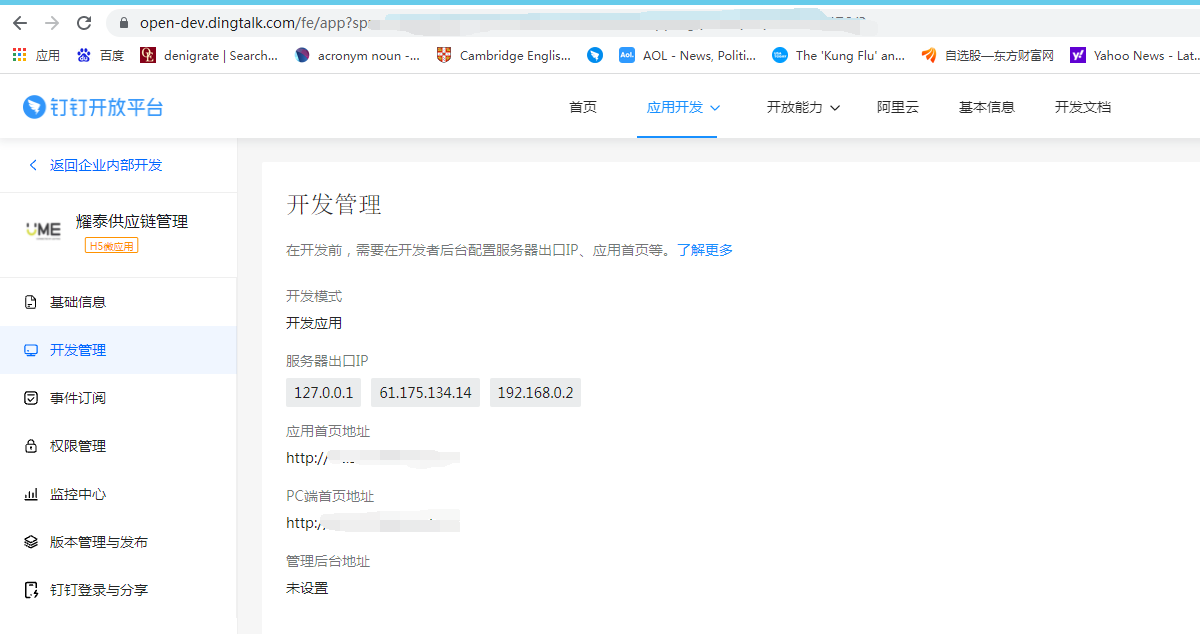
Catatan: DingTalk secara otomatis masuk dan memerlukan konfigurasi DingTalk gratis (https://developers.dingtalk.com/). Informasi pengguna DingTalk diperbarui oleh modul pengiriman reguler ke basis data informasi pengguna penawaran (https://github.com/luhongbin). / kirimweixin )



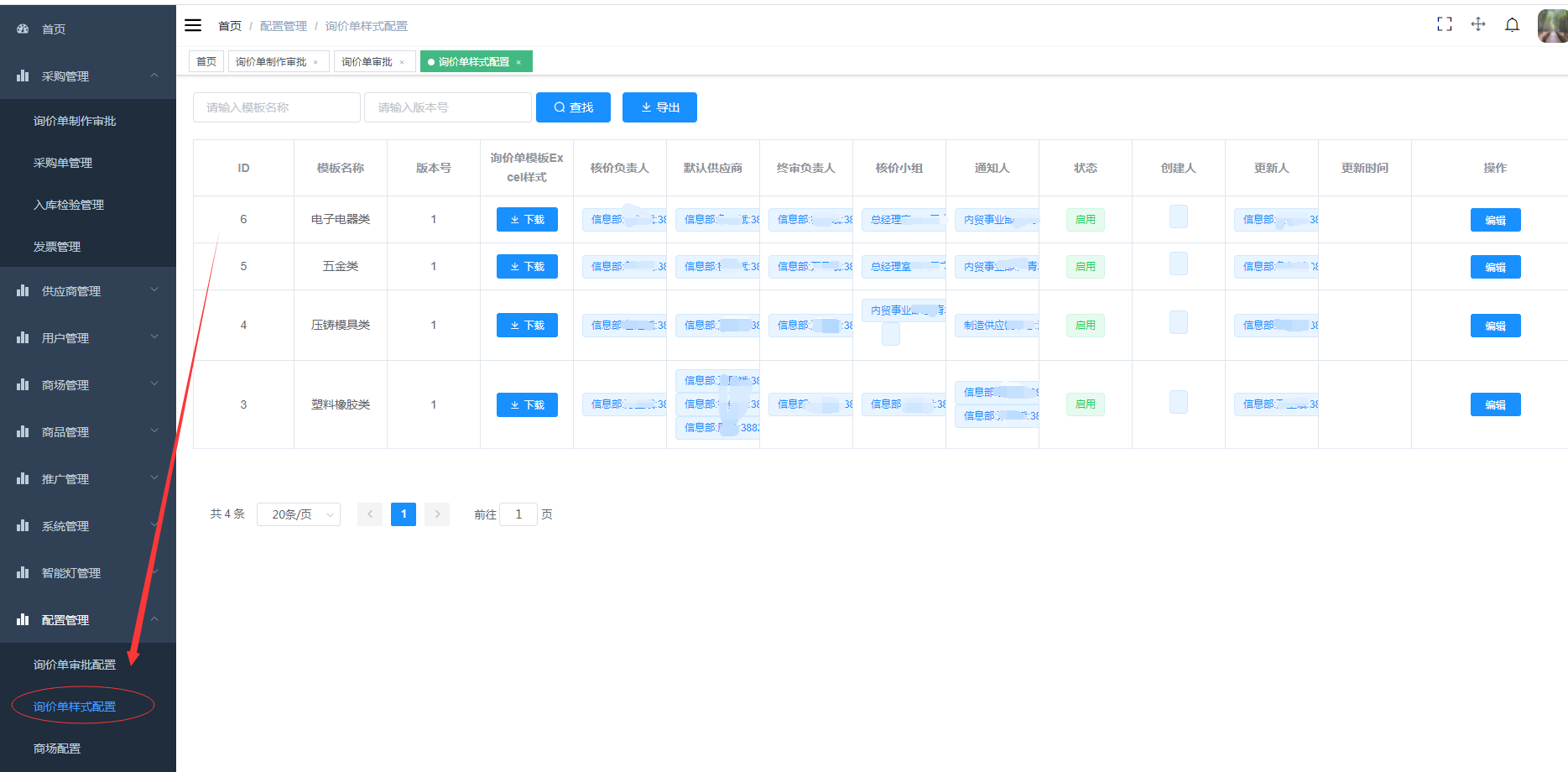
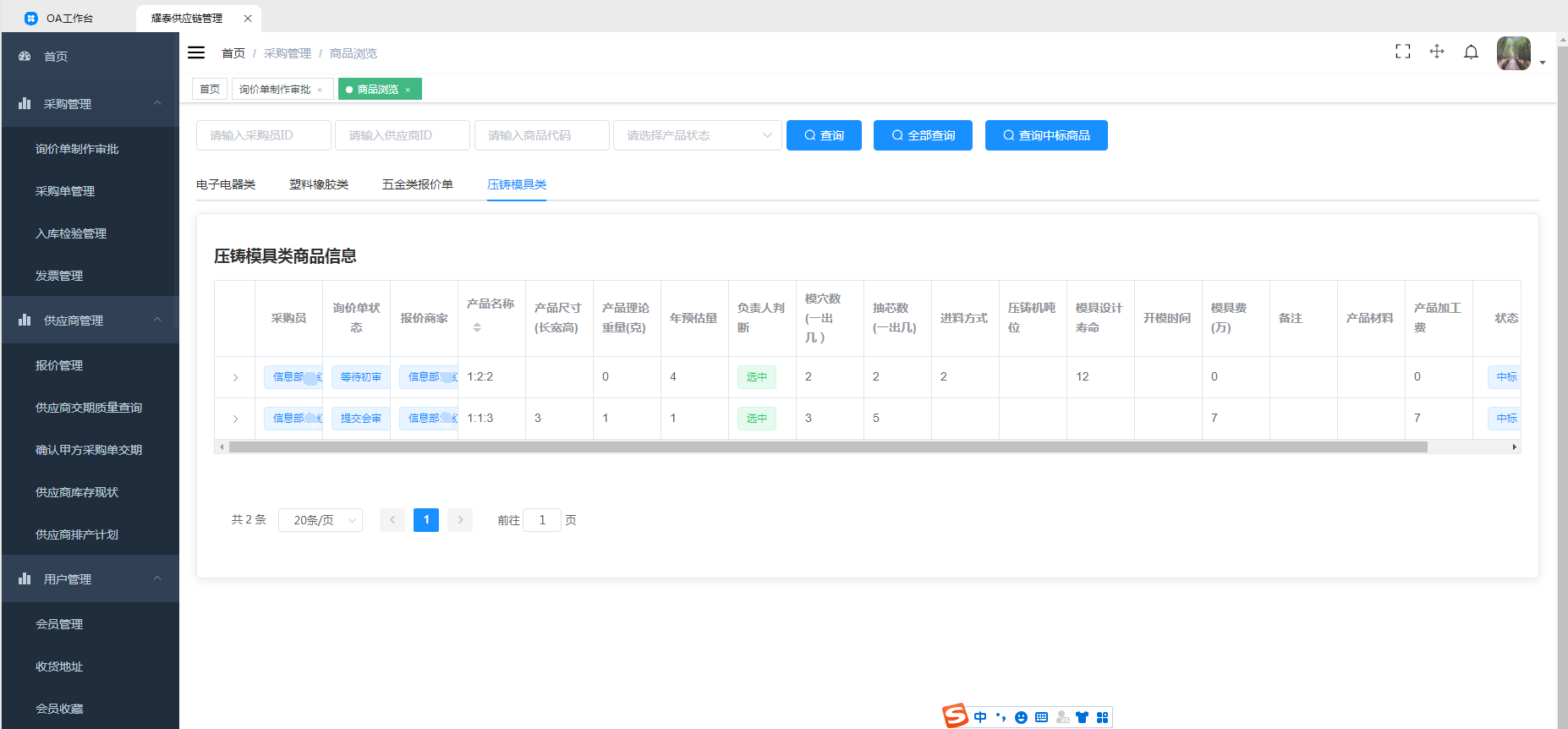
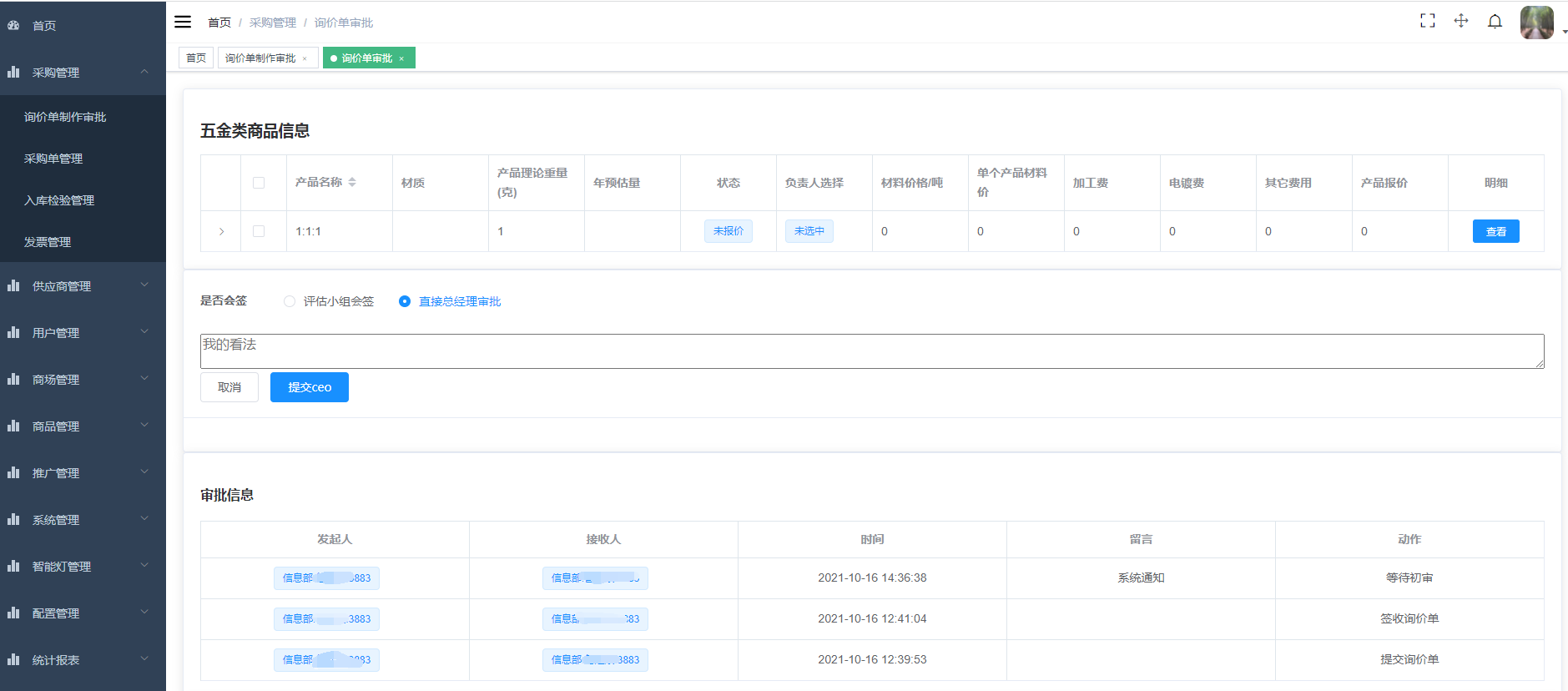
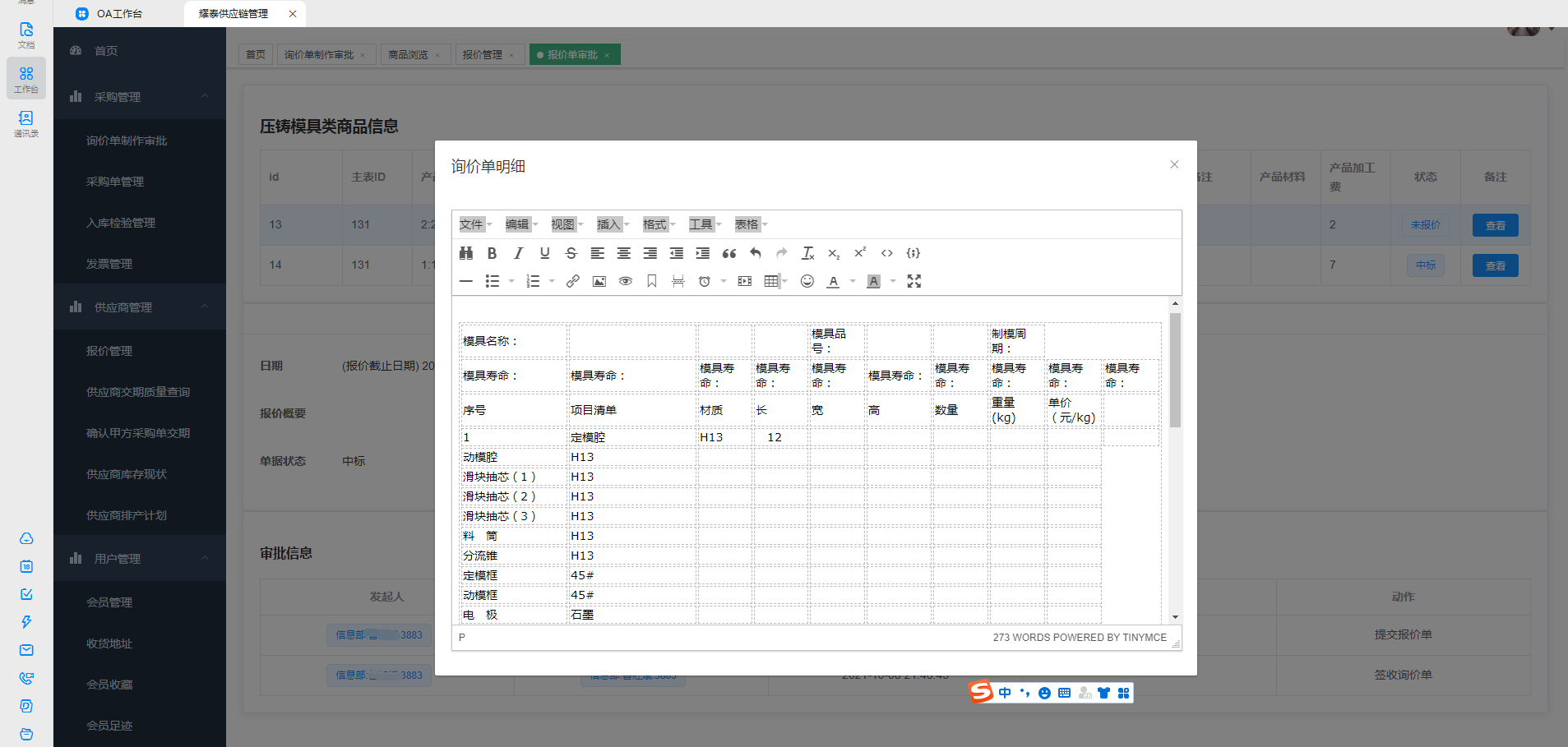
Catatan: Setiap lingkungan persetujuan dibedakan berdasarkan pengaturan status untuk membedakan proses persetujuan.

Catatan: Setiap lingkungan persetujuan dibedakan berdasarkan pengaturan status untuk membedakan proses persetujuan.

Catatan: Contoh ini adalah mal uji coba. Pengembang mohon jangan mencoba membeli barang, membayar, atau mengembalikan uang.

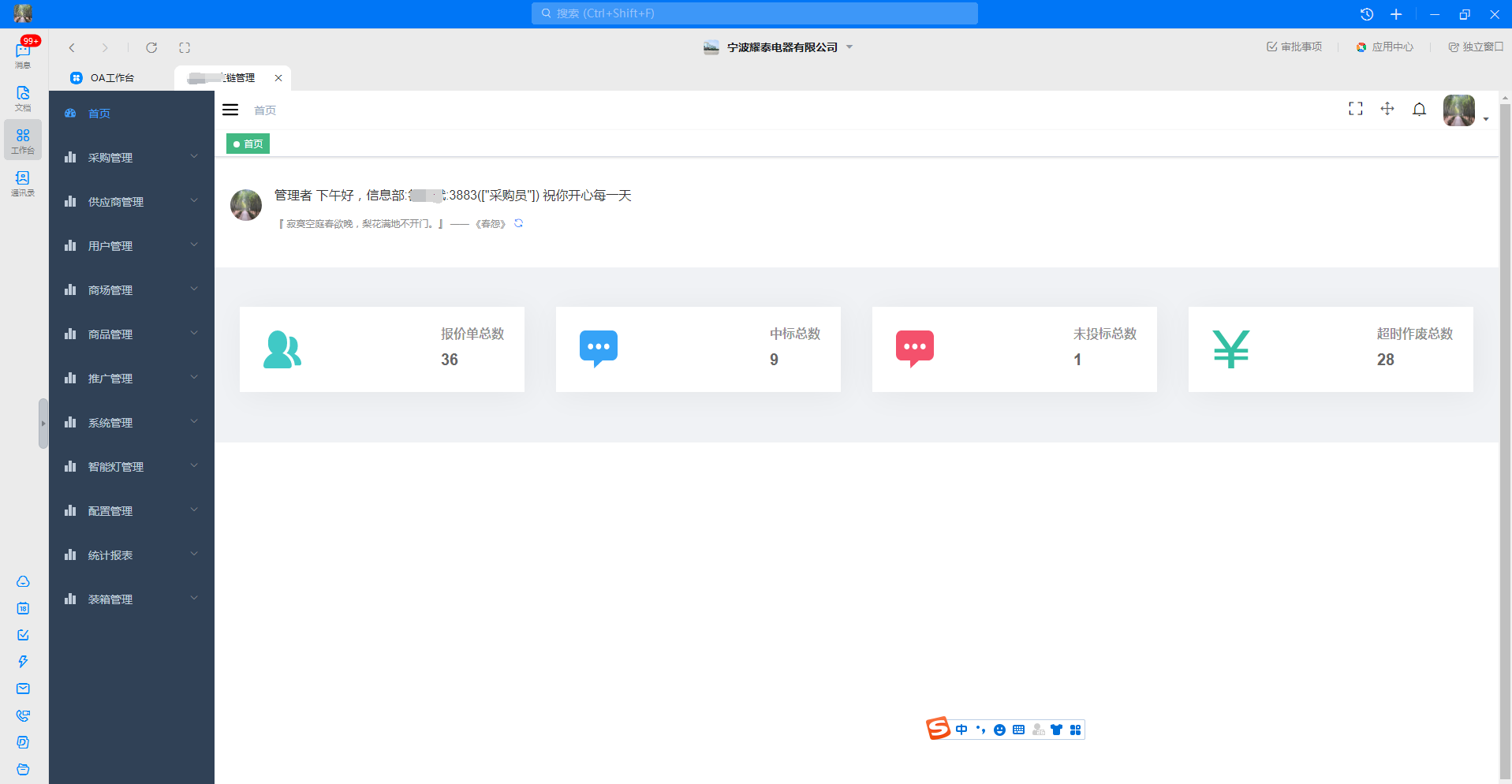
Catatan: Contoh ini hanya latar belakang manajemen sebenarnya dan tidak memberikan nama pengguna dan kata sandi.

- Sepatu Musim Semi
- Lihat
- apel WeChat

Konfigurasikan lingkungan pengembangan minimum:
Basis data diimpor ke file basis data di bawah litemall-db/sql secara bergantian.
Mulai layanan back-end dari pusat perbelanjaan kecil dan latar belakang manajemen
Buka baris perintah dan masukkan perintah berikut
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jarMulai ujung depan latar belakang manajemen
Buka baris perintah dan masukkan perintah berikut
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
cnpm run dev Saat ini, browser terbuka, masukkan URL http://localhost:9527 , dan masuk ke halaman login latar belakang manajemen.
Parameter yang relevan harus disetel, seperti DingTalk. Dengan mencari korpid, menyetel parameter yang relevan dapat menyelesaikan tindakan seperti login otomatis DingTalk dan mengirim pesan.
Demikian pula, saat mengirim pesan di WeChat dan parameter terkait lainnya, Anda harus melihat dokumen resmi pihak lain dan mengisi informasi yang diperlukan.
Mulai front-end mal kecil
Ada dua set ujung depan pusat perbelanjaan kecil litemall-wx dan renard-wx masing-masing.
Melihat:
Ini hanyalah metode permulaan yang paling sederhana, dan fungsi seperti login WeChat dan pembayaran WeChat di pusat perbelanjaan kecil memerlukan pengaturan pengembang untuk dijalankan.
Terdapat banyak kekurangan dalam pengembangan proyek saat ini. Berikut ini adalah rencana pengembangan yang direncanakan saat ini.
V 1.0.0 mencapai tujuan berikut:
V 2.0.0 mencapai tujuan berikut:
- Proyek ini hanya untuk latihan pembelajaran
- Proyek ini belum sempurna dan masih dalam pengembangan. Kami tidak bertanggung jawab atas segala konsekuensi penggunaan.
- Kode proyek ini adalah MIT sumber terbuka, dan dokumen proyek ditandatangani-Lisensi Internasional NoDerivs 4.0.
Proyek ini didasarkan pada atau referensi proyek-proyek berikut:
nideshop-mini-program
Pengenalan proyek: Applet mall WeChat sumber terbuka (aplet WeChat) dikembangkan berdasarkan Node.js+MySQL
Referensi Proyek:
vue-elemen-admin
Pengenalan proyek: Solusi integrasi backend berdasarkan Vue dan Elemen
Referensi proyek: Kerangka front-end modul litemall-admin dari proyek litemall dimodifikasi dan diperluas berdasarkan proyek vue-element-admin.
mal-admin-web
Pengenalan proyek: mall-admin-web adalah proyek front-end untuk sistem manajemen backend e-commerce, yang diimplementasikan berdasarkan Vue+Element.
Referensi proyek: Beberapa gaya tata letak halaman modul litemall-admin proyek penawaran mengacu pada proyek web mall-admin.
biu
Pengenalan proyek: Perancah pengembangan proyek backend manajemen, dibangun berdasarkan vue-elemen-admin dan springboot, dikembangkan dan diterapkan menggunakan pemisahan front-end dan back-end.
Referensi proyek: Fungsi manajemen izin proyek penawaran mengacu pada proyek biu.
sedikit semua
Pengenalan proyek: Manajemen backend berdasarkan Youzan litemall.
Referensi proyek: Proyek penawaran dikembangkan berdasarkan proyek litemall.

Hak Cipta MIT (c) 2021-sekarang luhongbin