Berhenti menulis kartu atau memposting konten di media sosial untuk mengucapkan "Selamat Ulang Tahun!"
Pemrogram harus merayakan hari-hari penting dalam hidup mereka dengan "cara pemrogram".

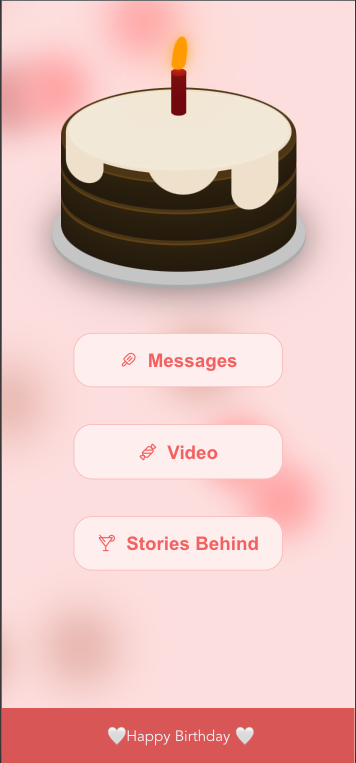
Ini adalah SPA ulang tahun (Aplikasi Halaman Tunggal) menggunakan Vue.js.
Saya membuat situs web ini untuk ulang tahun pacar saya dan berpikir bahwa ini mungkin membantu beberapa frontend cowok dan cewek! Saya memodifikasi beberapa konten agar lebih umum dan mudah dikonfigurasi.
Jangan ragu untuk menghubungi saya untuk informasi lebih lanjut atau desain khusus.
Anda perlu menginstal Node.js versi 6.0 atau lebih tinggi di sistem Anda.
Dapatkan kodenya dengan mengkloning repositori ini menggunakan git
> git clone https://github.com/amoossssss/birthday_webpage
... atau mengunduh kode sumber sebagai arsip zip.
Setelah diunduh, buka terminal di direktori proyek, dan lanjutkan dengan:
npm install
npm run serve
Sekarang situs web akan berjalan pada port 8080:
http://localhost:8080
npm run build
npm run lint
Temukan semua tag TODO dalam kode untuk mengonfigurasi halaman web ini.
Termasuk :
Pengingat :
* Anda harus menambahkan fungsi onLoad ke setiap gambar yang ditambahkan di halaman Pesan agar pemuat halaman berfungsi.
* Ada beberapa gambar tiruan di halaman untuk menampilkan fungsionalitas pemuat dan efek transisi.
* Cukup salin @load="onImgLoad" dan tempelkan ke tag el-image yang Anda tambahkan.
* Hati-hati juga dengan variabel totalImages di halaman yang sama, pastikan konsisten dengan desain Anda.
Toko tempat saya membawa kue ulang tahun dan lampu.
Silakan beri bintang jika menurut Anda proyek ini bermanfaat.
Setiap saran dan perbaikan sangat dihargai!
Saya mengucapkan Selamat Ulang Tahun kepada Anda dan orang yang Anda cintai? .