cmdb vue
1.0.0
1. Unduh paket instalasi nodejs dan ikuti petunjuk untuk menginstal https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi
2. Instal lingkungan vue dan instal alat perancah vue npm install --global vue-cli
3. Ubah file konfigurasi
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4. Masukkan jalur proyek dan jalankan perintah
npm install
npm run dev
5. Tampilan rendering proyek
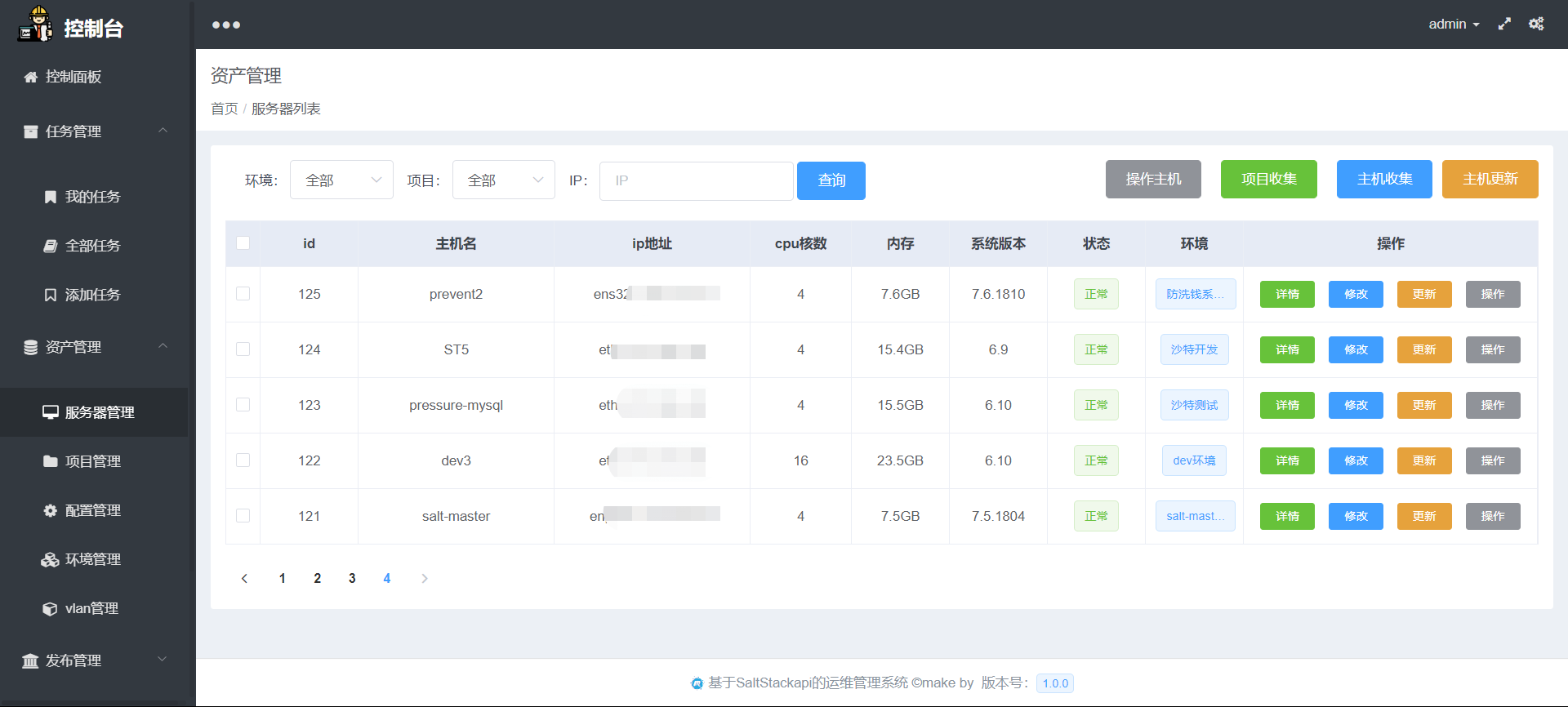
#####Antarmuka masuk #####Manajemen server
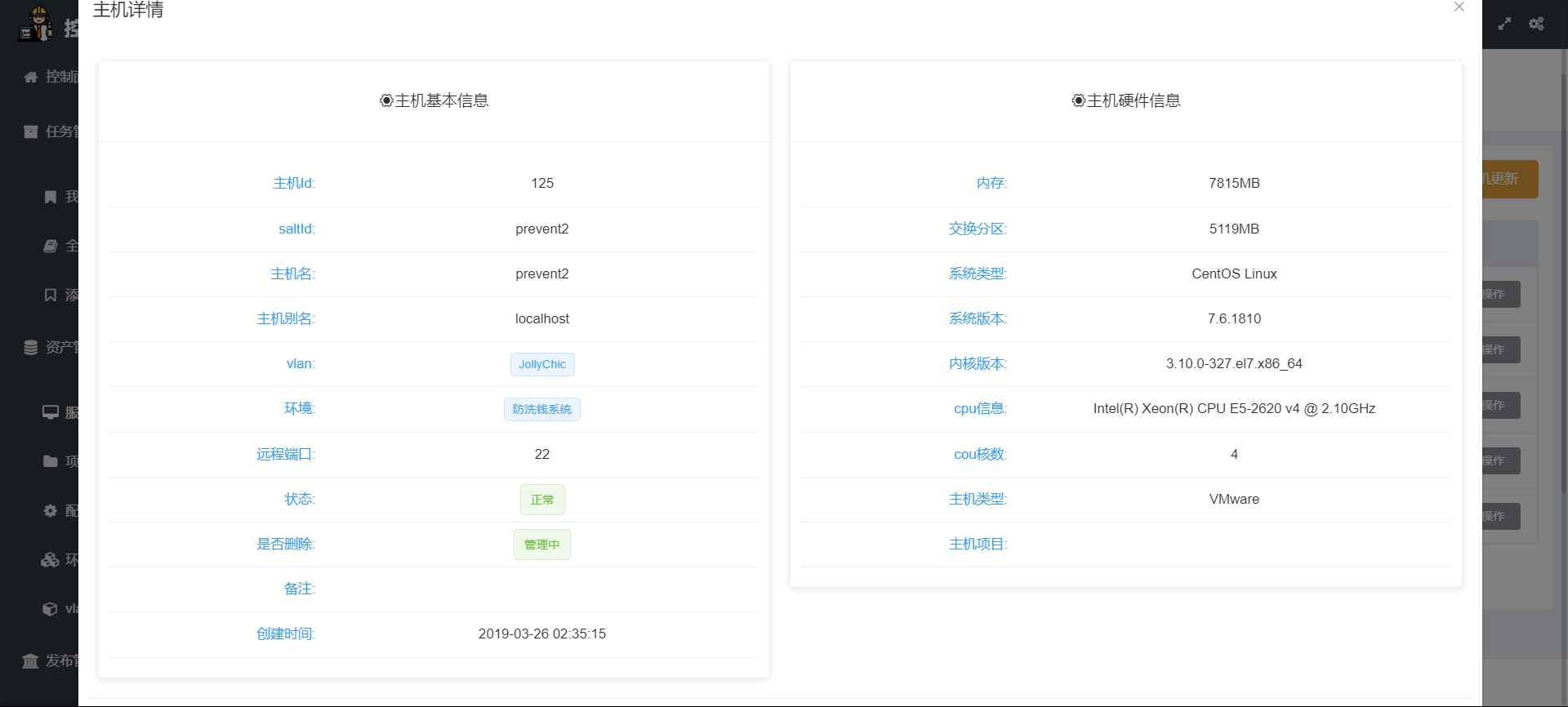
#####Manajemen server  #####Host merinci satu
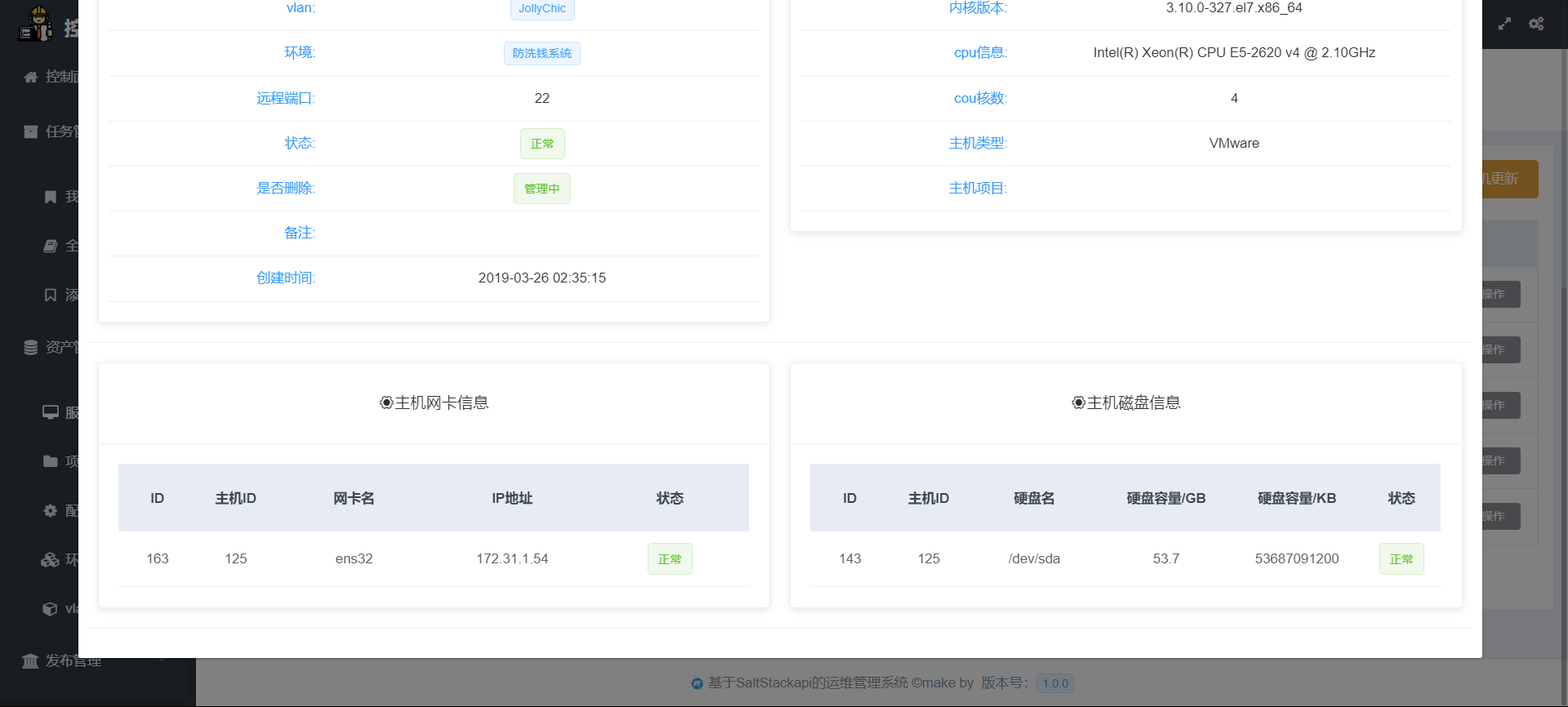
#####Host merinci satu  #####Detail host dua
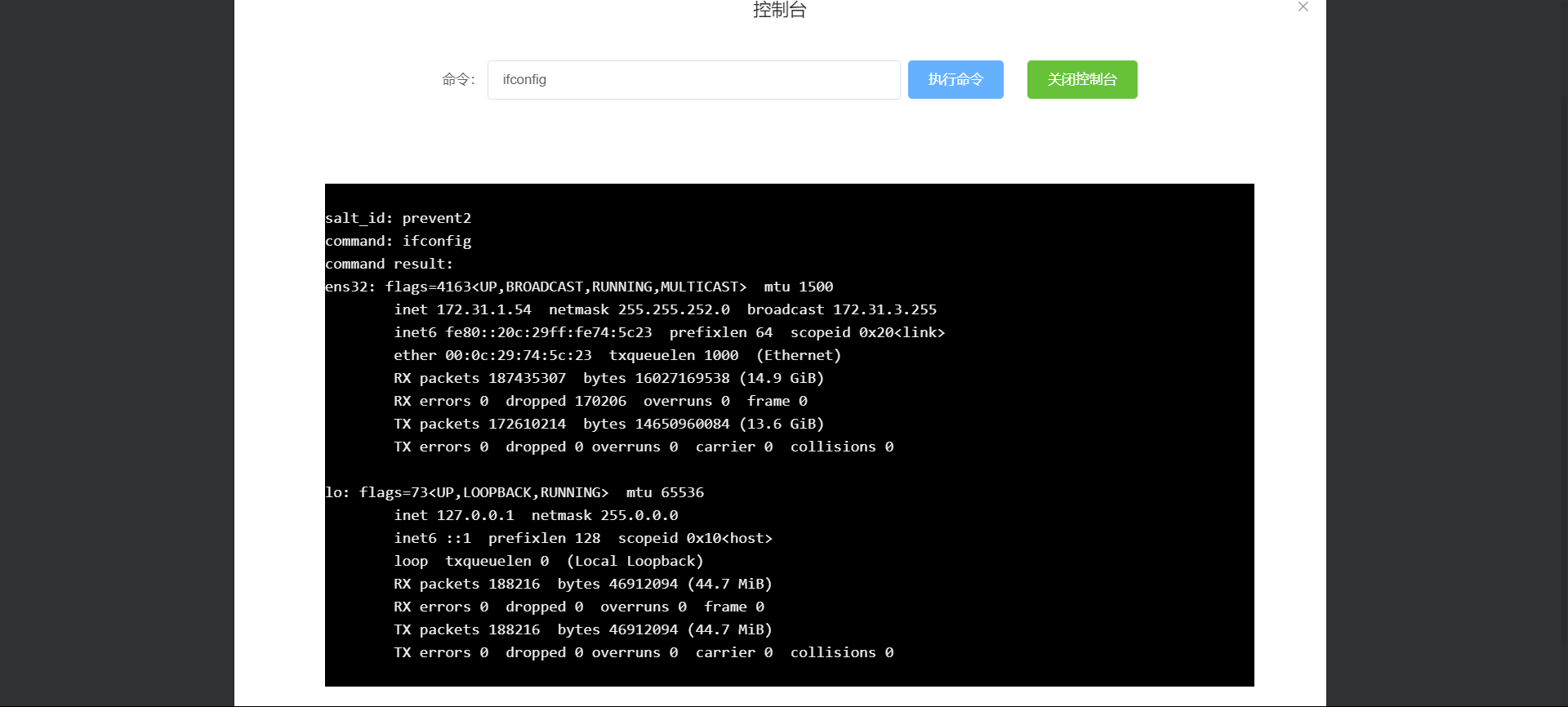
#####Detail host dua  #####Jalankan konsol perintah
#####Jalankan konsol perintah  #####Pantau pasar
#####Pantau pasar ####--Ada banyak fungsi. Jika Anda menyukainya, Anda harus bekerja keras untuk membuatnya sendiri untuk melihatnya.
####--Ada banyak fungsi. Jika Anda menyukainya, Anda harus bekerja keras untuk membuatnya sendiri untuk melihatnya.