
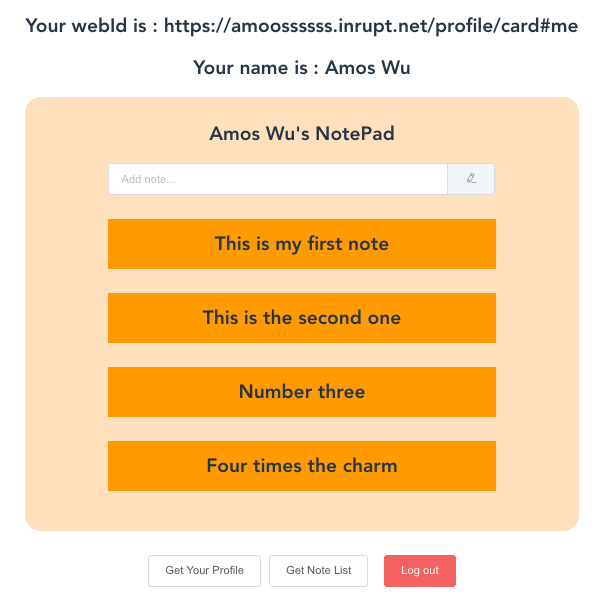
Ini adalah contoh aplikasi Solid yang menggunakan Vue.js.
Saya sarankan mengikuti tutorial pengembang, ketika melihat proyek ini.
Jangan ragu untuk menghubungi saya untuk informasi lebih lanjut.
Anda perlu menginstal Node.js versi 6.0 atau lebih tinggi di sistem Anda.
Anda juga memerlukan Pod dan webId untuk bekerja dengan contoh ini, daftar di sini dengan inrupt.
Dapatkan kodenya dengan mengkloning repositori ini menggunakan git
> git clone https://github.com/amoossssss/solid_example_vue
... atau mengunduh kode sumber sebagai arsip zip.
Setelah diunduh, buka terminal di direktori proyek, dan lanjutkan dengan:
npm install
npm run serve
Sekarang situs web akan berjalan pada port 8080:
http://localhost:8080
npm run build
npm run lint
Ini adalah pertama kalinya saya belajar dan menulis aplikasi Solid.
Saya merasa frustasi saat mengikuti tutorial yang diberikan oleh Solid
Ini rinci dan langsung pada intinya, namun sebagian besar contoh CodeSandBox tidak dapat berjalan di mesin saya.
Hal ini juga memerlukan pengetahuan latar belakang React dan Redux untuk memahami kode yang diberikan tim mereka.
Contoh ini ditulis dalam Vue.js, dan saya membuatnya sesederhana mungkin.
Tanpa Vuex dan hanya satu komponen.
Artinya, semuanya ada di halaman yang sama.
Saya harap ini akan membuat pengembang dari semua tingkatan memahami tutorial dengan lebih mudah.
Sebagian besar fungsi dalam proyek ini berasal dari tutorial Menulis Aplikasi yang Solid.
Silakan beri bintang jika menurut Anda proyek ini bermanfaat.
Setiap saran dan perbaikan sangat dihargai!