
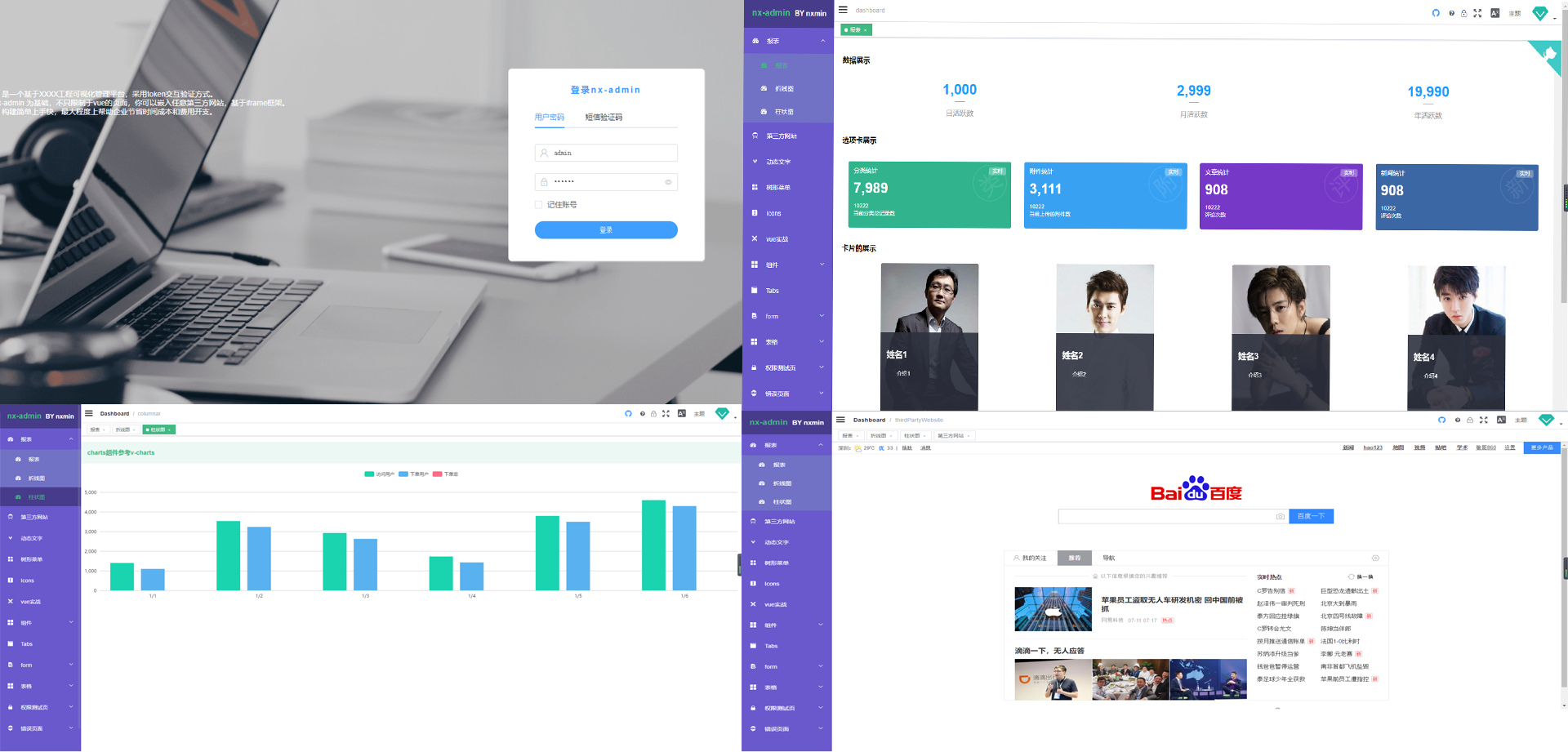
? sistem manajemen otomasi Vue
Cina Sederhana |
nx-admin adalah solusi integrasi front-end sistem manajemen sumber terbuka berdasarkan vue dan elemen. Ini menggunakan tumpukan teknologi front-end terbaru, memiliki solusi internasional i18 bawaan, perutean dinamis, dan verifikasi izin, menyempurnakan model bisnis umum, dan menyediakan komponen fungsional yang kaya. Ini dapat membantu Anda dengan cepat membangun tingkat perusahaan menengah dan belakang. prototipe produk akhir. Membantu individu dan bisnis menghemat waktu, biaya, dan pengeluaran semaksimal mungkin.
Dokumentasi Tiongkok
versi lengkap
Gudang Github |.kode gudang cloud |.alamat pratinjau github |

Versi yang disederhanakan
Gudang Github |. Gudang Kode Cloud |. Alamat pratinjau
Anda perlu menginstal node dan git secara lokal. Tumpukan teknologi proyek ini didasarkan pada ES2015+, vue, vuex, vue-router, axios, dan elemen-ui. Semua data permintaan disimulasikan menggunakan Mock.js. Memahami dan mempelajari pengetahuan ini sebelumnya akan sangat membantu dalam menggunakan ini proyek.
Bos meminta saya untuk memulai nx-admin dalam sepuluh menit.
Kontrol izin pengguna diterapkan oleh Vue2.0
Mock.js mensimulasikan login dan penambahan tabel, penghapusan, modifikasi dan kueri
Perubahan kulit Vue2.0 berdasarkan elemenui [tema khusus]
Internasionalisasi Vue menangani vue-i18n dan proyek secara otomatis beralih antara bahasa Mandarin dan Inggris
Membangun lingkungan pengujian unit Vue2 (karma+mocha+webpack3)
Vue mengimplementasikan animasi menunggu pemuatan layar pertama
Tambahkan fungsi layar kunci ke proyek Vue
Proyek Vue menambahkan judul header browser dinamis
Proyek ini tidak mendukung browser versi rendah (seperti IE). Silakan tambahkan polyfill sendiri jika perlu
Catatan: Proyek ini menggunakan versi [email protected]+, sehingga setidaknya kompatibel dengan [email protected]+
git: git clone https://github.com/mgbq/nx-admin.git
npm: npm install
Akun percobaan:
1. username: admin
password: 任意
2. username: editor
password: 任意Alamat demo:
Sistem manajemen backend diimplementasikan oleh vue
proyek nx-admin
nx-admin adalah solusi integrasi sistem manajemen yang sepenuhnya open source dan gratis. Ini diselesaikan oleh nxmin didorong oleh minat setelah bekerja. Jika Anda juga menyukai pengembangan front-end, Anda dapat bergabung dengan grup diskusi/pembelajaran kami dan berbagi materi pembelajaran dalam kelompok. Atau sekedar omong kosong belaka
Nomor grup adalah 493671066. Di sini kami dapat membantu Anda menjawab segala macam keraguan dan pertanyaan tentang proyek nx-admin dan mencegah pengiklan. Biaya keanggotaan grup ditetapkan sebesar 0,9 yuan.

Langkah 1: Ubah alamat kode menjadi: //bagian komentar sidebar di src/styles/variables
Langkah 2: Ubah alamat kode menjadi: kode warna di bawah src/views/layout/components/Sidebar/index.vue.
< el-menu
mode = "vertical"
: show-timeout = "200"
: default - active = "$route.path"
: collapse = "isCollapse"
background-color = "#6959CD"
text-color = "white"
active-text-color = "#42b983"
>Hapus saja div animasi pemuatan loader-wrappe terkait dan css terkait di index.html.
Misalnya, saya tidak ingin menggunakan komponen Vue-Quill-Editor, jadi saya perlu melakukannya dalam tiga langkah.
Langkah 1: Hapus rute komponen. Di direktori src/router/index.js, temukan rute yang memperkenalkan komponen yang dimodifikasi dan hapus kode berikut.
{
path : 'VueEditor' ,
name : 'VueEditor' ,
component : ( ) => import ( '@/views/form/VueEditor' ) ,
meta : { title : 'VueEditor' }
} ,Langkah 2: Hapus file yang memasukkan komponen. Hapus file VueEditor.vue di direktori src/view/form/.
Langkah 3: Copot pemasangan komponen. Jalankan perintah berikut:
npm un vue-quill-editor -S
Menyelesaikan.
- 登录 / 注销
- 权限验证
- 页面权限
- 指令权限
- 多环境发布
- dev sit stage prod
- 全局功能
- 国际化多语言
- 锁屏
- 疑问
- 转到github
- 多种动态换肤
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑
- 快捷导航(标签页)
- Svg Sprite 图标
- 本地mock数据
- Screenfull全屏
- 自适应收缩侧边栏
- 编辑器
- 富文本
- Markdown
- Excel
- 导出excel
- 导出zip
- 导入excel
- 前端可视化excel
- 表格
- 树形表格
- 内联编辑
- 错误页面
- 401
- 404
- 組件
- 返回顶部
- 拖拽Dialog
- 拖拽看板
- 列表拖拽
- SplitPane
- Dropzone
- Sticky
- CountTo
- 综合实例
- Dashboard
- v-charts 图表
- Clipboard(剪贴复制)
- Markdown2html
- 首屏加载等待动画
- Fontawesome 图标库
- vuex本地持久化存储,封装h5的sessionStorage和localStorage
- 右键菜单
- github-emoji
- 第三方网站
- 动态文字说明
Anda dipersilakan untuk berkontribusi pada pengembangan nx-admin (penulisan kode/terjemahan dokumen).
# 克隆项目
git clone https://github.com/mgbq/nx-admin.git
# 安装依赖
npm install
# 建议不要用cnpm安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run devAkses peramban http://localhost:9528
# 构建测试环境
npm run build:sit
# 构建生产环境
npm run build:prod # --report to build with bundle size analytics
npm run build:prod --report
# --preview to start a server in local to preview
npm run build:prod --preview
# lint code
npm run lint
# auto fix
npm run lint -- --fix
Proyek ini menggunakan beberapa komponen template vueAdmin, d2admin, dan avue.
Hak Cipta MIT (c) 2018-sekarang nxmin