NG-Form berkomitmen untuk menciptakan komponen bentuk dinamis Vue terkuat
NG-Form-Elementplus

menjelaskan
Saat ini, versi 2.0 telah dimulai, dan konfigurasi pada dasarnya kompatibel dengan versi 1.x. Perbedaannya adalah sebagai berikut:
- 1. Pada tanggal pertengahan tanggal, atribut dapat dikonfigurasi untuk dipilih.
- 2.x Global Default menggunakan tata letak grid.
Sampel online https://jjxliu306.github.io/ng-form-elementplus/dist
Alamat Versi Element-ui https://gitee.com/jjxliu306/ng-flement
Alamat Versi IView https://gitee.com/jjxliu306/ng-form-iview
Layanan Kembali -End
NGTOOL Back -DeK -En Analisis dan Fungsi Verifikasi https://gitee.com/jjxliu306/ngtool
Dokumen (diperbarui satu demi satu)
http://www.ng-form.cn
## 
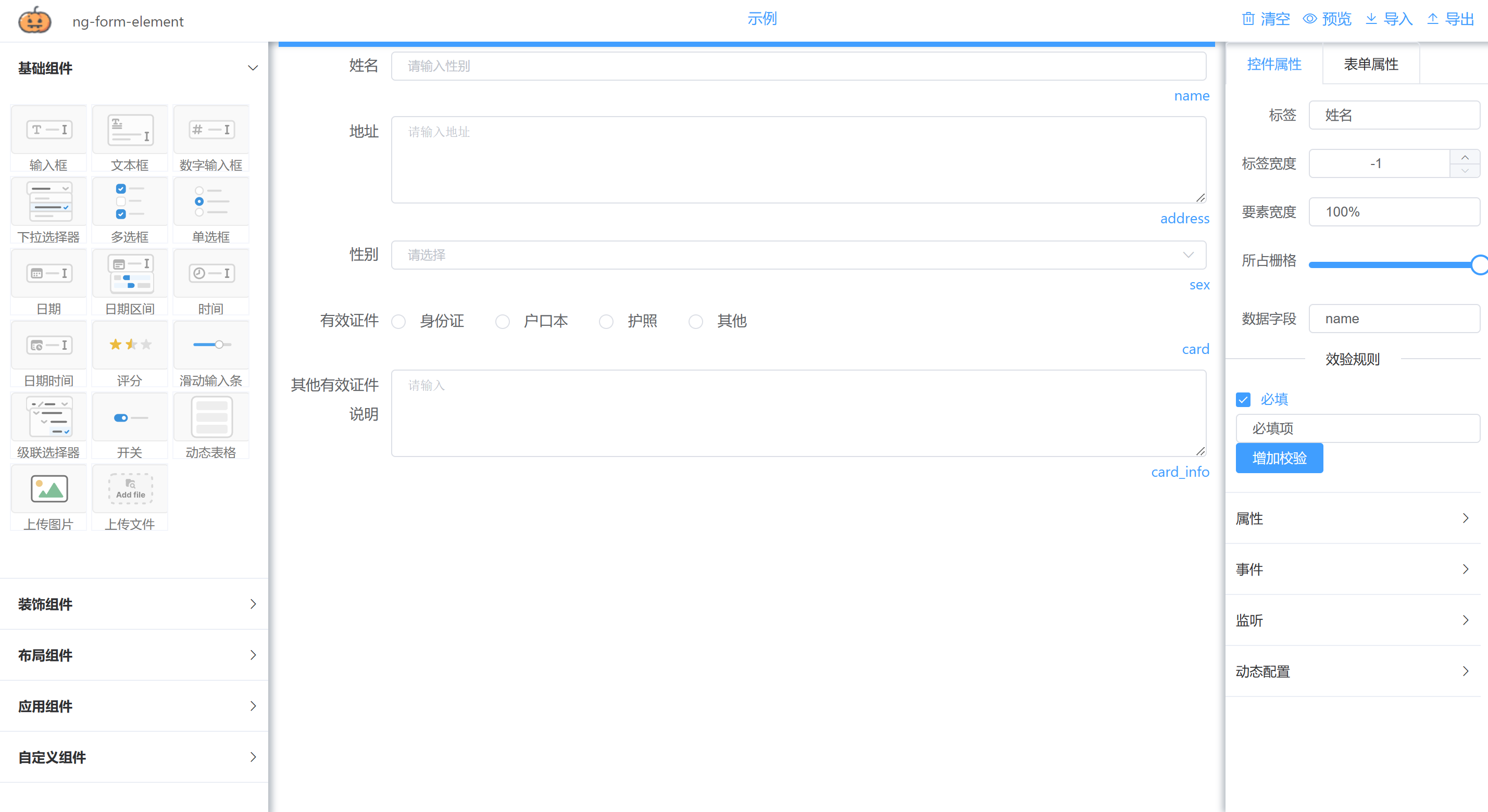
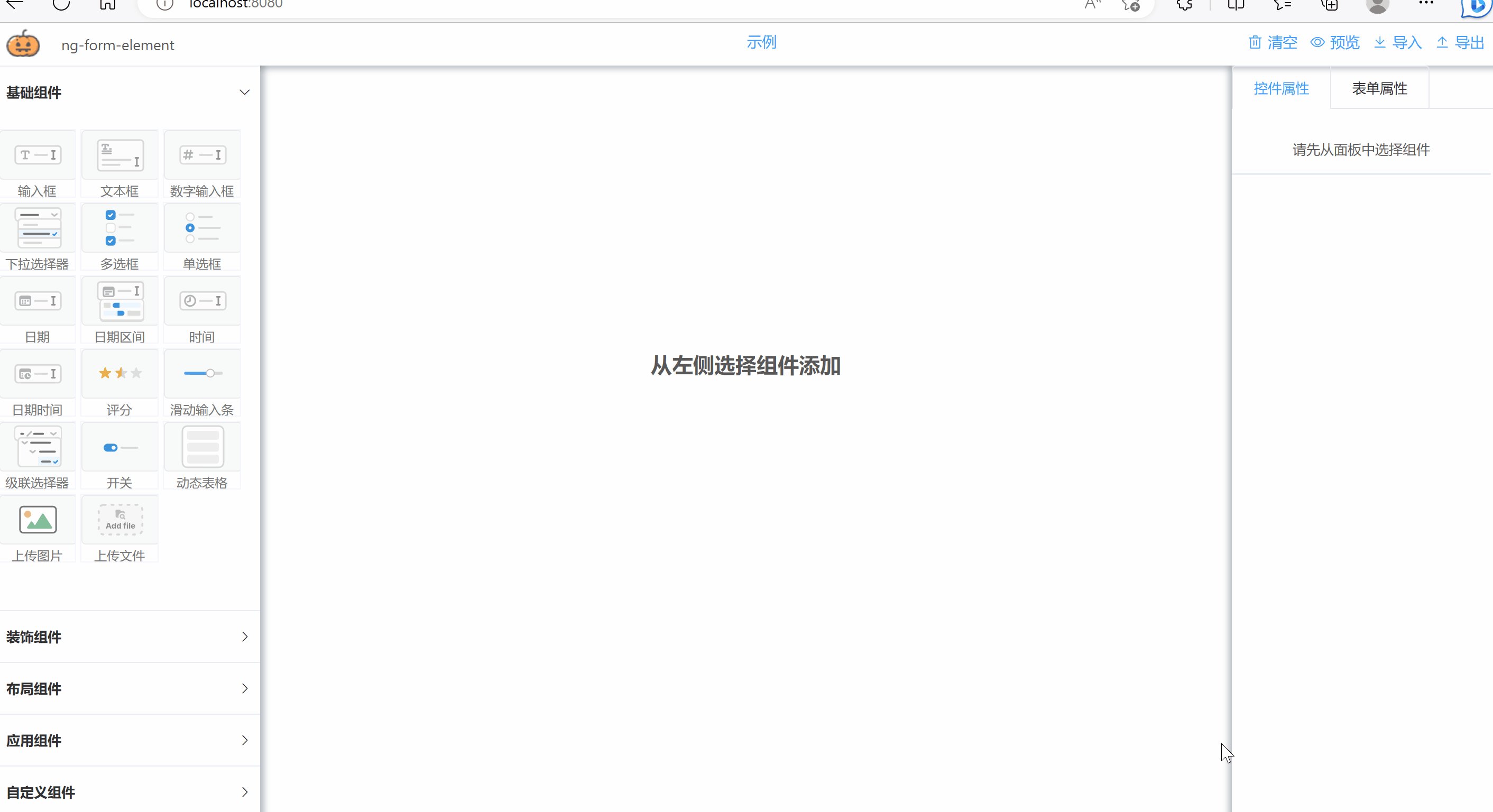
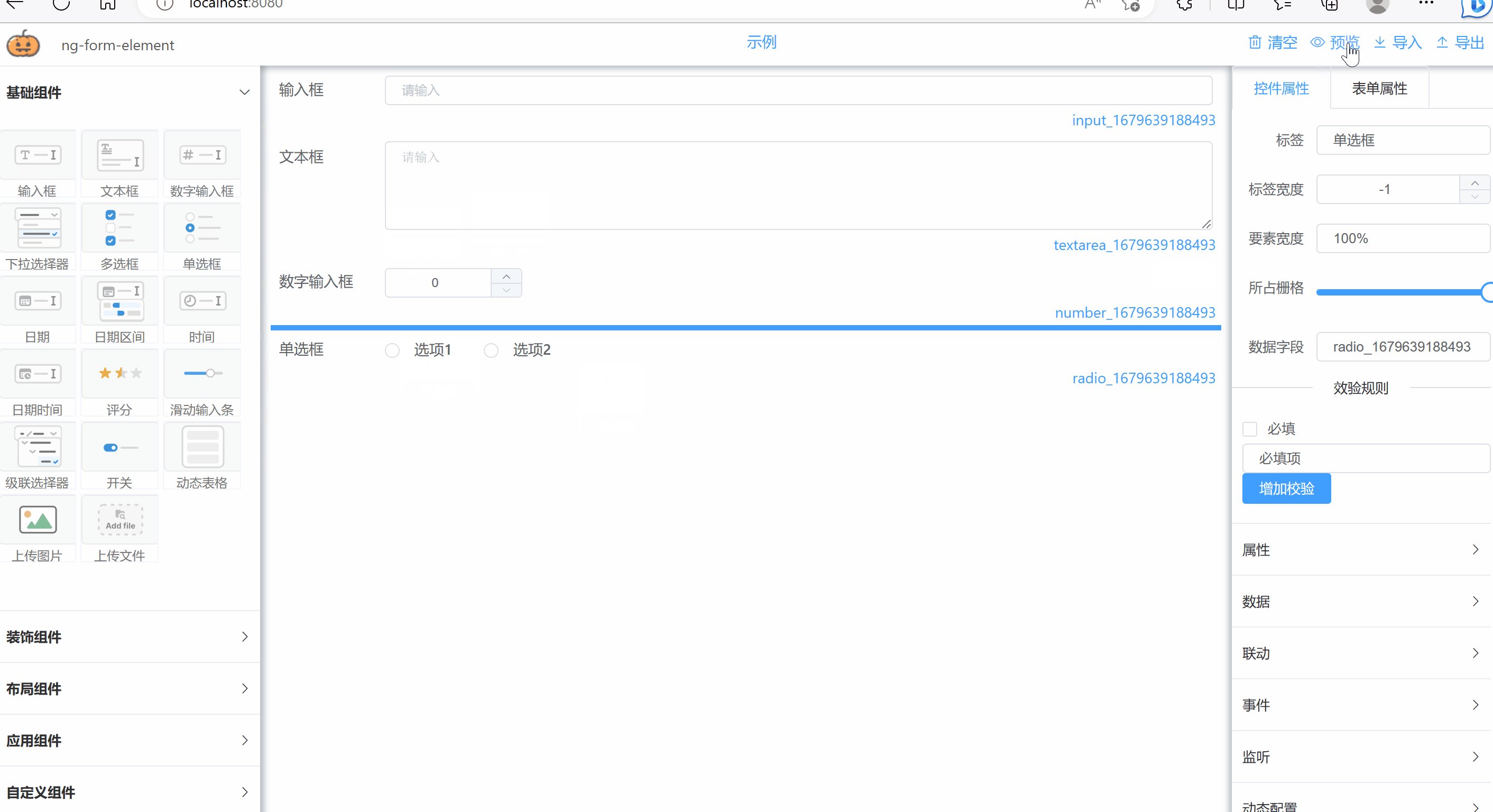
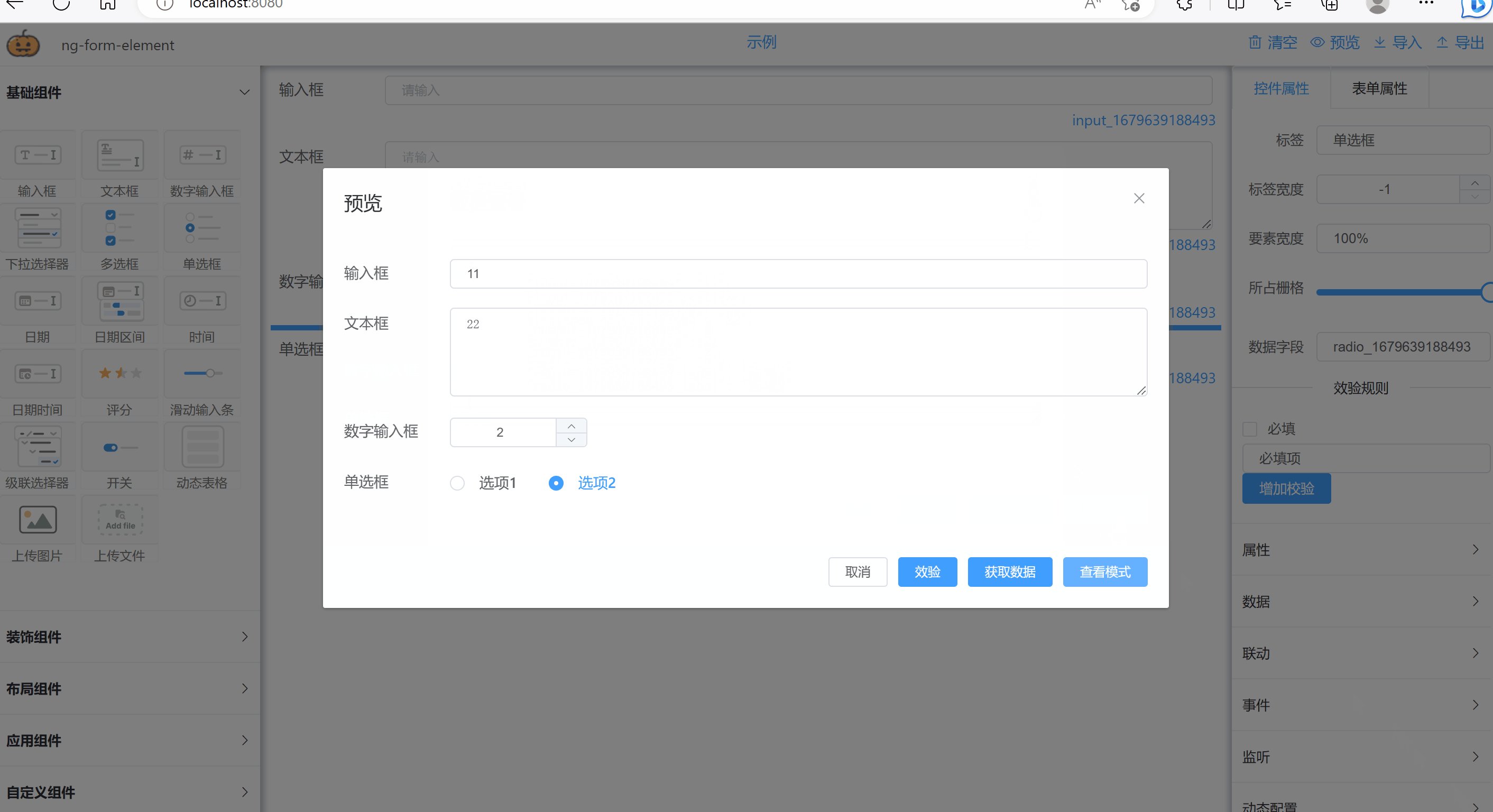
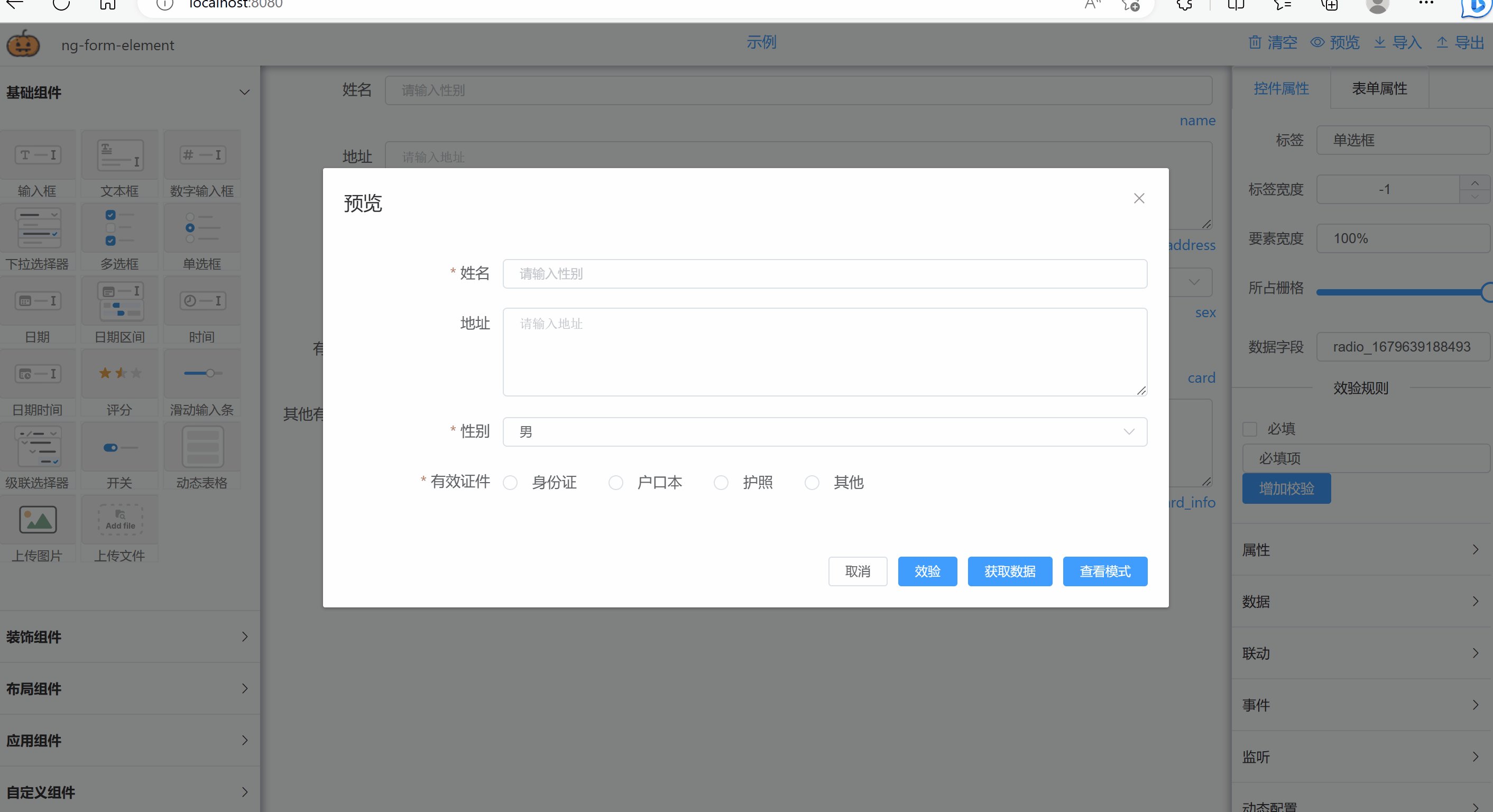
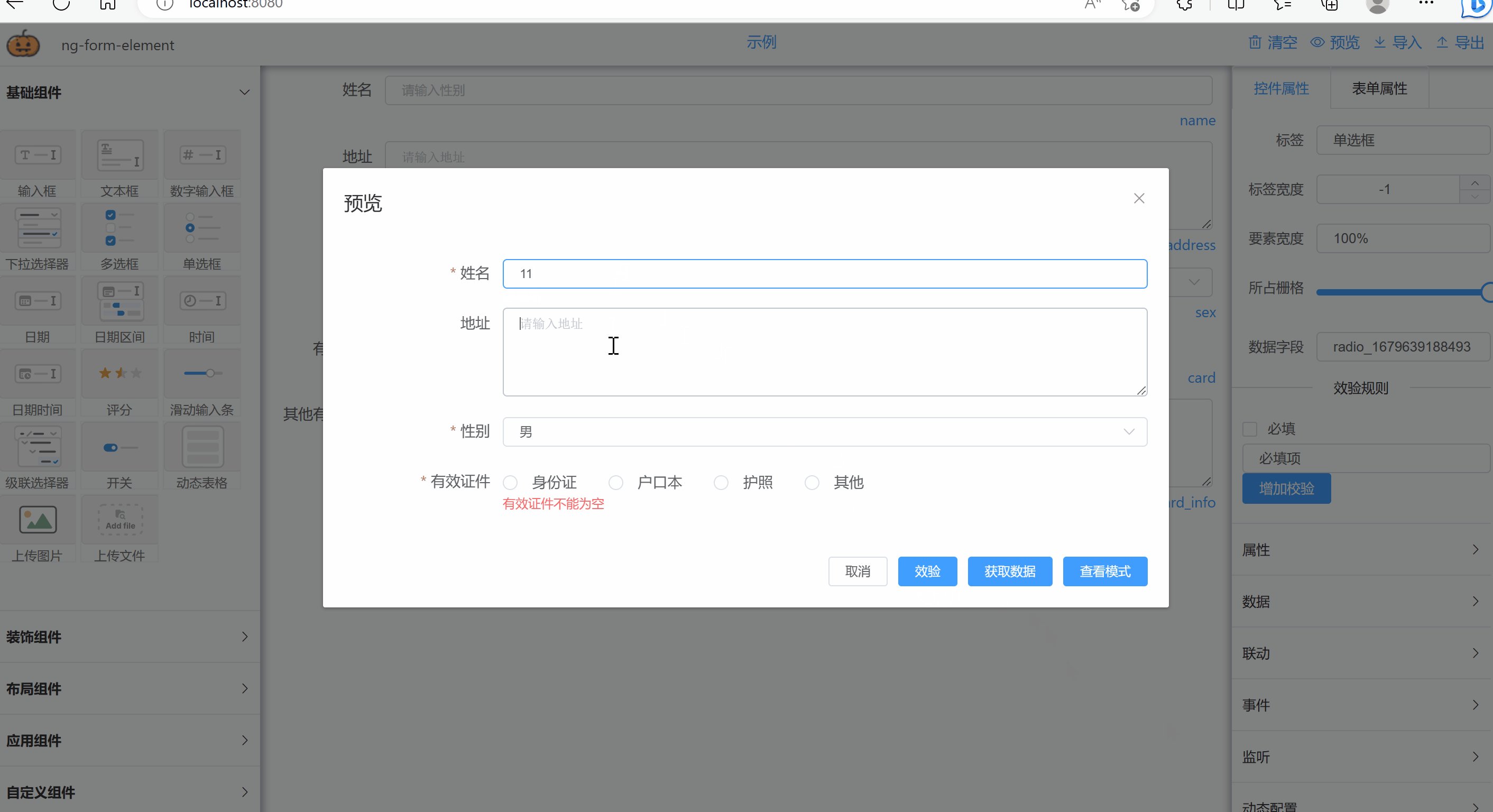
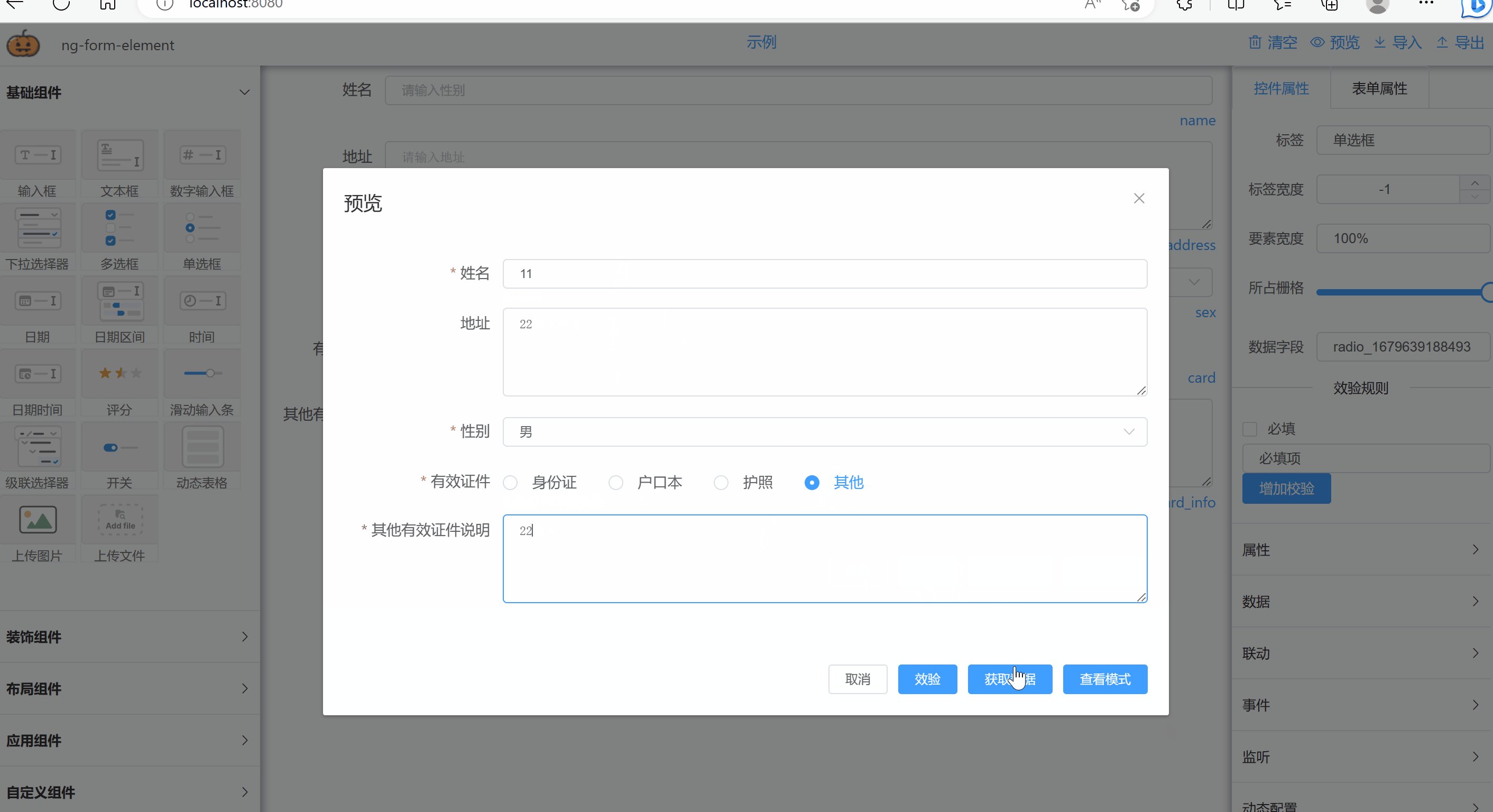
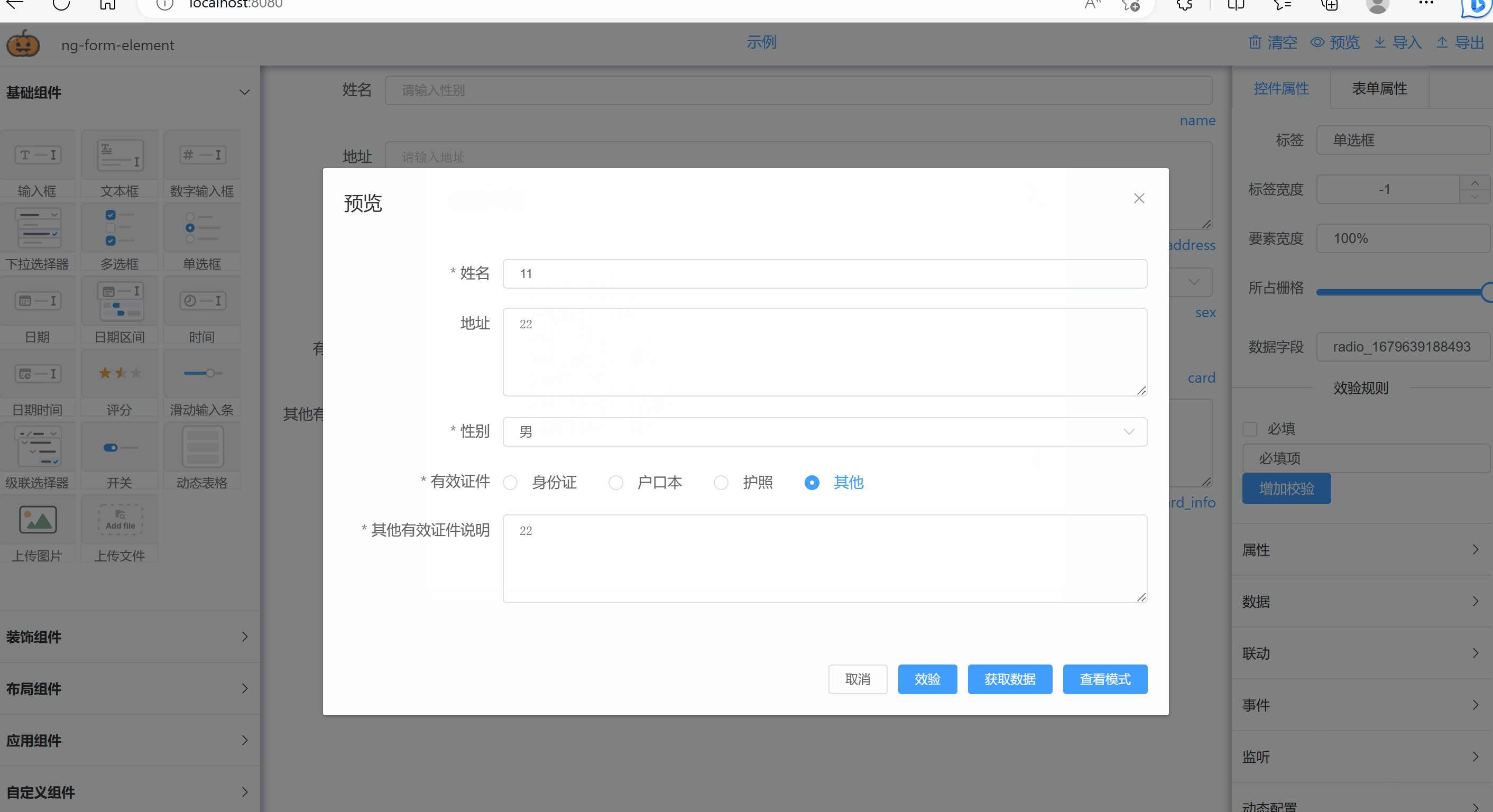
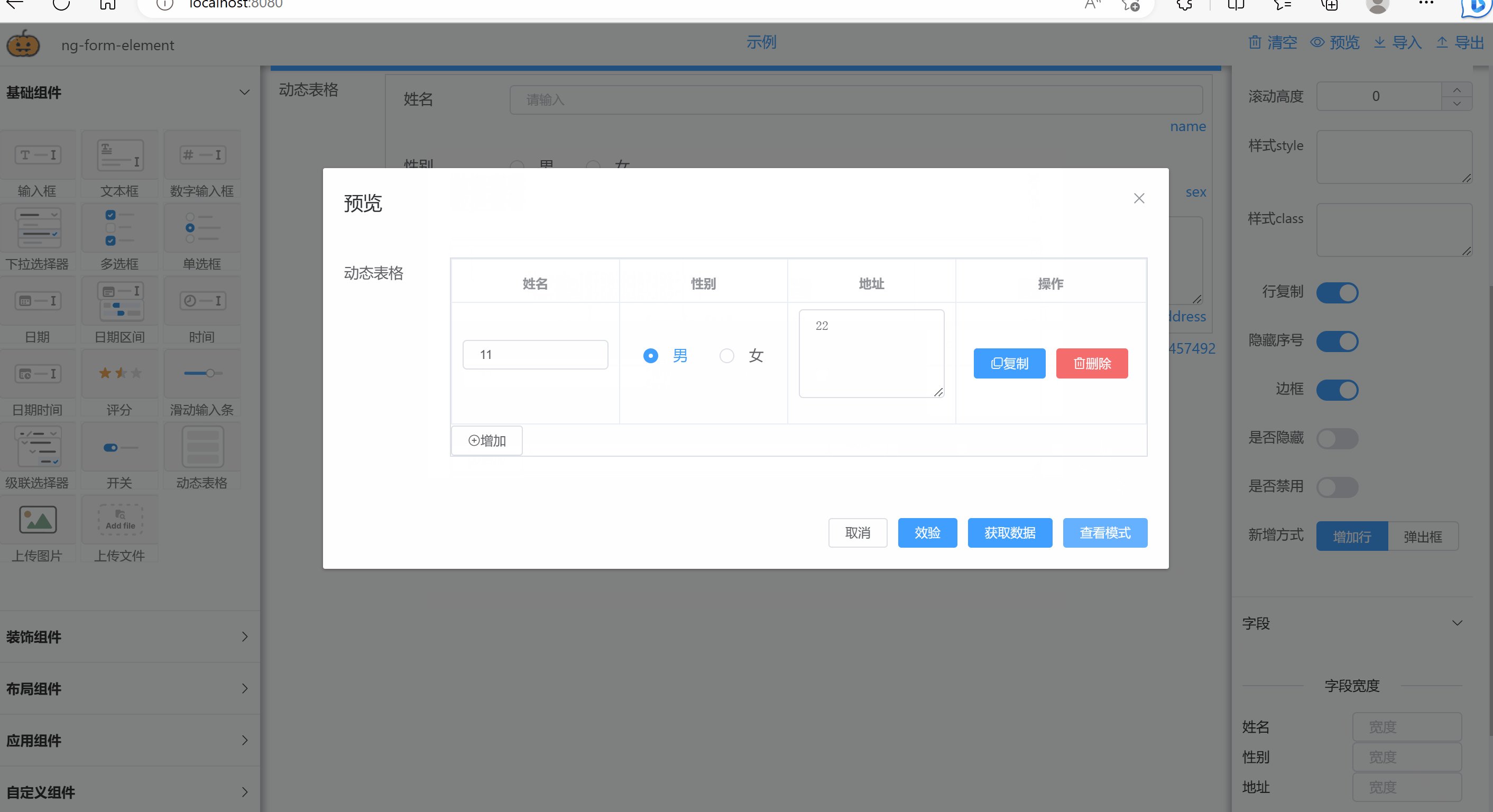
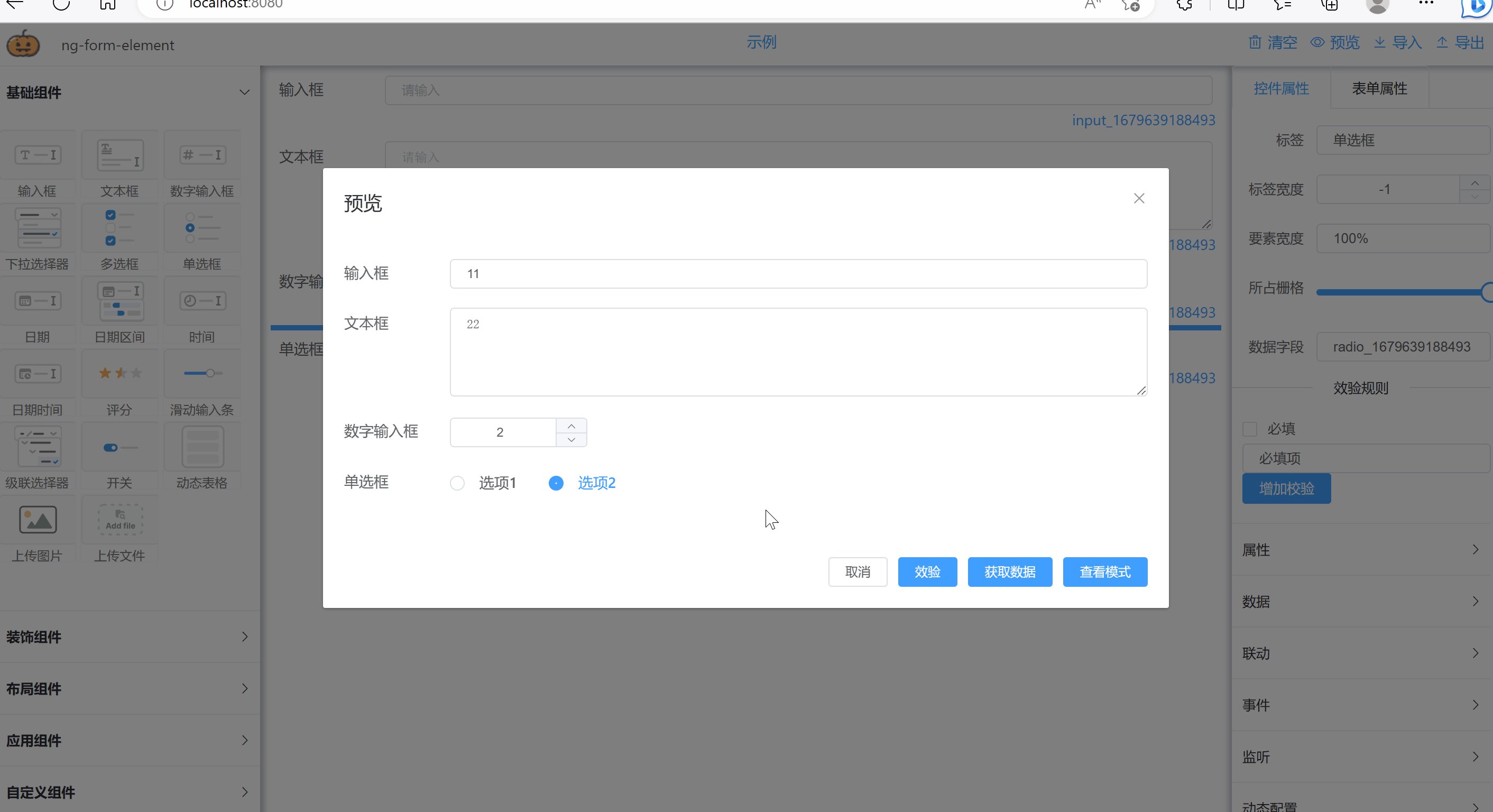
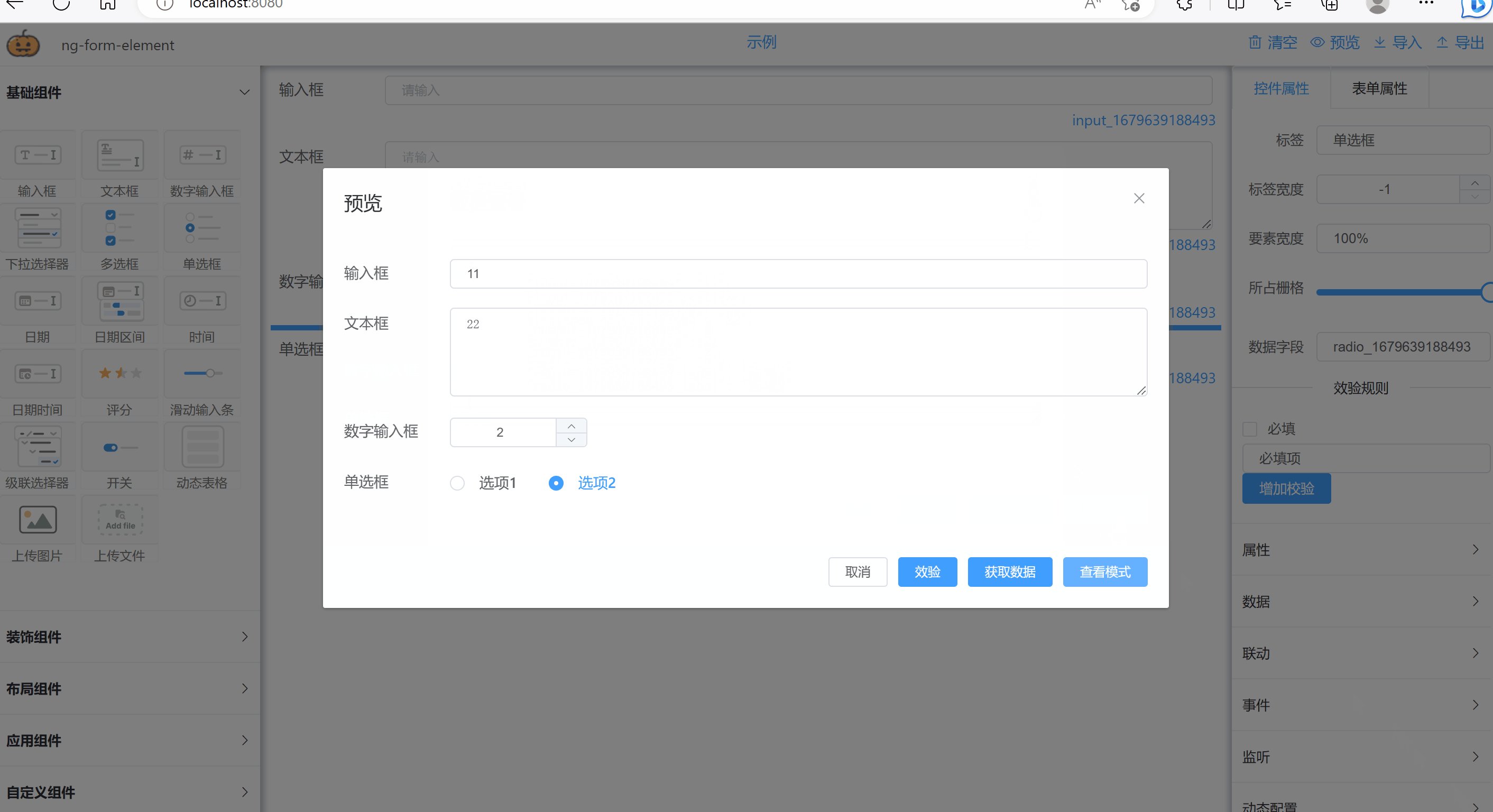
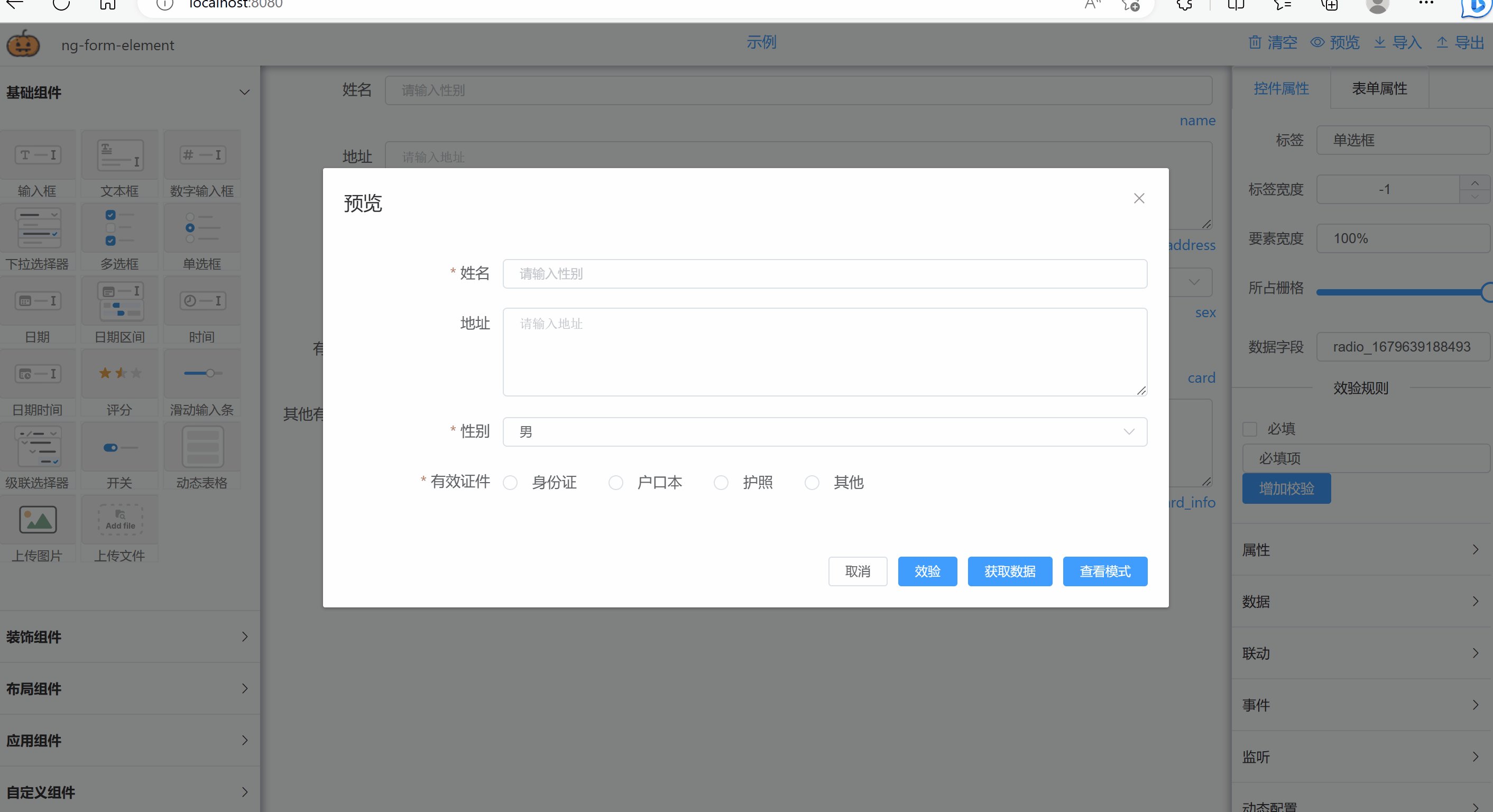
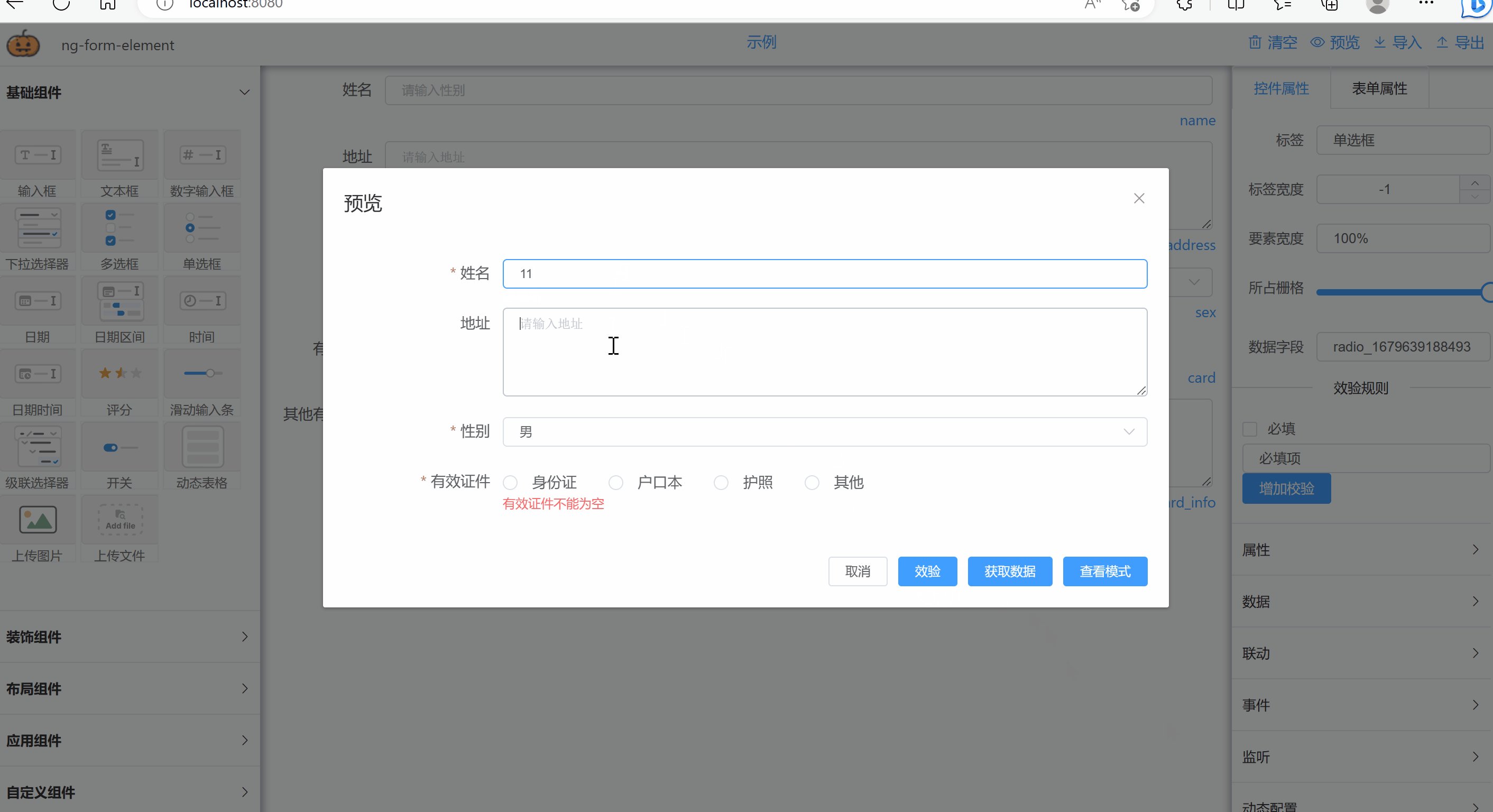
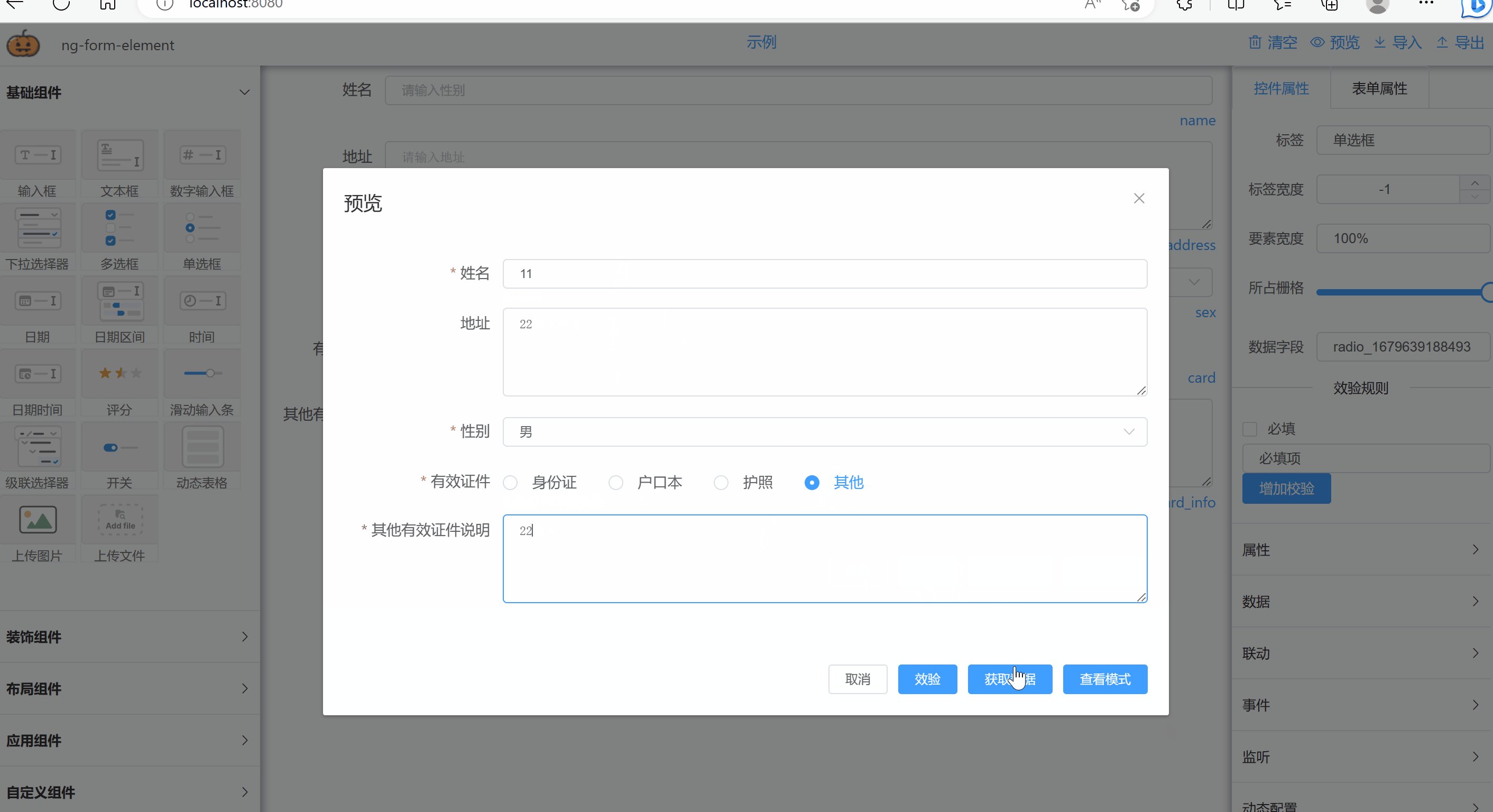
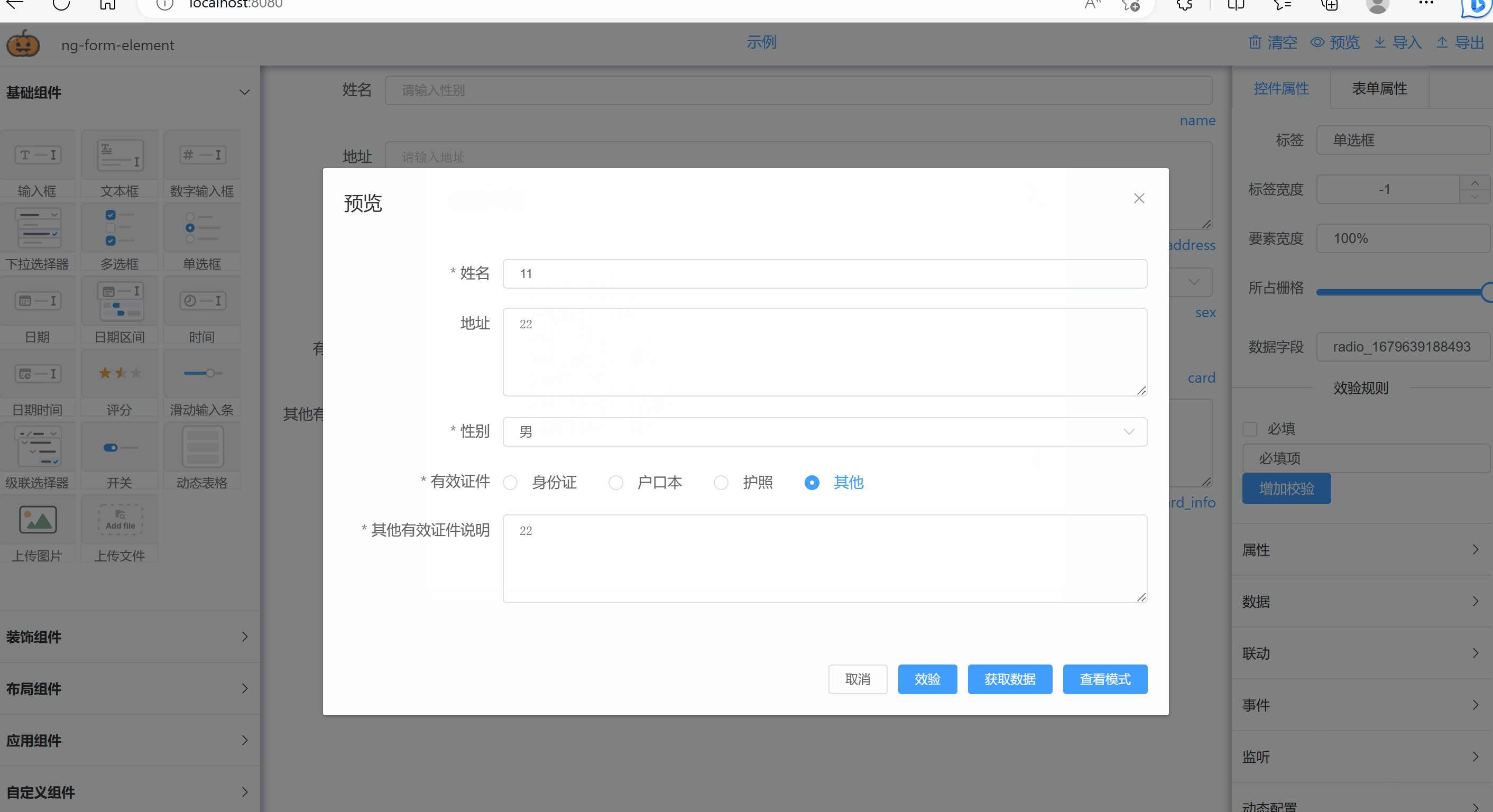
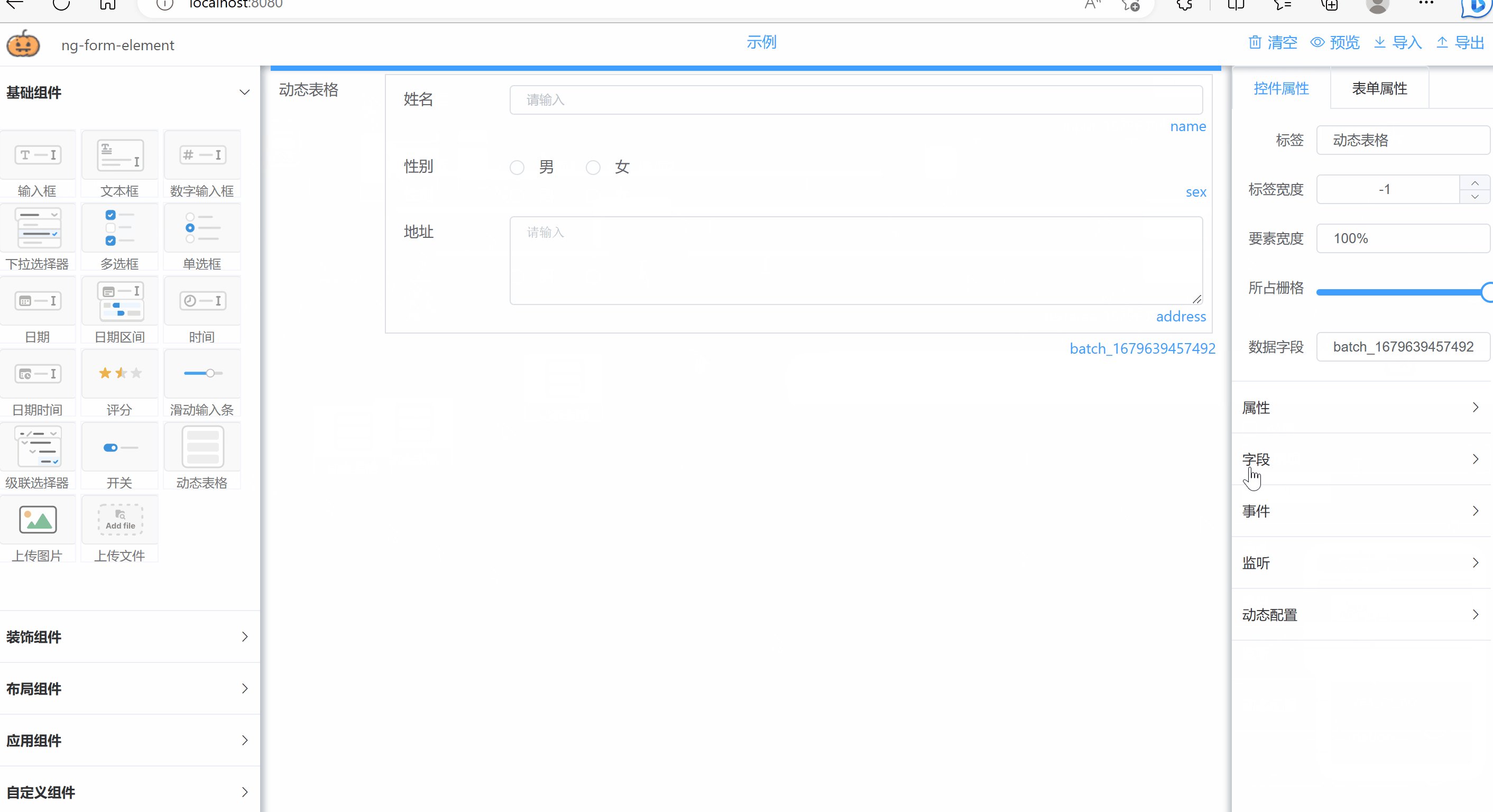
Verifikasi bentuk dan tampilan dinamis komponen 
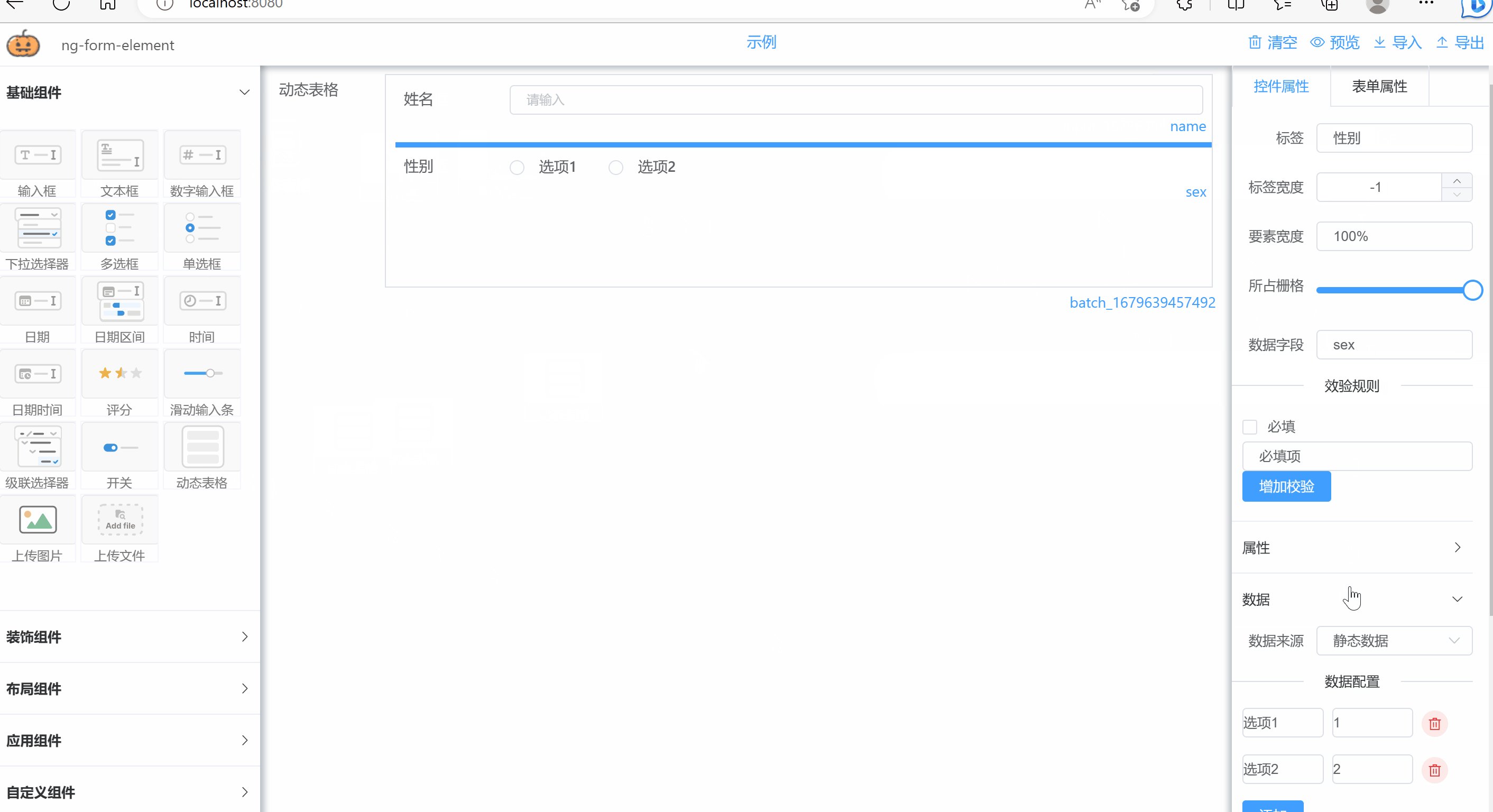
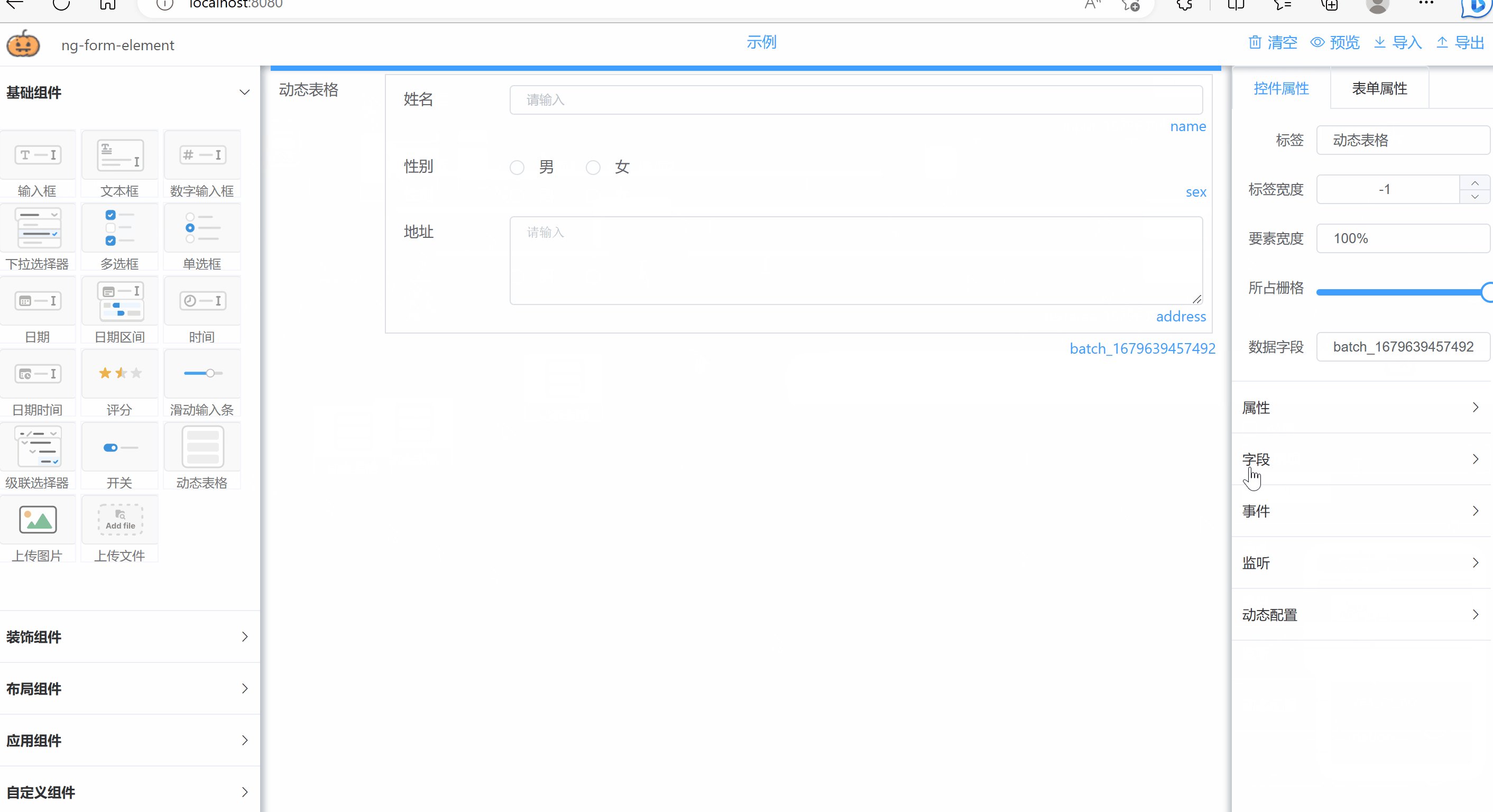
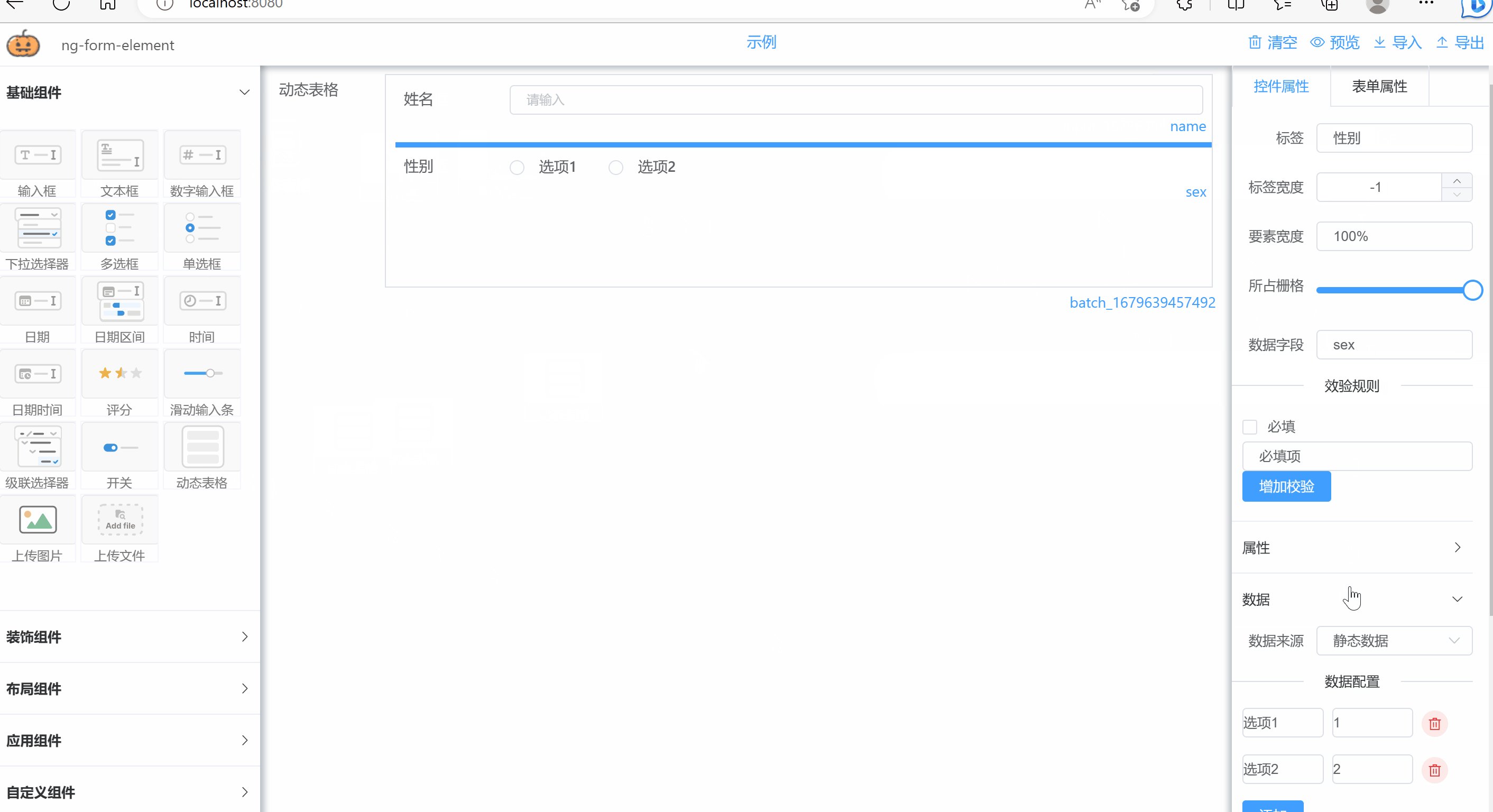
Tabel dinamis 
Pendahuluan singkat
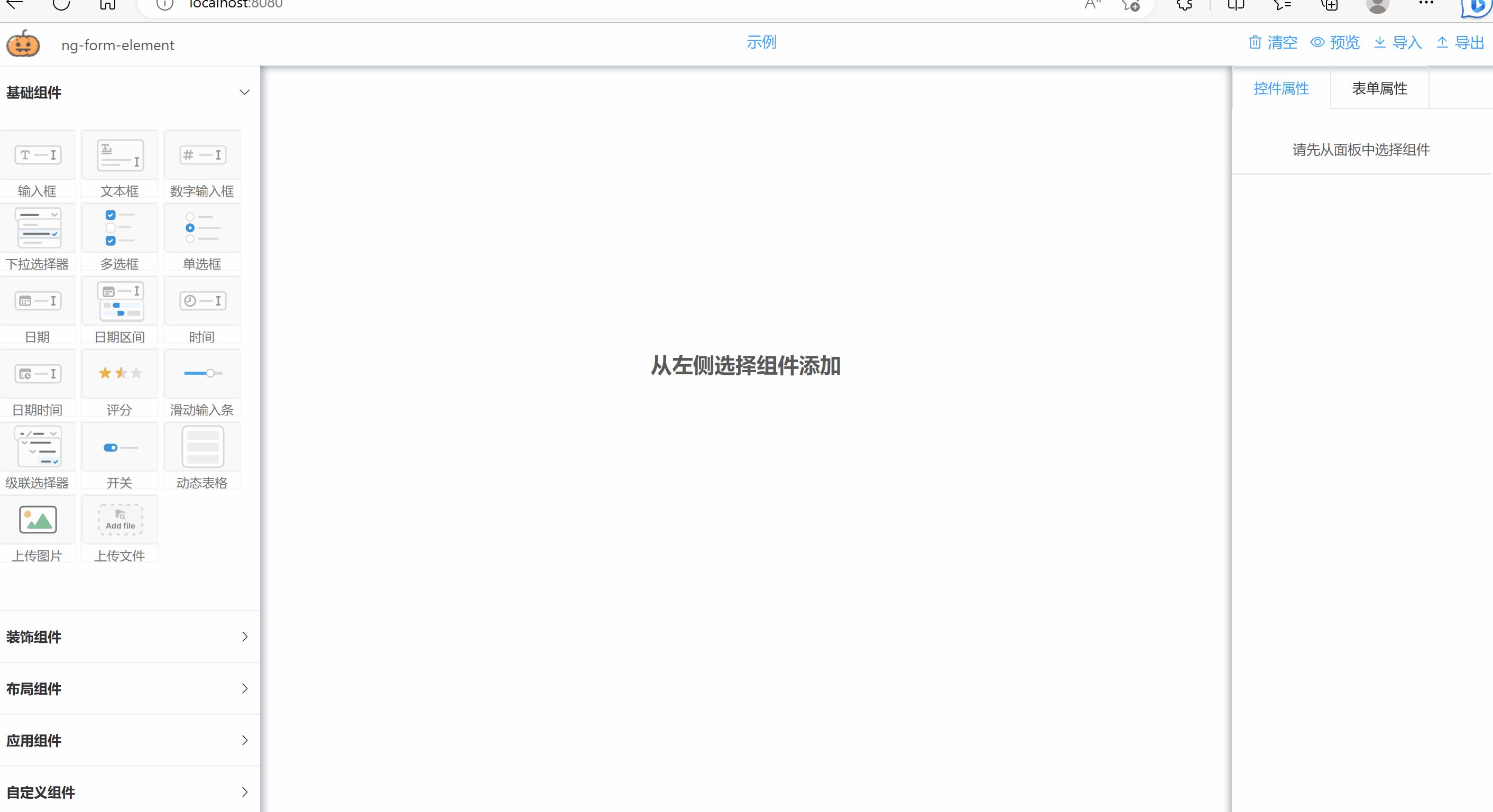
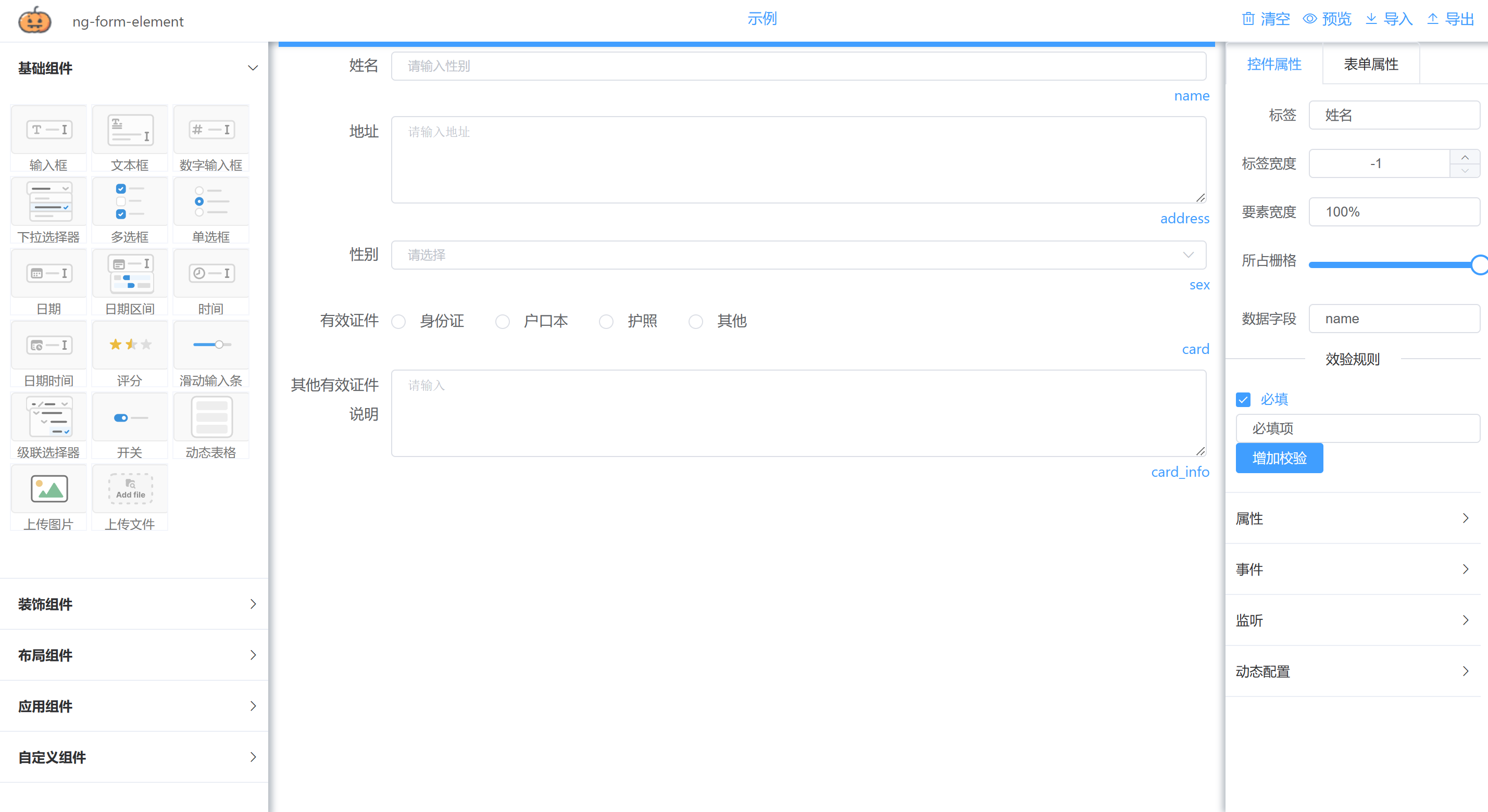
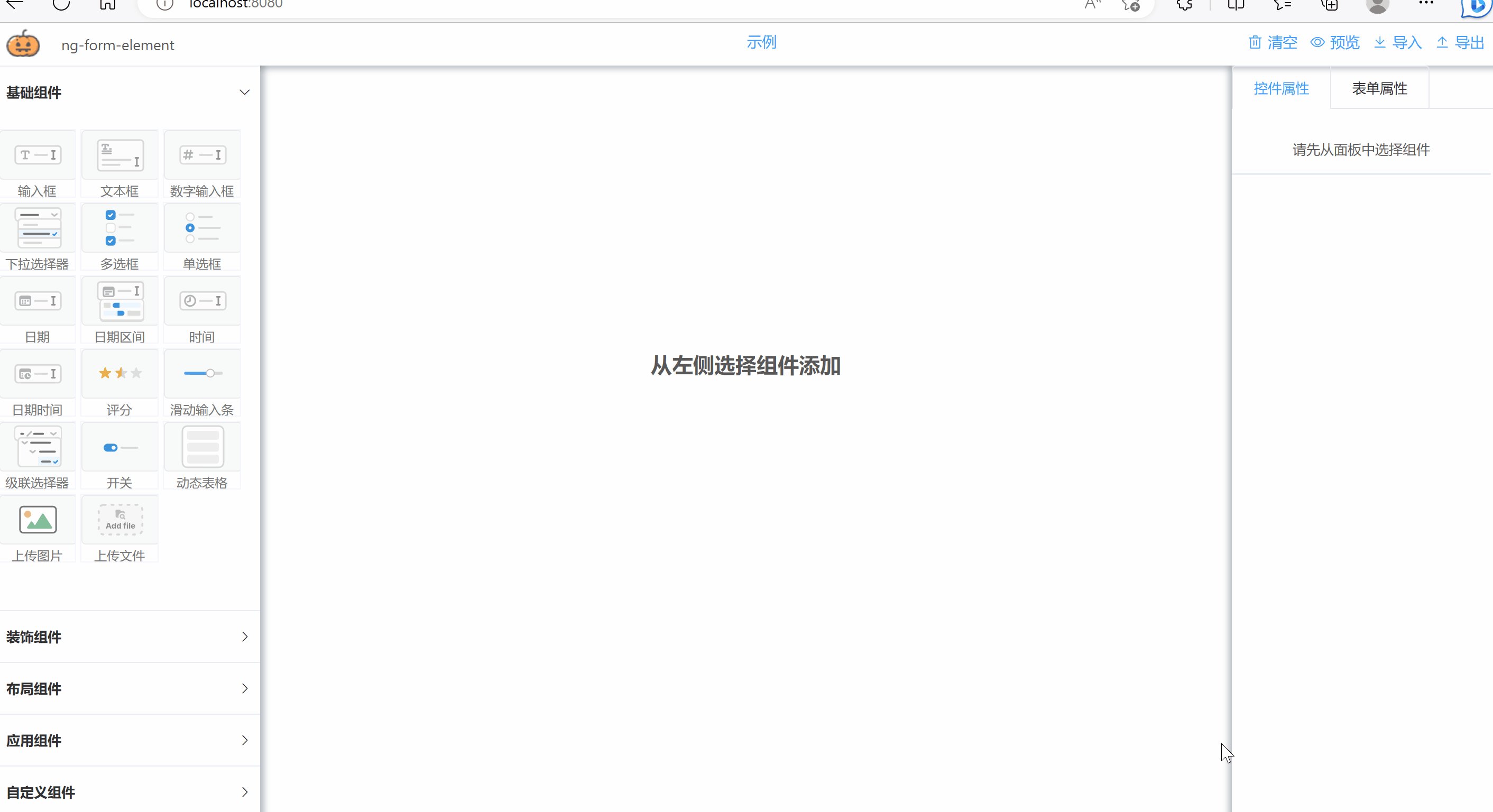
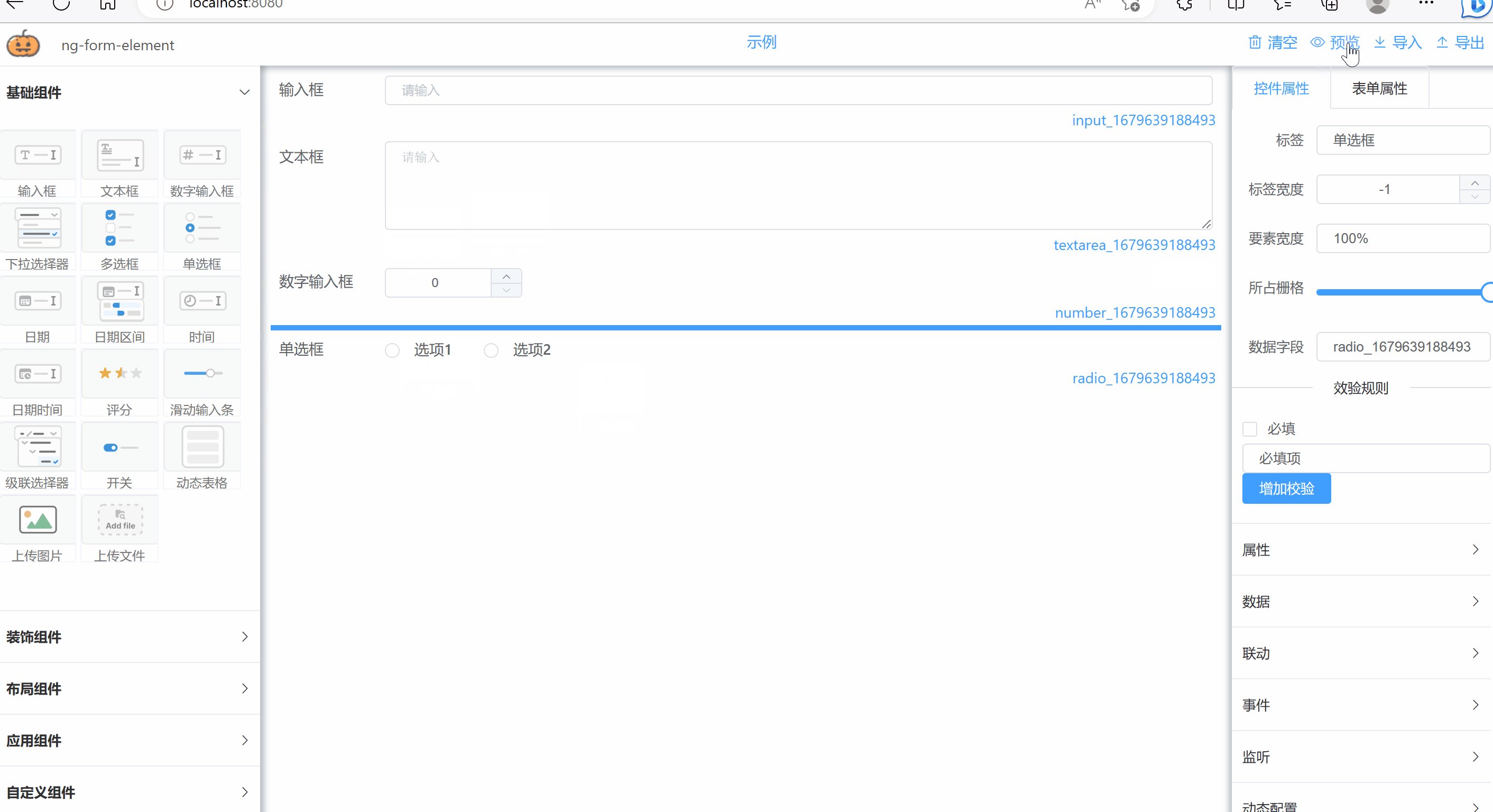
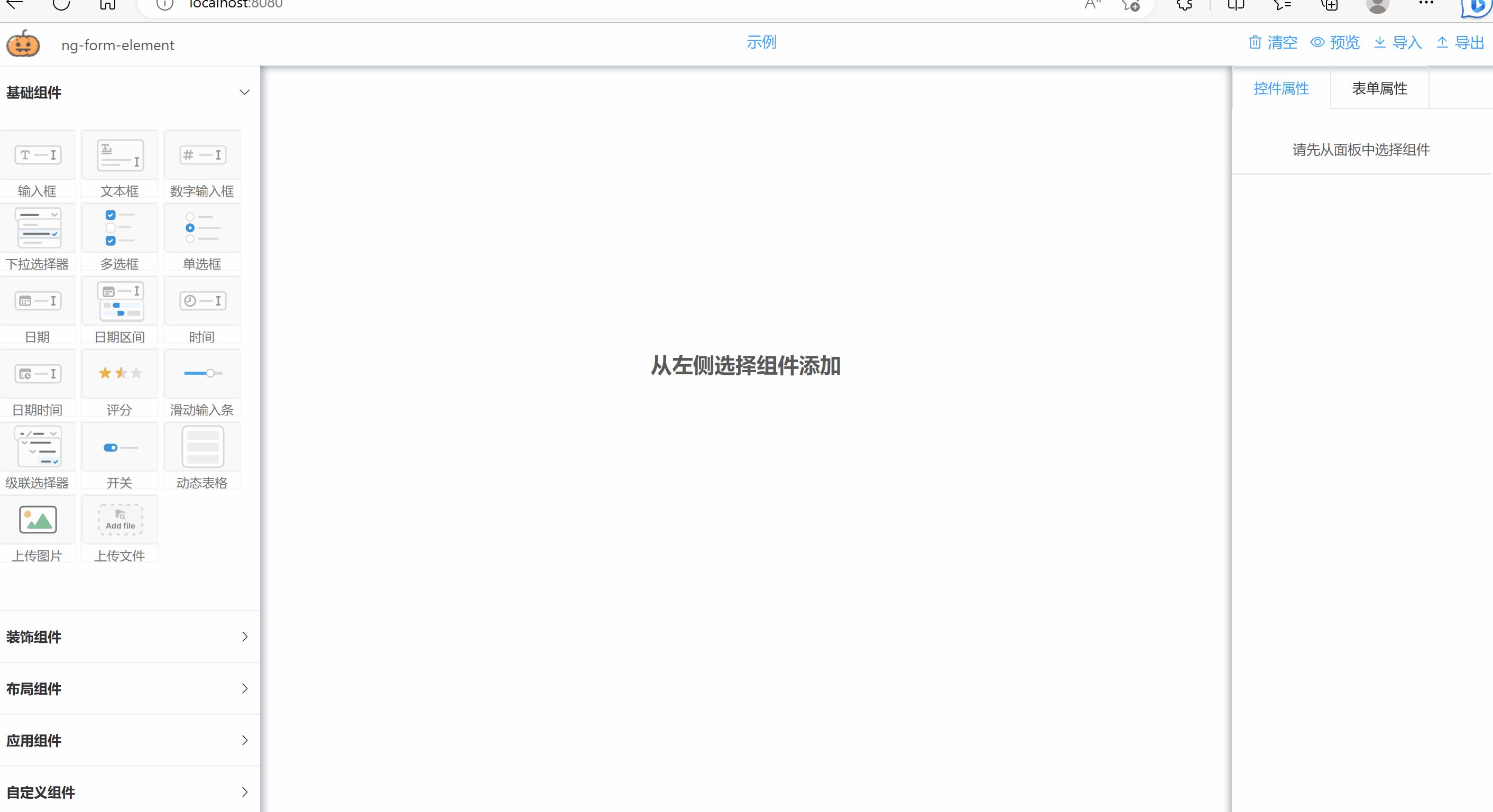
Bentuk desiger berdasarkan vue dan elemen-plus. Hasilkan halaman formulir dengan cepat dengan menyeret dan menyeret.
Perbedaan antara formulir open source lainnya
- Setiap komponen dapat disembunyikan secara dinamis dan ditampilkan, dan memberikan berbagai verifikasi aturan selain "harus diisi", mendukung verifikasi ekspresi dan verifikasi rutin
- Nilai ikatan komponen tersembunyi dapat dikonfigurasi tanpa output, mengurangi ukuran data output
- Untuk kontrol selektif (radio, pilih, kotak centang), pilihan panggilan pemicu mendukung ekspresi. Tautan multi -level dapat digunakan untuk mendukung fungsi keterkaitan data untuk kontrol selektif.
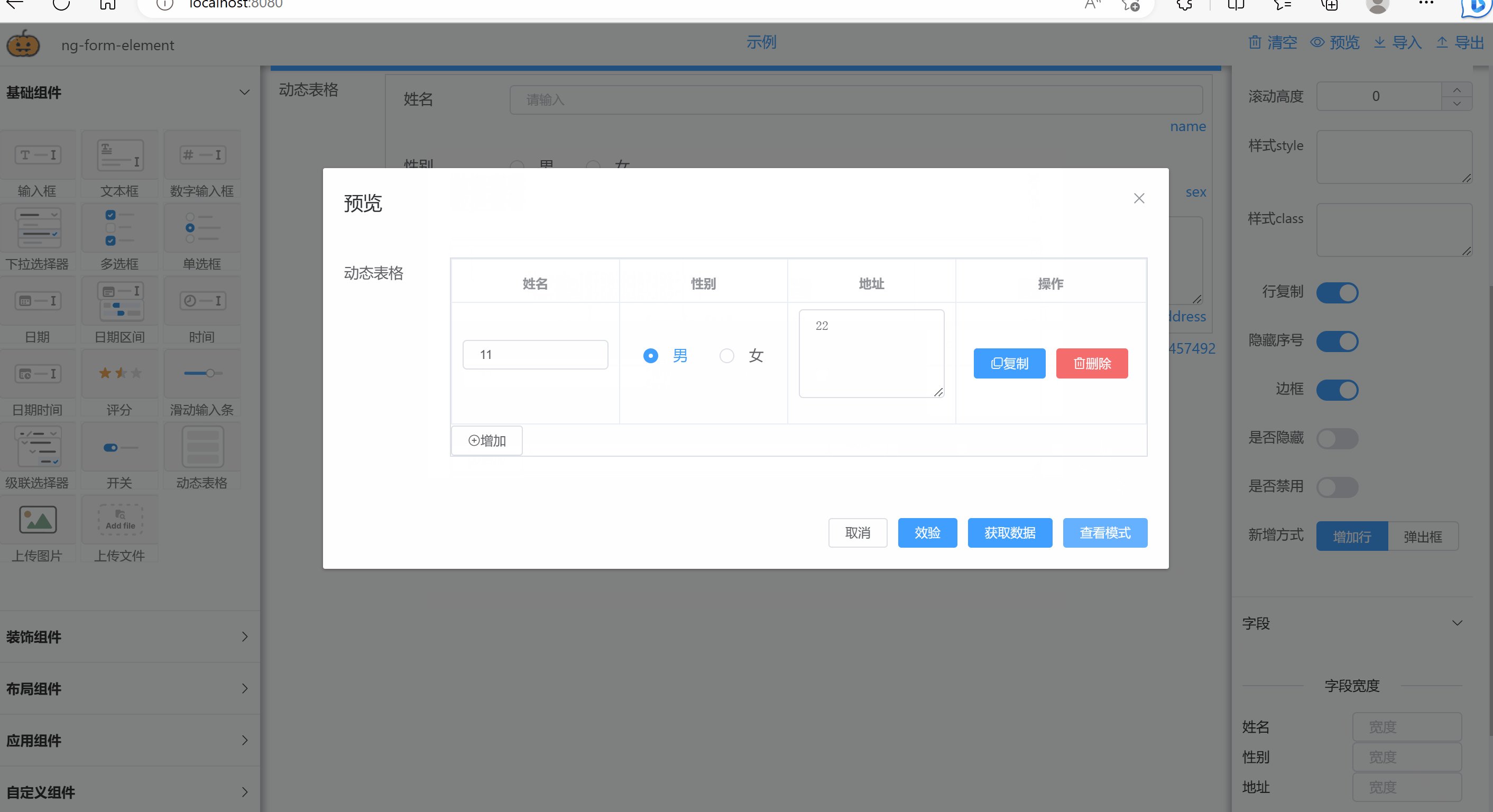
- Tabel dinamis menyediakan bingkai bom terpisah untuk mengisi dan mengedit
- Metode tata letak yang beragam, menyediakan kisi -kisi, bentuk, dan metode tata letak lainnya
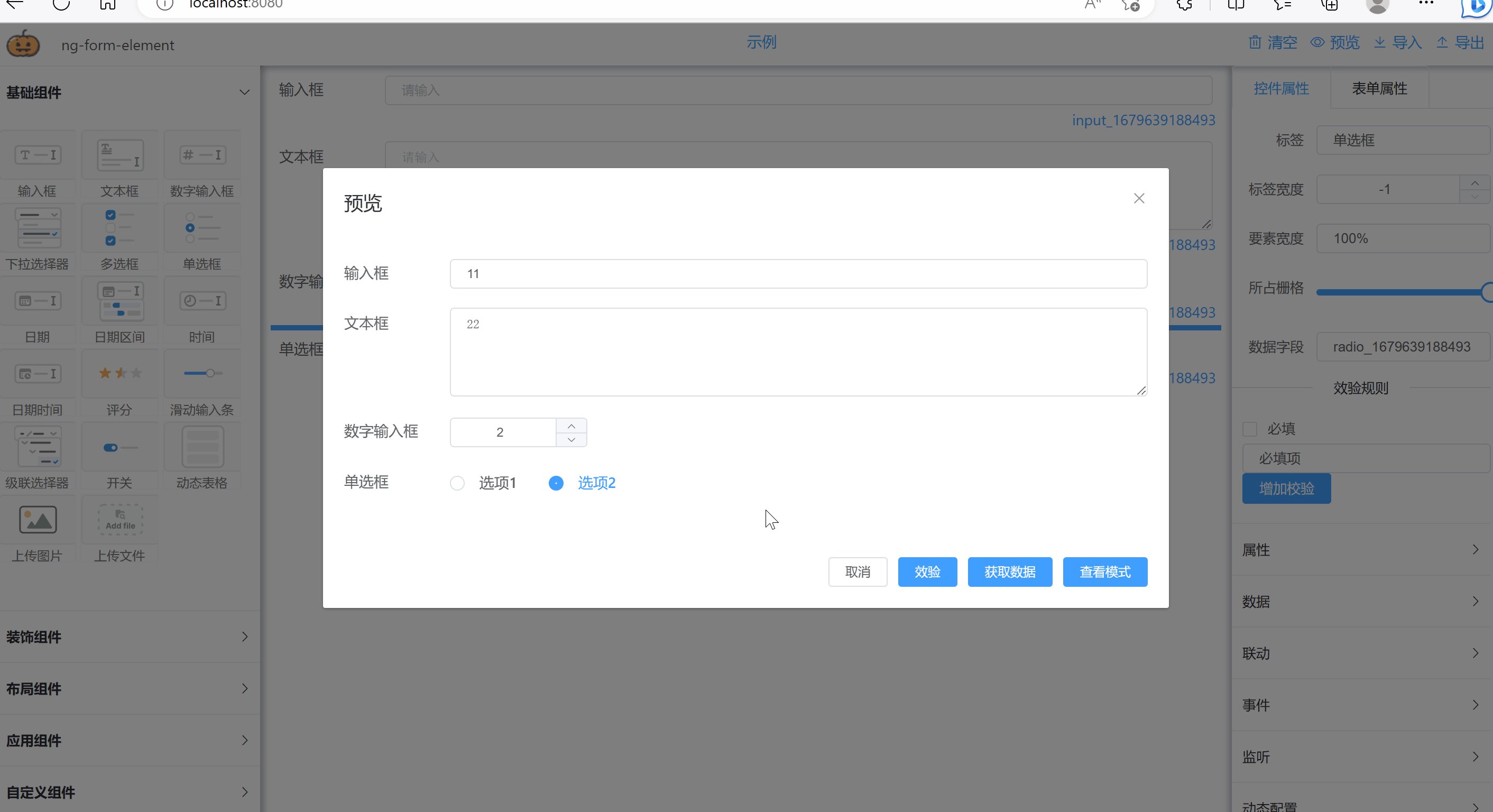
- Mode Pratinjau Formulir Dukungan, semua konten konten formulir semuanya tidak kompatibel, semua tampilan teks
- Untuk kontrol selektif (radio, pilih, kotak centang), label yang sesuai disimpan secara terpisah untuk memfasilitasi tampilan untuk menampilkannya sendiri untuk memfasilitasi tampilan
Komponen
- Perancang NG-Form-Design (berdasarkan operasi yang divisualisasikan untuk merancang halaman formulir dengan cepat, menghasilkan konfigurasi JSON atau halaman)
- NG-Form-Build Form Construct (Berdasarkan konfigurasi data JSON yang diperoleh di perancang, dengan cepat membangun halaman formulir, tambahkan atribut ReadOnly, tampilkan formulir pratinjau)
Memasang
npm install --save ng-form-elementplus
Mengutip
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
daftar
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
Kutipan halaman
<div id="app">
<ng-form-design />
</div>
berkominisasi
Klik tautan untuk menambahkan obrolan grup QQ, Anda dapat langsung bertanya dan Bug Umpan Balik [Grup Komunikasi: 152592057]