mulai cepat
Deskripsi struktur file
Deskripsi fungsi
Tampilan efek
Deskripsi antarmuka
(Lampiran 1) Catatan proses pengkodean
(Lampiran 2) Alamat video pembelajaran
git clone https://github.com/Allenem/CapitalManagementSystem.git
npm install
npm run client-install
npm run devAlamat server: http://localhost:5000, alamat klien: http://localhost:8080
Buka cmd atau powershell di direktori root dan jalankan perintah tree /f untuk menghasilkan
.
│ package-lock.json
│ package.json
│ README.md
│ server.js
│
├─client
│ │ .gitignore
│ │ babel.config.js
│ │ package-lock.json
│ │ package.json
│ │ README.md
│ │ vue.config.js
│ │
│ ├─public
│ │ │ favicon.ico
│ │ │ index.html
│ │ │
│ │ └─css
│ │ reset.css
│ │
│ └─src
│ │ App.vue
│ │ http.js
│ │ main.js
│ │ router.js
│ │ store.js
│ │
│ ├─assets
│ │ 403.png
│ │ 404.gif
│ │ bg.jpg
│ │ coin.png
│ │ showcase.jpg
│ │
│ ├─components
│ │ Dialog.vue
│ │ HeadNav.vue
│ │ LeftMenu.vue
│ │
│ └─views
│ 404.vue
│ ChangeList.vue
│ FundList.vue
│ Home.vue
│ Index.vue
│ InfoShow.vue
│ Login.vue
│ Register.vue
│ UserList.vue
│
├─config
│ keys.js
│ passport.js
│
├─effectImg
│ ……
│
├─models
│ Profile.js
│ User.js
│
└─routers
└─api
profiles.js
users.js
file induk
server.js
dua model
models/Profile.js
models/User.js
Konfigurasi perutean
routers/api/profiles.js
routers/api/users.js
Verifikasi konstan dan token
config/key
config/passport
konfigurasi default vue
client/vue.config.js
berkas entri
client/public/index.html
komponen akar
client/src/App.vue
Konfigurasi perutean
client/src/router.js
referensi perpustakaan
client/src/main.js
memuat, meminta intersepsi, intersepsi respons
client/src/http.js
penyimpanan vuex
client/src/store.js
folder statis
client/src/assets
Folder halaman
client/src/views
folder komponen
client/src/components
tes tidak memiliki identitas, semua adalah administrator
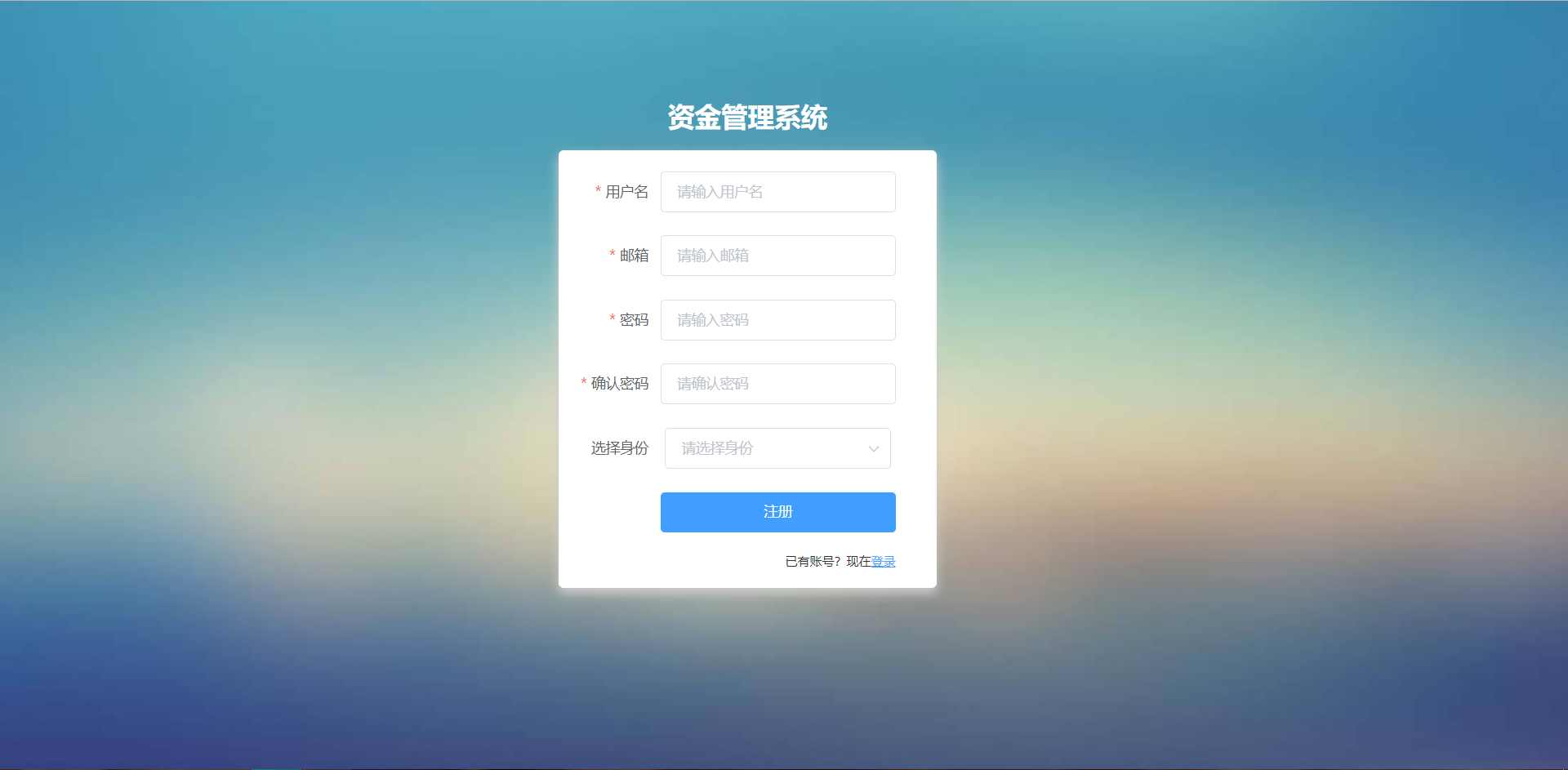
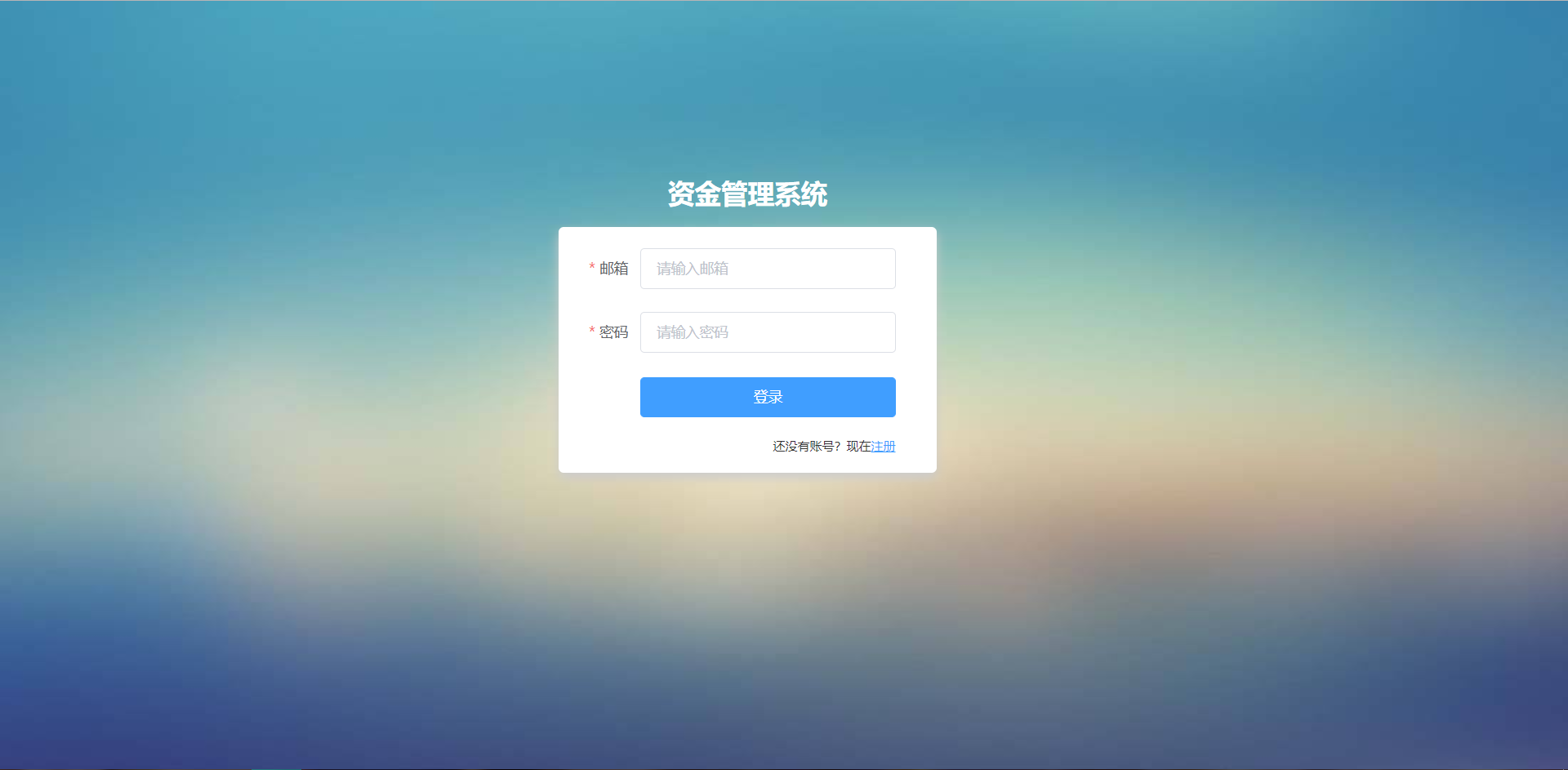
 |  |
|---|---|
| Halaman pendaftaran | Halaman masuk |
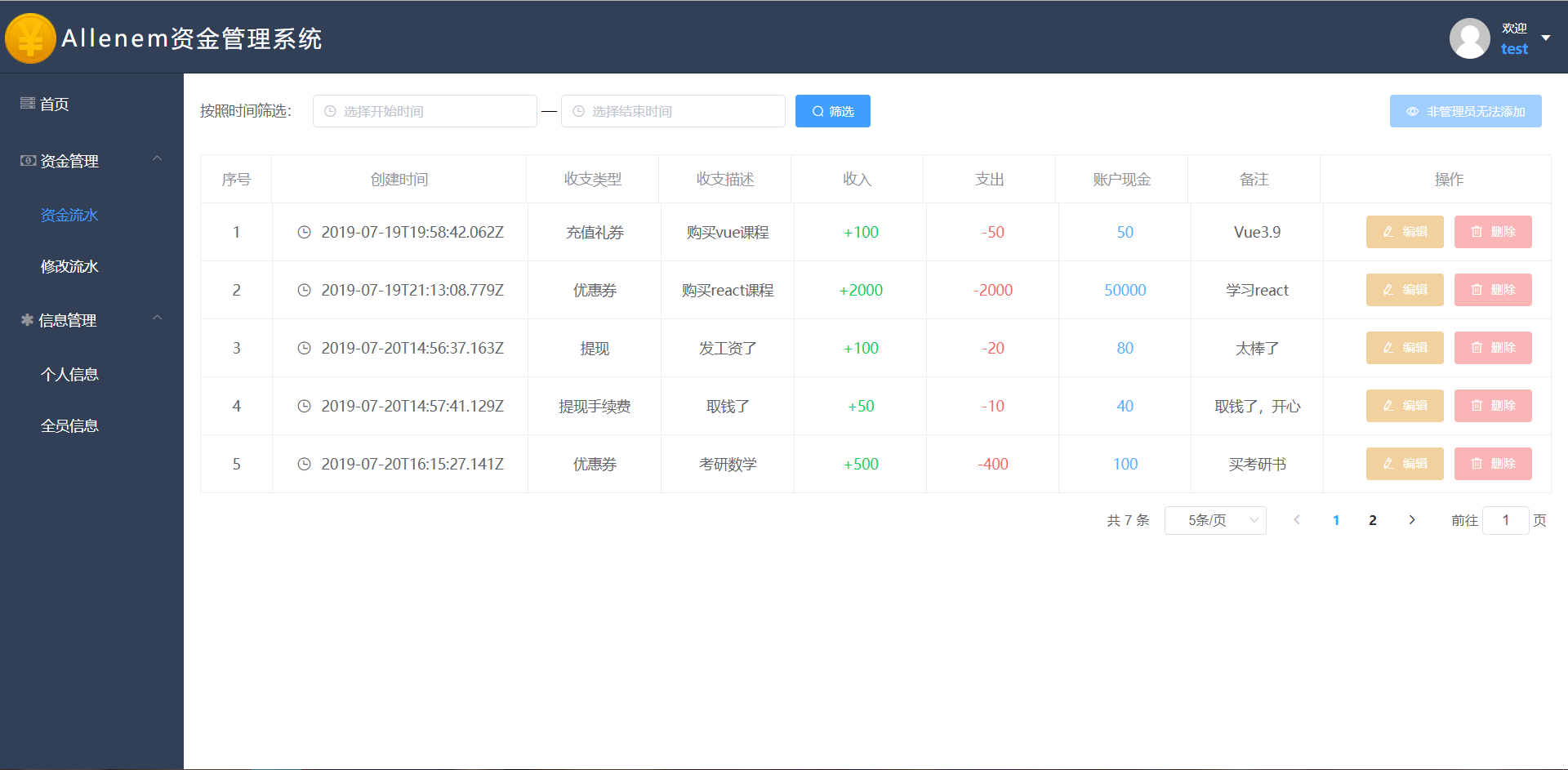
 |  |
|---|---|
| Halaman rumah | Halaman aliran dana non-administrator |
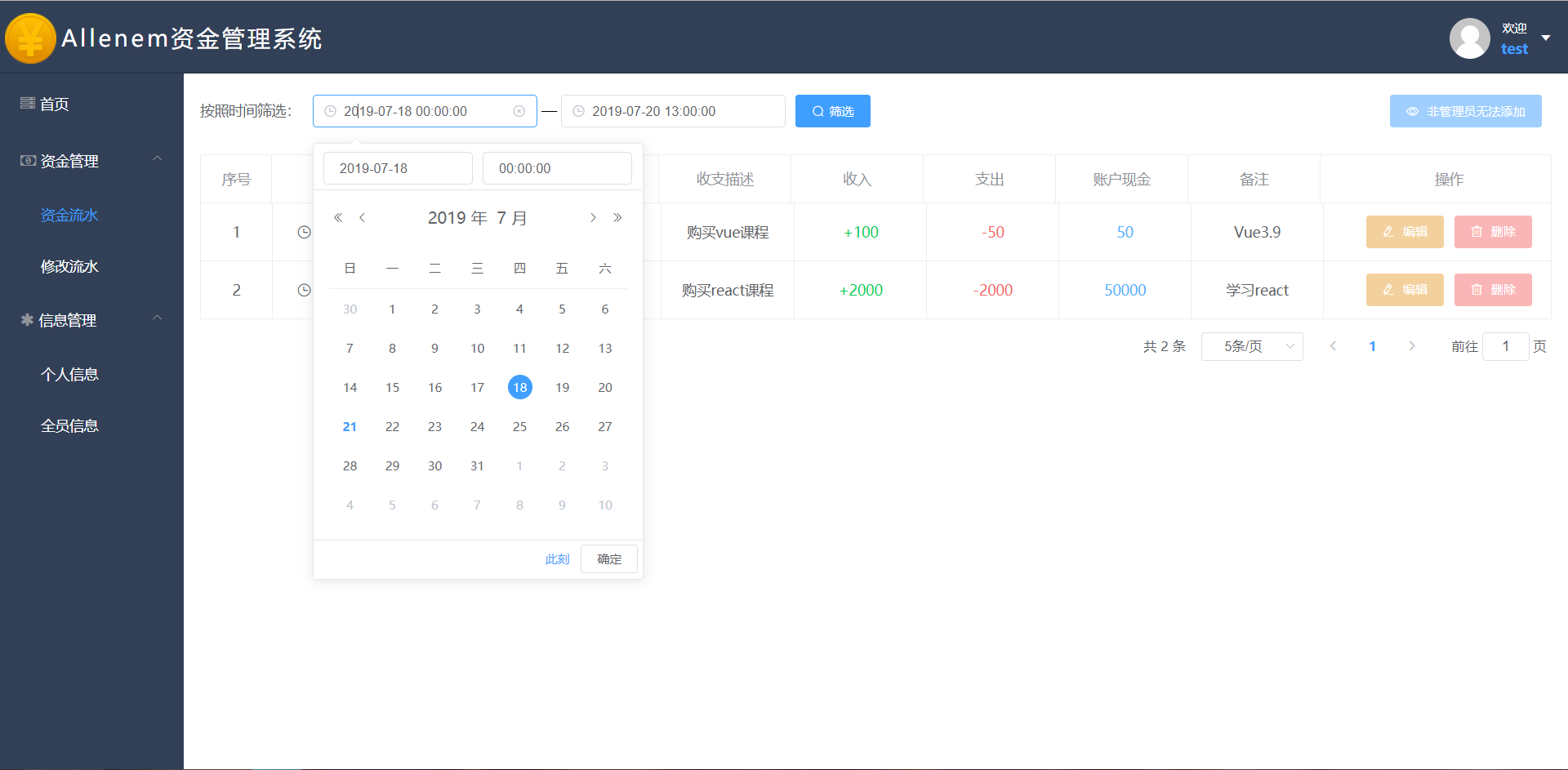
 |  |
|---|---|
| Penyaringan halaman aliran dana non-administrator | Catatan modifikasi non-administrator |
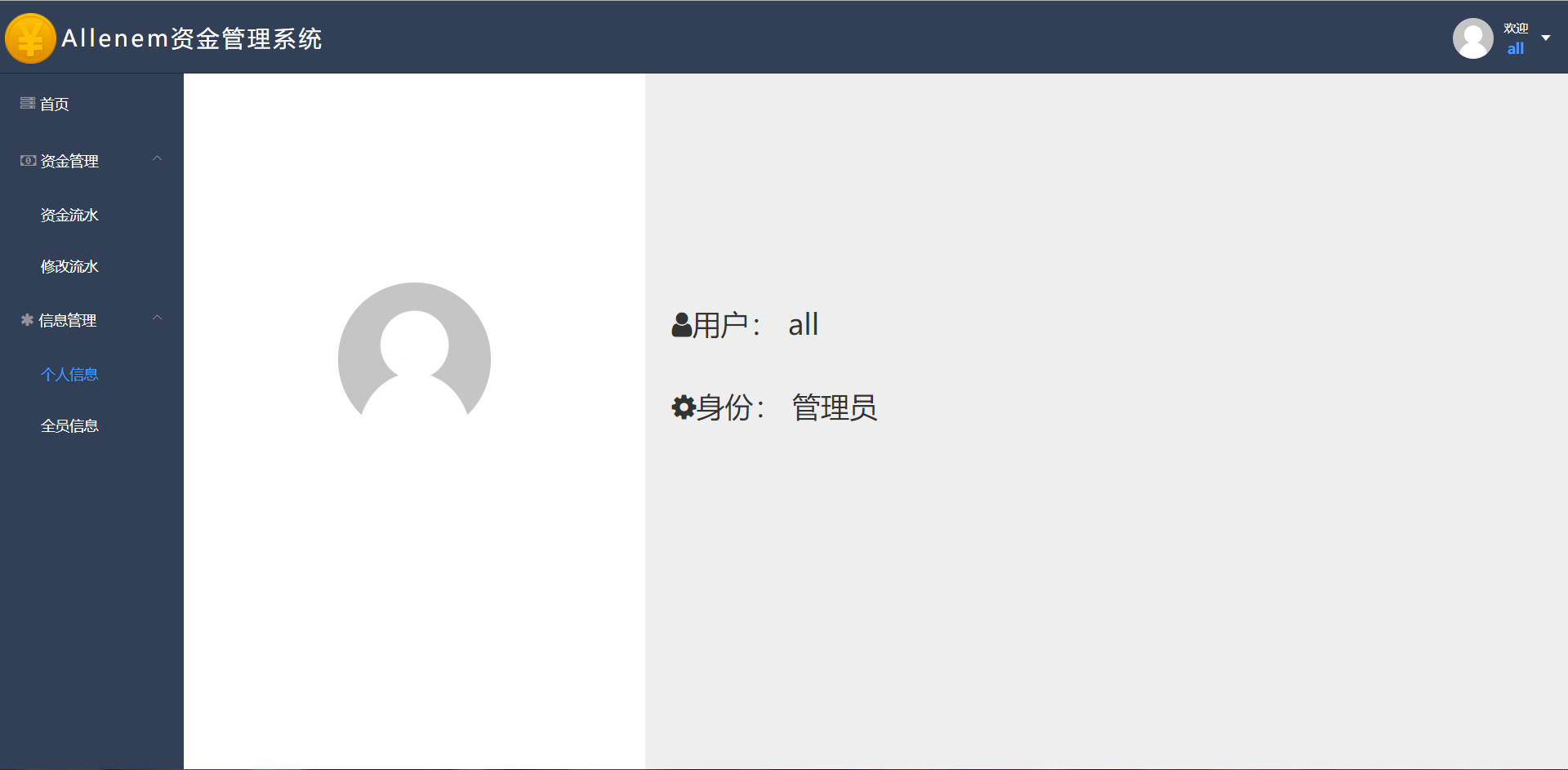
 |  |
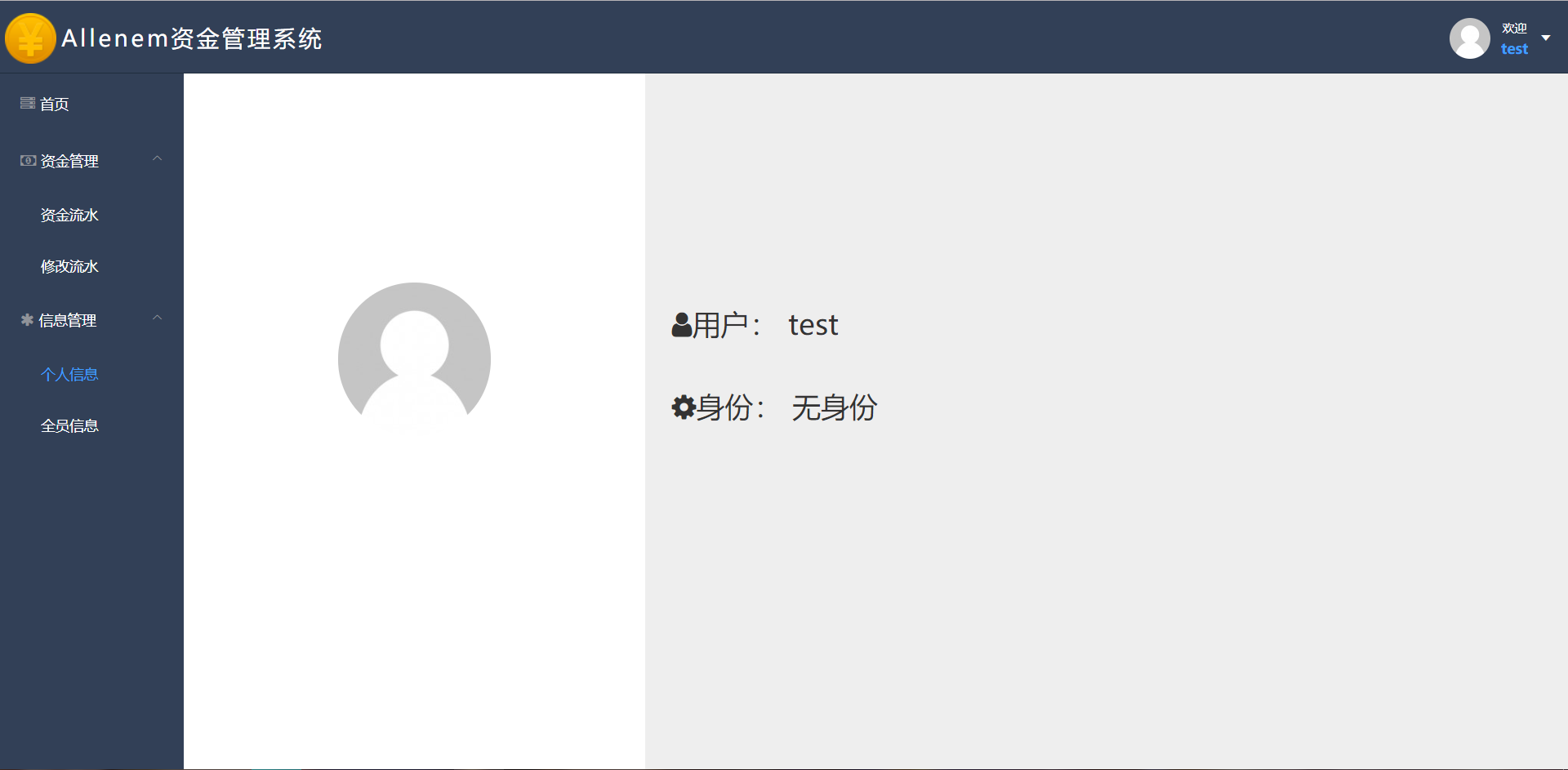
|---|---|
| Halaman profil non-administrator | Halaman informasi untuk semua non-administrator |
 |  |
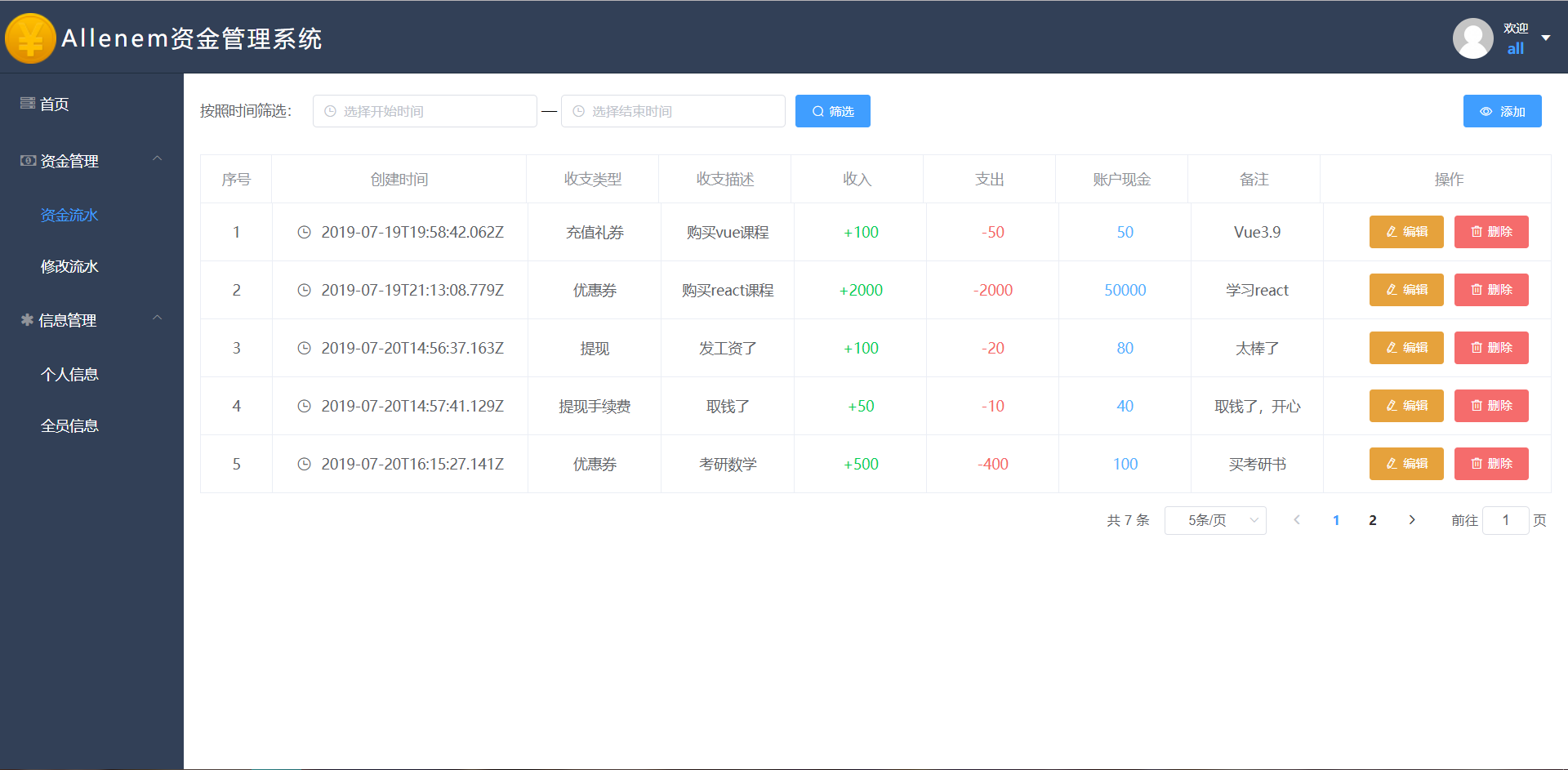
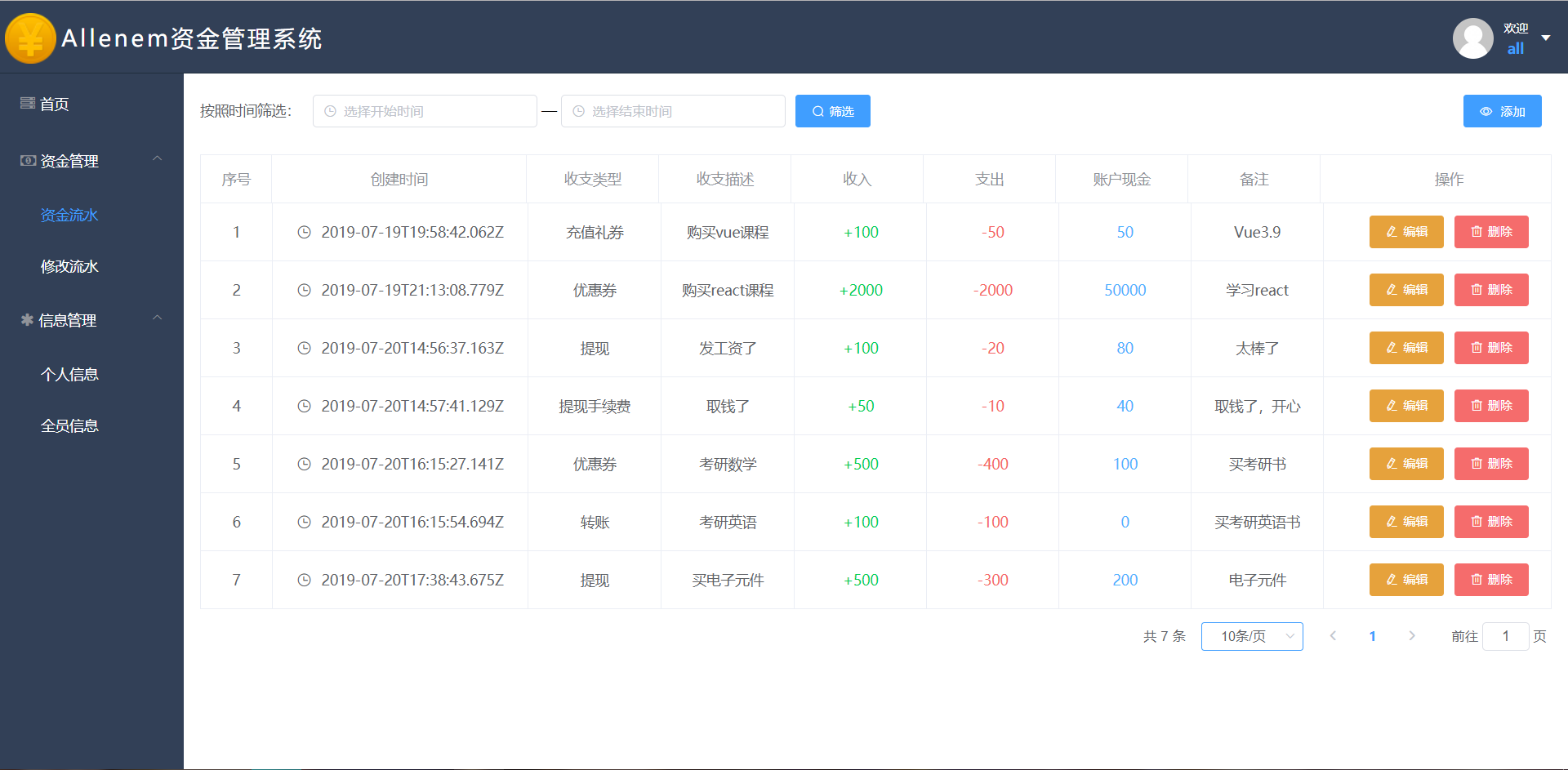
|---|---|
| Aliran dana administrator halaman 5item/halaman | Halaman aliran dana administrator10item/halaman |
 |  |
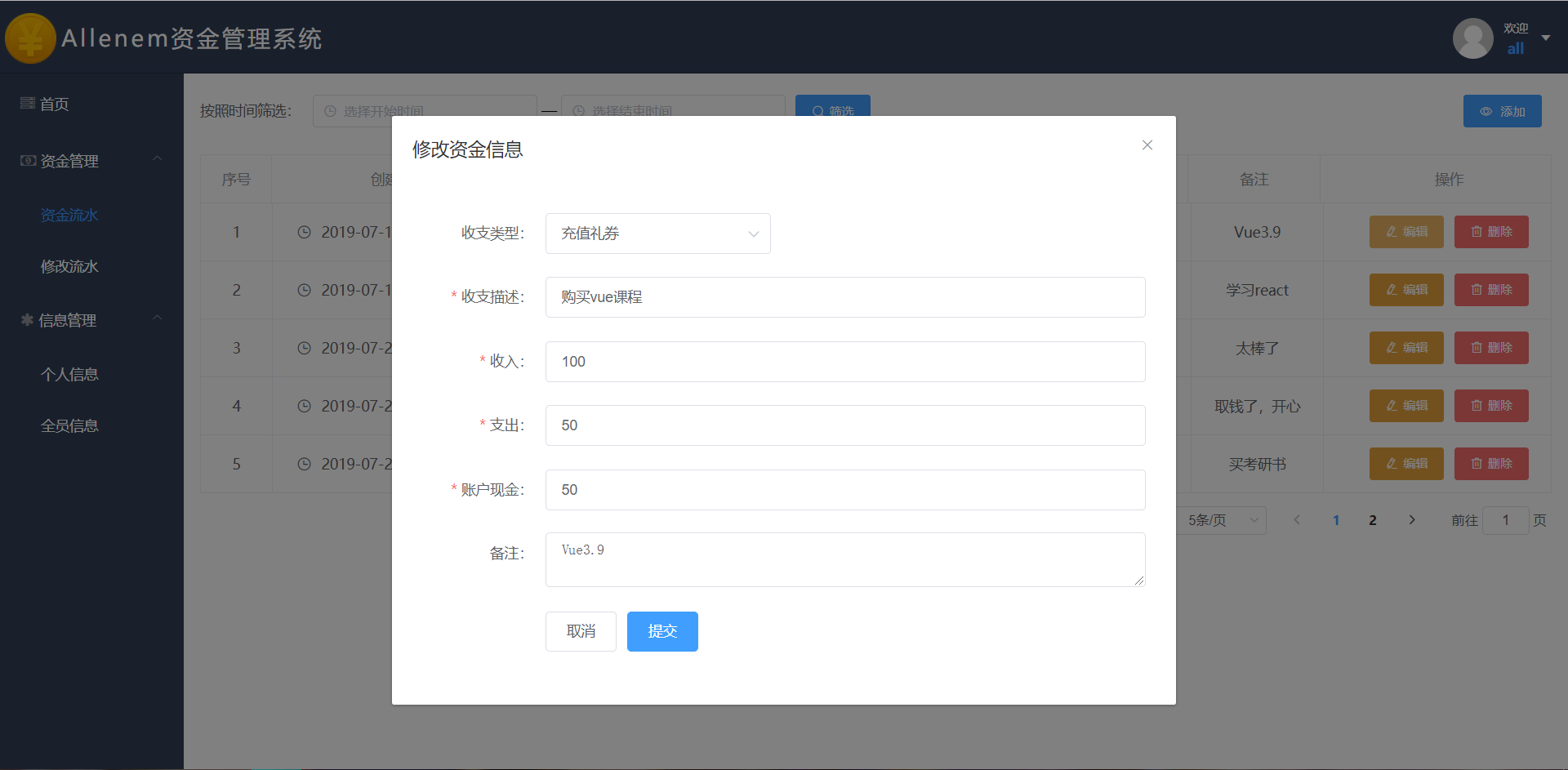
|---|---|
| Pengeditan halaman aliran dana administrator | Halaman profil administrator |
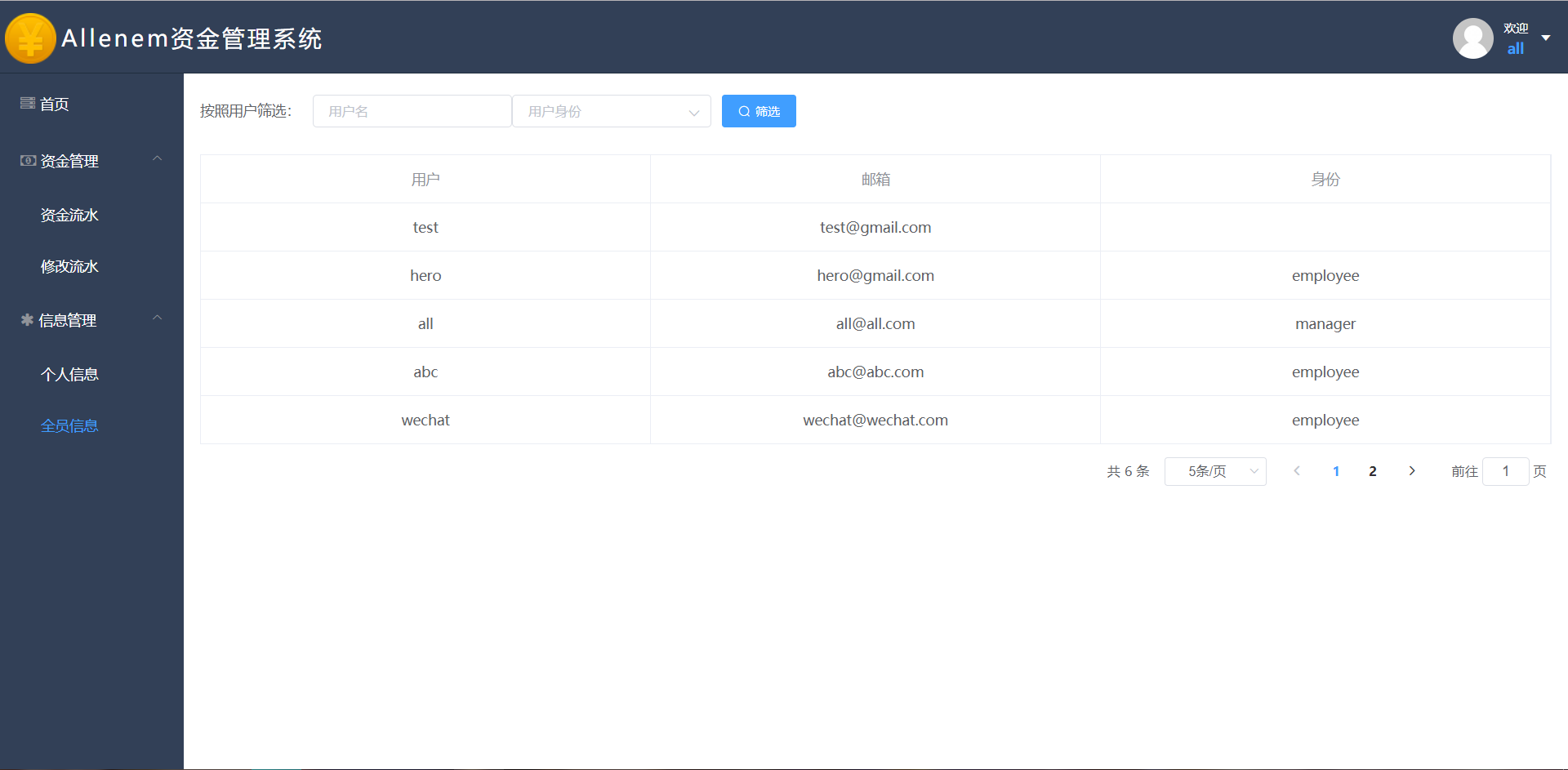
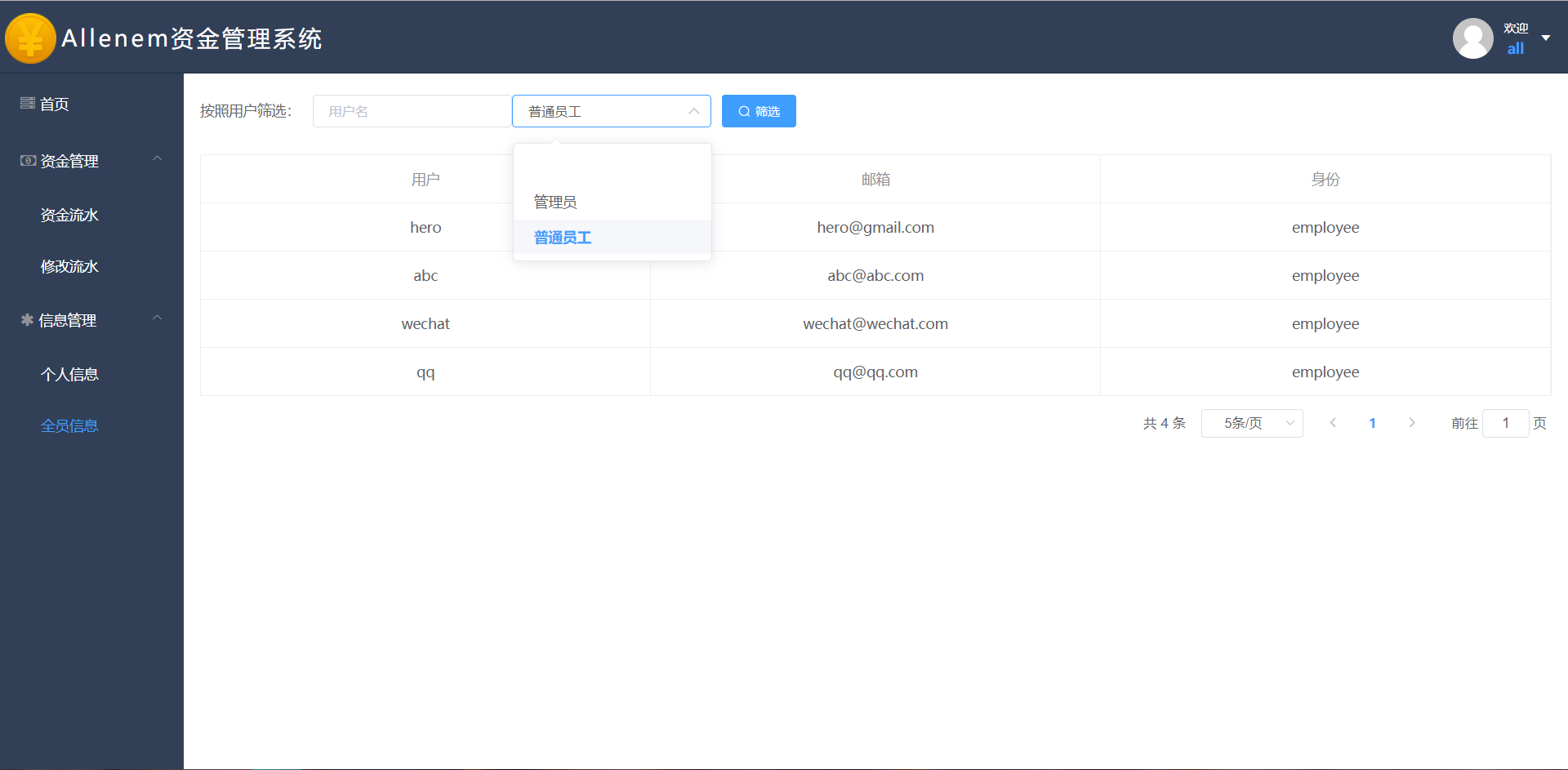
 |  |
|---|---|
| Halaman informasi administrator | Penyaringan informasi untuk semua administrator |
接口地址:http://localhost:5000/api/users/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " users test api works "
}接口地址:http://localhost:5000/api/users/register
请求方式:post
请求示例:Examples
接口参数:
1 .请求参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"password" : " 123456 " ,
"identity" : " manager "
}
2 .返回参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " xxx " ,
"password" : " 123456 " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/login
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"email" : " [email protected] " ,
"password" : " 123456 " ,
}
2 .返回参数说明:
{
"success" : true ,
"token" : " 'Bearer' + token "
}接口地址:http://localhost:5000/api/users/current
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"id" : " qwertyuiopasdfghjklcvbnm " ,
"name" : " test " ,
"email" : " [email protected] " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"user" :
[
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/1aedb8d9dc4751e229a335e371db8058?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TBjcpQBI2hsXfZMB5DKzXuQBeevJI7mc7GuootkbwscUT9A/wiI6S " ,
"date" : " 2019-07-19T18:34:35.489Z " ,
"__v" : 0
},
{
"_id" : " 5d32b28ae6b23dcb8dd4f727 " ,
"name" : " abc " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/4adcca49b3b1e5a08ac202f5d5a9e688?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TFjKmx0vtwbDjQMr6R0kNeQ/jQvDLzCksDPXebDBJyykahun7Cnhi " ,
"identity" : " employee " ,
"date" : " 2019-07-20T06:19:54.158Z " ,
"__v" : 0
}
]
}接口地址:http://localhost:5000/api/profiles/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " profiles test api works "
}接口地址:http://localhost:5000/api/profiles/add
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"profile" :
[
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
},
{
"type" : "礼券" ,
"describe" : "充值" ,
"income" : " 50 " ,
"expend" : " 20 " ,
"cash" : " 30 " ,
"remark" : "好开心"
}
]
}接口地址:http://localhost:5000/api/profiles/id
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/edit/id
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/delete/id
请求方式:delete
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
//已删除的信息 npm install nodemon -g install nodemon secara global untuk menghindari memulai server berulang kali
npm i mongoose instal mangoose
Pendaftaran gratis situs resmi MongoDB Atlas untuk mengajukan database cloud MongoDB Atlas
Tukang pos mengunduh dan menginstal perangkat lunak untuk pengujian antarmuka
npm i body-parser menginstal body-parser untuk mengirim permintaan posting
npm i bcrypt
npm i gravatar avatar, anda dapat mendaftar dan mengupload avatar di https://en.gravatar.com/
npm i jsonwebtoken login berhasil mengembalikan token. Token dapat dipahami sebagai token atau kunci.
npm install passport-jwt passport
npm install -g @vue/cli-service-global menginstal vue-cli terbaru secara global
Jalankan npm i concurrently di direktori file total untuk serialisasi front-end dan back-end. Tidak perlu memulai layanan langkah demi langkah.
Konfigurasikan "scripts" client/package.json front-end
"scripts" : {
"serve" : " vue-cli-service serve " ,
"build" : " vue-cli-service build " ,
"start" : " npm run serve "
}, Konfigurasikan "scripts" dari total file package.json
"scripts" : {
"client-install" : " npm install --prefix client " ,
"client" : " npm start --prefix client " ,
"start" : " node server.js " ,
"server" : " nodemon server.js " ,
"dev" : " concurrently " npm run server " " npm run client " "
}, Jalankan npm run dev di direktori file total untuk mengaktifkan layanan front-end dan back-end secara bersamaan.
npm i jwt-decode -S modul token penguraian
npm i axios -S meminta alat axios
npm i element-ui -S instal komponen elemen-ui
Gunakan itu
dll.
Perkenalkan perpustakaan font-awesome
< link href =" //cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css " rel =" stylesheet " >
<!-- 示例 -->
< i class =" fa fa-margin fa-server fa-2x " > </ i > Ruang Kelas Tencent: https://ke.qq.com/course/391846
Kelas NetEase: https://study.163.com/course/introduction/1209227821.htm
Alamat stasiun B (sepertinya hanya yang terakhir yang valid: see_no_evil :):
https://www.bilibili.com/video/av59056478
https://www.bilibili.com/video/av55896464
https://www.bilibili.com/video/av53141006
https://www.bilibili.com/video/av54125678
https://www.bilibili.com/video/av44940777