Setelah mengaktifkan pengaturan 2FA untuk akun saya di Github, saya kehilangan kode pemulihan karena alasan tertentu dan akun tidak dapat masuk. Di masa mendatang, semua proyek di bawah akun ini tidak akan diperbarui lagi di Github lihat proyek yang terus diperbarui, silakan buka gudang kode saya
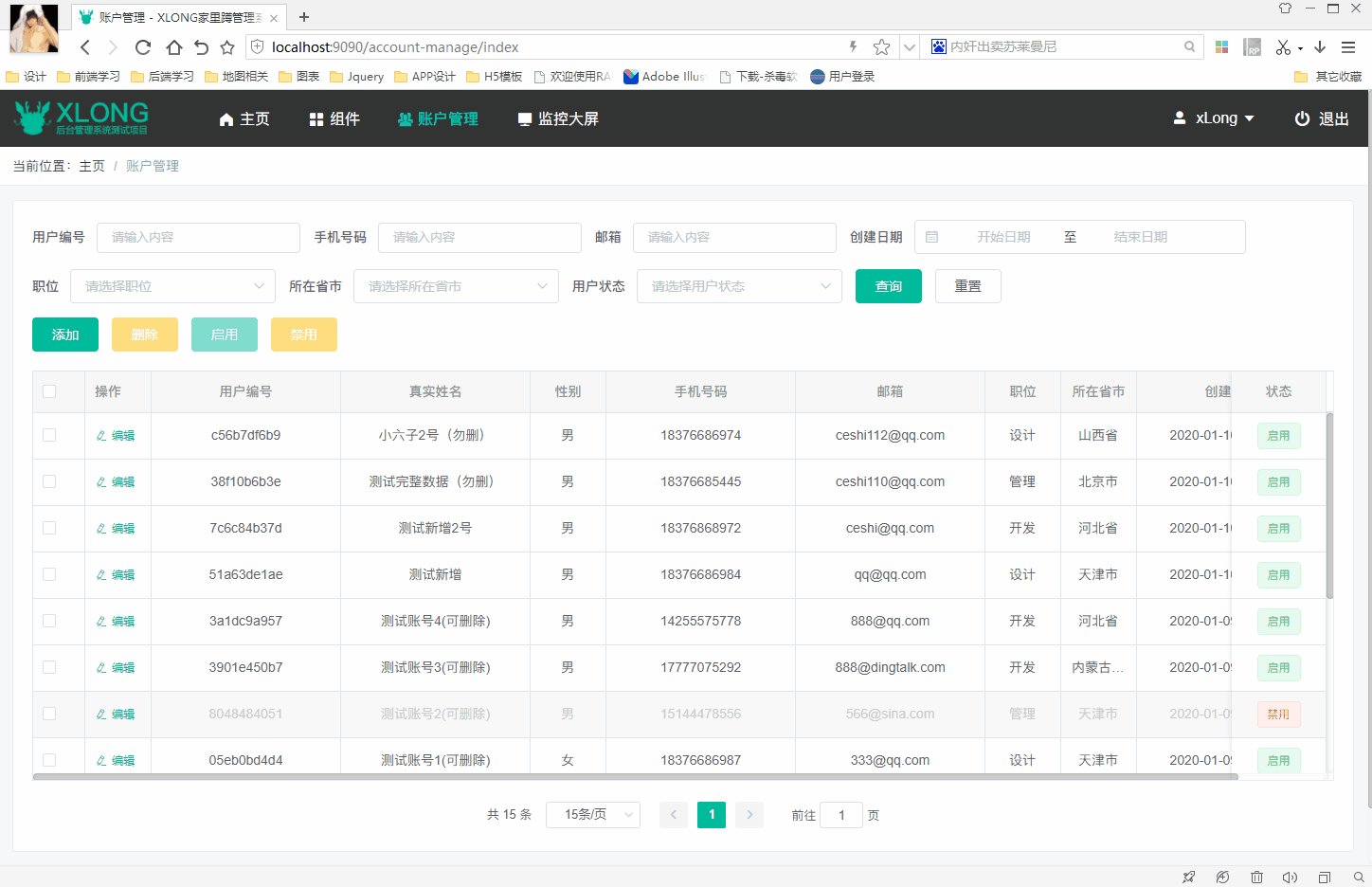
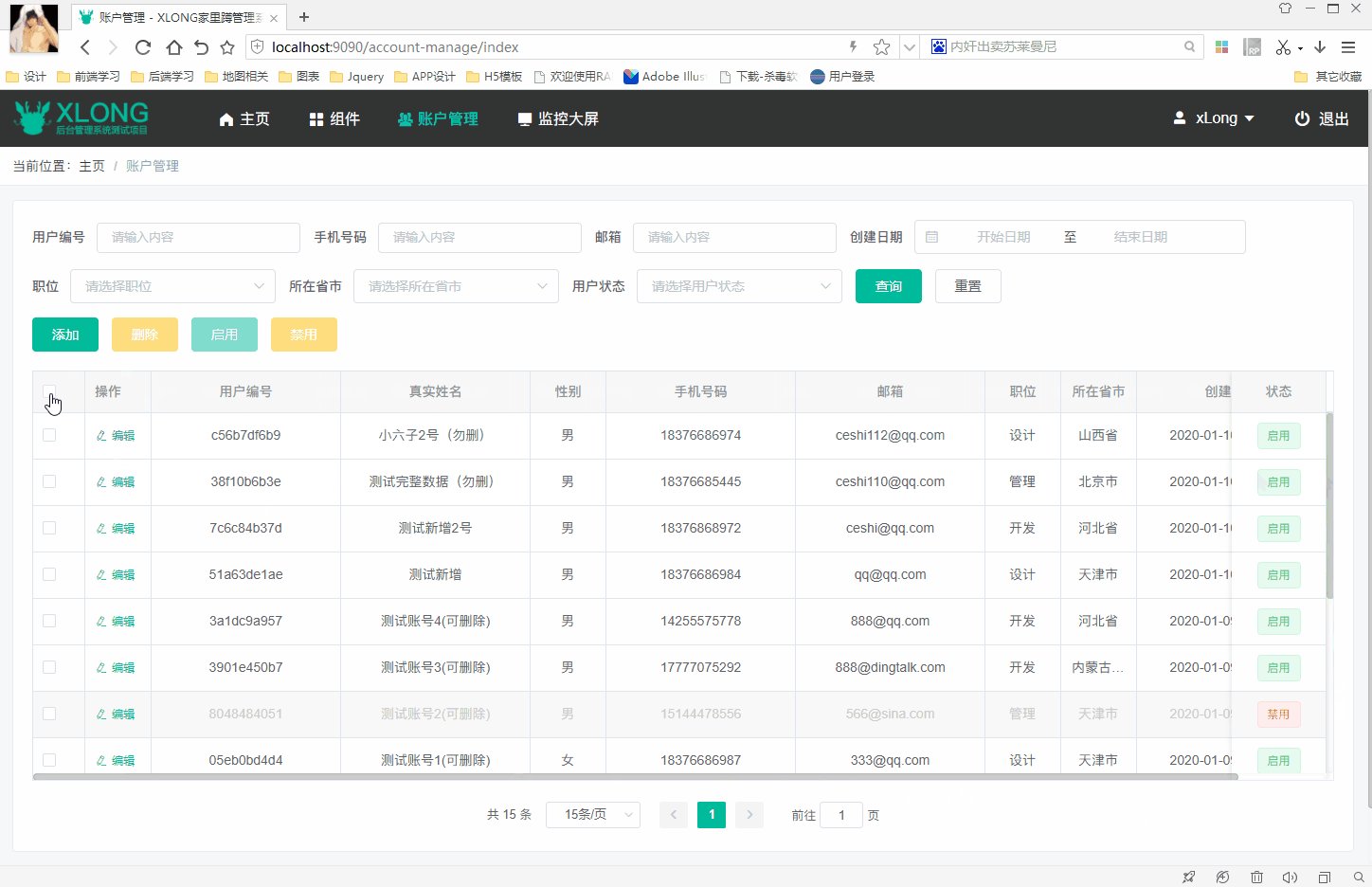
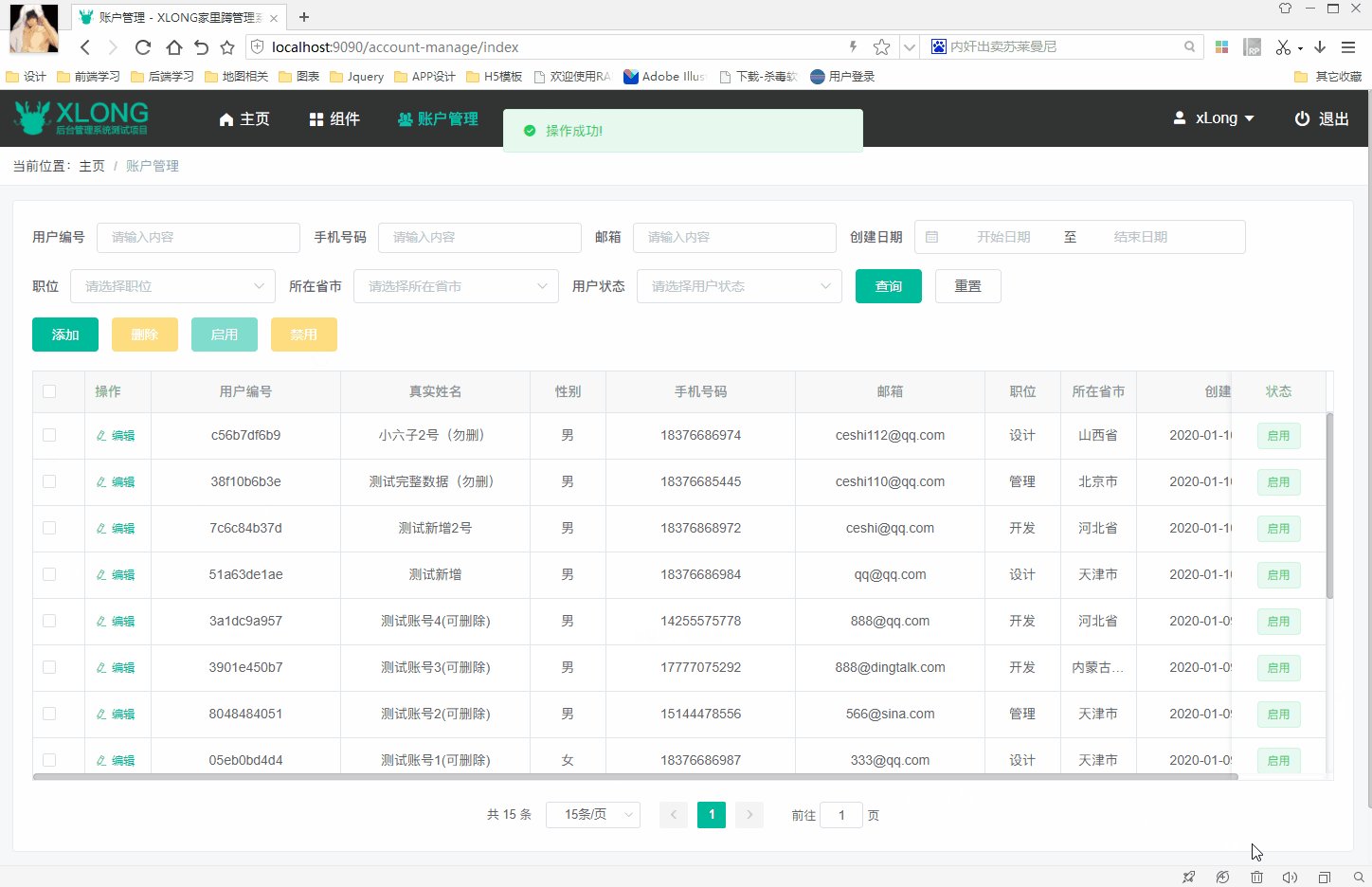
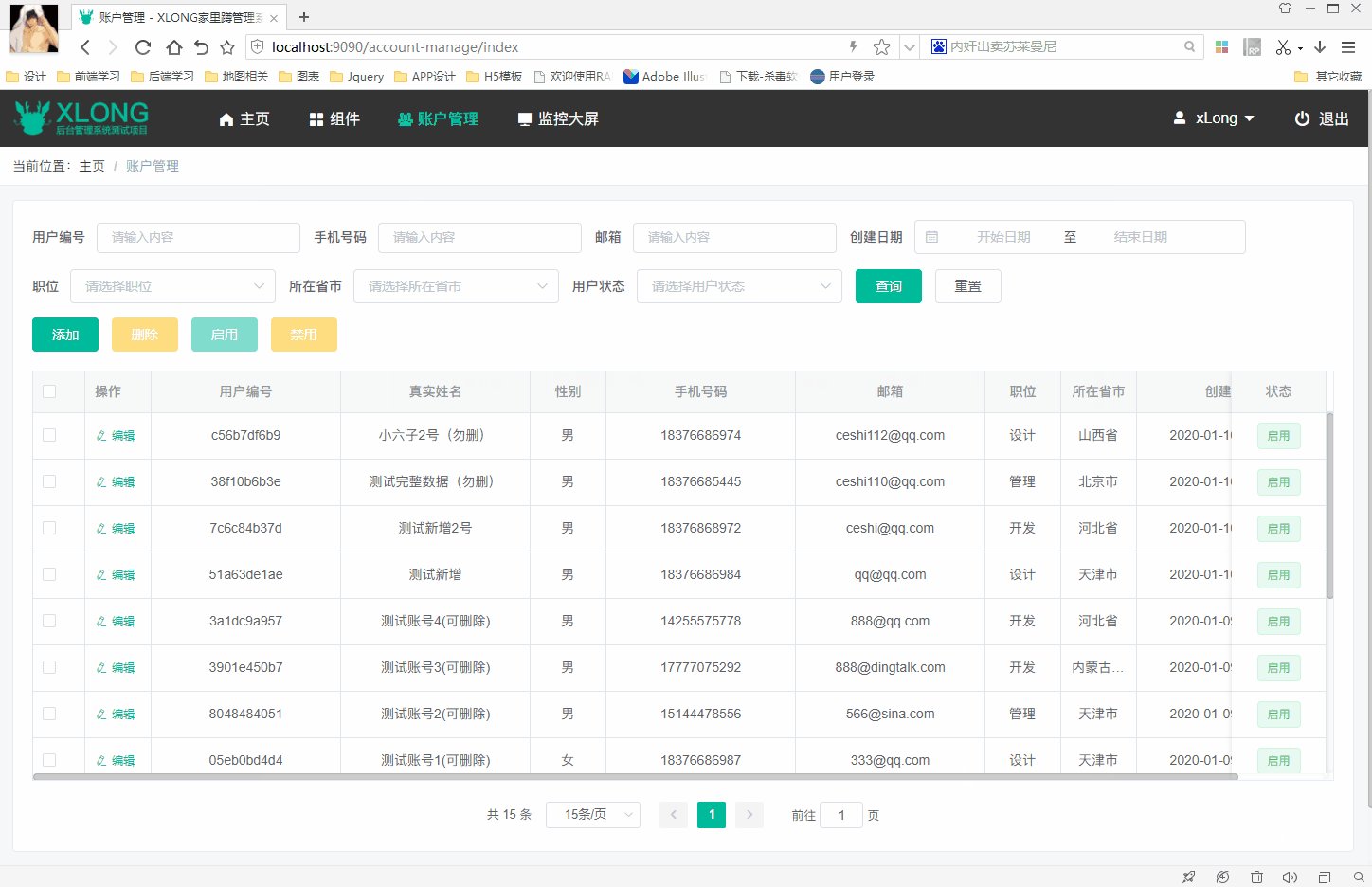
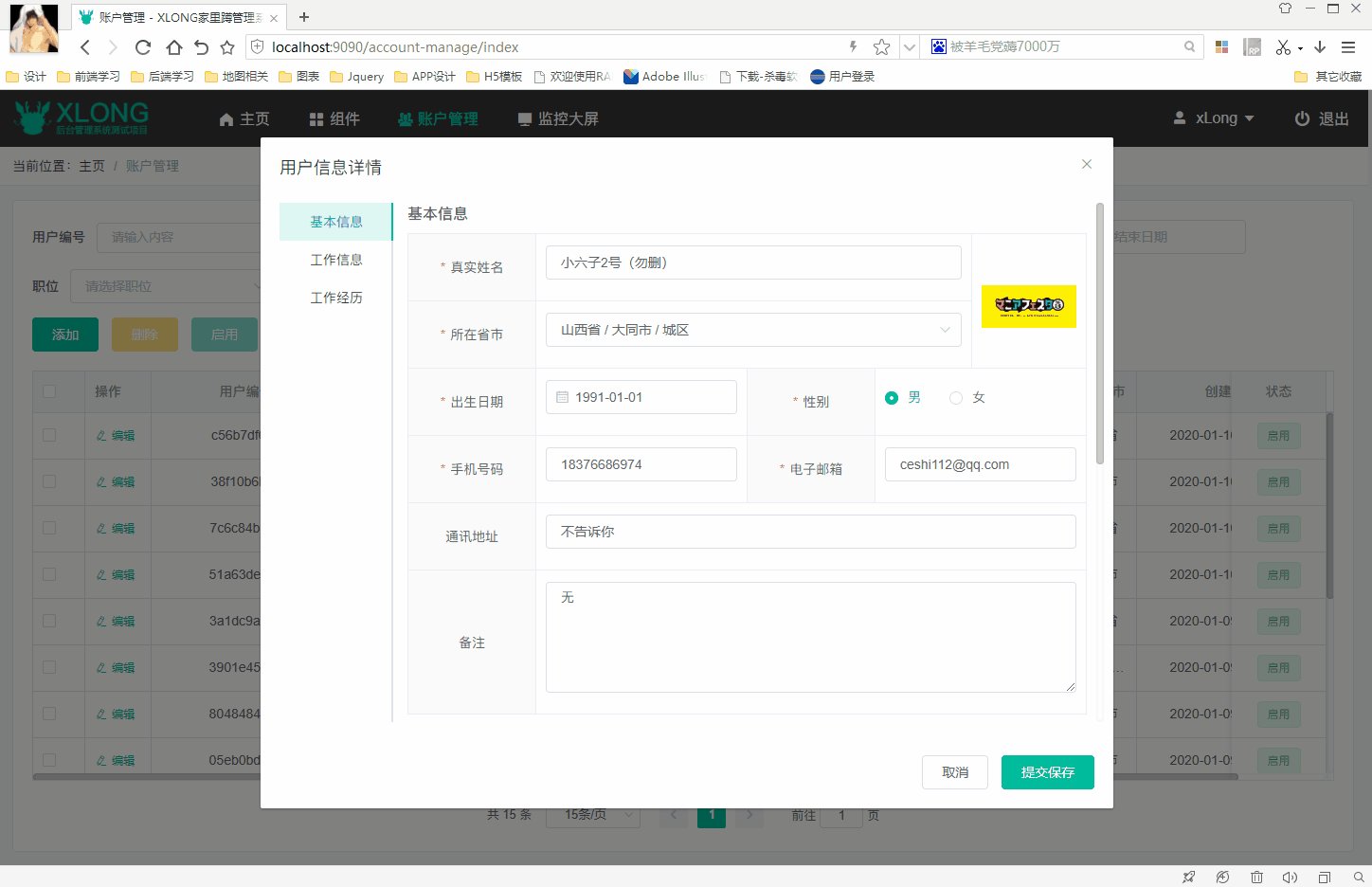
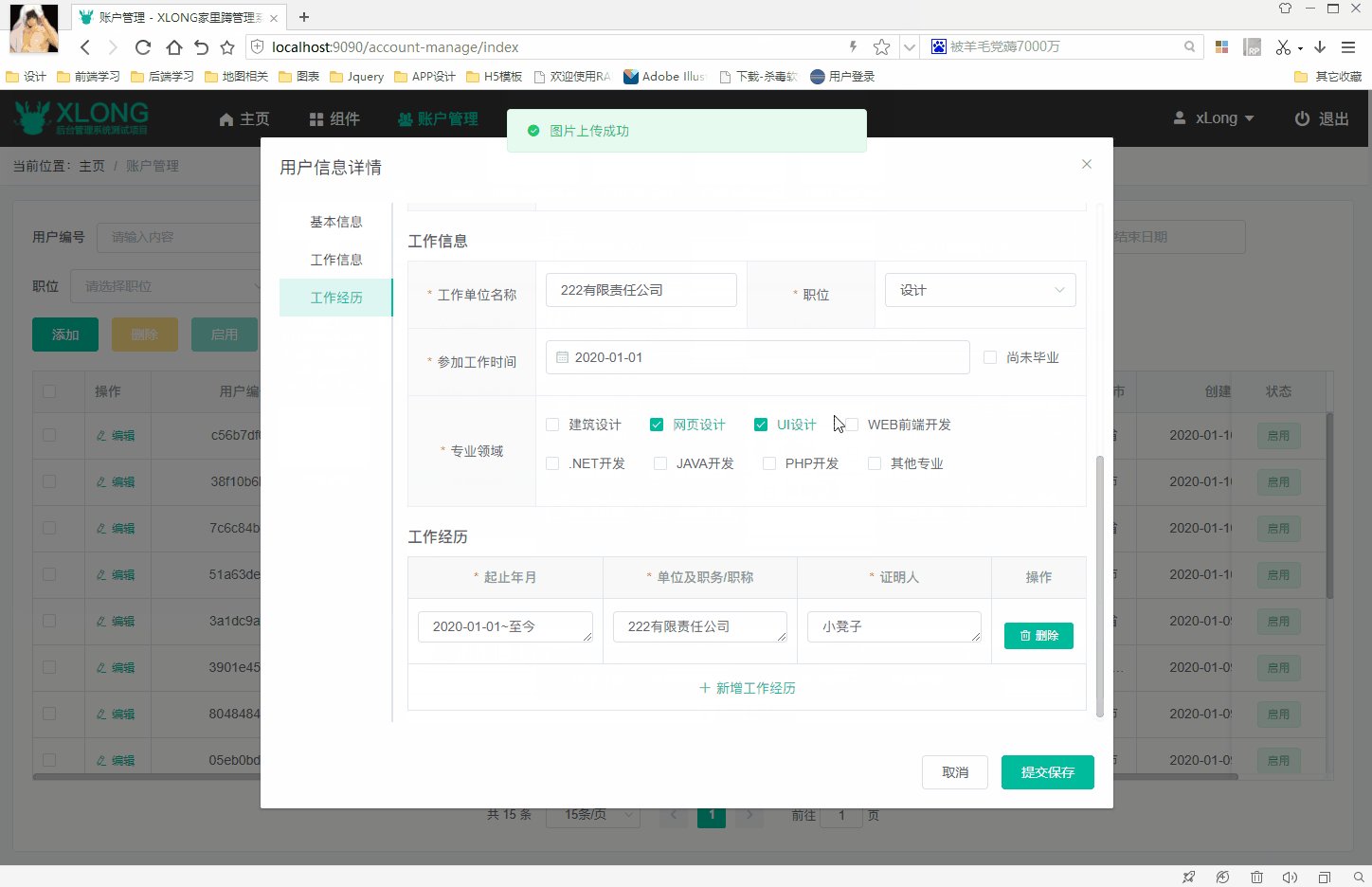
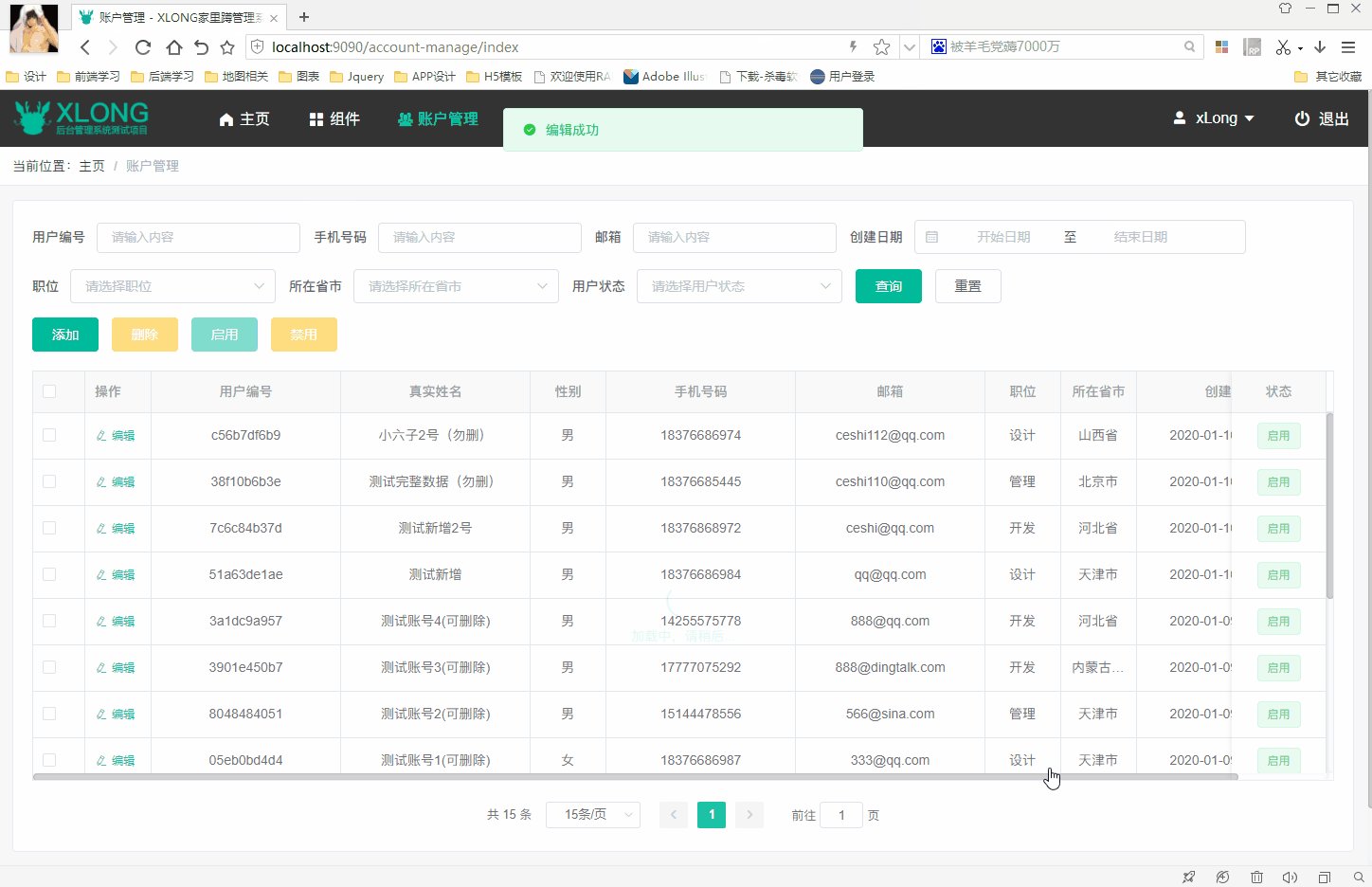
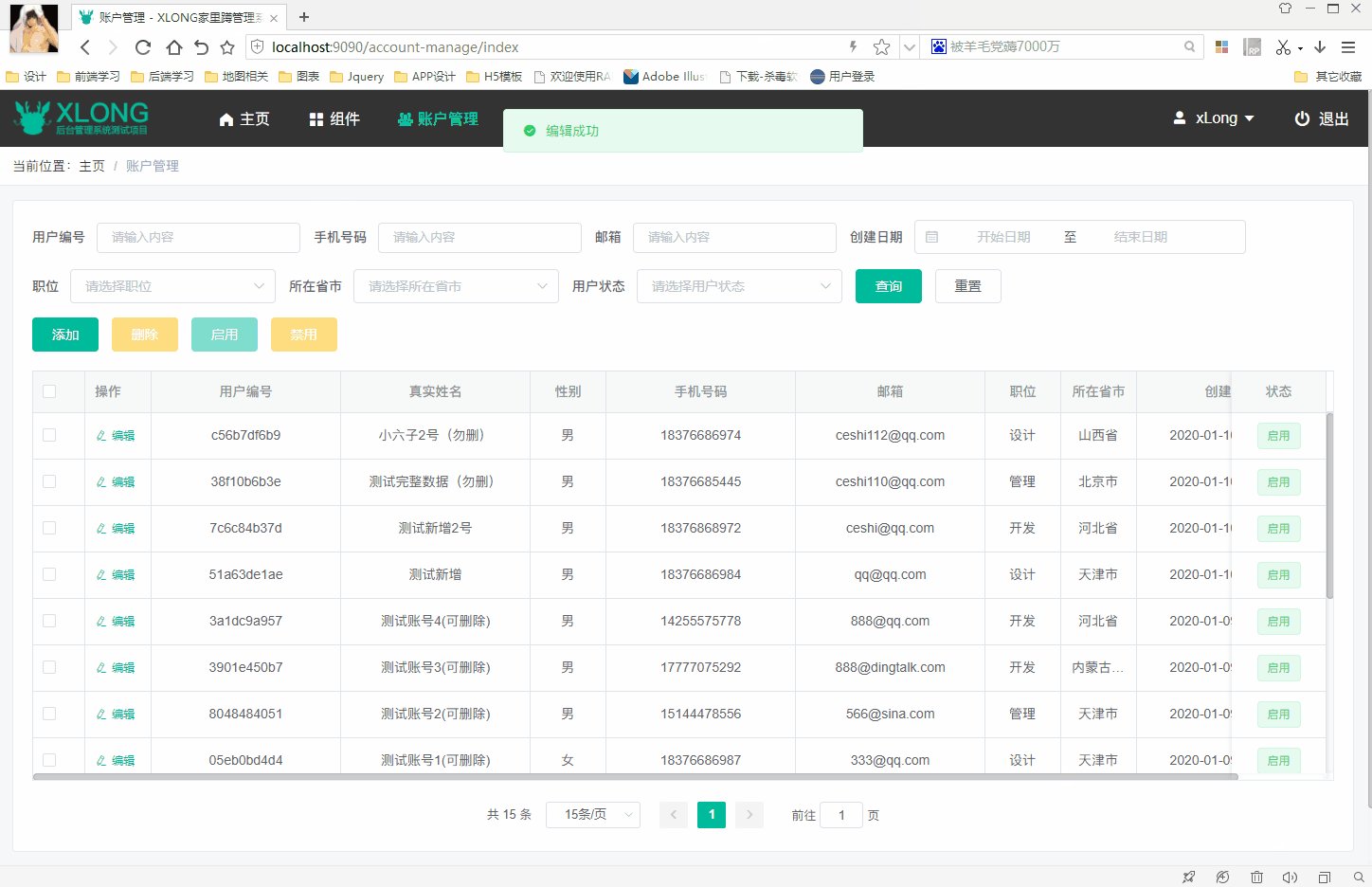
xlong-admin-element adalah sekumpulan contoh sistem latar belakang manajemen rendering klien satu halaman yang dikembangkan berdasarkan Vue + Element + Mock.
Tip yang baik:
*Proyek ini hanya untuk referensi pembelajaran, mohon jangan digunakan untuk tujuan komersial.
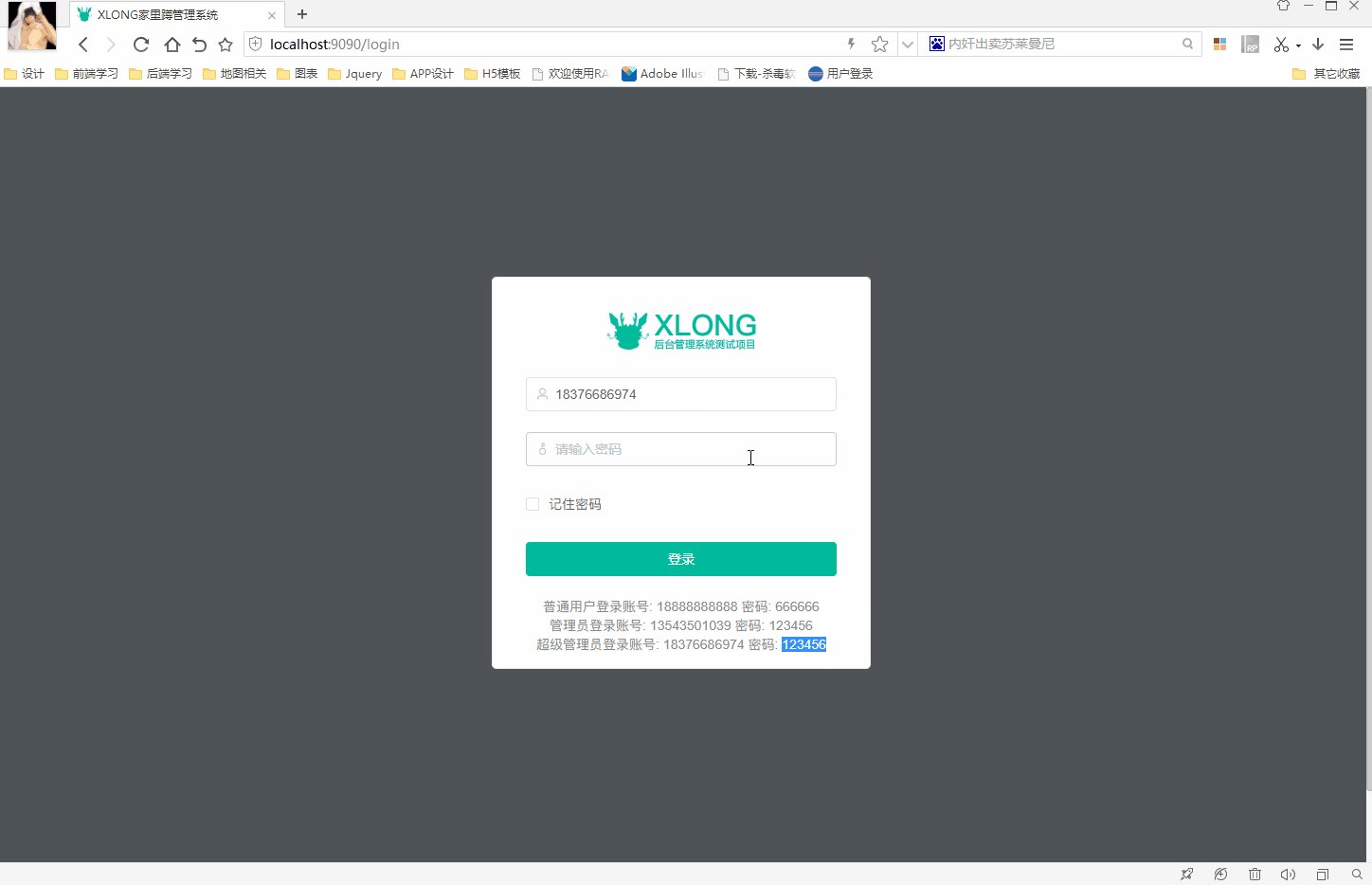
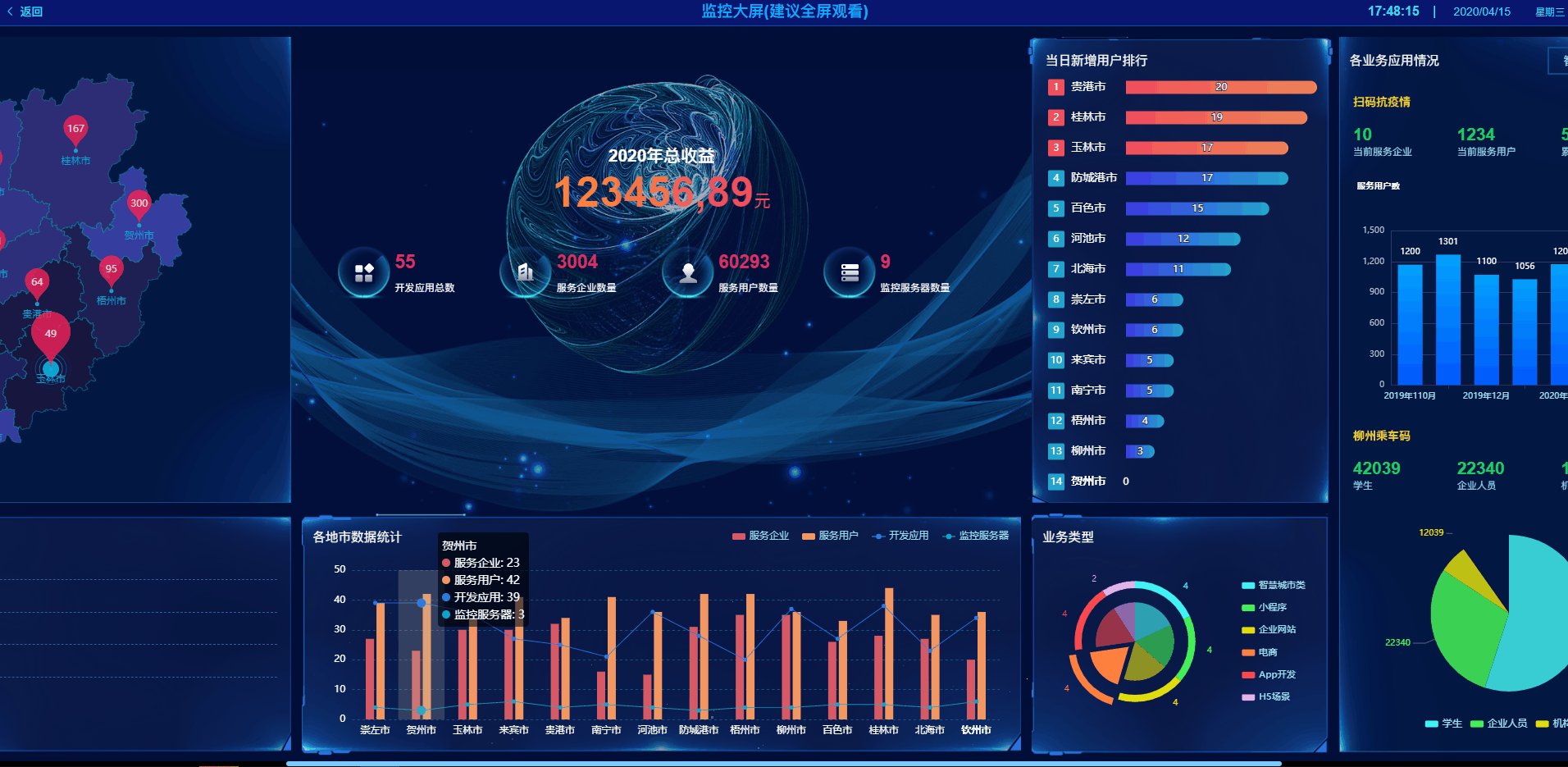
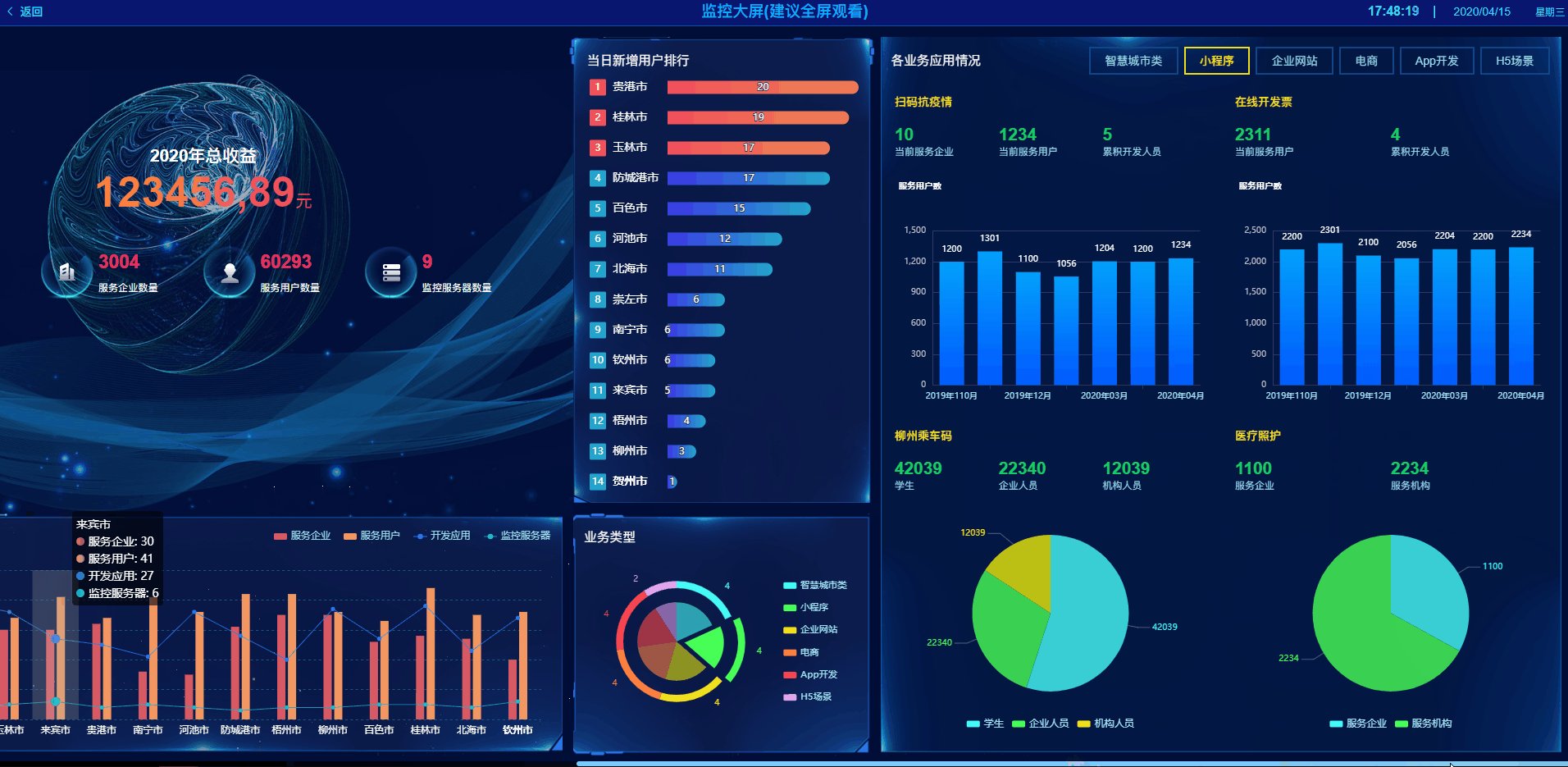
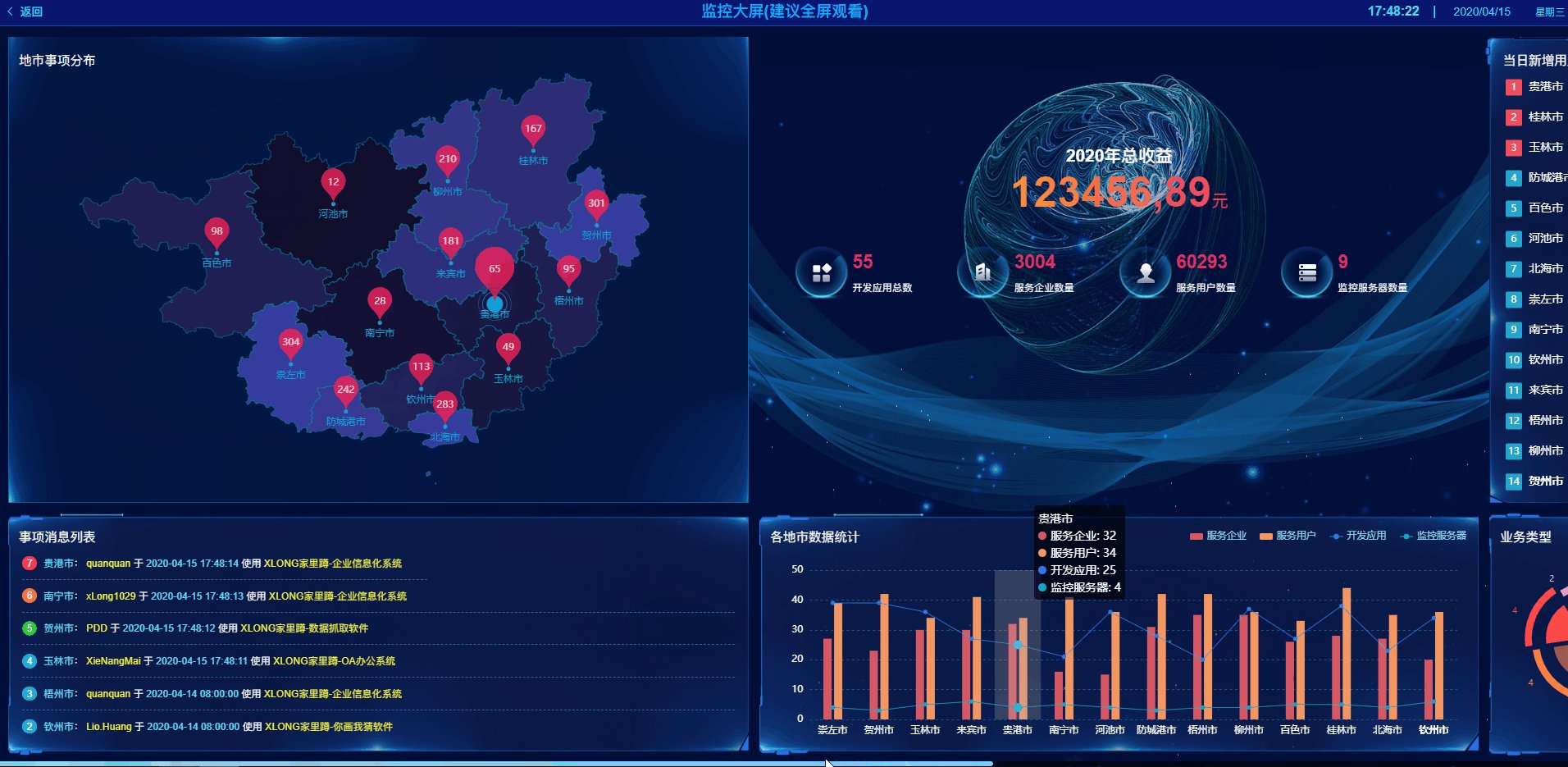
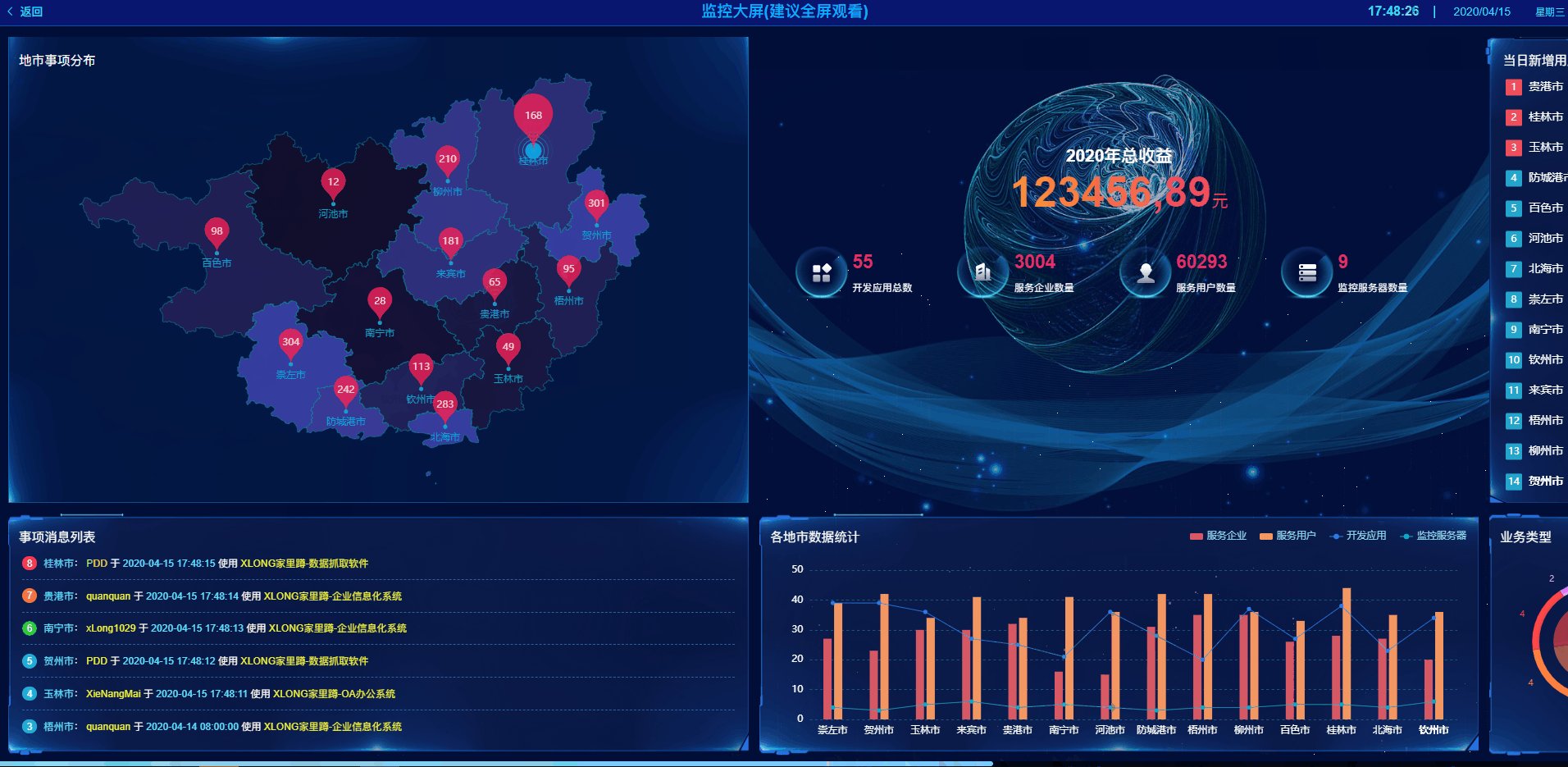
Alamat DEMO: https://xlong1029.github.io/xlong-admin-element/#/Login
Vue.js
paket web
Elemen
vue-elemen-admin
Grafik E
Mengejek






│ .editorconfig
│ .env.development // 开发环境配置
│ .env.production // 生产环境配置
│ .env.release // release正式库环境配置
│ .env.staging // stage正式库环境配置
│ .eslintignore
│ .eslintrc.js
│ .gitignore
│ .travis.yml
│ babel.config.js // babel配置
│ jest.config.js
│ jsconfig.json
│ package.json
│ postcss.config.js // CSS转换配置
│ vue.config.js // 配置文件
│ README.md
│
├─pubilc
│ favicon.ico // 图标
│ index.html // 首页入口文件
│
├─src
│ │ main.js // 项目入口js
│ │ permission.js // 角色权限配置
│ │ App.vue // 根组件
│ │
│ ├─assets // 资源目录,这里的资源会被wabpack构建
│ ├─api // api接口文件
│ ├─store // 应用级数据(state)
│ ├─styles // 样式
│ │
│ ├─mock // 模拟请求数据
│ │ index.js // mock数据
│ │ mock-handle.js // mock数据处理
│ │ mock-server.js // mock服务
│ │
│ ├─filters // 过滤器
│ │ index.js
│ │
│ ├─config // 项目配置
│ │ index.js
│ │
│ ├─components // 功能组件
│ │ │
│ │ ├─common // 通用组件
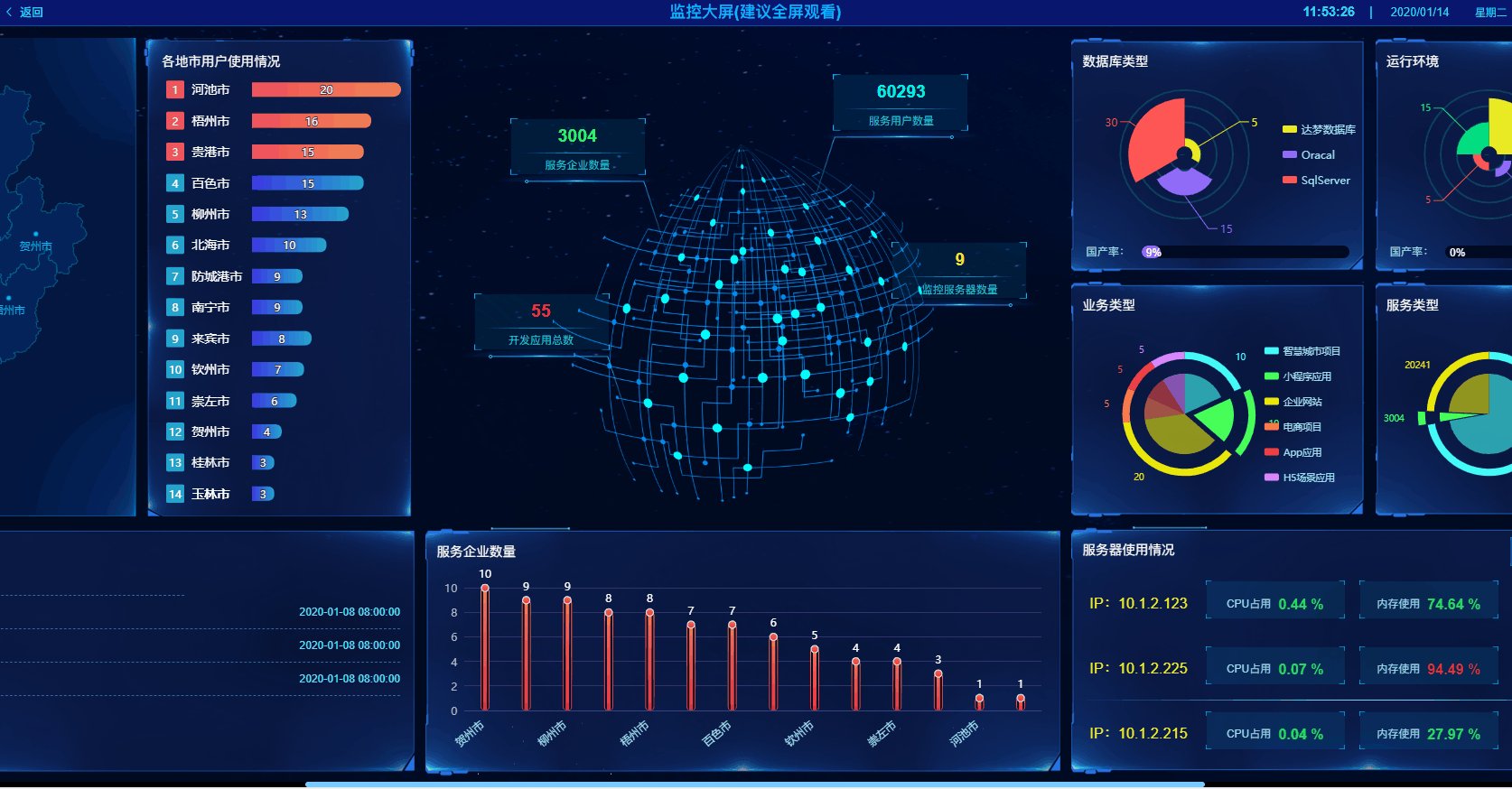
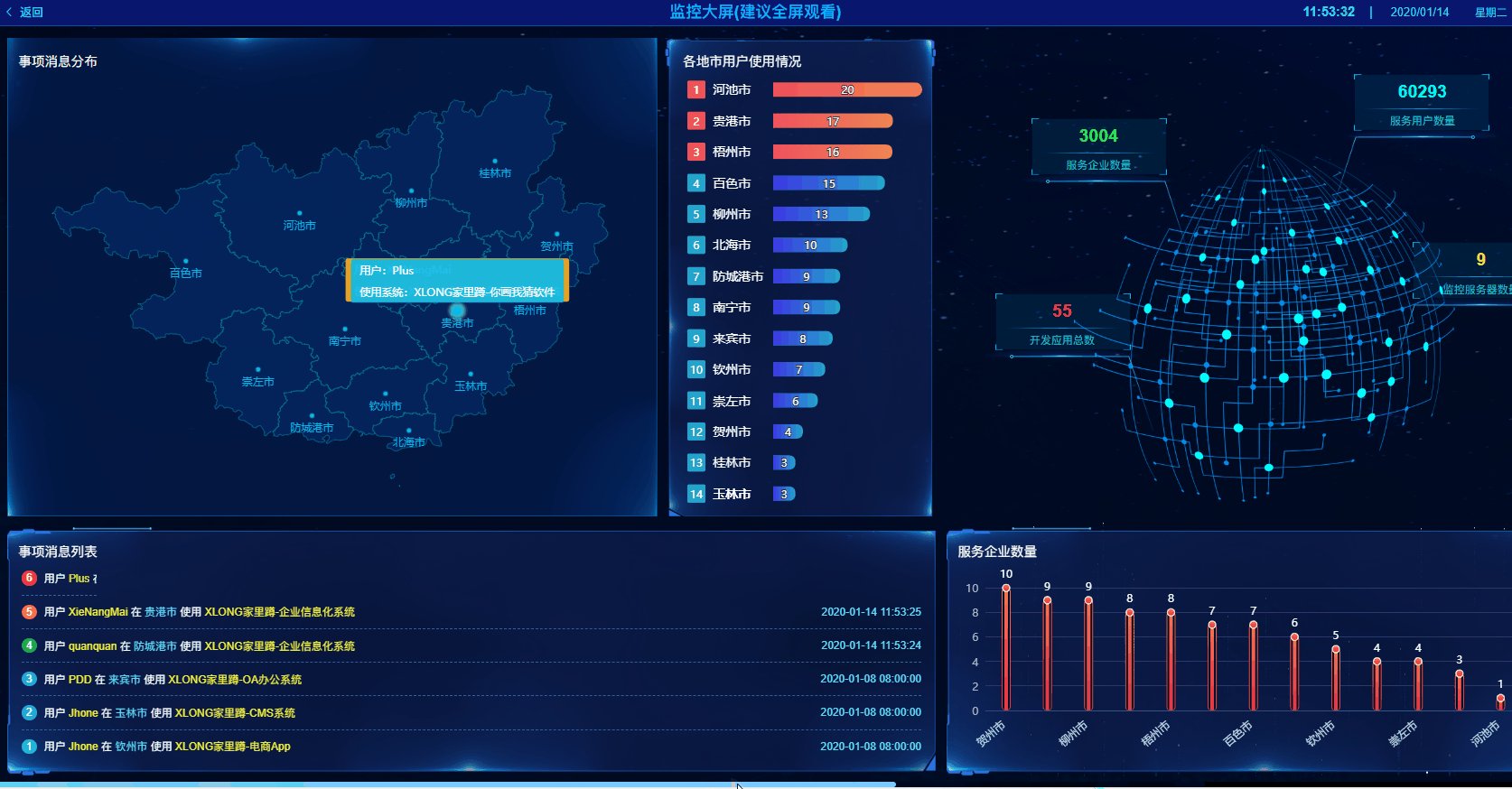
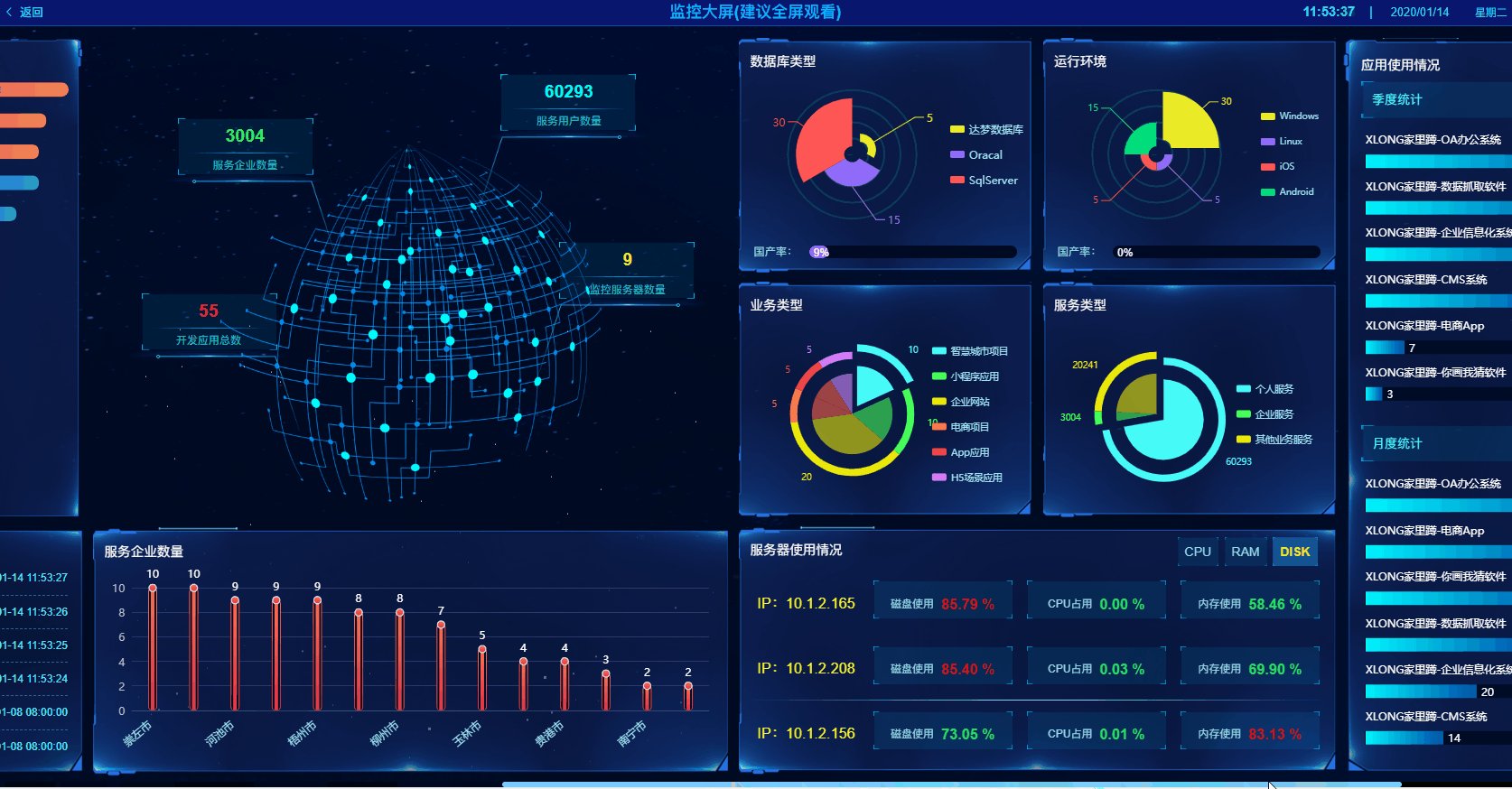
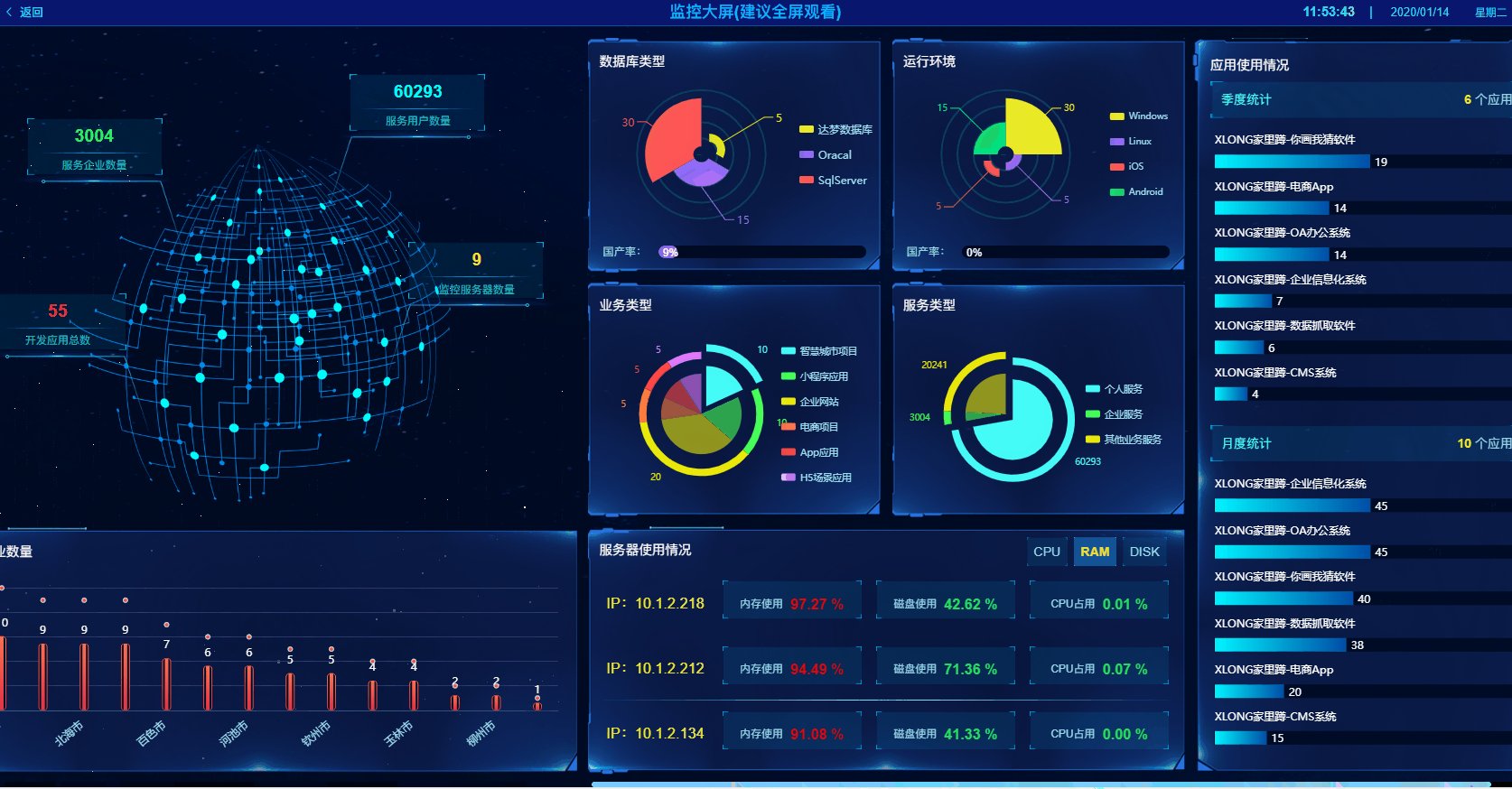
│ │ └─statistics-screen // 监控大屏相关组件
│ │
│ ├─layout // 布局
│ │ │
│ │ │
│ │ ├─ default // 基础布局
│ │ │ │ index.vue
│ │ │ │
│ │ │ └─components // 布局组件
│ │ │ │ index.js
│ │ │ │
│ │ │ ├─AppFooter // 底部
│ │ │ ├─AppMain // 主页面
│ │ │ ├─Breadcrumb // 面包屑
│ │ │ └─Navbar // 导航
│ │ │
│ │ └─ fullscreen // 全屏布局
│ │
│ ├─views // 视图
│ │ │
│ │ ├─account-manage // 账户管理
│ │ ├─change-password // 修改密码
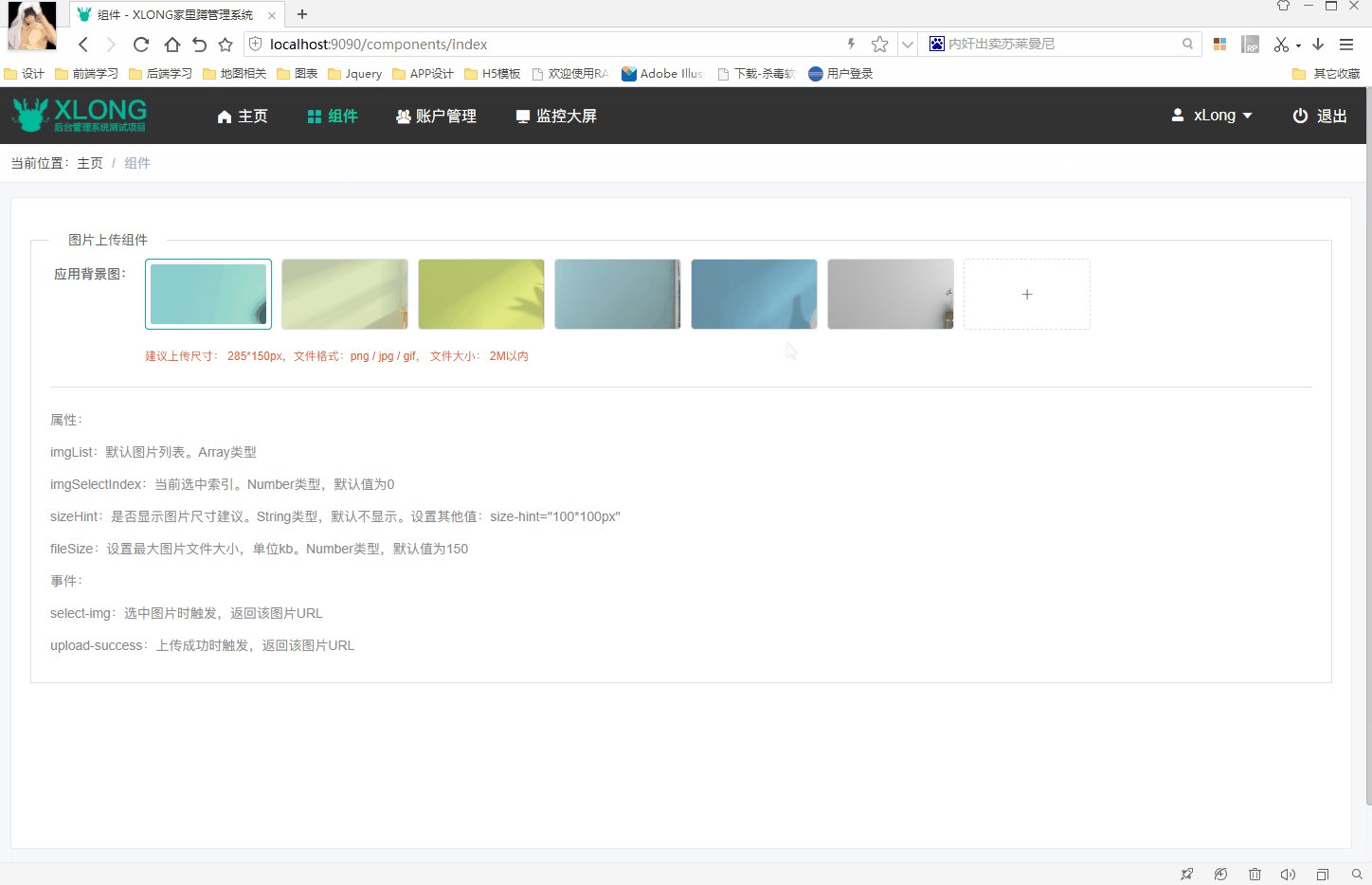
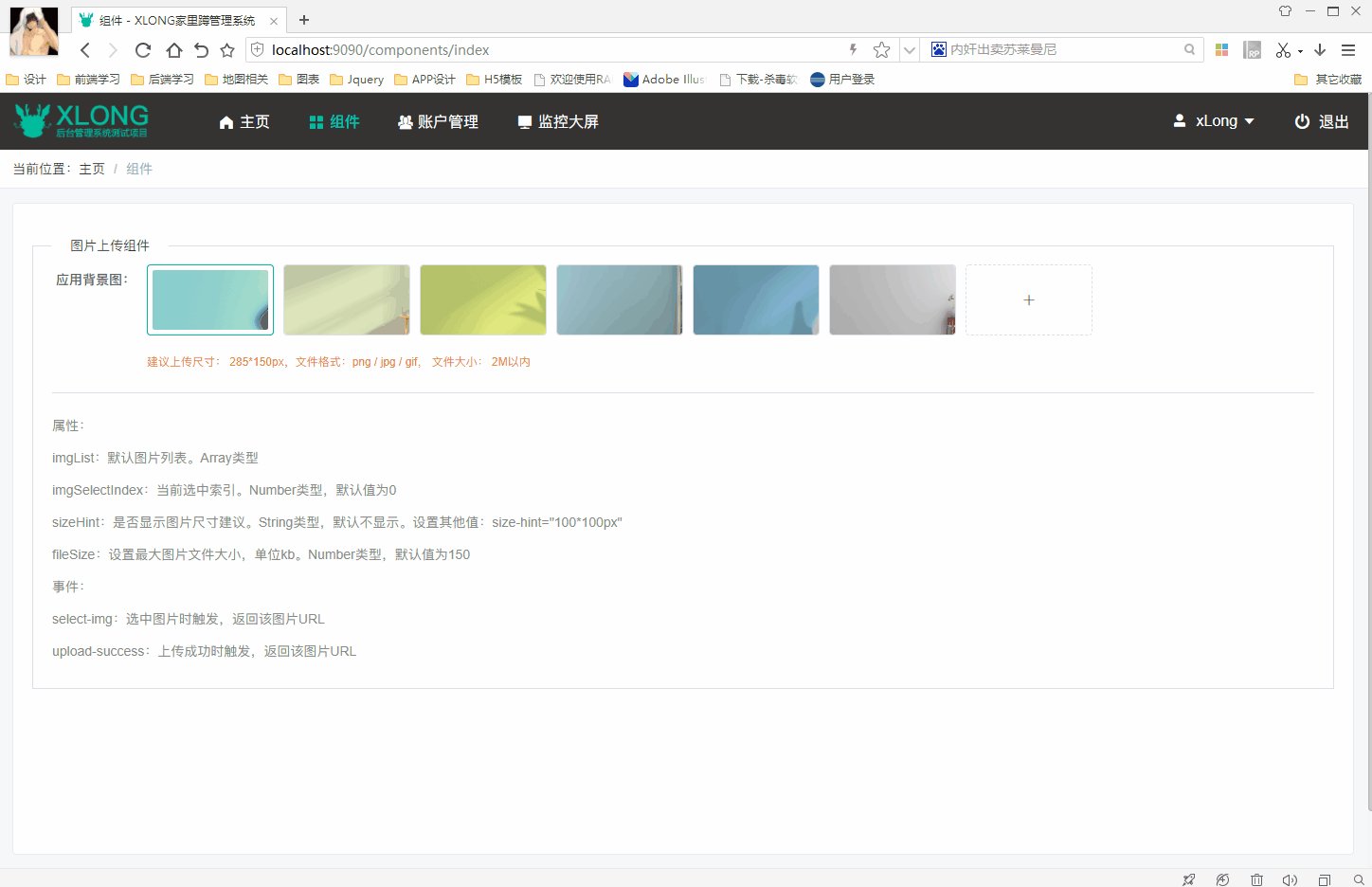
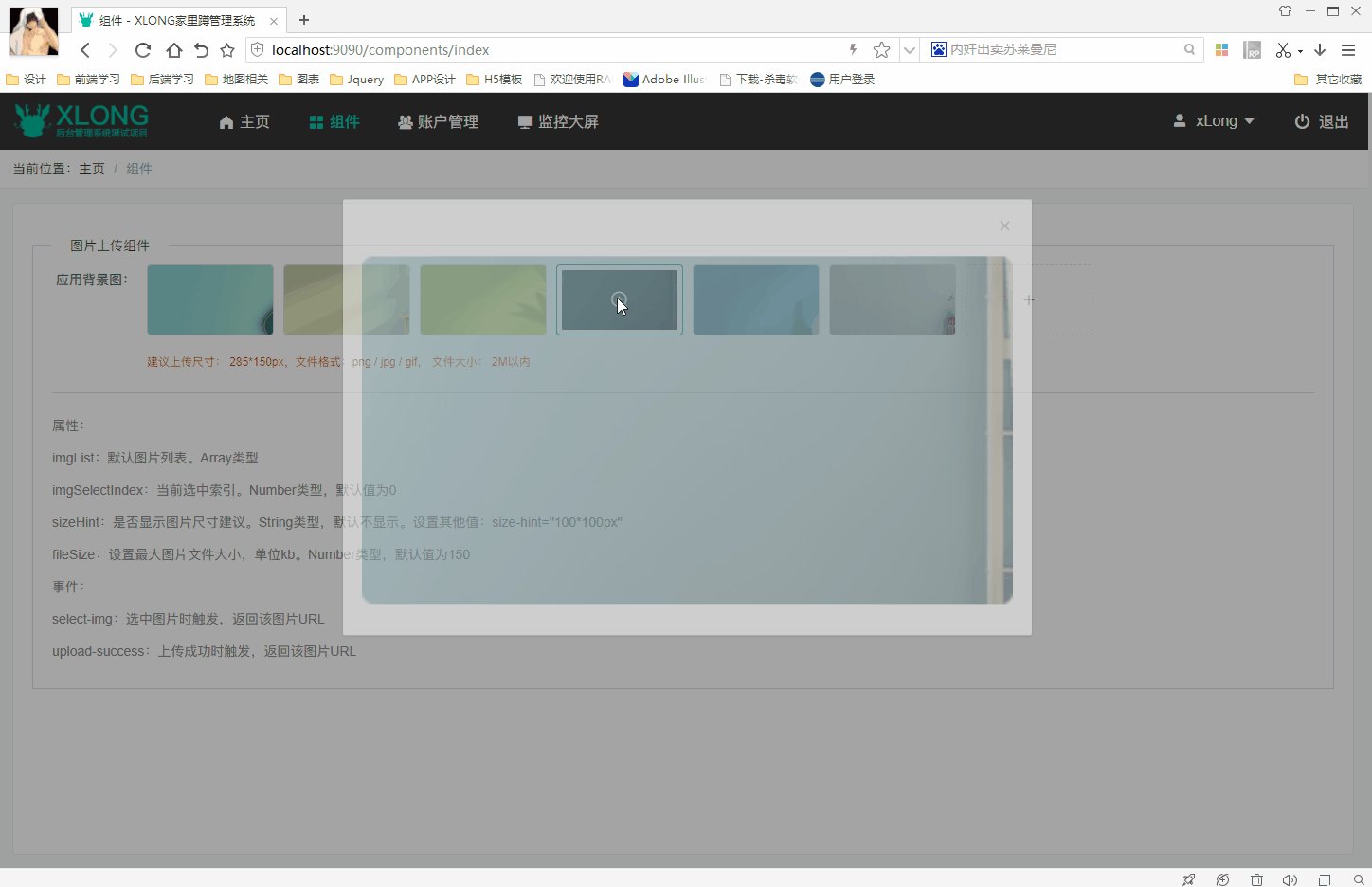
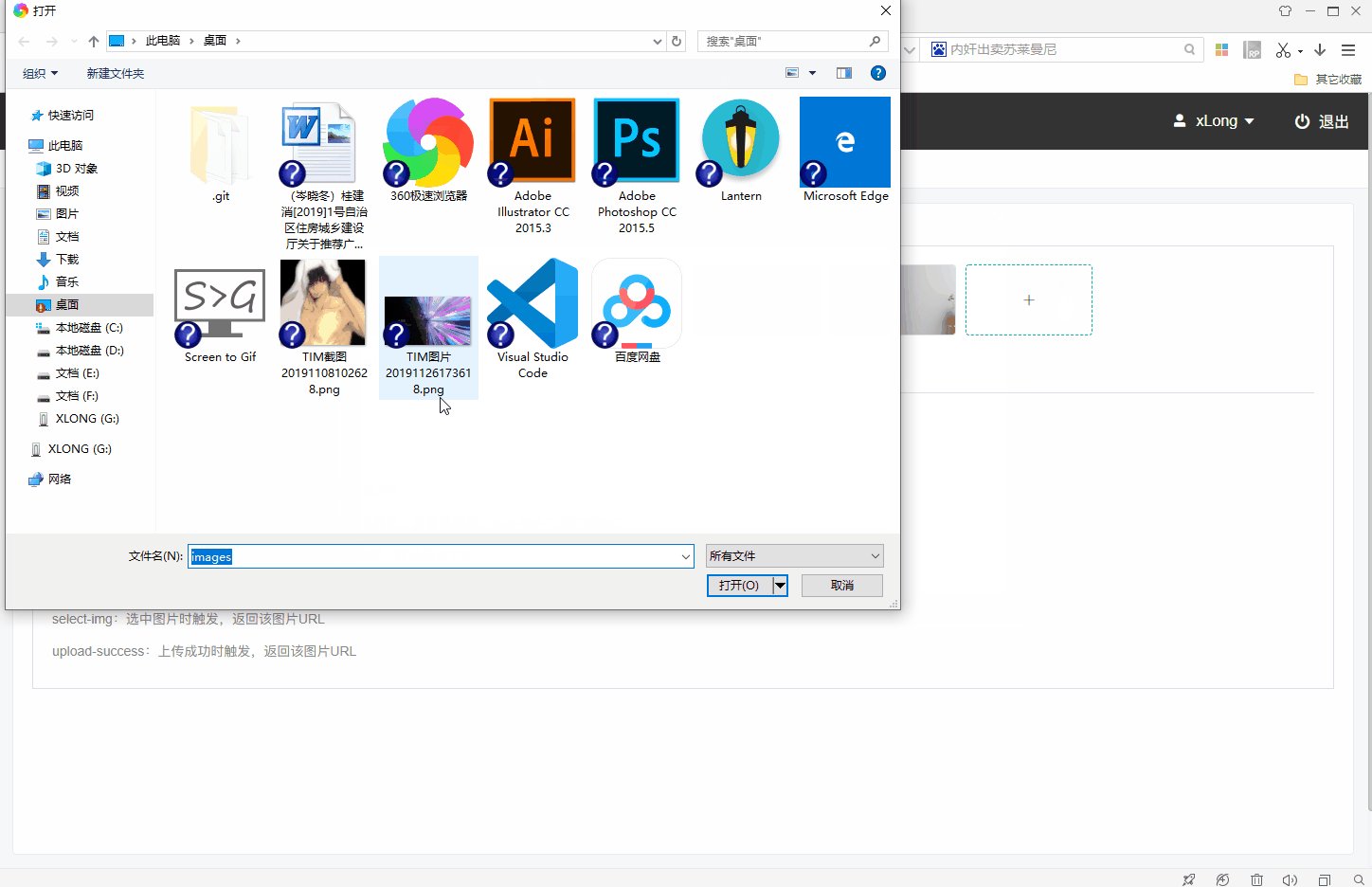
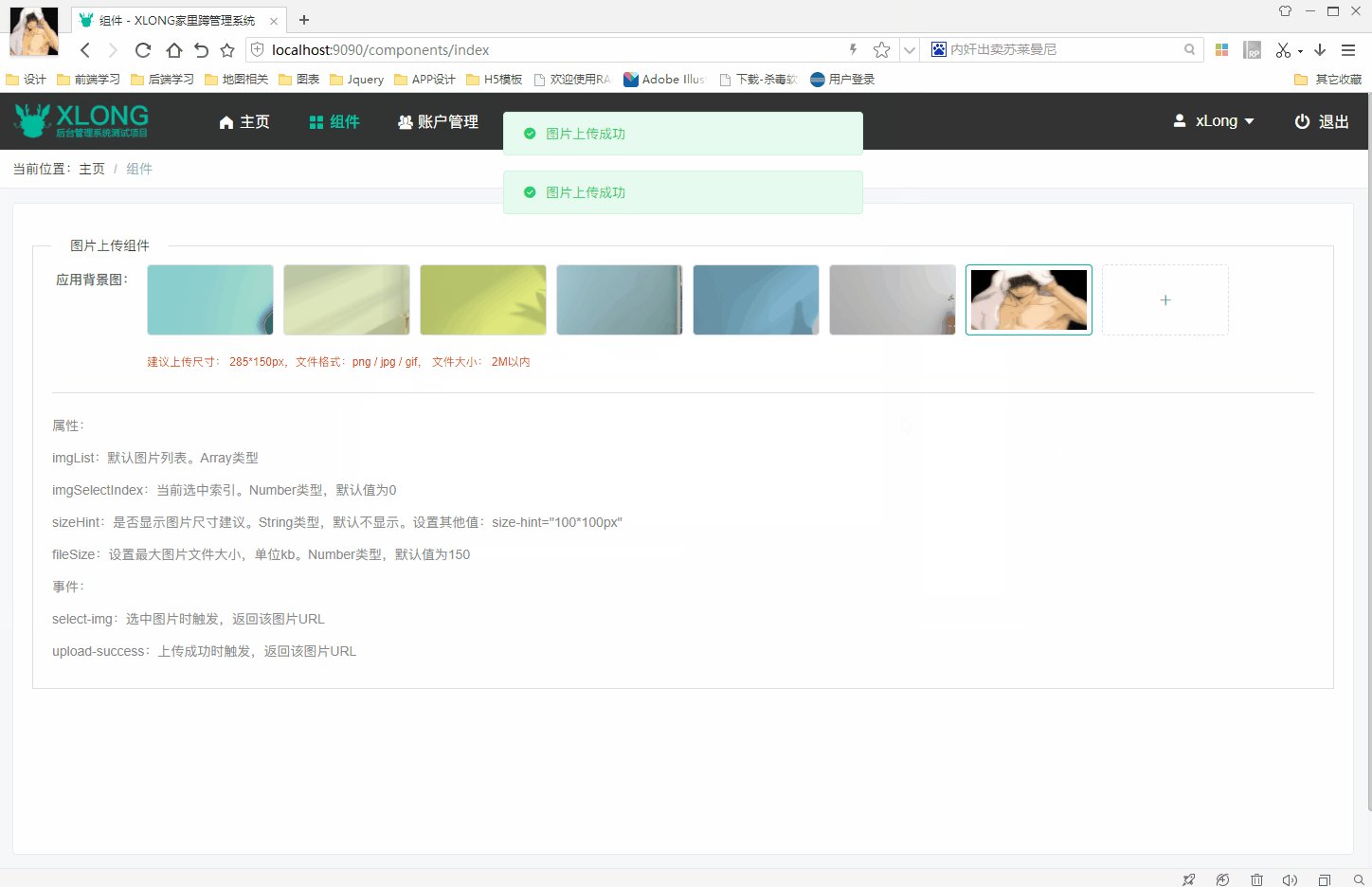
│ │ ├─components // 组件展示相关
│ │ ├─error-page // 错误页面
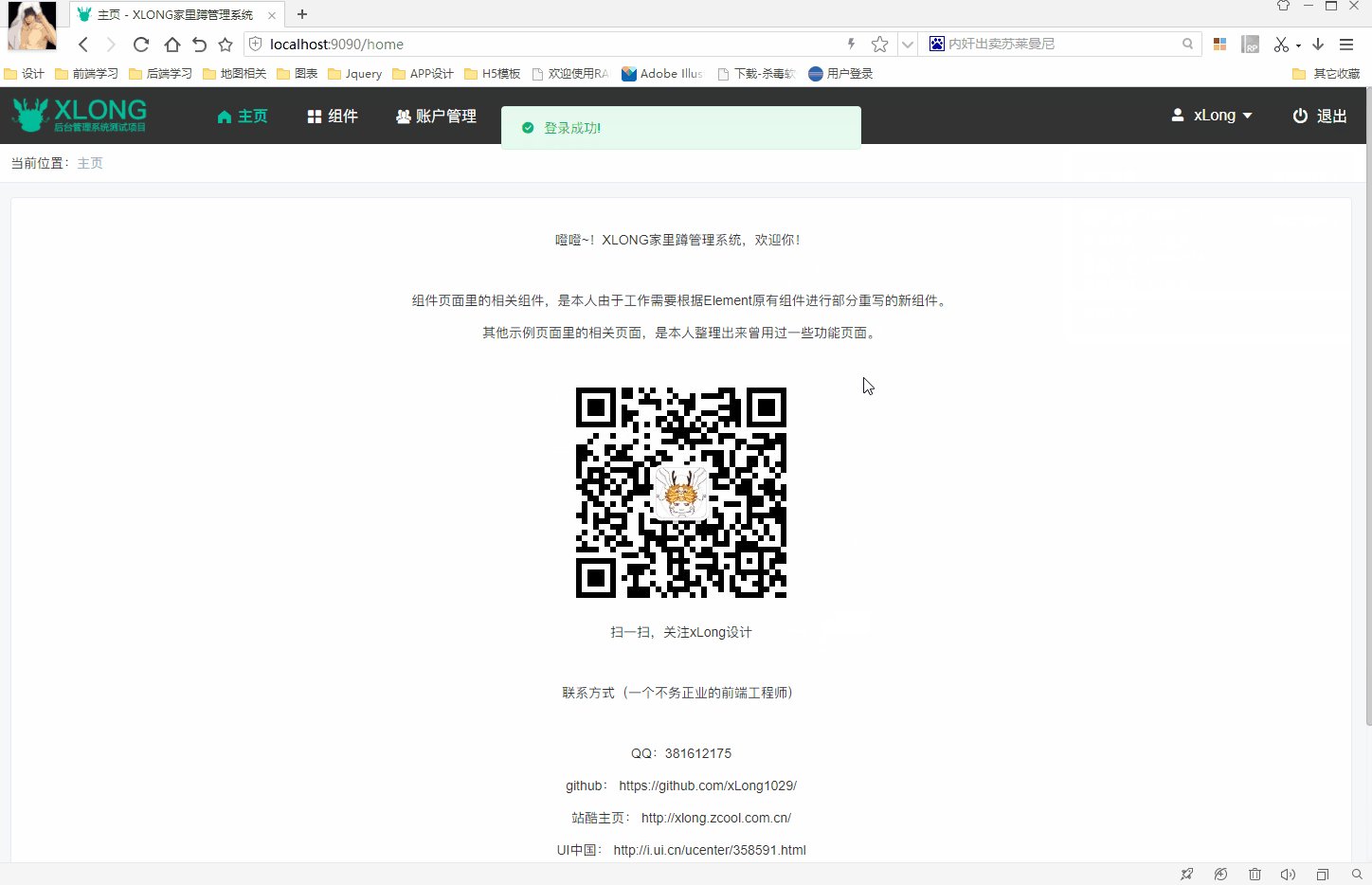
│ │ ├─home // 主页
│ │ ├─login // 登录
│ │ ├─redirect // 重定向
│ │ └─statistics-screen // 监控大屏
│ │
│ ├─mixins // 混合模块
│ │ │ date-range-picker.js // 日期范围选择配置
│ │ │ response.js // 响应式配置
│ │ │ page.js // 页码配置
│ │ │ table.js // 表格相关操作
│ │ │ upload.js // 上传图片
│ │ │
│ │ └─chart
│ │
│ ├─utils // 通用工具函数
│ │ index.js
│ │ auth.js // 读写token
│ │ get-page-title.js // 页面标题
│ │ request.js // 请求配置
│ │ scroll-to.js // 页面滚动
│ │ validate.js // 验证
│ │
│ └─router // 路由配置
│ │ index.js
│ │
│ └─modules // 分模块的动态路由
│
├─static // 静态资源
│
└─tests // 单元测试文件
instalasi npm
npm rundev
Pilih perintah pengemasan sesuai kebutuhan Anda (silakan ubah publicPath di vue.config.js ke proyek Anda):
npm jalankan build: prod
npm jalankan build: rilis
npm jalankan build: pementasan
QQ: 381612175 TEL: 18376686974
github: https://github.com/xLong1029/
Beranda Zokuol: http://xlong.zcool.com.cn/
UI Tiongkok: http://i.ui.cn/ucenter/358591.html