vue mxgraph samples
1.0.0
Beberapa kasus penggunaan penggunaan mxgraph di vue2/ menggunakan mxgraph di vue2
File inti vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js digunakan untuk merangkum mxgraph
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
Metode yang direferensikan di vue adalah sebagai berikut
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
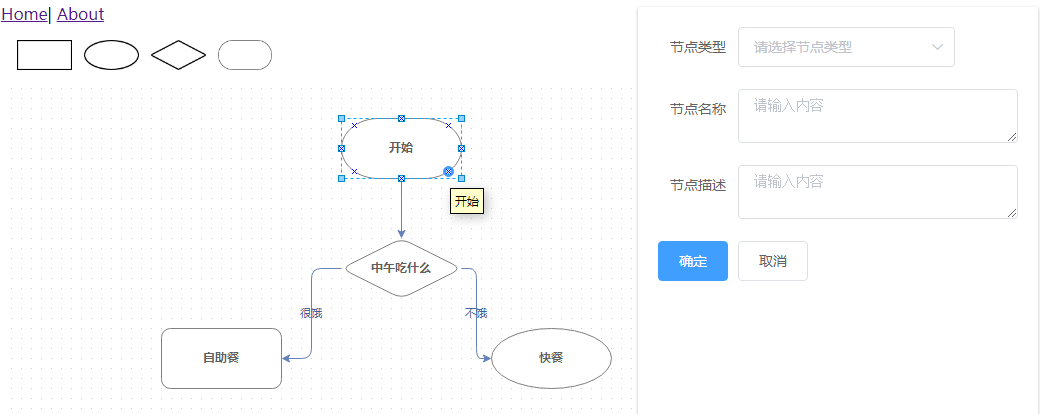
Contoh:
vue-mxgraph/src/views/Graph.js
lihat:
pemasangan jgraph/mxgraph/issues/175/npm
Editor tidak dibuat ketika mxGraph digunakan sebagai modul npm