NG-BENTUK-ELEMEN

menjelaskan Mulai dari versi 2.1.0, ini mendukung internasionalisasi dan memiliki dua bahasa bawaan: Cina Sederhana dan Inggris.
Contoh daring
https://jjxliu306.github.io/ng-form-element/dist/index.html
alamat versi iview https://gitee.com/jjxliu306/ng-form-iview
versi elemen-plus (versi VUE3) alamat https://gitee.com/jjxliu306/ng-form-elementplus
fungsi penguraian dan verifikasi backend ngtool https://gitee.com/jjxliu306/ngtool
http://www.ng-form.cn
##Contoh terminal seluler komponen uniapp ng-form https://ext.dcloud.net.cn/plugin?id=20207
Kasus integrasi pemisahan front-end dan back-end berdasarkan springboot + vue
Springboot ujung belakang: https://gitee.com/jjxliu306/ng-server
Tampilan depan: https://gitee.com/jjxliu306/ng-ui
bentuk dasar 
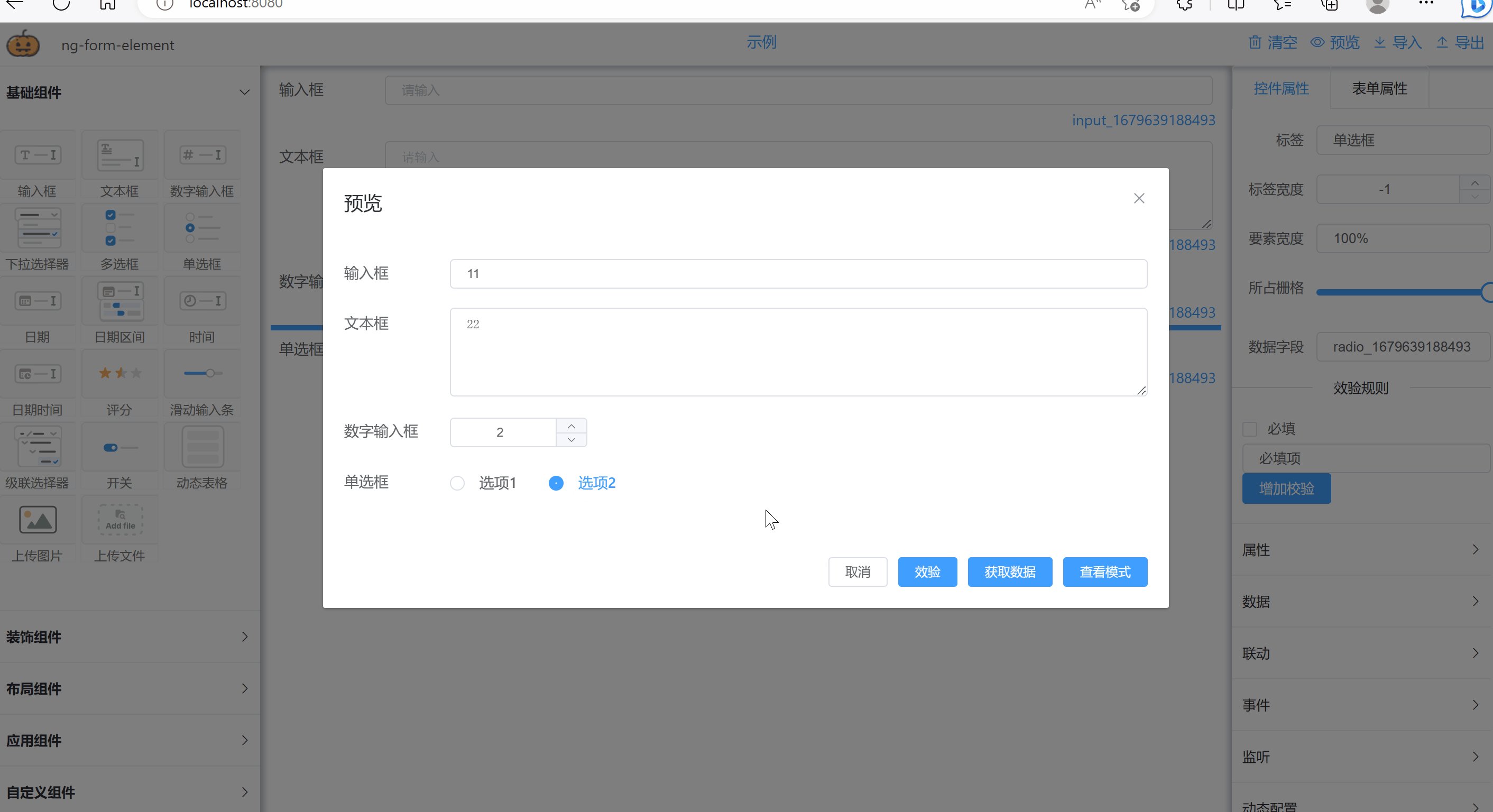
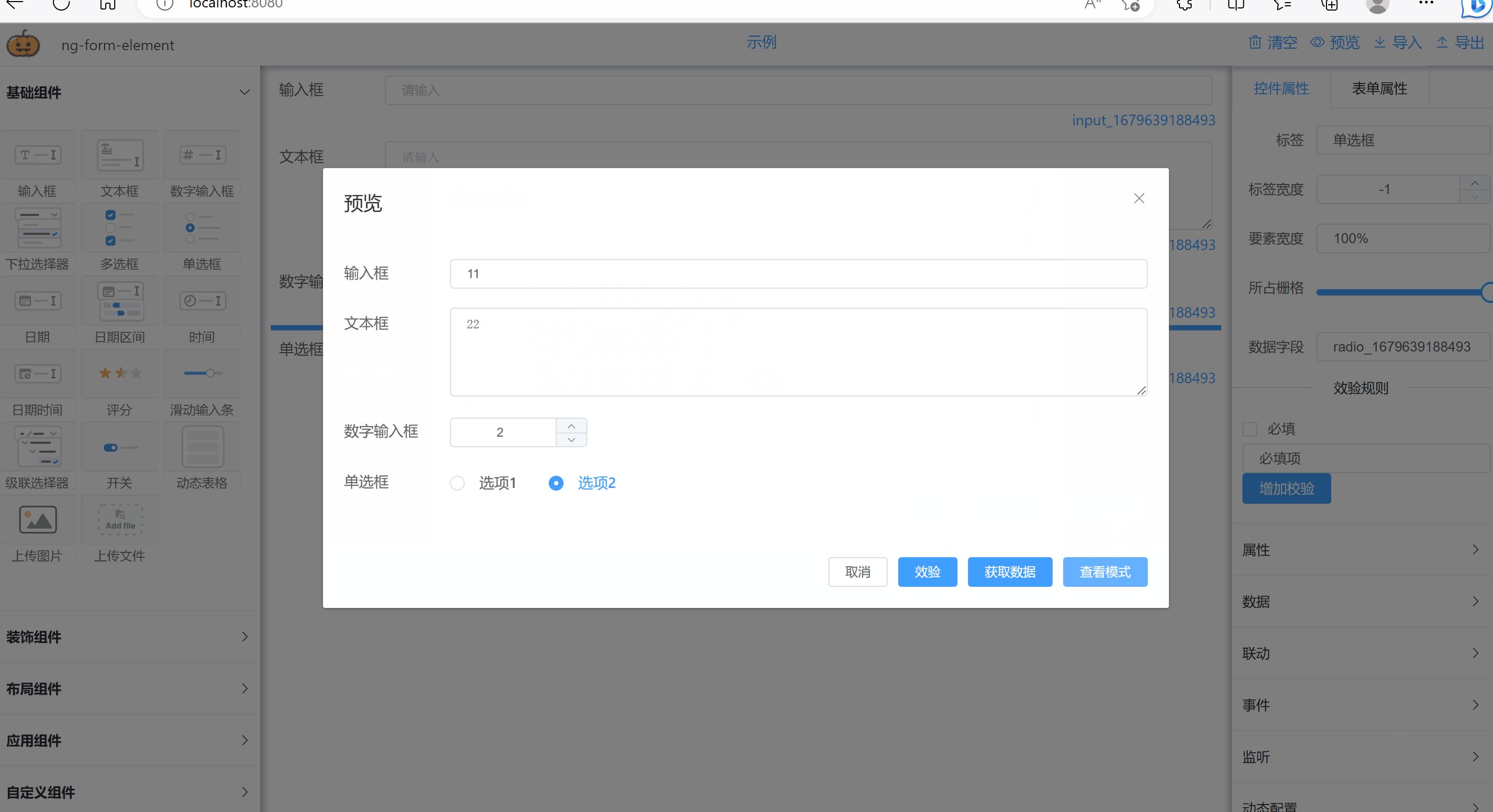
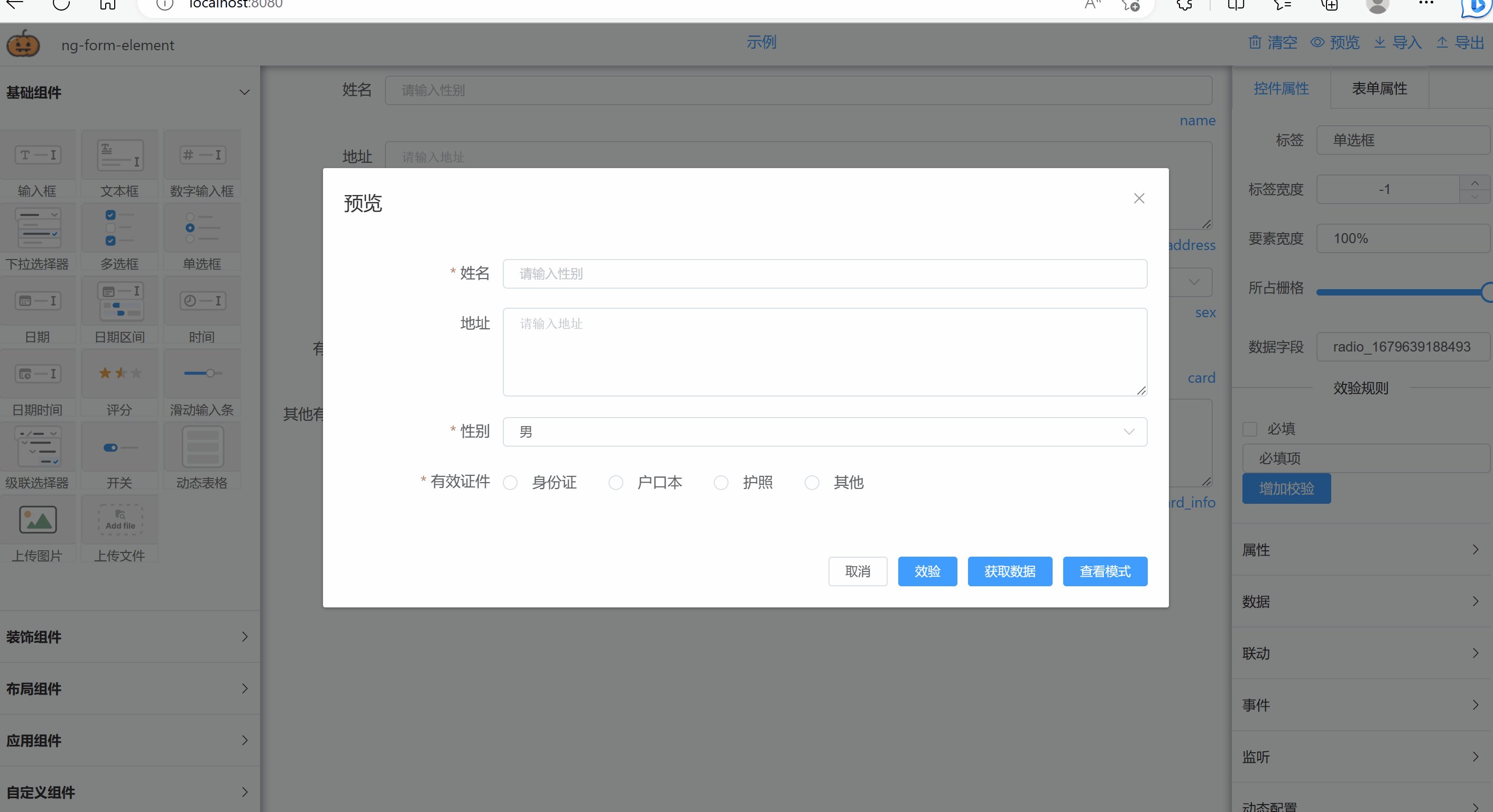
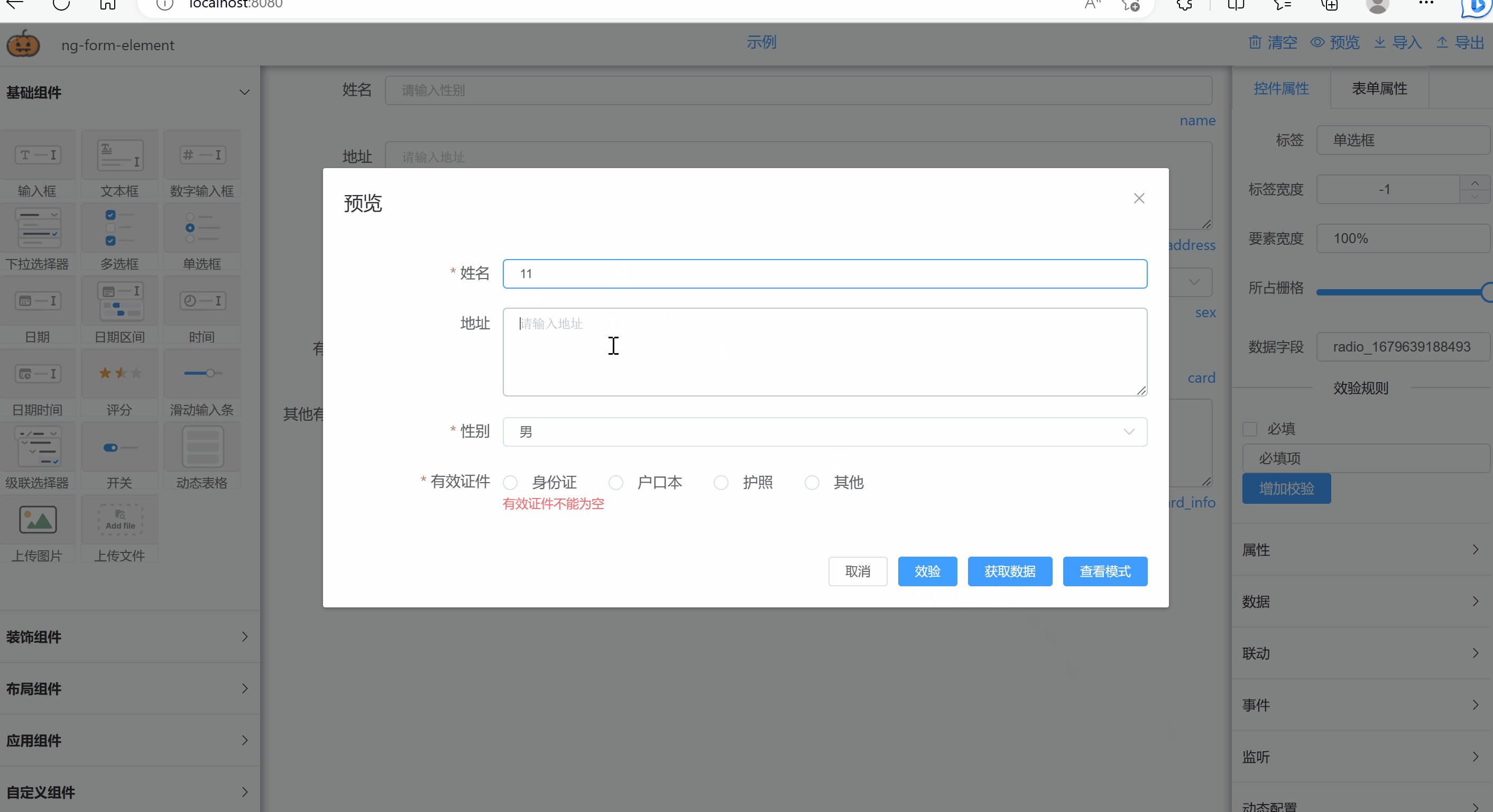
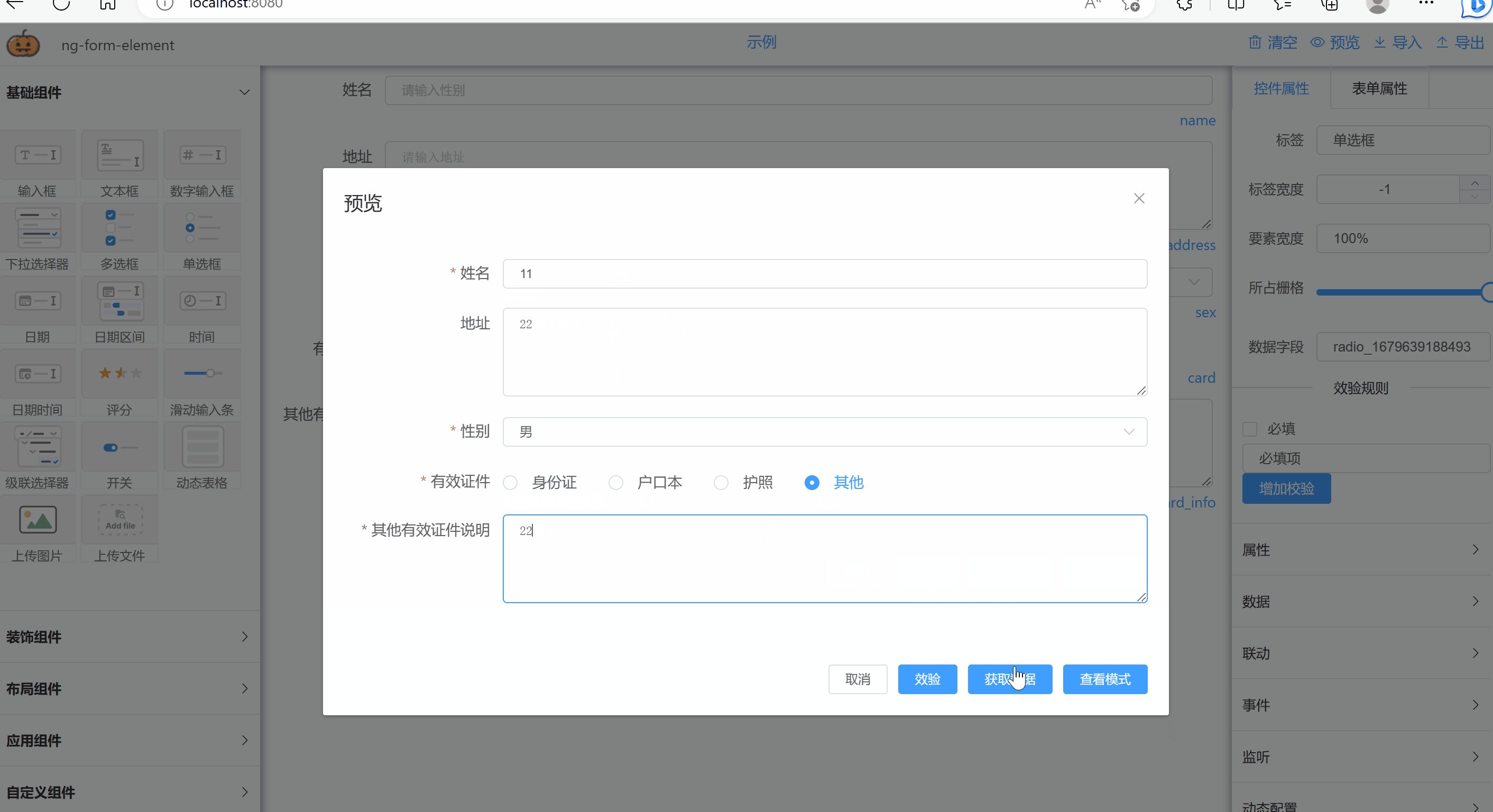
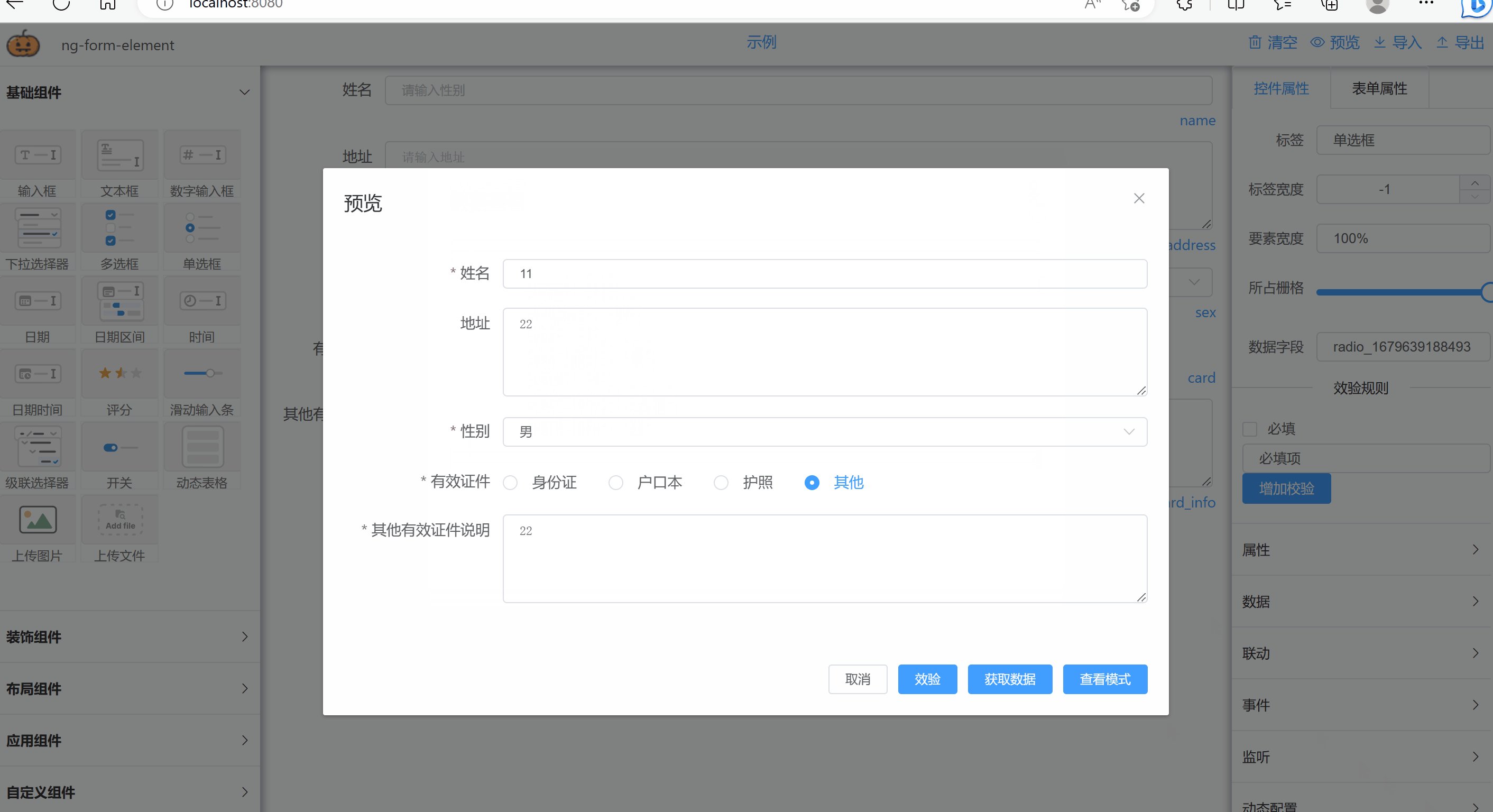
Validasi formulir dan tampilan dinamis komponen 
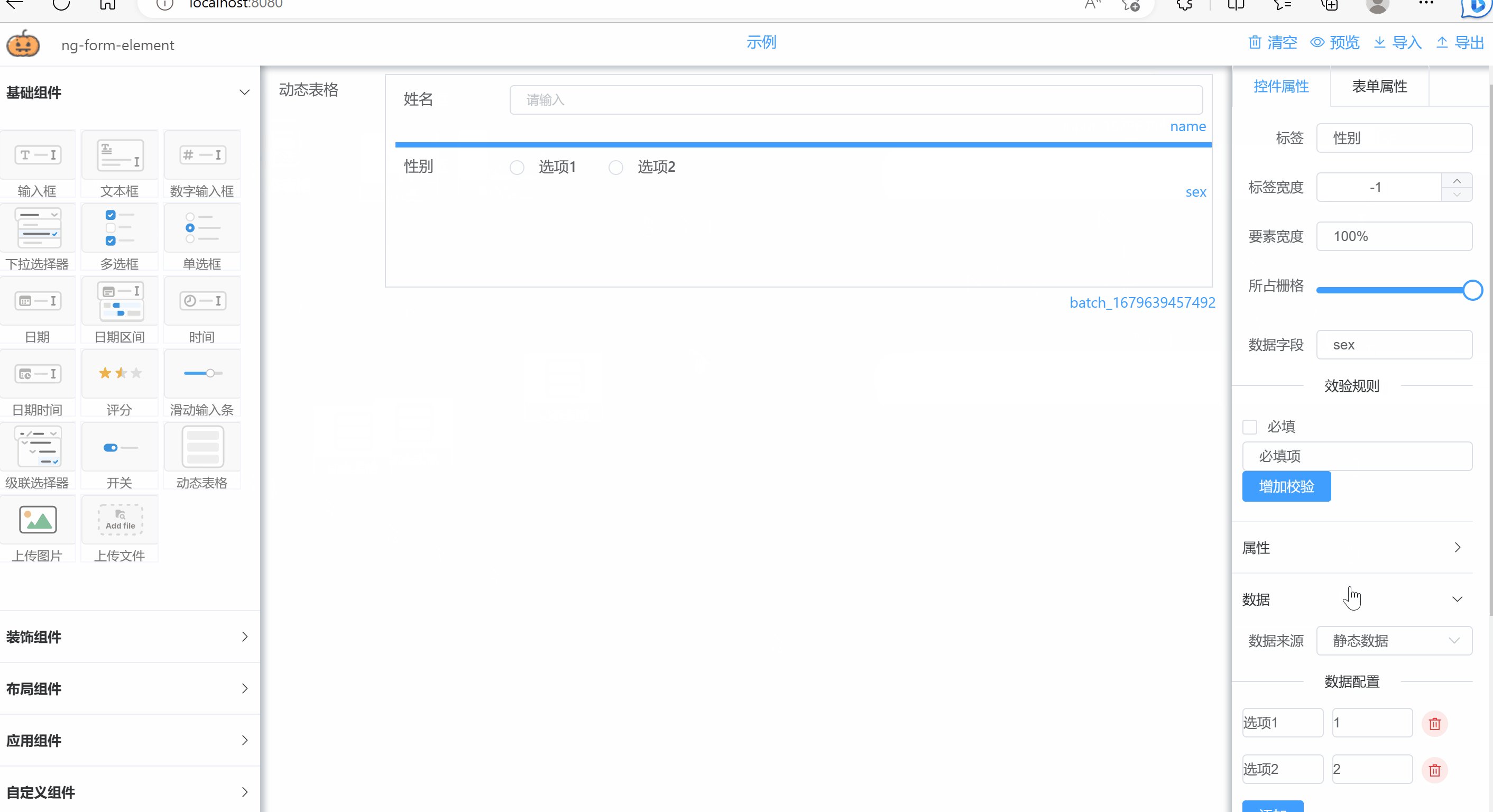
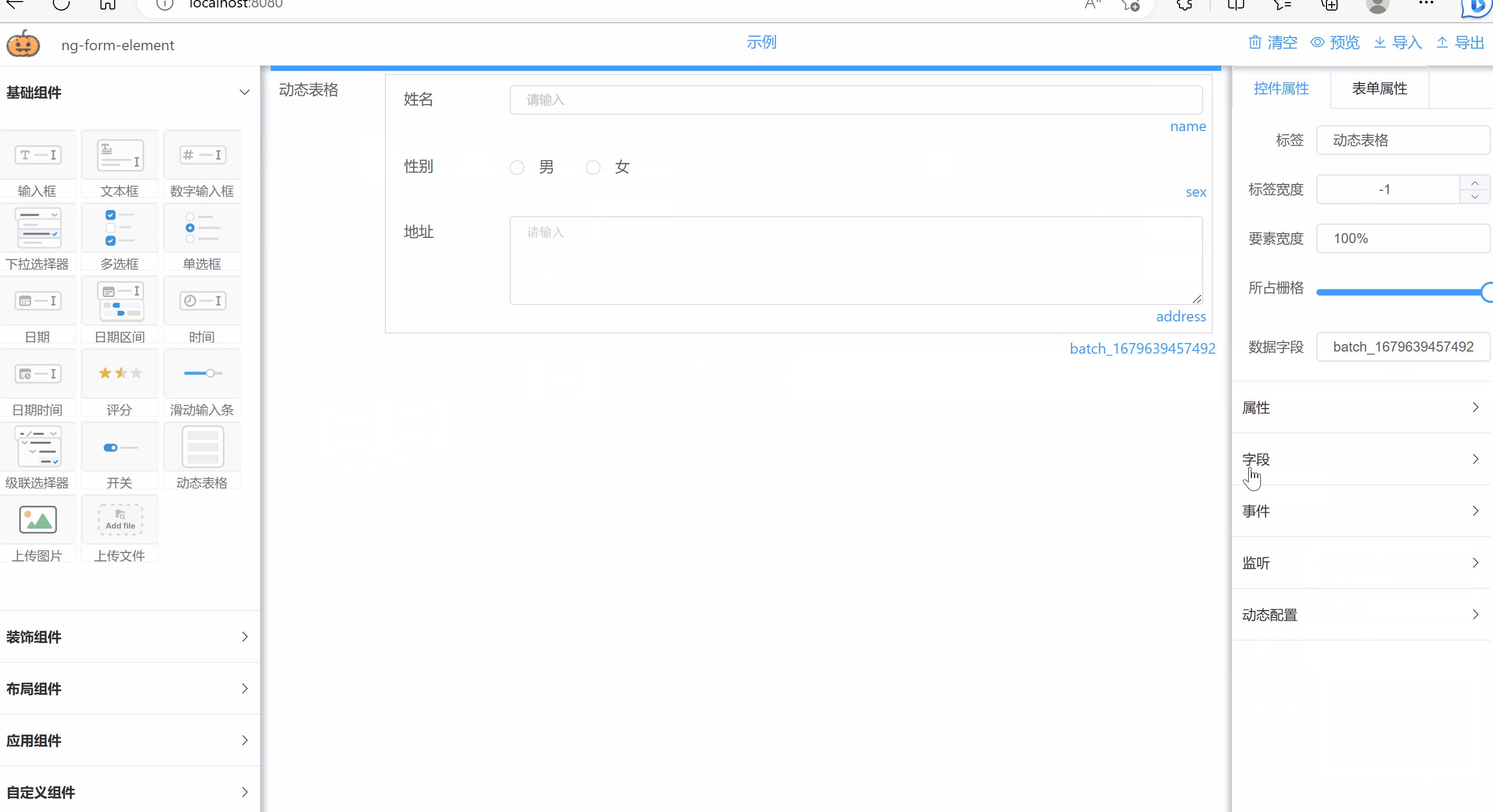
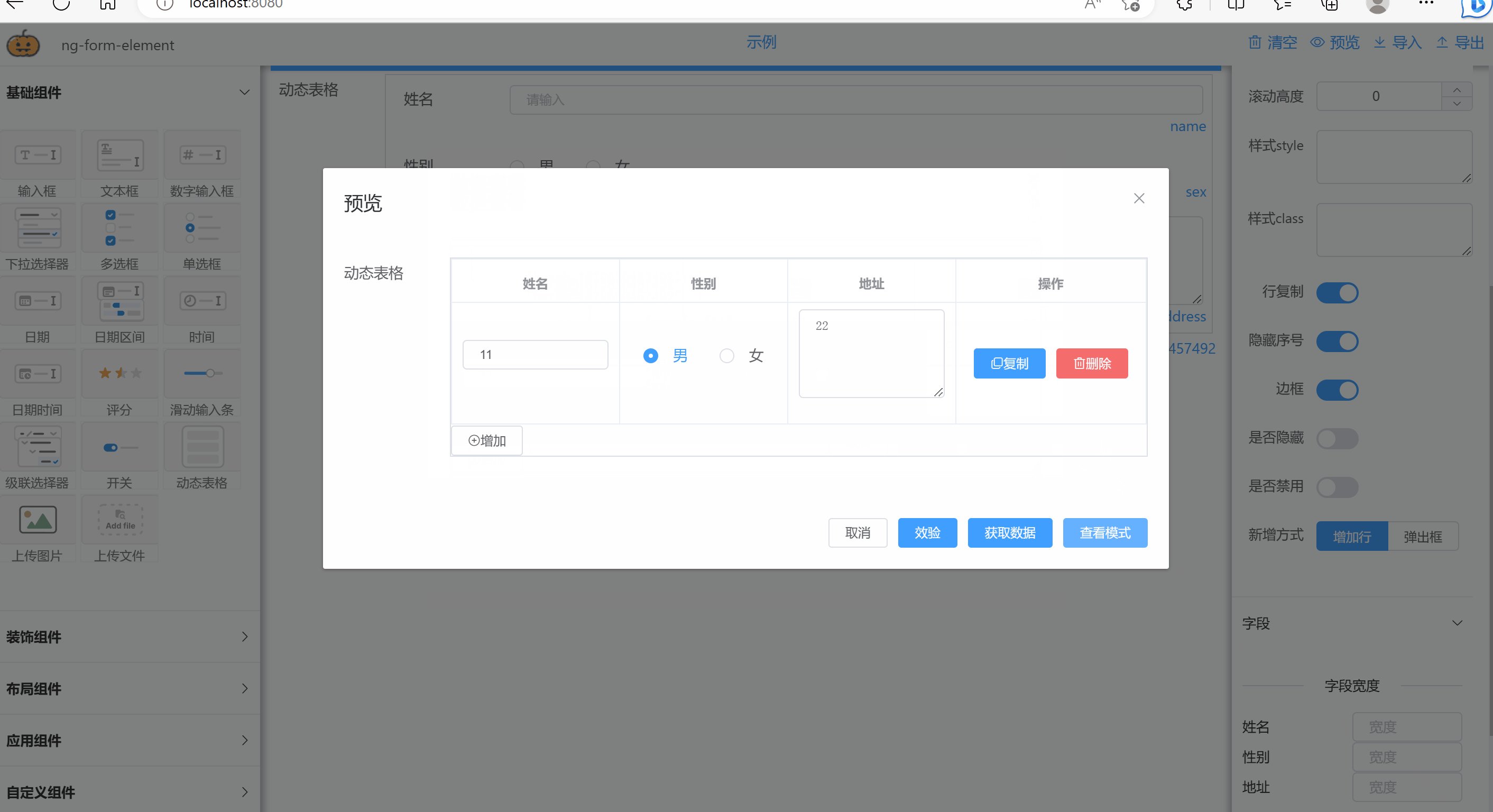
Tabel dinamis 
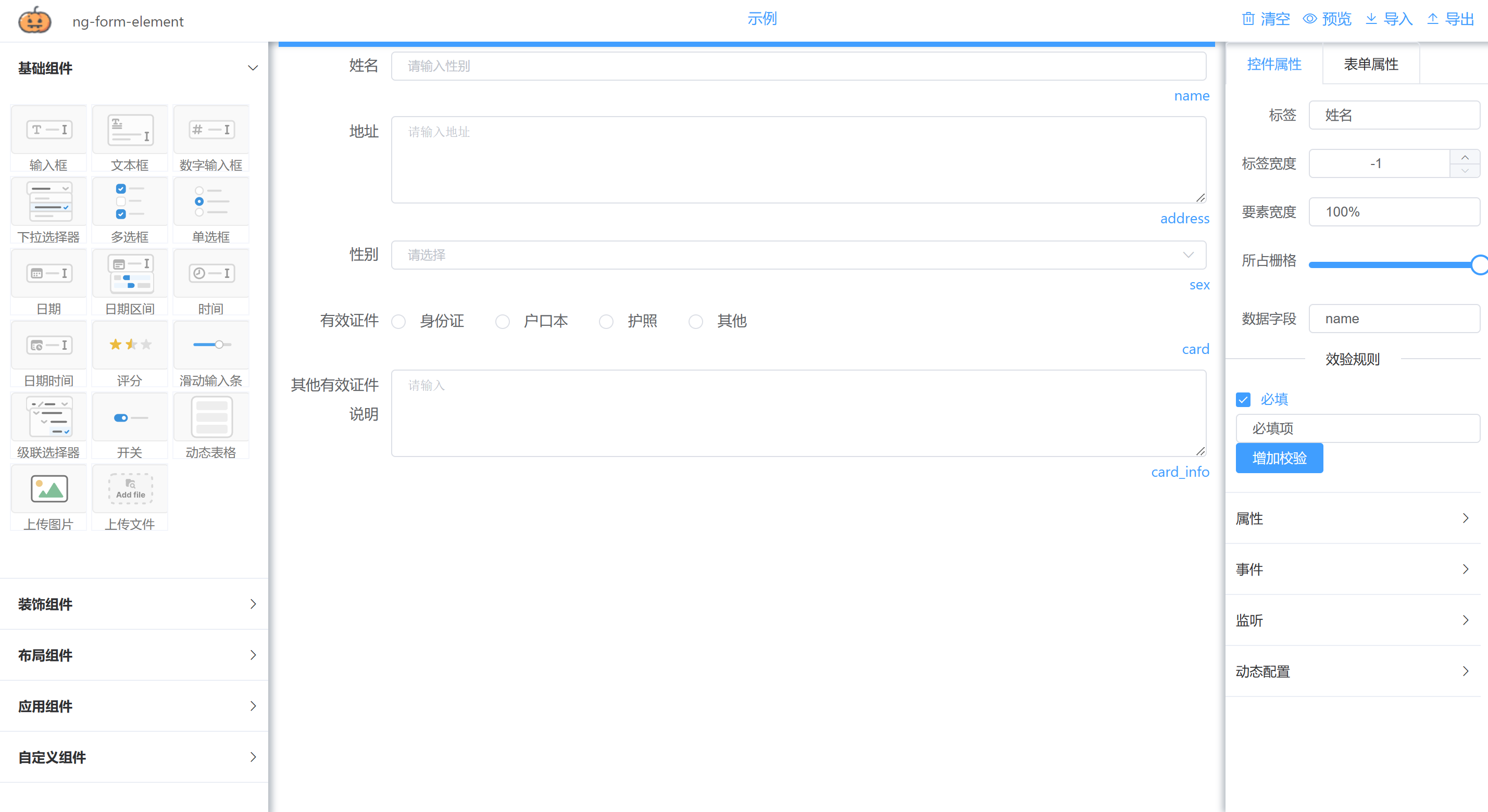
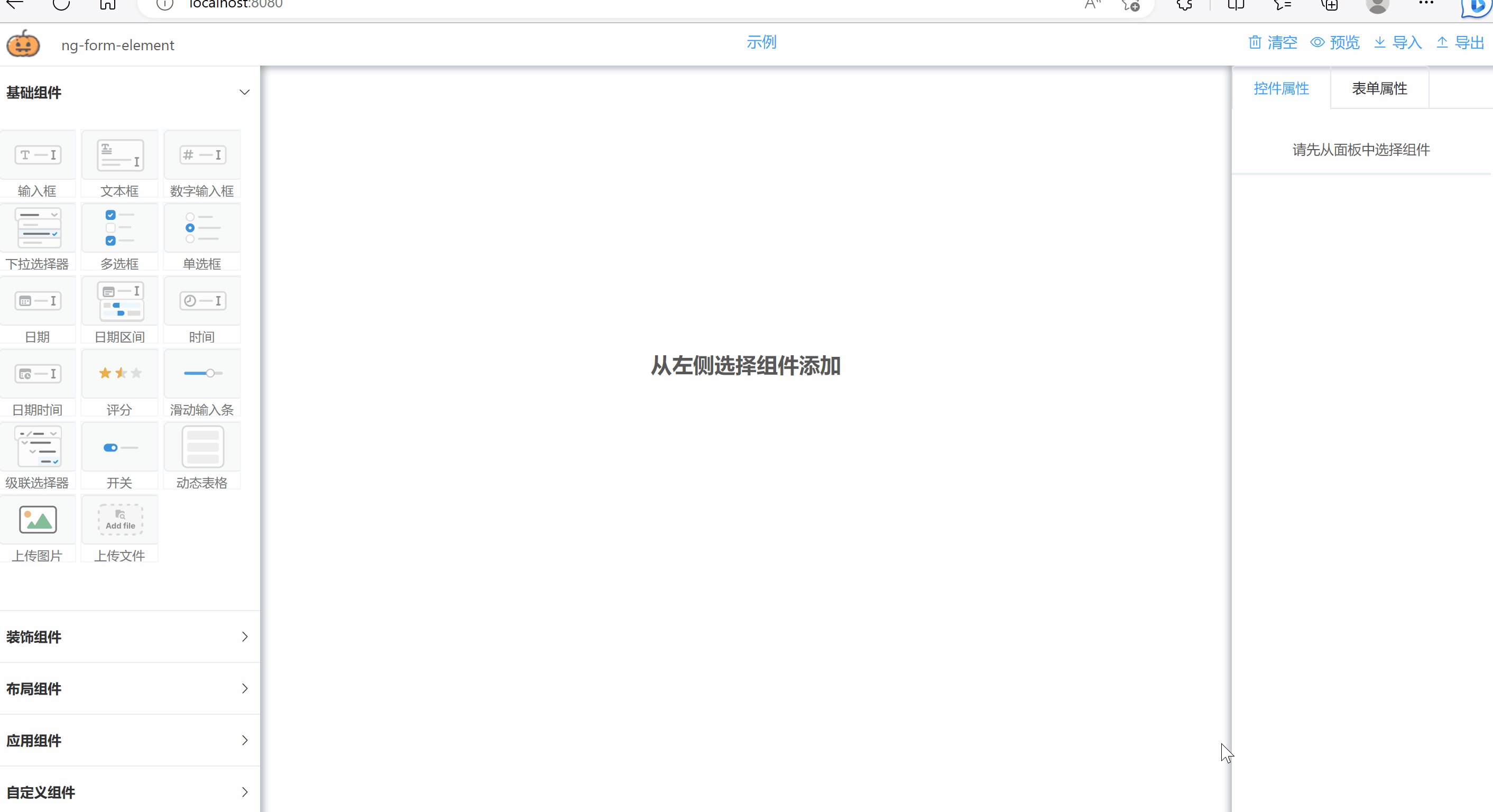
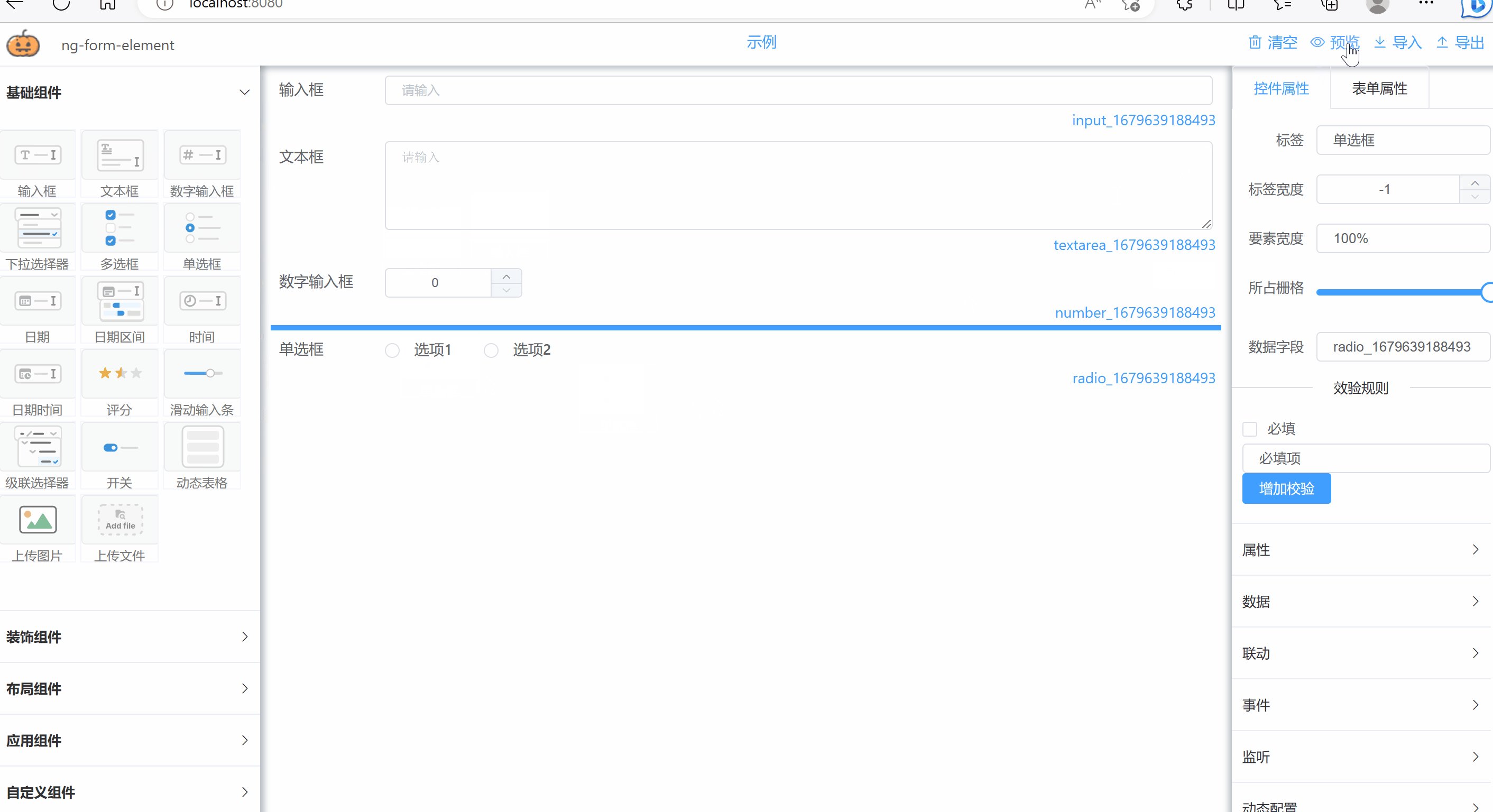
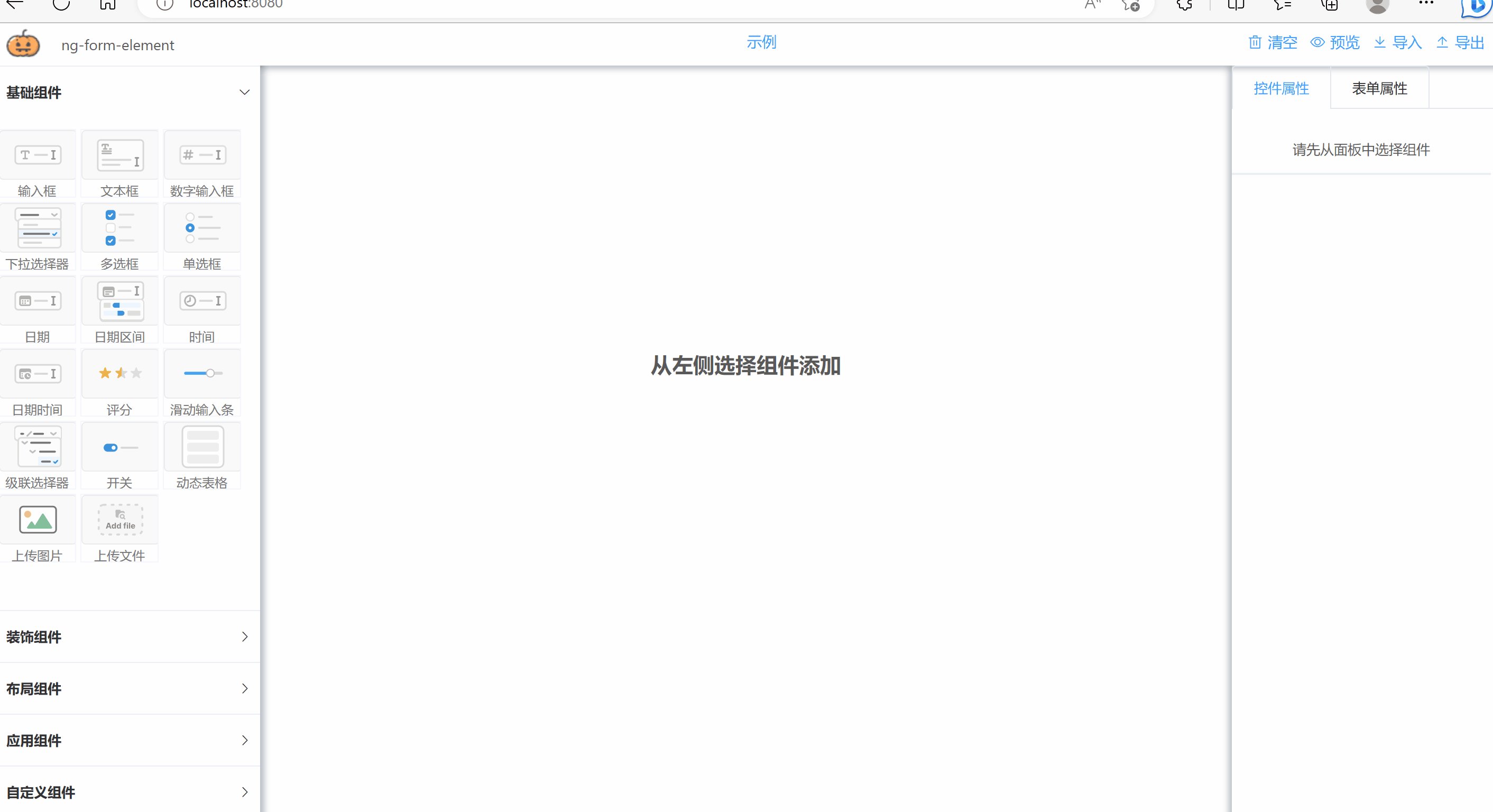
Perancang formulir berdasarkan vue dan elemen-ui. Buat halaman formulir dengan cepat dengan menyeret dan melepas. Formulir dapat diekspor ke format json, atau formulir yang digambar oleh orang lain dapat dipulihkan melalui impor json.
Untuk versi 2.2.0+ dan yang lebih baru, silakan gunakan scaffolding vue-cli3 atau yang lebih baru.
npm install --save ng-form-element
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
// 注册组件库
Vue.use(NgFormElement)
<div id="app">
<ng-form-design />
</div>
Klik tautan untuk bergabung dengan obrolan grup QQ, di mana Anda dapat langsung mengajukan pertanyaan dan melaporkan bug [Grup komunikasi: 152592057]