el form plus
1.0.0
yarn add @springleo/el-form-plushttps://lq782655835.github.io/el-form-plus
Modul Impor dan Siapkan Pengaturan di Main.js:
import ElFormPlus from '@springleo/el-form-plus'
Vue . use ( ElFormPlus ) Gunakan <el-form-plus> di halaman Anda
< template >
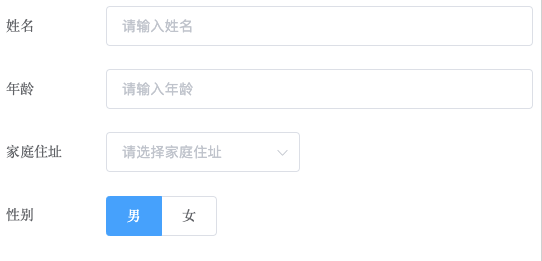
< el-form-plus
:formModel =" {
name: '',
age: '',
address: '',
sex: '男'
} "
:fieldList =" [
{ label: '姓名', value: 'name', type: 'input' },
{ label: '年龄', value: 'age', type: 'input' },
{ label: '家庭住址', value: 'address', type: 'select', options: ['地址1', '地址2'].map(str => ({label: str, value: str})) },
{ label: '性别', value: 'sex', type: 'radio-group', options: ['男', '女'].map(str => ({label: str, value: str})) }
] "
/>
</ template >Anda bisa mendapatkan pratinjau dengan kode di atas :

基于 El-Form , 所以 Props 支持 EL-Form 上所有 Props 以及事件 Acara。
| Menopang | Jenis | Bawaan | Keterangan |
|---|---|---|---|
| refobj | Obyek | 返回 Formulir 引用 , 如果手动 Validasi 需要用到 | |
| FormModel | Obyek | {} | EL-Form 的 Model 属性包装 |
| Daftar Lapangan | Array | Item 配置列表 | 详细见如下 |
| aturan | Obyek | {} | EL-FORM 的 aturan , 可定义所有 form-item 的规则 , 优先级最高 |
| labelwidth | rangkaian | 100px | El-Form 的 Labelwidth |
| LabelPosisi | rangkaian | kiri | EL-FORM 的 LabelPosition |
| Attr | Jenis | Bawaan | Keterangan |
|---|---|---|---|
| jenis | Rangkaian | 必需。渲染的组件类型 , 支持 Input 、 TextArea 、 Pilih 、 Grup Radio 、 Number el- 、 Tanggal 、 Slot 。同时支持动态组件 , 为约束完全的动态性 , 动态组件的命名请以 动态组件的命名请以 或dynamic-开头。 | |
| nilai | Rangkaian | 必需。值字段 , V-model 绑定的值为 this.data [nilai] | |
| label | Rangkaian | Form-item 标题 | |
| tooltip | Rangkaian | 标题附近的提示 | |
| dengan disabilitas | Boolean | PALSU | 是否禁用 |
| placeholder | Rangkaian | 组件 Placeholder 提示 , Input 是 '请输入 label' , Pilih 默认是 '请选择 label' | |
| diperlukan | Boolean | PALSU | 校验规则 : 是否必须 |
| pola | Regex | 校验规则 : 满足正则 | |
| validator | fungsi | 校验规则 : 自定义函数 , 最灵活 | |
| aturan | Array <Rule> | 以上三种 Attr 校验属于快速校验规则 , 使用 aturan 可一次性定义 form-item 的规则 | |
| opsi | Array | 针对 Pilih 和 Radio-Group 组件 , Daftar Opsi |
由于 type = slot 用到 v-slot 作用域插槽 , vue 版本需要 v2.6+
Mit