Memperkenalkan "Anemone," tema Zola minimalis yang memprioritaskan CSS bersih dan menghindari javascript berat. Nikmati pengalaman pengguna yang mulus dengan waktu beban yang cepat. Biarkan konten Anda menjadi pusat perhatian dalam desain yang bebas kekacauan dan elegan yang meningkatkan keterbacaan. Responsif dan efisien, Anemone membawa fokus pada ide -ide Anda.
Anda dapat menelusuri situs web demo di sini saya juga menggunakannya di situs web saya sendiri.
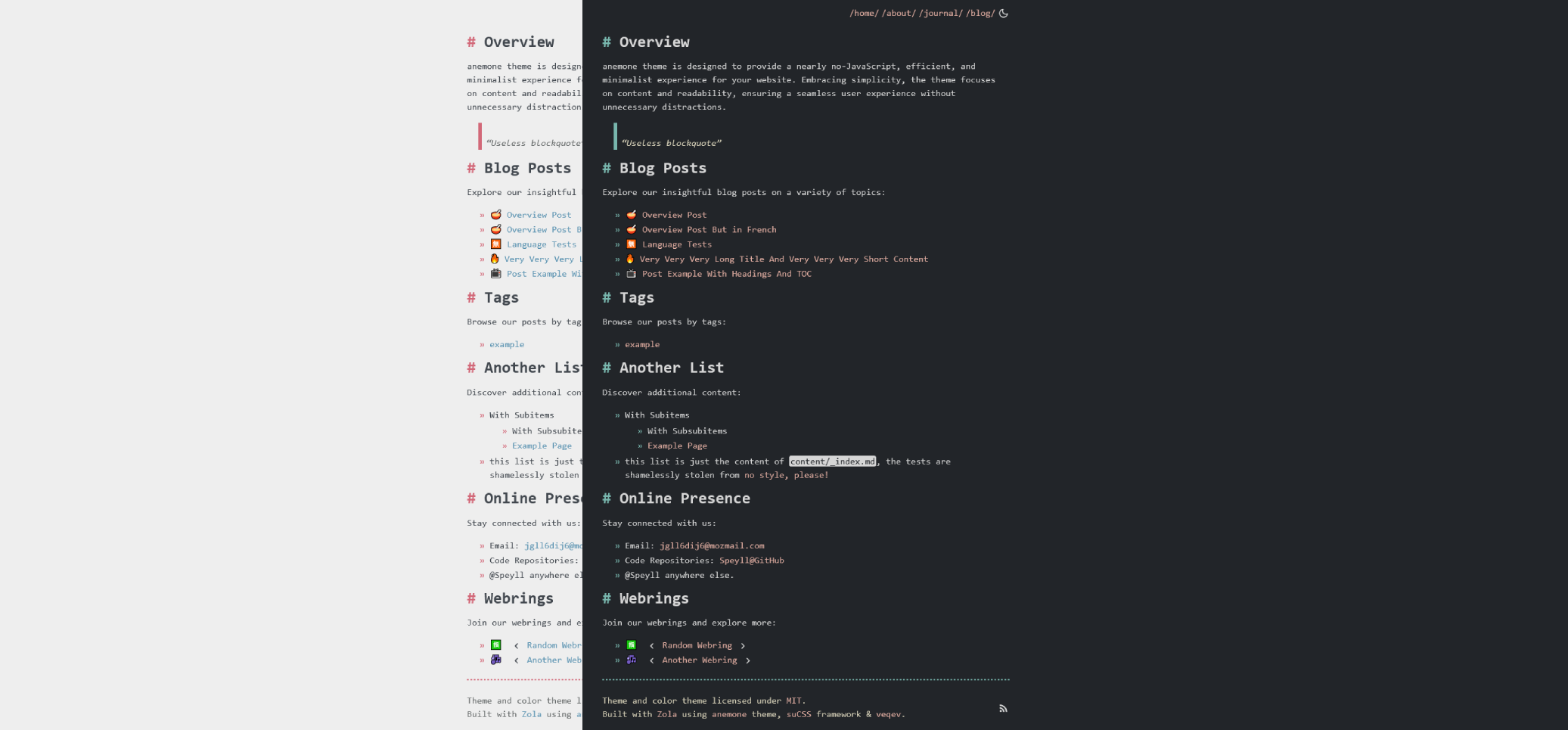
Anemone adalah tema Zola serbaguna yang hadir dengan varian terang dan gelap. Anda dapat dengan mudah beralih di antara tema terang dan gelap yang sesuai dengan preferensi Anda.

Untuk memulai dengan Anemone, ikuti langkah -langkah sederhana ini:
themes Anda: cd themes
git clone https://github.com/Speyll/anemoneconfig.toml Anda: theme = " anemone " Rilis ini membawa beberapa peningkatan dan peningkatan, berfokus terutama pada mengoptimalkan kinerja dan pengalaman pengguna. Berikut ringkasan perubahan kunci:
Integrasi SUCSS: CSS inti sekarang memanfaatkan kerangka kerja SUCSS ringan yang dibuat oleh Anda dengan benar, memberikan pemeliharaan, ketahanan, dan skalabilitas yang lebih baik. Dengan SUCS, tema harus mempertahankan penampilan yang konsisten di berbagai browser.
Sakelar tema yang disempurnakan: toggle tema gelap dan terang telah diubah untuk lebih konsistensi. Sekarang, situs web menghormati pengaturan tema seluruh sistem pengguna, memastikan pengalaman yang mulus. Selain itu, sakelar mempertahankan tema yang dipilih untuk kunjungan mendatang, menawarkan peningkatan kegunaan.
Transisi yang halus dan efek suara: Nikmati transisi yang lebih halus antara mode gelap dan terang disertai dengan efek suara yang halus. Yakinlah, efek suara yang ditambahkan menimbulkan overhead kinerja minimal, dengan ukuran file hanya 1kB.
Nama Kelas dan Kode Pintasan: Beberapa nama kelas dan kode pendek telah dimodifikasi untuk organisasi dan kejelasan yang lebih baik. Saya minta maaf atas ketidaknyamanan yang mungkin ditimbulkan.
Sedikit perubahan dalam pilihan warna: Beberapa warna mode gelap telah diubah demi keterbacaan, masih menggunakan Veqev.
Anemone menyediakan berbagai opsi untuk menyesuaikan situs web Anda:
Untuk menggunakan tag, tambahkan kode berikut ke metadata halaman:
[ taxonomies ]
tags = [ " tag1 " , " tag2 " ] Aktifkan daftar halaman di beranda dengan menambahkan kode berikut ke config.toml :
[ extra ]
list_pages = true Tema ini memiliki fitur bawaan yang memungkinkan Anda menggunakan berbagai bahasa. Untuk instruksi terperinci tentang cara menggunakan fitur ini, Anda dapat merujuk ke dokumentasi multibahasa Zola. Dokumentasi ini memberikan informasi tambahan tentang cara memanfaatkan kemampuan multibahasa ini.
[ languages . fr ]
generate_feeds = true
build_search_index = true Kustomisasi tautan navigasi header dengan kode berikut di bagian extra config.toml :
[ extra ]
header_nav = [
{ url = " / " , name_en = " /home/ " , name_fr = " /accueil/ " },
{ url = " /about " , name_en = " /about/ " , name_fr = " /concernant/ " },
{ url = " /journal " , name_en = " /journal/ " , name_fr = " /journal/ " },
{ url = " /blog " , name_en = " /blog/ " , name_fr = " /blog/ " }
] Di frontmatter halaman, atur extra.toc ke true :
[ extra ]
toc = true Kustomisasi tampilan nama penulis di posting blog Anda dengan mengubah variabel display_author baik untuk true atau false :
[ extra ]
display_author = trueTambahkan Webring dengan kode pendek:
{{ webring(prev="#", webring="#", webringName="Random Webring", next="#") }}author di konfigurasi utama dan di halaman metadata.image di halaman untuk menambahkan gambar ke tag html <meta> .favicon di konfigurasi utama, dan akan digunakan sebagai ikon situs.footer_content_license dan footer_content_license_link Jika Anda ingin menampilkan informasi lisensi konten di footer. Metatag Twitter dihasilkan secara default. Untuk menonaktifkannya, atur extra.twitter_card ke false di config.toml :
[ extra ]
twitter_card = trueTema Anemone tersedia sebagai open source di bawah ketentuan lisensi MIT.