static pwa boilerplate
1.0.0
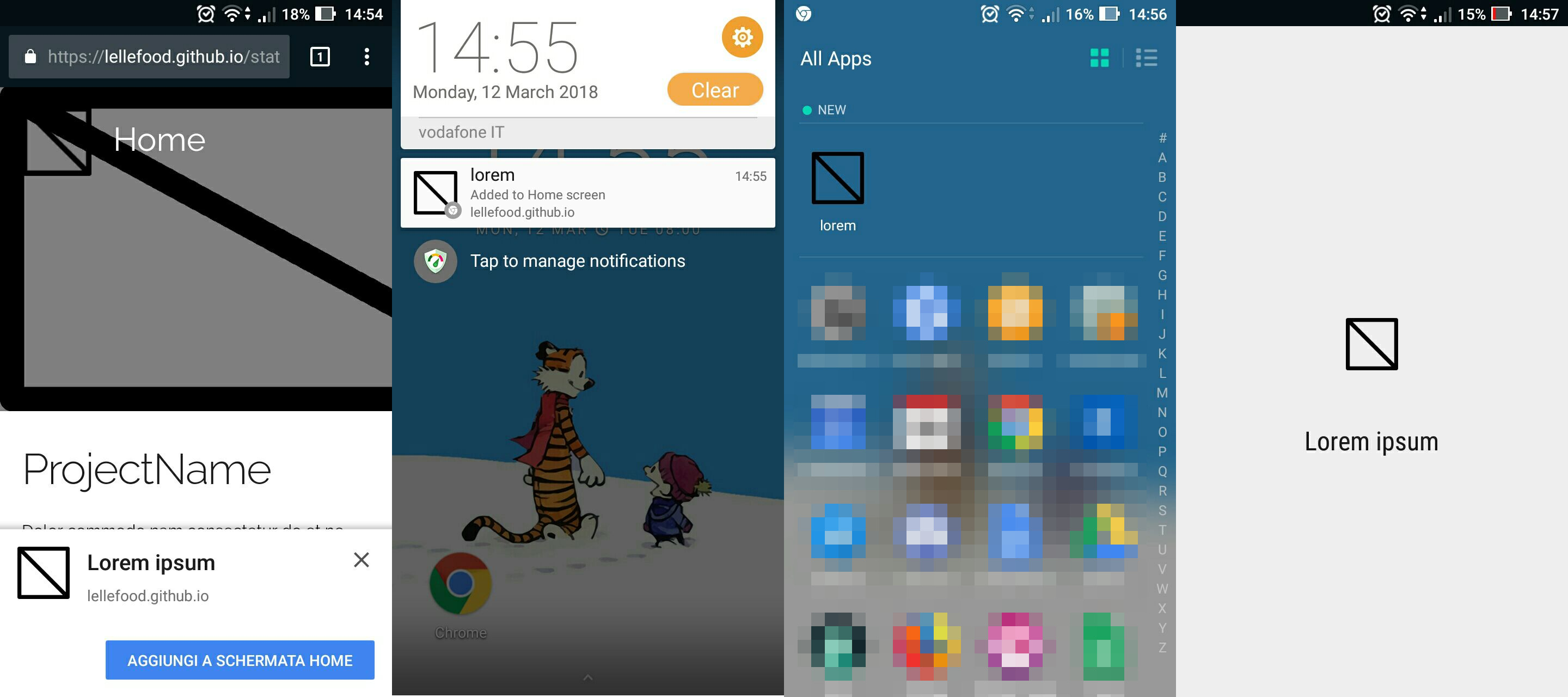
Siap untuk membuat aplikasi web progresif statis dengan manifes dan pekerja servic, mudah digunakan dengan halaman github.
Termasuk:

sudo apt-get install gitgit clone https://github.com/lellefood/static_pwa_boilerplate.gitmv static_pwa_boilerplate <new_project_name>cd <new_project_name>manifest.json dengan informasi Anda root
├── css
│ └── skeleton.css
│ └── normalize.css
│ └── index.css
│
├── js
│ └── index.js
│
├── img
│ └── thumb
│ └── 64.png
│ └── 144.png
│ └── 192.png
│ └── 512.png
│ └── 1366x768.png
│
├── index.html
├── manifest.json
├── README.md
└── serviceworker.js
Bagaimana cara menambahkan halaman baru? Tambahkan file baru <new_page_name>.html di root proyek.
Tautan ke sana dengan /<new_page_name>.html
Bagaimana cara menambahkan pemberitahuan dorong web? Kode awal untuk mendapatkan PushSubscription sudah diberikan dalam skrip index.js , ikuti tutorial ini untuk mengetahui bagaimana Web Push Work.
Ikuti instruksi sederhana di situs web halaman github untuk mengetahui cara menggunakan pwa Anda secara gratis