
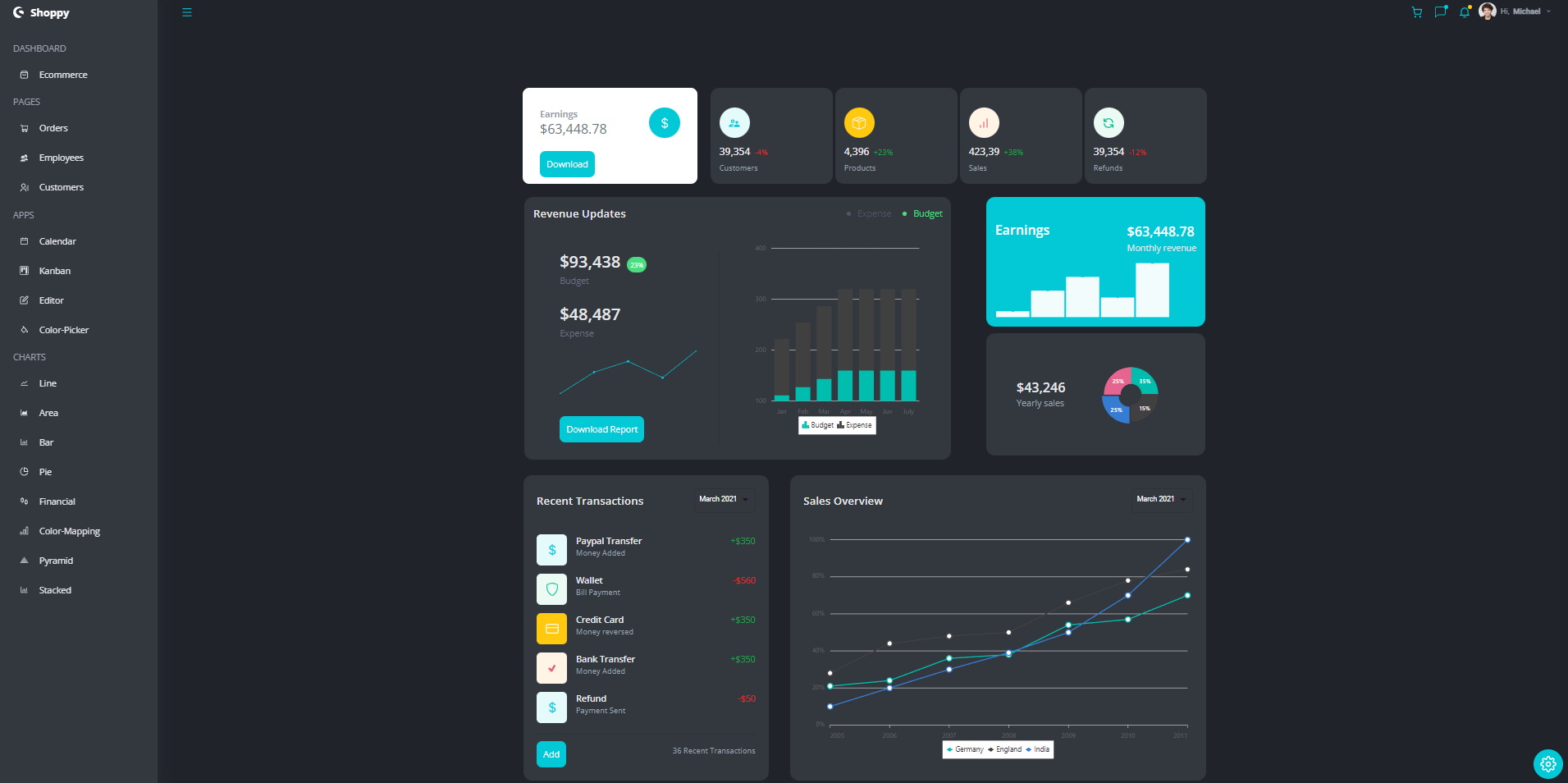
React Admin Dashboard adalah aplikasi web yang menakjubkan yang memiliki antarmuka pengguna yang indah dan telah dibangun menggunakan konsep JavaScript canggih, React, dan Tailwind CSS. Dasbor ini memberikan pengalaman pengguna yang komprehensif dan intuitif, memungkinkan pengguna untuk dengan mudah mengelola dan melacak data mereka. React adalah perpustakaan JavaScript yang kuat yang memungkinkan pengembang untuk membangun antarmuka pengguna yang efisien dan dinamis, sementara CSS tailwind menyediakan koleksi kelas yang telah ditentukan yang membuatnya mudah untuk menata dan menyesuaikan elemen UI. Kombinasi kedua teknologi ini, bersama dengan konsep JavaScript canggih, membuat pengalaman pengguna yang sangat responsif dan menarik. Dengan dasbor React Admin, pengguna dapat tetap di atas data mereka dengan mudah dan menikmati antarmuka yang menyenangkan secara visual.
Proyek ini di-host di Netlify: React-Admin-Dashboard oleh OM
Instruksi ini akan memberi Anda salinan proyek dan berjalan di mesin lokal Anda untuk tujuan pengembangan dan pengujian.
Prasyarat sebelum Anda mulai, pastikan Anda memiliki perangkat lunak berikut yang diinstal di komputer Anda:
Node.js NPM (Node Package Manager)
JavaScript, html, css, react.js, dan tailwindcss.
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startSitus web sekarang harus siap dan berjalan di http: // localhost: 3000.
Klien: Bereaksi, TailwindCSS, SyncFusion
Server: Netlify
Spesialisasi Penggemar Pengembangan Web depan - Akhir:
? ️ Saya ingin berkolaborasi dalam proyek dev front-end di react.js
Jika Anda memiliki umpan balik, hubungi saya di [email protected]
Proyek ini dibuat menggunakan tutorial penguasaan javascript
@Om Patel
API Cepat
Bereaksi Dokumen
