Dalam HTML, tabel didefinisikan dengan tag <table>. Setiap tabel memiliki beberapa baris (ditentukan dengan tag <tr>), dan setiap baris dibagi menjadi beberapa sel (didefinisikan dengan tag <td>). Huruf td mengacu pada data tabel, yaitu isi sel data.
1. Isi dasar formulir
Sel data bisa berisi teks, gambar, daftar, paragraf, formulir, garis horizontal, tabel, dan lainnya.
Tag tabel HTML:
Izinkan saya memberi Anda contoh sederhana terlebih dahulu:
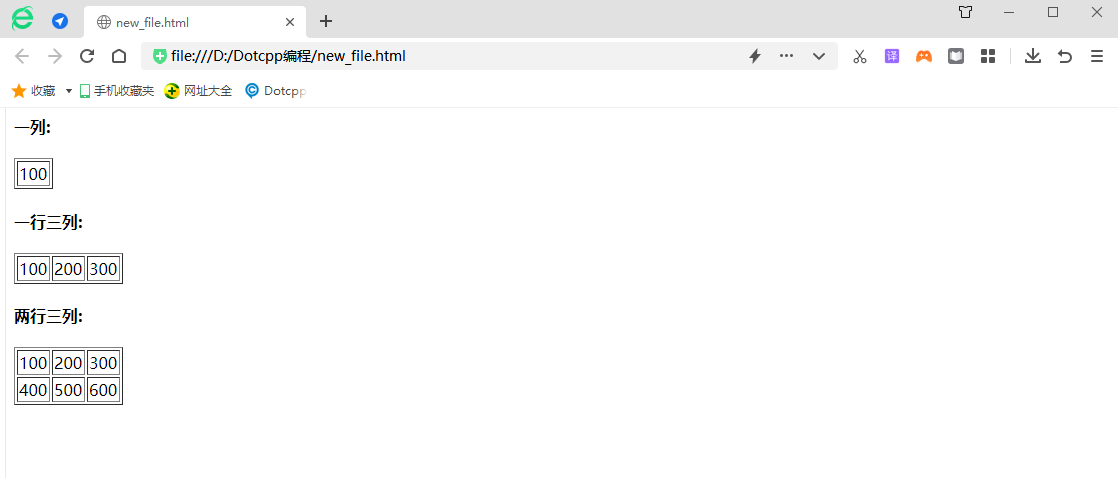
<h4>Satu kolom:</h4><tableborder=1><tr><td>100</td></tr></table><h4>Satu baris dan tiga kolom:</h4><tableborder= 1>< tr><td>100</td><td>200</td><td>300</td></tr></table><h4>Dua baris dan tiga kolom:</h4> <tableborder=1 ><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td> 500</td ><td>600</td></tr></tabel>
Hasil akhir yang disajikan adalah sebagai berikut:

2. Cara menggabungkan sel
1. Gabungkan seluruh kolom
Kata kunci colspan seperti: <tdcolspan=2></td> berarti menggabungkan kolom ini dan kolom berikutnya dari kolom ini;
Contoh 1:
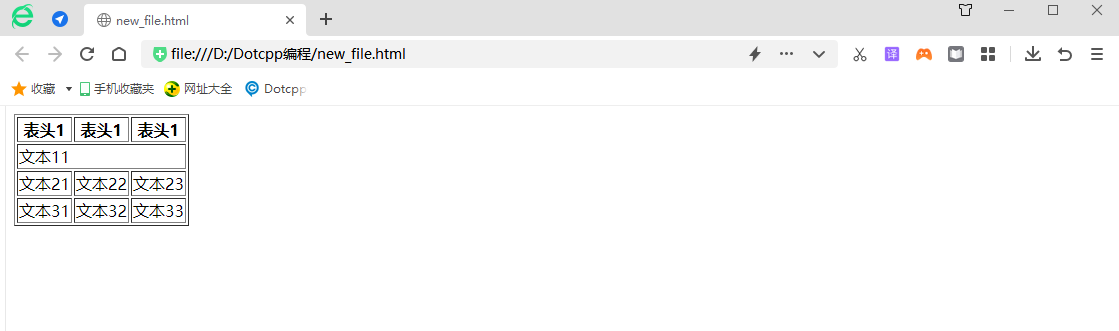
<tableborder=1><tr><th>Header 1</th><th>Header 1</th><th>Header 1</th></tr><tr><td>Teks 11 </td ><tdcolspan=2>Teks 12</td></tr><tr><td>Teks 21</td><td>Teks 22</td><td>Teks 23</td>< /tr> <tr><td>Teks 31</td><td>Teks 32</td><td>Teks 33</td></tr></tabel>
Hasil yang disajikan adalah sebagai berikut:

Contoh dua:
Jika Anda mengubah kode pada contoh di atas <tdcolspan=2>Teks 12</td> menjadi <td>Teks 12</td>
<tableborder=1><tr><th>Header 1</th><th>Header 1</th><th>Header 1</th></tr><tr><td>Teks 11 </td ><td>Teks 12</td></tr><tr><td>Teks 21</td><td>Teks 22</td><td>Teks 23</td></tr ><tr ><td>Teks 31</td><td>Teks 32</td><td>Teks 33</td></tr></tabel>
Hasil yang disajikan adalah sebagai berikut:

Contoh ketiga:
Jika contoh 1 kode <td>Teks 11</td><tdcolspan=2>Teks 12</td> diubah menjadi <tdcolspan=3>Teks 11</td>
<tableborder=1><tr><th>Header 1</th><th>Header 1</th><th>Header 1</th></tr><tr><tdcolspan=3> Teks 11< /td></tr><tr><td>Teks 21</td><td>Teks 22</td><td>Teks 23</td></tr><tr><td> Teks 31< /td><td>Teks 32</td><td>Teks 33</td></tr></tabel>
Hasil yang disajikan adalah sebagai berikut:

2. Penggabungan lintas bank
Kata kunci rowpan seperti: <tdrowspan=2></td> artinya menggabungkan baris ini dan baris berikutnya dari baris ini; caranya mirip dengan penggabungan lintas kolom, jadi saya akan memberikan contoh sederhana.
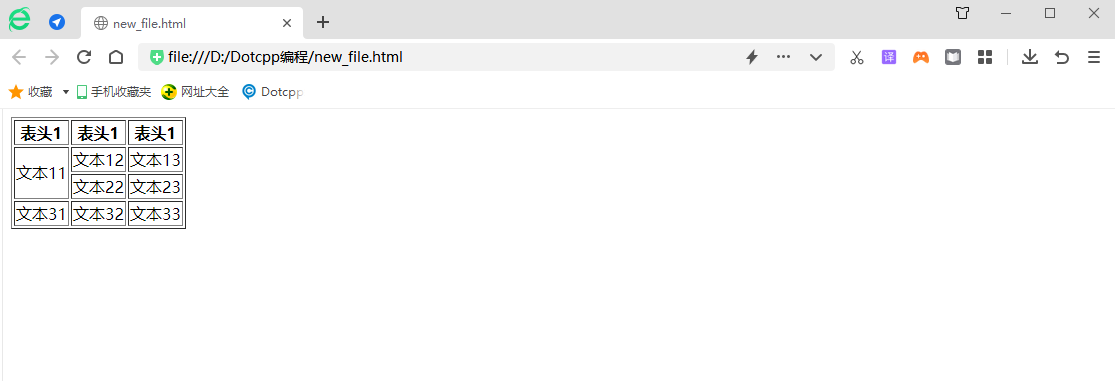
<tableborder=1><tr><th>Header 1</th><th>Header 1</th><th>Header 1</th></tr><tr><tdrowspan=2> Teks 11< /td><td>Teks 12</td><td>Teks 13</td></tr><tr><td>Teks 22</td><td>Teks 23</td>< /tr> <tr><td>Teks 31</td><td>Teks 32</td><td>Teks 33</td></tr></tabel>
Hasil yang disajikan adalah sebagai berikut:

Meringkaskan:
(1) Membandingkan Contoh 1 dan Contoh 2, tabel akan digabungkan hanya jika kata kunci tabel gabungan (colspan atau rowpan) ditambahkan;
(2) Membandingkan Contoh 1 dan Contoh 3, dapat disimpulkan bahwa angka setelah kata kunci menunjukkan jumlah tabel yang akan digabungkan;
(3) Penentuan posisi sel setelah penggabungan:
Misalnya, jika tiga kolom teks 11, teks 12, dan teks 13 digabungkan, sel setelah penggabungan akan dihitung sebagai teks 11;
Misalnya, jika teks 12 dan teks 13 digabungkan, sel setelah penggabungan akan dihitung sebagai teks 12.